
Halo, Habr! Beberapa bulan yang lalu, saya memiliki pertanyaan akut untuk mengubah profil kegiatan dan saya menemukan bahwa sepuluh tahun yang lalu keterampilan (kejutan!) Tidak cukup untuk seorang kandidat untuk pekerjaan pengembang web. Saya harus segera memperbarui pengetahuan saya. Pada saat yang sama, saya memutuskan untuk membuat lembar contekan yang menjelaskan sebagian besar teknologi modern, sehingga jika saya ingin melemparkan tautan ke artikel ini untuk mereka yang haus akan pengetahuan baru, dan tidak melupakan diri saya sendiri.
Sebagai pengantar ...
Kenapa disini? Sangat mungkin bagi banyak pengguna Habr, segala sesuatu yang dijelaskan dalam artikel ini akan tampak jelas. Selain itu, beberapa aspek, tentu saja, telah dijelaskan secara lebih rinci, tetapi tidak satu kali. Namun, bagi seseorang yang hanya mengetahui dasar-dasarnya (HTML / CSS / JS), semua yang terjadi, misalnya, dalam JS modern tampaknya hanya kekacauan di mana sama sekali tidak ada yang jelas dan tidak jelas bahkan dari topik mana untuk mulai mempelajari masalah tersebut. Ketika Anda mencoba memberi tahu orang tersebut sesuatu, Anda bertemu dengan kebutuhan untuk menceritakan banyak hal dari berbagai bidang, yang mengubah cerita menjadi berantakan.
Saya tidak berpura-pura memiliki pengetahuan mendalam tentang semua teknologi yang dijelaskan, jadi saya akan senang dengan penambahan dan komentar dari para ahli - Saya ingin membuat tinjauan yang sangat berkualitas tinggi.PenafianAgar tidak mengembang artikel terlalu banyak, perhatian minimal diberikan pada konsep-konsep mendasar, seperti solusi arsitektur atau pola pemrograman (yang umumnya akan menyenangkan untuk mengetahui apriori). Juga, masing-masing masalah ekstensif, seperti server web atau fitur tata letak CSS3, tidak akan dipertimbangkan - jika tidak, ini tidak akan berubah menjadi ulasan, melainkan buku teks.
Juga, sama sekali tidak ada tentang bahasa fungsional: Scala, Erlang, Haskell, dll.
Jadi, menggambarkan pertanyaan-pertanyaan dasar, saya akan melanjutkan dari fakta bahwa pembaca baru saja memulai perjalanannya di dunia fullstack yang indah, jadi untuk memahami materi lainnya, saya sangat merekomendasikan google dan membaca informasi pada daftar di bawah ini. Bahkan jika Anda segera mengerti apa yang tidak akan berhasil, saya menyarankan Anda untuk mengingat apa yang Anda baca dan kemudian, dalam hal ini, kembali dan kemudian semuanya akan jatuh ke tempatnya.
Konsep dasar
- Pertama-tama, perbarui pengetahuan Anda tentang standar modern yang digunakan untuk tata letak (HTML5, CSS3, dan itu saja). Juga bermanfaat untuk membaca tentang evolusi ECMA Script (JS, sebenarnya, merupakan implementasi dari standar khusus ini), dan menyegarkan kembali pengetahuan Anda tentang JSON dan JWT.
- Pendekatan berorientasi objek untuk pemrograman . Ya, ya! Banyak orang yang tampaknya mengerti tentang hal ini tidak sepenuhnya menyadari gagasan itu, meskipun itu muncul 50 tahun yang lalu. Karena itu, disarankan untuk membiasakan diri lagi, jika setidaknya sedikit ragu.
- Sistem Kontrol Versi . Ini adalah kesalahan mutlak, untuk mengetahuinya saat ini sangat diperlukan bagi semua orang yang bekerja dalam pengembangan perangkat lunak apa pun. Bahkan jika Anda bekerja sendirian, sistem kontrol versi sangat berguna, dan bahkan tim tanpa mereka hanyalah neraka. Sebelumnya, mereka terutama menggunakan SVN atau CVS untuk ini, hanya karena mereka hampir tidak memiliki pesaing yang serius. Sekarang standar de facto adalah GIT (terima kasih kepada Linus Torvalds). Saya sarankan memulai dengan mempelajari versi konsol (bahkan untuk Windows), itu akan memakan waktu beberapa hari, tetapi ketika Anda mendapatkan ide, Anda akan memahami semua chip (seperti git flow) dengan sangat cepat, dan di sana Anda dapat menempatkan beberapa klien GUI . Dan Anda bisa menjadi sangat keren, misalnya, jika Anda menguasai kait git dan mengkonfigurasi pengiriman data ke server pertempuran ketika Anda berkomitmen ke cabang master dari repositori proyek.
- Konsep MVC (tidak berlebihan untuk mengatakan bahwa di hampir semua perangkat lunak web modern bekerja berdasarkan prinsip ini, jadi Anda pasti harus membaca).
- Konsep restAPI .
- Jenis, fitur, dan perbedaan basis data dan SQL (Saya tidak mengatakan bahwa Anda perlu mempelajarinya secara langsung, tetapi Anda pasti harus memiliki presentasi, hingga membuat setidaknya pertanyaan paling sederhana). Baca tentang database NoSQL, khususnya MongoDB dan Redis.
- Metodologi BEM . Saya bukan pendukung pendekatan ini, tetapi banyak yang bekerja dengan penggunaannya untuk memahami apa yang disarankan untuk dibaca setidaknya secara singkat.
- Metodologi pengembangan Agile dan Scrum (tidak ada yang sangat rumit, kemungkinan besar untuk pengembangan umum).
- Konsep Aplikasi Halaman Tunggal (SPA) tidak selalu berlaku, tetapi untuk beberapa alasan semakin banyak digunakan bahkan untuk proyek yang sangat produktif. Baca pasti.
- Baca tentang Soket Web - teknologi yang memungkinkan Anda membuat koneksi interaktif antara klien (browser) dan server untuk pengiriman pesan waktu-nyata. Soket web, tidak seperti HTTP, memungkinkan Anda bekerja dengan aliran data dua arah. Saya mengusulkan untuk melihatnya sebagai generasi baru AJAX. Manfaat utama adalah kurangnya kebutuhan untuk terus-menerus meminta data baru dari server. Jika perlu, server itu sendiri akan mengirim data, dan browser akan menerimanya.
- Standar lain yang mungkin akan secara signifikan mengubah pengembangan front-end dalam waktu dekat adalah Komponen Web . Alat yang sangat kuat dan pasti akan berguna bagi Anda, meskipun dalam artikel ini saya tidak akan memperhatikannya.
- XPath adalah bahasa permintaan untuk dokumen DOM. Tidak mungkin itu akan berguna bagi Anda, karena dalam sebagian besar kasus pemilih CSS lebih mudah, tetapi berguna untuk mengetahui tentang keberadaannya. Sekarang ini terutama digunakan dalam pengujian atau untuk parsing sejumlah besar data.
- Salah satu perbedaan utama, dibandingkan dengan perkembangan belasan tahun yang lalu - sekarang secara umum diterima untuk menggunakan apa yang disebut. manajer paket ( manajer dependensi) yang berasal dari dunia UNIX. Saya akan membicarakan beberapa di antaranya secara lebih rinci di bawah ini. Gagasan utama adalah untuk menghapus dari bahu programmer perhatian untuk mengamati dependensi dan memperbarui perpustakaan dan kerangka kerja yang digunakan. Sebelumnya, untuk memulai sebuah proyek, Anda perlu menyalin semua file dan pustaka yang diperlukan secara manual ke tempat yang tepat, mendaftarkan semua jalur, pastikan semuanya kompatibel satu sama lain, dll., Sekarang semua ini dilakukan dengan beberapa perintah di konsol (ya, tanpa konsol tidak ada, sayang).
- Prekompiler Mungkin terdengar aneh, karena kita berbicara tentang bahasa yang ditafsirkan, tapi ya, sangat sering kita menggunakan program terpisah yang memungkinkan, misalnya, untuk mengumpulkan semua gaya yang digunakan dalam satu file sebelum mengunggah ke produksi, dan juga untuk menggunakan segala macam hal yang nyaman dalam kode Anda, yang tidak ada dalam standar (misalnya, variabel dalam CSS). Precompiler di front-end sangat populer - karena bahasa OOP penuh waktu paling sering digunakan untuk back-end, precompiler tidak begitu umum di sana dan digunakan terutama untuk akselerasi dan caching (misalnya, PHP Zend OPcache).
- Untuk menyederhanakan penyebaran pengembangan, sekarang sudah biasa menggunakan apa yang disebut kontainer (Docker, Kubernetes). Ini adalah konsep yang relatif baru dalam pengembangan modern, saya tidak akan mempertimbangkannya secara rinci, tetapi saya perlu memiliki ide - teknologinya sangat kuat dan pasti bermanfaat.
- Pengujian adalah topik besar yang terpisah. Paling sering, ini berarti yang disebut. pengujian unit. Inti dari gagasan itu mudah dipahami dengan contoh sederhana. Saat membuat tes, Anda menulis semacam pembungkus yang akan melakukan salah satu fungsi Anda dan memeriksa hasil yang diharapkan. Kemudian, ketika Anda mengubah sesuatu di fungsi lain, di mana fungsi pertama tergantung, untuk memeriksa bahwa perubahan tidak merusak apa pun, Anda hanya perlu menjalankan tes yang dibuat sebelumnya. Saya harap jelas betapa bermanfaatnya ini dalam proyek besar.
Ada satu aspek penting yang perlu dipertimbangkan secara lebih rinci untuk mencegah kebingungan dengan konsep "backend" dan "frontend", serta untuk pemahaman yang lebih dalam tentang apa yang terjadi dalam pengembangan web modern. Ini adalah evolusi dari pendekatan pembentukan HTML yang ditampilkan di browser. Meskipun semua ini terbentuk, tentu saja, jauh lebih awal dari belasan tahun yang lalu, oleh karena itu, tampaknya juga harus jelas bagi seseorang yang tidak mengikuti tren selama sepuluh tahun.
- Opsi paling pertama dan paling sederhana adalah bahwa server web mem-parsing permintaan dan hanya mengeluarkan file HTML yang cocok dengan permintaan ini. Maksimum, beberapa jenis SSI dapat digunakan. Bahkan, ini hanya situs statis klasik, dan backend dalam hal ini adalah server web itu sendiri. Jelas, untuk proyek di mana mungkin ada banyak halaman, pendekatan ini sangat merepotkan - jika Anda perlu mengubah apa pun, Anda harus mengedit di semua file. Juga jelas bahwa tidak ada yang lain selain situs statis yang praktis tidak mungkin diterapkan di sini. Sekarang ini digunakan secara maksimal untuk beberapa halaman arahan yang sangat sederhana, dan kemudian, pengembangan frontend untuk mereka masih dilakukan sekarang, terutama dengan bantuan kerangka kerja js modern, dan aplikasi mereka dalam banyak kasus dipraktikkan melalui fungsi Node.js.
- Pengembangan versi statis adalah penggunaan bahasa yang ditafsirkan di sisi server. Kemudian menjadi mungkin untuk menulis template dalam salah satu bahasa yang ditafsirkan di mana data diganti tergantung pada permintaan, dan itu juga menjadi mungkin untuk menyimpan data tidak dalam file, tetapi dalam database. Kita dapat mengasumsikan bahwa sejak saat ini ada pemisahan yang jelas:
- Sebenarnya web server itu sendiri. Sekarang ini bukan lagi aplikasi monolitik, misalnya, opsi umum - ketika Nginx bertindak sebagai penyeimbang beban, dan Apache memproses permintaan itu sendiri. Meskipun mungkin ada banyak pilihan (terima kasih telah menjelaskan prijutme4ty ).
- Bahasa dan kerangka kerja dalam bahasa ini, yang digunakan untuk memproses permintaan dan berbaris dengan URL. Mungkin tidak akan salah untuk mengatakan bahwa dalam konteks pengembangan fullstack, konsep "backend" hanya lapisan ini yang paling sering berarti, meskipun secara tegas, semua perangkat lunak server yang menyediakan server web, tentu saja, juga merupakan backend. Adalah penting bahwa bahasa dan kerangka kerja untuk backend dapat berupa apa saja. Misalnya, dalam kasus Ruby dan Ruby on Rails, built-in ERB dapat digunakan sebagai mesin templat, dalam kasus PHP dan Laravel, Blade paling sering digunakan sebagai mesin templat, dan sebagainya.
- Kode yang berjalan langsung pada klien adalah apa yang biasa disebut frontend. Di sini, sebenarnya, turun ke JS.
Untuk waktu yang lama, pendekatan ini adalah yang utama dan satu-satunya dalam pengembangan web, sampai teknologi cloud mulai berkembang dan konsep SPA muncul. - Ketika komputasi awan mulai berkembang, berbagai model penggunaannya muncul (SaaS, PaaS, IaaS). Di antara mereka, saya ingin mencatat yang disebut Pendekatan tanpa server AWS. Intinya adalah bahwa server web dari paragraf sebelumnya diganti dengan kerangka kerja khusus di mana aplikasi backend berinteraksi dengan cloud. Awan berkembang dengan pesat, banyak teknologi baru dan pendekatan untuk penggunaannya muncul, oleh karena itu tidak mungkin untuk menggambarkan semuanya secara singkat. Jika Anda tertarik pada area ini, Anda dapat melihat sebagian besar teknologi cloud yang saat ini digunakan dengan menyortir berdasarkan kategori di sini: landscape.cncf.io (terima kasih kepada KonstantinSpb ).
- Dengan pengembangan konsep SPA dan munculnya komponen HTML yang dirender menggunakan JS, masalah muncul karena terlalu lama ditampilkan - mungkin butuh waktu cukup lama bagi JavaScript untuk memuat dan merender pada klien. Dalam hal ini, ada pendekatan lain untuk pembuatan HTML, yang secara historis biasanya dikaitkan dengan aplikasi SPA - Server Side Rendering (SSR). Intinya adalah bahwa kita dapat menjalankan rendering komponen pertama dalam HTML di server, kemudian memberikannya kepada klien, bersama dengan kode yang sama yang menghasilkan HTML ini, dan kemudian tidak mengirim seluruh kode aplikasi melalui jaringan setiap kali, tetapi cukup menggambar komponen yang diperlukan segera di browser, hanya mentransmisikan data yang diperlukan untuk mengubah keadaan sistem (yaitu, REST). Anda perlu memahami bahwa dalam beberapa kasus mereka mungkin tidak melakukan ini dengan memecah sistem menjadi blok fungsional independen (misalnya, pengelompokan berdasarkan bentuk, yang masing-masing berfungsi dengan area sistemnya sendiri), maka ini tidak lagi menjadi SPA dalam pengertian klasik. Dalam hal ini, komponen diberikan sekali sebelum dikirim menggunakan beberapa mesin template JS langsung di server - kemudian, secara konseptual, ini tidak berbeda dari menggunakan mesin template dalam bahasa backend lainnya, dan, meskipun, pada dasarnya, rendering dari JS HTML masih akan terjadi di sisi server, ini bukan lagi SSR, karena konsep ini secara historis telah digunakan tepat dalam konteks SPA. Untuk klarifikasi saat ini, terima kasih kepada kawan staticlab , napa3um dan justboris .
Backend
Jadi, di dunia modern, beberapa teknologi telah menangkap backend. Tentu saja ada segala macam variasi dan berbagai eksotis, tetapi saya pikir tidak akan salah untuk mengatakan bahwa, begitu saja, 90 persen dari backend modern ditulis menggunakan alat berikut:
- Jawa
- .NET
- Python
- Node.js (ambigu di sini, tetapi lebih lanjut tentang itu nanti),
- Ruby on Rails
- Dan tentu saja PHP
Dalam artikel ini kita tidak akan berbicara tentang platform .NET dan Java - meskipun jelas bahwa mereka baru saja menempati ceruk yang sangat luas, namun, ada kebun binatang terpisah, deskripsi yang akan mengambil artikel terpisah.
Mempertimbangkan teknologi yang tersisa, ketika datang ke arah mana yang paling mudah untuk menemukan pekerjaan, para pemimpin yang tidak perlu adalah tiga bahasa - PHP, Node.js dan Python.
Agar tidak berdasar, berikut adalah hasil pencarian untuk lowongan di dua sumber daya populerMenurut hehe.ru, pencarian bukan yang paling relevan, karena fakta bahwa mereka tidak memiliki pencarian tentang keterampilan yang diperlukan. Jika bahasa dalam kekosongan, bahasa ditunjukkan sebagai nilai tambah dan bukan persyaratan, itu masih akan dihitung.
- 5.021 pekerjaan Python
- 4.220 pekerjaan PHP
- 1.274 Pekerjaan simpul
- 726 pekerjaan Ruby
Di Lingkaran saya (cari keterampilan utama):
- 171 pekerjaan PHP
- 116 pekerjaan Python
- 69 pekerjaan Node.js
- 28 pekerjaan Ruby on Rails
Java memiliki 5.960 lowongan di Hehe dan 130 di lingkaran Saya, tetapi saya tidak tahu bagaimana memperhitungkan ini untuk backend, karena ini masih salah satu bahasa utama untuk mengembangkan aplikasi Android, karenanya permintaan yang sesuai. Karena itu, data ini hanya untuk referensi.
Di suatu tempat di samping semua pihak ini, Microsoft menandai SharePoint dan ASP.Net-nya. Di dalam perusahaan besar yang memerlukan integrasi dengan Active Directory, solusi ini sering ditemukan, tetapi, seperti yang disebutkan di atas, kami tidak mempertimbangkan tumpukan ini karena volume.
Saya akan berbicara tentang Node.js dan ekosistemnya di akhir artikel, jadi sekarang, dalam menggambarkan backend, kita akan fokus pada Python dan PHP.
Tentang Python ...
... dan kerangka kerja yang digunakan dari
artX89 :
Mereka yang karena alasan tertentu masih belum mengenalnya, dan mungkin bahkan mengabaikannya, saya ingin menyarankan, namun, untuk melihat bahasa ini dengan lebih baik. Saya sendiri tidak ingin mempelajarinya untuk waktu yang sangat lama, dan alasannya tidak seperti itu banyak ("phew, semuanya indentasi di sana"), tetapi karena mereka memberikan keuntungan dari python (maafkan saya orang yang mengatakan "Python"), mereka biasanya memanggil singkatonis bahasa
Seringkali mereka mengutip dalam semangat: “bahwa dalam C membutuhkan 100 baris kode, di rumah bordil dibutuhkan 10”. "Kesederhanaan" ini membuat takut, terutama setelah C ++ dan C # tercinta. Tampaknya bahasa itu lebih untuk "ibu rumah tangga" dan orang-orang yang tidak tahu cara memprogram dalam bahasa normal dengan tipifikasi normal, dan memang bahasa itu hanya untuk skrip. Saya tidak pernah salah! :) Bahasa ini sangat kuat, sangat nyaman, yang dapat diterapkan di banyak bidang. Saya tidak tahu satu orang yang beralih dari PHP ke python, dan siapa setelah itu ingin kembali ke PHP. Hanya itu yang saya tuju: python adalah bahasa yang bagus untuk membuat backend.
Nah, sekarang langsung tentang kerangka ... Pertama, Anda harus memutuskan: server mana yang perlu kita blokir atau non-blokir. Masing-masing dari mereka memiliki pro dan kontra. Server non-pemblokiran paling sering digunakan untuk soket web, tetapi di atasnya Anda dapat menulis situs biasa yang secara bersamaan dapat memproses sejumlah besar koneksi. Tetapi ketika bekerja dengan server seperti itu, Anda harus ingat bahwa semua koneksi berputar dalam satu "siklus umum" dan memblokir "siklus" ini akan sepenuhnya memblokir semua koneksi, dalam hal ini, semua perpustakaan yang digunakan harus non-blocking. Di antara kerangka non-blocking, hari ini saya akan merekomendasikan menggunakan aiohttp, ada yang cukup populer seperti Tornado, tetapi mereka semua lebih rendah daripada aiohttp. Adapun kerangka pemblokiran, Django berdiri di sini. Sangat cocok untuk orang yang suka semuanya berada dalam satu botol dan lebih disukai segera. Django sudah keluar dari kotak termasuk mesin template, ORM, dan banyak perpustakaan nyaman lainnya. Tetapi jika Anda, seperti saya, suka memilih perpustakaan untuk tugas tersebut, maka saya menyarankan Anda untuk menggunakan Flask, dan semua perpustakaan lainnya sudah dikustomisasi. Mesin template paling sering digunakan oleh Jinja2, itu adalah mesin template yang cukup nyaman dan umum, yang mana jika Anda memiliki pertanyaan, Anda dapat mencari jawabannya dengan sangat cepat. Adapun ORM, aturan sqlalchemy di dunia python. Ini, sebagai pencipta peewee (pesaing untuk sqlalchemy) menulis: "SQLAlchemy adalah standar emas untuk ORM di dunia Python" - dan saya sepenuhnya setuju dengannya. Ini adalah alat yang serbaguna dan kuat. Tetapi Anda harus membayar semuanya, dalam hal ini Anda harus "membayar" kompleksitas kerangka ini. Meskipun, Anda dapat mulai bekerja dengannya dengan sangat cepat, dan mempelajari kesulitan yang sudah ada dalam proses.
Ada banyak pustaka bermanfaat lainnya yang berguna ketika bekerja dengan web, seperti wtforms, beautifulsoup, Pillow, dll., Tetapi di sini semuanya tergantung pada proyek spesifik dan tugas yang dihadapi pengembang.
Pembaruan dari
Stas911 :
Saya juga akan menambahkan perpustakaan permintaan (saya benar-benar menyukainya secara langsung). Untuk backend tanpa server tanpa awan, lihat kerangka kerja Chalice dan SAM. Ya, pipenv, black dan flake8 adalah milik kita, tentu saja.
, Python Pip.
PHP, , .
Php
7- . , , , 5- 7-, , 7.0. 7.1. (, , « », ). , , 7.1 — .
, PHP7.0 Fatal error PHP7.1<?php
function test($param){}
test();
?>
- , …
foreach… , (
resource, object, mixed, numeric, void, iterable)… , , .
PHP 4 5 , .
PHP-
:
- Laravel — . , « »: «Blade» ( ), Eloquent ORM ( MVC), PHP include, ( ), , Composer Laravel. . , , . — , . , — Symfony, .
- Symfony — , , . ORM-: Propel Doctrine.
- Zend — , . (enterprise). , Zend PHP, , , PHP Zend Engine.
- Yii — , (, , , . tnsaturday ). Yii . , Sphinx. «» — Gii, .
- CodeIgniter — , . , ( SQL), . .
- , , . , , . Kohana(RIP) — (Koseven). CodeIgniter, PHP5. Kohana , - PHP7 — Koseven. ORM, Minion Cron-, , ( Blade SCSS). - Laravel.
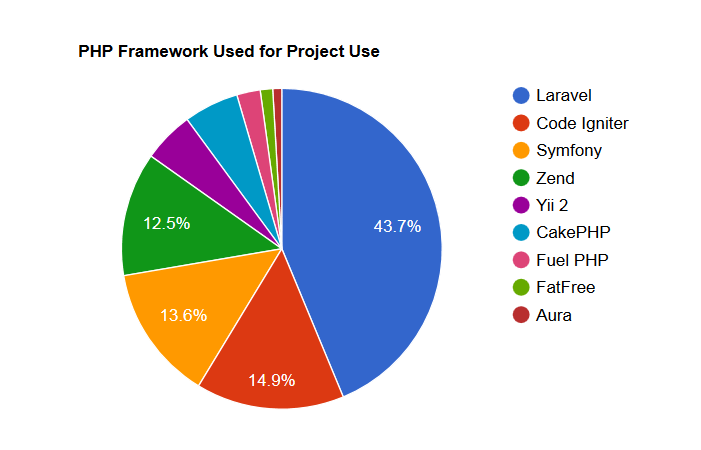
PHP- 2018- Coderseye.com:

, , , — . — . Kohana, Laravel, .
...… — , , CMS. , - ( PHP, ). WordPress, Joomla, Drupal, Bitrix . PHP- CMS, , , , (, ), ( ). , , PHP CMS .
PHP Composer.
Composer — PHP, PHP-. – , PHP, , , , .
, , Composer PHP (, , - Bower), .
, , , — .
Sphinx. , ++. , API ( PHP, Python, Java; API Perl, Ruby, DotNET C++) (MySQL, PostgreSQL). Sphinx, , , , , .
, , . « ».- ( Node), .
, , , , URL . Node.js SPA.
, , , . , , JavaScript .
, ECMA Script, , , TypeScript, JS (- , JS , , ). , ( ECMAScript 6, , ). JS, , .
, JS, , , . , .
, JS
. , .
, , JS. , JavaScript-. .
jQuery,<script type="text/javascript" src="/jquery.js"></script>
<script type="text/javascript">
console.log($); // function n() -
// $,
// , ,
var $ = 'Not jquery';
console.log($); // Not jquery
</script>
//
<script type="text/javascript" src="/new.js"></script>
// $ jquery,
//
, , , , .
, — . , , , . , — UMD, AMD CommonJS.
CommonJS. Node.js . CommonJS , ,
require.
, , . ES6, - JS- , - , .
, JS- "
import", "
export", "
require" — , .
. , . .. .
(bundler) , . require ( , ) .
, npm- moment.js Node.js:var moment = require('moment');
console.log("Hello from JavaScript!");
console.log(moment().startOf('day').fromNow());
js- require.
, , , , .
JavaScript-
, , , 80 « »:
- React — , , , SPA .. «» JSX, JS. , , , «» ( , , ). , Redux (Redux , «» Flux). React Facebook.
- Angular — , , «» SPA, . , MVC, , , , . , . 2.0. — AngularJS Angular ( ), .
- Vue — . , , . , React — React DOM, JSX. , React Backbone, , , , (Vuex), . , , , - .
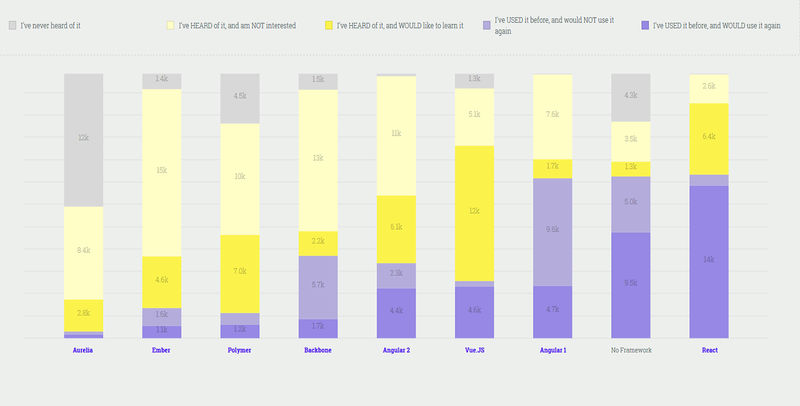
JS- 2018-, Stateofjs.com ():

,
Polymer,
Ember Backbone ( , , , )
Meteor. , , , , .
, , «» ( ) jQuery . WEB . jQuery , — JS ( , ).
. , - , SPA . , Facebook () 4 , JS-. , , , React, Angular. , ? , Angular?
React Angular — . Angular , . — ( , , ) , Angular . React — , callback-. - , - . React , .
, AngularJS . , , , , React', — scope , , .
CSS-
CSS . , CSS-.
CSS SASS LESS — CSS , (SCSS), (LESS, server-side). CSS: , , , () .
, , . , CSS . C , CSS .
:
- LESS — : CSS LESS- . LESS CSS, . CSS LESS .
- SASS — CSS, CSS .
Sass :
- SASS — , , ;
- SCSS (Sassy CSS) — , CSS.
LESS SASS- LESS, SASS/SCSS — LESS if/then, for ..
- , LESS , JS. , . LESS-:
<link rel="stylesheet/less" type="text/css" href="styles.less">
<script src="less.js" type="text/javascript"></script>
, , :
@height: `document.body.clientHeight`;
DOM, CSS .
, , web-. , , SSR, JS.
Node.js
Node.js , . JavaScript ( , ). Node.js C++ , JavaScript- . , - ( , ).
,
. , .
Node.js . Node.js JavaScript-, - .
NPM (. node package manager) — , Node.js. , . .
, — . , , , , , , .
, , Node.js . JS ( — TypeScript, CoffeeScript, ES6 ..), .
, , :
- ( ) .
- « » JS-.
- , .
- , JS- , SASS/LESS, ( , ) HTML (JS CSS).
, .
, , , , . , . «» , , (PHP, Ruby, C++ , , ). , , - .
, . (PHP + HTML\CSS + jQuery ) .
, , web-, , (Weex, React Native).
, Node.js, , . .
Node.js
- Babel — JS «» ( ..). , . .
- Grunt — (, , , , ). , Gruntfile.
- Node.JS: Webpack Browserify. Webpack NPM, , Bower Gulp/Grunt.
- Yarn — , NPM, , . package.json , NPM.
- Bower — JS CSS . , NPM, . , , , — Bower , Yarn Webpack.
- Jade — HTML, , JS. , . — , . , JS- , , Jade .
***
- , :
Boilerplate code boilerplate — , — , HTML- . , , — , .
DevOps ( . development operations) — , . , fullstack- , , - .
, web- , . .
***
Upd. .
KonstantinSpb.
Stackshare.io — , .
Libhunt.com — .