
Ringkasan buku "Arsitektur Informasi di Internet" (oleh P. Morville dan L. Rosenfeld) berlanjut.
Bagian pertamaBagian keduaHari ini kami memiliki navigasi dalam agenda.
Navigasi yang efektif disediakan oleh sejumlah komponen:
struktur, organisasi, penunjukan, melihat dan mencari sistem.
Jenis Sistem Navigasi
Sistem navigasi terdiri dari beberapa elemen dasar, atau subsistem.
Pertama, ada sistem navigasi global, lokal dan kontekstual yang dibangun ke dalam halaman web itu sendiri. Sistem navigasi tertanam ini biasanya menjangkau konten situs dan tertanam di dalamnya. Mereka memberikan konteks dan fleksibilitas, memberi pengguna kemampuan untuk memahami di mana mereka berada dan ke mana mereka bisa pergi.

Selain itu, ada sistem navigasi tambahan, seperti peta situs, indeks, dan manual, yang terletak di luar halaman yang berisi konten.

Anda harus selalu mematuhi beberapa aturan praktis untuk memastikan bahwa informasi kontekstual tersedia di situs Anda. Sebagai contoh, pengguna harus selalu tahu di mana mereka berada, bahkan jika mereka telah melewati pintu depan - halaman utama, menggunakan hasil pencarian atau tautan ke halaman bawahan. Cara yang cukup jelas untuk mencapai ini adalah untuk memperluas nama organisasi, logo dan gaya grafisnya ke semua halaman situs.
Jika Anda sudah memiliki situs yang sudah jadi, kami sarankan memeriksanya pada beberapa pengguna menggunakan uji kenyamanan navigasi.
Inilah tahapan utamanya:
- Lewati halaman beranda dan langsung ke tengah situs.
- Setelah memilih halaman yang berubah-ubah, coba tentukan lokasi Anda di situs. Apa bagian utama Anda? Di mana halaman induk berada?
- Bisakah Anda menentukan dari mana Anda dapatkan dari halaman ini?
- Apakah tautannya cukup deskriptif untuk memahami arahnya?
- Apakah perbedaan antara tautan cukup terlihat untuk memilih yang paling disukai?
Sistem Navigasi Terpadu
Sebagian besar situs web besar memiliki ketiga sistem navigasi bawaan utama: global, lokal, dan kontekstual. Masing-masing sistem memecahkan masalah spesifik dan menciptakan kesulitannya sendiri. Untuk mengembangkan situs yang sukses, penting untuk memahami esensi dari sistem ini dan interaksinya, memberikan konteks dan fleksibilitas.
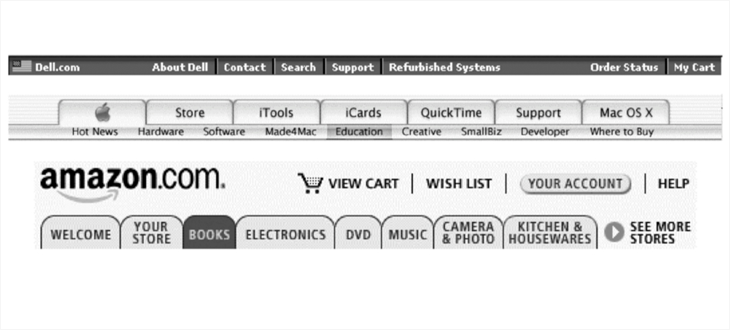
Sistem navigasi global

Harus ada di setiap halaman situs. Sering diimplementasikan sebagai bilah navigasi yang terletak di bagian atas halaman. Sistem navigasi global semacam itu memungkinkan akses langsung ke bagian dan fungsi utama, terlepas dari di mana di hierarki hierarki pengguna saat ini berada.
Sistem navigasi lokal

Di banyak situs web, sistem navigasi global dilengkapi oleh satu atau lebih sistem navigasi lokal, memungkinkan pengguna untuk menjelajahi area terdekat.
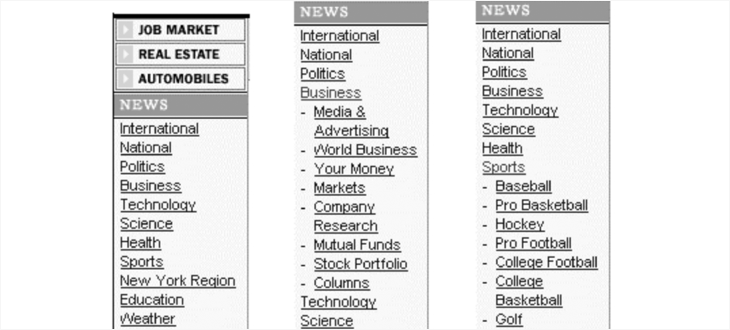
Beberapa situs yang dikelola dengan ketat menggabungkan navigasi global dan lokal ke dalam sistem sekuensial tunggal. Misalnya, di situs berita, bilah navigasi global diperluas untuk menyediakan kemampuan navigasi lokal untuk setiap kategori berita. Pembaca yang memilih kategori Bisnis akan melihat cara lain navigasi lokal daripada pembaca yang memilih kategori Olahraga, tetapi kedua kelompok opsi akan disajikan dalam lingkungan navigasi yang sama.
Navigasi konteks
Beberapa tautan tidak cocok dengan kategori terstruktur dari navigasi global dan lokal. Mereka memerlukan pembuatan tautan navigasi kontekstual khusus untuk halaman, dokumen atau objek tertentu. Di situs e-commerce, tautan semacam itu (misalnya, "Lihat juga") dapat menunjukkan produk atau layanan terkait. Di situs pelatihan, mereka mungkin menunjuk ke artikel serupa atau topik terkait.
Dengan demikian, navigasi kontekstual mendukung pembelajaran asosiatif. Pengguna belajar dengan menjelajahi hubungan yang Anda tentukan antara elemen konteks. Mereka dapat belajar tentang produk-produk bermanfaat yang sebelumnya tidak mereka kenal, atau tertarik dengan topik yang sebelumnya tidak mereka ketahui. Navigasi kontekstual memungkinkan Anda untuk membuat semacam jaringan ikat, itulah sebabnya baik pengguna dan organisasi mendapat manfaat.
Pendekatan ini dapat menyebabkan kesulitan jika tautan kontekstual ini penting untuk pembuatan konten, karena penelitian menunjukkan bahwa pengguna cenderung melihat halaman dengan sangat cepat sehingga mereka melewatkan tautan yang tidak terlalu mencolok itu. Oleh karena itu, kadang-kadang diinginkan untuk menyisihkan bagian terpisah dari halaman untuk tautan kontekstual atau secara visual menyorotinya.
Hal utama saat membuat tautan semacam itu adalah rasa proporsi. Ketika digunakan dengan hemat, tautan kontekstual dapat melengkapi sistem navigasi yang ada, menciptakan tingkat kebebasan lain. Secara berlebihan, mereka dapat mengacaukan halaman dan membingungkan pengunjung.
Peta Situs

Pada awal pengembangan World Wide Web, istilah sitemap (peta situs) dan daftar isi (daftar isi) digunakan secara bergantian. Tentu saja, "daftar isi" tampaknya metafora yang lebih baik, tetapi "peta situs" terdengar lebih menarik dan kurang terkait dengan hierarki, menjadikan frasa ini standar de facto.
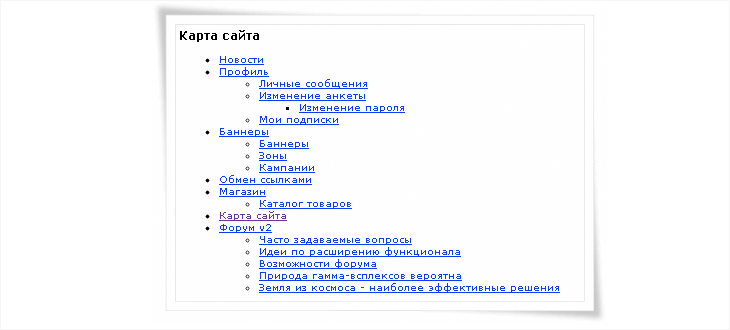
Peta situs tipikal memberikan gambaran umum tentang konten situs dan membuatnya lebih mudah untuk secara langsung mengakses area yang dipilih dari konten itu. Peta situs dapat berisi tautan grafik atau teks yang memberikan pengguna akses langsung ke halaman situs.
Peta situs paling alami untuk situs dengan organisasi hierarkis. Saat memutuskan untuk membuat peta situs, Anda juga harus mempertimbangkan ukurannya. Jika situs ini kecil dan hanya memiliki dua atau tiga tingkat hierarki, maka mungkin lebih baik melakukannya tanpa peta.
Aturan yang harus dipenuhi oleh kartu:- Perkuat hierarki informasi sehingga pengguna dapat lebih mengenal cara mengatur konten.
- Memfasilitasi akses cepat dan langsung ke konten situs untuk para pengguna yang tahu apa yang mereka butuhkan.
- Jangan membebani pengguna dengan informasi yang berlebihan. Hal ini diperlukan untuk membantu pengguna, dan tidak membuatnya takut.
Indeks situs

Pointer efektif jika pengguna sudah tahu nama item yang dicari. Setelah melihat daftar alfabet dengan cepat, pengguna akan dibawa ke tempat yang tepat: ia tidak perlu tahu persis di mana elemen ini berada dalam hierarki.
Situs besar dan kompleks sering membutuhkan sitemap dan pointer. Pada kecil - satu pointer sudah cukup.
Saat membuat indeks, kesulitan serius terkait dengan memilih tingkat detail:
- Apakah saya memasukkan halaman web dalam indeks?
- Haruskah masing-masing paragraf atau konsep muncul di halaman web dalam indeks?
- Apakah saya menyertakan grup halaman dalam indeks?
- Istilah apa yang akan dicari pengguna?
Dalam banyak kasus, semua pertanyaan ini harus dijawab secara afirmatif dan dipandu oleh jawaban atas pertanyaan-pertanyaan ini ketika mendesain. Dan untuk menemukan jawaban ini, Anda perlu mengetahui audiens pengguna Anda dan memahami kebutuhan mereka.
Panduan
Panduan dapat disajikan dengan berbagai cara, termasuk dalam bentuk kunjungan, buku teks, dan portal mini yang ditujukan untuk audiens, topik, atau tugas tertentu. Dalam setiap kasus ini, panduan ini melengkapi alat navigasi yang ada dan meningkatkan pemahaman tentang situs.
Panduan seringkali merupakan cara yang berguna untuk membiasakan pengguna baru dengan konten dan fungsionalitas situs web.
Saat mengembangkan pedoman, aturan berikut harus diikuti:- Kepemimpinan harus singkat.
- Pengguna harus dapat meninggalkan manual kapan saja.
- Tautan navigasi (halaman sebelumnya, mulai, berikutnya) pada setiap halaman harus ditempatkan di tempat yang sama sehingga pengguna dapat dengan mudah menavigasi manual.
- Panduan ini harus dirancang dalam bentuk jawaban atas pertanyaan.
- Tangkapan layar harus jernih, jelas dan optimal, dengan rincian fungsi utama yang diperbesar.
- Jika manual memiliki cukup halaman, itu mungkin memerlukan daftar isinya sendiri.
Ingat bahwa panduan ini dimaksudkan untuk memperkenalkan pengguna baru ke situs dan untuk pemasaran situs. Banyak pengguna tidak akan pernah menoleh ke sana, dan hanya sedikit yang akan melihatnya lagi. Anda pasti akan memiliki ide muluk tentang cara membuat panduan yang luar biasa, dinamis, dan interaktif, tetapi Anda harus memahami bahwa itu tidak akan memainkan peran sentral dalam penggunaan sehari-hari situs web.
Cari
Mesin pencari adalah bagian utama dari navigasi berbantuan.
Pencarian adalah alat favorit pengguna, seolah-olah mereka sendiri duduk di kontrol dan dapat menunjukkan kata kunci mereka sendiri dalam mencari informasi yang diperlukan. Pencarian juga menyediakan kekhususan yang ekstrem.
Cari atau, dalam arti yang lebih luas, pencarian informasi adalah bidang yang luas dan kompleks, dan di sini kita akan menyentuh topik pencarian hanya secara dangkal.
Apakah situs Anda memerlukan mesin pencari?
Sebelum memutuskan untuk membuat sistem pencarian, disarankan untuk menjawab pertanyaan-pertanyaan berikut.
- Apakah konten situs cukup besar?
Berapa banyak konten yang pantas untuk mesin pencari? Sulit untuk menjawab pertanyaan ini. Mungkin lima halaman, lima puluh, lima ratus - tidak ada batas standar. Lebih penting lagi, apakah pengguna datang ke situs untuk mencari informasi tentangnya. - Akankah pembuatan mesin pencari mengalihkan beberapa sumber daya dari pengembangan sistem navigasi?
Banyak pengembang menganggap mesin pencari sebagai solusi untuk masalah yang dihadapi pengguna ketika mencoba menemukan informasi yang mereka butuhkan di situs, sehingga di situs dengan sistem navigasi yang dirancang buruk dan kelemahan arsitektur lainnya, mesin pencari menjadi patch yang diterapkan dengan tergesa-gesa. Setelah merasakan jebakan ini, lebih baik untuk menunda implementasi sistem pencarian dan pertama-tama menyelesaikan masalah sistem navigasi. - Apakah pengguna situs Anda akan repot mencari?
Terkadang jelas sebelumnya bahwa pengguna situs akan lebih memilih navigasi daripada pencarian. Misalnya, pengguna situs kartu ucapan cenderung memilih untuk melihat gambar mini kartu daripada mencari.
Tanda untuk menentukan kapan suatu situs membutuhkan mesin pencari.
- Ketika ada terlalu banyak informasi dan alat bantu navigasi yang tersedia menjadi tidak mencukupi;
- Mesin pencari diperlukan karena pengguna berpikir itu seharusnya.
Pengguna tidak selalu memiliki keinginan untuk berkeliaran melalui labirin situs: waktu mereka terbatas, dan ambang batas untuk memahami informasi lebih rendah daripada yang terlihat. Sangat menarik bahwa kadang-kadang pengguna menolak untuk melihat karena alasan yang salah, yaitu, mereka mencari, tidak tahu persis apa yang harus dicari, dan kapan navigasi halaman akan lebih bermanfaat. Tetapi yang paling penting, pengguna berharap kotak "pencarian" kecil ini berada di dekat mereka, ke mana pun mereka pergi. Ini adalah tradisi yang mapan, dan sulit untuk melawannya.
Ketika seorang pengguna mencari di area tertentu, ini berarti bahwa sebagai akibat dari berinteraksi dengan situs, ia telah mengidentifikasi dirinya sebagai tertarik pada informasi spesifik ini. Idealnya, area pencarian di situs harus sesuai dengan kebutuhan spesifiknya, yang akan meningkatkan efisiensi ekstraksi informasi.
Bagian keempat