
Selamat siang
Hari ini kami terus berbagi rahasia dasbor canggih di Splunk. Pada artikel ini, kami akan memeriksa beberapa kasus menggunakan JavaScript untuk membuat dasbor lebih nyaman, mudah dibaca, dan interaktif. Baca detail di bawah potongan.
Pada artikel sebelumnya, kami melihat 5 trik pertama dan melihat contoh sederhana tentang cara mengatur dinamika pada dashboard tanpa menggunakan js, cara menemukan dan menambahkan berbagai pola dan gaya. Hari ini kami melanjutkan cerita ini.
Sebelum memulai, saya ingin mencatat bahwa untuk skrip debugging dan secara umum dalam proses membuat dashboard kompleks, Anda harus mengkonfigurasi mode pengembang dengan mematikan caching dan mengatur reboot mudah. Kami juga menulis tentang bagaimana melakukan ini
di artikel sebelumnya .
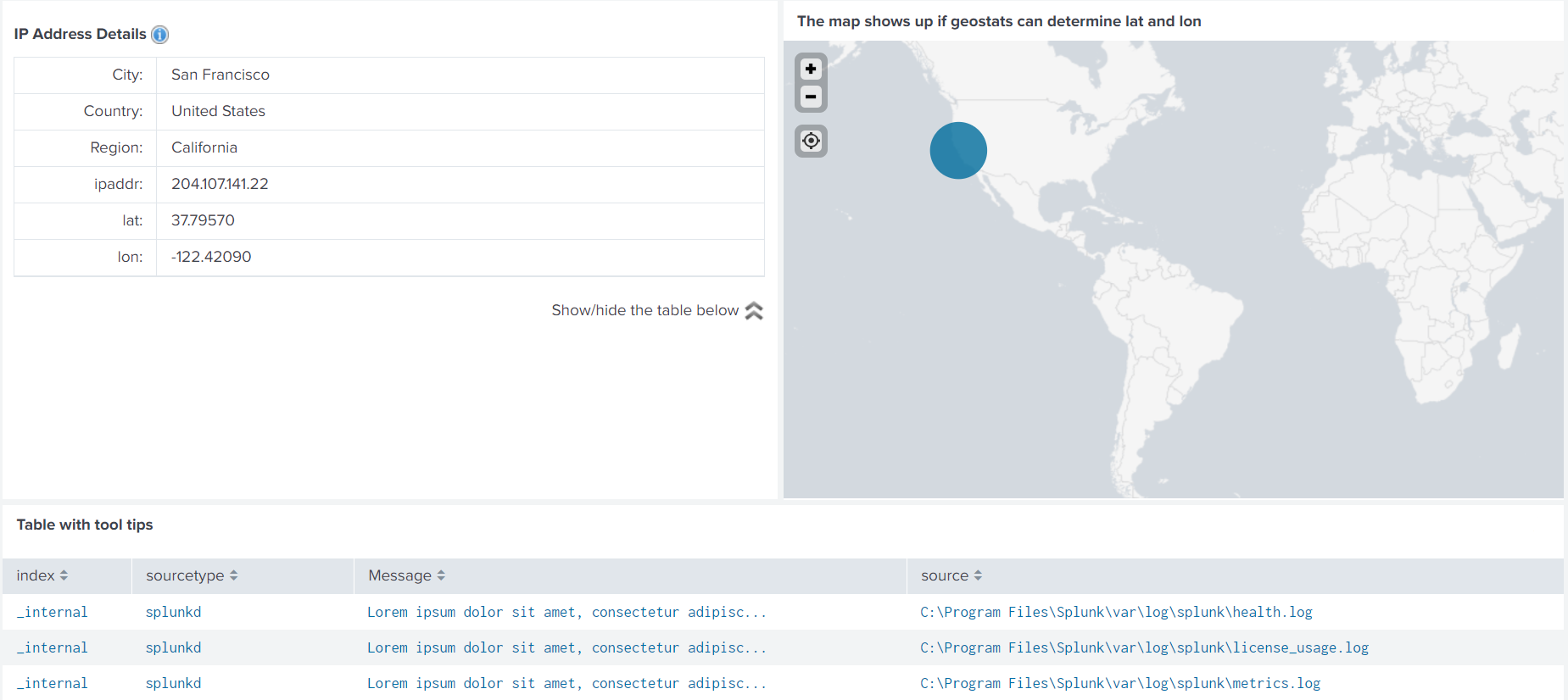
6. Tooltips dalam tabel
Bagaimana jika kita memiliki nilai lama di bidang tertentu? Tentu saja, kami ingin membacanya jika perlu, tetapi tidak perlu terus-menerus melihatnya. Untuk melakukan ini, kami akan melakukan yang berikut: kami akan mempersingkat pesan dan mengkonfigurasi petunjuk dalam bentuk seluruh pesan ketika Anda mengarahkan kursor.


Templat kode yang siap pakai untuk tooltips dapat ditemukan pada sumber daya
Bootstrap , yang telah kita bicarakan
sebelumnya .
Untuk menerapkan skrip pada dasbor, Anda harus meletakkannya di direktori
... / Splunk / etc / apps / dashboard_tips / appserver / staticDan kemudian tentukan file css dan js yang diperlukan dalam dashboard kode XML.

<form stylesheet="tooltip.css" script="tooltip.js">
Untuk tugas ini, Anda akan membutuhkan kode-CSS yang sangat sederhana, yang akan menunjukkan parameter pesan keluaran.
.tooltip-inner { max-width: 800px; text-align: left; font-size: 14px; font-weight: normal; }
Dan skrip JS yang menunjukkan bahwa jika ukuran pesan lebih dari 48 karakter, maka kami mempersingkat pesan dan menambahkan petunjuk dengan teks pesan ini. Anda juga perlu menentukan tabel tempat kami ingin menerapkan skrip. Untuk melakukan ini, dalam tag yang mendefinisikan tabel, tentukan ID, yang kemudian disebut dalam fungsi mvc.Components.get ().
<table id="tblTooltip">
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView) { var CustomTooltipRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Message'; }, render: function($td, cell) { var message = cell.value; var tip = cell.value; if(message.length > 48) { message = message.substring(0,47) + "..." } $td.html(_.template('<a href="#" data-toggle="tooltip" data-container="body" data-placement="top" title="<%- tip%>"><%- message%></a>', { tip: tip, message: message }));
7. Konversi tabel
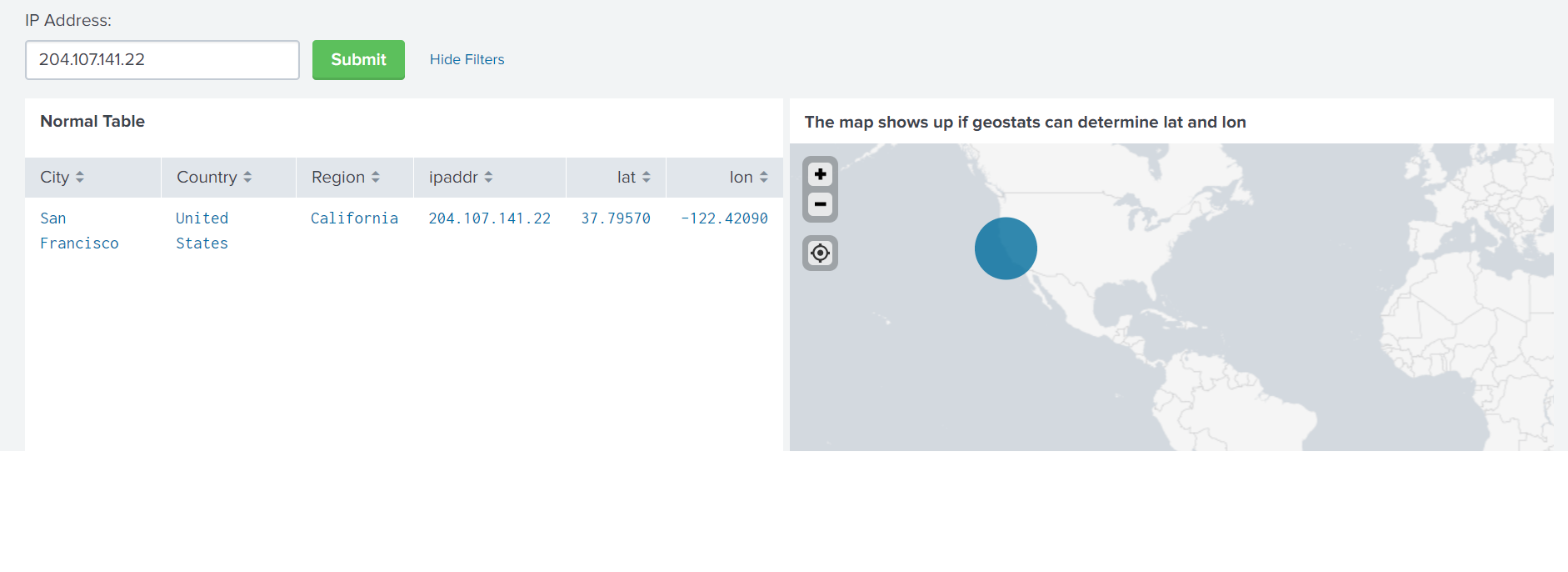
Tidak selalu tabel yang dihasilkan secara otomatis oleh splank terlihat bagus di dasbor. Terkadang Anda ingin mengambil data dari sebuah tabel dan menyajikannya dengan cara yang sama sekali berbeda.

Dalam contoh yang disajikan, kita akan selalu memiliki satu baris tabel dan peta yang cukup besar. Opsi konversi yang paling jelas adalah untuk mengubah tabel. Tentu saja, Anda dapat menggunakan perintah
| transpose , tapi sekarang ini bukan tentang itu, tetapi tentang bagaimana mengkonversi data dari tabel melalui JS. Selain bekerja dengan CSS, Anda dapat melakukan hal-hal yang sangat menakjubkan.
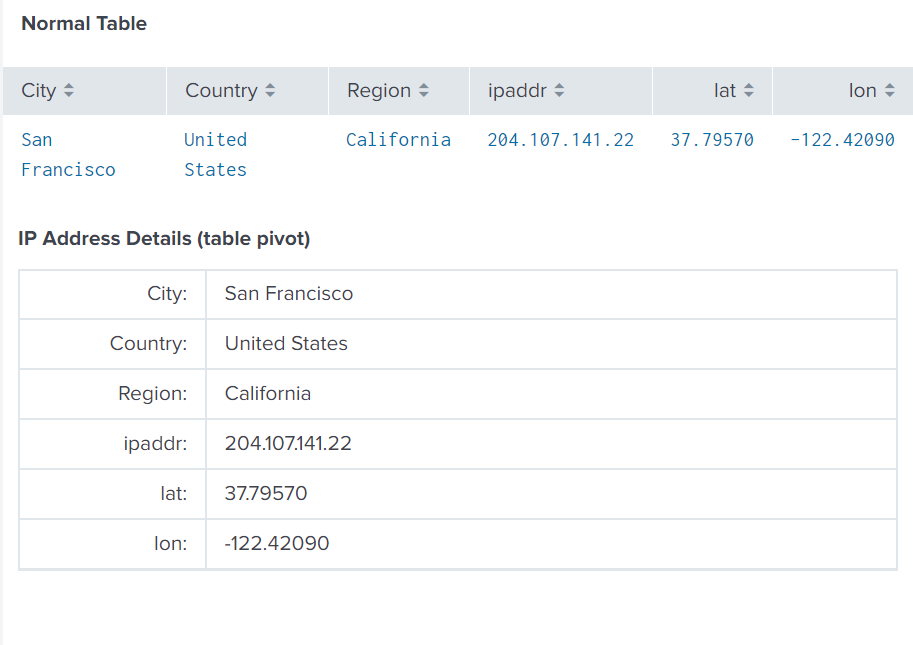
Mari kita lihat bagaimana cara mendapatkan tabel seperti ini:

Pertama, kita perlu menambahkan ID ke kueri yang menarik minat kita, yang akan kita rujuk dalam skrip JS.
<search id="map_search">
Juga dalam kode XML dasbor Anda perlu merujuk ke file .js, yang seharusnya ada di direktori
... / Splunk / etc / apps / dashboard_tips / appserver / static <form script="table2list.js">
Dan tentu saja, Anda harus mengikat skrip ini di dasbor. Untuk melakukan ini, di dalam tag html, buat objek div dengan tampilan daftar ID, yang juga akan kita rujuk dalam skrip.
<html> <h3 class="dashboard-element-title">IP Address Details (table pivot)</h3> <div id="list-view"/> </html>
Teks skrip tempat kami mengonversi data:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/dataview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, DataView) { var templateString = "\ <%\ for(var i=0, l=results.length; i<l; i++) { \ var line=results[i]; %> \ <table id='list-view-template' class='table table-bordered'><tbody> \ \ <% for(var key in line) {\ var attrName = key;\ var attrValue = line[key];\ %> \ <tr>\ <td width='100px' style='text-align: right'><%= attrName %>:</td>\ <td><%= attrValue %></td>\ </tr>\ <% } %> \ \ </tbody></table> \ <% }%> \ "; var dtview = new DataView({ id: "dtview", managerid: "map_search", template: templateString, el: $("#list-view") }).render(); });
!!! Saat membuat perubahan pada dasbor, tabel menghilang secara berkala dan Anda perlu menyegarkan halaman untuk mengembalikannya.
8. Mengubah isi dashboard secara interaktif
Di bagian ini, kita akan berbicara tentang bagaimana Anda dapat membuat perubahan pada dasbor tidak menggunakan token, tetapi menggunakan kode. Pertanyaannya memohon - mengapa? Dengan bantuan kode ini dimungkinkan untuk mengatur ini secara lebih fleksibel dan lebih menarik secara visual, dan untuk ini Anda tidak memerlukan kode besar dan kompleks, semuanya sangat sederhana.
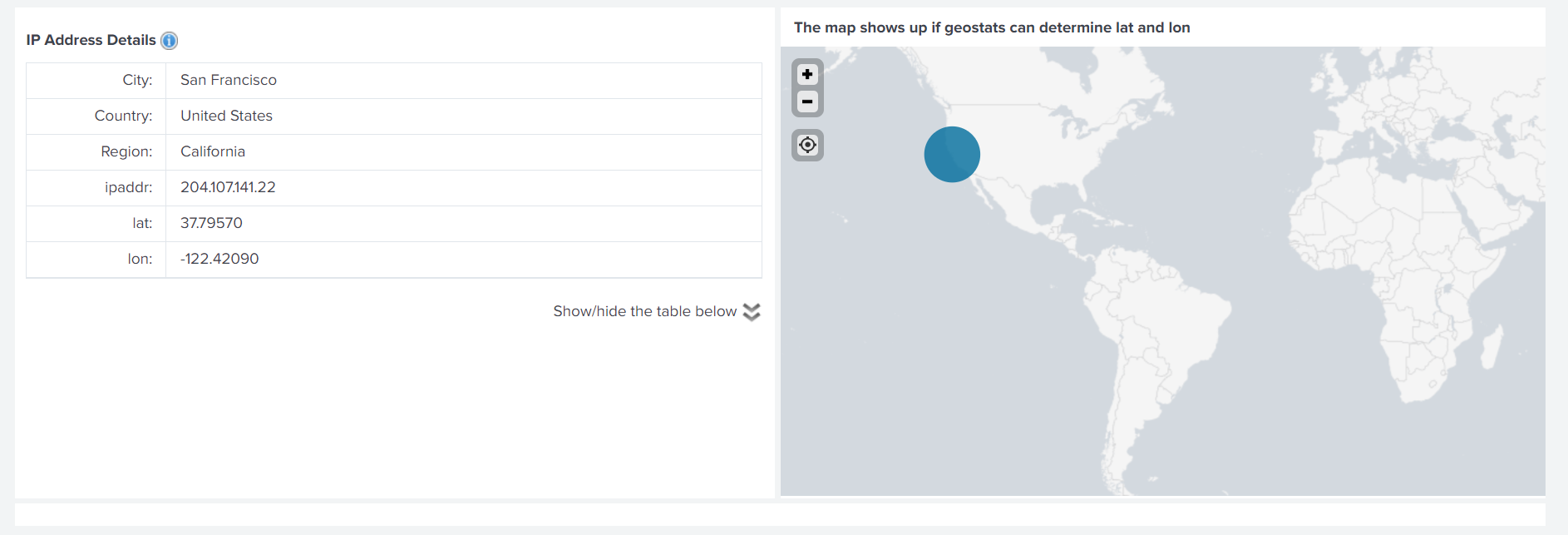
Dalam contoh kami, kami ingin mengonfigurasi tampilan tabel dengan mengklik ikon.


Perhatikan bahwa dasbor yang ditunjukkan pada gambar sudah menggunakan cukup banyak skrip, yang kami periksa di atas.
Tidak perlu menyimpan semua ini dalam satu kode CSS atau JS, Anda bisa membiarkannya secara terpisah dan menspesifikasikan semuanya dengan koma.
<form script="table2list.js, toggle.js, tooltip.js" stylesheet="toggle.css, tooltip.css">
Jika kita menggunakan ikon, gambar, dll., Mereka juga harus disimpan dalam direktori
... / Splunk / etc / apps / dashboard_tips / appserver / staticUntuk mengatur konfigurasi tabel yang muncul di sini, kita perlu:
HTML dalam kode dasbor: <html> <div style="float: right"> Show/hide the table below <img id="imgToggle1" class="toggle" title="Show/hide table below" src="/static/app/dashboard_tips/expand.png"/> </div> </html>
CSS - toggle.css #tooltip_row { height: 0px; overflow: hidden; }
JS - toggle.js require.config({ paths: { "app": "../app" } }); require(['splunkjs/mvc/simplexml/ready!'], function(){ require(['splunkjs/ready!'], function(){ function toggle(button, target) { if(target.css("height") == "0px" ) { button.attr("src", "/static/app/dashboard_tips/collapse.png"); target.css({ "height": "auto" }); } else { button.attr("src", "/static/app/dashboard_tips/expand.png"); target.css({ "height": "0px" }); } }
Kemudian kita tambahkan tooltip_row ke kode dasbor di depan panel dengan tabel yang kita butuhkan.
<row id="tooltip_row"> <panel> </panel> </row>
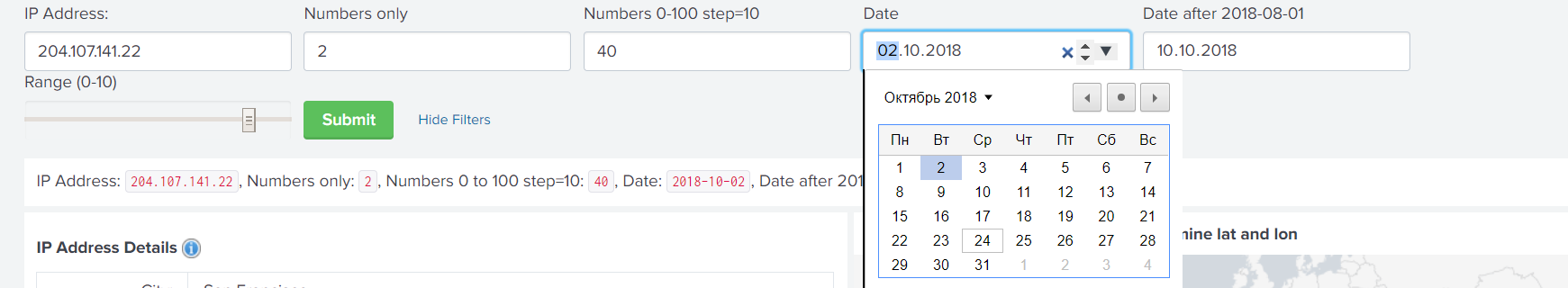
8. Topeng pada Input

Menggunakan JavaScript, Anda dapat dengan mudah menerapkan batasan atau aturan khusus pada input di dasbor. Misalnya, untuk memasukkan hanya bilangan bulat atau memilih tanggal dari kalender, dll.
Untuk melakukan ini, untuk setiap input yang diinginkan, kami menetapkan ID yang akan kami referensikan di JS.
<input type="text" token="numbers" id="numbers_only" searchWhenChanged="true"> <label>Numbers only</label> <default>1</default> </input> <input type="text" token="numbers_0_100" id="numbers_0_100_step10" searchWhenChanged="true"> <label>Numbers 0-100 step=10</label> <default>0</default> </input> <input type="text" token="date" id="date" searchWhenChanged="true"> <label>Date</label> </input> <input type="text" token="date_restrictions" id="date_restrictions" searchWhenChanged="true"> <label>Date after 2018-08-01</label> </input> <input type="text" token="range" id="range" searchWhenChanged="true"> <label>Range (0-10)</label> <default>5</default> </input>
Dan tambahkan aturan input untuk input di JS
require(["jquery", "splunkjs/mvc/simplexml/ready!"], function($) { $("[id^=numbers_only]") .find("input") .attr('type','number') $("[id^=numbers_0_100_step10]") .find("input") .attr('type','number') .attr('min','0') .attr('max','100') .attr('step','10') $("[id^=date]") .find("input") .attr('type','date') $("[id^=date_restrictions]") .find("input") .attr('type','date') .attr('min','2018-08-02') $("[id^=range]") .find("input") .attr('type','range') .attr('min','0') .attr('max','10') });
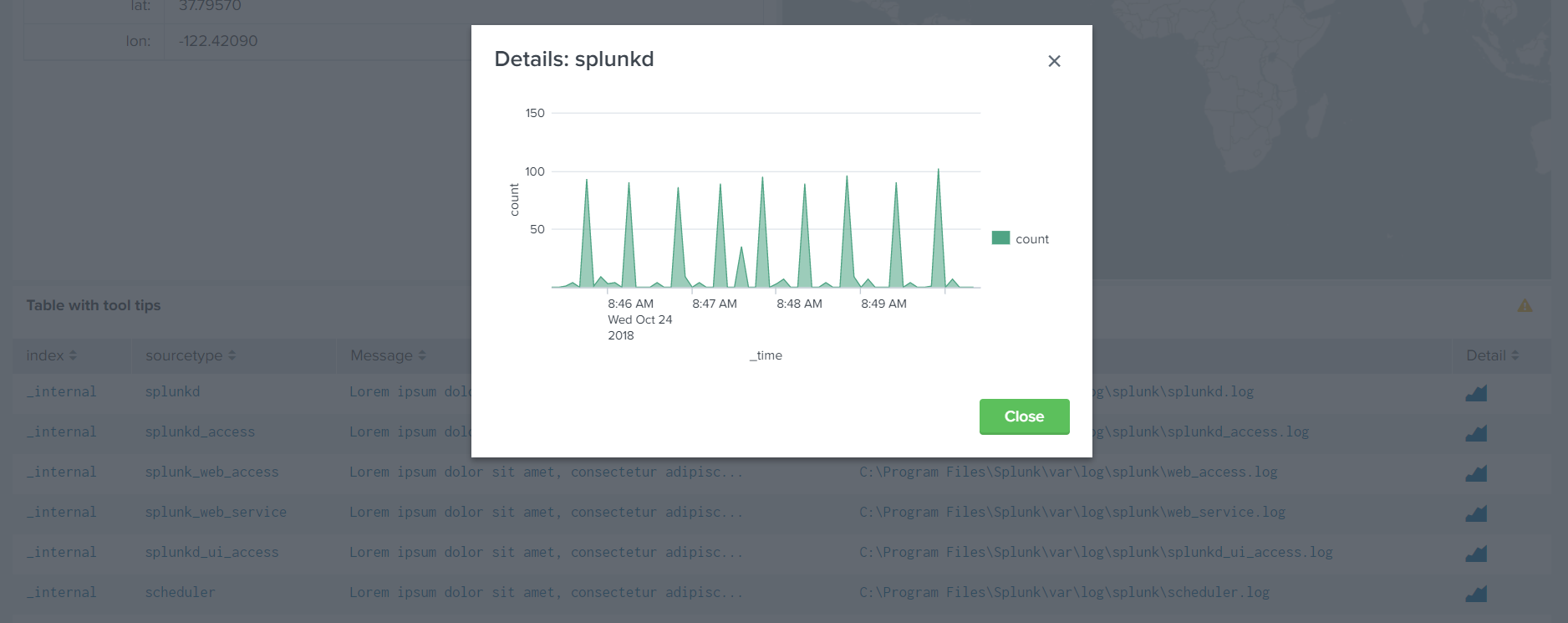
10. Munculan dengan bagan

Di bagian ini, kita akan memeriksa cara mendapatkan jendela sembul dengan diagram yang menunjukkan jumlah acara untuk jenis sumber tertentu, tergantung pada ikon di bidang "Detail" yang diklik pengguna.
Untuk melakukan ini, Anda harus terlebih dahulu membuat kueri yang menjadi dasar bagan:
<search id="chart_search"> <query> index=_internal sourcetype=$chart_sourcetype$ | timechart count </query> <earliest>rt-5m</earliest> <latest>rtnow</latest> </search>
Permintaan tergantung pada token $ chart_sourcetype $, Anda harus menambahkan penetapan nilai ke token ini, serta mengkonfigurasi penelusuran agar nilai-nilai dalam tabel dapat diklik. Ini dilakukan dalam "opsi" untuk tabel yang diperlukan.
<option name="drilldown">cell</option> <drilldown> <set token="chart_sourcetype">$row.sourcetype$</set> </drilldown>
Kemudian, menggunakan JS, konfigurasikan ikon di bidang Detail dan tampilan bagan:
require([ 'underscore', 'jquery', 'splunkjs/mvc', 'splunkjs/mvc/tableview', 'splunkjs/mvc/chartview', 'splunkjs/mvc/simplexml/ready!' ], function(_, $, mvc, TableView, ChartView) { var CustomIconRenderer = TableView.BaseCellRenderer.extend({ canRender: function(cell) { return cell.field === 'Detail'; }, render: function($td, cell) { $td.html(('<i class="icon-chart-area" style="font-size:2em" />')); } }); mvc.Components.get('tblTooltip').getVisualization(function(tableView) {
Dan kami mengkonfigurasi jendela pop-up, seperti yang kami lakukan di artikel sebelumnya, hanya alih-alih teks kami menambahkan blok dengan pengidentifikasi yang merujuk JS.
<div id="chartDetail"/>
<panel> <html> <div class="modal fade" id="modalChart" tabindex="-1" role="dialog" aria-labelledby="modalChartLabel" aria-hidden="true"> <div class="modal-dialog modal-lg" role="document"> <div class="modal-content"> <div class="modal-header"> <h5 class="modal-title" id="modalChartLabel">Details: $chart_sourcetype$</h5> <button type="button" class="close" data-dismiss="modal" aria-label="Close"> <span aria-hidden="true"/> </button> </div> <div class="modal-body"> <div id="chartDetail"/> </div> <div class="modal-footer"> <button type="button" class="btn btn-primary" data-dismiss="modal">Close</button> </div> </div> </div> </div> </html> </panel>
Dengan demikian, dalam dua artikel, kami memilah-milah 10 kasus dashboard menarik yang melampaui keterampilan pengguna dasar. Tetapi secara umum, semua cerita ini tidak begitu sulit untuk diulang dan mencoba untuk diterapkan sendiri.
Untuk melihat ini lebih dekat dan lebih jelas, Anda dapat mengunduh aplikasi di
GitHub , di mana Anda dapat menemukan semua skrip, kode, klik pada dasbor dan lihat bagaimana semuanya bekerja.
Anda juga dapat menonton
video dari konferensi Splunk .conf18.
