Pengantar yang panjang dan membosankan dengan klaim megalomania
Suatu kali saya menemukan bahwa, seperti biasa, ada sesuatu yang tidak cocok dengan saya di dunia ini. Yaitu, dengan memasukkan semacam kueri panjang di mesin pencari di komputer desktop dan kemudian beralih ke tablet, saya tidak dapat mengingat teks kueri kata demi kata untuk mendapatkan hasil yang persis sama. Semuanya dimulai dengan sangat baik. Saya melihat di mesin pencari tautan ke jawaban atas pertanyaan saya dan menyadari bahwa itu menjanjikan masalah bacaan yang panjang. Lalu saya mematikan komputer dan duduk di sofa dengan tablet dengan pemikiran bahwa sekarang saya akan mengetik ulang semuanya ke mesin pencari, saya akan membuka tautan itu sekarang di tablet dan berbaring, dengan tenang, dalam posisi yang lebih nyaman, saya akan membacanya ... Tapi tidak di sini adalah. Beberapa perbedaan kecil dalam teks - dan tautan saya tidak ada lagi di mesin pencari. Untuk memutar tautannya sendiri juga bukan pilihan: terlalu panjang. Bingung atas opsi untuk teks kueri, saya hampir marah karena melanggar tablet. Sialan, aku harus bangun, nyalakan kembali komputer, luncurkan browser dan selami sejarah untuk menemukan teks persis dari permintaanku.

Ide
Saya pikir, tapi alangkah baiknya untuk menulis ekstensi untuk peramban yang memungkinkan Anda untuk mentransfer salah satu tab terbuka Anda melalui server ke komputer lain dan terus bekerja dengan mereka di sana. Ya, beberapa browser sudah memiliki fitur cloud - Anda hanya perlu masuk ke kedua perangkat dan ... Tapi itu masalahnya. Tetapi bagaimana jika saya memiliki Chrome di komputer saya dan Firefox di tablet saya? Dan kemudian ... Masuk saja, ya. Jika saya masih ingat kata sandi saya dari akun google. Dan saya tidak punya akun di Firefox. Saya bahkan tidak tahu apakah ada akun di sana? Tentu saja ada layanan cloud pihak ketiga tempat Anda dapat mendaftar dan mungkin entah bagaimana membuang tautan yang diinginkan ke diri Anda sendiri. Tetapi masih perlu mendaftar di sana dan menghafalkan kata sandi dengan tegas ... Tidak, ini sama sekali tidak realistis. Anda dapat, pada akhirnya, melemparkan sendiri tautan melalui surat. Tetapi semua ini membutuhkan waktu lama dan salin-tempel dari, dan kemudian ke bilah alamat, yang, misalnya, pada tablet sangat tidak nyaman untuk dilakukan. Tidak, semua ini semacam omong kosong ...
Berbaring di sofa, perlahan-lahan saya menyadari bahwa semua tindakan ini membutuhkan terlalu banyak gerakan ... Tidak, teman-teman, itu tidak akan terjadi. Dan ketika saya mengerti bahwa ada sesuatu yang tidak cocok dengan saya di dunia ini, maka saya duduk untuk menulis kode untuk melakukan semuanya dengan cara saya sendiri. Saya berpikir bahwa saya disahkan di jejaring sosial pada tablet dan komputer desktop. Dan di browser yang berbeda, misalnya, di komputer yang sama - juga. Secara umum, solusi bagi saya sudah jelas - untuk mengotentikasi pengguna melalui jejaring sosial.
Penyimpangan liris
Ngomong-ngomong, ketika saya menulis sesuatu sendiri, maka saya melakukannya juga dengan cara saya sendiri. Saya menulis dalam javaScript murni di buku catatan tingkat lanjut, saya tidak menggunakan github, saya tidak menggunakan perpustakaan pihak ketiga, saya bahkan tidak menggunakan jquery. Karena itu, tidak akan ada tutorial tentang cara menulis ekstensi browser. Aku tidak akan mengajarimu ini. Jangan lakukan seperti yang saya lakukan. Saya memperingatkan Anda - ini adalah contoh yang buruk. Saya juga ingin memberi tahu semua kritik potensial, mengantisipasi reaksi mereka - ya, saya sepenuhnya setuju dengan semua kemarahan lurus Anda. Ya, Anda tidak dapat mendorong keseluruhan skrip ke dalam satu atau dua file, tetapi Anda harus memotong semuanya, seperti salad, menjadi banyak potongan kecil sehingga dapat dirakit selama 3 jam pada perintah yang panjang dan cerdas dari baris perintah. Ya, Anda tidak dapat menggabungkan kode javascript dan kode html dalam satu file - lebih baik untuk mengacaukan tingkat abstraksi lain yang akan menggabungkan mereka. Ya, Anda tidak bisa menggunakan tata letak tabel, tapi sial, itu iron! Dan, terlebih lagi - sekarang mereka akan membakar saya - Anda tidak dapat menggunakan innerHtml dan membuat struktur html yang kompleks dalam satu gerakan, tetapi Anda perlu melampirkan dan melepaskan semua anak dalam satu lingkaran dan dengan hati-hati melampirkan dan kemudian menghapus setiap penangan ... Ya, saya melakukan semuanya dengan salah. Berdosa, saya bertobat. Tetapi saya melakukannya secara sadar, karena lebih mudah. Dan siapa yang akan melarang saya? Pada akhirnya, itu tidak ilegal, bukan? Saya tidak tahu bagaimana memprogram seperti yang diperlukan mod modern, dan saya bahkan tidak mau mencoba, karena saya percaya bahwa diagram proses pengembangan tidak perlu rumit. Saya menulis kode dengan tangan saya, dan tidak membangunnya dari karya orang lain tanpa menulis satu baris pun. Namun, kode saya ringan, tidak perlu dirakit oleh tim khusus dan bekerja dengan cepat. Saya menulis kode menggunakan teknologi F5. Inilah saatnya, untuk melihat bagaimana versi saat ini bekerja kapan saja dalam proses pengembangan, cukup klik pada peramban F5.

Namun, saya masih harus menggantung penangan dalam satu lingkaran, karena jika tidak ekstensi tidak lulus tes. Juga dalam ekstensi, untuk berjaga-jaga, dalam file indeks html - tiba-tiba - skrip yang terhubung secara dinamis dilarang. Jadi saya menghubungkan mereka melalui tag skrip.
Penyimpanan Tab
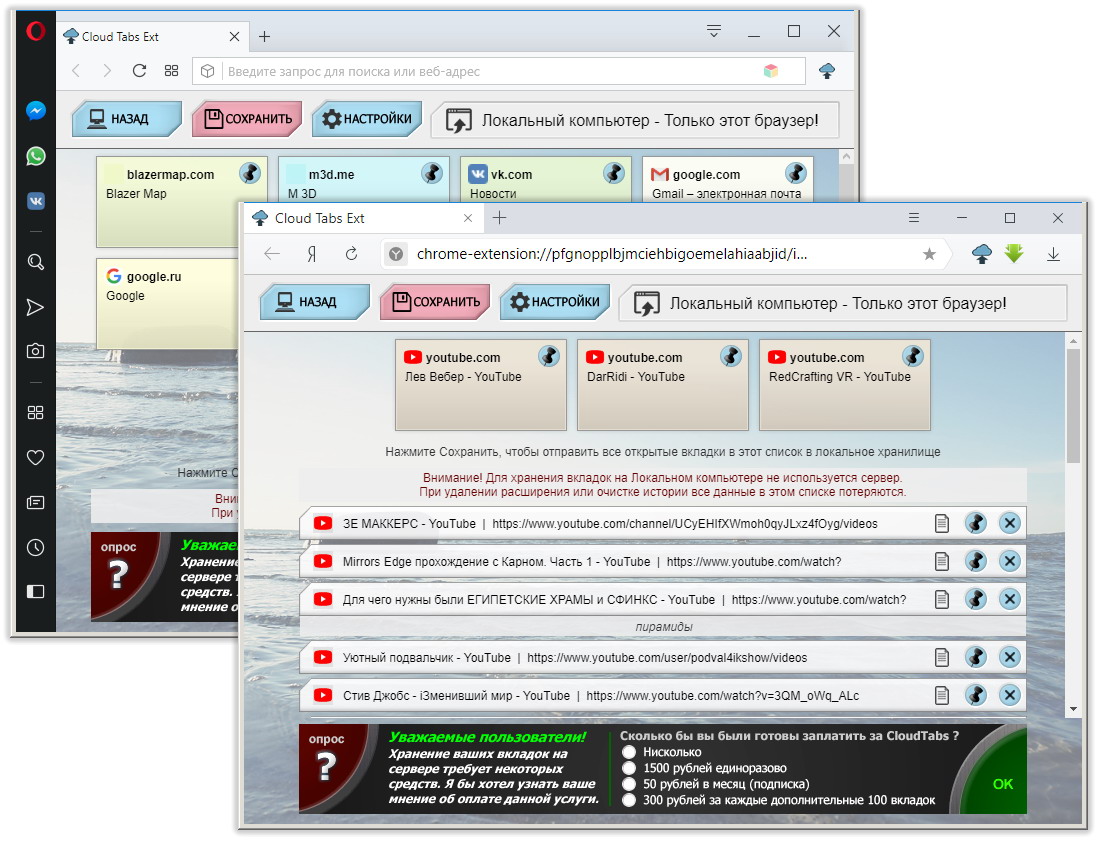
Jadi, saya memutuskan bahwa tab yang dibuka di browser harus disimpan dalam daftar tertentu, yang akan disebut komputer - Komputer rumah, Komputer kerja, Komputer lokal. Lokal - ini adalah ketika daftar tidak disimpan di server, tetapi dalam database browser, dan, karenanya, Anda dapat menggunakannya hanya di browser dari mana ia disimpan. Ini untuk tab yang tidak perlu dibuang di antara komputer yang berbeda. Nah, sisa daftar dapat dilihat di komputer dan browser mana saja dari yang didukung oleh ekstensi.
Untuk setiap tab, pengguna dapat meninggalkan komentar teks sewenang-wenang. Sebagai contoh, saya merasa nyaman untuk mengingat seri mana yang saya hentikan saat menonton serial tersebut, dan juga untuk menandai sendiri apa yang ada di halaman, jika tidak jelas dengan judul dan jenis tautannya.
Menurut dokumentasi untuk membuat ekstensi untuk Chrome dan Firefox, kode ekstensi harus terletak di dua file - utama dan latar belakang. Skrip utama berkaitan dengan tampilan antarmuka pengguna, dan skrip latar belakang dapat mengontrol tab browser dan bertukar data dengan server. Mengelola tab di Chrome dan Firefox sangat mirip. Misalnya, pengendali acara untuk membuka atau menutup tab di Chrome terlihat seperti ini:
chrome.tabs.onUpdated.addListener( function(tabId, changeInfo) { });
Dan di Firefox seperti ini:
browser.tabs.onUpdated.addListener( function(tabId, changeInfo, tabInfo) { });
Dan fungsi yang menampilkan daftar semua tab terbuka ditulis persis sama untuk kedua browser:
chrome.tabs.query({},function(data){ });
Ya, ya, Chrome juga menulis chrome di Firefox ... dll. Ini agak aneh, bagaimanapun, fakta bahwa browser bergerak menuju standardisasi api mereka sangat menggembirakan.
Sebenarnya, semua fungsi ekstensi dapat dilakukan dengan menggunakan beberapa fungsi - buka jendela ekstensi dengan mengklik ikonnya, baca tab yang terbuka, tutup tab, buat tab baru, dengarkan acara tab, dan tukar data dengan jendela ekstensi. Itu saja. Metode ini hanya tersedia dari skrip latar belakang.
Setelah membaca, tab yang dibuka di browser dikirim ke server saya dan disimpan di sana dalam database SQL biasa. Skrip server ditulis dalam PHP. Ada tabel pengguna yang menyimpan tautan ke baris di tabel lain - tabel data. Data ini adalah alamat halaman, nama dan komentar teks pengguna, disimpan dalam format string teks dalam bidang jenis teks sepanjang satu kilobyte. Data disimpan dalam bentuk yang tidak dienkripsi. Sekitar 1.000 tab dapat disimpan per megabyte. Maksimal 25 penyimpanan seperti itu ("Komputer") disediakan untuk setiap pengguna.
Namun, versi gratis ekstensi membatasi pengguna untuk dua penyimpanan - Komputer rumah dan komputer Kerja, dan masing-masingnya dapat menyimpan tidak lebih dari 10 tab. Saya masih mengerjakan versi berbayar dan metode pembayaran. Akan ada hingga 25 "komputer" dan hingga sekitar 1.000 tab di masing-masing, serta pilihan gambar latar belakang, ikon dan nama untuk setiap komputer, daftar hirarkis dan banyak lagi.
Ada repositori lain - Komputer lokal. Tidak ada batasan di sini, karena data tab disimpan dalam database browser lokal di komputer pengguna. Di sini Anda dapat menyimpan tab sebanyak yang Anda suka, tetapi tidak lebih dari yang dimungkinkan oleh hard drive. Selain itu, karena data tidak disimpan di Penyimpanan Lokal, tetapi dalam indexedDB, tidak ada batasan 5 atau beberapa megabita di sana. Hanya penting untuk tidak secara tidak sengaja menghapus repositori ini bersama dengan riwayat browser. Saya juga berencana untuk mengekspor dan mengimpor tab ke file teks.
Untuk bekerja dengan indexedDB, saya menulis sebuah sublibrary kecil yang panjangnya hanya 106 baris. Berbeda dengan database di server, di sini semua data tidak perlu disuling menjadi string teks, tetapi dapat disimpan langsung dalam array asosiatif apa adanya. Prinsip penyimpanan ada ini: kuncinya adalah nilai. Dan nilainya mungkin array asosiatif yang sangat besar.
Otentikasi pengguna
FirefoxOtorisasi, seperti yang telah saya catat, terjadi melalui jaringan sosial, dan, di server, menggunakan protokol OAuth. Itu masih didukung oleh Facebook dan VKontakte, tetapi saya berencana untuk meningkatkan jumlah metode otentikasi pengguna. Skema otorisasi server OAuth dijelaskan secara terperinci dalam dokumentasi untuk kedua jejaring sosial, sehingga tidak masuk akal untuk membahasnya secara terperinci. Saya hanya mencatat bahwa saya tidak menyukai kenyataan bahwa selama otorisasi tab browser baru terbuka bahkan jika pengguna sudah masuk ke jejaring sosial dan telah memberikan hak ekstensi. Tab ini harus ditangkap oleh skrip ekstensi latar belakang dan kemudian dipaksa untuk menutup, dan secara umum, itu tidak terlihat menyenangkan secara estetika, masuk ke tab lain dan berkedip ketika muncul dan dihancurkan.
Untuk menutupnya, untuk VKontakte Anda perlu memeriksa keberadaan alamat di tab event handler:
oauth.vk.com/blank.html
Dan untuk Facebook:
https://www.facebook.com/connect/blank.html
Dan untuk berjaga-jaga:
facebook.com/connect/login_success.html
Oleh karena itu, pada awalnya saya mengirim majelis ekstensi ke Google Web Store, di mana otorisasi dilakukan pada klien dengan penarikan awal dari jaringan sosial klien javascript api yang sesuai. Selain itu, karena ekstensi diinstal pada pengguna, dan saya perlu mengotorisasi di server saya, saya juga menarik html dari server saya di skrip ekstensi di i-frame, tetapi sudah menarik api jaringan sosial di dalamnya ...
Dan skema pertukaran data dengan server seperti itu. Halaman indeks ekstensi mengirim perintah (klik informasi, misalnya) ke skrip ekstensi latar belakang. Skrip latar belakang menggunakan postMessage mengirimkan data ke i-frame html. I-frame mengirim data ke skrip php di server. Server merespons dalam bingkai-i, bingkai-i merespons dalam skrip latar belakang, skrip latar belakang merespons dalam indeks, pengguna melihat jawabannya. Fiuh ... Dan yang paling penting - semuanya bekerja!
Secara umum, ini tidak berhasil. Google membungkus ekstensi saya dengan sejumlah kata, di antaranya ada sesuatu yang tidak jelas bahwa, kata mereka, ekstensi Anda tidak mematuhi kebijakan keamanan kami. Melalui korespondensi dengan dukungan, saya dapat mencapai spesifik. Yaitu, mereka tidak menyukai kenyataan bahwa ekstensi menarik html dan js dari server pihak ketiga ... Secara umum, saya harus berakhir dengan otorisasi klien dan kembali ke server. Ya, mengirim permintaan posting http dari skrip ekstensi latar belakang langsung ke server Anda, ternyata ternyata diizinkan. Baiklah Itu bahkan lebih baik. Ternyata lebih pendek dan tidak perlu menarik api javascript dari jejaring sosial - ini adalah waktu tunggu tambahan bagi pengguna.
Lihat tab
Kembali ke opsi ekspansi. Daftar tab itu sendiri adalah serangkaian garis yang pertama kali muncul gambar favicon, lalu judul halaman, dan akhirnya tautan. Apa yang tidak sesuai dengan ukuran garis yang ditentukan pada layar dipotong. Tetapi database disimpan sepenuhnya. Selain itu, garis apa pun dapat dipindahkan ke atas layar dalam bentuk ubin berwarna. Ini untuk situs paling penting yang seharusnya ada di depan mata Anda.
Daftar tab ChromeWarna untuk ubin dipilih secara otomatis berdasarkan nama domain situs. Fungsi menerima url. Nama domain dibagi menjadi tiga kelompok karakter yang kira-kira sama.Karakter pertama dari setiap kelompok dikonversi ke nilai-nilai komponen warna: R, G, B. Konversi ini dilakukan sebagai berikut. Kode dari ketiga karakter ini dikurangi hingga rentang d1, dari 0 hingga 25, dengan mengambil sisa pembagian dengan 26. Bahkan karakter alfabet Rusia akan dikurangi ke kisaran ini. Tidak masalah bahwa huruf ke-27 menjadi yang pertama di sana: kita tidak perlu komponen warna dari semua huruf alfabet menjadi berbeda, biarkan mereka ulangi. Kemudian tiga angka yang diperoleh dari rentang d1 (0 ... 25) dikurangi secara proporsional ke kisaran d2 (150 ... 255). Secara umum, rentang ini ditetapkan di awal fungsi dan dapat diubah ke yang lain. Saya mengambil 150 ... 255 sehingga komponen warna cerah. Jika Anda menetapkan, misalnya, 0 ... 100, maka ubin akan menjadi gelap. Dengan demikian, tiga karakter dari nama domain dikonversi menjadi 3 angka dari kisaran 150 ... 255. Dan kemudian, seperti yang mungkin Anda duga, mereka ditafsirkan sebagai komponen warna ubin R, G dan B. Semuanya sangat sederhana.
getSiteColor=function(url) { var d1=[0,25], d2=[150,255]; var code=0, codep=0, color=0, str='', domen='', ar=[], inc=0; ar=url.split('//'); if (ar.length>1) {str=ar[1];} else {str=ar[0];}; str=str.split('www.').join(''); domen=str.split('/')[0]; str=domen.split('.').join(''); ar=[]; inc=Math.floor(str.length/3); if (str.length % 3 >0) {inc++;}; for (var i=0; i<str.length; i+=inc) { code=str.slice(i, i+1).charCodeAt(0); codep=code % (d1[1]-d1[0]+1); color=Math.round( codep * (d2[1]-d2[0]) / (d1[1]-d1[0]) ) + d2[0]; ar.push(color); }; return {r:ar[0], g:ar[1], b:ar[2], domen:domen}; }
Struktur dokumen html
Dokumen html terdiri dari beberapa elemen kanvas dengan posisi absolut, dikombinasikan dengan overlay, dan blok div di mana daftar ditampilkan. Sebuah fungsi digantung pada ukuran jendela browser yang mengubah ukuran semua elemen ini, menyesuaikannya dengan tinggi dan lebar baru. Ada juga ukuran minimum, mengatasi yang menyebabkan munculnya scroll bar. Gambar latar belakang ditampilkan di kanvas bawah. Saya memutuskan bahwa untuk daftar yang berbeda (yaitu, Komputer), latar belakang yang berbeda harus diatur untuk membuatnya lebih mudah bagi pengguna untuk bernavigasi. Gambar latar belakang mengisi jendela dengan pelestarian proporsinya dan sedikit diringankan agar tidak menarik perhatian pada dirinya sendiri - sebuah persegi panjang transparan berwarna putih digambar di atasnya. Di atas kanvas latar belakang terletak kanvas menu utama, hanya mengisi bagian atas layar. Yah dan bahkan lebih tinggi terletak blok div, di mana daftar tab itu sendiri terbentuk. Navigasi menu kanvas dilakukan melalui perpustakaan mini saya.

Lokalisasi
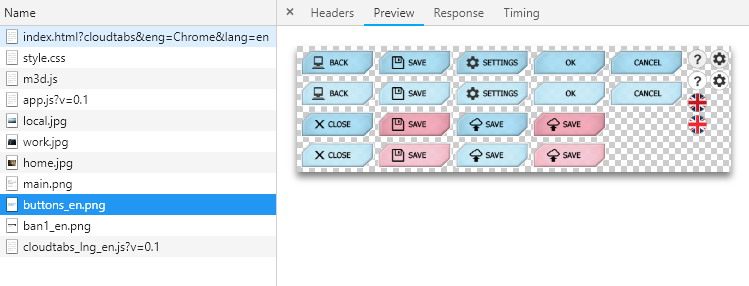
Di layar utama ada bendera, dengan mengklik di mana antarmuka beralih antara Rusia dan Inggris. Di sini halaman diarahkan ke alamat yang sama, tetapi dengan parameter pada baris perintah. Parameter ini dibaca sebelum memuat semua elemen lainnya. Dan berdasarkan nilainya, file js ini atau itu dengan frasa Rusia atau Inggris dimuat ke dalam array asosiatif untuk frasa: lng_en.js, atau lng_ru.js. Dan dalam aplikasi itu sendiri, untuk menampilkan frasa antarmuka, tautan ke string teks dari array asosiatif ini sudah digunakan. Juga, tergantung pada nilai di bilah alamat, file dimuat berisi elemen-elemen antarmuka grafis - tombol: buttons_en.png, atau buttons_ru.png. Saya memutuskan bahwa lebih baik membuat tombol bersamaan dengan ikon dan prasasti di setiap bahasa di editor grafis daripada membuat satu tombol kosong dan melapisi ikon dan prasasti di atasnya, terutama karena jumlahnya tidak banyak dan seluruh daftar sprite ini hanya berbobot 50 Kb Saya berencana untuk terus bekerja pada desain dan membuat semua tombol berbeda bentuknya.

File umum dengan sprite main.png, yang berisi elemen grafik yang tidak terikat ke lokalisasi tertentu, tetap dimuat.
Versi web
Saya pikir akan lebih baik jika tautan yang disimpan dengan hati-hati dari rumah atau komputer kantor dapat dilihat dalam perjalanan dari telepon. Tetapi tidak semua browser OS seluler mendukung ekstensi. Jadi saya membuat web assembly. Dengan mengunjungi situs di alamat tertentu, Anda masih dapat masuk menggunakan salah satu jejaring sosial dan melihat tab Anda.
Ya, tidak ada cara untuk menambahkan tab ke daftar atau mengedit. Tetapi Anda setidaknya bisa membuka tab dari daftar dan melihat halaman. Saya pikir bermanfaat untuk mengerjakan versi seluler situs ini dan menampilkan daftar tab yang lebih besar di dalamnya.
Versi web di IE 11Iklan
Saya belum benar-benar berupaya mempromosikan ekspansi saya sejauh ini. Dia baru saja membuat grup di jejaring sosial dan mengundang semua temannya di sana. Ya, ia meluncurkan kampanye iklan di Yandex Direct seharga 1.500 rubel. Dia tidak memberikan hasil khusus, tetapi mungkin saya tidak membuat pengumuman dengan benar. Atau mungkin masalahnya adalah saya menunjukkan tautan ke versi bahasa Inggris dari beranda ekstensi. Dan mungkin ada baiknya memberikan tautan bukan ke beranda, tetapi langsung ke salah satu toko ekstensi. Seperti yang Anda tahu, saya bukan seorang jenius pemasaran. Secara umum, saya akan mencoba lagi dengan parameter lain. Kampanye memberi 39 klik. Sulit untuk mengatakan apakah saya memperoleh beberapa pengguna baru sebagai akibatnya.
Ada satu keanehan dengan versi di bawah Firefox.
Statistik untuk 17 Oktober menunjukkan sebanyak 227 unduhan. Saya tidak tahu apakah kampanye di Yandex.Direct berkontribusi pada hal ini atau tidak, tetapi karena alasan tertentu, 1-2 unduhan per hari kembali berjalan karena suatu alasan. Pada saat yang sama, untuk ekstensi Firefox ada konsep pengguna harian:
Mengapa ada 227 unduhan, tetapi hanya ada 1-2 pengguna setiap hari, tidak jelas. Mungkin itu semacam kegagalan. Secara umum, saya masih tidak mengerti apa itu, dan di mana semua orang ini ...
Statistik di toko ekstensi Chrome Web Store senang dengan jadwal yang tidak memuat selamanya - itulah yang tidak saya lihat - dan 5-10 pengguna setiap hari.
Juga, saya mengirim majelis ke toko ekstensi Opera. Namun, setelah meletakkan dua versi dan tanpa menunggu moderasi dari mereka, di beberapa titik saya meludah menyebarkan yang baru di sana. Dan, memang, mengapa ini perlu jika Opera menginstal ekstensi dengan sempurna dari toko Chrome.
Ringkasan
Saya membuat tiga build ekstensi - untuk Chrome, Firefox, dan versi web. Sebenarnya, ketiga majelis adalah satu dan majelis yang sama, yang hanya menunjukkan dalam konfigurasi mesin browser mana yang sedang digunakan. Dan fungsi yang sesuai untuk bekerja dengan tab diinisialisasi. Saya mengubah nilai ini sebelum berkemas dalam pos dan mengirimkan paket ke toko ekstensi yang sesuai.
Versi untuk Chrome dan Firefox telah diuji dan ditempatkan di masing-masing toko ekstensi resmi mereka. Selain itu, pendaftaran sebagai pengembang ekstensi dengan Google berharga $ 5. Mozilla memilikinya secara gratis. Versi web ekstensi terletak di server. Perakitan dari toko Chrome berfungsi dengan baik di browser yang kompatibel: itu juga dapat dipasang di Yandex Browser dan Opera. Saya berencana untuk merilis versi baru dengan fitur yang lebih canggih.
Secara umum, ekstensi browser adalah kekuatan. Sekarang saya tidak perlu bangun dari sofa, dan juga tidak perlu marah untuk memecahkan tablet. Ini Zen penuh. Baik untuk semua