Salah satu teknik desain web adaptif adalah mengatur ukuran elemen markup.
sebagai persentase dari ukuran wadah yang berisi mereka. Dengan demikian, ukuran yang proporsional dari semua elemen dicapai ketika mengubah ukuran jendela browser. Jika hanya dimensi horizontal yang ditentukan, seperti untuk tata letak halaman, ketika penting untuk menempatkan elemen secara horizontal dengan benar, kita dapat dengan jelas memprediksi ukuran horizontal elemen yang sebenarnya. Namun, mungkin, kita tidak bisa mengatakan apa-apa sebelumnya tentang dimensi vertikal mereka (tentu saja, jika ketinggian tidak diatur secara eksplisit). Dari sini ikuti tugas berikut - bagaimana cara mempertahankan proporsi elemen?
Contoh sederhana dari latihan. Halaman ini terdiri dari tiga kolom: menu vertikal kiri, gambar, menu vertikal kanan.
Saat mengubah ukuran jendela, gambar harus meregang (menyusut), tersisa di ruang antara menu kiri dan kanan. Pada gilirannya, item menu harus diwakili oleh area persegi, yang harus tetap persegi ketika jendela diubah ukurannya:

Kami dapat mewakili halaman kami dengan dua daftar tidak berurutan dan gambar di tengah:
<ul class="left-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul> <div class="picture"> <img src="img/fox.jpg"> </div> <ul class="right-navigation"> <li> menu 1 </li> <li> menu 2 </li> <li> menu 3 </li> </ul>
mengatur lebar daftar menjadi 4%:
.left-navigation, .right-navigation { width: 4%; list-style: none; float: left; padding-left: 0; margin: 0; } .right-navigation { float: right; } .left-navigation li, .right-navigation li { border: 1px solid black; cursor: pointer; }
dan gambar 92%:
.picture { box-sizing: border-box; padding: 30px; width: 92%; float: left; } .picture img { width: 100%; }
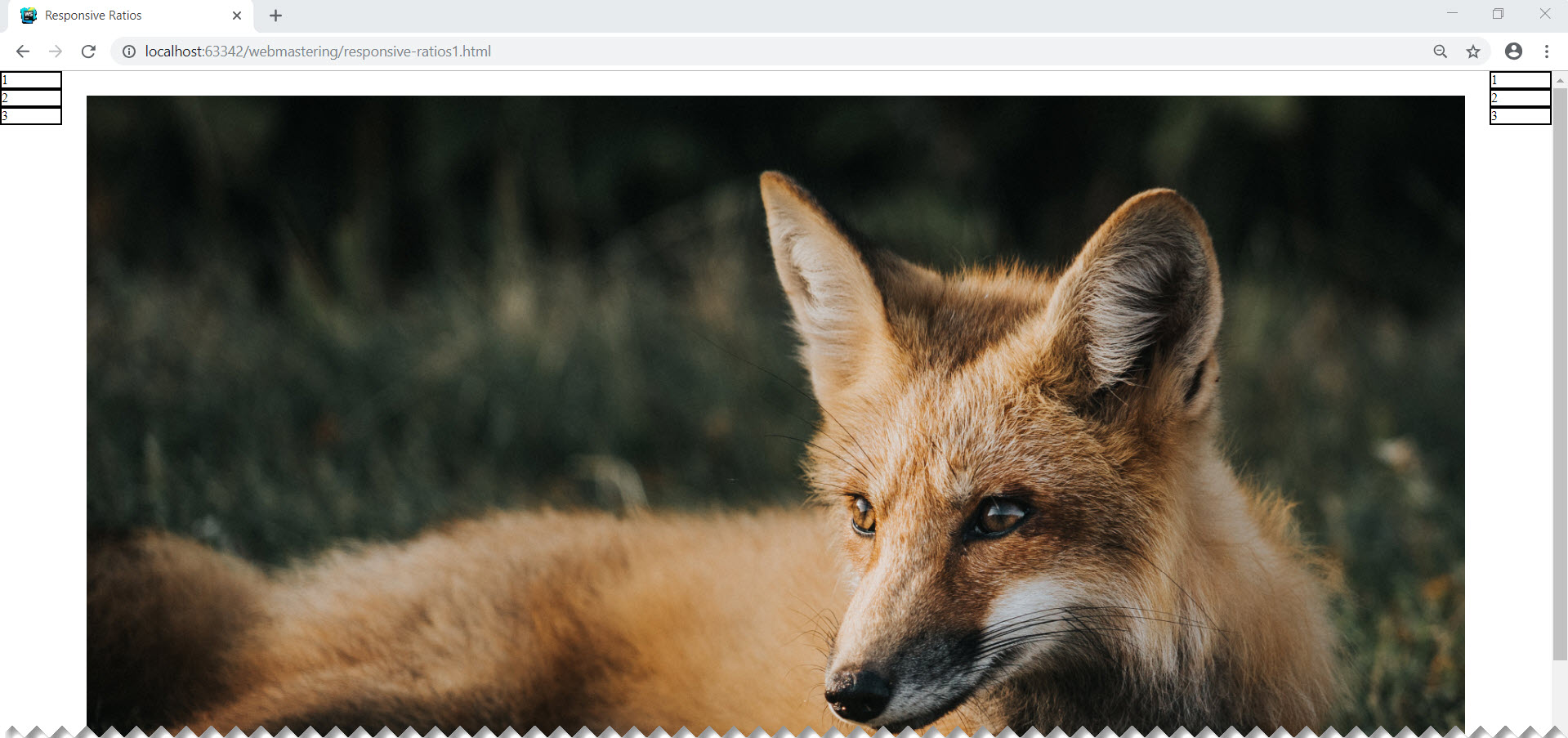
Hasilnya, halaman akan terlihat seperti ini:

Namun, gambar dan menu akan diubah ukurannya ketika jendela diubah ukurannya
dapat dilihat bahwa item menu tidak persegi. Ini wajar, karena semua yang kami lakukan adalah mengatur lebar menu sebagai persentase, meninggalkan ketinggian item sesuai dengan algoritma rendering.
Anda tentu saja dapat mengatur dimensi item menu secara eksplisit dalam unit absolut. Mereka akan memperoleh bentuk persegi yang diinginkan, tetapi tata letak akan kehilangan sifat adaptif. Cukup tunjukkan ketinggian sebagai persentase:
width: 4%; height: 4%;
juga bukan solusi, karena lebar dan tinggi elemen induk (dan dalam kasus kami adalah tubuh) biasanya tidak sama.
Solusi untuk masalah ini didasarkan pada fakta yang agak paradoks bahwa bantalan di dalam elemen markup, jika dinyatakan sebagai persentase, dihitung relatif terhadap lebar elemen ini. Paradoksnya adalah bahwa pernyataan ini benar tidak hanya untuk indentasi horisontal:
padding-left, padding-right
, tetapi juga lekukan vertikal:
padding-top, padding-bottom
Hal berikutnya yang kita butuhkan adalah pemilih after pseudo. Ini akan menambahkan elemen pseudo nol-tinggi di dalam elemen kita membentang di lebar. Jika kita mengatur padding-top atau padding-bottom ke pseudo-element ini menjadi 100%, maka nilai indentasi akan disetel sama dengan lebar induk (elemen yang diregangkan, seperti dalam kasus kami).
.left-navigation li:after, .right-navigation li:after { content: ''; display: block; padding-bottom: 100%; }
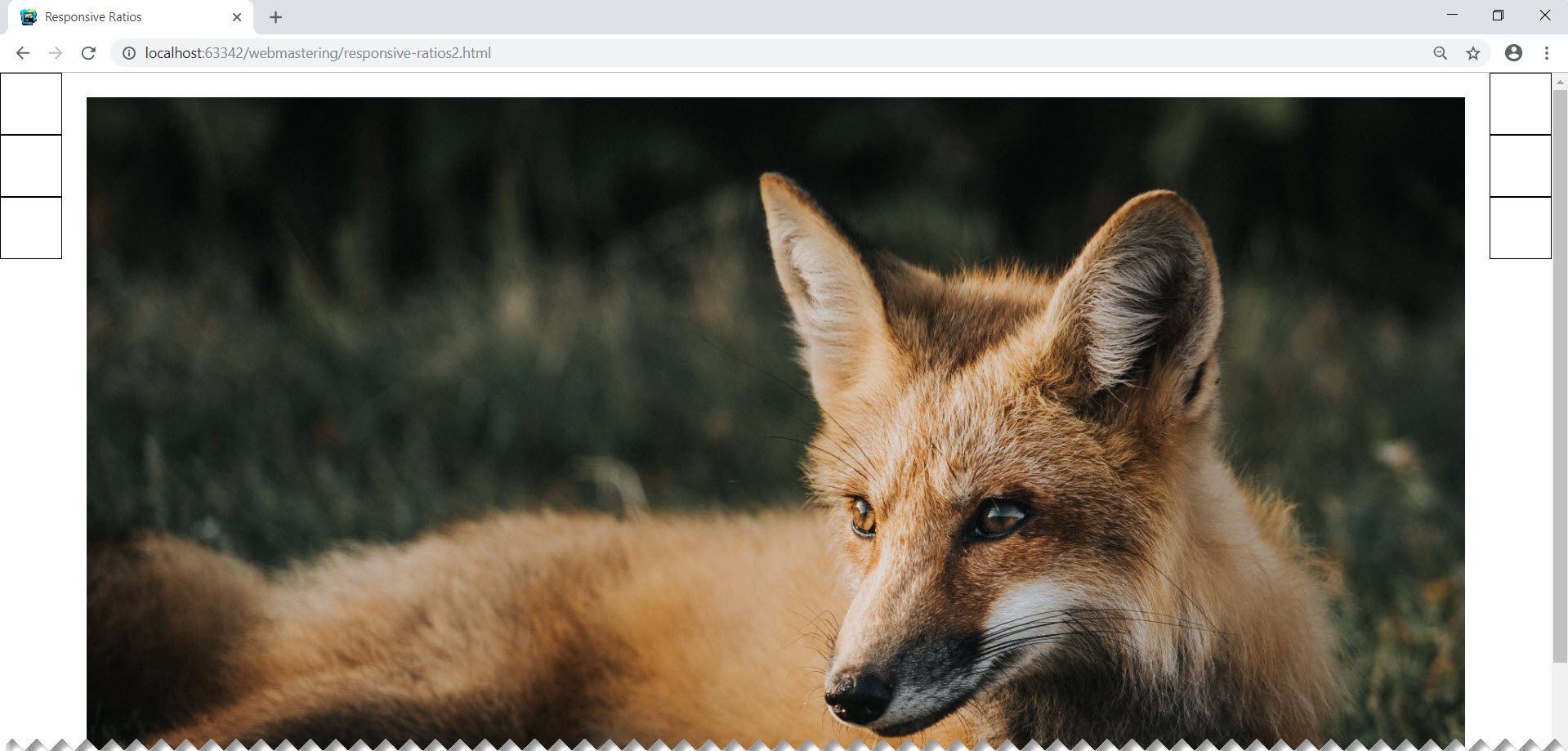
Akibatnya, ketinggian elemen yang diregangkan akan menjadi sama dengan lebarnya dan item menu akan menjadi persegi:

Untuk menambahkan konten di dalam item menu, kami menggunakan penentuan posisi absolut:
.left-navigation li a, .right-navigation li a { position: absolute; margin-left: 2%; margin-top: 2%; } .left-navigation li a img, .right-navigation li a img{ transform: translate(-50%, -50%); }
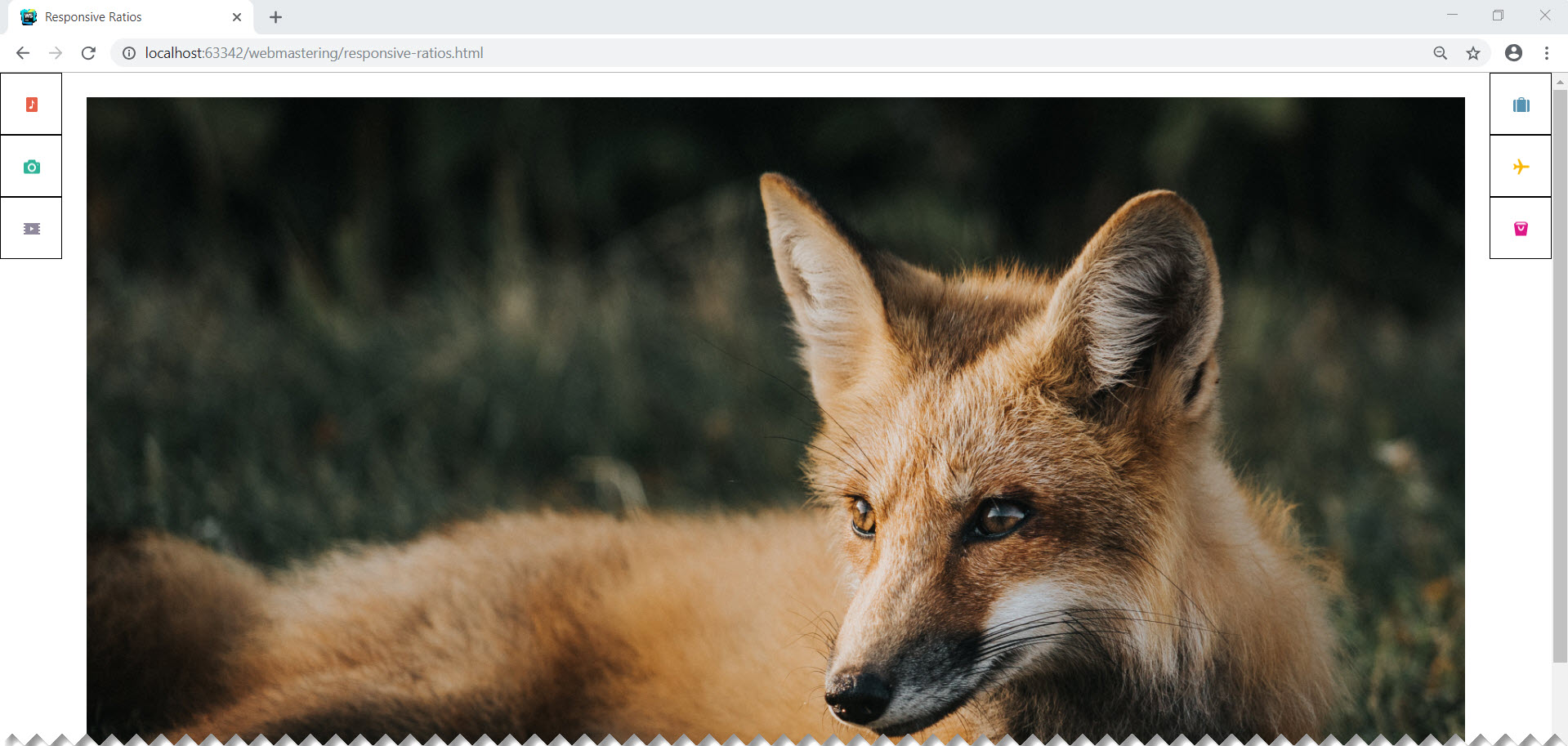
Akibatnya, halaman akan mengambil bentuk yang diinginkan:

Dan yang paling penting, item menu akan tetap persegi ketika jendela diubah ukurannya.