
Adil Imran adalah seorang programmer yang telah bekerja di bidang ini untuk waktu yang lama, berbagi pengalaman, praktik terbaik dan pengamatan dengan rekan-rekannya di blog-nya.
Artikel baru Adil adalah tentang alat yang membantu Anda menulis kode yang indah dan bersih yang berfungsi dengan baik.
Dari penulis: Anda ingin menulis kode yang baik, tetapi tidak tahu harus mulai dari mana, coba baca ini dan itu, praktikkan apa yang Anda baca. Tapi tetap saja, ada lebih banyak pertanyaan daripada jawaban. Apakah perlu untuk menghapus kode "mati"? Apa yang harus dilakukan jika variabel yang tidak digunakan ditemukan dalam proyek yang sudah ditulis? Bagaimana menemukan pola yang bermasalah dan memperbaiki semuanya? Pertanyaan-pertanyaan ini penting, dan banyak dari kita berusaha menjawabnya. Tetapi hal terbaik adalah melakukan semuanya dengan baik dari awal, sehingga Anda tidak perlu mencari area masalah dan menambal lubang, membuang-buang waktu. Untuk membuat kode yang baik, ada beberapa alat yang bisa disebut sangat diperlukan.
Contoh-contoh yang akan kita bahas dalam artikel ini relevan untuk Bereaksi, meskipun apa yang Anda baca dapat diterapkan ke hampir semua proyek web.
Skillbox merekomendasikan: Kursus praktis "Pengembang Web Profesi" .
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promosi "Habr".
Seluruh daftar alat artikel ada di sini:
- Lebih cantik
- ESLint
- Format Otomatis dan Serat pada Simpan
- Husky
- Lint-dipentaskan
- Dengan Husky dan Lint-Staged Combined
- EditorConfig
Mari kita mulai dengan Prettier
Alat ini adalah pengoptimal kode yang bijaksana.
 Mengapa itu dibutuhkan?
Mengapa itu dibutuhkan?Membersihkan kode yang sudah jadi. Bayangkan saja Anda perlu mengoptimalkan sekitar 20 ribu baris. Prettier akan melakukan semua ini secara otomatis dan cepat.
Mudah digunakan dan mudah beradaptasi untuk diri Anda sendiri - beberapa tim bekerja untuk meningkatkan Prettier, sehingga Anda dapat memilih versi yang sesuai untuk Anda.
Jika Anda seorang programmer pemula yang ingin menulis kode yang indah tetapi tidak tahu harus mulai dari mana, coba Prettier.
InstalasiAnda perlu membuat folder bernama aplikasi, dan di dalam jenis folder pada baris perintah berikut ini:
npm init -y
Perintah ini akan membuat file package.json.
Selanjutnya, kita berurusan dengan dependensi.
yarn add --dev prettier
Setelah menjalankan perintah, yang berikut ini muncul di dalam file yang baru dibuat:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "prettier": "prettier --write src/**/*.js" }, "devDependencies": { "prettier": "^1.14.3" } }
Selanjutnya, buat src / folder di dalam folder aplikasi. Dan di dalam file src / index.js. Anda sebenarnya dapat memberi nama apa pun yang Anda suka, hal utama adalah memasukkan ini ke dalam tubuhnya:
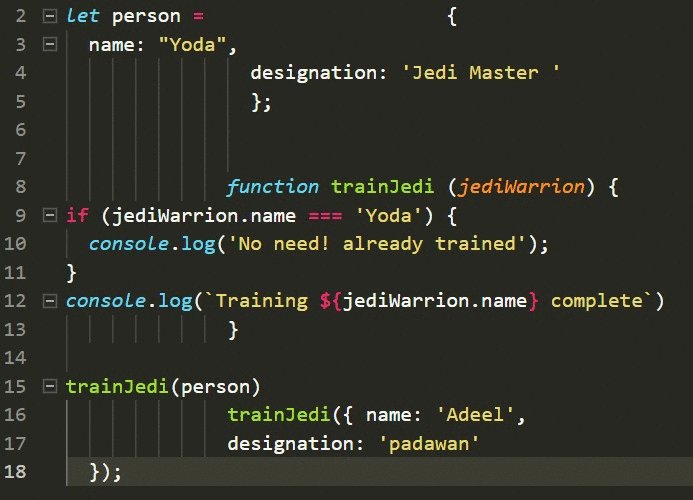
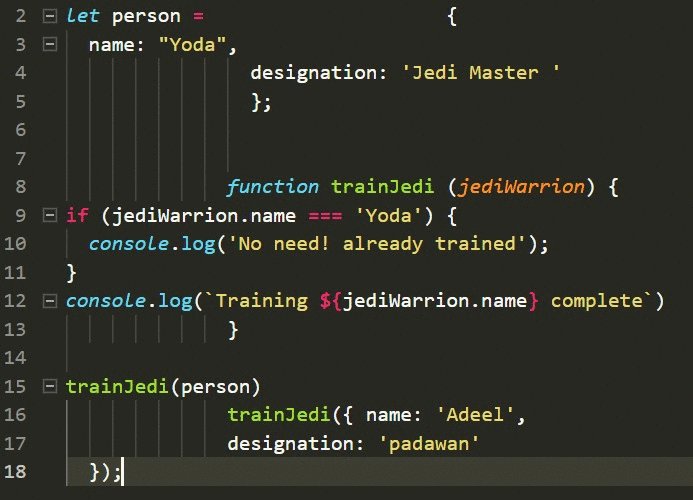
let person = { name: "Yoda", designation: 'Jedi Master ' }; function trainJedi (jediWarrion) { if (jediWarrion.name === 'Yoda') { console.log('No need! already trained'); } console.log(`Training ${jediWarrion.name} complete`) } trainJedi(person) trainJedi({ name: 'Adeel', designation: 'padawan' });
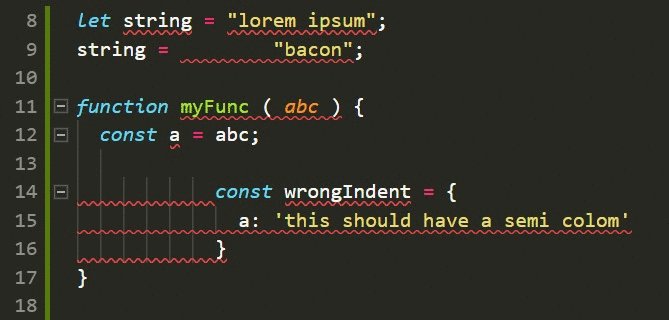
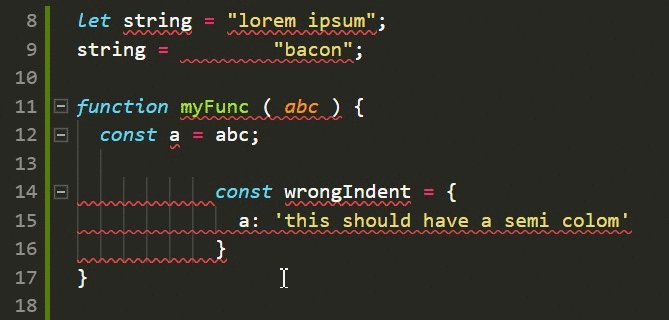
Sekarang kita memiliki src / app / index.js dengan kode canggung.
Anda dapat melakukan operasi berikut di atasnya:
- memformat secara manual;
- menggunakan otomatisasi;
- tidak melakukan apa-apa (Biarkan semuanya berjalan dan terus berjalan)
Opsi ketiga lebih baik tidak memilih, kalau tidak mengapa kita perlu alat untuk mengoptimalkan kode? Mari kita pilih opsi kedua. Kami memiliki dependensi dan skrip yang lebih cantik di dalam file package.json kami.
Sekarang buat prettier.config.js di folder aplikasi.
module.exports = { printWidth: 100, singleQuote: true, trailingComma: 'all', bracketSpacing: true, jsxBracketSameLine: false, tabWidth: 2, semi: true, };
printWidth memungkinkan
Anda untuk memastikan bahwa kode tidak melebihi 100 karakter;
singleQuote mengubah semua tanda kutip ganda menjadi tunggal;
trailingComma akan memeriksa semua koma yang menggantung di kode, terutama di akhir properti terakhir objek. Dijelaskan di
sini.bracketSpacing mengelola spasi dalam objek literal:
If bracketSpacing is true - Example: { foo: bar } If bracketSpacing is false - Example: {foo: bar} jsxBracketSameLine JSX- ">"
tabWidth mendefinisikan jumlah spasi di level indent.
cetakan
semi - jika benar; di akhir pernyataan.
Berikut adalah
daftar opsi lengkap yang bisa digunakan Prettier.
Setelah konfigurasi awal siap, Anda dapat melakukan skrip.
"Lebih cantik": "lebih cantik - tulis src / ** / *. Js"
Pada contoh di atas, skrip mencari semua file .js di folder src /.
-write menunjukkan perlunya menyimpan file kode yang dioptimalkan.
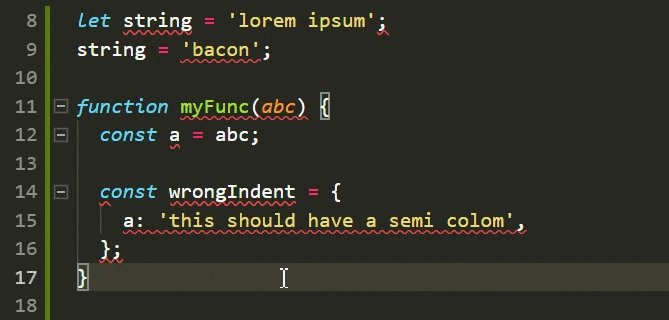
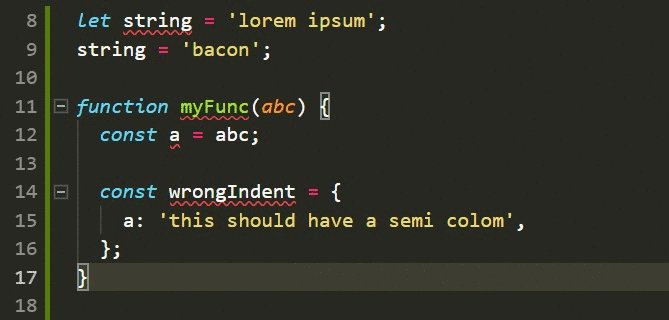
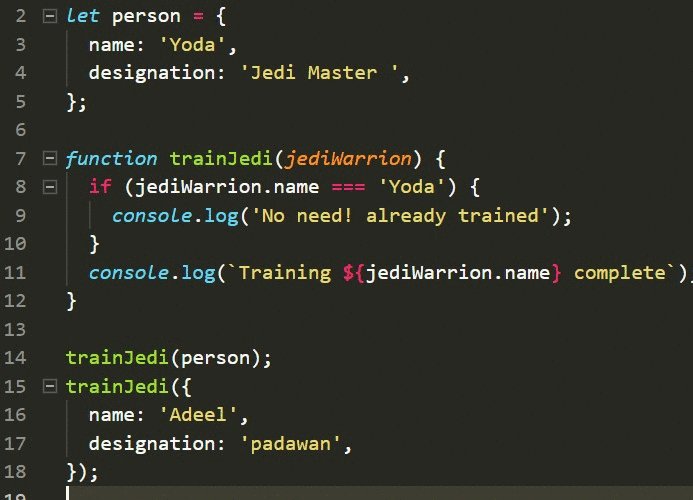
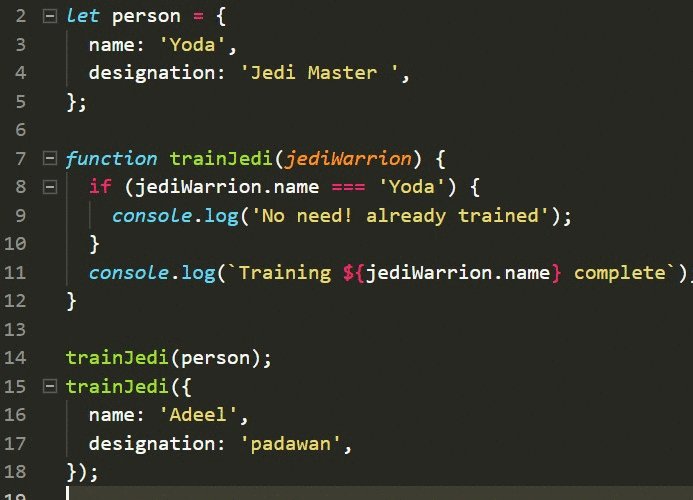
Mari kita jalankan skrip:
benang lebih cantik

Jika Anda memiliki masalah dengan contohnya, maka di
sini adalah repositori tempat Anda dapat menemukan semuanya dipersiapkan.
ESLint
Alat ini menganalisis kode untuk membantu mendeteksi pola bermasalah yang tidak mematuhi aturan dan standar. Ini berfungsi untuk sebagian besar bahasa pemrograman.
Mengapa itu diperlukan saat diterapkan ke JavaScript?Karena JavaScript adalah bahasa yang cukup gratis, pengembang sering membuat kesalahan. ESLint membantu Anda menemukan masalah tanpa menjalankan program tertulis.
Bagaimana ESLint menonjol di antara jenisnya sendiri?Mudah dikonfigurasikan, sangat fleksibel. Anda dapat menambah dan menghapus aturan jika perlu - secara harfiah semuanya sudah dikonfigurasi. Jadi, Anda dapat memformat kode sesuai dengan aturan yang Anda gunakan.
Sekarang dua panduan gaya paling relevan:- Panduan Gaya Google JavaScript
- Panduan Gaya JavaScript Airbnb
Sedangkan saya, saya merekomendasikan opsi kedua. Dia sangat populer, Anda dapat memverifikasi ini dengan membuka
GitHub-nya .
Pertama, mari kita perbarui file package.json kami:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Apa arti setiap opsi:
eslint : ini adalah alat utama untuk bekerja dengan kode asli.
babel-eslint :
Berguna jika Anda bekerja dengan fitur Flow atau eksperimental yang belum didukung oleh ESLint.
eslint-config-airbnb : paket ini menyediakan pengembang dengan konfigurasi ESLint Airbnb.
eslint-plugin-babel: plugin pendamping untuk babel-eslint.
eslint-plugin-react: mengoptimalkan untuk bereaksi.
eslint-plugin-import: menyediakan kemampuan untuk bekerja dengan sintaks impor / ekspor ES2015 + (ES6 +).
eslint-plugin-prettier: merampingkan interaksi ESLint dengan Prettier.
Dengan hal-hal dasar selesai, mari kita mulai. Sebagai contoh, buat file .eslintrc.js di app / folder.
module.exports = { env: { es6: true, browser: true, node: true, }, extends: ['airbnb', 'plugin:jest/recommended', 'jest-enzyme'], plugins: [ 'babel', 'import', 'jsx-a11y', 'react', 'prettier', ], parser: 'babel-eslint', parserOptions: { ecmaVersion: 6, sourceType: 'module', ecmaFeatures: { jsx: true } }, rules: { 'linebreak-style': 'off', // Don't play nicely with Windows. 'arrow-parens': 'off', // Incompatible with prettier 'object-curly-newline': 'off', // Incompatible with prettier 'no-mixed-operators': 'off', // Incompatible with prettier 'arrow-body-style': 'off', // Not our taste? 'function-paren-newline': 'off', // Incompatible with prettier 'no-plusplus': 'off', 'space-before-function-paren': 0, // Incompatible with prettier 'max-len': ['error', 100, 2, { ignoreUrls: true, }], // airbnb is allowing some edge cases 'no-console': 'error', // airbnb is using warn 'no-alert': 'error', // airbnb is using warn 'no-param-reassign': 'off', // Not our taste? "radix": "off", // parseInt, parseFloat radix turned off. Not my taste. 'react/require-default-props': 'off', // airbnb use error 'react/forbid-prop-types': 'off', // airbnb use error 'react/jsx-filename-extension': ['error', { extensions: ['.js'] }], // airbnb is using .jsx 'prefer-destructuring': 'off', 'react/no-find-dom-node': 'off', // I don't know 'react/no-did-mount-set-state': 'off', 'react/no-unused-prop-types': 'off', // Is still buggy 'react/jsx-one-expression-per-line': 'off', "jsx-a11y/anchor-is-valid": ["error", { "components": ["Link"], "specialLink": ["to"] }], "jsx-a11y/label-has-for": [2, { "required": { "every": ["id"] } }], // for nested label htmlFor error 'prettier/prettier': ['error'], }, };
Tambahkan file .eslintignore ke aplikasi / folder.
/.git
/.vscode
node_modules
Apa yang dilakukan file .eslintrc.js?
Mari kita lihat:
module.exports = { env:{}, extends: {}, plugin: {}, parser: {}, parserOptions: {}, rules: {}, };
id: Lingkungan mendefinisikan variabel global yang sudah ditentukan sebelumnya. Lingkungan yang tersedia dalam kasus kami adalah es6, browser dan sebuah node. Es6 akan membuat ECMAScript 6 tersedia kecuali modul. Browser akan menambahkan semua variabel global seperti Windows. Dengan demikian, simpul akan menambahkan semua variabel Node global.
extends: array of strings - setiap konfigurasi tambahan memperluas yang sebelumnya. Saat ini kami menggunakan aturan linting dengan airbnb yang meluas ke lelucon dan kemudian ke lelucon enzim.
Plugin: ini adalah aturan linting dasar yang ingin kita gunakan. Kami bekerja dengan babel, import, jsx-a11y, reaksi, lebih cantik dan semua yang saya sebutkan di atas.
parser: ESLint menggunakan Espree secara default, tetapi karena kami bekerja dengan babel, Anda perlu menggunakan
Babel-ESLint .
parserOptions: ketika kita mengubah parser default untuk Espree menjadi babel-eslint, kita perlu mengklarifikasi parserOptions.
aturan: aturan apa pun yang dapat kita ubah atau ganti di sini.
Jika semuanya jelas, mari kita bicara tentang .eslintignore. Opsi ini membantu untuk menunjukkan semua jalur yang tidak perlu diproses menggunakan ESLint. Saya hanya menggunakan tiga jalur:
/.git - ketika saya tidak ingin memengaruhi file git saya
/.vscode, karena saya bekerja dengan VS Code, dan editor ini memiliki konfigurasi sendiri, yang perlu ditentukan untuk setiap proyek dan saya tidak ingin masuk ke sini.
node_modules - Saya juga tidak menyentuh dependensinya, jadi saya menambahkannya ke daftar.
Itu saja, mari kita bicara tentang skrip yang baru ditambahkan untuk package.json kami.
"Lint": "eslint --debug src /"
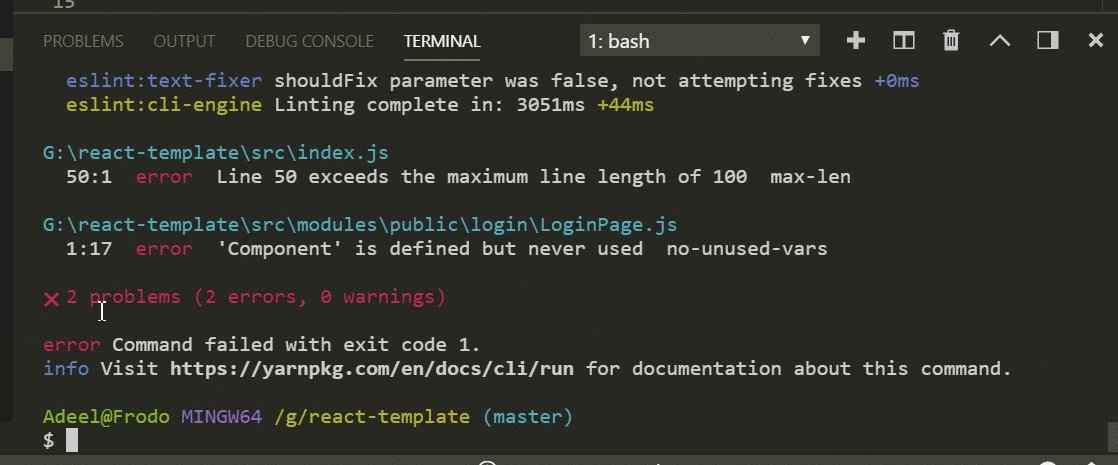
"Lint: write": "eslint --debug src / --fix"$ yarn lint - menjalankan perintah ini, Anda memeriksa semua file Anda di src /, sebagai hasilnya Anda mendapatkan log terperinci dengan deskripsi tempat masalah di setiap file, di mana kesalahan akan ditemukan, yang kemudian dapat Anda mulai dan perbaiki secara manual.

$ yarn lint: write - perintah ini hampir sama dengan yang sebelumnya. Satu-satunya perbedaan adalah bahwa benang sudah memiliki izin menulis di sini - perintah memperbaiki kesalahan dengan menghapusnya dari kode.
Jadi, yah, jika Anda bertahan sampai saat ini, maka kehormatan dan pujian bagi Anda.

Husky
Nah, di sini Anda dapat melakukan beberapa tindakan selama komit atau mendorong kode ke cabang.
Yang perlu Anda lakukan hanyalah menginstal Husky:
tambahkan benang --dev huskySelanjutnya, tambahkan snippet ke file package.json:
"husky": { "hooks": { "pre-commit": "YOUR_COMMAND_HERE", "pre-push": "YOUR_COMMAND_HERE" } },
Sekarang setiap kali selama komit atau push, cuplikan akan memulai eksekusi skrip atau perintah tertentu, misalnya, perintah pemformatan kode.
Lint-dipentaskan
Membantu mencegah kode buruk masuk ke cabang git Anda.
Kenapa dipentaskan?Verifikasi kode dalam banyak kasus harus dilakukan sebelum komit. Dengan demikian, Anda dapat mencegah kesalahan memasuki repositori dan meningkatkan kualitas keseluruhan program. Tetapi meluncurkan serat untuk seluruh proyek adalah proses yang agak lambat, dan hasil pemrosesan mungkin tidak relevan. Pada akhirnya, Anda hanya perlu memproses file yang ingin Anda komit.
Yang perlu Anda lakukan adalah menginstal proyek:
benang tambahkan --dev lint-bertahapSelanjutnya, tambahkan ini ke file package.json:
"lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] },
Jadi Anda menjalankan lint: write, lalu menambahkannya ke area stage. Perintah ini berfungsi untuk file .js & .jsx, tetapi Anda dapat melakukan hal yang sama untuk file lain jika Anda mau.
Menggabungkan Husky dan Lint-bertahap
Setiap kali Anda mengkomit kode Anda, skrip bernama lint-staged dijalankan. Ini memulai eksekusi npm run lint: write, yang memungkinkan Anda untuk memeriksa dan memformat kode. Kemudian kode yang sudah diverifikasi jatuh ke tahap tahap dan komit dieksekusi.
File final package.json akan terlihat seperti ini:
{ "name": "react-boiler-plate", "version": "1.0.0", "description": "A react boiler plate", "main": "src/index.js", "author": "Adeel Imran", "license": "MIT", "scripts": { "lint": "eslint --debug src/", "lint:write": "eslint --debug src/ --fix", "prettier": "prettier --write src/**/*.js" }, "husky": { "hooks": { "pre-commit": "lint-staged" } }, "lint-staged": { "*.(js|jsx)": ["npm run lint:write", "git add"] }, "devDependencies": { "babel-eslint": "^8.2.3", "eslint": "^4.19.1", "eslint-config-airbnb": "^17.0.0", "eslint-config-jest-enzyme": "^6.0.2", "eslint-plugin-babel": "^5.1.0", "eslint-plugin-import": "^2.12.0", "eslint-plugin-jest": "^21.18.0", "eslint-plugin-jsx-a11y": "^6.0.3", "eslint-plugin-prettier": "^2.6.0", "eslint-plugin-react": "^7.9.1", "husky": "^1.1.2", "lint-staged": "^7.3.0", "prettier": "^1.14.3" } }
Sekarang setiap kali Anda melakukannya
$ git tambahkan.
$ git commit -m "beberapa pesan deskriptif di sini"kode akan diformat secara otomatis berdasarkan aturan dari file .eslintrc.js.
Bicara tentang EditorConfig
Pertama, buat file .editorconfig di direktori app /. Masukkan kode berikut ke dalamnya:
# EditorConfig is awesome: http://EditorConfig.org # top-most EditorConfig file root = true [*.md] trim_trailing_whitespace = false [*.js] trim_trailing_whitespace = true # Unix-style newlines with a newline ending every file [*] indent_style = space indent_size = 2 end_of_line = lf charset = utf-8 insert_final_newline = true max_line_length = 100
Berikut adalah daftar editor yang mendukung
EditorCondig . Daftar ini termasuk yang berikut - Badai web, Kode aplikasi, Atom, gerhana, emacs, bbedit.
Kode di atas melakukan ini:
- Hapus spasi dari file .md dan .js.
- Menentukan gaya lekukan alih-alih spasi.
- Atur ukuran indentasi ke 2.
- Memimpin akhir baris ke standar tunggal.
- Menambahkan baris baru ke akhir file.
- Atur panjang string menjadi 100 karakter.
Sebenarnya, sekarang semuanya sudah siap. Jika Anda memerlukan kode sumber, ini
dia .
Skillbox merekomendasikan: