Beberapa orang entah bagaimana salah memahami WebAssembly. Ada yang percaya bahwa karena browser sudah mendukung WebAssembly (sejak 2017), maka semuanya sudah siap. Bahkan belum tutup, hanya MVP (produk yang layak minimal) yang siap. Saya bisa menebak dari mana akar kesalahan ini tumbuh: setelah rilis MVP, pengembangnya berjanji untuk mempertahankan kompatibilitas di tingkat "kode apa pun yang ditulis sekarang
akan bekerja di masa depan". Tetapi ini tidak berarti bahwa pengembangan WebAssembly selesai, tidak sama sekali! Banyak fitur sedang dikembangkan saat ini dan direncanakan untuk pengembangan dalam waktu dekat. Dan ketika mereka diimplementasikan, semuanya akan berubah sangat banyak.
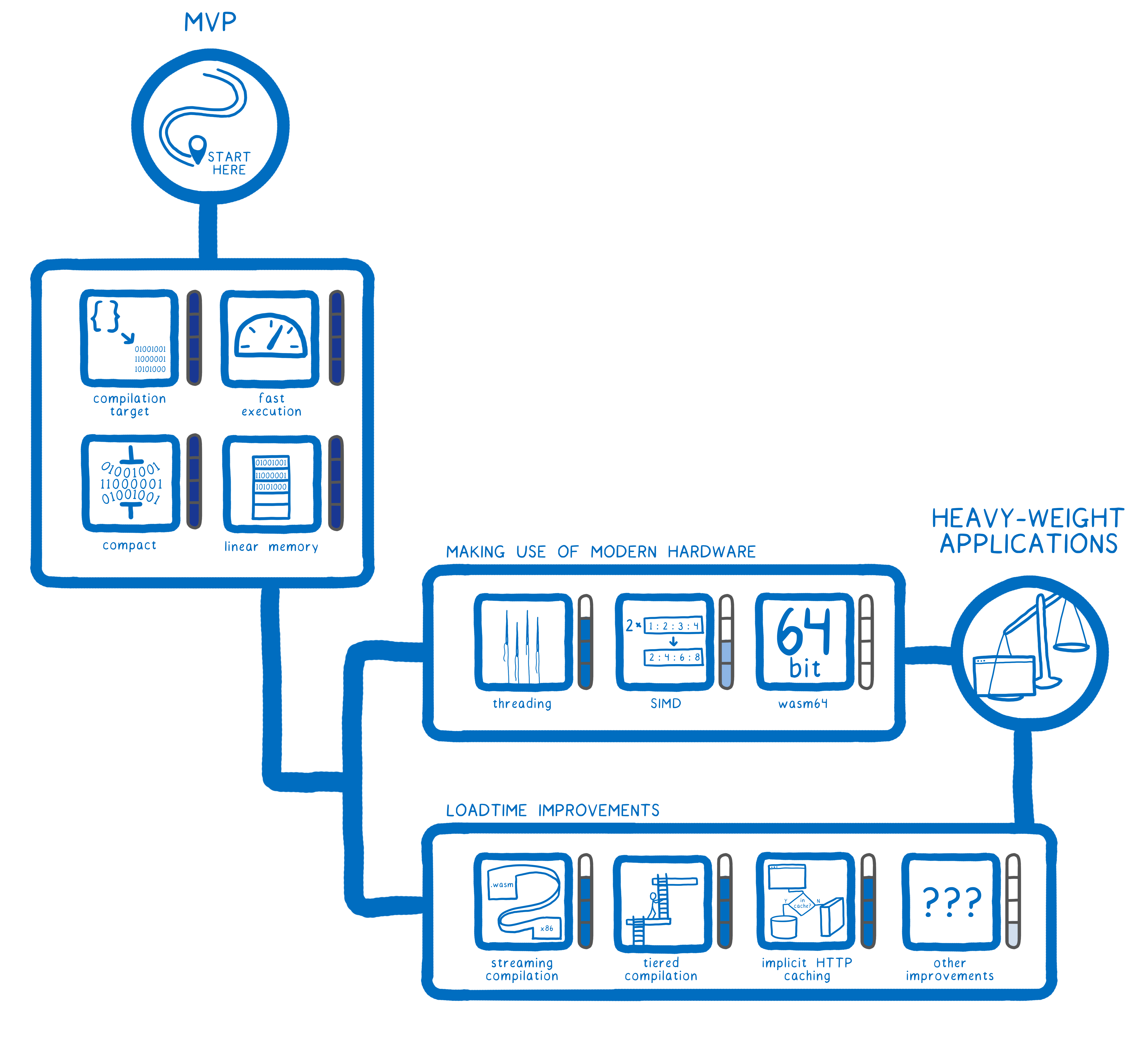
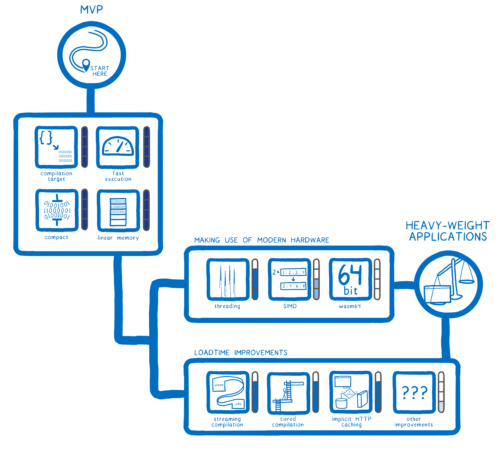
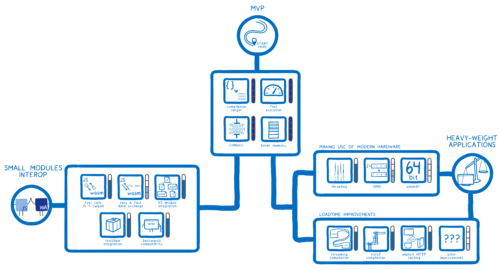
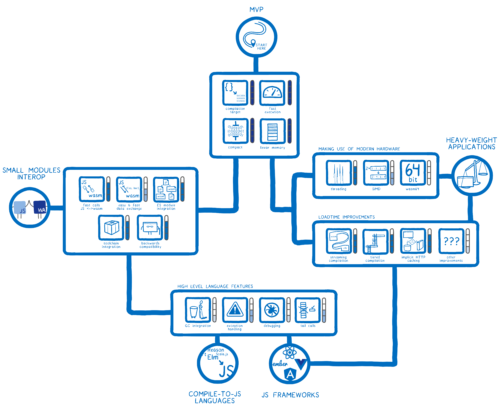
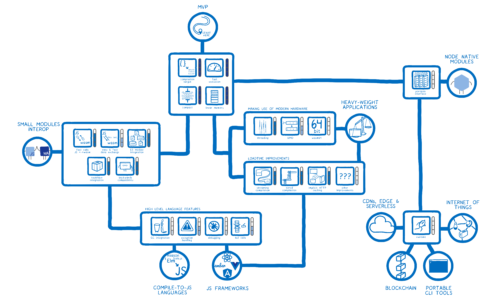
Anda dapat mencoba membayangkan semua fitur ini dalam bentuk pohon keterampilan dalam beberapa permainan. Kami memiliki beberapa "dasar" (fitur yang sudah diterapkan) dan seluruh pohon dengan banyak cabang dan daun yang akan terbuka seiring waktu, memberi kami semakin banyak kekuatan.

Mari kita lihat apa yang sudah kita miliki sekarang dan apa yang masih harus kita temukan.
(
Di bawah potongan banyak gambar, lalu lintas )
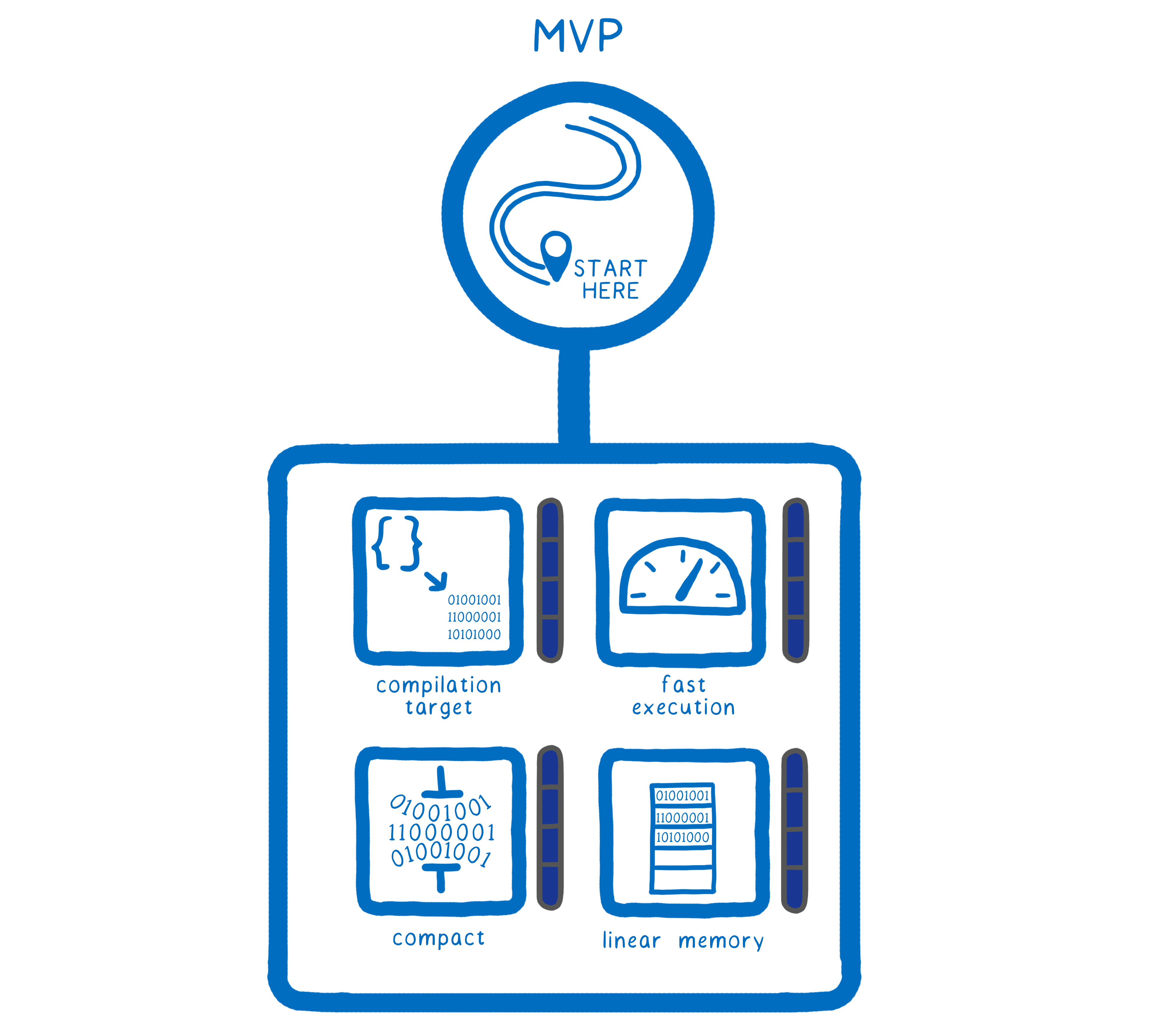
Minimum Viable Product (MVP)

Pada awal sejarah WebAssembly adalah
Emscripten , yang memungkinkan untuk mengkompilasi kode C ++ ke dalam kode JavaScript. Ini memungkinkan kami untuk mentransfer sejumlah besar pustaka C ++ ke dunia web, yang tanpanya tidak mungkin menjalankan kode tingkat lebih tinggi. Kode JS yang dihasilkan jauh dari ideal dan bekerja lambat (dibandingkan dengan versi aslinya). Tapi tetap saja, insinyur Mozilla menemukan beberapa cara
untuk membuatnya lebih cepat. Yang utama adalah alokasi subset dari bahasa yang dapat dilakukan pada kecepatan yang sebanding dengan kecepatan eksekusi kode asli. Subset ini disebut
asm.js.Pengembang browser lain memperhatikan dan menghargai kecepatan asm.js, semua browser utama
mendapatkan dukungannya. Tapi ini tidak mengakhiri cerita. Itu baru permulaan. Masih ada ruang untuk bekerja lebih cepat. Tapi mereka sudah melampaui Javascript. Ternyata kode asli (misalnya, dalam C ++) harus dikompilasi bukan dalam Javascript, tetapi dalam sesuatu yang lain. Menjadi sesuatu yang baru, dibuat khusus sebagai alternatif cepat untuk JS. Dan begitu WebAssembly muncul.
Apa yang termasuk dalam versi pertama WebAssembly? Apa yang cukup untuk mendapatkan gelar bangga "produk minimum yang layak"?
Skill: platform kompiler target

Programmer yang bekerja di WebAssembly mengerti bahwa tugas mereka bukan hanya mendukung C atau C ++. Tugasnya adalah memberikan kesempatan untuk mengkompilasi kode dalam bahasa apa pun di WebAssembly. Itu harus seperti "assembler", yang harus dieksekusi di browser, sama seperti kode mesin dari aplikasi desktop dieksekusi, misalnya, pada platform x86. Tetapi bahasa baru ini seharusnya tidak bergantung pada platform tertentu, tujuannya haruslah platform abstrak dari tingkat yang lebih tinggi, implementasi spesifik yang sudah tergantung pada set instruksi yang digunakan pada perangkat keras ini.
Keahlian: eksekusi kode cepat

Semuanya harus bekerja dengan cepat. Kalau tidak, mengapa repot-repot dengan seluruh cerita ini? Pada akhirnya, pengguna harus dapat menjalankan aplikasi yang benar-benar “berat”, dapat memainkan game top di browser, dll.
Keterampilan: Kekompakan

Penting tidak hanya kecepatan eksekusi kode, tetapi juga kecepatan pemuatannya. Pengguna terbiasa dengan aplikasi desktop yang diluncurkan dengan sangat cepat (karena mereka diinstal secara lokal dan memiliki semua sumber daya yang diperlukan). Aplikasi web juga berjalan relatif cepat karena tidak memuat begitu banyak sumber daya sekaligus. Dan ini menimbulkan tantangan baru bagi kami: jika kami ingin membuat jenis aplikasi web baru dengan basis kode sebesar "desktop" klasik, tetapi dapat diunduh dari Internet, kode harus sekompak mungkin.
Keterampilan: akses memori

Aplikasi baru kami juga perlu bekerja dengan memori dengan cara yang sedikit berbeda dari kode JavaScript. Perlu akses langsung ke blok memori. Ini disebabkan oleh kekhasan bahasa C dan C ++, di mana ada pointer. Pointer adalah, secara kasar, variabel yang berisi alamat dalam memori. Aplikasi dapat membaca data di alamat ini, mengubahnya, dan bahkan menggunakan aritmatika ke penunjuk untuk "berjalan" di memori maju dari alamat yang ditentukan. Sejumlah besar kode C / C ++ menggunakan pointer untuk meningkatkan efisiensi kerjanya, membuat platform target untuk kode tersebut tidak mungkin tanpa dukungan pointer.
Tetapi kami tidak dapat membiarkan sepotong kode yang diunduh dari Internet memiliki akses langsung ke memori proses kami - ini terlalu berbahaya. Kita harus menciptakan lingkungan yang, di satu sisi, akan memungkinkan kode asli yang dikompilasi di WebAssembly percaya bahwa ia memiliki akses memori langsung, tetapi di sisi lain, itu akan secara ketat membatasi area di mana ia diizinkan untuk memanipulasi data.
Untuk ini, WebAssembly menggunakan "model memori linier." Ini diimplementasikan menggunakan TypedArrays - sesuatu seperti array dalam JavaScript, tetapi hanya berisi sekumpulan byte dalam memori. Saat Anda ingin meletakkan sesuatu di dalamnya, Anda menggunakan akses ke elemen dengan indeks (yang bisa menjadi alamat dalam memori). Dengan demikian, array ini "berpura-pura" menjadi blok memori untuk kode C ++.
Prestasi baru!
Jadi, dengan semua hal di atas, orang pada akhirnya akan dapat menjalankan aplikasi desktop di browser dengan kinerja yang hampir sama seolah-olah itu asli. Itu tentang set fitur ini dan disebut "minimum viable product" (MVP).

Pada titik ini, beberapa aplikasi memang sudah bisa dibangun di bawah WebAssembly dan menghasilkan uang di browser. Tapi masih ada jalan panjang di depan.
Aplikasi desktop kelas berat

Langkah penting berikutnya adalah kemampuan untuk meluncurkan aplikasi desktop yang sangat besar. Bisakah Anda bayangkan versi lengkap Photoshop berjalan di browser? Dan Anda tidak menginstalnya, cukup buka tautan - dan sekarang Anda memiliki kekuatan 100% dari produk ini, dengan kecepatan asli, versi terbaru dengan semua pembaruan dan perbaikan, di perangkat apa pun.
Dan kita tidak jauh dari ini - contoh sudah mulai muncul. Misalnya, AutoCAD. Dan juga Adobe Lightroom. Tapi mari kita jujur - tidak semuanya siap dalam implementasi WebAssembly saat ini untuk meluncurkan aplikasi yang benar-benar besar. Kemacetan diselidiki dan diperbaiki di sini pada saat ini ketika Anda membaca artikel ini.
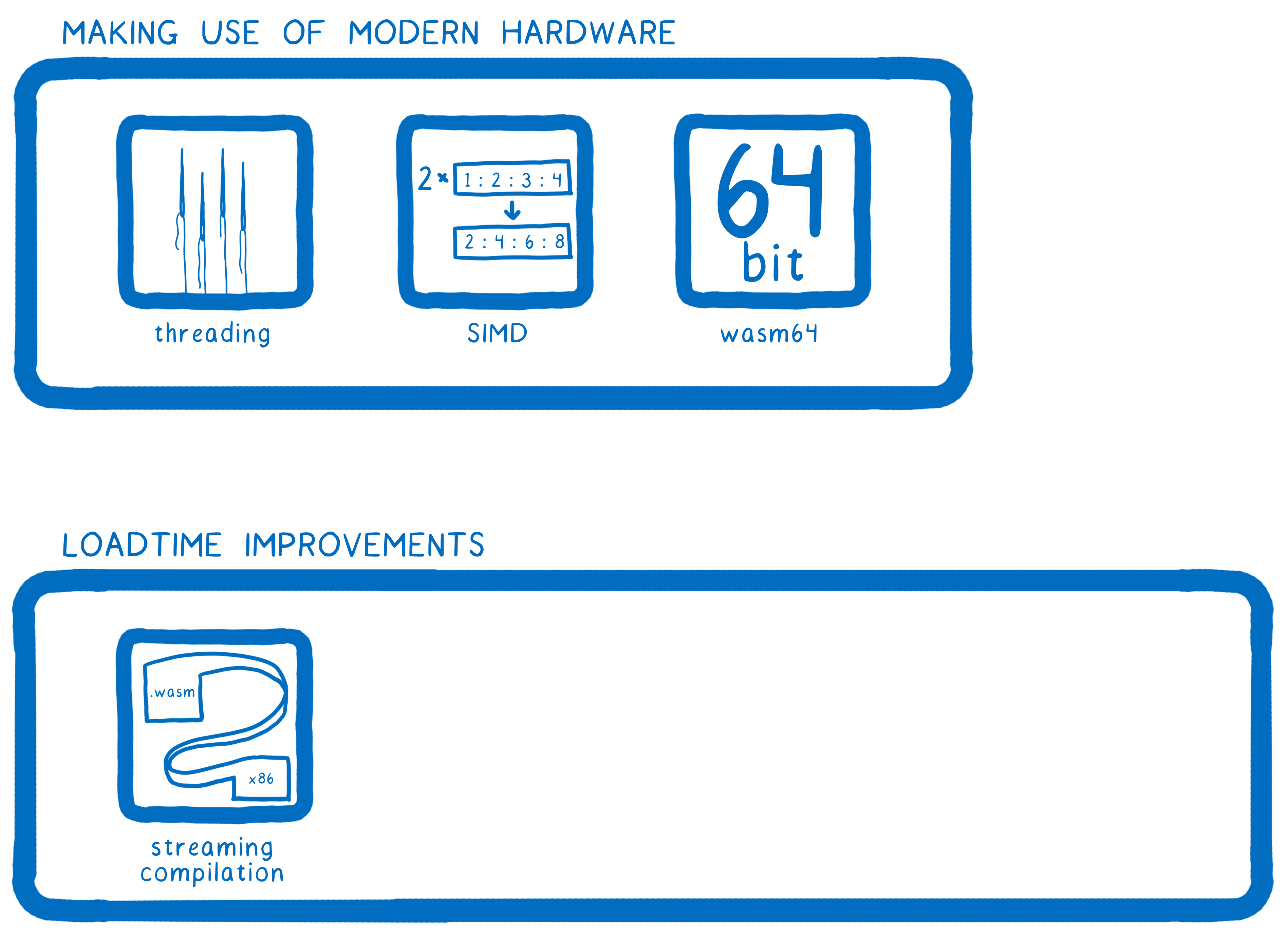
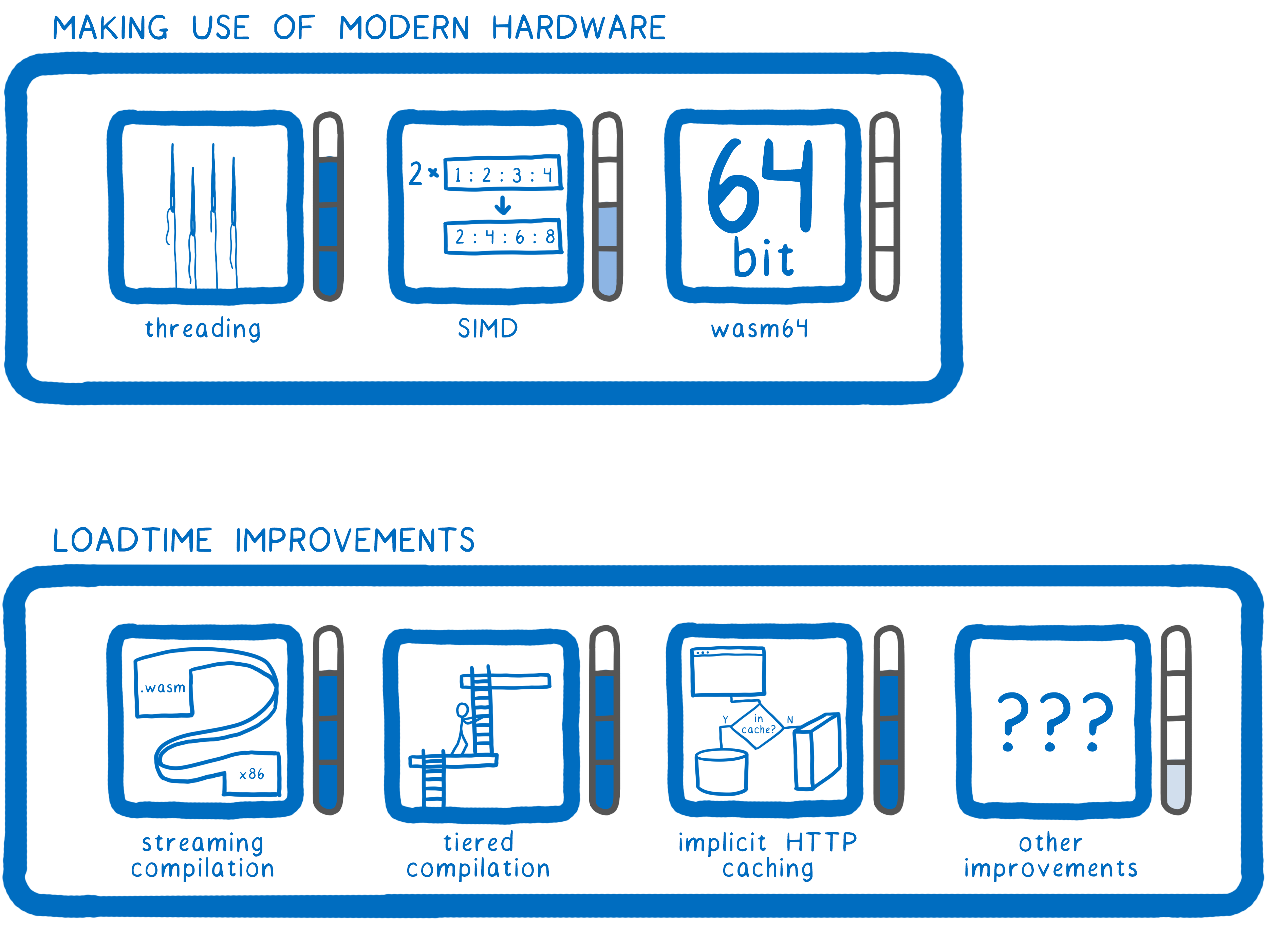
Keahlian: multithreading

Jelas, kita perlu multithreading. Komputer modern memiliki banyak inti. Kita harus bisa menggunakannya.
Keterampilan: SIMD

Selain multithreading, ada teknologi lain yang memungkinkan implementasi pemrosesan data paralel yang lebih efisien. Ini adalah SIMD: diproses dengan instruksi tunggal dari beberapa blok data sekaligus. Aspek penting yang diperlukan untuk WebAssembly yang sangat cepat.
Keterampilan: pengalamatan 64-bit

Fitur penting lainnya dari arsitektur perangkat keras modern, yang belum tersedia di WebAssembly, adalah dukungan untuk memori 64-bit. Ini sederhana: dengan alamat 32-bit Anda hanya dapat menggunakan memori 4 GB (yang sangat kecil untuk program besar), tetapi dengan alamat 64-bit sudah mencapai 16 exabytes (ini banyak untuk perangkat lunak modern). Tentu saja, tidak hanya maksimum teoretis yang penting, tetapi juga yang praktis (berapa banyak memori yang diberikan OS kepada Anda). Tetapi pada sebagian besar perangkat modern sudah ada 4 atau lebih GB RAM dan jumlah ini akan meningkat.
Keterampilan: Kompilasi Aliran

Kita tidak hanya perlu menjalankan aplikasi dengan cepat. Kita juga perlu mengurangi interval waktu antara awal unduhannya melalui jaringan dan permulaannya. Kompilasi aliran memungkinkan Anda untuk mulai memproses file WebAssembly sebelum akhirnya diunduh. Kami meninjau instruksi ketika mereka mengunduh melalui jaringan. Dengan demikian, pemuatan dan kompilasi berjalan paralel. Dalam kode Firefox, kami dapat mencapai kecepatan kompilasi yang
lebih tinggi dari kecepatan unduhan - yaitu, waktu pemrosesan beberapa kode N byte ternyata kurang dari waktu unduhan kode ini melalui jaringan. Pengembang browser lain juga sedang mengerjakan kompilasi aliran.

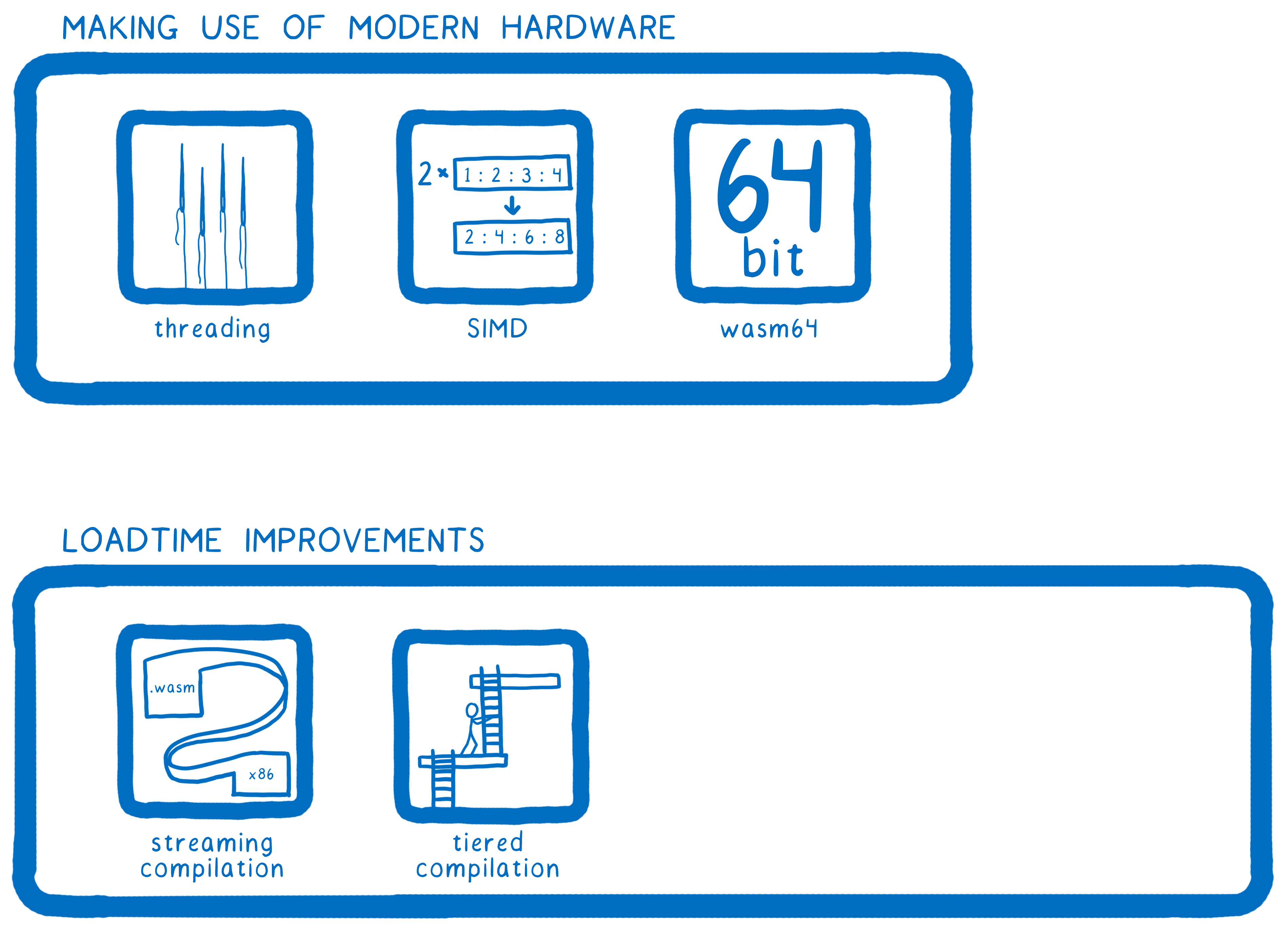
Suatu hal yang berkaitan dengan kompilasi streaming adalah penggunaan
dua kompiler . Salah satunya (dijelaskan di atas) bekerja dengan cepat dan memungkinkan Anda untuk segera meluncurkan kode yang diunduh. Namun, ia tidak melakukan semua optimasi yang dimungkinkan secara teoritis, karena ia membutuhkan lebih banyak waktu. Optimalisasi tersebut dilakukan oleh kompiler lain yang bekerja di latar belakang. Segera setelah dia menyelesaikan pekerjaannya, satu versi di memori menggantikan yang lain dan kemudian bekerja sebagai gantinya.
Jadi kami mendapatkan aplikasi cepat dan pengoperasian yang efektif.
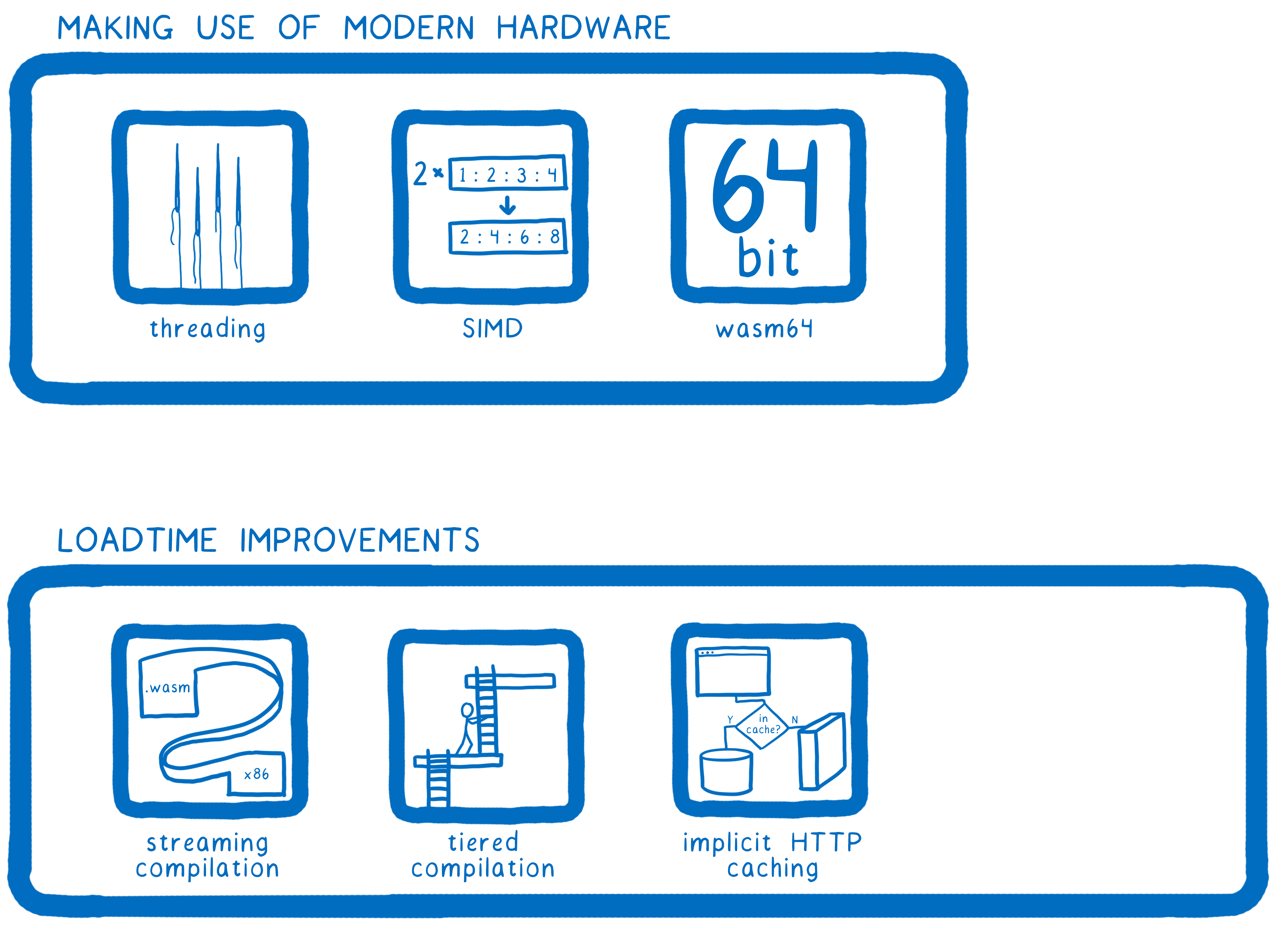
Keterampilan: Caching

Jika kita pernah mengunduh dan mengkompilasi beberapa kode WebAssembly oleh kompiler yang mengoptimalkan, maka tidak masuk akal untuk melakukan hal yang sama ketika memuat kode ini di tab lain (atau waktu berikutnya browser dibuka, asalkan aplikasi tetap tidak berubah). Kode yang dikompilasi dapat (dan harus) di-cache dan kemudian digunakan dari cache.
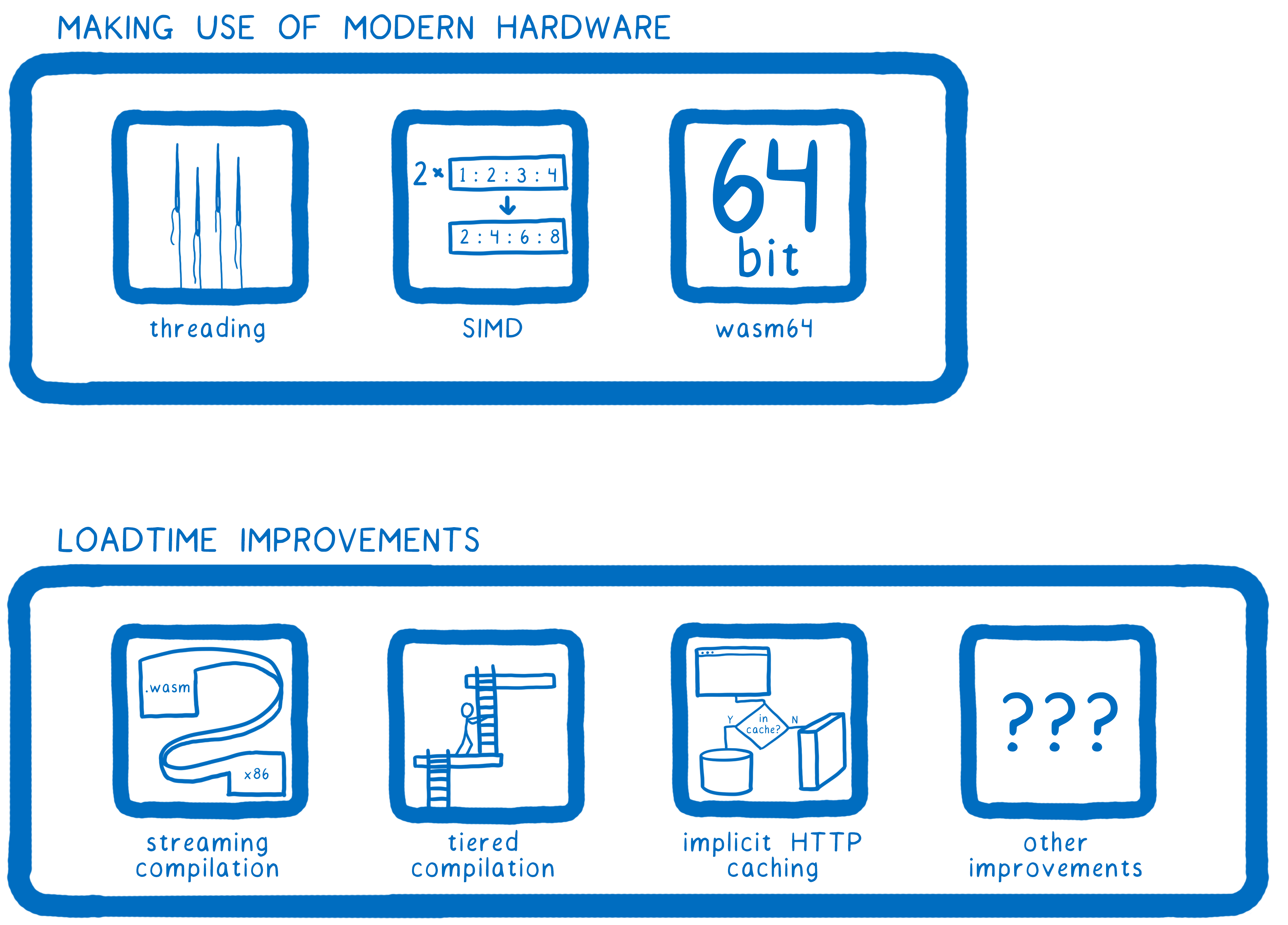
Keahlian: peningkatan lainnya

Sekarang ada banyak diskusi tentang apa perbaikan lain yang mungkin dan pada apa upaya pengembang harus fokus. Sesuatu pasti akan direalisasikan, sesuatu yang tidak segera, sesuatu tidak akan terjadi sama sekali. Saya, dengan izin Anda, akan mendefinisikan semua poin ini di kelas umum "perbaikan lain", dan apa yang akan masuk ke dalamnya kita akan mengerti dengan waktu.
Di mana kita sekarang?
Di suatu tempat di sekitar sini:

Multithreading
Untuk multithreading, kami memiliki rencana yang hampir siap, tetapi salah satu bagian kunci (
SharedArrayBuffers ) terpaksa
dinonaktifkan pada awal tahun ini. Ini akan segera dihidupkan kembali dan kita dapat melanjutkan.
SIMD
Dikembangkan secara aktif sekarang.
Pengalamatan 64-bit
Untuk
wasm-64 , kami memiliki ide yang cukup jelas tentang bagaimana segala sesuatu harus bekerja. Kami didasarkan pada pendekatan arsitektur x86 dan ARM.
Kompilasi aliran
Di Firefox,
ditambahkan kembali pada tahun 2017, browser lain sedang mengerjakannya.
Menggunakan dua kompiler
Di Firefox, ini ditambahkan kembali pada 2017, dan pada browser lain pada 2018.
Caching HTTP implisit
Di Firefox, pengembangannya
hampir selesai , akan ada rilis segera.
Perbaikan lainnya
Ada diskusi
Seperti yang Anda lihat, sebagian besar item masih dalam pengembangan aktif. Namun demikian, kita sudah dapat melihat aplikasi berjalan di WebAssembly hari ini, karena kemampuan saat ini sudah cukup untuk seseorang. Segera setelah semua fitur di atas siap, kami akan membuka "pencapaian baru" dan bahkan lebih banyak aplikasi baru akan menerima dukungan WebAssembly.

Interaksi Javascript

WebAssembly dibuat tidak hanya sebagai platform untuk game dan aplikasi berat. Ini dapat digunakan untuk pengembangan web biasa. Kami menyadari bahwa saat ini ada aplikasi web yang sangat besar yang ditulis dalam Javascript dan sedikit yang memutuskan untuk mengambil dan sepenuhnya menulis ulang ke WebAssembly. Poin penting di sini adalah bahwa ini tidak perlu. Kemungkinan besar, sebagian besar aplikasi ini bekerja dengan sangat baik dan hanya di beberapa kemacetan, mungkin, ada kurangnya kinerja dalam perhitungan, atau bandwidth pemrosesan data, atau kurangnya fungsionalitas karena kurangnya versi JS dari beberapa perpustakaan. Kami ingin memberi pengembang kesempatan untuk menulis ulang hanya kemacetan ini di WebAssembly, meninggalkan sisa kode di JS yang sudah dikenal. Dan itu sudah mungkin. Misalnya, dengan menulis ulang parser Gutenberg ke Rust dan membangunnya di bawah WebAssebly, kami berhasil mencapai peningkatan produktivitas
86 kali lipat .
Tetapi untuk menjadikan latihan seperti ini massa dan nyaman, kita perlu menerapkan sesuatu yang lain.
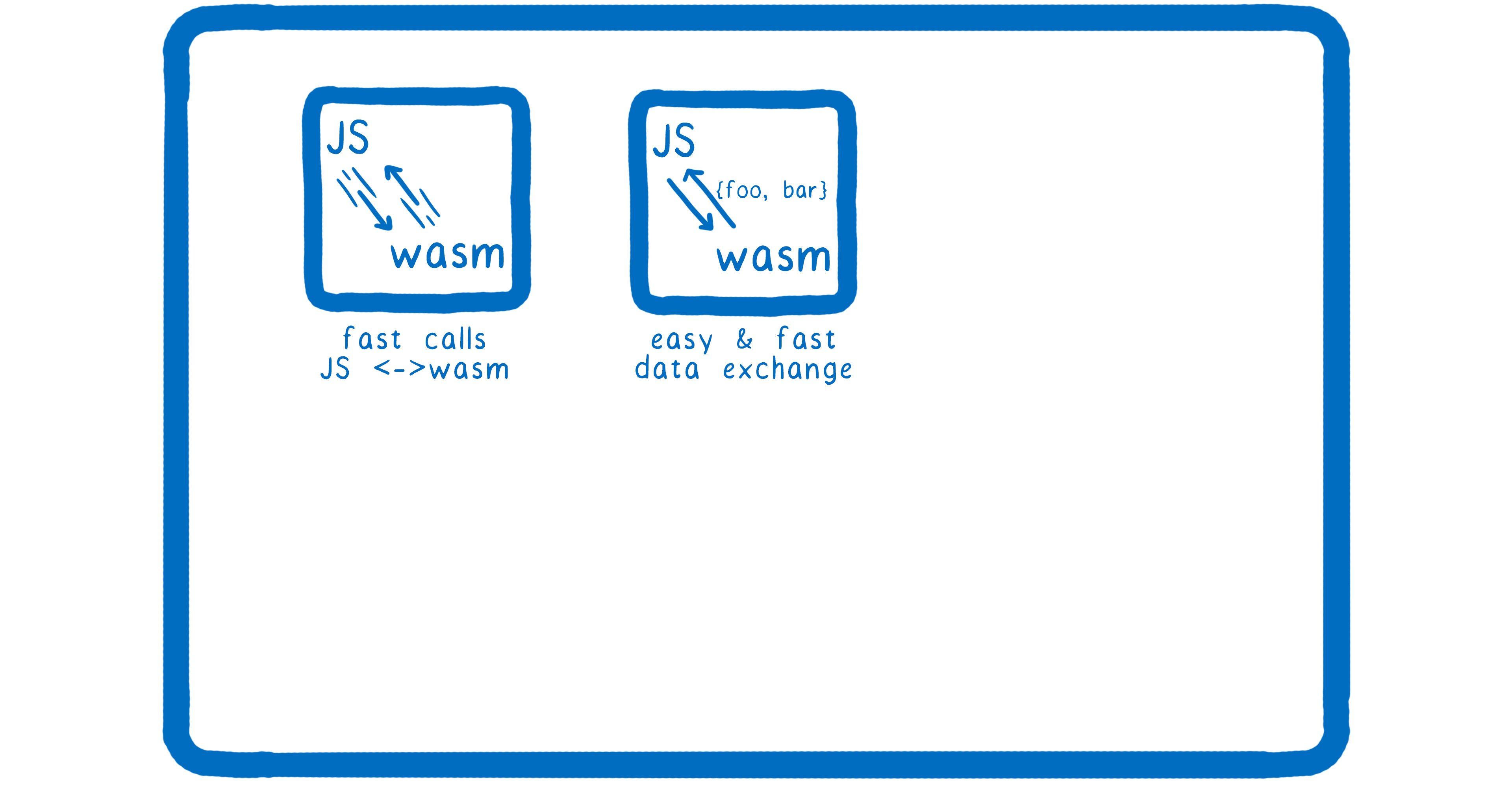
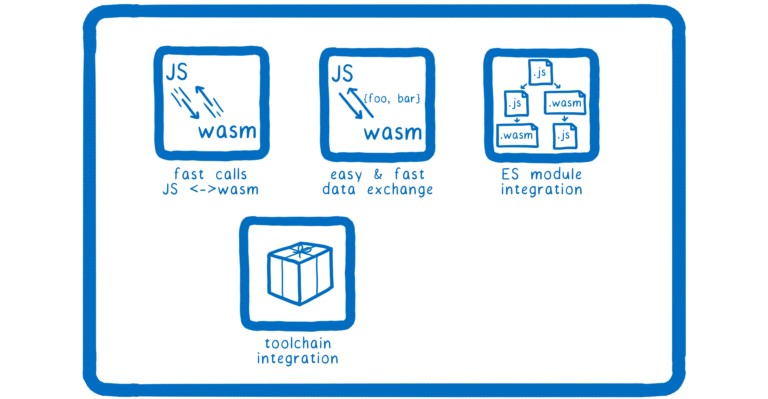
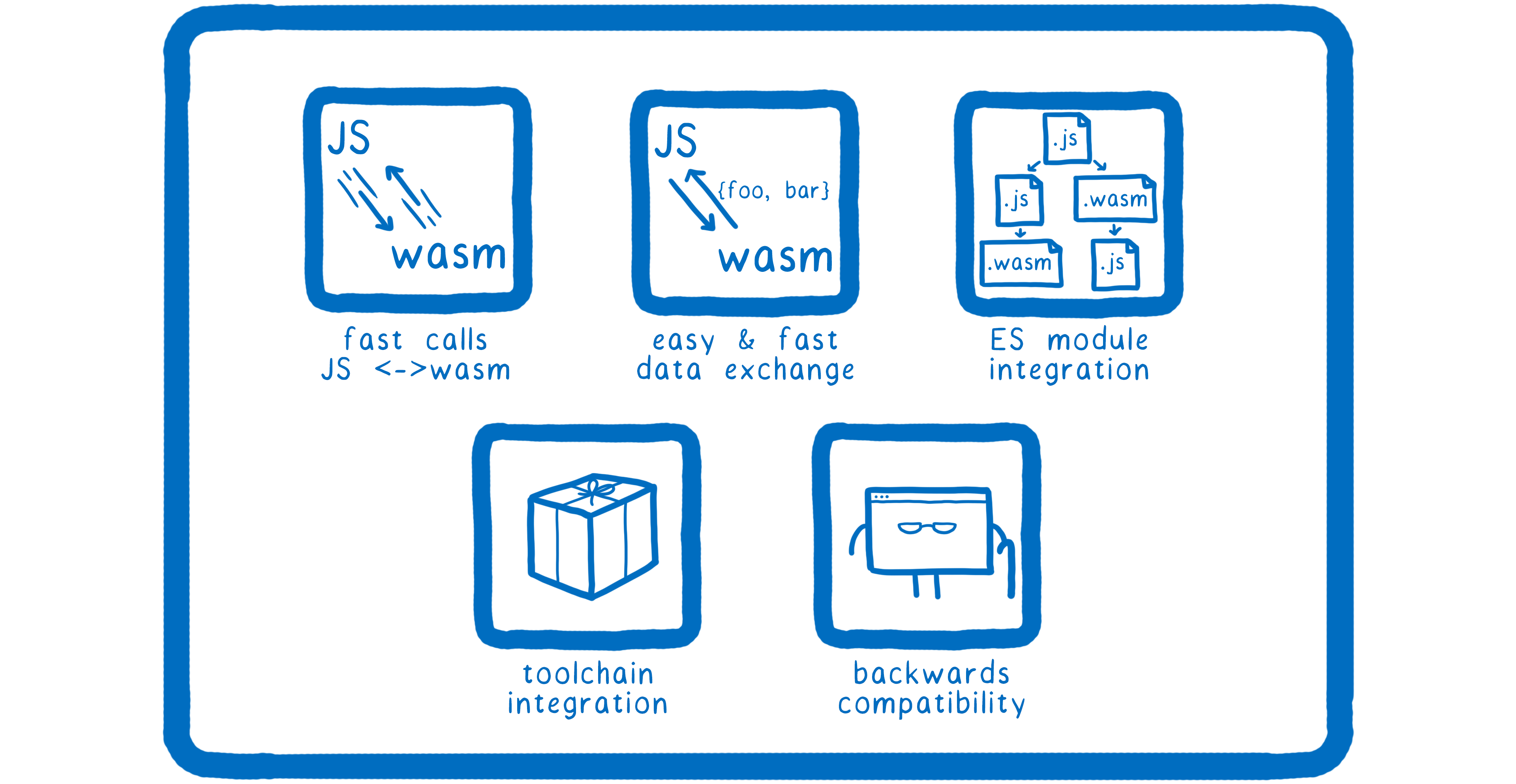
Keterampilan: panggilan cepat antara JS dan WebAssembly

Memanggil WebAssembly dari JS harus bekerja sangat cepat. Dengan menambahkan modul WebAssembly kecil, programmer seharusnya tidak merasakan kehilangan kinerja, bahkan jika modul ini disebut sangat sering. Ini tidak terjadi di MVP (karena tujuan MVP bukan untuk memaksimalkan kinerja panggilan seperti itu). Masalah ini belum diperbaiki. Di Firefox, kami telah memastikan bahwa beberapa panggilan JS -> WebAssembly
sudah lebih cepat daripada panggilan JS -> JS non - inline . Pengembang browser lain juga sedang mengerjakan tugas ini.
Keahlian: pertukaran data cepat

Tugas ini terhubung dengan yang sebelumnya: penting tidak hanya untuk cepat memanggil kode WebAssembly dari JS, tetapi juga untuk dengan cepat mentransfer data di antara mereka. Ada beberapa masalah dengan ini. Misalnya, fakta bahwa WebAssembly hanya memahami angka. Tidak ada objek di dalamnya, tetapi di JS mereka. Ternyata kita membutuhkan semacam lapisan terjemahan. Sudah ada, tetapi masih belum cukup produktif.
Keahlian: Integrasi dengan Modul ES

Sekarang, menggunakan modul WebAssembly seperti memanggil API khusus yang akan mengembalikan modul kepada Anda untuk digunakan. Tetapi ini berarti bahwa modul WebAssembly tidak benar-benar bagian dari grafik modul JS dari aplikasi web. Agar semua fungsi tersedia untuk modul-ES (seperti ekspor dan impor), modul WebAssembly harus dapat diintegrasikan dengan modul-ES.
Keterampilan: Integrasi dalam Pembangunan

Mampu mengimpor dan mengekspor tidak berarti menjadi modul yang berfungsi penuh. Kita membutuhkan tempat di mana modul WebAssembly dapat didistribusikan. Apa yang akan menjadi analog dari npm untuk WebAssembly? Hmm ... bagaimana dengan npm itu sendiri? Dan apa yang akan menjadi analog dari webpack atau Parcel untuk WebAssembly? Hmm ... bagaimana dengan webpack dan Parcel?
Modul WebAssembly tidak boleh berbeda dari modul biasa, yang berarti bahwa modul tersebut dapat didistribusikan melalui infrastruktur yang sama. Tetapi kita membutuhkan alat untuk mengintegrasikannya ke dalam infrastruktur ini.
Keterampilan: Kompatibilitas Mundur

Ada hal penting lain yang harus kami sediakan. Semuanya akan berfungsi dengan baik bahkan di versi browser yang lebih lama. Bahkan mereka yang tidak tahu tentang WebAssembly. Kami harus menjamin bahwa setelah kami menulis kode untuk WebAssembly, pengembang tidak perlu menulis versi kedua dari kode yang sama dalam Javascript hanya karena situs tersebut juga harus terbuka di IE11.
Di mana kita sekarang?
Di suatu tempat di sini:

Pintasan antara JS dan WebAssembly
Sudah
diterapkan di Firefox, pekerjaan sedang berlangsung di browser lain.
Pertukaran data cepat
Ada beberapa saran. Misalnya, perluas sistem tipe di WebAssembly dengan referensi ke objek JS. Ini mungkin, tetapi akan mengharuskan penulisan kode tambahan (misalnya, untuk memanggil metode JS), yang tidak bekerja terlalu cepat. Untuk mengatasi masalah ini, pada gilirannya, ada beberapa saran.
Ada aspek lain yang terkait dengan pertukaran data. Ini tentang melacak berapa lama data dapat disimpan dalam memori. Jika Anda memiliki data di memori yang harus diakses oleh kode JS, maka Anda harus membiarkannya di sana hingga kode JS membacanya. Tetapi jika Anda meninggalkan mereka di sana selamanya, maka kita akan mendapatkan kebocoran memori. Bagaimana mengetahui bahwa data sudah dapat dihapus (kode JS sudah membacanya)? Hari ini, tanggung jawab ini ada di tangan programmer - semuanya dirilis secara manual. Setelah kode JS selesai membaca data, itu harus memanggil sesuatu seperti fungsi "bebas". Tetapi pendekatan ini sudah ketinggalan zaman dan sering menyebabkan kesalahan. Untuk mengatasi masalah ini, kami memperkenalkan konsep
WeakRef di Javascript. Ini memungkinkan untuk membaca data di sisi kode JS, dan ketika pemulung bekerja, perlu untuk menghapus memori dengan benar dalam modul WebAssembly.
Semua ini masih dalam pengembangan. Sementara itu
, alat-alat telah dibuat di ekosistem Rust yang mengotomatiskan penulisan kode semacam itu untuk Anda, menggantikan bagian-bagian yang belum diimplementasikan dengan implementasinya sendiri. Salah satu alat ini patut mendapat perhatian khusus. Ini disebut
wasm-bindgen . Ketika ia mengetahui bahwa kode Rust Anda mencoba untuk mendapatkan atau mengembalikan objek JS atau objek DOM, secara otomatis membuat lapisan JS yang akan dapat berinteraksi dengan kode Rust Anda. Dan lapisan ini juga dapat berinteraksi dengan modul WebAssembly yang ditulis dalam bahasa lain, sehingga tidak hanya programmer Rust yang dapat menggunakan alat ini.
Integrasi dengan Modul ES
Rencana kerja di bidang ini telah ada selama beberapa waktu. Kami secara aktif mengerjakannya bersama dengan pengembang peramban lain.
Integrasi Pengembangan
Sudah, ada alat-alat seperti
wasm-pack di ekosistem Rust yang memungkinkan Anda secara otomatis mengemas semua yang Anda butuhkan untuk rilis di npm. Dan ada orang yang menggunakan alat ini untuk membuat modul mereka.
Kompatibilitas mundur
Untuk kompatibilitas mundur, kami memiliki alat wasm2js. Ini memungkinkan Anda untuk mengubah file wasm menjadi file JS yang setara. Kode Javascript ini tidak akan cepat, tetapi akan berfungsi pada browser apa pun (termasuk yang tidak mendukung WebAssembly).
Seperti yang Anda lihat, kami sangat dekat untuk menerima "pencapaian" ini. Dan begitu kita melakukan ini, jalan menuju dua lagi akan terbuka.

Kerangka kerja JS dan bahasa yang dikompilasi JS
Yang pertama adalah kemampuan untuk menulis ulang kerangka JS kelas berat populer di WebAssebly.

Yang kedua adalah mengaktifkan bahasa pemrograman yang dikompilasi dalam Javascript untuk menggantikannya dengan WebAssembly. Kita berbicara tentang bahasa seperti
Scala.js ,
Reason ,
Elm .

Untuk kedua tugas ini, WebAssembly harus mendukung sejumlah fitur tingkat tinggi baru.
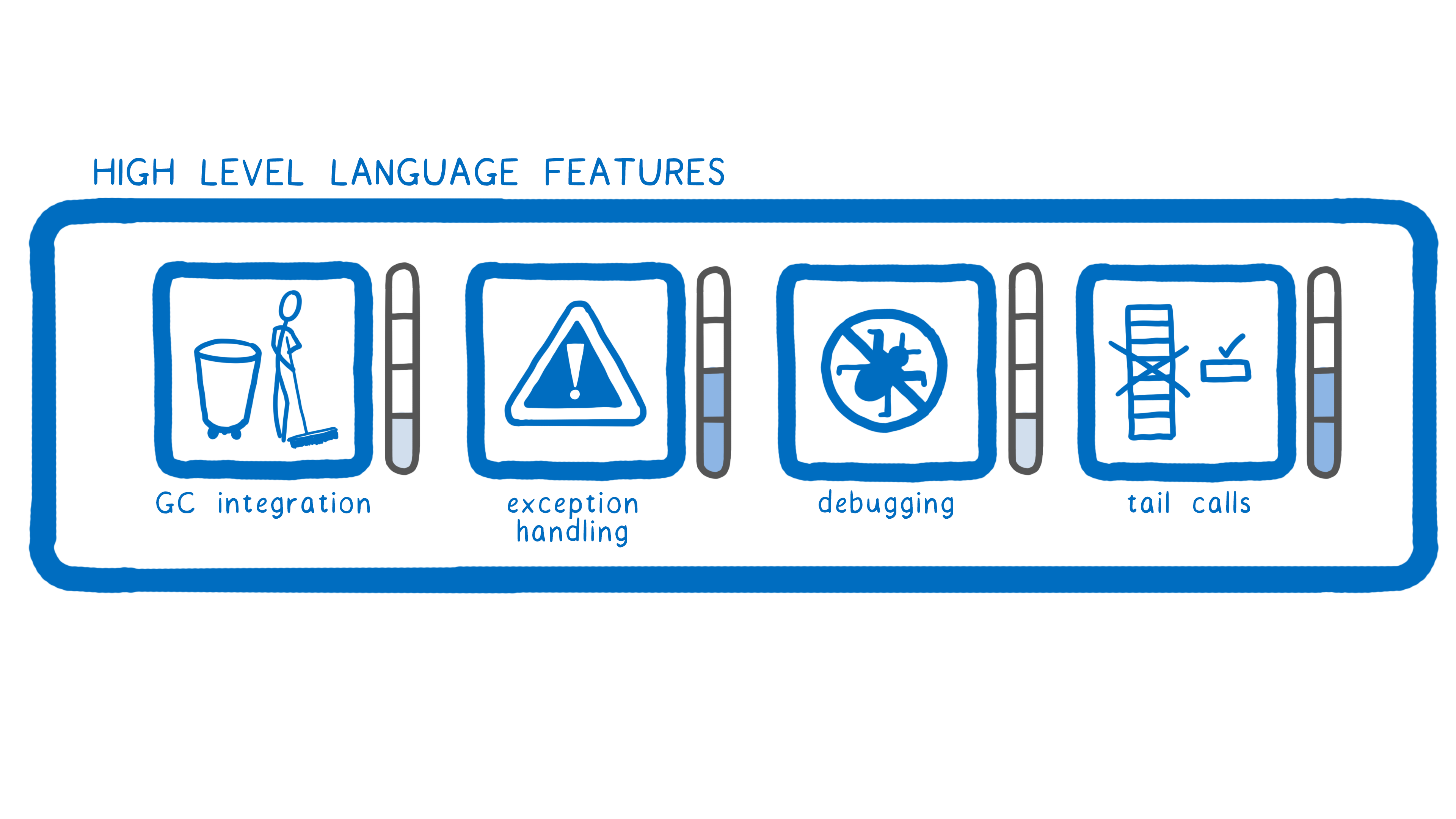
Keterampilan: Pengumpul Sampah

Kami membutuhkan integrasi dengan pengumpul sampah berbasis browser untuk sejumlah alasan. Pertama, mari kita ingat tugas menulis ulang kerangka JS (atau bagian dari mereka). Mungkin diperlukan. , React DOM-, Rust . - . DOM , , . , , , . , .
JS-. - , . , , Javascript. JS- WebAssembly-, JS-.
( ), . , , . WebAssembly , .
Scala.js, Reason, Kotlin Elm — Javascript, . WebAssembly — WebAssembly ( ).
:

. , , Rust, . — . — . WebAssembly .
, Javascript. — - - . WebAssembly- JS-, — . Rust, , . , .
:

, JS-, . Javascript-. WebAssembly.
:

, "
". , — . , WebAssembly.
?
- :

Untuk mengimplementasikan pengumpulan sampah, pekerjaan saat ini sedang berlangsung dalam dua arah: ini adalah
Objek yang Diketik untuk JS dan, pada kenyataannya,
pengumpul sampah untuk WebAssembly . Objek yang Diketik memungkinkan Anda untuk menggambarkan struktur objek yang jelas. Sudah ada visi tentang bagaimana ini harus bekerja, dan itu akan dibahas pada pertemuan TC39 mendatang. Dengan demikian, GC untuk WebAssembly akan dapat mengakses struktur di atas untuk keperluannya sendiri. Pekerjaan sudah berjalan pada implementasinya.
Segera setelah kedua bagian selesai, kita akan mendapatkan sistem dari interaksi JS dan WebAssembly, mampu memahami di semua tingkatan apa objek terdiri dan secara efektif menggunakan data internalnya. Kami sudah memiliki prototipe yang berfungsi. Namun, prototipe tidak dapat diambil dan dirilis - kita harus meluangkan waktu untuk standardisasi dan revisi. Kami berharap itu akan mencapai rilis di suatu tempat di tahun 2019.
Penanganan pengecualian
Pekerjaan
pengecualian saat
ini sedang dalam penelitian dan pengembangan. Kami mempertimbangkan berbagai proposal, mencoba mengimplementasikannya, dan melihat seberapa efektif kerjanya.
Debugging
Untuk debugging, sudah ada beberapa dukungan di alat pengembang Firefox. Namun yang ideal masih jauh. Kami ingin menunjukkan kepada pengembang kode sumber dan posisi saat ini di dalamnya, dan bukan hanya instruksi assembler. Kita harus mengembangkan dan mengimplementasikan dukungan untuk file simbol, yang akan memungkinkan kita untuk mengkorelasikan setiap instruksi kode dengan baris sumber. Saat ini,
pekerjaan sedang dilakukan pada spesifikasi mekanisme ini.
Buntut panggilan
Ada pekerjaan yang sedang berjalan .
Ketika semua hal di atas selesai, kita dapat mengasumsikan bahwa kita telah mencapai pencapaian "kerangka kerja JS dan bahasa yang dikompilasi ke dalam JS"

Jadi, itu adalah rencana untuk mendapatkan "prestasi" di browser. Bagaimana dengan apa yang terjadi di luar browser?
Keluar dari browser
Mungkin Anda malu dengan kombinasi kata "di luar browser." Apakah kita benar-benar memiliki sesuatu selain peramban ketika kita berbicara tentang web? Namun "web" yang kita miliki tepat dengan nama "WebAssembly". Namun pada kenyataannya, HTML, CSS dan JavaScript hanyalah puncak gunung es.

Ya, mereka paling terlihat, karena merekalah yang membentuk antarmuka pengguna. Tetapi ada bagian lain yang sangat penting dari web - koneksi itu. Koneksi segalanya dengan segalanya.

Saya dapat menautkan ke halaman Anda sekarang. Saya tidak membutuhkan izin Anda atau orang lain. Saya hanya membuat tautan ini, menambahkannya ke situs saya. Siapa pun dapat mengikutinya dan konten Anda akan ditampilkan, kode yang Anda tulis akan diluncurkan. Kesederhanaan dalam menciptakan koneksi dan transisi melalui mereka telah menciptakan Internet kita sebagaimana adanya. Sekarang kami memiliki jejaring sosial dan situs lain yang, pada dasarnya, memperluas konsep "tautan" dengan kemampuan untuk merapat apa pun: orang, perangkat, bisnis, dll.
Tetapi dengan semua tautan dan tautan ini, ada dua masalah.
Pertama, apa yang harus dilakukan tautan? Jika Anda pergi ke suatu tempat dan situs menawarkan beberapa kode yang harus dijalankan di browser Anda, kode ini harus lintas platform. Ini harus dikompilasi menjadi sesuatu dan berjalan di poppy, di Windows, di android. Di mana-mana. Portabilitas kode yang dapat diunduh adalah bagian penting dari konsep konektivitas web.

Tetapi mengunduh dan menjalankan kode saja tidak cukup. Anda perlu memahami bahwa kami tidak tahu apa-apa tentang kode ini. Kami tidak cukup percaya padanya untuk memberikan kontrol penuh atas komputer pengguna. Bagaimana jika itu kode berbahaya? Dia bisa melakukan sesuatu yang buruk. Dan di sini kita membutuhkan semacam model keamanan. Kita membutuhkan kotak pasir di mana kita dapat menempatkan kode yang tidak dikenal, memberikannya beberapa alat yang dikontrol untuk bekerja, tetapi menghapus semua yang penting dan tidak aman darinya.

Jadi, ada dua aspek dari konsep "komunikasi": portabilitas dan keamanan. Kami tahu bahwa kami pasti dapat menjalankan kode itu dan tentu saja itu tidak akan membahayakan kami. Mengapa saya bersikeras pada konsep-konsep ini dan bagaimana pandangan hal-hal ini berbeda dari pandangan web sebagai kombinasi dari HTML, CSS dan Javascript? Karena pendekatan ini secara mendasar mengubah pandangan tentang apa itu WebAssembly.
Di satu sisi, kita dapat menganggap WebAssembly sebagai "alat lain yang tersedia di peramban modern." Begitulah.

Tetapi portabilitas dan keamanan eksekusi kode membuka pintu lain bagi kami.

Node.js

Bagaimana WebAssembly membantu Node? Membawa portabilitas.
Node memberikan tingkat portabilitas yang cukup tinggi dengan menggunakan Javascript. Tetapi masih ada banyak kasus di mana kinerja kode JS tidak cukup atau hanya kode JS yang tepat belum ditulis, tetapi ada versi asli itu. Dan kemudian Node menggunakan modul asli. Mereka ditulis dalam bahasa seperti C dan perlu dikompilasi untuk platform spesifik Node Anda berjalan.
Modul asli dapat dikompilasi selama instalasi, atau Anda dapat langsung siap untuk salah satu platform yang populer. Kedua pendekatan itu mungkin, tetapi ini hanya pilihan dua kejahatan: baik sakit kepala tambahan untuk pengguna, atau penulis modul.
Jika Anda membayangkan bahwa modul-modul ini akan ada di WebAssembly, maka mereka tidak perlu dikompilasi sama sekali. Portabilitas memungkinkan Anda untuk menjalankannya di platform apa pun, segera, seperti kode Javascript. Tetapi mereka akan bekerja dengan kinerja versi asli.
Dan di sini kebahagiaan datang ke dunia Node dalam bentuk portabilitas penuh dari segala sesuatu dan di mana-mana. Anda dapat mem-port aplikasi Node dari Linux ke Windows - dan semuanya akan terus berfungsi tanpa kompilasi ulang. Tetapi pada saat yang sama, modul WebAssembly tidak memiliki akses ke sumber daya sistem (ia bekerja di kotak pasirnya). Tetapi modul Node asli (dan bahkan non-asli) tidak berfungsi di kotak pasir, mereka memiliki akses ke segalanya - ini adalah ideologi Node. Dengan demikian, agar modul WebAssembly mendapatkan fitur yang sama, diperlukan lapisan tambahan akses ke sumber daya OS. Sesuatu seperti fungsi
POSIX- (mereka tidak perlu, mereka hanya diberikan sebagai contoh dari antarmuka akses sumber daya yang relatif stabil dan cukup).
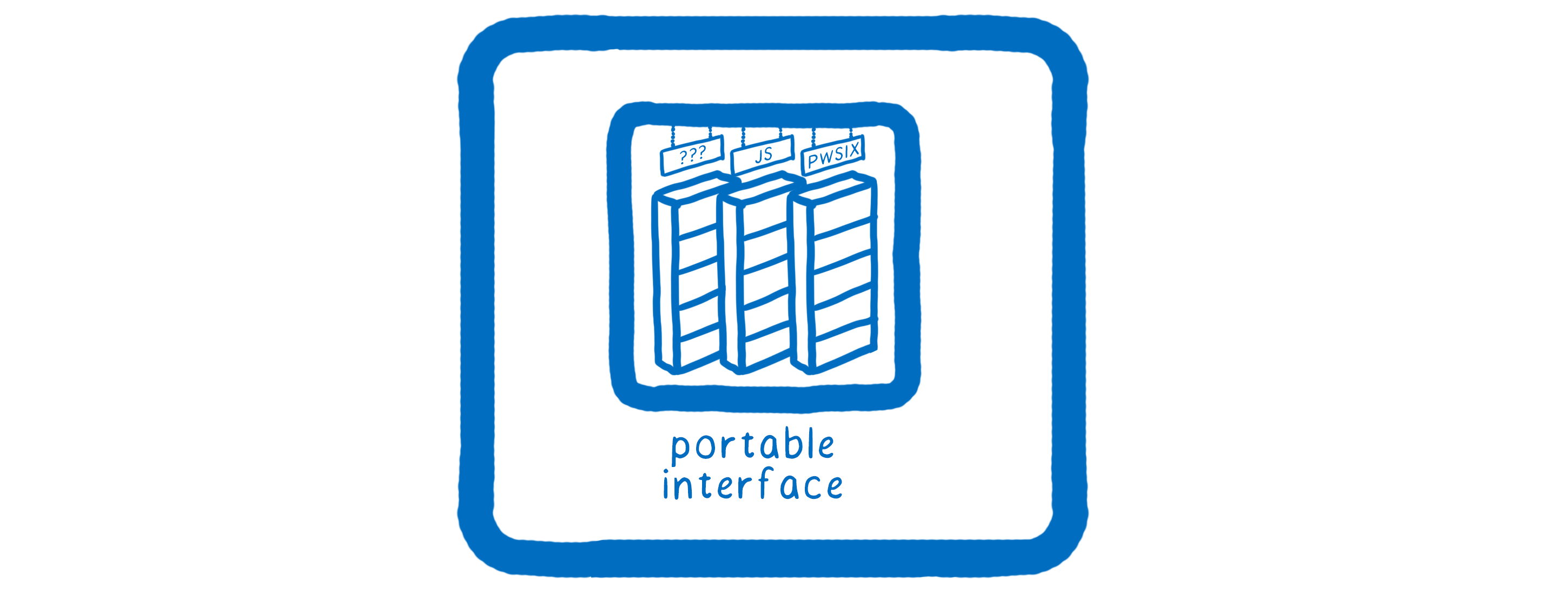
Keterampilan: antarmuka portabel

Jadi, apa yang dibutuhkan pengembang Node untuk menggunakan modul WebAssembly? Beberapa jenis antarmuka untuk mengakses fungsinya. Akan lebih baik untuk membakukannya. Nah, agar Node tidak hanya bisa memanggil fungsi-fungsi ini, tetapi juga siapa saja secara umum. Jika Anda ingin menggunakan modul WebAssembly di aplikasi Anda, kami telah terhubung dan menggunakannya. Sesuatu seperti "POSIX untuk WebAssembly". PWSIX (antarmuka sistem WebAssembly portabel)?
Di mana kita sekarang?
Ada
dokumen yang menjelaskan mekanisme untuk menyediakan jalur ke modul dengan namanya. Ini kemungkinan akan digunakan oleh kedua browser dan Node (mereka akan dapat memberikan jalur yang berbeda). Meskipun tidak ada pengembangan aktif, tetapi ada banyak diskusi.

Kemungkinan besar itu akan diimplementasikan dalam beberapa bentuk. Ini bagus karena membuka sejumlah kemungkinan bagi kita.

CDN, Serverless, dan Edge Computing

Contohnya adalah hal-hal seperti CDN, Serverless, Edge Computing. Kasus ketika Anda meletakkan kode Anda di server orang lain, yang menjaga ketersediaannya untuk klien. Mengapa Anda membutuhkan WebAssembly di sini? Baru-baru ini ada
laporan yang bagus tentang topik ini. Singkatnya, mungkin perlu menjalankan kode dari sumber yang berbeda (tidak saling percaya) dalam satu proses. Kode ini perlu diisolasi satu sama lain dan dari OS. Solusi seperti mesin virtual JS (SpiderMonkey atau V8) entah bagaimana berfungsi, tetapi tidak memberikan kinerja dan skalabilitas yang diinginkan. Dan WebAssembly - memberi.
Apa yang dibutuhkan untuk membuat ini bekerja?
Keahlian: runtime

Kami memerlukan lingkungan runtime dan beberapa perusahaan membuat sendiri. Kami sudah memiliki kompiler WebAssembly (seperti
Cranelift ) - mereka cepat dan efisien memori. Tetapi kode yang dihasilkan olehnya tidak dapat hidup dalam ruang hampa - ia perlu mengandalkan sesuatu, entah bagaimana berinteraksi dengan lingkungan. Sekarang beberapa perusahaan, seperti Fastly, menulis lingkungan runtime ini sendiri. Tetapi ini bukan pendekatan yang sangat bagus - lagipula, banyak perusahaan akan membutuhkannya dan mereka akan melakukan pekerjaan yang sama, lagi dan lagi. Kita bisa melakukannya sekali, menambah standar - dan menyelamatkan semua sumber daya orang.
Di mana kita sekarang?
Di suatu tempat di sini:

Belum ada standar runtime. Yang tidak mencegah beberapa runtimes independen yang sudah digunakan dalam proyek nyata dari yang ada dan berfungsi. Misalnya,
WAVM dan wasmjit.
Kami juga berencana untuk merilis runtime yang dibangun di atas Cranelift, itu akan disebut wasmtime. Dan segera setelah kami memiliki sesuatu yang terstandarisasi dan berfungsi, ini adalah kesempatan terbuka untuk mengembangkan sejumlah hal, seperti, misalnya ...
Utilitas baris perintah portabel

WebAssembly dapat digunakan tidak hanya di browser, tetapi juga di sistem operasi tradisional. Kami tidak akan berbicara tentang kernel (meskipun ada
pemberani yang melambai juga), tetapi kode WebAssembly mungkin bekerja dalam mode pengguna. Dan ini memungkinkan untuk membuat utilitas baris perintah yang, setelah dibangun, akan bekerja dijamin sama untuk OS apa pun.
Internet hal

Yang dimaksud dengan "Internet of things" biasanya adalah perangkat berdaya rendah (seperti perangkat sensor / controller yang dapat dipakai atau beragam di "rumah pintar"). Keterbatasan pada sumber daya prosesor yang tersedia dan RAM secara negatif mempengaruhi kemampuan untuk menjalankan kode JS di sana, tetapi WebAssembly adalah masalah yang sama sekali berbeda. Mengoptimalkan kompiler seperti Cranelift dan runtime seperti wasmtime akan bersinar dalam kondisi seperti itu, karena mereka hanya ditulis untuk tugas hemat sumber daya. Dalam kasus yang benar-benar ekstrem, WebAssembly bahkan memungkinkan untuk mengkompilasi modul Anda ke dalam biner asli platform target. Sekali lagi, portabilitas - ada banyak semua perangkat IOT hari ini dan mereka dibangun pada platform yang berbeda. Dengan WebAssembly, Anda tidak perlu khawatir tentang hal ini - kode yang dikembangkan akan berjalan di mana-mana.
Kesimpulan
Mari kita mundur sedikit dan melihat “pohon keterampilan” kita lagi.

Saya memulai artikel ini dengan fakta bahwa beberapa orang tidak mengerti mengapa WebAssembly belum selesai. Seperti yang Anda sekarang bisa mengerti - jalannya baru saja dimulai. Ya, MVP sudah membuka beberapa kemungkinan. Kami sudah dapat mengkompilasi sesuatu di WebAssembly dan menjalankannya di browser. Tetapi masih ada banyak pekerjaan di depan - mendukung semua yang Anda butuhkan untuk aplikasi berat dan bahasa tingkat tinggi, menggantikan kerangka kerja JS dan semua hal ini "di luar browser" yang saya bicarakan. Ketika semua ini siap, kita akan melihat web baru. Performa tinggi, lebih besar, lebih portabel. Tidak akan ada lagi jenis perangkat lunak yang tidak dapat ditulis untuk dieksekusi di browser: game, blockchain, Internet hal, utilitas baris perintah - semuanya akan dimulai.
WebAssembly belum selesai. Dia baru saja mulai.