
Ribuan artikel telah ditulis pada desain dan karena banyak webinar telah dicatat, tetapi profesional pemula peduli dengan pertanyaan yang masuk akal yang sama: "Jadi apa yang harus saya lakukan?!" Dalam materi ini, saya akan menggunakan contoh kehidupan nyata untuk menunjukkan langkah demi langkah tindakan apa yang perlu dilakukan untuk membuat proyek desain yang bertujuan menyelesaikan masalah bisnis.
Saat ini saya sedang terlibat dalam pengembangan startup di bidang logistik dan yang terbaru tugas utama saya (selain menguji rilis mingguan) adalah membuat situs web perusahaan. Agar tidak jauh dari topik, saya akan memilih sektor transportasi, atau lebih tepatnya, situs layanan taksi premium.
Proses desain
Ada banyak variasi kemungkinan proses desain di Internet, jadi saya akan fokus pada versi klasik, yang saya gunakan sendiri:
- Pencelupan dalam tugas
- Penelitian
- Memikirkan skrip
- Pembuatan kerangka kerja
- Pencarian gaya visual
- Desain Tata Letak
Sebelum memulai, saya ingin mencatat bahwa proses desain bukanlah urutan tindakan yang ketat. Ada kemungkinan bahwa Anda harus kembali ke tahap sebelumnya beberapa kali, atau mungkin beberapa tahap bahkan akan berbaur satu sama lain.
Dipandu oleh proses yang dijelaskan, tetapi jangan sandera.
1) Pencelupan dalam tugas atau bagaimana bisnis menghasilkan uang
Hal pertama yang harus dilakukan adalah mencari tahu bagaimana bisnis klien menghasilkan uang. Taksi mendapat komisi dari setiap transportasi, sehingga desain harus memandu pengguna untuk membuat pesanan.
Saya langsung mendapat ide untuk meletakkan formulir pemesanan taksi di layar pertama situs. Berkat ini, situs tidak hanya akan menjadi portal informasi, tetapi juga layanan yang lengkap.
Seperti yang Anda lihat, mencoba mencari tahu bisnis pelanggan, ide akan muncul di benak Anda. Perbaiki segera, jika tidak Anda akan lupa. Ketika mempertimbangkan struktur situs, mereka akan sangat berguna bagi Anda. Dalam proyek saat ini, kami menggunakan Confluence. Untuk proyek-proyek kecil, saya akan memilih Apple Notes atau yang serupa.Tapi tunggu dulu. Apakah kita sering memesan taksi dari lokasi? Mungkin kita perlu fokus bukan pada pesanan taksi online, tetapi pada mengunduh aplikasi? Hmm, pertanyaan bagus. Mari catat ide-ide kita dan lanjutkan belajar bisnis.
Cara terbaik untuk memahami bisnis ini adalah dengan menghubungi pelanggan. Selain menghemat banyak waktu, Anda akan dapat melibatkan klien dalam proses kerja, menunjukkan bahwa hasil akhir bukan hasil inspirasi sesaat, tetapi kombinasi gaya visual yang tepat dan logika bisnis.
Ringkasan Tahap:
Anda harus memahami dengan jelas bagaimana penghasilan bisnis pelanggan dan tindakan utama apa yang harus Anda lakukan untuk mengarahkan pengguna. Dalam kasus kami, tugasnya adalah meyakinkan pengunjung untuk mengunduh aplikasi.2) Penelitian dan analisis pesaing
Tahap ini paling mudah untuk memulai dengan studi tentang pesaing, dan kemudian menghubungkan layanan serupa di mekanik untuk itu.
Mari kita pikirkan mekanisme memesan taksi. Pertama, kita memiliki seseorang yang ingin pindah dari satu tempat ke tempat lain. Kedua, kami memiliki driver yang siap menyelesaikan tugas ini. Layanan apa yang bekerja dengan logika yang sama?
Terlintas di benak saya AirBnB, di mana satu orang ingin menyewa rumah, dan yang lain siap untuk menyewanya. Atau sumber daya freelancer, misalnya, UpWork, di mana pelanggan perlu melakukan beberapa pekerjaan, di mana ia membutuhkan kontraktor.

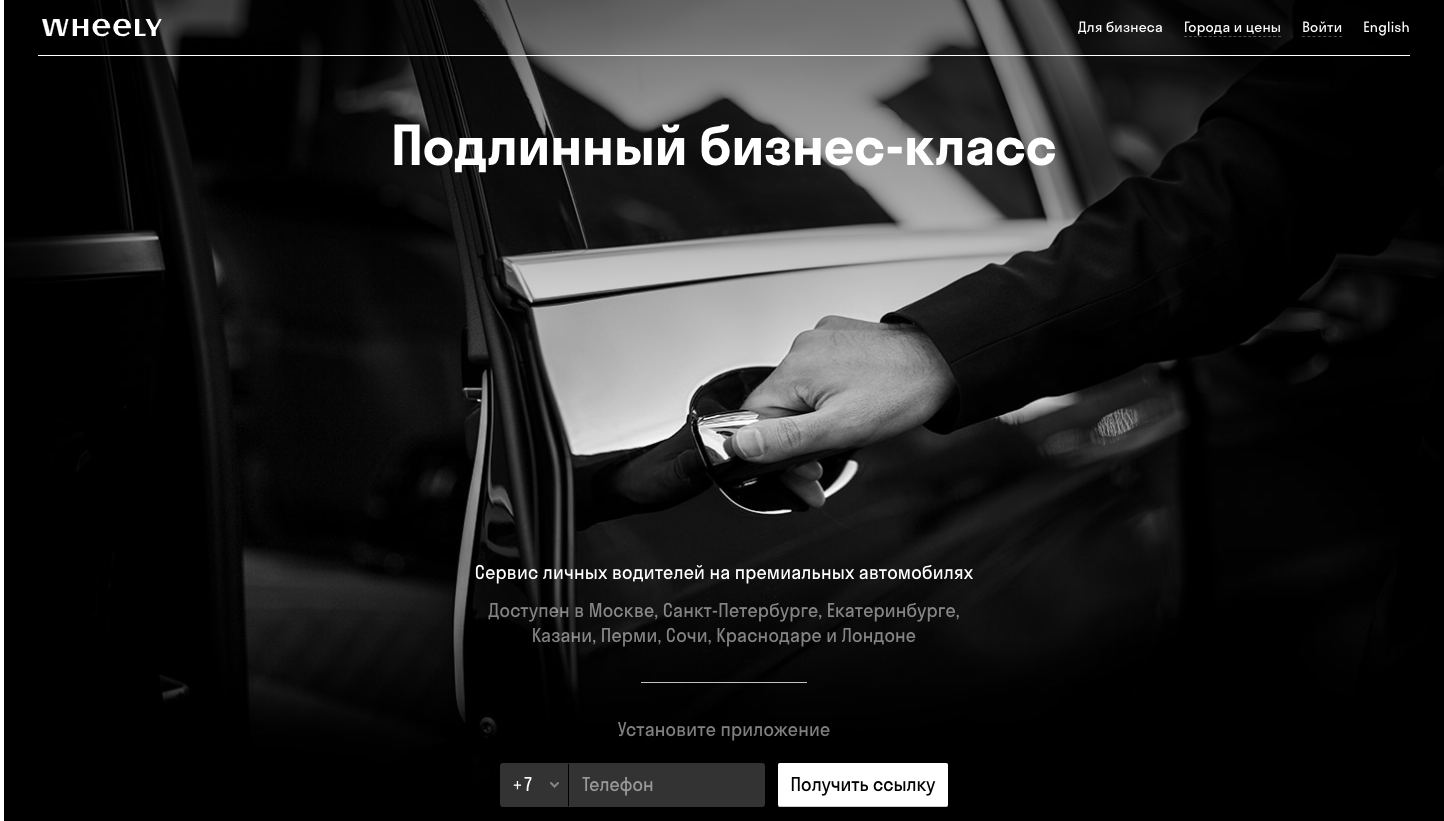
Dan tentu saja, Anda perlu melihat situs pesaing langsung: Gett, Yandex.Taxi, CityMobil, InDriver, dan tentu saja Wheely.
Saat melihat situs-situs ini, cobalah perhatikan detail yang serupa dan berbeda. Misalnya, Wheely menawarkan untuk mengunduh aplikasi saat bepergian dengan mengirim SMS ke nomor telepon, dan Yandex.Taxi menawarkan untuk melakukan pemesanan langsung dari situs.
Ada satu detail lagi yang saya temui pada proyek kedua saya berturut-turut. Seperti yang kami katakan, kami memiliki dua jenis pengguna - penumpang dan pengemudi. Kedua peran membutuhkan halaman terpisah, karena keterlibatan mereka akan melalui saluran yang berbeda. Siapa, dalam hal ini, yang harus memberikan halaman utama? Atau mungkin ada baiknya membuat satu peternak?
Setelah menganalisis layanan populer, saya perhatikan satu detail. Hampir semua perusahaan dengan mekanisme yang sama memberikan halaman utama kepada para pengguna yang membayar uang.
Artinya, AirBnB memiliki hal utama untuk pelancong, dan halaman pemilik rumah tersembunyi di menu (tamu membayar uang layanan). Qlean, Wheely, UpWork dan banyak layanan lainnya menggunakan strategi yang sama, oleh karena itu, dalam proyek kami, saya akan fokus pada itu. Artinya, saya akan memberikan halaman utama untuk penumpang (yang membayar layanan), dan menambahkan halaman "menjadi pengemudi" ke menu.
Pada tahap ini, saya akan mulai mempelajari entitas mana yang menggunakan situs pesaing untuk memilih struktur terbaik yang sesuai dengan jenis bisnis Anda di akhir studi. Berikut adalah entitas dari situs web Wheely: mengunduh aplikasi, tentang driver, tentang mobil, asuransi, mengunduh aplikasi, ulasan.
Setelah menganalisis beberapa situs dengan cara ini, Anda akan mulai lebih memahami bidang pelanggan dan memilih entitas yang cocok untuk proyek Anda.
Misalnya, cerita tentang mobil baru lebih cocok untuk segmen premium, sementara layanan yang menawarkan kelas ekonomi lebih baik untuk tetap diam tentang kualitas mobil, dengan fokus pada harga yang menguntungkan. Di taksi kelas bisnis, harganya tidak begitu penting, jadi tidak boleh ditampilkan secara terbuka. Bayangkan betapa anehnya harga menguntungkan akan terlihat ketika layanan Anda digunakan oleh jutawan.
Ringkasan Tahap:
Anda menganalisis 5+ layanan serupa dan menuliskan entitas mana yang digunakan oleh pesaing. Idealnya, Anda harus melalui skenario kunci di setiap layanan untuk memisahkan ide-ide bagus dari yang menyebabkan kesulitan.3) Memikirkan melalui skenario atau membuat Peta Perjalanan Pelanggan
Perancang harus berpikir dalam hal skrip, bukan layar. Tidak masalah berapa banyak layar yang Anda miliki, itu hanya masalah seberapa nyaman bagi pengguna untuk memecahkan masalah mereka menggunakan layanan Anda.
Secara logis tampaknya lebih mudah untuk melakukan semuanya dalam satu layar, tetapi desainer tahu bahwa lebih baik membagi formulir panjang menjadi beberapa langkah. Tidak ada aturan mendasar dalam desain, semuanya selalu tergantung pada tugas.
Dalam praktik saya, saya menggunakan Peta Perjalanan Pelanggan untuk memikirkan skenario. Saya sudah menggambarkan esensi karyanya di saluran Telegram
The Design Times :
CJM adalah sebuah tabel, yang vertikal (kolom) dimană adalah langkah-langkah yang harus dilalui pengguna untuk mencapai tujuan. Misalnya, ketika membeli tiket di situs web maskapai, kolom tabel Anda akan terlihat seperti ini: situs web, mengisi formulir (dari mana, di mana, siapa dan kapan), mencari penerbangan yang sesuai, melihat detail, pembayaran.
Horisontal (garis) adalah sebagai berikut:
Tujuan Pengguna
Dalam hal ini, tujuan pengguna bukanlah tujuan global (untuk membeli tiket), tetapi tujuan lokal pada tahap ini, misalnya, mengisi formulir atau memilih penerbangan yang sesuai.
Aksi kunci
Berdasarkan tujuan, Anda dapat menentukan tindakan utama. Pada tahap mengisi formulir, ini akan menuju ke daftar penerbangan untuk parameter yang dipilih.
Suasana hati
Di sini Anda perlu menentukan apa yang dirasakan pengguna di setiap tahap dan mencoba menghindari ketidakpuasan atau kebingungan. Jika beberapa tahapan berturut-turut menimbulkan emosi negatif, kemungkinan pengguna tidak akan melanjutkan bekerja dengan layanan.
Kemungkinan masalah
Langkah yang sangat penting yang harus Anda pikirkan dengan cermat. Ini mungkin termasuk kesalahan karena kurang perhatian dan kesalahpahaman antarmuka.
Solusi
Tahap ini terkait erat dengan yang sebelumnya. Untuk setiap masalah, Anda perlu menemukan 1-2 solusi. Biasanya, setelah mengidentifikasi kemungkinan masalah, solusinya menjadi jelas. Itulah sebabnya CJM sangat membantu dalam desain antarmuka.
Banyak orang berpikir bahwa hanya pengalaman yang menentukan keberhasilan proyek, oleh karena itu mereka meremehkan pentingnya proses. Menggunakan CJM membantu meminimalkan kurangnya pengalaman melalui serangkaian tindakan yang bijaksana.
Menulis CJM memang memakan waktu, tetapi ingat bahwa ini juga desain. Mungkin ini bahkan lebih desain daripada apa yang kita lakukan di editor grafis.Bagian terakhir sangat penting. Desainer pemula selalu mengabaikan fase analitis, segera mulai menggambar. Saya melakukan hal yang sama pada awalnya, tetapi, setelah saya mulai menggunakan proses yang dijelaskan, proyek saya menjadi lebih bijaksana.
Dalam hal ini, skenario akan menjadi kecil (situs web → aplikasi), tetapi bahkan di atasnya pengguna mungkin mengalami masalah.
Misalnya, mungkin tidak menunjukkan kepercayaan pada layanan Anda (tambahkan ulasan, garansi?), Penampilan situs tidak akan terlihat premium (mengubah gaya visual?), Kode SMS tidak akan datang (apakah Anda mengirim ulang, menambahkan dukungan online?), ...
Ringkasan Tahap:
Anda perlu memahami masalah apa yang mungkin muncul di jalan pengguna dan datang dengan beberapa solusi yang akan menghindarinya.4) Membuat kerangka kerja
Kerangka kerja adalah struktur di mana elemen antarmuka dibangun. Misalnya, di layanan email Gmail terdapat bilah pencarian teratas, menu kiri dan bagian kanan yang diberikan untuk email. Struktur seperti itu adalah kerangka kerjanya.
Desainer ada karena tidak ada kerangka kerja universal. Setiap layanan membutuhkan layanannya sendiri. Tentu saja, ada aturan desain tingkat atas, tetapi setelah sedikit lebih dalam Anda perlu menemukan solusi Anda sendiri, jika tidak, pengguna tidak akan menyelesaikan masalahnya secara optimal. Ini seperti mengayuh tangan Anda. Ada gerakan, tetapi tidak begitu efektif jika Anda menggunakan kaki Anda.
Dalam kasus situs, kerangka kerja adalah blok berurutan yang dikumpulkan dari entitas yang ditulis pada tahap penelitian. Jika bisnis Anda unik, Anda harus membuat sesuatu sendiri, tetapi, seperti yang ditunjukkan oleh praktik, sebagian besar perusahaan memiliki beberapa pesaing langsung yang pengalamannya dapat diadopsi.
***
Apa yang dilakukan pengunjung ketika mereka sampai di situs? Jika layanan ini akrab dengannya, maka ia segera melanjutkan pendaftaran atau entri. Jika tidak, maka akan menarik baginya untuk melihat seluruh halaman utama untuk mencari konfirmasi logis dan emosional. Agar pengguna, setelah mempelajari seluruh halaman, tidak kehilangan formulir unduhan aplikasi, lebih baik menggandakannya di bawah.
Mari kita ingat struktur situs web Wheely: mengunduh aplikasi, tentang driver, tentang mobil, asuransi, mengunduh aplikasi, ulasan.
Seperti yang dapat Anda lihat, di awal dan akhir halaman, tindakan utama diulang sehingga pengunjung situs, setelah melihat semua blok, tidak pergi. Aturan ini berlaku untuk semua orang.
Blok utama situs harus dipilih sesuai dengan jenis proyek kami. Layanan pesanan taksi kelas bisnis perlu menunjukkan status dan perbedaan dari layanan konvensional. Wheely melakukan ini dengan menggunakan foto pengemudi dalam setelan dan daftar fitur, seperti bertemu dengan payung di tengah hujan. Jika layanan Anda tidak memiliki fitur lain, Anda dapat menggunakan struktur pesaing. Namun seringkali, pesaing langsung muncul dengan fitur apa pun yang perlu ditekankan.
Katakanlah layanan Anda hanya merekrut driver wanita. Dalam hal ini, Anda harus menunjukkannya menggunakan foto dan menjelaskan alasan mengapa driver gadis itu adalah pilihan terbaik (pelanggan biasanya menyediakan konten).
Layanan semacam itu tidak akan pernah bisa dicegah dengan ulasan dari orang-orang terkenal dan tautan ke publikasi media populer. Ini meningkatkan kepercayaan, yang sangat penting di era Internet.
Untuk menambah kejelasan, perlihatkan blok dengan tangkapan layar aplikasi dan deskripsi fungsi utamanya. Jangan berharap dia diawasi dengan ketat, tetapi kehadirannya akan meningkatkan kepercayaan diri.
Untuk menentukan struktur situs yang diperlukan, cukup untuk menuliskan semua entitas yang digunakan pesaing dan memilih yang paling cocok untuk bisnis Anda, sedikit mengubah mereka untuk tugas Anda.
Setelah memperoleh kompetensi dalam bidang tertentu, Anda tidak harus melalui tahap ini setiap saat lagi dan Anda akan dapat menggunakan prestasi Anda, secara berkala mempertahankan relevansinya. Itulah mengapa menguntungkan bagi desainer dan studio untuk mengkhususkan diri dalam bidang apa pun.
Ringkasan Tahap:
Anda harus memahami entitas apa (blok) yang akan Anda gunakan dan dalam urutan apa. Lebih baik jika dibingkai dalam bentuk sketsa di atas kertas atau dalam dokumen teks.5) Pencarian gaya visual
Saya menulis
materi terpisah tentang tahap ini dan ide utamanya adalah sebagai berikut:
Hal utama yang harus dipahami adalah bahwa gaya visual harus sesuai dengan pesan merek. Ini adalah kriteria utama untuk pekerjaan Anda. Gaya bisa modis, membosankan, futuristik atau yang lain, itu tidak penting sama sekali. Yang penting dia membangkitkan emosi yang diperlukan.
Emosi apa yang harus ditimbulkan oleh situs web layanan taksi kelas bisnis? Adalah logis bahwa ia harus menunjukkan kualitas tinggi dan layanan premium. Ada beberapa cara untuk mencapai ini.
Yang pertama adalah warna. Jika Anda melihat merek premium, mereka terutama menggunakan warna hitam atau emas. Ini bukan dogma, terutama karena pesaing utama kami Wheely sudah menggunakan warna hitam. Karena itu, untuk menonjol, Anda harus memilih sesuatu yang lain. Misalnya, menambahkan warna tambahan (emas, kuning?) Atau memilih merah sebagai warna utama. Solusi yang tidak terduga, tetapi mungkin berhasil. Misalnya, Virgin Atlantic menggunakan warna merah, meskipun faktanya menyediakan layanan kelas bisnis.
Yang kedua adalah gambar. Memasuki situs, Anda langsung melihat aksi - membuka pintu Mercedes hitam, berkat situs yang mendorong pengunjung ke emosi yang diperlukan.

Yang ketiga adalah infografis. Terkadang, desainer mengambil ikon pertama yang ditemui, tanpa memikirkan pesan visual apa yang mereka bawa. Lihat opsi penyesuaian ikon apa yang ditawarkan Google. Di sana Anda dapat menyesuaikan gaya ikon dan memilih yang paling cocok. Berbagai gaya dapat dilihat di flaticon.com. Parameter utama yang dapat digunakan untuk percobaan adalah warna atau b / w, terendam atau kontur, bulat atau tidak.
Ringkasan Tahap:
Anda harus menentukan pesan apa yang harus dibawa proyek Anda dan memilih warna, gaya gambar, ikon (atau melakukannya tanpa mereka) dan font untuk itu.6) Desain Tata Letak
Setelah memutuskan struktur dan gaya visual, Anda dapat melanjutkan ke desain layar. Ada sedikit yang bisa dikatakan, terutama ketika datang ke situs sederhana. Anda hanya perlu mentransfer ide Anda menjadi kenyataan.
Jika Anda bekerja pada layanan besar, Anda harus mulai dari layar yang merupakan bagian dari skrip utama. Di atasnya, Anda bisa mengetahui gaya, struktur, dan melakukan presentasi pertama kepada pelanggan. Dalam hal situs, Anda harus mulai dari halaman utama dan menyusun gaya di atasnya, dan kemudian skala ke halaman lain.
Biasanya, saya mengerjakan draf pertama situs dengan tangan, dan hanya setelah saya memutuskan strukturnya, saya pergi ke editor grafis (saya sudah menggunakan Figma selama enam bulan sekarang). Setelah mengambil 1-2 layar, saya berhenti, dan kemudian mencoba untuk menemukan kekurangannya. Jadi, saya maju ke footer, setelah itu saya masih bisa melakukan beberapa iterasi untuk meningkatkan situs.
Ringkasan Tahap:
Desain tata letak yang diperlukan sudah siap dan telah melalui beberapa iterasi perbaikan.***
Pada artikel ini, saya menunjukkan proses pembuatan proyek desain sederhana. Desainer pemula dapat dengan aman menggunakannya sebagai templat, memodifikasinya sesuai kebutuhan dan preferensi mereka.
Proses yang dijelaskan paling cocok untuk pekerjaan pelanggan, karena di toko kelontong itu akan sedikit berbeda.
Alih-alih sebuah kesimpulan
Hal utama yang harus dipahami adalah tidak ada materi yang dapat menggantikan praktik. Hanya dengan mulai menerapkan pengetahuan yang diperoleh dalam pekerjaan Anda, Anda dapat mengandalkan kemajuan.
Mereka semua mulai dari awal dan tahun demi tahun meningkatkan keterampilan mereka. Ini adalah hal yang sangat sederhana, tetapi pada saat yang sama, fundamental dalam mencapai hasil yang signifikan di bidang apa pun.
Lihatlah karier Anda secara strategis dan biarkan setiap hari kerja menjadi langkah baru untuk mencapai tujuan profesional Anda.