Secara umum diterima bahwa Wallet bukan layanan yang paling populer di CIS. Tetapi sudah dalam proyek kedua berturut-turut, pelanggan menetapkan tugas "Buat integrasi dengan Dompet." Oleh karena itu, saya memutuskan untuk menulis artikel ini untuk membicarakan layanan ini secara keseluruhan dan menunjukkan bagaimana mengintegrasikan produk saya ke dalamnya.
Apa itu dompet? Ini memungkinkan Anda untuk menyimpan berbagai jenis kartu di telepon Anda (tiket, kartu diskon, dll.), Membuat hidup lebih mudah bagi pengguna produk. Selain itu, dimungkinkan untuk memperbarui informasi tentang peta melalui pemberitahuan push, tetapi ini adalah topik untuk artikel terpisah. Tetapi jika Anda memiliki kartu / tiket / berlangganan yang dapat diintegrasikan ke dalam ponsel, maka ada solusinya! Bagaimana cara melakukannya - baca di bawah.
Sebagai aturan, server Anda bertanggung jawab untuk membuat peta. Aplikasi menerima kartu dalam bentuk file .pkpass dan melalui aplikasi pengguna dapat menambahkan kartu ke Wallet.
Struktur peta
Apa peta dari sudut pandang pengembang? Peta adalah arsip dengan ekstensi .pkpass. Ini berisi semua data yang diperlukan untuk tampilan dan pengoperasian kartu. Isi arsip ada dalam tabel di bawah ini.
| File | Janji temu |
|---|
| background.png | Gambar latar belakang untuk kartu. |
| footer.png | Gambar di sebelah barcode |
| icon.png | Ikon untuk notifikasi dan surat |
| logo.png | Logo kartu. Ditampilkan kiri atas |
| manifes. json | Registri semua file yang disertakan |
| tanda tangan | Tanda tangan PKCS7 |
| pass.json | Informasi tampilan dan peta |
| strip.png | Gambar terletak di belakang deskripsi utama kartu |
| thumbnail.png | Gambar tambahan (sebutkan) |
Jenis kartu berikut tersedia:
- Tiket naik : dengan pesawat atau kereta api. Biasanya kupon berfungsi untuk satu perjalanan;
- Kupon: untuk kupon dan penawaran khusus;
- Tiket acara: bisa digunakan untuk satu acara dan untuk satu musim penuh;
- Kartu diskon: kartu loyalitas, kartu diskon atau kartu hadiah;
- Kartu pandangan umum: jika tidak ada yang di atas berlaku untuk kasus Anda: misalnya, kartu untuk bepergian dengan kereta bawah tanah atau kartu pas ke gym.
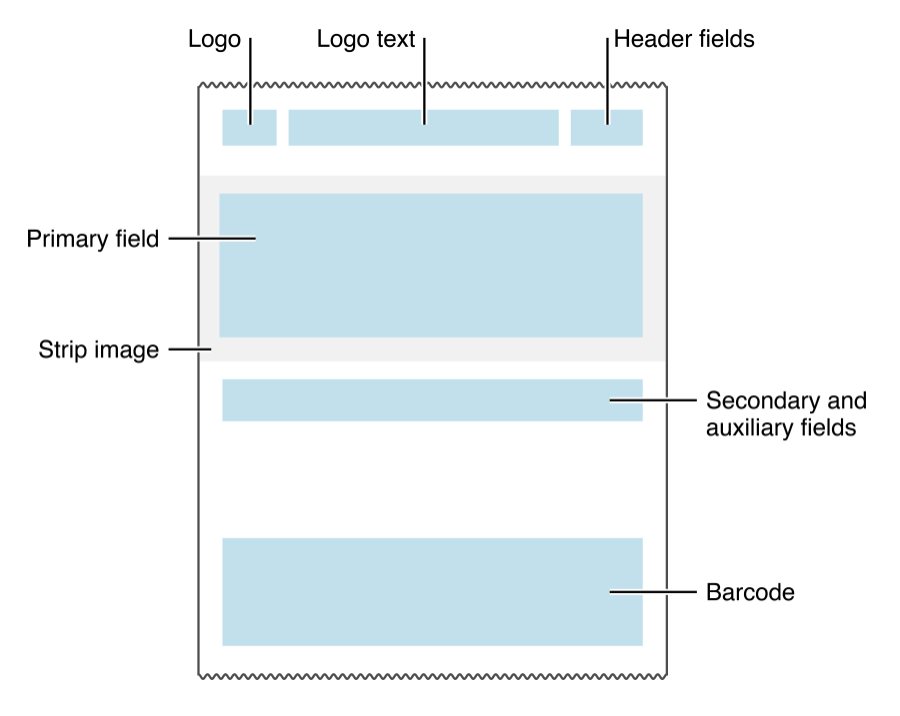
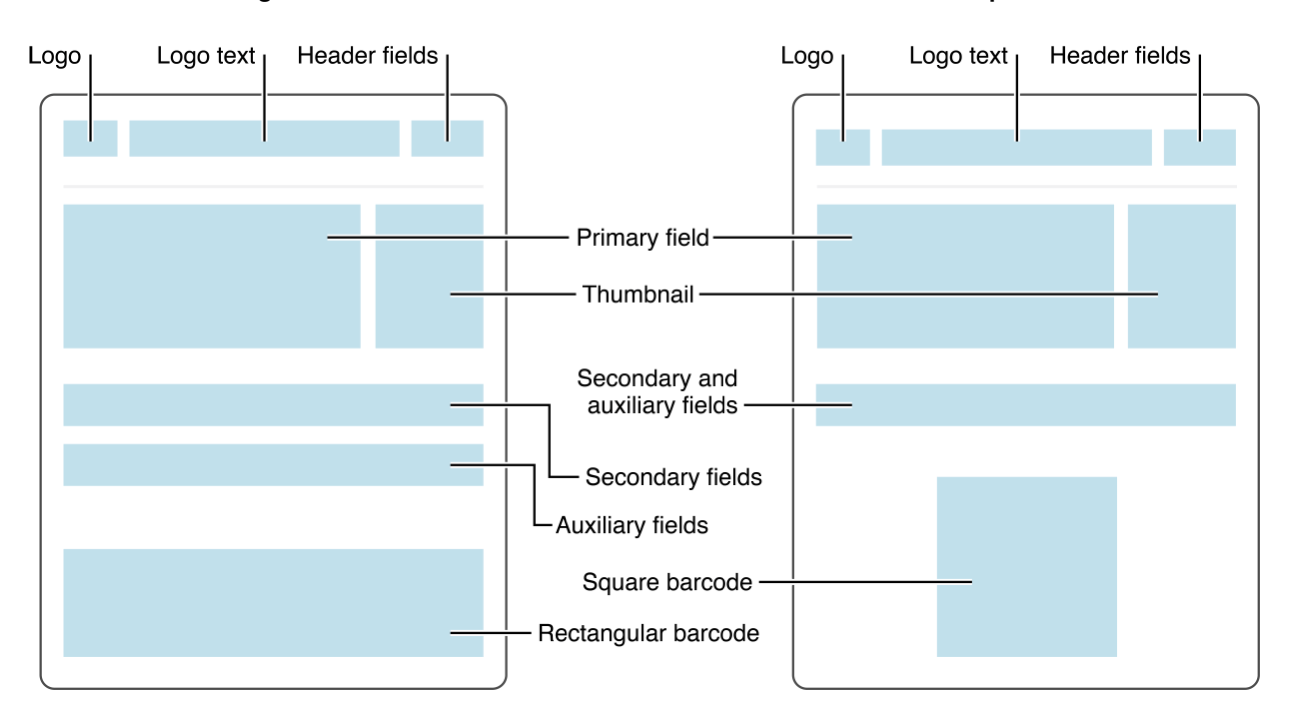
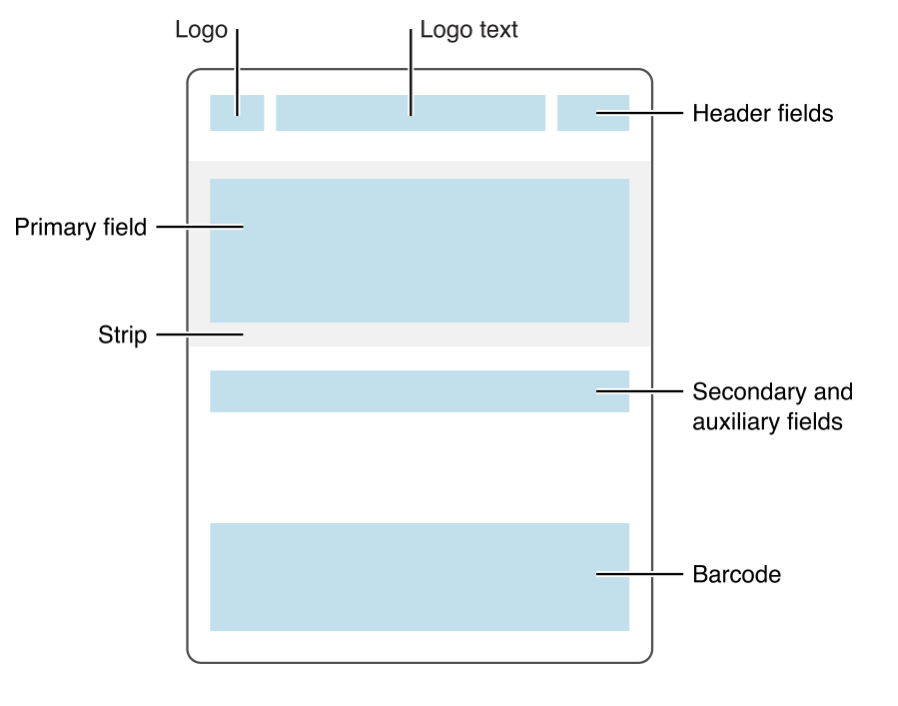
Pertimbangkan secara skematis penampilan kartu yang berbeda. Gambar dinamai seperti yang ditunjukkan pada tabel di atas.
Boarding pass

Kupon

Tiket Acara

Kartu komunitas

Kartu diskon

Lulus. Struktur json
Bidang yang wajib diisi. Berisi ID Jenis Pass, ID Tim, nama organisasi, dll.
Kunci untuk aplikasi terkait. Diperlukan untuk menampilkan aplikasi yang perlu "dikaitkan" dengan peta.
Kartu kunci "tanggal kedaluwarsa".
Kunci relevansi. Misalnya, koordinat area tempat peta dapat digunakan, atau awal acara yang dimaksudkan.
Kuncinya adalah gaya. Di awal artikel, 5 jenis kartu untuk Dompet terdaftar. Masing-masing dari mereka memiliki gayanya sendiri. Kunci seperti itu harus benar-benar satu.
Kunci untuk desain visual kartu. Selain yang jelas, mereka berisi informasi tentang kode batang yang ditampilkan di peta.
Kunci layanan web. Anda dapat menggunakan layanan web untuk berinteraksi dengan peta, misalnya, memperbaruinya secara otomatis.
Tombol NFC. Berisi informasi tambahan untuk transaksi Apple Pay.
Sekarang tentang semuanya dengan lebih detail.
Bidang yang wajib diisi
| Masukkan JSON | Tipe data | Deskripsi |
|---|
| deskripsi | Tali
Dilokalkan | Deskripsi singkat peta. Dilokalkan. |
| formatVersion | Int | Versi format file. Nilai harus 1. |
| Nama organisasi | Tali
Dilokalkan | Nama organisasi yang mengeluarkan kartu. |
| passTypeIdentifier | Tali | Lewati Jenis ID dan akun pengembang. |
| nomor seri | Tali | Nomor Seri Kartu Tunggal |
| teamIdentifier | Tali | ID Tim tim pengembangan |
Kunci untuk aplikasi terkait
| Masukkan JSON | Tipe data | Deskripsi |
|---|
| terkaitStoreIdentifiers | [Int] | Opsional. ID aplikasi yang terkait dengan kartu. Yang pertama yang kompatibel dengan perangkat saat ini selalu diambil. |
| appLaunchURL | Tali | URL yang diteruskan ke aplikasi saat dibuka |
Kunci gaya
| Masukkan JSON | Tipe data | Deskripsi |
|---|
| Hasil utama | [JSON] | Informasi dasar tentang peta. |
| bidang sekunder | [JSON] | Informasi Latar Belakang. |
| AuxiliaryFields | [JSON] | Bidang untuk informasi tambahan. Opsional |
| headerFields | [JSON] | Judul peta. Ini ditampilkan bahkan ketika kartu terlihat dalam daftar. |
| AuxiliaryFields | [JSON] | Informasi dasar tentang peta. |
| transitType | Tali | Jenis transportasi untuk kartu tiket. Ini dapat mengambil nilai-nilai berikut:
PKTransitTypeAir,
PKTransitTypeBoat,
PKTransitTypeBu`,
PKTransitTypeGeneric,
`PKTransitTypeTrain`. |
| backFields | [JSON] | Array bidang yang bertanggung jawab untuk sisi belakang peta |
JSON dalam hal ini memiliki bentuk sebagai berikut:
"key" : "value1", "label" : "value2", "value" : "value3"
Nilai dengan kunci nilai bisa berupa angka atau string. Namun, currencyCode bersama dengan nilai string tidak dapat digunakan. Adapun AuxiliaryFields dan secondaryFields, mungkin ada beberapa, dan Anda harus memantau panjang baris yang digunakan di dalamnya.
Kunci untuk Desain Visual
| Masukkan JSON | Tipe data | Deskripsi |
|---|
| barcode | [JSON] | Informasi untuk barcode (lihat di bawah). |
| warna latar belakang | warna sebagai string | Warna latar belakang (# Fa32e4) |
| foregroundColor | warna sebagai string | Label warna dengan nilai |
| pengelompokan Identifier | Tali | Opsional untuk tiket acara dan tiket transportasi. Kartu dengan gaya yang sama - passTypeIdentifier dan groupingIdentifier - akan dikelompokkan |
| labelColor | warna sebagai string | Beri label teks dengan nama bidang |
| logoText | String yang dapat dilokalisasi | Teks ditampilkan di sebelah logo |
Kode batang
Bagian terpenting dari peta. Nomor identifikasi kartu dijahit ke dalamnya (misalnya, nomor kartu fisik atau nomor tiket). Penting agar pemindai atau alat lain dapat membaca kode dalam penyandian yang benar.
| Masukkan JSON | Tipe data | Deskripsi |
|---|
| altText | Tali | Teks opsional ditampilkan di sebelah barcode jika barcode tidak dibaca. |
| format | Tali | Format barcode Dapat mengambil nilai: PKBarcodeFormatQR,
PKBarcodeFormatPDF417,
PKBarcodeFormatAztec,
PKBarcodeFormatCode128 |
| pesan | Tali | Kode atau nomor kartu dienkripsi dalam barcode. |
| messageEncoding | Tali | Pengkodean pesan. Biasanya iso-8859-1 |
Lokasi
Kunci-kunci ini bertanggung jawab atas lokasi di mana kartu dapat digunakan.
| Masukkan JSON | Tipe data | Deskripsi |
|---|
| altiture | Tali | Teks opsional ditampilkan di sebelah barcode jika barcode tidak dibaca. |
| garis lintang | Bujur | Lintang |
| longtitude | Dobel | Lintang |
| relevanTeks | Tali | Teks opsional yang muncul di layar kunci saat pengguna memasuki kisaran kartu. |
Sisi belakang
Informasi tambahan dapat ditempatkan pada bagian informasi terbalik: syarat penggunaan, kebijakan pembaruan otomatis, perincian kontak dan tautan ke aplikasi tempat kartu itu berada. Gambar tersebut menunjukkan korespondensi bidang dalam pass.json dan penampilan sisi sebaliknya dari peta. Jika ada tautan, nomor telepon, dll. Di bidang nilai, mereka akan disorot secara otomatis.

Buat peta. Bagian 2
Jadi, gambarnya sudah siap, pass.json sudah terbentuk, masih harus disatukan. Untuk melakukan ini, isi manifest.json (lihat tabel 1), di mana Anda harus memasukkan semua gambar dan pass.json. Ternyata sesuatu seperti ini:
. . . . . . "pass.json" = 303c753abc39aa732ec74643d6db28348fe8a823; "strip.png" = 736d01f84cb73d06e8a9932e43076d68f19461ff; "strip@2x.png" = 468fa7bc93e6b55342b56fda09bdce7c829d7d46; . . . . . .
Mulai saat ini, tidak ada yang perlu diubah, karena SHA akan salah, jika terjadi perubahan, perlu untuk regenerasi SHA.
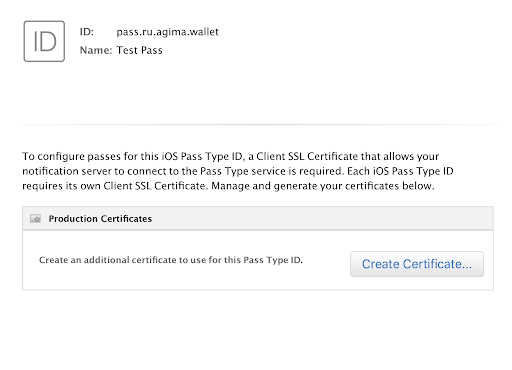
Selanjutnya, Anda perlu membuat ID Jenis Lulus di kantor pengembang dan membuat sertifikat untuknya. Prosedur harus lebih atau kurang familier jika Anda sebelumnya membuat, misalnya, profil Penyediaan.

Selanjutnya, pergi ke Keychain dan ekspor dari sana. Apple Worldwide Relation Certificate (WWDR) sebagai .pem.

Dari sana, kami mengekspor ID Jenis Lulus yang dibuat sebagai .p12. Pada titik ini, pembantu rumah tangga akan meminta Anda untuk memasukkan kata sandi untuk sertifikat. Dalam hal ini, kata sandi adalah opsional.
Harap dicatat bahwa semua tindakan lebih lanjut harus dilakukan dalam satu folder, di mana manifes.json, pass.json, dan gambar harus sudah berada.
Sekarang Anda perlu membuat tanda tangan, yang akan kami tandatangani arsipnya. Pertama, ekspor ID Jenis Lulus dan kunci sebagai .pem.
openssl pkcs12 -in certificate.p12 -clcerts -nokeys -out passcertificate.pem -passin pass: your_password
dan
openssl pkcs12 -in certificates.p12 -nocerts -out passkey.pem -passin pass: -passout pass:new_password
Sekarang kami siap membuat tanda tangan. Mari kita buat itu perintah:
openssl smime -binary -sign -certfile WWDR.pem -signer passcertificate.pem -inkey passkey.pem -in manifest.json -out signature -outform DER -passin pass:___
Jadi, semuanya sudah siap untuk kita, tinggal mengumpulkan arsip saja, kita lakukan ini dengan perintah:
zip -r nameOfPass.pkpass manifest.json pass.json signature logo.png logo@2x.png logo@3x.png icon.png icon@2x.png icon@3x.png
Saya menarik perhatian Anda pada kenyataan bahwa semua file yang ingin Anda sertakan arsip data untuk kartu (.pkpass) harus tercantum di sini.
Akibatnya, kami mendapatkan file .pkpass yang dapat dibuka di komputer. Kami akan melihat pratinjau kartu, yang penampilannya mungkin berbeda dari penampilan di telepon.
Semua ini bisa dilakukan dengan sedikit lebih mudah. Apple menyediakan utilitas signpass ( sampel dompet Apple Wallet ), yang menangani semua perhitungan SHA (file manifest.json dapat dibiarkan sendiri) dan pekerjaan membuat tanda tangan. Untuk menggunakannya, Anda perlu membangun proyek dan meletakkan file signpass di folder dengan semua sumber daya yang diperlukan.

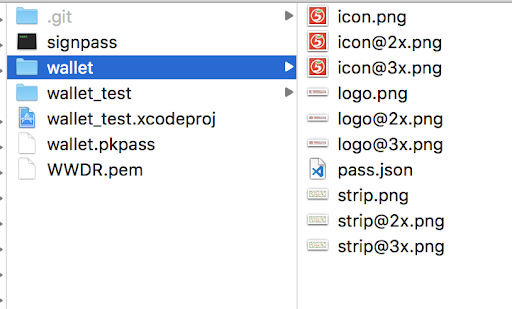
Secara umum, struktur akan terlihat seperti ini:

Selanjutnya, jalankan perintah:
./signpass -p wallet
Dompet adalah nama folder tempat semua sumber daya berada. Outputnya adalah wallet.pkpass. Isinya dapat dilihat dengan membuka ritsleting wallet.pkpass.
unzip wallet.pkpass
Ada kemungkinan bahwa pembuatan pkpass akan diserahkan ke backend, dalam hal ini akan diperlukan untuk mentransfer kepada pengembang WWDR sertifikat untuk Pass Type ID dalam bentuk .p12 dan kata sandi untuk itu.
Integrasi aplikasi
Agar aplikasi dapat menambahkan kartu ke Wallet, Anda harus mengaktifkan fitur ini di ID Aplikasi dan juga mengaktifkan fitur ini di Kemampuan dalam proyek.


Ini diperlukan untuk pekerjaan yang sepenuhnya benar dengan Wallet. Kalau tidak, tidak mungkin membaca kartu dari Wallet dan, misalnya, tidak akan mungkin untuk memahami apakah kartu kita ditambahkan atau tidak. Penting juga untuk dicatat bahwa id tim dalam pass.json harus cocok dengan id tim, atau Anda harus menambahkannya secara manual ke kepemilikan dan ini dapat memperbaiki situasi, tetapi saya tidak memeriksanya.

Menambahkan Kartu
Menambahkan peta sangat sederhana:
guard let passPath = Bundle.main.path(forResource: "wallet", ofType: "pkpass") else { return } let error: ErrorPointer = ErrorPointer(nilLiteral: ()) guard let passData = NSData(contentsOfFile: passPath) else { return } let pass = PKPass(data: passData as Data, error: error) let passLibrary = PKPassLibrary() passLibrary.addPasses([pass]) { (status) in print(passLibrary.containsPass(pass)) }
Namun, sekali lagi, file .pkpass yang lebih sering perlu diunduh dari server Anda.
Perlu dicatat bahwa PassKit menghasilkan kesalahan yang cukup mudah dibaca, sehingga Anda dapat dengan mudah memahami apa yang sebenarnya dilakukan dengan salah.
Untuk mendapatkan informasi tentang kartu yang tersedia di Wallet dan terkait dengan aplikasi Anda, Anda perlu membuka objek PKPassLibrary.
let passLibrary = PKPassLibrary() let passes = passLibrary.passes()
Dengan demikian, Anda dapat memahami apakah peta ditambahkan atau tidak, serta memperbarui antarmuka. Selain itu, melalui peta PKPassLibrary dapat diperbarui dan dihapus. Peta juga dapat diperbarui melalui layanan web, tetapi dalam artikel ini kami tidak akan mempertimbangkan opsi seperti itu.
Pemeriksaan keunikan
Karena dalam layanan Anda, sebagai suatu peraturan, kartu tersebut terikat pada suatu akun, dalam aplikasi kemungkinan besar Anda harus entah bagaimana menentukan apakah kartu tersebut milik pengguna saat ini. Saya sarankan melakukan ini melalui serialNumber . Misalnya, atur nomor serialNumber pengguna atau nomor kartu.
Pengujian
Apple memberikan contoh pkpass untuk berbagai jenis, Anda dapat fokus pada mereka.
Sampel dompet Apple
Untuk melihat seperti apa peta itu, Anda dapat menambahkan pkpass ke proyek (lihat “Menambahkan peta”). Proses penambahan / penghapusan sudah dibahas di atas, hanya perlu diingat bahwa aplikasi tidak akan melihat kartu yang sudah ditambahkan jika kartu untuk Dompet dibuat pada akun satu pengembang, dan pengembangan itu sendiri dilakukan dari akun lain (relevan untuk perusahaan outsourcing). Dalam hal ini, Anda dapat menambahkan kartu tanpa masalah.
Anda dapat memeriksa apakah informasi dalam barcode disandikan dengan benar menggunakan pemindai kode QR apa pun. Dan sudah pasti perlu untuk memeriksa kebenaran pekerjaan dengan pemindai ini.
Kesimpulan
Artikel tersebut meneliti proses membuat dan mendesain peta, serta proses integrasi dengan aplikasi dan masalah yang mungkin muncul. Saya sengaja tidak membahas masalah integrasi dengan layanan web dan pembaruan peta, dan saya berharap dapat melakukan ini di artikel berikutnya.
Bahan yang digunakan:
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/PassKit_PG/Creating.html
https://developer.apple.com/library/archive/documentation/UserExperience/Reference/PassKit_Bundle/Chapters/TopLevel.html#//apple_ref/doc/uid/TP40012026-CH2-SW3
https://itechroof.wordpress.com/2015/11/30/apple-wallet-part-13/
https://developer.apple.com/library/archive/documentation/UserExperience/Conceptual/PassKit_PG/Updating.html
Terima kasih khusus kepada mehdzor untuk akun pengembang untuk pengujian.