Pada artikel ini, kami akan menganalisis nuansa mengekspor ikon vektor dari paket grafik. Terlepas dari kenyataan bahwa ikon vektor telah berhasil dioperasikan selama lebih dari satu tahun, masih ada situasi yang tidak menguntungkan di mana tampilan ikon akan salah: ketebalan garis akan menari, kabur akan muncul, fillet akan hilang, atau sebaliknya - fillet akan muncul di mana sudut tajam diharapkan.
Ada tiga alasan utama: fitur (atau bahkan bug) dalam mengekspor dan mengoptimalkan ikon dari paket grafik, fitur dan kesalahan rendering (kami akan fokus pada rendering oleh browser Chrome atau shell
Electron ), kesalahan desainer karena kurang pengalaman. Meskipun semuanya terlihat bagus dalam paket grafis itu sendiri (dalam hal ini, kami mempertimbangkan Sketch, tetapi ada masalah serupa di mana-mana).

Sebagai aturan, distorsi pada ikon muncul dalam kasus-kasus berikut (dan kombinasinya):
- Elemen tipis (piksel tunggal) (menjadi buram, atau garis putus, atau garis piksel tunggal menjadi terlalu tebal).
- Area pengisi mengisi area yang seharusnya kosong pada desain.
- Ikon terlihat bagus pada layar Retina, tetapi sangat buruk - saat menghubungkan monitor eksternal. Jelas bahwa penurunan kualitas pada tampilan non-Retina tidak dapat dihindari, tetapi dalam beberapa kasus, "pixelation" jelas melampaui batas-batas baik dan jahat.
Untuk situs, kosyachki kecil pada ikon tidak terlalu kritis. Semua orang terbiasa dengan hal itu, dan jarang ada orang yang mau menghabiskan banyak sumber daya untuk menyelesaikan masalah perfeksionis sekunder. Dalam aplikasi, terutama yang banyak digunakan dan sering - mungkin ini akan diperlakukan lebih hati-hati. Terutama jika Anda bertemu dengan perfeksionis (lihat artikel "
Bekerja dengan keberatan dalam demonstrasi desain ").
Sampah dalam file SVG dan pengoptimal
Jika selama pembongkaran ikon kehilangan bagian dari garis, memutar, membusuk menjadi komponen - masuk akal untuk melihat ke dalam file SVG. Ini bukan masalah bagi programmer: formatnya sendiri adalah file XML dengan struktur yang cukup jelas dan seperangkat perintah untuk merender konten. Seringkali, untuk kasus-kasus sederhana, menggunakan kode ini, Anda dapat memahami apa sebenarnya paket "grafik" yang "disimpan" saat menyimpan. Misalnya, untuk melihat nilai fraksional, di mana jelas tidak seharusnya. Atau jalur ekstra. Atau sampah. Edit file SVG dengan tangan - pekerjaan amatir, dan dia tidak punya prospek. Tetapi seringkali mungkin untuk memahami apa yang salah dengan file sumber.
Ketika bekerja dengan bundel Sketch + Zeplin klasik, masalah "sampah" dalam file SVG tidak hanya tidak hilang, tetapi juga bisa menjadi lebih buruk. Intinya adalah bagaimana Zeplin menjalankan kode file svg melalui pengoptimal bawaan. Dilihat oleh kode yang dihasilkannya,
SVGO mungkin digunakan.
Ngomong-ngomong, perpustakaan ini sangat sering menjadi penyebab ikon rusak di tahap selanjutnya, misalnya, ketika membangun proyek melalui webpack (lebih khusus,
image-webpack-loader , yang sudah menggunakan SVGO di level bawah). Sampah bisa tetap ada, tetapi unsur-unsur penting bisa dibuang. Jika tiba-tiba Anda menemukan masalah dengan ikon yang rusak, pertama-tama Anda dapat mencoba untuk menghapus pengoptimal dan melihat apakah masalah telah diselesaikan.
Selain itu, versi online Zeplin dan aplikasi desktop-nya memberikan hasil yang berbeda saat membongkar muatan. Selama optimasi, tergantung pada kode sumber ikon, potongan ikon yang signifikan dapat hilang. Dan dalam versi yang berbeda dengan cara yang berbeda. Ini membuat marah.
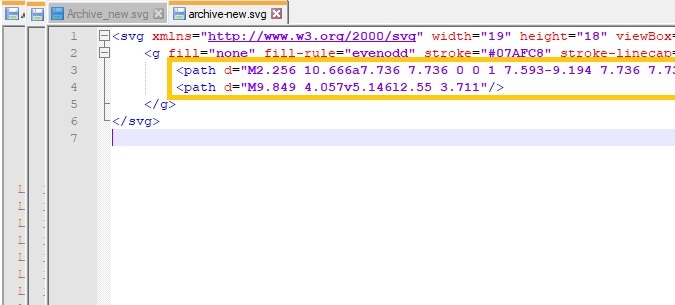
Bandingkan kode - di bawah ikon yang diunduh dari Sketch, bahkan lebih rendah - dari versi online Zeplin. Dapat dilihat bahwa dalam kasus kedua, potongan kode hilang:


Dan inilah tampilannya:
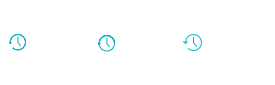
 Ikon pertama diunduh langsung dari Sketch, yang kedua adalah dari versi online Zeplin, yang ketiga adalah apa yang seharusnya
Ikon pertama diunduh langsung dari Sketch, yang kedua adalah dari versi online Zeplin, yang ketiga adalah apa yang seharusnyaKesalahan render
Sayangnya, tidak hanya perancang, paket grafik, atau pengoptimal yang dapat disalahkan untuk ikon yang bengkok. Bergantung pada perangkat lunak mana yang bertanggung jawab untuk rendering, hasilnya bisa sangat berbeda. Ada juga kesalahan yang menjengkelkan, misalnya, dalam merender browser Chrome anti-aliasing garis piksel tunggal - masalahnya
sudah diketahui sejak setidaknya 2016, tetapi masih belum ada solusi (Oktober 2018). Sayang sekali!
Keterbatasan dan peretasan kehidupan dalam perjuangan untuk kemurnian ikon
Kemudian kami mengumpulkan sejumlah kiat, batasan, dan peretasan yang membantu menyelesaikan masalah dengan rendering, atau setidaknya mencapai hasil yang layak.
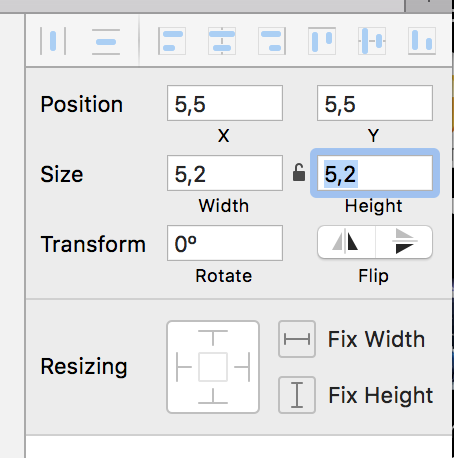
1. Jangan mengubah elemen ikon
Semakin banyak transformasi dengan ikon (penskalaan, rotasi sepanjang sumbu atau refleksi horizontal / vertikal), semakin banyak atribut path (atau hanya urutan titik) yang muncul dalam kodenya. Lebih banyak jalur - lebih mungkin bahwa setelah pengoptimalan saat dirender oleh browser, ikon akan terlihat bengkok.
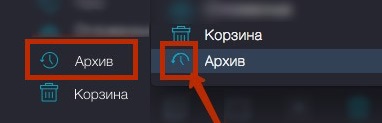
 Alih-alih ikon "Grup" - sesuatu yang menyerupai titik kelima
Alih-alih ikon "Grup" - sesuatu yang menyerupai titik kelima2. Konversi elemen dan teks dari vektor ke garis besar (Konversi ke Garis Besar)
dan menggabungkan semua layer dengan elemen menjadi satu (Combine Shapes)
Jika Anda meninggalkan teks sebagai teks dan lapisan secara terpisah, urutan utama titik (path) mungkin akan dibagi menjadi beberapa, yang ketika diekspor akan berada di pikiran mereka sendiri.
3. Aturan kontrasepsi: beri nama setiap ikon - unik
Aturan yang jelas untuk programmer. Sayangnya, itu bisa terganggu oleh desainer yang kurang berpengalaman atau
ceroboh . Jika nama satu ikon cocok dengan yang lain, Sketsa dapat menggabungkannya menjadi satu objek. Untuk kenyamanan, pikirkan terlebih dahulu sistem penamaan yang masuk akal. Misalnya, nama mungkin memiliki format popup-icon-close, di mana popup adalah blok di mana ikon akan digunakan, ikon adalah ikon itu sendiri, tutup adalah apa artinya ikon ini. Juga di akhir nama file Anda dapat menambahkan ukurannya - misalnya, 16x16.
Ketika ada banyak ikon, dan mereka diulang pada beberapa tata letak, akan lebih mudah untuk mengubah masing-masing menjadi simbol (Buat Simbol). Jika Anda mengubah ukuran atau warna di dalam simbol, parameter ini akan berubah untuk semua ikon tersebut di semua tata letak. Pengaturan ekspor untuk ikon-ikon ini juga paling baik diatur di dalam simbol. Simbol profesional digunakan tidak hanya untuk ikon, tetapi juga untuk semua kontrol umum: tombol, bidang teks, dan kotak centang, dll.
4. Instal Kompresor SVGO langsung di Sketsa
Ini adalah plugin yang memungkinkan Anda untuk mengunduh ikon yang dioptimalkan langsung dari Sketch. Ini membantu untuk mengontrol proses pengoptimalan (dan tidak membiarkannya mengalir ke pengoptimal dari webpack). Jika tiang pengoptimalan langsung terlihat, Anda dapat memeriksa kode sumber ikon segera setelah diturunkan, terutama jika kompleks dan terdiri dari beberapa bagian. Tetapi dalam kebanyakan kasus, ketika mengekspor dengan plugin ini, semuanya berjalan dengan lancar.
5. Pilih ikon saat mengekspor secara manual dan atur properti Jadikan yang dapat diekspor padanya.
Jika tidak, sepotong ikon dapat hilang lagi selama ekspor.
6. Hapus centang pada opsi "Sertakan dalam Ekspor" di latar belakang

Jika tidak, ikon diekspor bersama dengan latar belakang putih di sekitarnya.
7. Jika semuanya gagal: untuk setiap ukuran - ikonnya sendiri
Ini adalah permainan liar. Ikon vektor diciptakan untuk menggunakannya untuk ukuran yang berbeda. Sayangnya, ada situasi ketika, setelah scaling, hasil vyrviglazny diperoleh. Sebagai aturan, ujung sabun di mana garis yang jelas diperlukan. Ini terutama disebabkan oleh fakta bahwa ketika penskalaan beberapa garis jatuh pada nilai piksel fraksional. Misalnya, jika ikon dasar adalah 16 × 16, dan turunannya adalah 24 × 24 (dengan kekuatan dua, hampir selalu semuanya baik-baik saja, tetapi ada pengecualian dengan garis vertikal tengah). Dalam situasi seperti itu, Anda dapat mencapai kata sepakat, atau, sayangnya, Anda harus membawa ikon dengan tangan Anda untuk setiap ukuran yang digunakan.
Jika Anda membuat ikon sesuai dengan 7 aturan ini, maka bahkan melalui Zeplin plug-in ekspor akan berhasil. Tetapi bahkan jika Anda mendapatkan svg-source ikon yang indah, dan ikon tersebut tidak berantakan dan tidak berubah bentuk saat ditampilkan di browser, ini tidak menjamin bahwa semuanya akan baik-baik saja pada layar dengan kepadatan yang berbeda.
Katakanlah Anda memeriksa semuanya untuk tampilan Retina di MacBook Anda. Coba sambungkan monitor eksternal yang kurang lebih rata-rata. Kemungkinan besar, garis 1 piksel akan buram. Matematika sederhana: jika Anda menggambar garis tebal 1 piksel di tengah persegi 4 × 4 piksel, saat ditampilkan, garis akan jatuh di antara piksel dan kabur. Jika ketebalan garis tidak ditentukan oleh bilangan bulat - hal yang sama.
Informasi lebih lanjut tentang masalah ini ada di
sini . Sebagai pilihan untuk menyelesaikan masalah, ada templat ikon untuk aplikasi dari
Bjango : pesonanya adalah mereka segera mempertimbangkan spesifikasi untuk Android, iOS, macOS, tvOS, watchOS, Windows, Windows Phone, dll. Anda dapat menggunakannya setidaknya sebagai referensi. Informasi lebih lanjut tentang daftar spesifikasi untuk perangkat yang berbeda tersedia di
Google Device Metrics - Anda dapat mengetahui ukuran layar, kerapatan piksel, dan bahkan perkiraan jarak di mana layar berada dari mata pengguna. Dan satu hal lagi yang akan membantu mengatasi masalah tersebut adalah
manual desainer tentang DPI dan PPI . Ini akan membantu Anda mempelajari lebih banyak seluk-beluk dan teknik praktis untuk desainer di Android dan iOS.
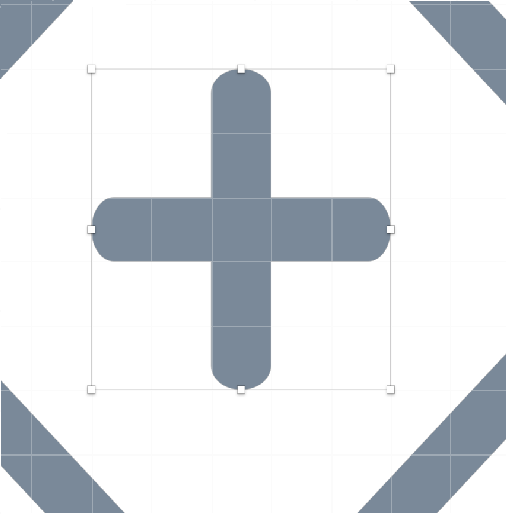
Bagaimana cara:


Bagaimana tidak:


Ngomong-ngomong, kami memeriksa ikon satu piksel di banyak situs dan di aplikasi pada tampilan kualitas rata-rata - dan kami melihat terutama "sabun". Artinya, solusi "Mengundurkan diri" cukup populer, karena menyelesaikan masalah ini dan menyesuaikan ikon adalah jalan yang keras kepala (sangat memakan waktu). Solusi kedua yang paling populer adalah menggunakan lebar garis minimal 2 piksel (inilah yang dilakukan Google di banyak tempat). Namun demikian, bagi perfeksionis yang keras kepala dengan anggaran waktu yang besar untuk proyek, solusi dengan ukuran yang sesuai untuk setiap ukuran akan memberikan hasil yang paling jelas.

Secara terpisah, kami mencatat bahwa ada baiknya memeriksa tidak hanya kontur yang dihasilkan, tetapi juga area isian. Terutama jika ikon digunakan dalam pasangan "ikon diisi + garis besar" (misalnya, di hover).
Ekspor Ikon (Afinitas, Illustrator, dll.)
Karena larangan mengubah objek menjadi Sketch membutuhkan banyak waktu untuk menggambar semua elemen dengan suram, lebih mudah bagi beberapa desainer untuk menggambar ikon, misalnya, di Affinity, dan kemudian mengunggahnya ke Sketch.
Semuanya sangat sederhana:
- Jadikan ikon afinitas pada kotak piksel! Semua untuk hal yang sama: sehingga tidak ada batas yang kabur karena kesalahan dalam jaringan.
- Pilih ikon di Affinity dan salin ke Sketch.
- Ada kemungkinan bahwa dalam Sketsa ukuran akan berbeda dalam beberapa piksel - maka Anda harus menggunakan alat Skala untuk ukuran yang diinginkan, memeriksa bahwa ukuran dan ketebalan garis tetap bilangan bulat.
- Konversikan elemen dan font menjadi garis besar. Periksa ukuran dan posisi lagi.
- Gabungkan layer.
- Atur properti Make exportable dan pilih ikon di artboard.
- Ekspor - voila, Anda memiliki file svg sempurna dengan satu jalur yang berperilaku sangat mudah ditebak.
Kesimpulan
Dalam kebanyakan kasus, distorsi kecil pada ikon, disebabkan oleh kekhasan rendering mereka oleh desainer, atau oleh pembongkaran atau optimisasi, atau oleh nuansa rendering, tidak menimbulkan keluhan. Pada akhirnya, sebagian besar ikon diambil dari paket ikon dan digunakan "apa adanya". Tetapi ada situasi di mana penyetelan dan pemasangan yang halus dibenarkan. Misalnya, jika Anda sedang membangun aplikasi pada platform Electron, dan ingin mencapai kejelasan maksimum pada semua platform. Dalam hal apa pun, masuk akal bagi desainer untuk memahami gaya bekerja bersama ikon (misalnya, Anda dapat menggunakan
daftar periksa sederhana sebagai dasar).
Semoga beruntung