Kamu bangun. Matahari bersinar, burung-burung berkicau. Di dunia tidak ada yang berperang dengan siapa pun, tidak ada yang kelaparan, dan kode yang sama dapat digunakan dalam proyek web dan aplikasi asli. Betapa menyenangkannya itu! Sayangnya, hanya kode universal yang dapat dilihat di cakrawala, tetapi jalan menuju hal itu, bahkan hari ini, masih penuh kejutan.

Bahan, terjemahan yang kami terbitkan hari ini, adalah panduan kecil tapi cukup rinci untuk pengembangan aplikasi universal menggunakan React Native.
Kenapa ini semua?
Singkatan "PWA" (
Aplikasi Web Progresif , aplikasi web progresif) hari ini terkenal bagi semua orang, singkatan tiga huruf ini tampaknya hanya ikan paus di lautan istilah teknis. Namun teknologi populer ini masih bukan tanpa
cacat . Ada banyak kesulitan teknologi yang terkait dengan aplikasi seperti itu, ada situasi di mana pengembang dipaksa untuk secara bersamaan membuat aplikasi asli dan web.
Berikut ini adalah artikel yang bagus membandingkan PWA dan aplikasi asli.
Mungkin bisnis harus fokus hanya pada aplikasi asli? Tidak, tidak sepadan. Ini adalah kesalahan besar. Akibatnya, pengembangan aplikasi universal tunggal menjadi langkah logis. Ini memungkinkan Anda untuk mengurangi waktu pengembangan, mengurangi biaya pembuatan dan mendukung proyek. Karakteristik aplikasi universal inilah yang mendorong saya untuk melakukan satu percobaan kecil.
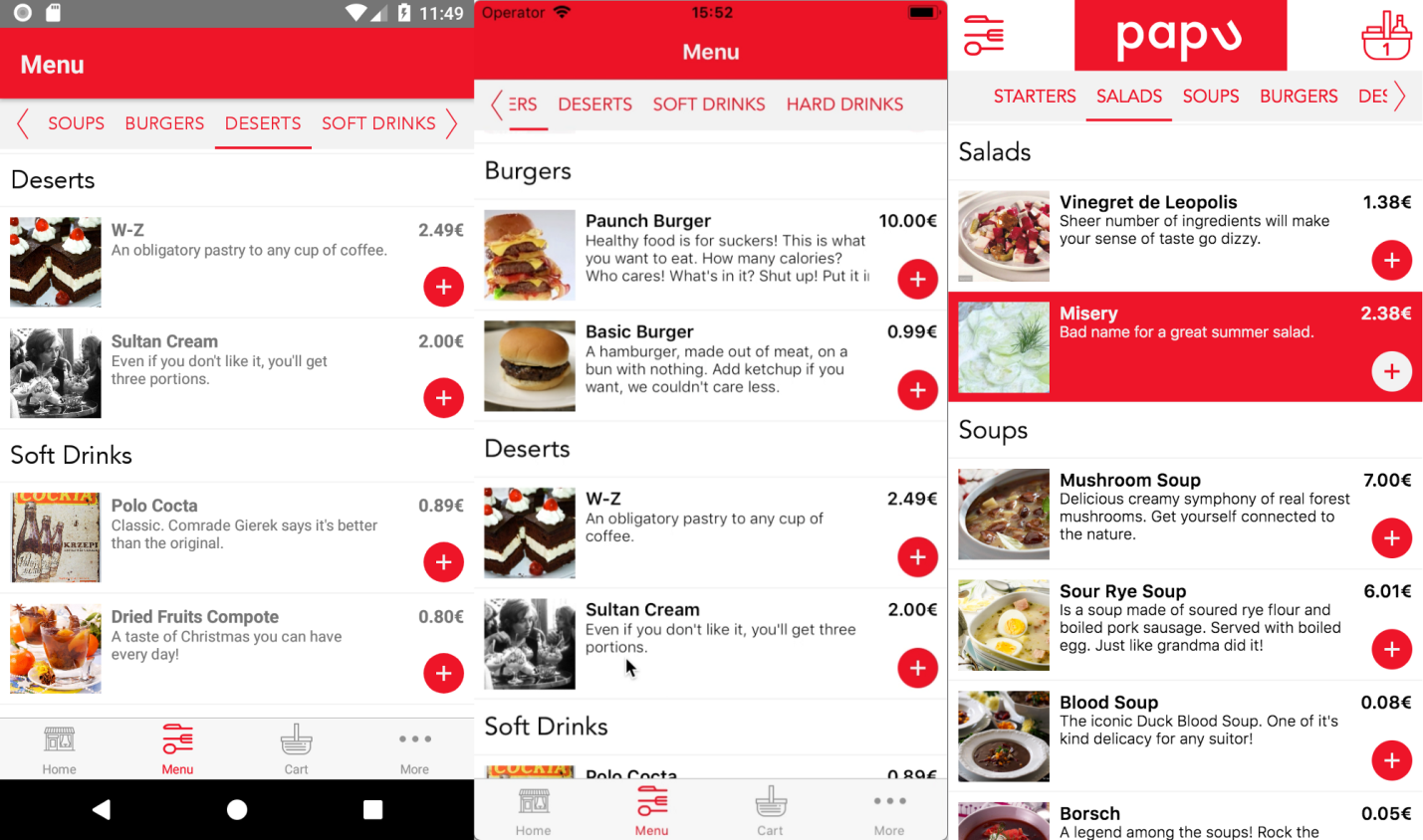
Ini adalah contoh aplikasi universal dari bidang perdagangan elektronik untuk memesan makanan. Setelah percobaan, saya membuat templat untuk proyek-proyek masa depan dan untuk penelitian lebih lanjut.
 Papu adalah aplikasi pemesanan makanan yang dirancang untuk Android, iOS dan web
Papu adalah aplikasi pemesanan makanan yang dirancang untuk Android, iOS dan webAplikasi blok bangunan
Di sini kita menggunakan Bereaksi, jadi kita perlu memisahkan logika aplikasi dari antarmuka pengguna. Cara terbaik adalah menggunakan semacam sistem untuk mengontrol keadaan aplikasi seperti Redux atau Mobx. Langkah semacam itu segera membuat logika aplikasi berfungsi universal. Itu, tanpa perubahan, dapat digunakan pada platform yang berbeda.
Bagian visual dari aplikasi adalah percakapan lain. Untuk membangun antarmuka aplikasi, Anda harus memiliki kumpulan primitif universal, blok bangunan dasar. Mereka harus bekerja di web dan di lingkungan asli. Sayangnya, bahasa web dan bahasa platform asli adalah dua hal yang berbeda.
Misalnya, wadah web standar akan menghubungi Anda seperti ini:
<div> ! - !</div>
Dan asli - seperti ini:
<View>! - React Native</View>
Beberapa orang pintar telah menemukan jalan keluar dari situasi ini. Outputnya adalah perpustakaan elemen khusus. Salah satu favorit saya adalah perpustakaan
React Native Web yang luar biasa . Ini tidak hanya menangani primitif dasar aplikasi, memungkinkan penggunaan komponen Asli Bereaksi di web (tidak semua komponen!), Tetapi juga memberikan akses ke berbagai API Asli Bereaksi. Diantaranya adalah
Geolocation ,
Platform ,
Animated ,
AsyncStorage dan banyak lainnya. Lihatlah contoh-contoh hebat yang dapat ditemukan di
manual untuk perpustakaan ini.
Pola
Kami menemukan primitif. Tetapi kita masih perlu menghubungkan lingkungan untuk pengembangan web dan untuk pengembangan asli. Proyek saya menggunakan
aplikasi-buat-bereaksi (untuk aplikasi web) dan
skrip inisialisasi Asli Bereaksi (untuk aplikasi asli, tanpa Expo). Pertama, saya membuat satu proyek dengan perintah ini:
create-react-app rnw_web . Kemudian ia menciptakan proyek kedua:
react-native init raw_native . Kemudian, mengikuti contoh Victor Frankenstein, saya mengambil file
package.json dari dua proyek ini dan menggabungkannya. Setelah itu, di folder proyek baru, saya memberi makan file
yarn baru. Ini adalah file
package dimaksud:
{ "name": "rnw_boilerplate", "version": "0.1.0", "private": true, "dependencies": { "react": "^16.5.1", "react-art": "^16.5.1", "react-dom": "^16.5.1", "react-native": "0.56.0", "react-native-web": "^0.9.0", "react-navigation": "^2.17.0", "react-router-dom": "^4.3.1", "react-router-modal": "^1.4.2" }, "devDependencies": { "babel-jest": "^23.4.0", "babel-preset-react-native": "^5", "jest": "^23.4.1", "react-scripts": "1.1.5", "react-test-renderer": "^16.3.1" }, "scripts": { "start": "node node_modules/react-native/local-cli/cli.js start", "test": "jest", "start-ios": "react-native run-ios", "start-web": "react-scripts start", "build": "react-scripts build", "test-web": "react-scripts test --env=jsdom", "eject-web": "react-scripts eject" } }
Harap perhatikan bahwa tidak ada fitur navigasi dalam versi file ini. Selanjutnya, Anda perlu menyalin semua file kode sumber dari folder aplikasi web dan aplikasi asli ke folder proyek terpadu yang baru.
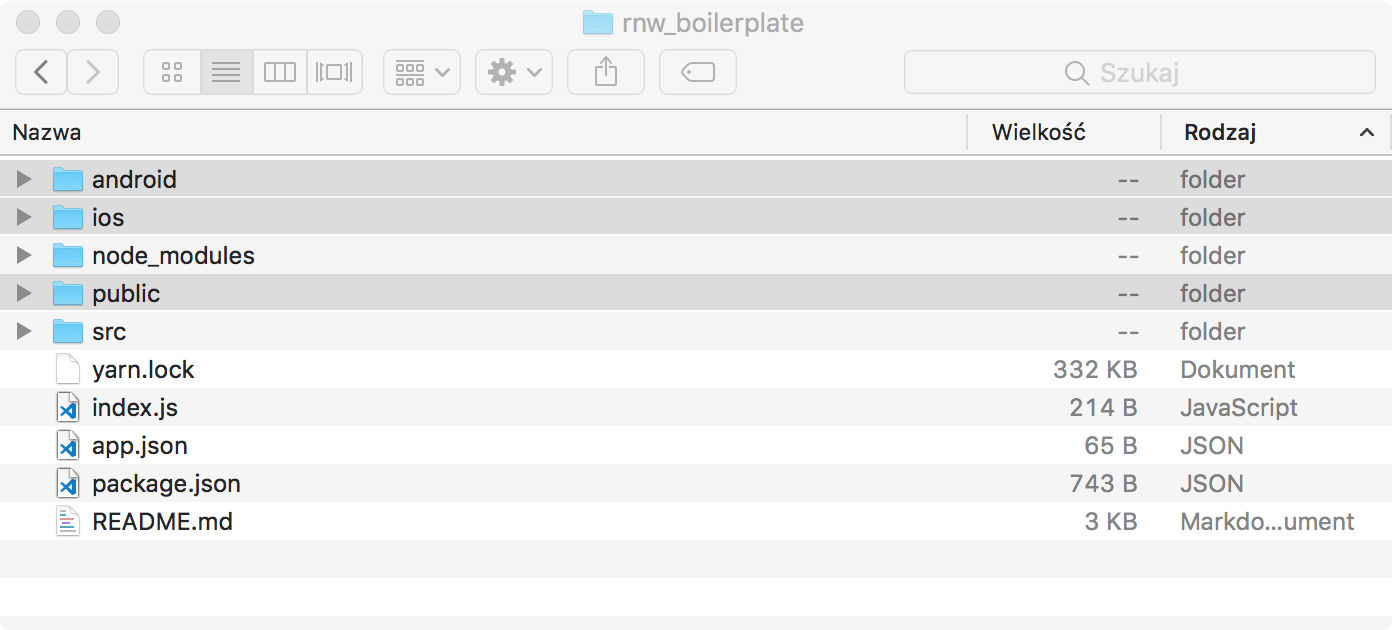
 Folder yang akan disalin ke proyek baru
Folder yang akan disalin ke proyek baruSekarang, di folder
src , yang terletak di direktori proyek baru, buat dua file:
App.js dan
App.native.js . Berkat
webpack, kami dapat menggunakan ekstensi nama file untuk memberi tahu bundler tempat file mana yang digunakan. Memisahkan file
App sangat penting karena kita akan menggunakan pendekatan berbeda untuk menavigasi aplikasi.
Ini adalah file
App.js untuk web.
react-router digunakan untuk navigasi.
// App.js - WEB import React, { Component } from "react"; import { View } from "react-native"; import WebRoutesGenerator from "./NativeWebRouteWrapper/index"; import { ModalContainer } from "react-router-modal"; import HomeScreen from "./HomeScreen"; import TopNav from "./TopNav"; import SecondScreen from "./SecondScreen"; import UserScreen from "./UserScreen"; import DasModalScreen from "./DasModalScreen"; const routeMap = { Home: { component: HomeScreen, path: "/", exact: true }, Second: { component: SecondScreen, path: "/second" }, User: { component: UserScreen, path: "/user/:name?", exact: true }, DasModal: { component: DasModalScreen, path: "*/dasmodal", modal: true } }; class App extends Component { render() { return ( <View> <TopNav /> {WebRoutesGenerator({ routeMap })} <ModalContainer /> </View> ); } } export default App;
Berikut adalah
App.js untuk aplikasi Bereaksi Asli. Di sini
react-navigation digunakan
react-navigation .
// App.js - React Native import React, { Component } from "react"; import { createStackNavigator, createBottomTabNavigator } from "react-navigation"; import HomeScreen from "./HomeScreen"; import DasModalScreen from "./DasModalScreen"; import SecondScreen from "./SecondScreen"; import UserScreen from "./UserScreen"; const HomeStack = createStackNavigator({ Home: { screen: HomeScreen, navigationOptions: { title: "Home" } } }); const SecondStack = createStackNavigator({ Second: { screen: SecondScreen, navigationOptions: { title: "Second" } }, User: { screen: UserScreen, navigationOptions: { title: "User" } } }); const TabNav = createBottomTabNavigator({ Home: HomeStack, SecondStack: SecondStack }); const RootStack = createStackNavigator( { Main: TabNav, DasModal: DasModalScreen }, { mode: "modal", headerMode: "none" } ); class App extends Component { render() { return <RootStack />; } } export default App;
Inilah cara saya membuat templat aplikasi sederhana dan menyiapkan platform untuk pekerjaan lebih lanjut. Anda dapat mencoba templat ini dengan melihat repositori
ini .
Sekarang kita akan sedikit mempersulit template ini, menambahkan sistem perutean / navigasi.
Masalah navigasi dan solusinya
Aplikasi, kecuali terdiri dari satu layar, membutuhkan semacam sistem navigasi. Sekarang (kita berbicara tentang September 2018) hanya ada satu sistem kerja universal, cocok untuk aplikasi web dan asli. Ini tentang
React Router . Untuk web, solusi ini berfungsi dengan baik, tetapi dalam kasus proyek React Native, semuanya tidak begitu jelas.
Dalam React Router Native tidak ada transisi antar layar, tidak ada dukungan untuk tombol Kembali (untuk platform Android), tidak ada layar modal, bilah navigasi dan fitur lainnya. Alat navigasi lainnya, seperti
React Navigation , memiliki kemampuan ini.
Saya menggunakan perpustakaan khusus ini, tetapi Anda dapat mengambil sesuatu yang lain. Oleh karena itu, dalam proyek saya, React Router bertanggung jawab untuk navigasi di aplikasi web, dan React Navigation untuk navigasi di aplikasi asli. Namun, ini menciptakan masalah baru. Faktanya adalah bahwa pendekatan untuk navigasi dan transfer parameter dalam sistem ini sangat berbeda.
Untuk menjaga semangat React Native Web, menggunakan pendekatan yang mirip dengan yang digunakan di aplikasi asli di mana-mana, saya mendekati solusi masalah ini dengan membuat rute web dan membungkusnya dalam HOC. Ini memberi saya kesempatan untuk membuat API yang mengingatkan pada React Navigation.
Pendekatan ini memungkinkan saya untuk bergerak di antara layar aplikasi web, menghilangkan kebutuhan untuk membuat komponen terpisah untuk dua jenis aplikasi.
Langkah pertama dalam menerapkan mekanisme ini adalah membuat objek dengan deskripsi rute untuk aplikasi web:
import WebRoutesGenerator from "./NativeWebRouteWrapper"; // , React Router HOC const routeMap = { Home: { screen: HomeScreen, path: '/', exact: true }, Menu: { screen: MenuScreen, path: '/menu/sectionIndex?' } } // render <View> {WebRoutesGenerator({ routeMap })} </View>
Bahkan, di sini adalah salinan dari fungsi penciptaan Navigasi Bereaksi dengan penambahan kemampuan React Router-spesifik.
Selanjutnya, menggunakan fungsi helper saya, saya membuat rute
react-router rute
react-router reut dan membungkusnya dalam HOC. Ini memungkinkan Anda untuk mengkloning komponen
screen dan menambahkan
navigation ke propertinya. Pendekatan ini meniru perilaku Bereaksi Navigasi dan membuat metode seperti
navigate() ,
goBack() ,
getParam() .
Layar modal
React Navigation, terima kasih untuk
createStackNavigator , memungkinkan halaman aplikasi tertentu untuk keluar dari bawah dalam bentuk layar modal. Untuk mencapai ini dalam aplikasi web, saya harus menggunakan perpustakaan
Modal React Router . Untuk bekerja dengan layar modal, Anda harus terlebih dahulu menambahkan opsi yang sesuai ke objek
routeMap :
const routeMap = { Modal: { screen: ModalScreen, path: '*/modal', modal: true
Selain itu, komponen
<ModalContainer /> dari perpustakaan
react-router-modal harus ditambahkan ke tata letak aplikasi. Halaman yang sesuai akan ditampilkan di sana.
Navigasi antar layar
Berkat HOC dari pengembangan kami (sementara komponen ini disebut
NativeWebRouteWrapper , dan ini, omong-omong, adalah nama yang mengerikan), kami dapat menggunakan rangkaian fungsi yang hampir sama dengan React Navigation untuk mengatur perpindahan antar halaman dalam versi web aplikasi:
const { product, navigation } = this.props <Button onPress={navigation.navigate('ProductScreen', {id: product.id})} title={`Go to ${product.name}`} /> <Button onPress={navigation.goBack} title="Go Back" />
Kembali ke layar sebelumnya.
Di Bereaksi Navigasi, Anda dapat kembali ke
n layar yang ada di tumpukan navigasi. Mirip dengan React Router tidak tersedia, tidak ada tumpukan navigasi. Untuk mengatasi masalah ini, kita perlu mengimpor fungsi
pop desain kita sendiri ke dalam kode. Memanggilnya, kami akan memberinya beberapa parameter:
import pop from '/NativeWebRouteWrapper/pop' render() { const { navigation } = this.props return ( <Button onPress={pop({screen: 'FirstScreen', n: 2, navigation})} title="Go back two screens" /> ) }
Kami menjelaskan parameter ini:
screen - nama layar (digunakan oleh React Router dalam versi web aplikasi).n adalah jumlah layar untuk kembali menggunakan tumpukan (menggunakan React Navigation).navigation - objek yang menyediakan navigasi.
Hasil kerja
Jika Anda ingin bereksperimen dengan gagasan mengembangkan aplikasi universal yang disajikan di sini, saya membuat dua templat.
Yang pertama adalah lingkungan yang bersih dan universal untuk mengembangkan aplikasi web dan aplikasi asli.
Yang kedua adalah, pada dasarnya, template pertama, yang telah diperluas karena sistem saya untuk mengatur navigasi melalui aplikasi.
Berikut ini adalah aplikasi demo papu berdasarkan pertimbangan di atas. Ini penuh dengan kesalahan dan jalan buntu, tetapi Anda dapat merakitnya sendiri, menjalankannya di browser dan pada perangkat seluler, dan dalam praktiknya mendapatkan gagasan tentang bagaimana semuanya bekerja.
Ringkasan
Komunitas pengembang Bereaksi, tentu saja, membutuhkan perpustakaan universal untuk mengatur navigasi aplikasi, karena ini akan menyederhanakan pengembangan proyek seperti yang kita bicarakan. Akan sangat baik jika perpustakaan Navigasi Bereaksi akan berfungsi di web (pada kenyataannya, fitur ini sudah
tersedia , tetapi bekerja dengannya bukan tanpa kesulitan).
Pembaca yang budiman! Apakah Anda memanfaatkan Bereaksi untuk membuat aplikasi universal?
