 Pengalaman menggunakan interaksi mikro diperkenalkan ke dalam hidup kita dengan pengalaman dan dikembangkan sepanjang hidup. Kami hanya mengisi celengan ini dengan pengetahuan baru. Bisnis kami adalah menggunakan aturan dan asosiasi yang telah mapan ini dalam produk kami dan mempelajari cara menggunakannya.
Pengalaman menggunakan interaksi mikro diperkenalkan ke dalam hidup kita dengan pengalaman dan dikembangkan sepanjang hidup. Kami hanya mengisi celengan ini dengan pengetahuan baru. Bisnis kami adalah menggunakan aturan dan asosiasi yang telah mapan ini dalam produk kami dan mempelajari cara menggunakannya.Interaksi mikro adalah elemen yang menyampaikan informasi dan emosi tertentu kepada pengguna akhir.
Interaksi mikro dan permintaan mikro bukanlah detail, ini adalah desain dan produk itu sendiri, produk berkualitas tinggi membentuk detail yang dimilikinya, dan detailnya sebagian besar terdiri dari pengalaman pengguna yang membedakan mereka dari pesaing, massa total, dan membentuk gambaran holistik produk.
Pertama-tama, dalam contoh yang kami pertimbangkan, interaksi mikro dapat terlihat seperti permintaan, serta suara di corong di dekat telinga Anda, meneriakkan slogan-slogan Anda yang membosankan.
Interaksi mikro harus mengambil pengalaman interaksi pengguna dan asosiasi dari dunia nyata, pengalaman hidup seseorang dan waktu yang dihabiskan untuk sumber daya web lain, aturan dan pola yang ditetapkan selama penggunaan sumber daya Internet.

Interaksi mikro dalam permintaan tidak boleh mengganggu, tidak boleh memaksa dan memeras, itu harus mendorong tindakan yang mungkin dilupakan klien, yang mungkin menarik baginya atau yang mungkin tidak diperhatikannya.
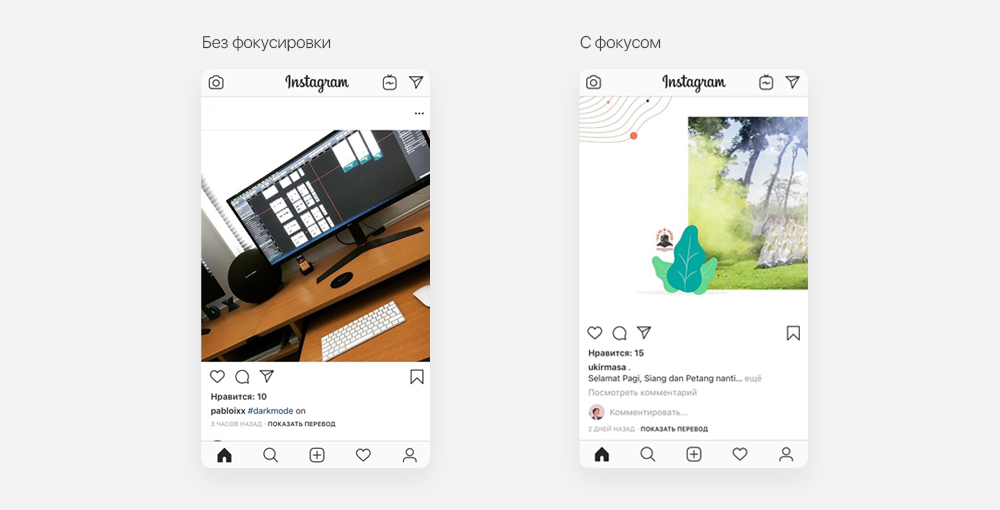
Mikro-interaksi di Instagram
Instagram menambahkan fungsi mikro-interaksi yang mengingatkan pengguna untuk mengambil tindakan dalam bentuk mengomentari posting yang menarik baginya, sepertinya animasi kecil dari penampilan tombol dari bawah yang menarik perhatian dengan animasinya hanya pada saat Anda tertarik pada posting, yaitu, berhenti untuk mempertimbangkannya, permintaan ini tidak mengganggu, permintaan ini tidak mengganggu dan ringkas, pengguna dapat memperoleh umpan balik dari orang yang ia minati, pada gilirannya, ini dapat bermanfaat bagi komentator tentang apa yang harus didasarkan proyek interaksi mikro.
Juga, minat pada elemen interaksi mikro menarik kehadiran avatar pengguna, dan seperti yang kita tahu apa yang kita ketahui menarik perhatian dan, pada gilirannya, lebih menyukainya.

Contoh dari solusi yang tidak terlalu bagus untuk pengalaman interaksi pengguna dapat berupa tampilan permintaan ini pada setiap posting, terlepas dari minat Anda pada konten, penting untuk meminta untuk mengambil tindakan kecil, dan tidak memaksanya untuk menyelesaikan.
Dalam mengejar tujuan meminta pengguna untuk mengambil tindakan, penting untuk menunjukkan dengan jelas bagaimana itu akan berguna secara khusus baginya, untuk mengedepankan keuntungan tanpa merentangkan seluruh proses, untuk berbicara dengan jelas, pada dasarnya, dan secara singkat. Ketika suara informasi memenuhi kesadaran kita semakin dan semakin lama, semakin sulit untuk memilah yang penting, dari yang benar-benar tidak perlu.
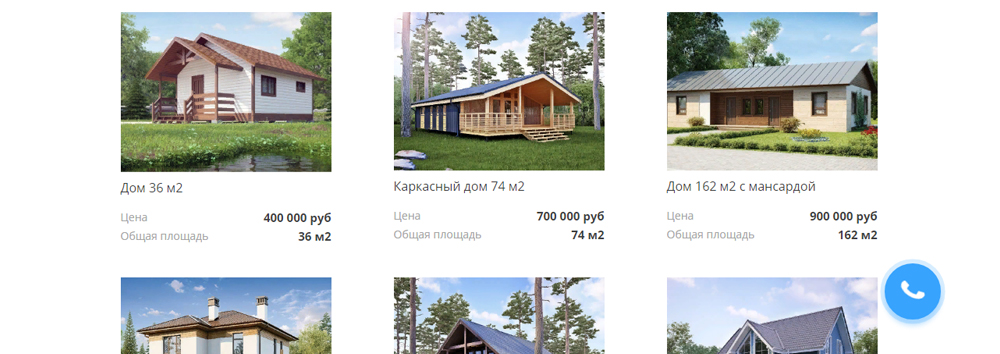
Sebagai contoh: Seorang pengguna sedang mencari tulisan makalah. Seringkali kita melihat gambar ketika kita pergi ke suatu situs dan kita melihat berita utama penjualan yang menarik dan contoh-contoh pekerjaan yang baik, tetapi poin yang paling penting terlewatkan, kita tidak bisa mendapatkan semua informasi penting karena tidak ada. Anda bisa mendapatkannya hanya dengan mengirimkan aplikasi, melalui konsultasi dan hanya kemudian mengetahui biaya pekerjaan.
Jauh lebih efisien untuk memberikan kepada pengguna semua informasi yang dibutuhkannya (harga, layanan, kasus harga), mengisi struktur situs dengan elemen-elemen di akhir skrip, dalam bentuk tombol untuk mengirimkan aplikasi, atau setidaknya pada akhir membaca, untuk mengingatkan Anda tentang kesempatan untuk menghubungi dengan cara yang nyaman dan mendapatkan saran, ini bukan pendekatan yang mengganggu. di tangan-tangan terampil menjadi kelompok interaksi mikro yang efektif.
Merupakan praktik yang baik untuk membantu pengguna, dan tidak membatasi dirinya, penting untuk mendorong pilihan yang jelas akan bermanfaat bagi pengguna.
Jumping call backs, setelah jenis "Permintaan" ini, efektif, tetapi hanya untuk para pengguna yang tidak sepenuhnya memahami pengalaman mapan berinteraksi di situs. Sekarang elemen lompatan, kedip-kedip, atau bercahaya ini membantu dalam interaksi hanya kepada orang-orang yang tidak ada hubungannya dengan Internet, saya pribadi
elemen ini di situs menyebabkan keinginan liar untuk mencapai dengan mouse ke tombol untuk menutup tab dan tidak muncul di sumber daya lagi.
Jika ada pengguliran tanpa tujuan dari situs tanpa elemen jangkar atau jika sumber daya dengan hierarki informasi yang tidak terstruktur, fungsi ini dapat berguna
sebagai cara cepat dan mudah untuk mendapatkan umpan balik. Elemen ini dapat dianggap sebagai kruk, sedikit lebih dekat dengan penampilan situs fungsional, tetapi pada gilirannya mereka hanya fiksi.
Struktur segmentasi yang jelas dan distribusi informasi yang benar akan membuat mencari informasi kontak jauh lebih efisien dan menyenangkan daripada benar-benar memasukkan wajah Anda ke layar monitor dengan harapan bahwa pengguna akan mendengarkan perintah tanpa membaca informasi dan meninggalkan data.
Mengapa "Permintaan" dalam tanda kutip? Karena elemen ini bukan permintaan, tetapi oleh apa yang saya jelaskan di atas, "Suara obsesif dalam teriakan di bawah telinga Anda."

Dialog visual mikro-visual
Interaksi mikro harus berupa permintaan kecil, pengingat, pengumuman, elemen yang menarik perhatian dan memiliki makna tertentu bagi pengguna.
Pada antarmuka di bawah ini kita melihat contoh topik ini, setelah pemuatan halaman animasi yang berfokus pada header header, kita melihat interaksi mikro dengan unit tampilan trailer, video mulai diputar di area tombol dan menarik perhatian pengguna ke dirinya sendiri jika Anda memiliki tugas untuk memusatkan perhatian dan membuat di Pertama-tama, mengklik tombol tertentu, contoh ini adalah solusi konstruktif untuk masalah ini.

Tembakan bola giring
Nathan RileyInteraksi mikro dalam humor melalui desain dan teks
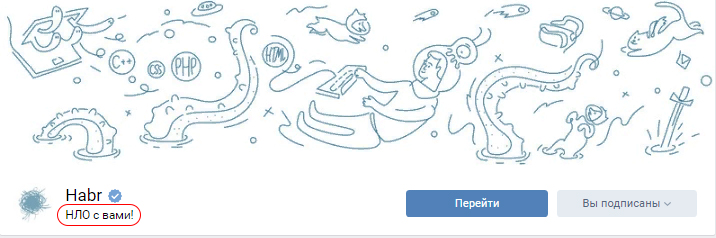
Contoh favorit ini digunakan oleh habr yang kita cintai, menarik pembaca untuk dirinya sendiri, pada saat yang sama menjaga seluruh makna serius dan konstruktif dari informasi yang disampaikan.
Pada tangkapan layar di bawah ini adalah tajuk dari komunitas Habr Vkontakte resmi.

Halaman tes Habr sebelum pendaftaran juga layak untuk kesenangan khusus, yang pada gilirannya merupakan contoh yang sangat baik dari teknik ini.
YOTA memiliki interaksi yang luar biasa dengan pelanggan, Yota tidak mengedepankan keunggulan, kondisi, tarif, mereka membuat langkah cemerlang berdasarkan harapan klien dalam suara batin mereka, mencerminkan esensinya tanpa penawaran. Saat ini, alih-alih tawaran dan slogan, kami melihat tulisan "Yota Advertising" atau "Here Yota Advertising".
Yota memainkan emosi humor para pemirsanya, membuat iklan tersebut berkesan.

Pada gilirannya, humor adalah jalan yang agak licin, itu mengarah ke istana kepercayaan dan disposisi terhadap diri sendiri, pengalaman interaksi seperti itu bisa disebut cukup sukses dan mempesona, tetapi memainkan catatan humor dan kesenangan dapat secara tidak sengaja memalsukan dan memberikan komposisi yang akan menolak perusahaan dan memberikan label ketidakmampuan dan bukan profesionalisme, Tuhan melarang untuk menyinggung perasaan seseorang ketika mencoba untuk keluar pada gelombang hype dengan berinteraksi dengan pelanggan dengan cara ini.
Interaksi dan permintaan mikro visual
Menggulir melalui sumber daya yang dimaksudkan untuk menjual produk atau layanan, orang sering dapat melihat penekanan pada elemen konversi atau animasi yang memiliki dan menarik perhatian pada diri mereka sendiri, contoh ini dapat dianggap sebagai solusi yang baik.
Pada gilirannya, contoh yang buruk dapat dianggap menarik perhatian pada diri sendiri sepanjang waktu, kerlap-kerlip konstan, animasi panjang, atau hanya berfokus pada diri sendiri, tidak termasuk kemampuan untuk mengalihkan perhatian ke elemen lain dengan cara yang tidak menyakitkan.
Animasi yang sukses seharusnya hampir tidak terlihat, tetapi pada saat yang sama menarik perhatian untuk yang kedua kalinya, durasi animasi seharusnya tidak lebih dari 0,4 detik dan mengalihkan perhatian ke elemen lain.
Perlu diingat aturan penting desain: Desain harus menyelesaikan masalah, animasi, pada gilirannya, harus memainkan peran fungsional dan tidak estetika visual. Memiliki elemen animasi dalam produk yang tidak menyelesaikan masalah khusus, masuk akal untuk menolak menggunakannya tanpa pikir panjang.

Menembak
Chris GannonWarna mikro-interaksi melalui asosiasi dan perhatian
Mikro-interaksi warna juga dapat disebut beralih tombol pengunci di iphone, karena penampilan warna oranye di dalam tombol, bermain di asosiasi
warna dari dunia nyata, melihat pengalaman pengguna yang tertanam, kami memahami asosiasi dan menyimpulkan bahwa sekarang ponsel dalam mode senyap.
Langkah yang sama terjadi dalam penentuan posisi warna elemen berdasarkan perhatian pengguna dan pewarnaan elemen-elemen penting, tombol, teks dalam warna yang menarik perhatian, dengan mempertimbangkan pola-pola pengguna, penting untuk memahami konsep umum dan mematuhi keselarasan dalam elemen-elemen yang akan ditempatkan, bukan untuk menyebarkan perhatian di semua sisi monitor. Aspek penting dalam interaksi mikro dalam warna di situs adalah beban semantik dan pewarnaan emosional yang digunakan dalam elemen antarmuka. Penting juga untuk mengingat kelompok warna dingin dan hangat dari warna sekunder dan aturan penggunaannya.

Tembakan
romain passelandeInteraksi mikro dan permintaan sebagai bantuan Usability
Interaksi mikro harus membantu mengarahkan pada sumber daya, menyarankan fungsionalitasnya, dan tanpa rasa sakit mengajarkan pengalaman pengguna baru, salah satu aspek terpenting adalah akselerasi dan penyederhanaan prosedur yang sebelumnya panjang untuk mencapai tindakan tertentu, mengurangi jumlah dan beban tindakan untuk mencapai hasil yang sama.
Tidak semua dari kita suka mengisi bidang pada sumber daya yang ditemukan untuk mendaftar atau memasuki situs. Autocomplete mengarahkan pengalaman pengguna yang menyenangkan memfasilitasi dan mempercepat tindakan sehari-hari. IsiOtomatis dapat disebut interaksi mikro, dan tombol menggunakan permintaan IsiOtomatis, permintaan ini adalah salah satu contoh terbaik, pengguna mendapatkan kepuasan kebutuhan mereka dengan satu klik tombol.
Sedikit gamifikasi dalam interaksi mikro
Interaksi mikro menunjukkan pentingnya tindakan yang diambil adalah salah satu cara untuk meningkatkan kegunaan melalui gamifikasi. Setelah menunjukkan pentingnya tindakan yang diambil, sumber daya menjelaskan bahwa ia membuang-buang waktu dan upaya untuk melakukan beberapa jenis tindakan atau perhitungan yang dibuat oleh pengguna.
Misalnya: pada Habré yang kita cintai dan idola, ketika mengirim surat konfirmasi akun ke surat, unduhan dikirim, yang menunjukkan bahwa tindakan
itu diproses dan dilakukan untuk pengguna, memahami pentingnya dan upaya tindakan pengguna memainkan peran penting dalam membentuk pendapat tentang produk.
Tentu saja, kita semua mengerti bahwa formulir Ajax tidak perlu waktu untuk mengunduh dan mengirim pesan tentang surat ke server.
Pada contoh di bawah ini, kami mengamati gambar yang sama hanya di halaman "Mengkonfigurasi penjaga kunci".

Pada portal yang perlu memasukkan informasi pengguna yang diperlukan, ada baiknya meminta pengguna untuk memasukkan data dengan tampilan kotak pesan yang tidak mengganggu yang menggambarkan perbaikan yang akan diterima klien dalam menggunakan produk, apakah itu adalah pengenalan geolokasi mereka untuk melihat pameran seni kontemporer yang akan datang.
Contoh ini adalah permintaan yang berguna bagi pengguna. Jangan memaksa pengguna untuk memasukkan informasi yang tidak ia inginkan dan dalam hal apa pun jangan memotong akses ke semua atau sebagian besar fungsi layanan. Kesadaran bahwa klien tidak terbatas tetapi ingin memberikan lebih banyak dengan imbalan layanan kecil di pihaknya akan menjadi nilai tambah besar dalam membentuk pendapat tentang sumber daya. Dan seperti yang Anda tahu, pendapat itu tidak tergantung pada lamanya waktu yang dihabiskan menggunakan interaksi mikro, dan jumlah pengalaman baik dan buruk. Formasi terjadi dari titik tertinggi kenyamanan menggunakan sumber daya dan momen paling menyenangkan menggunakan sumber daya, membentuk nilai rata-rata hanya 2 oleh parameter sensasi.
Kebiasaan Interaksi Mikro
Penting untuk melakukan interaksi mikro, terutama yang spesifik, melalui utas seluruh desain, dan menyelesaikan masalah serupa dengan interaksi yang sudah berkembang. Perkembangan kebiasaan pengguna karena lebih sering menggunakan interaksi mikro tertentu menguntungkan pengalaman pengguna dalam produk Anda.
Animasi dan harapan aksi yang mudah
Setiap tindakan pengguna yang sempurna harus sejelas dan seakrab mungkin, serta tindakan yang akan dilakukan setelah pengguna menyelesaikannya.
Manfaatnya adalah tidak membebani perhatian pengguna, animasi yang direproduksi harus lebih atau kurang sederhana dan mudah dimengerti, tanpa gerakan yang tidak perlu dan tidak dapat dipahami oleh tindakan pengguna.
Mengutip di atas, "Animasi yang sukses harusnya hampir tidak terlihat tetapi menarik perhatian, durasi animasi seharusnya tidak lebih dari 0,4 detik."
Contoh animasi yang bagus dan mudah dimengerti.

Contoh animasi yang indah, estetis, tetapi kelebihan beban dan tidak sepenuhnya jelas.

Animasi
Baptiste BrielKesimpulan
Mainkan prinsip-prinsip konstruksi yang ditetapkan dalam asosiasi dan prinsip-prinsip konstruksi, tindakan, dan interaksi yang ditetapkan dengan elemen-elemen tertentu.
Setiap trifle layak analisis analitik dan logis yang mendalam dalam interaksi dengan pengguna, beban emosional, emosi informasi yang disampaikan, tanpa rasa sakit dari tindakan yang dilakukan.
Mengulangi Saya akan mengatakan, kami menyukai apa yang kami ketahui dan apa yang kami pahami. Tidak peduli seberapa indah antarmuka, perlu diingat bahwa, pertama-tama, itu harus nyaman, fungsional, dan menyelesaikan masalah. Langkah-langkah selanjutnya dalam hierarki kepentingan adalah komponen estetika produk.