Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-September 2018 .
Pola dan praktik terbaik
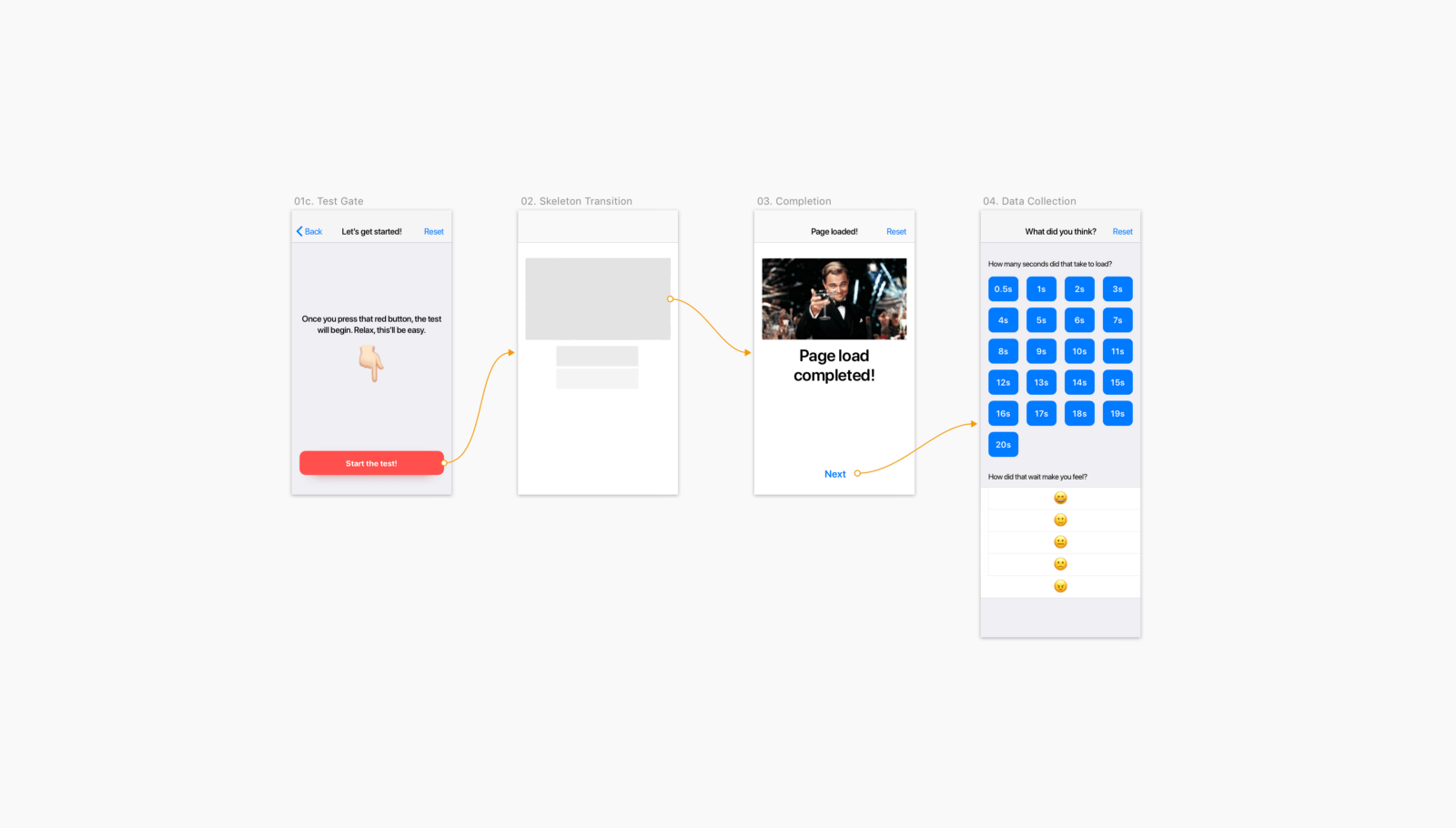
Bill Chung melakukan studi pengguna tentang layar pemuatan skematis yang telah dipopulerkan Facebook pada zamannya. Mereka membantu jika mereka menunjukkan pemuatan secara bertahap dan mengurangi ketidakpastian harapan, dan tidak hanya berfungsi sebagai bertopik. Penulis memberikan saran tentang animasi yang tepat untuk mereka.

Aurora Harley berbicara tentang perbaikan signifikan dalam sistem rujukan dalam beberapa tahun terakhir. Dia memberikan saran yang masuk akal tentang implementasi mereka.

Smashing Magazine telah merilis buku
Adam Silver ,
"Form Design Patterns," tentang teknik desain formulir. Penulis mem-parsing banyak contoh khas. Mereka menerbitkan kutipan darinya pada formulir pendaftaran.

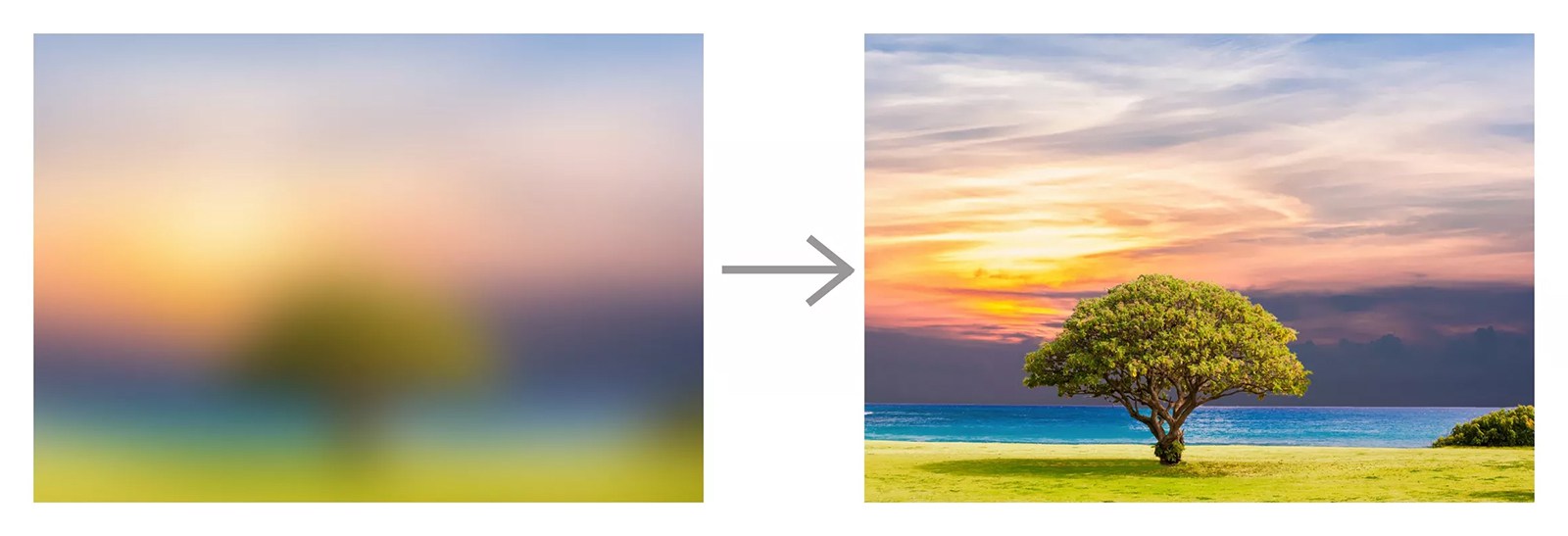
Memo tentang implementasi gambar unggahan "malas" di web dari Rahul Nanwani. Banyak yang sangat memperburuk pekerjaan dengan situs, hanya menerapkan sebagian dari praktik ini. Akibatnya, pengguna dengan internet yang bagus menunggu lebih lama untuk memuat gambar.

Vivian Zhang menjelaskan pola mendorong pengguna untuk beraksi menggunakan animasi yang tertunda dari elemen antarmuka. Ini membantu untuk memperhatikan fungsionalitas, tidak membuang semua kemungkinan pada seseorang sekaligus.

Situs mini dengan memo tentang implementasi dialog yang kompeten di antarmuka. Nasihat terbaik adalah menghindari mereka sedapat mungkin.

Alexander Handley menjelaskan tingkat detail wireframe dan skrip.
Michael Berger dari Basecamp berbicara tentang navigasi produk cepat untuk pengguna dengan disabilitas (walaupun yang lain akan berguna). Ini mirip dengan sorotan pada macOS.
Mad * Pow, Marli Mesibov memberikan tip desain antarmuka yang membantu menjaga kesehatan mental pengguna.
Alita Joyce dari Nielsen / Norman Group menjelaskan prinsip-prinsip interaksi mikro yang baik dalam sebuah antarmuka.
Baymard Institute Research
Desain sistem dan pedoman
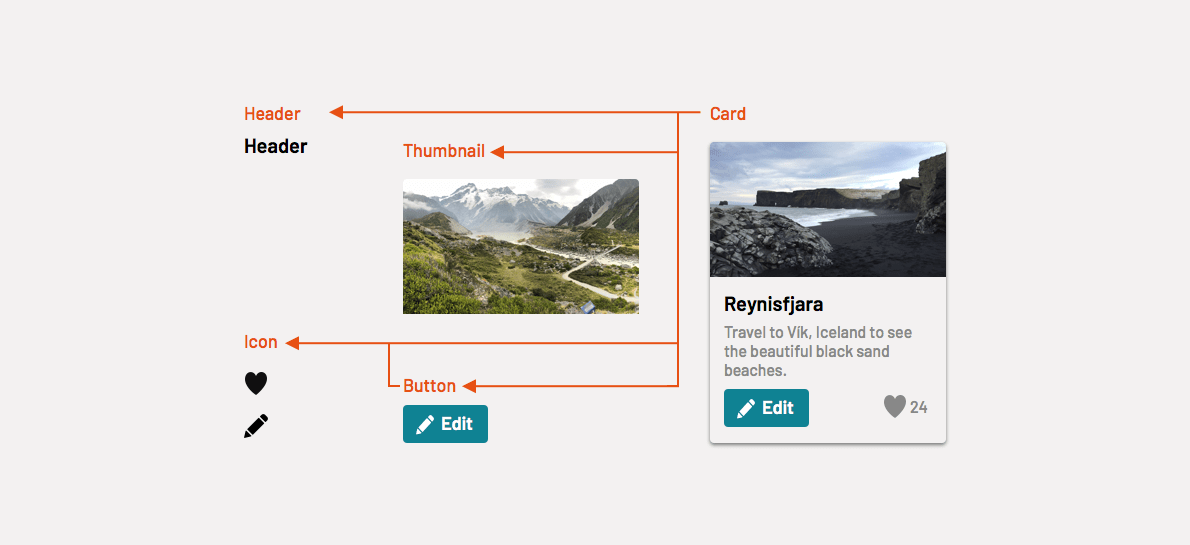
Bagian 5 dari seri artikel Nathan Curtis tentang siklus rilis sistem desain berbicara tentang saling ketergantungan antara komponen dan lapisan modularitas lainnya.

Screencast dua jam menunjukkan kolaborasi desainer dan pengembang dari Brad Frost dan Dan Mall.
Artikel pendamping .
Artikel penjelasan oleh Jerlyn Jareunpoon-Phillips dari Clearleft tentang penerapan sistem desain. Nuansa yang bermanfaat dari proses berkomunikasi dengan tim produk atau pelanggan.

Rambler memperbarui situs web sistem desain Ratio-nya.

Josh Clark juga menulis bahwa artefak proyek perantara seringkali tidak berguna dan lebih baik untuk fokus pada pengembangan sistem desain, bahkan pada tahap awal pekerjaan bahan makanan.
Tyler Miller menunjukkan bagaimana Anda dapat membuat tema desain antarmuka gelap dan menjelaskan variabel-variabelnya.
Ilustrasi telah menjadi bagian tak terpisahkan dari identitas produk digital - mereka ada di setiap layanan pertama. Tetap saja - dalam antarmuka yang bagus semuanya sibuk dengan hal-hal yang bermanfaat dan tidak ada banyak ruang untuk ekspresi merek, kecuali untuk logo, palet warna, piktogram dan pola karakteristik. Jadi ilustrasi adalah cara yang sederhana dan ekspresif untuk membuat ceria dan lebih mudah dikenali. Khususnya yang maju menunjukkan kesatuan komunikasi dalam teks dan animasi, tetapi ini lebih sulit untuk dicapai. Jadi tidak mengherankan bahwa setengah dari Dribble tersumbat dengan gambar tanpa antarmuka. Dia mengumpulkan sekumpulan kisah perusahaan terkenal yang menemukan diri mereka sendiri.

Jennifer Hom berbicara tentang bekerja dengan gaya baru dari ilustrasi Airbnb.
Wired Wired tentang topik yang sama.

Emma Zhang berbicara tentang menggarap gaya ilustrasi Adobe yang baru dan terpadu.

Galeri benda isometrik untuk salah satu gaya ilustrasi paling modis sekarang. Dengan alat seperti itu, dalam enam bulan umumnya akan ada di mana-mana.

Joseph Russell mempelajari aplikasi iOS non-game yang telah menerima Penghargaan Desain Apple sejak 2014. Dia mencoba mengidentifikasi kesamaan di antara mereka. Diperketat di beberapa tempat, tetapi bermanfaat.
Pemahaman pengguna
Contoh yang bagus untuk menggambarkan Pekerjaan yang Akan Dilakukan berdasarkan situasi guru yang khas.

Kate Moran dan Kim Flaherty dari Nielsen / Norman Group menunjukkan penyebab mitos teknologi dan bagaimana mereka mempengaruhi penggunaan produk.

Kate Moran dan Kim Flaherty dari Nielsen / Norman Group menggambarkan situasi "pusaran air" di mana pengguna tersedot ke dalam peristiwa yang mengganggu seperti pemberitahuan.
MIT Press telah menerbitkan buku desain inklusif dengan pimpinannya di Microsoft.
Kutipan dari itu .

Arsitektur informasi, desain konseptual, strategi konten
Penerbit A Book Apart telah merilis mini-book tentang teks dalam antarmuka. Mereka menerbitkan
kutipan darinya .

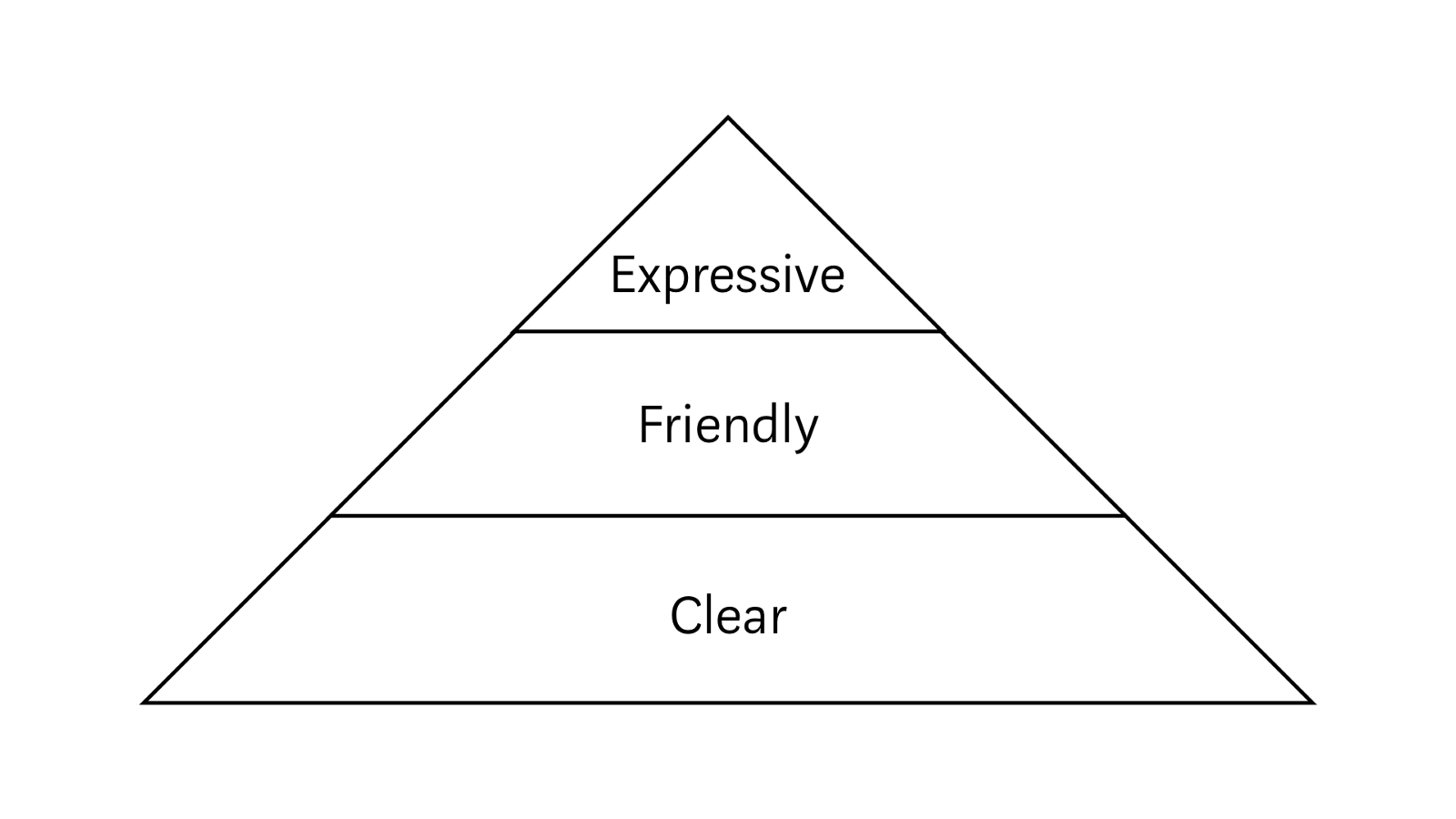
Pendekatan Medium Ben Hersh yang masuk akal untuk teks yang baik di antarmuka. Dia berbagi tiga komponen - dapat dimengerti, ramah dan emosional.

Dylan Ortega memberikan kiat menulis teks yang bagus di antarmuka. Memo yang tipikal tetapi terstruktur dengan baik.
Desain dan desain layar antarmuka
Presentasi monster tahunan untuk produk dan eksperimen baru
Adobe MAX 2018 diadakan dari 15-17 Oktober di Los Angeles . Seperti biasa, truk sampah baru.

Pembaruan Oktober keluar sangat ketat, ini adalah brengsek terbesar dari instrumen. Yang paling keren adalah Anda bisa membuat
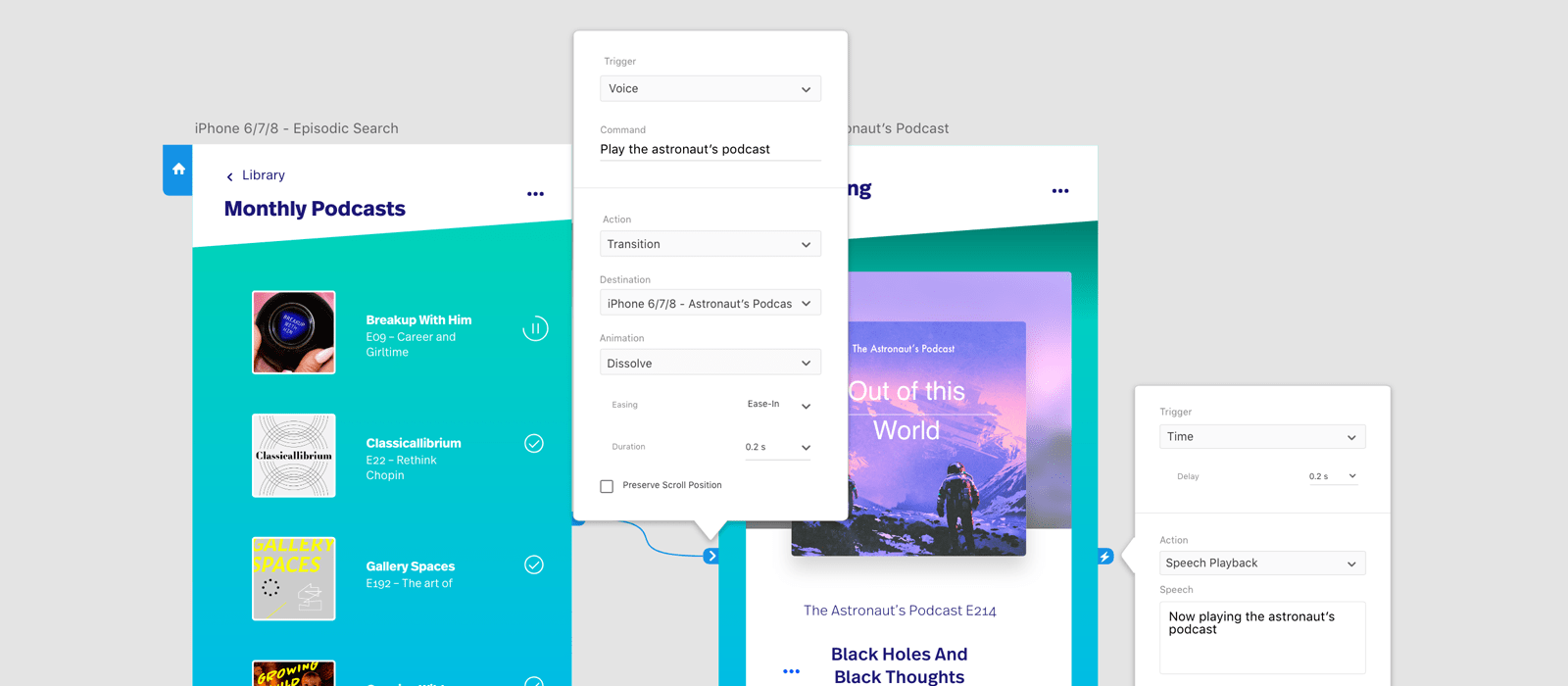
prototipe antarmuka suara ; prototipe mendengarkan perintah dan merespons dengan suara (
membeli layanan Sayspring di musim semi ). Figase! Selain itu -
Kit UI untuk Amazon Alexa .

Plugin pertama muncul. Selain tipe dasar Zeplin dan yang bertugas seperti Slack dan Jira, ada desainer lain - Overflow, ProtoPie, UI Faces, Rename It.
Hal lain yang menarik adalah animasi otomatis, ketika alat itu sendiri membangun transisi antara dua artboards dengan perubahan keadaan elemen.
Karakter terkait dapat diperbarui dalam tata letak yang menggunakannya ketika aslinya diubah. Anda juga dapat membuka file Adobe Illustrator dan mengekspor ke After Effects.
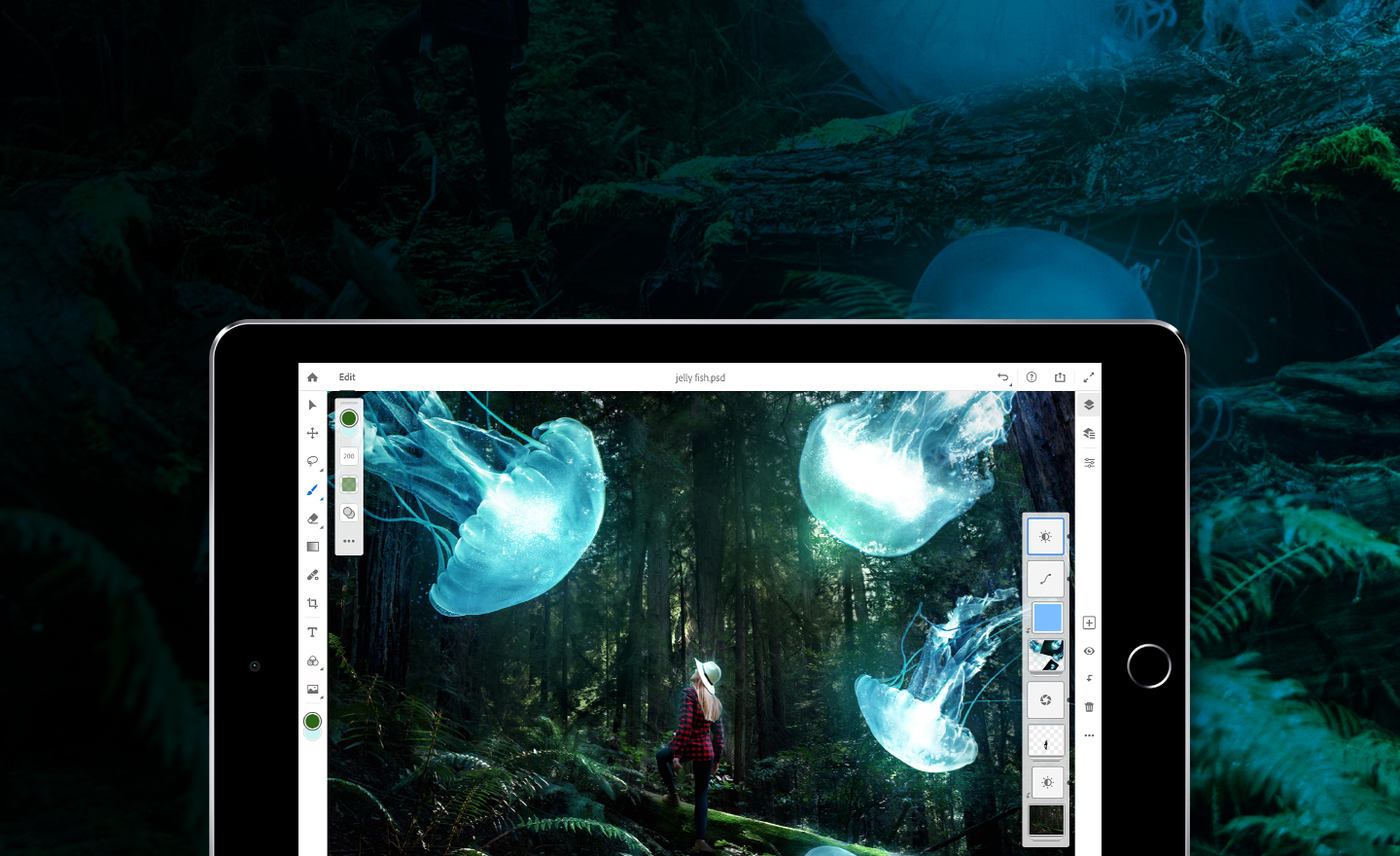
Versi
lengkap yang dijanjikan
untuk iPad telah dikonfirmasi . Anda dapat bekerja dengan file PSD dalam antarmuka yang disesuaikan. Akan tersedia tahun depan.
 Versi utama juga telah diperbarui
Versi utama juga telah diperbarui . Banyak fitur baru, peningkatan pada yang lama dan optimasi antarmuka (misalnya, akhirnya ada rumus matematika saat mengatur ukuran).
TypeKit akhirnya diganti namanya. Dan mereka menghapus banyak batasan - Anda dapat menyinkronkan setidaknya semua 14.000 font di komputer, tidak ada perbedaan antara penggunaan di komputer dan di web, batas tampilan dan domain di web dihapus.

Produk lainnya
- After Effects dengan banyak fitur bagus.
- Illustrator dengan banyak peningkatan antarmuka dan objek.
- InDesign memudahkan untuk merefow saat mengubah ukuran halaman dan secara otomatis memilih gambar pemangkasan yang benar.
- Project Aero untuk menggambar dalam augmented reality.
- Project Gemini , alat menggambar untuk iPad.
- Character Animator CC mengacaukan pencapaian demo spektakuler tahun lalu dengan overlay cepat gaya ilustratif pada karakter.
- Dimensi 2.0 untuk menggunakan objek 3D dalam gambar dua dimensi.
- Premiere CC berfokus pada blogger video.
Pembaruan telah tiba melalui Creative Cloud.
Semua tampilan video .
Meskipun banyak dengan jari kelingking yang heran akan mengoreksi kacamata berlensa dengan melihat dari ketinggian Gambar dan Sketsa mereka, Adobe adalah perusahaan penting di pasar, sehingga Anda mungkin akan menggunakan beberapa produk mereka. Ini memalukan bagi seorang profesional untuk tidak tertarik pada apa yang terjadi dengan alat desain, karena Adobe membuat sejumlah besar terobosan gizmos.
Figma
Sebuah
fitur yang kuat telah muncul untuk bekerja dengan sekelompok objek berulang ketika mereka dapat diubah secara bersamaan.
Baca juga
Panduan Pemula API TIDAL
Daniel Hollick Beginner . Koneksi langkah demi langkah ke tata letak dan analisisnya.
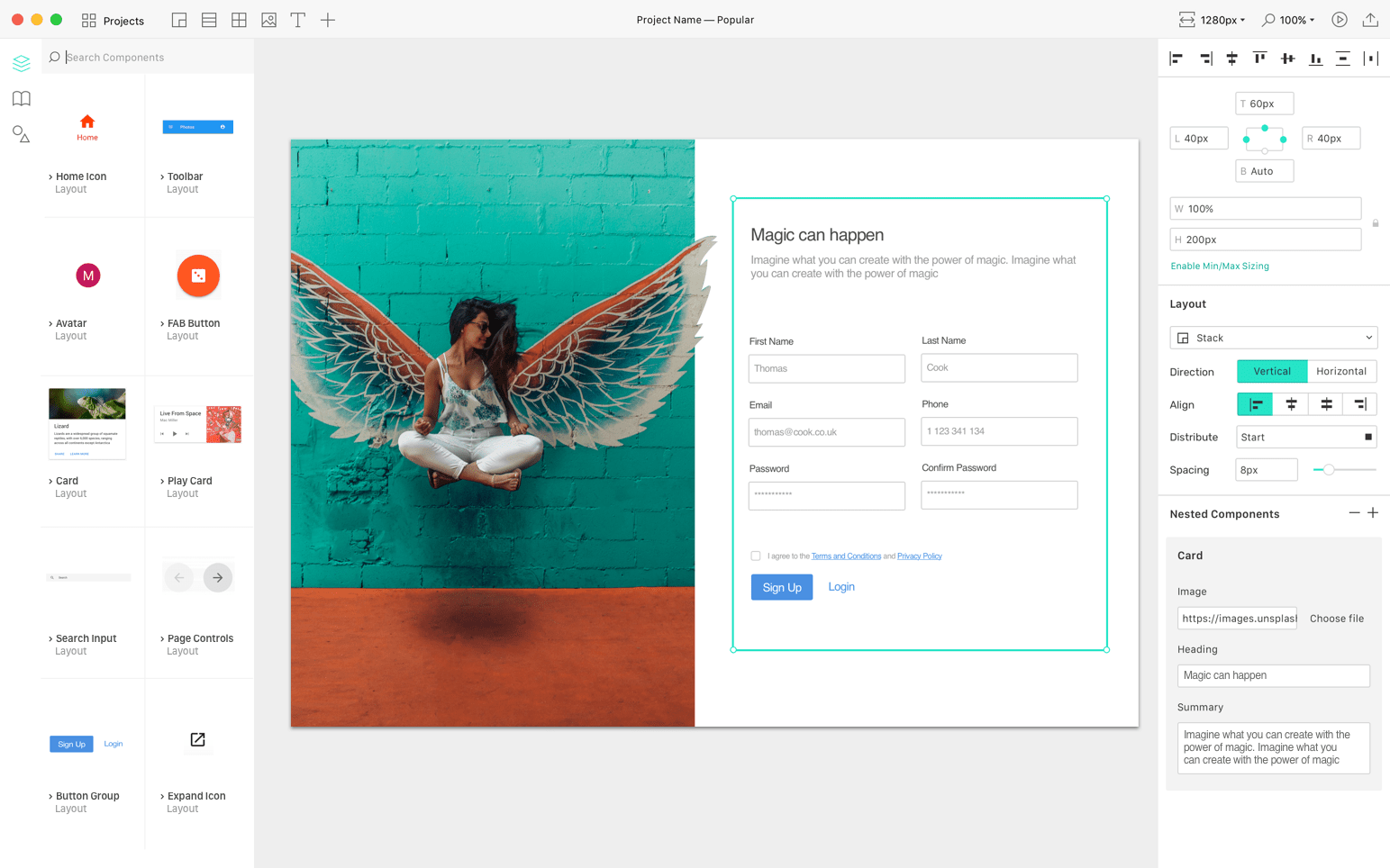
Framerx
Lachezar Petkov meneliti
nuansa bekerja dengan alat itu .
Alat desain antarmuka online eksperimental yang juga menjanjikan tautan ke komponen nyata sistem desain pada React, Angular, dan Vue.

Modulz
Colm Tuite mulai
mengumpulkan uang untuk kerangka kerjanya untuk menciptakan sistem desain , yang ia tulis beberapa kali dalam intisari (
artikel yang menyertainya ). Uang diberikan.
Alat sederhana untuk Mac memungkinkan Anda memasukkan prototipe interaktif ke dalam bingkai ponsel Anda dan mendapatkan video untuk situs promosi.
Alat desain eksperimental dari Florian Schulz. Dalam
artikel sampulnya yang paling keren, dia berbicara tentang prinsip kerjanya . Rasio didasarkan pada token dan menggunakannya dengan cara yang cukup maju (misalnya, ia dapat menghubungkannya dari alat pihak ketiga).
Pembaruan keluar, meskipun mudah. Anda dapat mengimpor tata letak dari Figma, ada tema gelap.
UXPin
Dalam prototipe,
variabel umum muncul
yang dapat digunakan pada langkah yang berbeda (misalnya, nama pengguna dimasukkan dalam formulir).
Alat ini menjanjikan untuk mengekspor layout Sketch, Adobe XD, dan Photoshop untuk menjalankan Progressive Web Apps.
Aliran web
Menambahkan
alat untuk bekerja dengan CSS Grid .
Sketsa
Kiat Dmitry Bunin untuk menggunakan gaya teks di Sketsa 52 .
Prototypr meluncurkan kronologi pembaruan untuk alat desain - sekarang ada arsip untuk tahun lalu.

Rumah penerbitan A Book Apart telah merilis buku dari printer utama Adobe.

Penelitian dan pengujian pengguna, analitik
Kie Watanabe dari HubSpot memberikan kiat tentang memberikan hasil penelitian pengguna kepada tim produk dan pembuat keputusan. Tampilan sistem penjelasan.

Memo Wawancara Pengguna dari Kara Pernice of the Nielsen / Norman Group. Cukup detail untuk ulasan.

Selina Parmar dari Deliveroo berbicara tentang metode penelitian khusus untuk berbagai tugas di perusahaan.
Meghan Wenzel membagikan pengalamannya membangun proses penelitian UX di perusahaan dari awal.
Layanan ini memungkinkan Anda untuk mewawancarai pengguna situs. Di pintu masuk - peringkat melalui emotikon (pada skala 5), dimungkinkan untuk mengajukan pertanyaan tambahan.
Pemrograman visual dan desain di browser
Kutipan dari Bab 6 dari buku
Matej Latin “Rhythm in Web Typography,” dikhususkan untuk ritme dalam tipografi web.
Skrip baru
Fitur CSS untuk desain
Metrik dan ROI
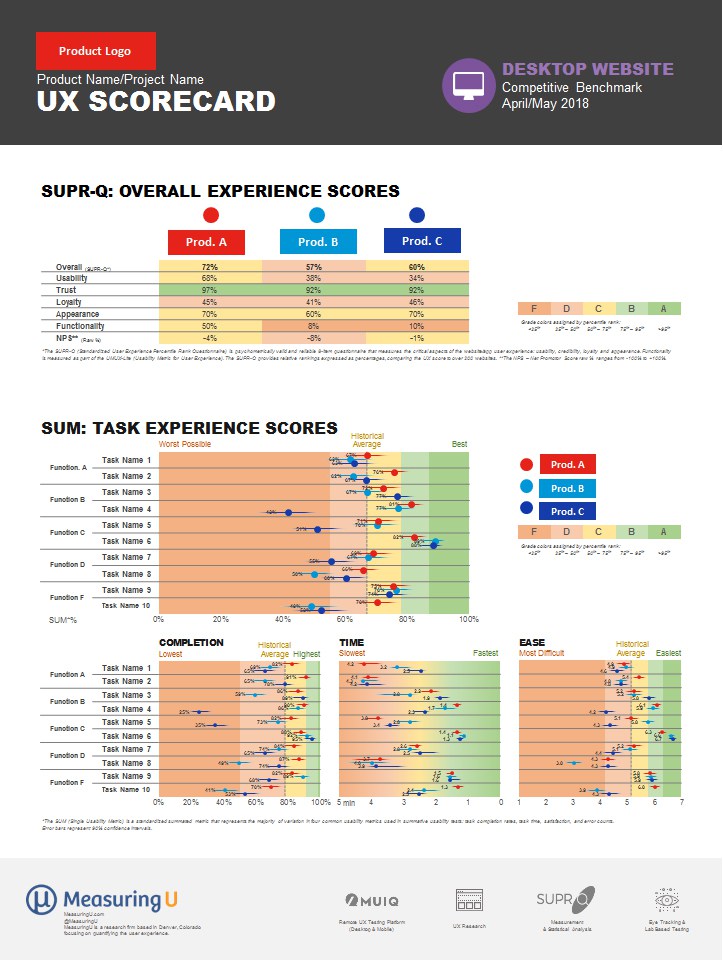
Jeff Sauro menjelaskan pendekatan scorecard ringkasan status UX dalam suatu produk. Ini adalah alat visual yang hebat untuk melacak "kesehatan" desain dan memilih titik aplikasi untuk upaya tim desain.

Dave Malouf merenungkan ROI DesignOps. Tidak ada cara sederhana (dan bukan fakta bahwa itu diperlukan sama sekali), tetapi Anda dapat mengevaluasi kematangan melalui beberapa indikator sederhana.
Strategi dan Manajemen UX
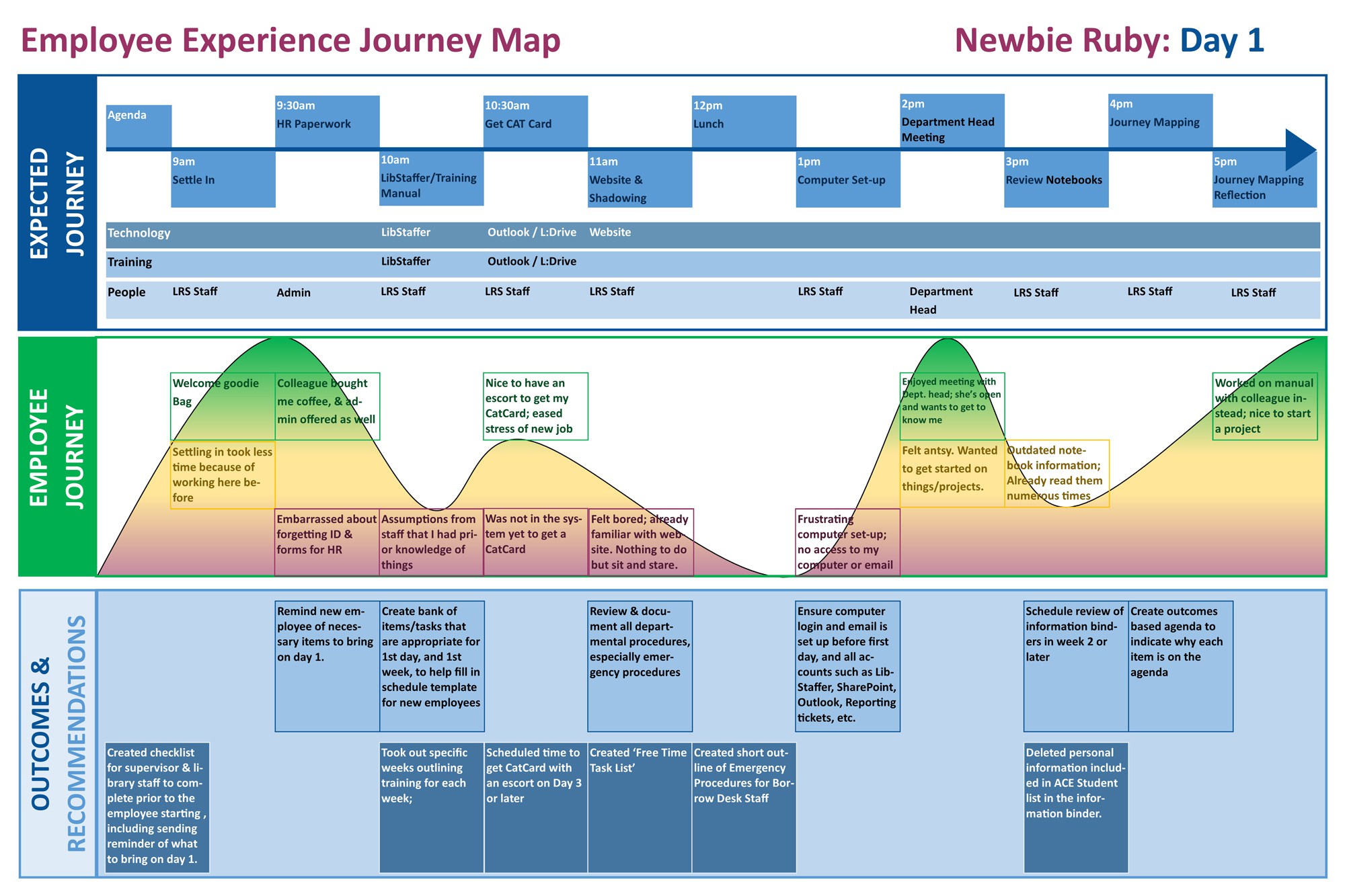
Hannah McKelvey dan Jacqueline L. Frank berbicara tentang bagaimana mereka menggunakan peta perjalanan pelanggan untuk bertemu karyawan baru di perpustakaan. Tugas ini menarik dan penting, sehingga artikel ini bermanfaat ganda.

Karl Fast menulis tentang tiga peran desain di perusahaan modern: integrasi, transformasi, dan evolusi. Pandangan yang masuk akal pada tugas-tugas manajer desain.
Umpan Balik Desain Lembar Fakta oleh Jes Kirkwood.
Aimee Quantrill dari Deliveroo berbicara tentang hari-hari kolaborasi konten reguler di mana banyak karyawan perusahaan berpartisipasi.
Desain model kematangan dalam tim situs pemerintah dari Margot Lagendijk dan Charlotte van Lijnden. Dibangun berdasarkan prinsip bagan radar.
Kolom UXmatters tentang cara menjual strategi UX ke manajer puncak. Dalam artikel tersebut, pemisahan yang baik dari dua konsep istilah ini adalah strategi perubahan organisasi untuk rilis produk yang baik dan rencana kerja untuk produk tertentu.
Interaksi tim
Rob Hunt dari Deliveroo menjelaskan pendekatan informal dari tim desain, yang mendorong kolega untuk berbagi status pekerjaan saat ini sehingga semua orang tahu.
Layout dan template versi sistem untuk desainer dari Sympli. Itu diumumkan tahun lalu, sekarang tersedia untuk semua orang.
Layanan lain untuk menyimpan tata letak dalam tim. Benar, tidak terlalu berguna - hanya galeri tanpa spesifikasi dan bahkan deskripsi.
Membuat perusahaan domestik Scada .
Layanan versi tata letak lain.
Layanan ini membantu menyimpan dokumentasi desain proyek - mulai dari persyaratan masuk dan kasus penggunaan dalam beragam variasi hingga tata letak dan hasil visual lainnya.

Metodologi, Prosedur, Standar
Michael Hendrix dari IDEO menanggapi kritik pemikiran desain yang telah ada banyak dalam beberapa tahun terakhir. Dia benar mengamati bahwa ini adalah salah satu metodologi yang selalu dapat digunakan secara tidak benar.
Kasing
Maple Kuo berbicara tentang mendesain ulang bagian dari layanan analisis Firebase Google.
Studio Desain Kelas Berat berbicara tentang mendesain ulang layanan Belanda untuk akuntan KeesdeBoekhouder.
Ceritanya
JR Raphael telah mengumpulkan tangkapan layar dari versi pertama produk utama Google.
Tren
Statistik pasar (Q3 2018)
0,1%
pertumbuhan penjualan komputer di seluruh dunia1,6%
penjualan smartphone di RusiaDesain Algoritma
Fred O'Brien menjelaskan keadaan terkini perancang situs menggunakan desain algoritmik. Dia berbicara dengan pencipta banyak dari mereka atau mengutip pendapat mereka tentang topik tersebut.

Antarmuka Suara
Raluca Budiu dan Kathryn Whitenton melanjutkan serangkaian penelitian antarmuka suara dari Nielsen / Norman Group. Mereka memeriksa harapan pengguna dari asisten cerdas yang ideal dan membandingkannya dengan produk yang ada sesuai dengan beberapa kriteria. Makanan yang sangat menarik untuk memilih arah pengembangan.

Berita
Keterampilan Alexa dapat berinteraksi satu sama lain .
Analisis yang relatif masuk akal dari fitur desain antarmuka di blockchain. Sebagian besar artikel tentang topik tersebut menderita karena kurangnya kekhususan, di sini setidaknya gambaran umum yang bagus tentang nuansa utama.
Konsep navigasi antara aplikasi seluler karena pengikatannya dengan ruang fisik - ini memungkinkan Anda untuk membuat transisi di antara mereka lebih dekat ke objek dunia nyata.
Untuk pengembangan umum dan profesional
Tahun lalu, pemutaran perdana film dokumenter tentang Sekolah Desain Ural di Uni Soviet berlangsung. Sekarang online. Sekarang
sebagai kelanjutan dari sekolah Leningrad .
Penulis menerbitkan video lima tahun sepanjang musim gugur. Hampir semua video tersedia untuk mendaftar dalam kursus.
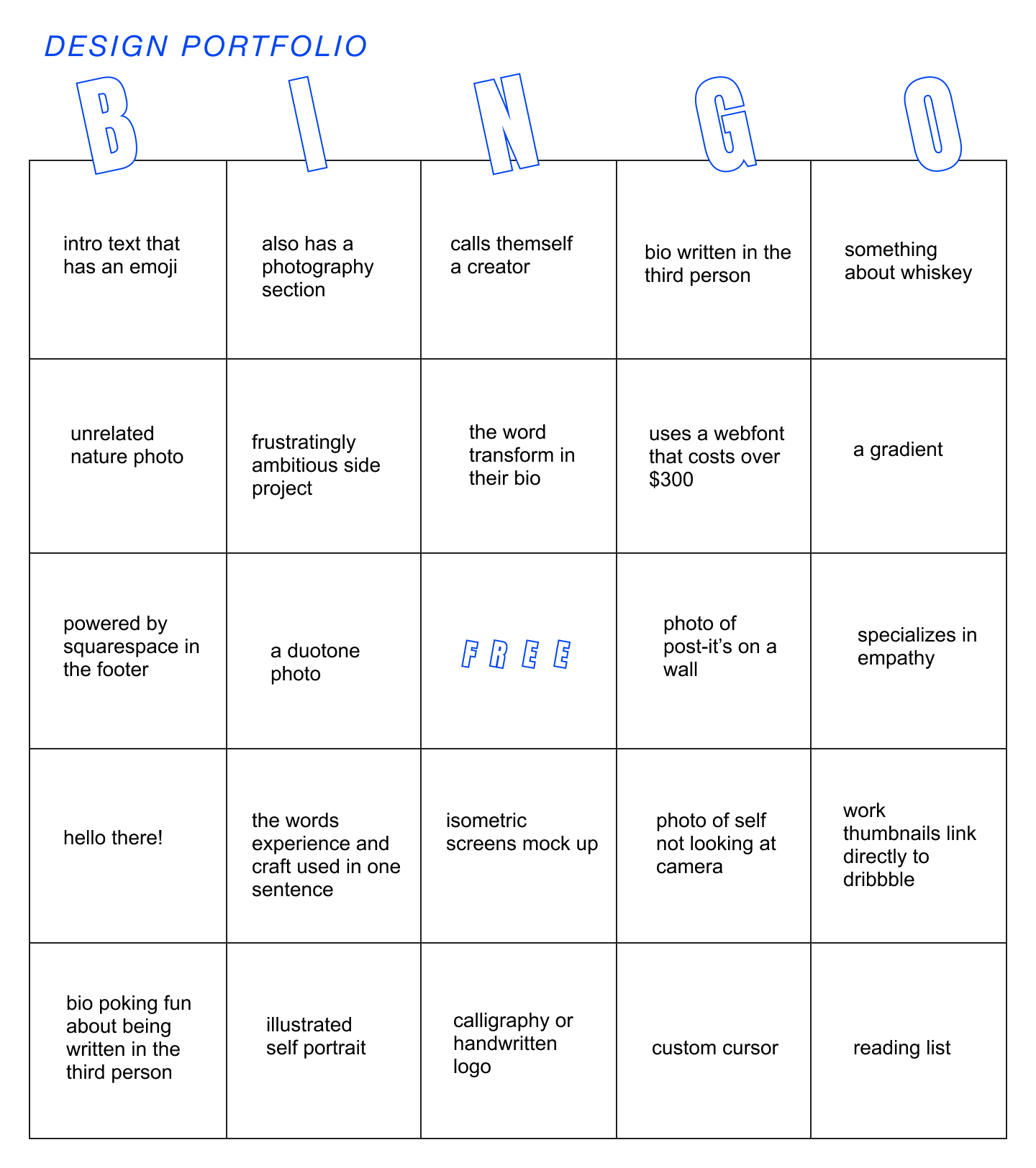
Beccah Erickson telah membuat template bingo bulshit untuk portofolio desainer.

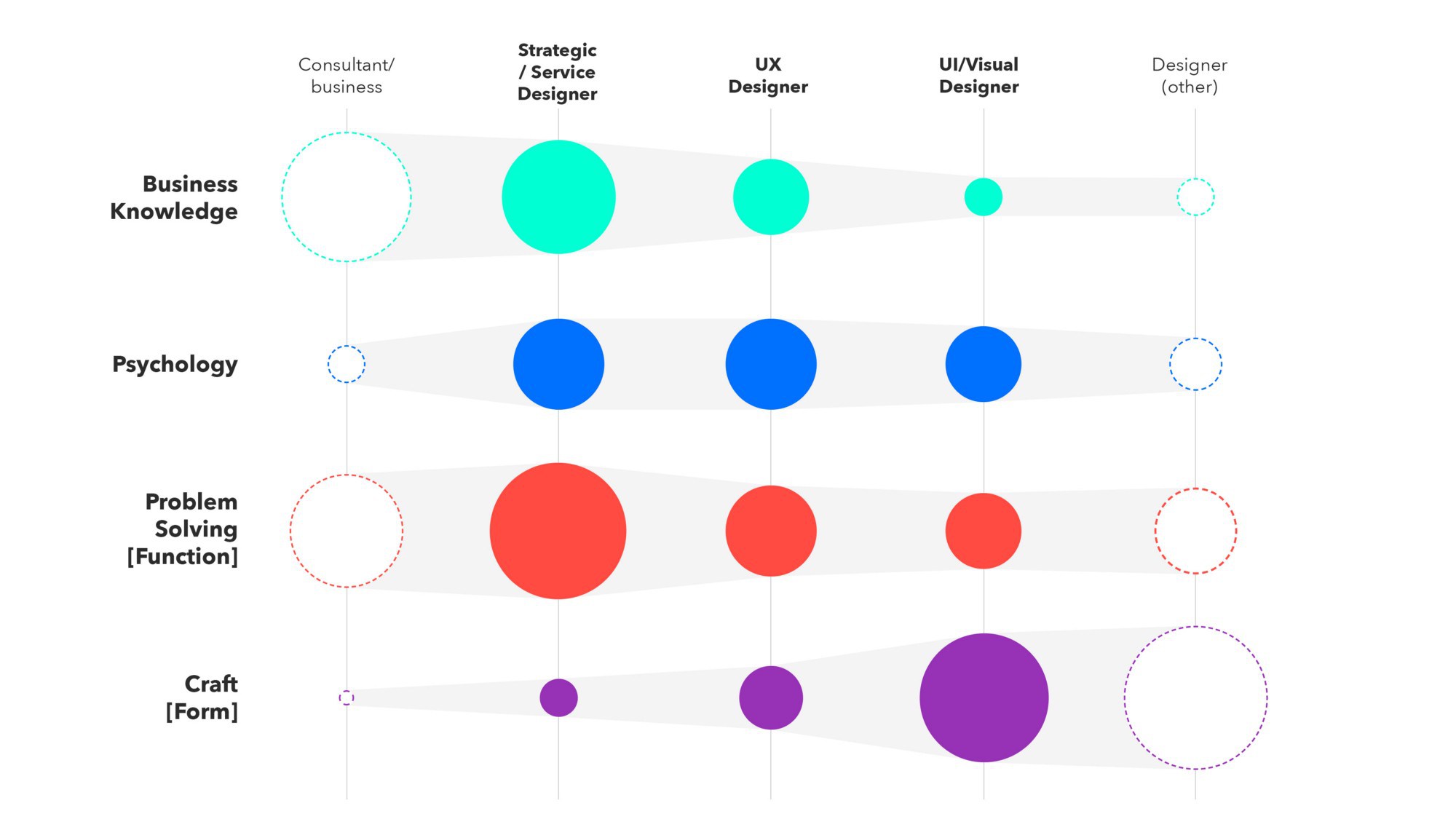
Cara yang menarik untuk menggambarkan keterampilan perancang produk dari Anish Joshi.

Orang dan perusahaan di industri
Blog Tim Desain Saku. Dalam artikel pertama, Tony Murphy berbicara tentang
tujuan mendesain ulang produk dan prinsip -
prinsip desain yang ada di dalamnya.

Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.