
Dari penerjemah
Halo Saya melakukan terjemahan ini karena saya baru-baru ini mulai berurusan dengan Shape di Android, saya memutuskan untuk mencari-cari
material.io , dan menemukan kumpulan tips penggunaan ini di sana. Tampaknya menarik, bermanfaat, dan informatif bagi saya, jadi saya memutuskan untuk membaginya dengan segmen pengembang aplikasi seluler Rusia.
Sepertinya bagi saya bahwa topik ini cukup penting, karena penggunaan berbagai bentuk untuk elemen antarmuka membuat aplikasi lebih menarik, dan mungkin bahkan lebih serius.
Ketika pengguna melihat beberapa implementasi non-standar (tentu saja tentu saja) elemen antarmuka biasa, ini menarik perhatian. Selain itu, secara tidak sadar, pengguna aplikasi semacam itu akan memahami bahwa pengembang tidak hanya membuang komponen dalam editor, tetapi mendekati dengan kreativitas dan membuat sesuatu sendiri.
Saya harap Anda dapat mengambil manfaat dari apa yang Anda baca, dan mungkin meningkatkan kualitas aplikasi Anda.
Daftar isi
Pendahuluan
Gaya Desain elemen GUI dapat mengambil banyak bentuk. Bentuk elemen khusus menarik perhatian pengguna, membuat produk Anda lebih ekspresif, dan meningkatkan kesan penggunaan.
Bentuk Elemen
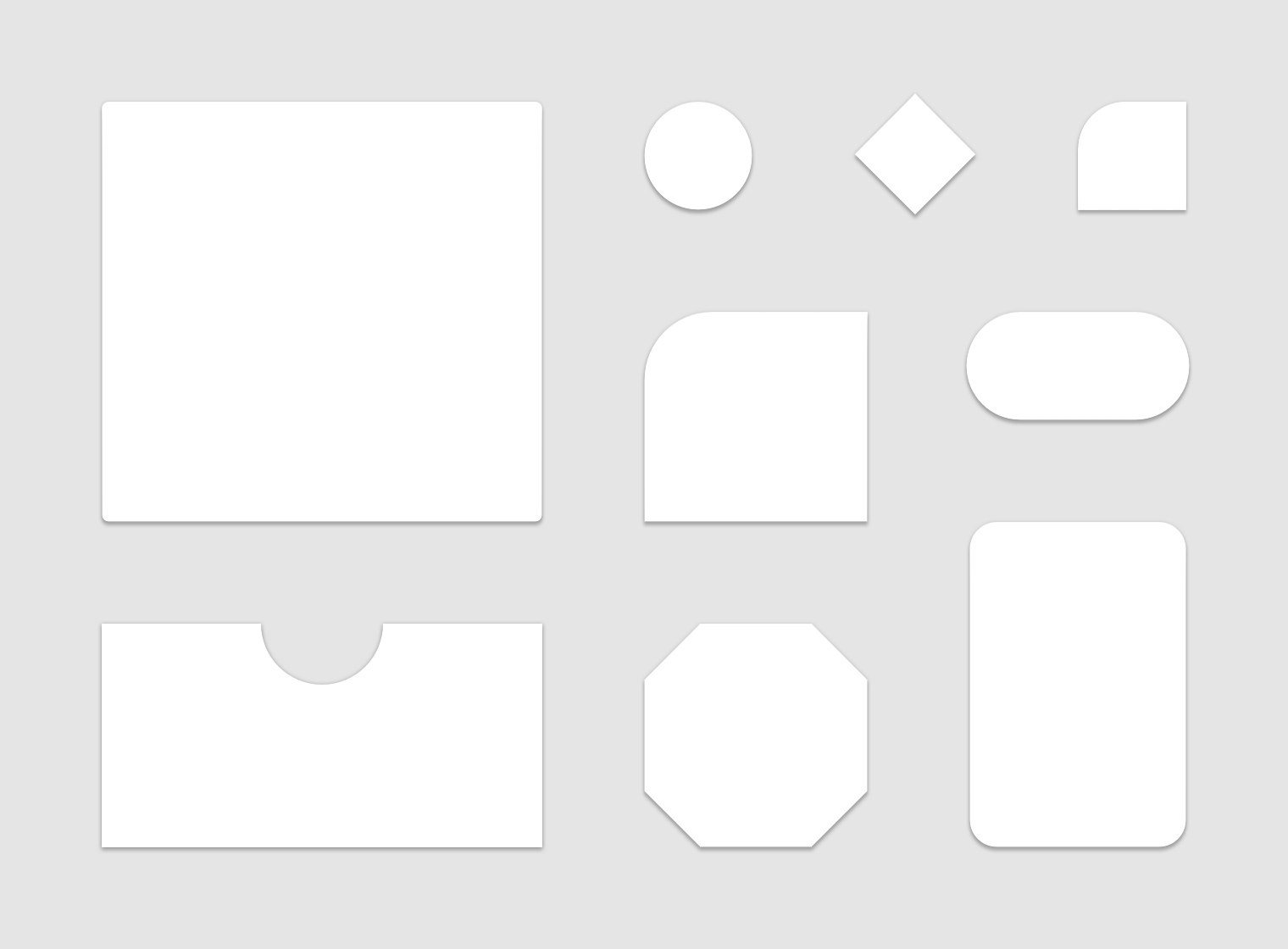
Secara default, dalam Desain Material, semua elemen berbentuk persegi panjang dengan sudut bulat (4dp). Bentuknya dapat diubah dengan menyesuaikan parameter berikut:
- Tingkat kebulatan sudut
- Angularitas
Dengan demikian, Anda dapat sedikit mengubah bentuk elemen, atau membuatnya sangat berbeda.

Kustomisasi bentuk standar elemen Desain Material.
Aplikasi
Penekanan
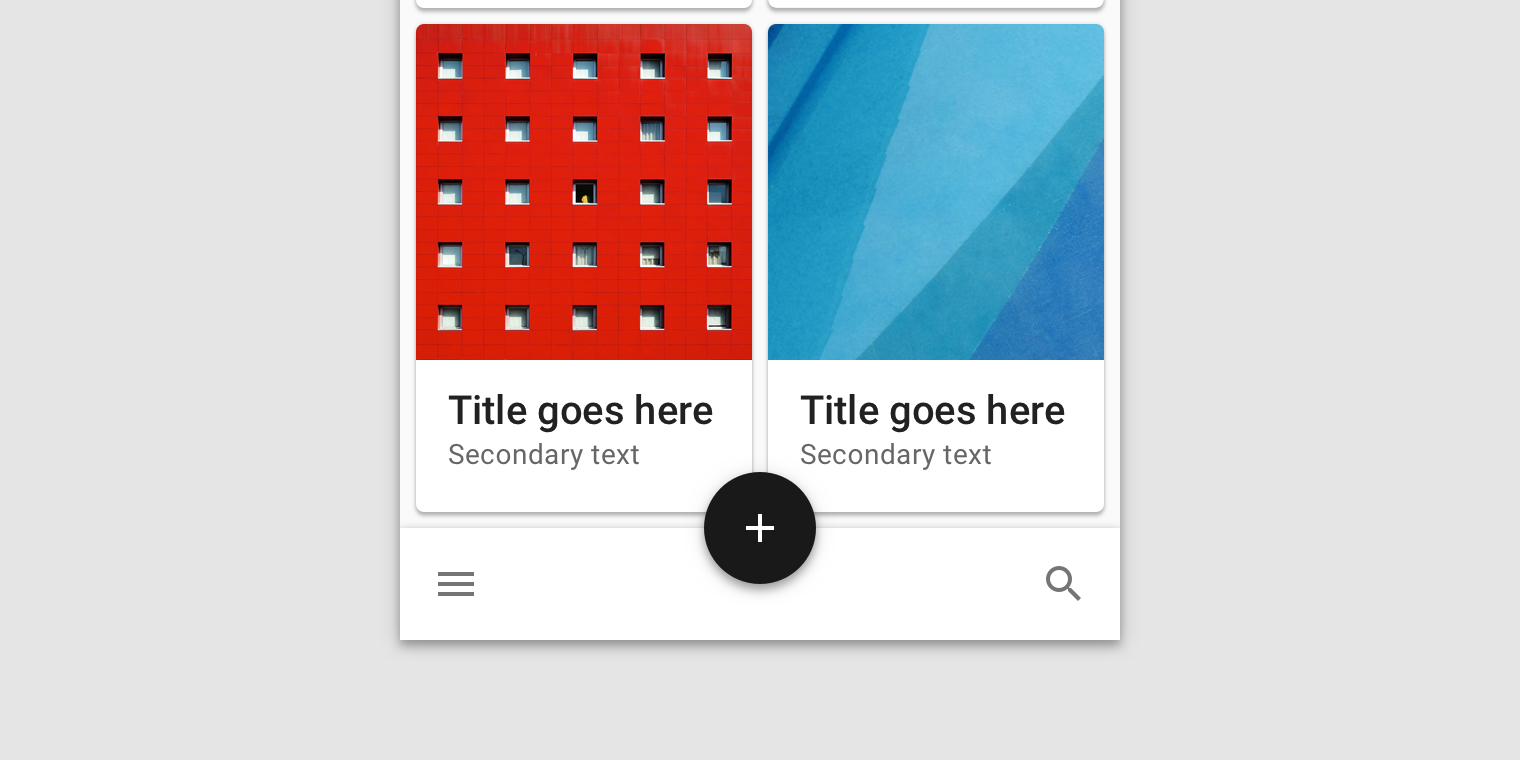
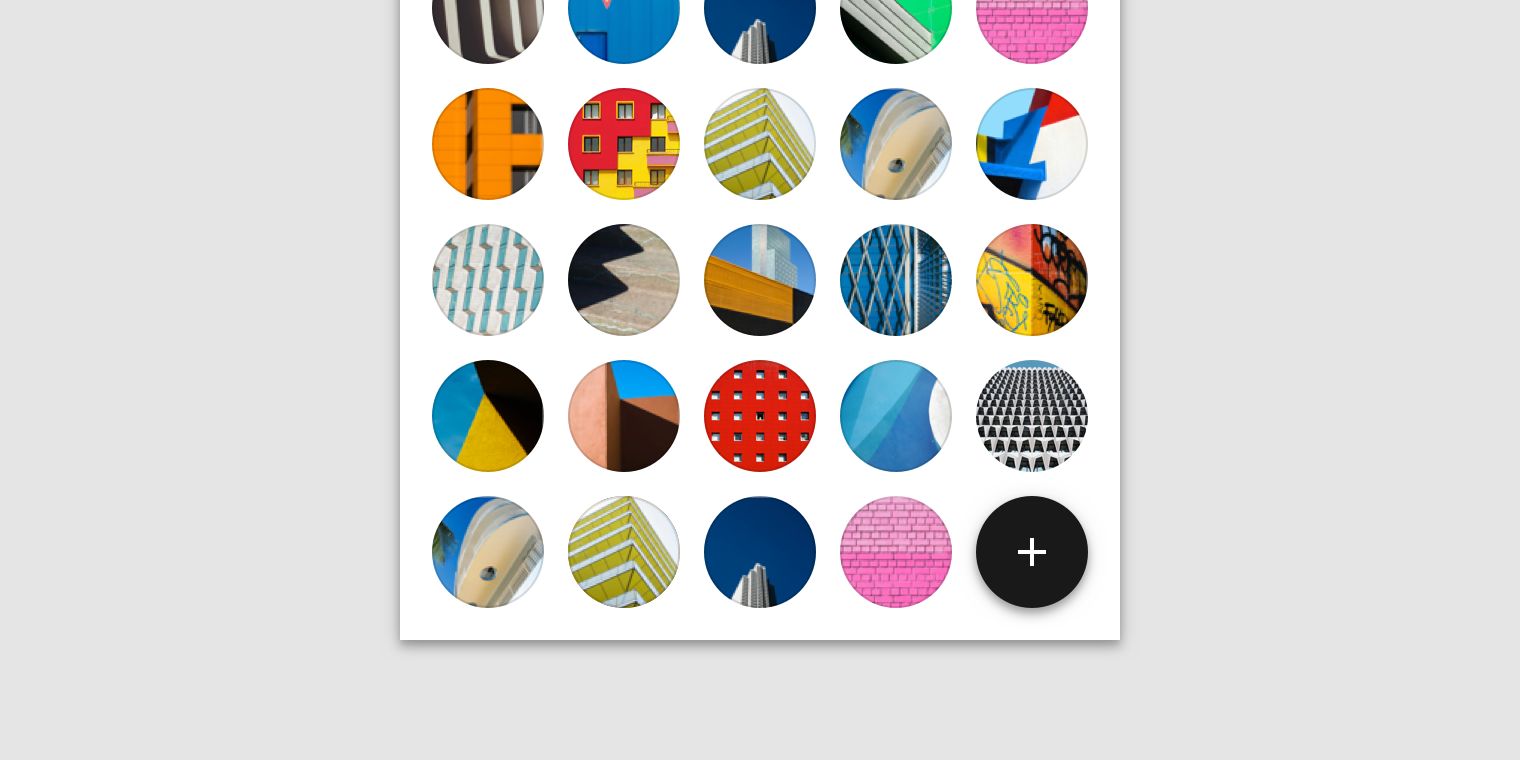
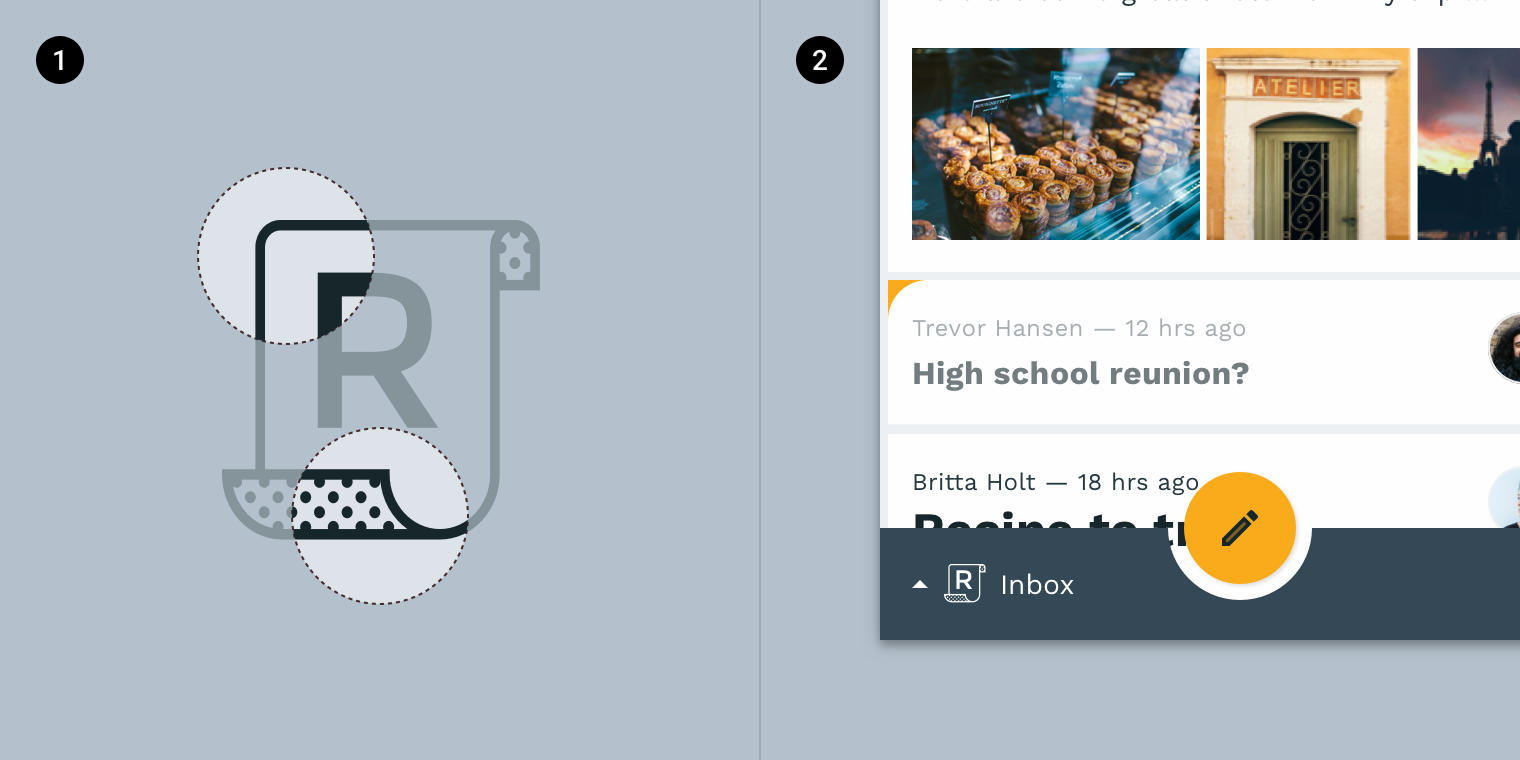
Karena karakterisasi unik dari formulir membuatnya menonjol di layar, mereka dapat memusatkan perhatian pengguna pada bagian yang berbeda.

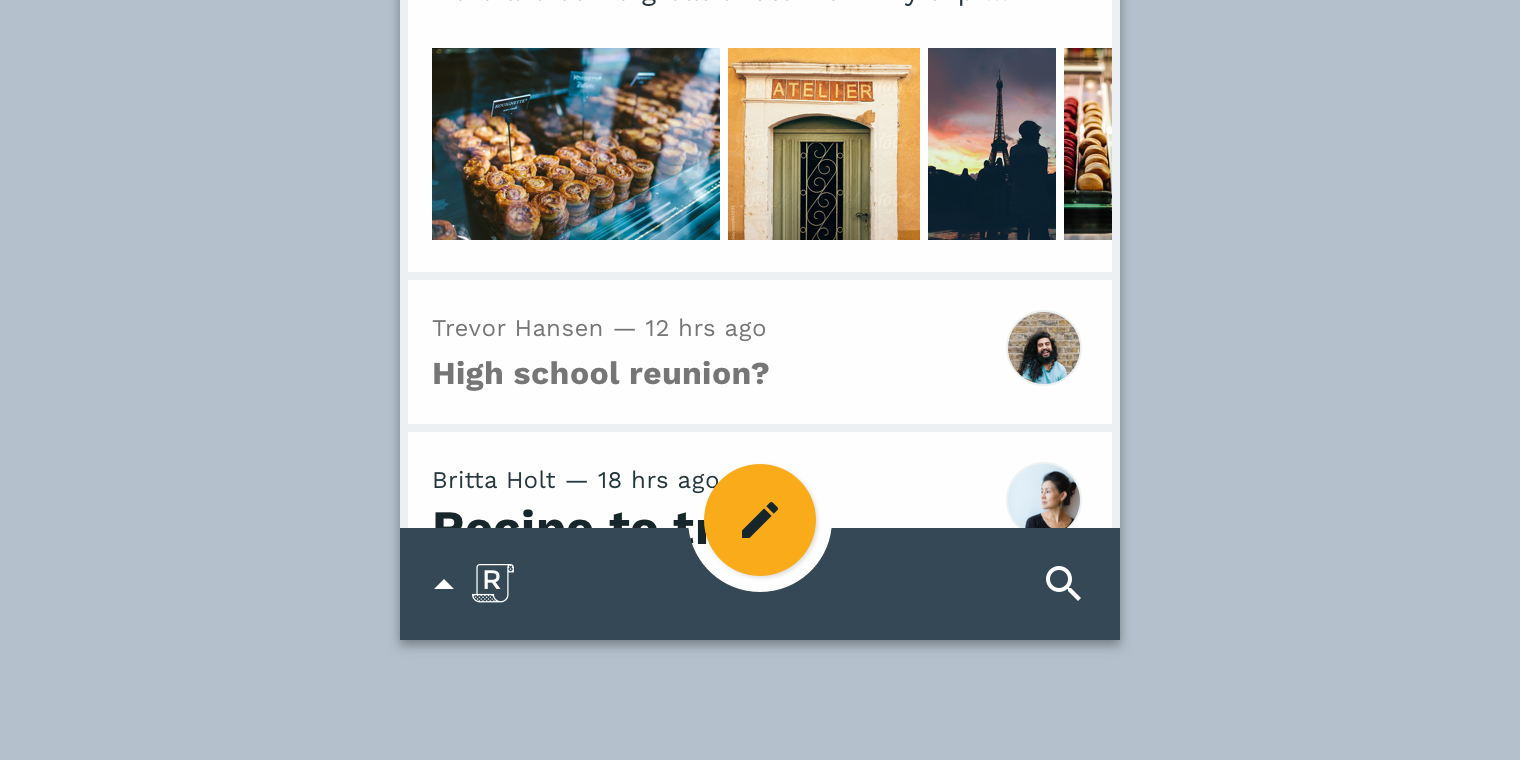
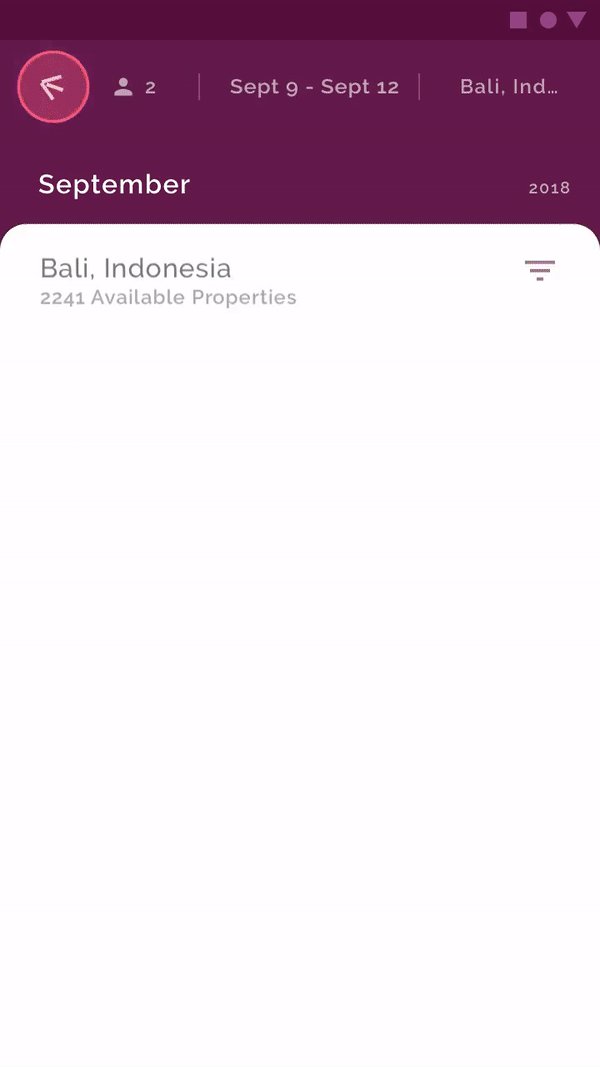
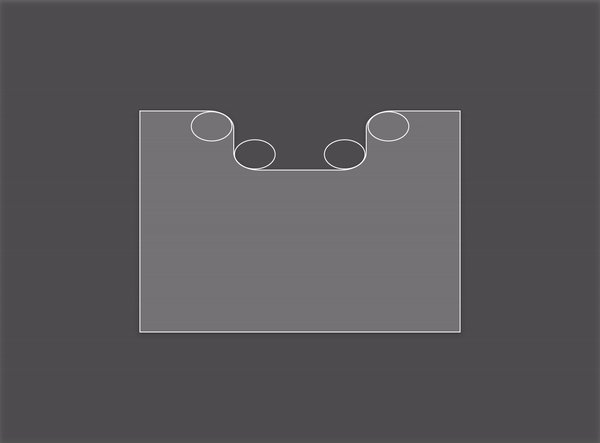
Kombinasi tombol bulat dan panel bawah bulat menonjol dengan latar belakang elemen persegi panjang biasa yang terletak di mana saja di layar.
Identifikasi Barang
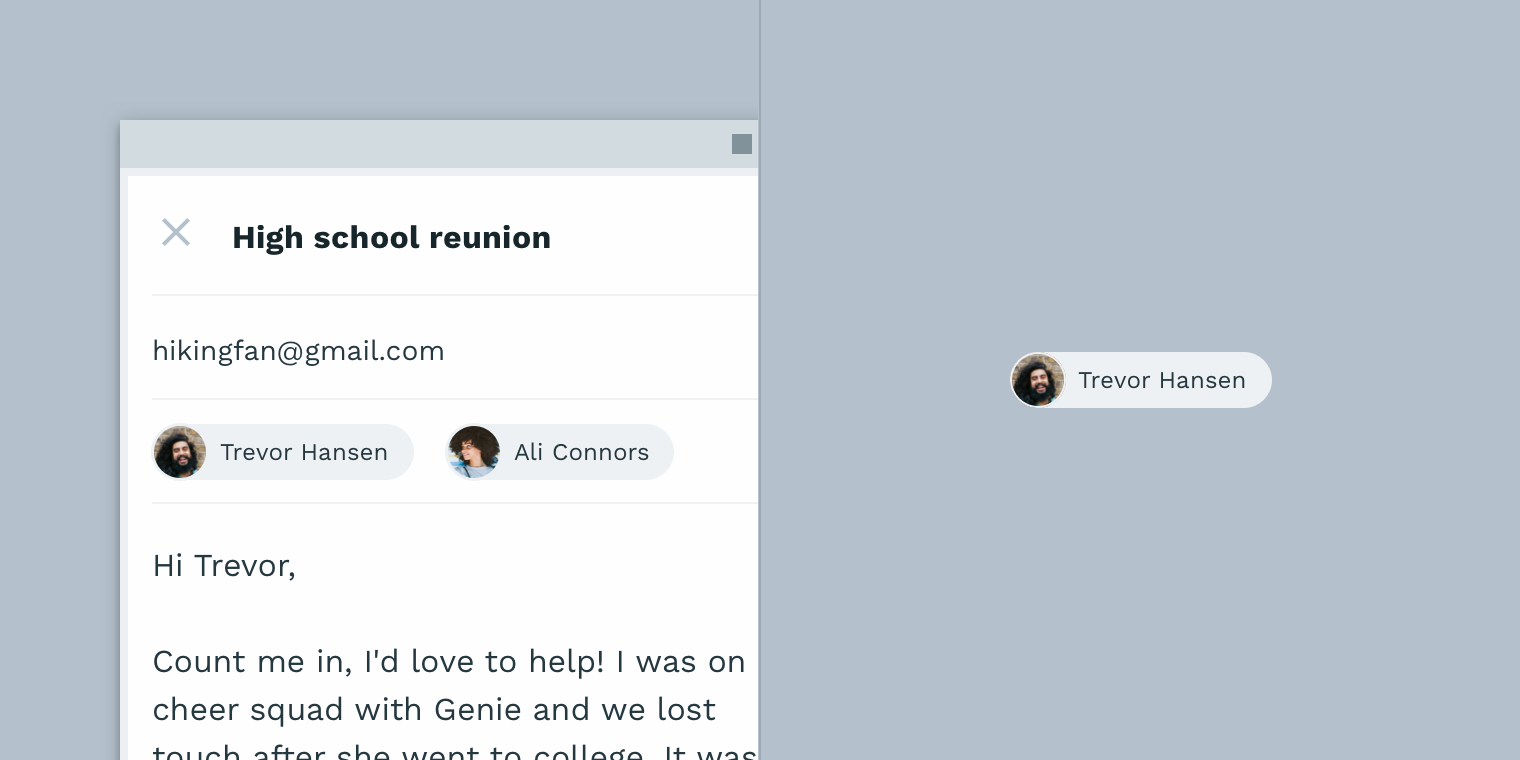
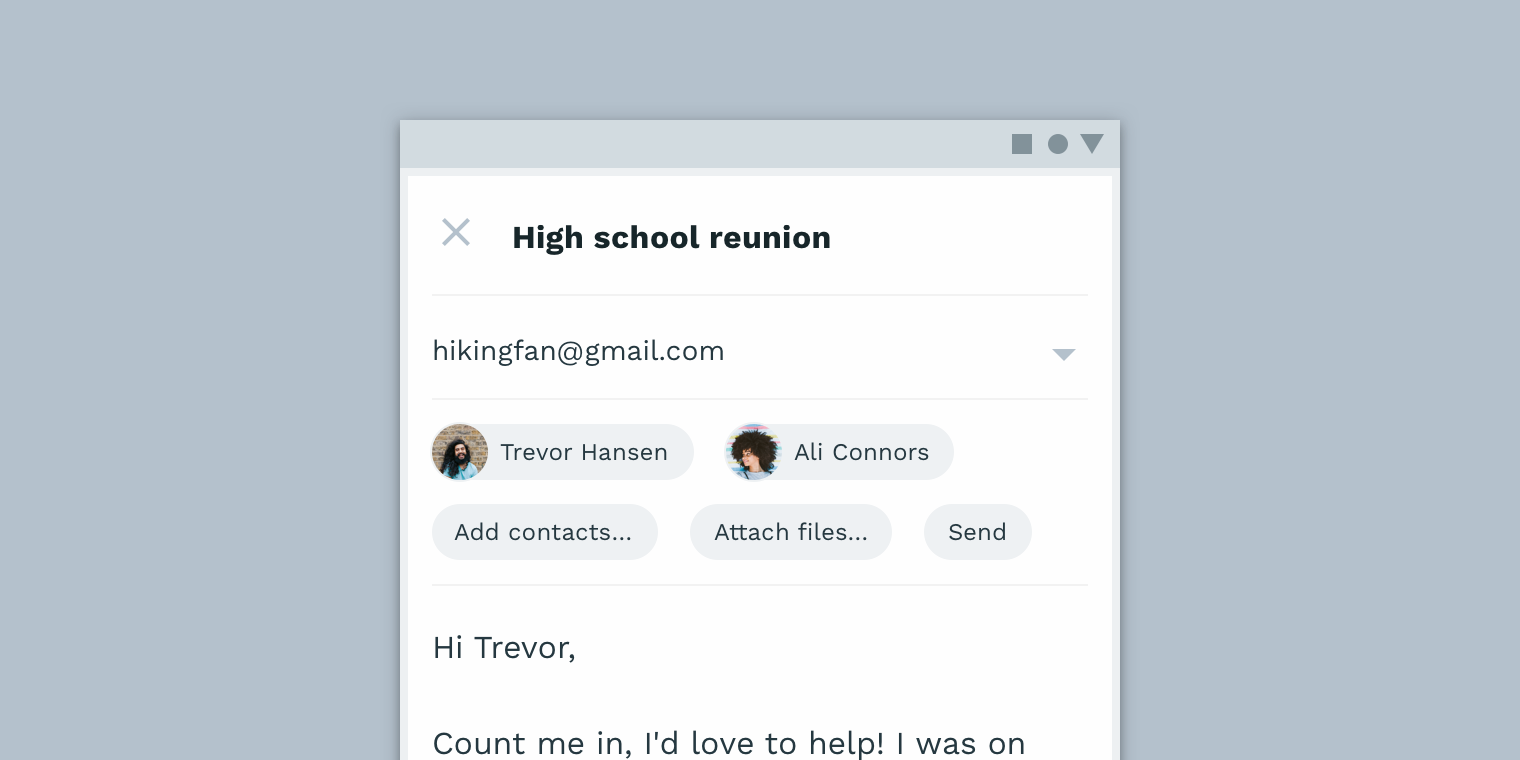
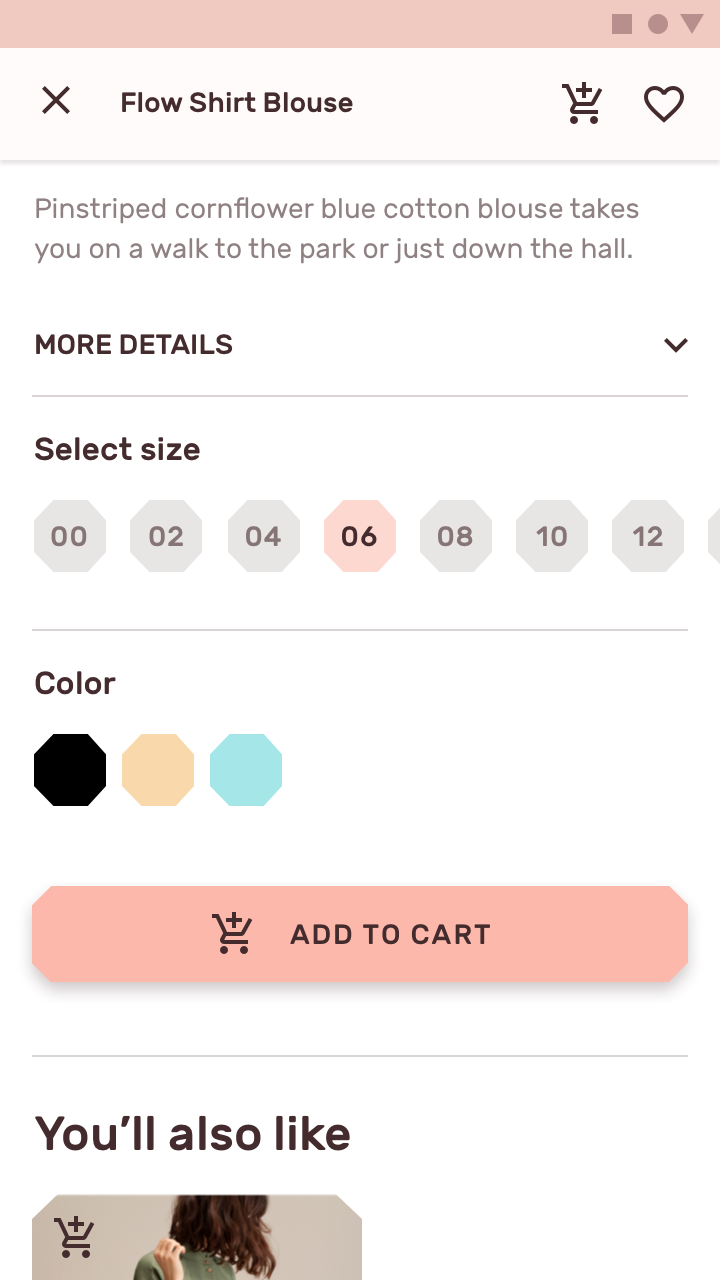
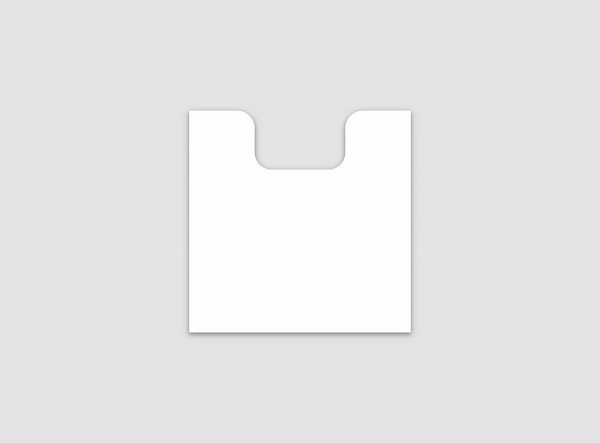
Formulir memberi pengguna kemampuan untuk mengidentifikasi elemen antarmuka dengan makna, untuk menebak tujuan mereka.

Anda dapat menebak tujuan dari sisipan ini berdasarkan bentuknya.
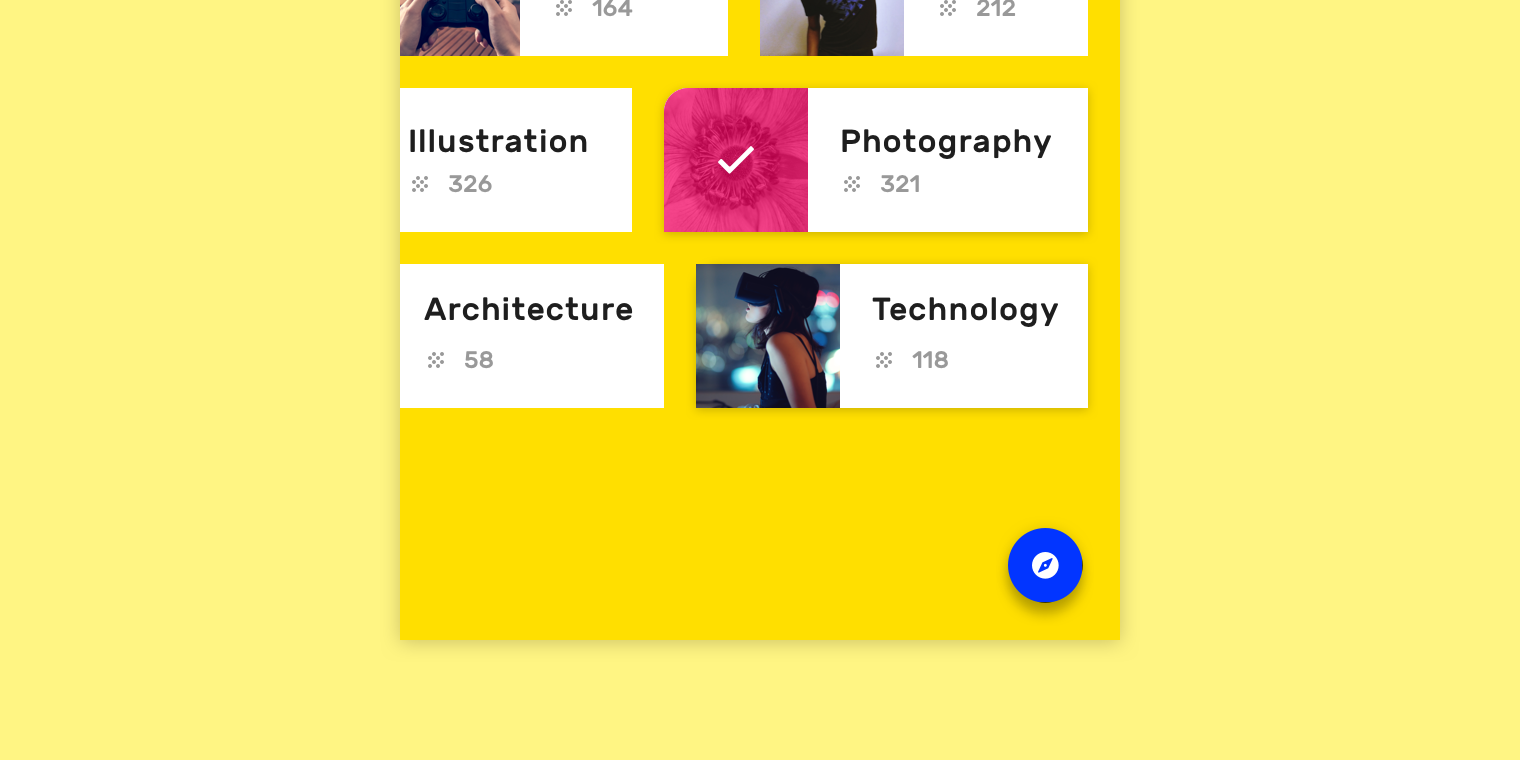
Tampilan status
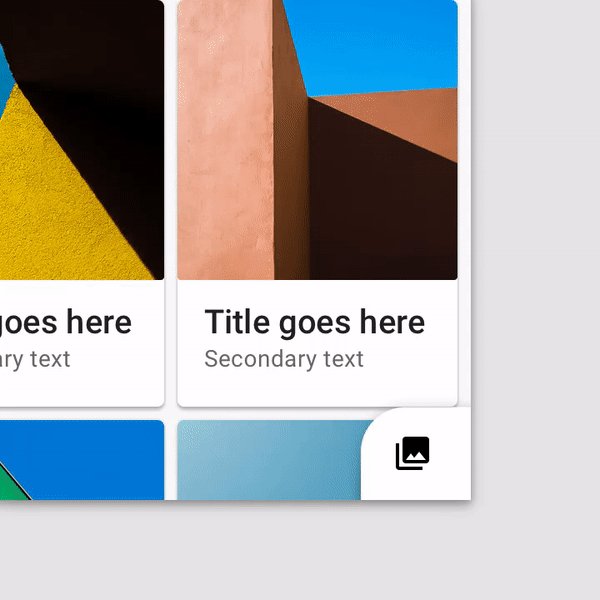
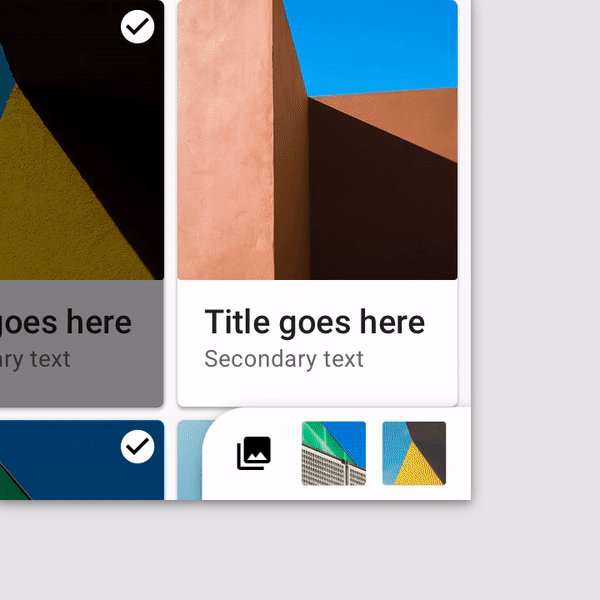
Anda bisa menampilkan perubahan status elemen menggunakan formulir. Saat menggunakan formulir untuk menampilkan perubahan status, gunakan formulir yang sama setiap kali Anda ingin menampilkan perubahan status.

Elemen ini sebagian mengubah bentuknya untuk menampilkan pilihan.
Branding
Untuk memberi gaya visual yang dapat dikenali pada merek Anda, gunakan formulir yang dikombinasikan dengan metode penyesuaian lainnya (seperti warna). Perubahan kontekstual kecil untuk formulir di seluruh aplikasi akan meningkatkan kesan penggunaan.

Penggunaan yang tepat dari bentuk-bentuk elemen dalam aplikasi membantu meningkatkan kesan penggunaannya.
Tampilan formulir
Bentuk yang diubah terutama terlihat jelas ketika garis besarnya kontras dengan latar belakang. Secara default, Material Design menggunakan shadowing untuk menekankan garis besar bentuk. Cara lain untuk menyorot bentuk (seperti warna atau transparansi) dapat digunakan dalam kombinasi dengan bayangan.

| 
|
Bagaimana melakukan
Warna isi tombol kontras dengan latar belakang, membuat bentuk tombol terlihat.
| Bagaimana tidak melakukannya
Latar belakang tombol yang transparan dan warnanya merusak visibilitas bentuknya.
|
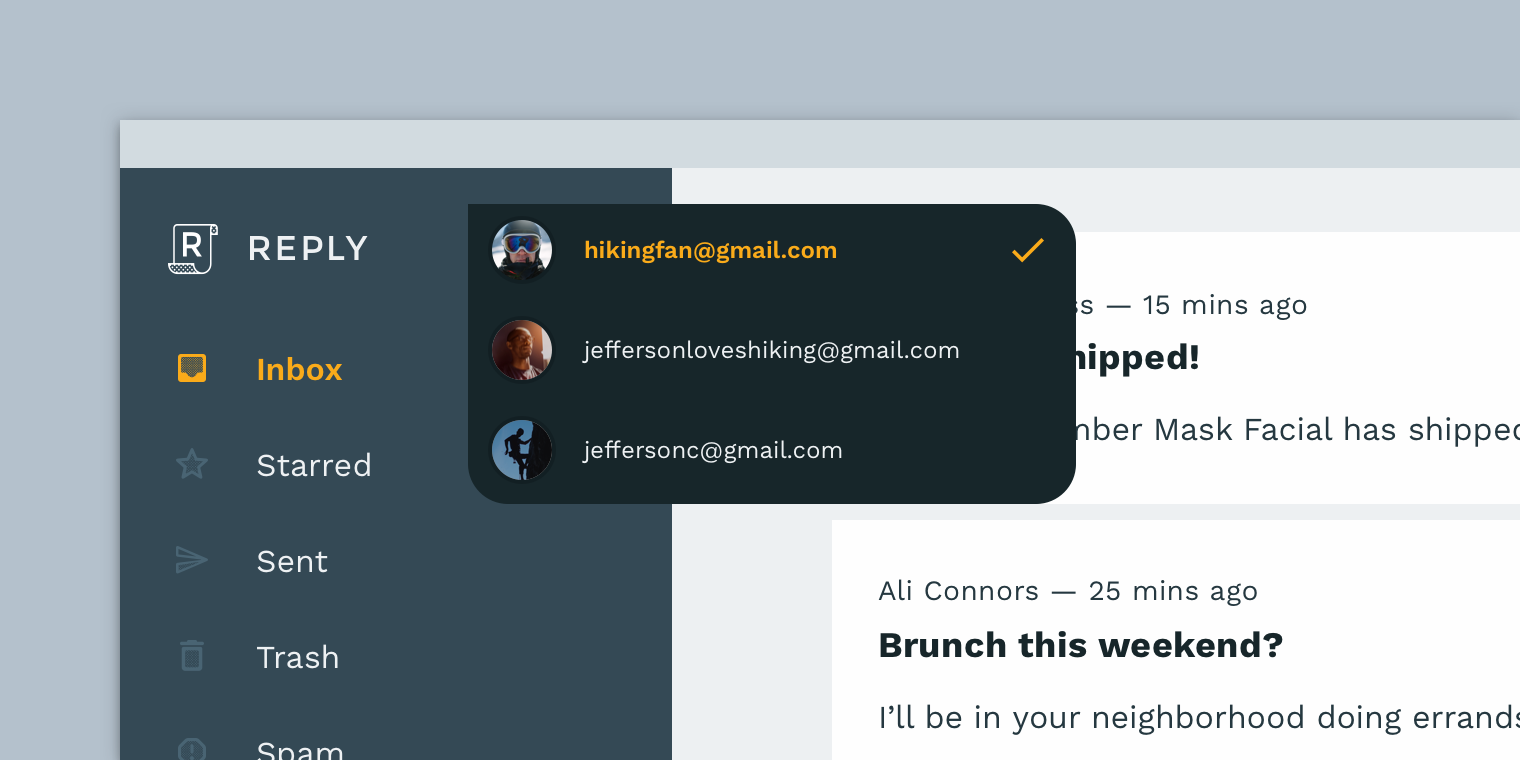
Hubungan antar elemen
Formulir dapat digunakan untuk mencerminkan dependensi antar komponen antarmuka. Teks atau ikon dapat membantu memperkuat beban semantik, tetapi hanya jika bentuk elemen dengan jelas menunjukkan cara berpikir yang mana.
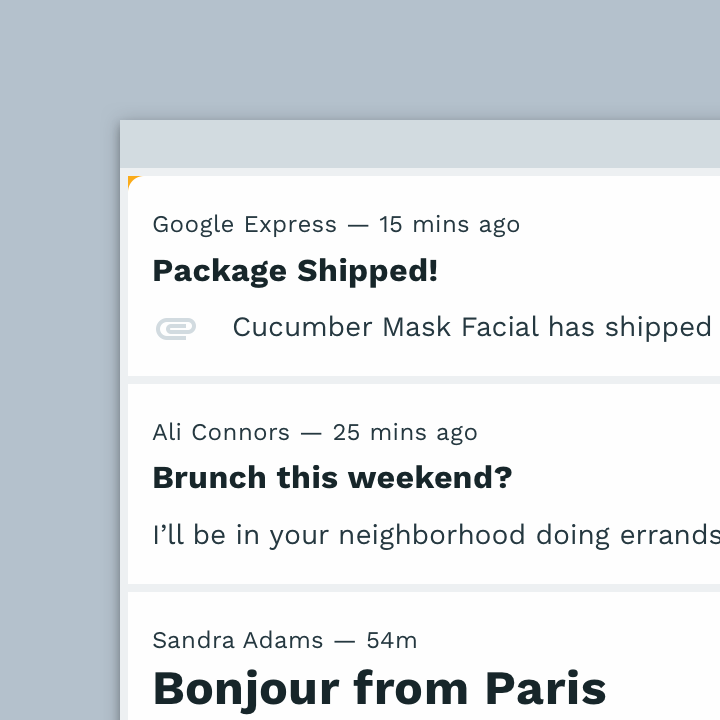
 Bagaimana melakukan
Bagaimana melakukanMenu tarik-turun memiliki sudut runcing, mirip dengan panah yang menunjuk ke navigasi
panel, menunjukkan hubungan antara dua komponen.
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaTolak untuk menggunakan formulir jika Anda merasa itu membuat representasi yang ambigu. Tombol batal menyiratkan pengembalian ke tahap sebelumnya, sementara bentuknya, mirip dengan panah "Maju", menciptakan kesan salah bahwa tombol tersebut membawa pengguna ke tahap berikutnya.
Kebutuhan untuk mengubah formulir
Bentuk komponen memengaruhi pengalaman pengguna. Tingkat kebutuhan untuk perubahan bentuk tergantung pada faktor-faktor berikut:
- Berapa banyak komponen tergantung pada komponen lain
- Apakah komponen terbatas pada persyaratan ergonomis
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaJangan gunakan formulir yang membuat komponen benar-benar tidak dapat dikenali.
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaJangan gunakan formulir yang menghambat interaksi pengguna. Tombol ini memiliki area klik yang terlalu kecil.
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaJangan gunakan formulir yang membuat komponen benar-benar tidak dapat dikenali. Tombol-tombol ini memiliki bentuk yang sama dengan insets di atas. Karena itu, menjadi sulit untuk membedakan satu komponen dari yang lain.
Hierarki bentuk
Formulir dapat menarik perhatian ke elemen penting dari antarmuka dan menampilkan hubungan antar komponen.
Pengembangan hierarki
Bentuk yang unik
Komponen dengan bentuk unik menonjol dari elemen lainnya, konten di sekitar, dan di antarmuka secara keseluruhan. Formulir ini menekankan pentingnya mereka dan menarik perhatian pengguna.
 Bagaimana melakukan
Bagaimana melakukanBuat bentuk komponen kontras dengan lingkungan. Bentuk bundar tombol ini membuatnya menonjol dengan latar belakang elemen persegi panjang, sedangkan hitam kontras dengan latar belakang putih.
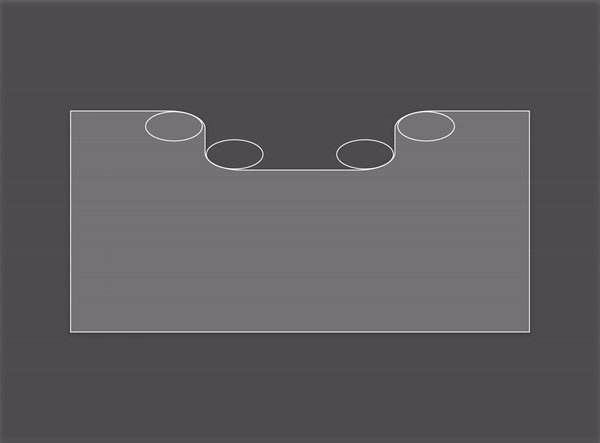
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaSuatu elemen lebih sulit dibedakan dari yang lain jika memiliki bentuk yang sama. Tombol ini sulit untuk diperhatikan karena faktanya ada di antara elemen-elemen dengan bentuk yang sama.
Hubungan Elemen
Menghubungkan Elemen Menggunakan Formulir
Bentuk elemen dapat membantu pengguna memahami bagaimana mereka terkait.
Elemen yang sama
Bentuk elemen yang identik menunjukkan keterkaitan mereka dan makna umum.
Item terkait
Jika salah satu elemen melengkapi yang lain, tetapi bukan salinannya, hubungan ini dapat dinyatakan dalam bentuk. Misalnya, sudut tajam bentuk dapat melambangkan panah yang menunjuk ke elemen terkait.
Elemen yang tidak terkait
Dengan menggunakan angka, Anda juga dapat menekankan bahwa elemen-elemen tersebut tidak terhubung satu sama lain, dan bekerja secara terpisah.

| 
|
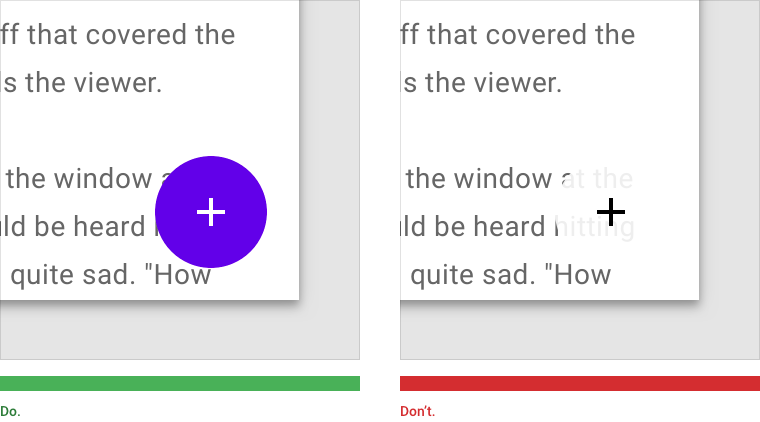
Bagaimana melakukan
Sudut bulat elemen putih menekankan bahwa itu tidak terkait dengan ungu.
| Bagaimana melakukan
Di sini, bentuk tombol di sudut kanan bawah menunjukkan bahwa itu tidak terhubung ke elemen di belakang.
|
 Bagaimana melakukan
Bagaimana melakukanBentuk dan ukuran kartu menunjukkan bahwa elemen-elemen ini milik kelompok yang sama.
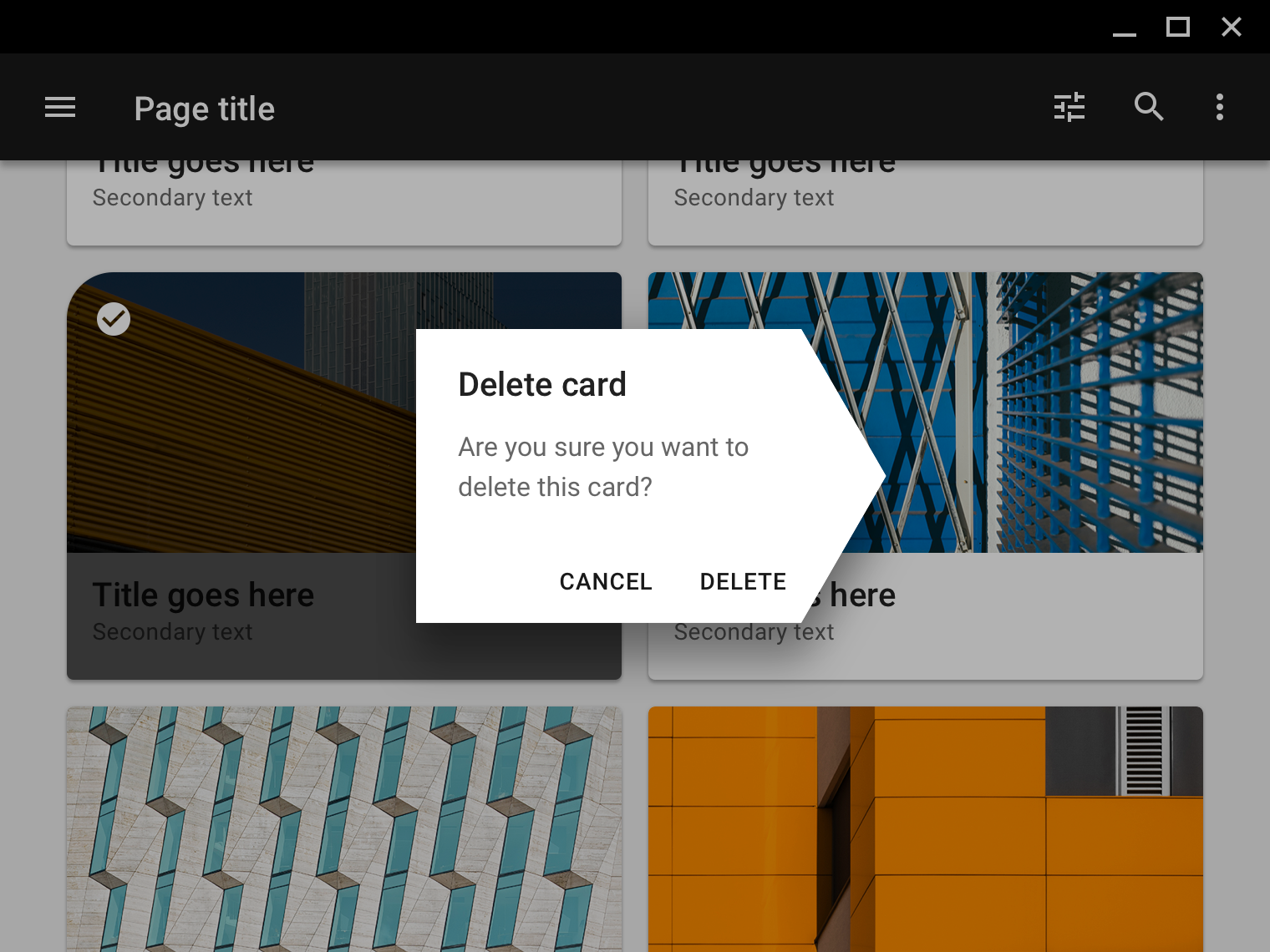
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaJangan gunakan formulir menunjuk kecuali elemen dikaitkan dengan elemen lain. Di sini, kotak dialog memiliki bentuk yang menunjuk ke kartu di belakang, memberi kesan bahwa mereka terhubung.
Bentuk sebagai alat ekspresi
Formulir dapat menampilkan status item, dan membuat merek Anda dikenali.
Tampilan status
Formulir dapat menampilkan berbagai keadaan elemen, seperti pemilihan, hasil pemrosesan data, dan banyak lagi.
Interaktivitas elemen
Untuk menampilkan interaktivitas elemen menggunakan formulir, gunakan perubahan bentuk pada saat pengguna berinteraksi dengan elemen. Misalnya, ubah bentuk elemen untuk menampilkan pilihannya setelah menyentuh pengguna, atau tandai elemen seleksi dengan ikon.
Kurang interaktivitas
Jika elemen tidak interaktif, Anda harus memilih formulir untuk itu sehingga pengguna tidak berpikir bahwa Anda dapat berinteraksi dengan elemen ini.
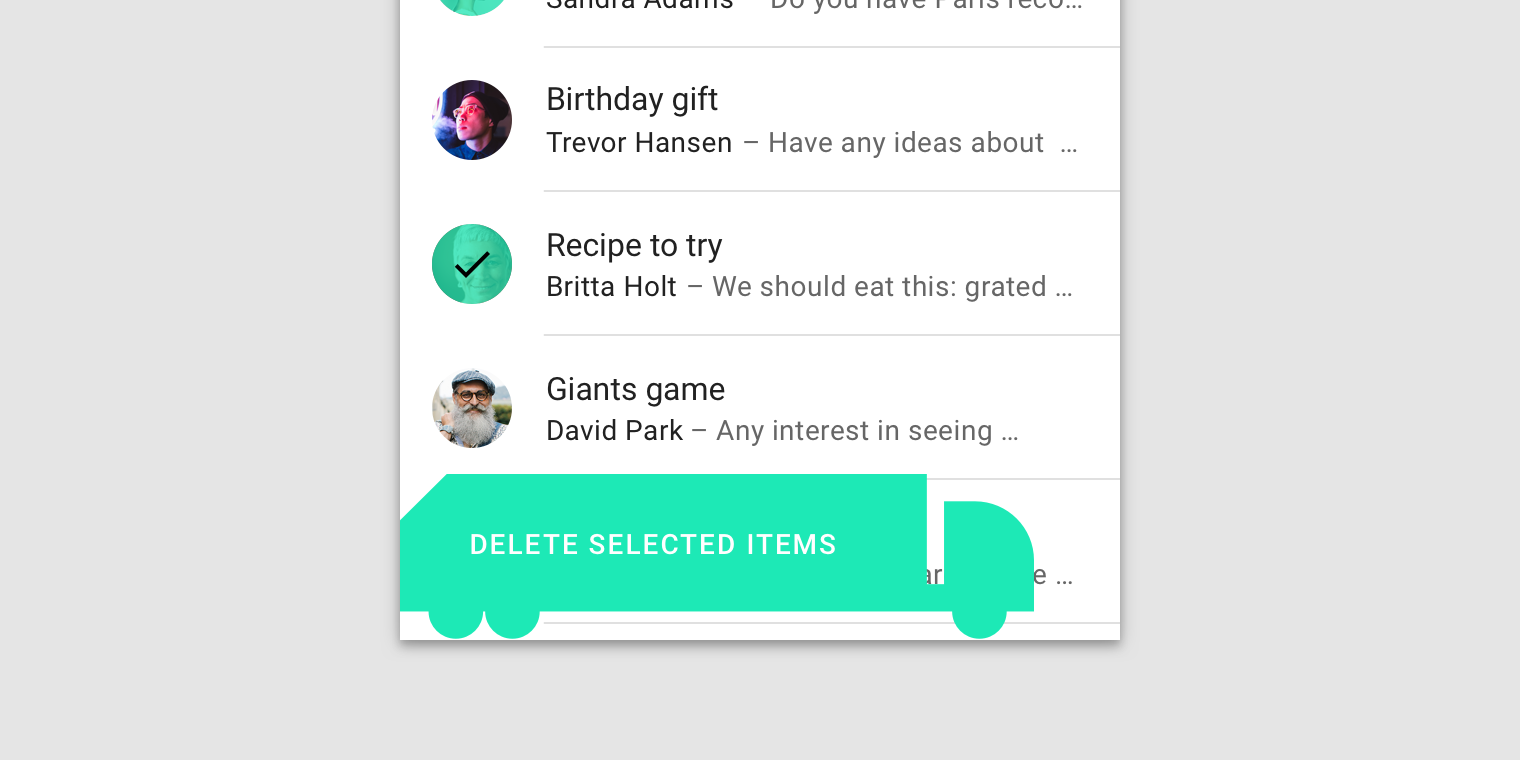
 Bagaimana melakukan
Bagaimana melakukanMengubah formulir harus jelas terkait dengan tindakan tertentu dari pengguna, atau karena alasan lain yang jelas. Di sini, bentuk elemen berubah ke kanan setelah gesek, dan indikator yang sesuai muncul di sudut elemen.

| 
|
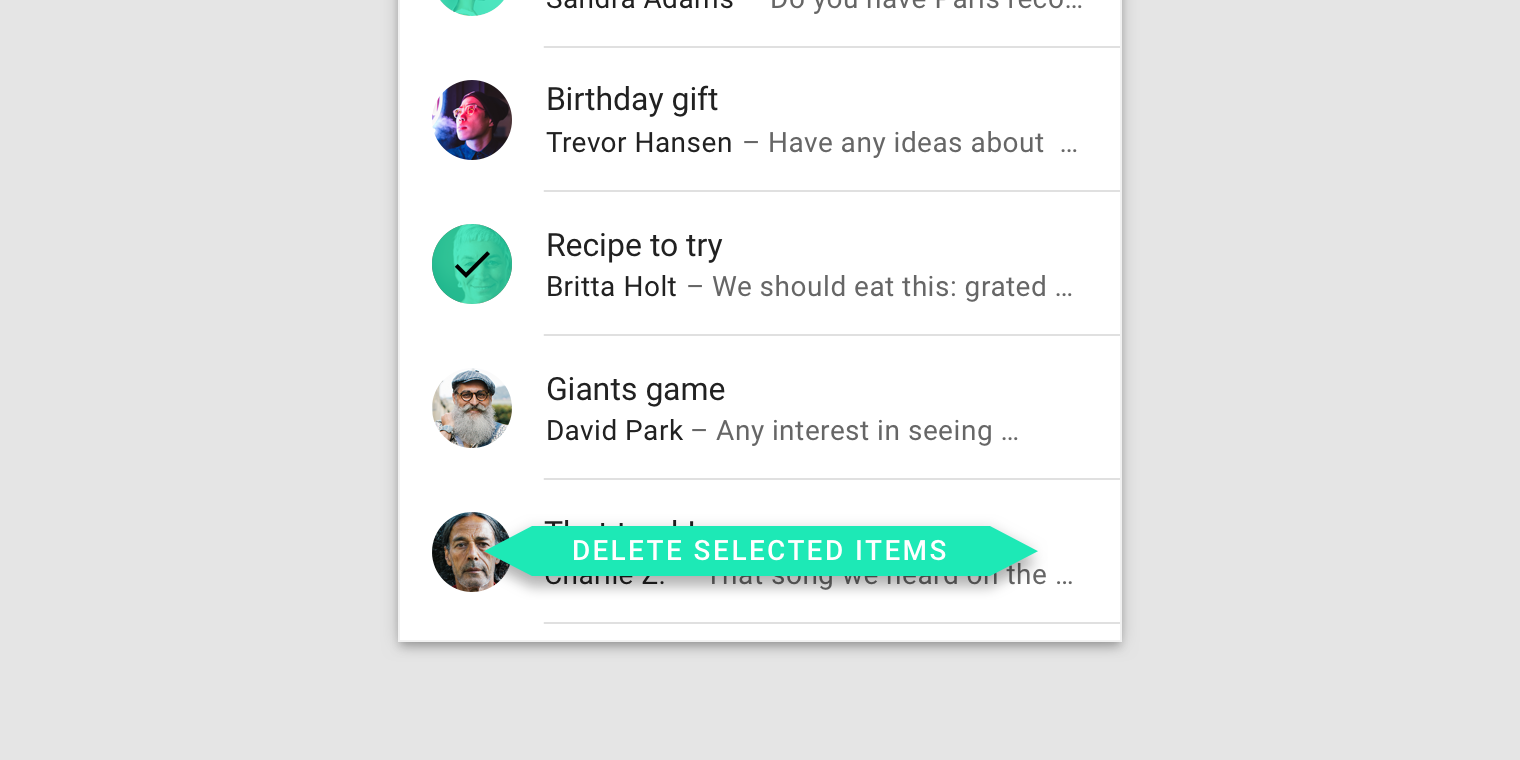
Bagaimana tidak melakukannya
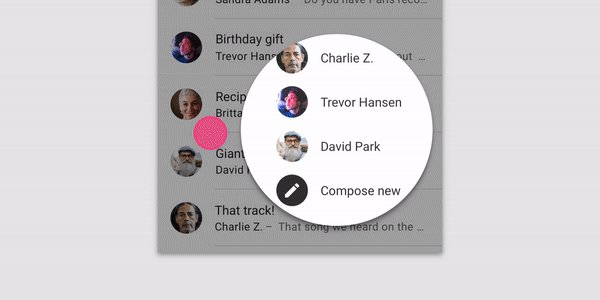
Jika Anda ingin menampilkan keadaan suatu elemen, maka jangan lakukan ini dengan bentuk indikator yang terlalu kecil.
| Bagaimana tidak melakukannya
Tapi jangan terlalu jauh ukurannya. Ini menggunakan bentuk indikator kebesaran.
|
 Dengan rapi
Dengan rapiDalam beberapa kasus, bentuk elemen dapat menciptakan ambiguitas - apakah ini merupakan cerminan dari negara, atau itu hanya chip pengembang? Di sini, sudut-sudut kartu yang bengkok justru menciptakan ambiguitas seperti itu. Mungkin tidak jelas bagi pengguna apakah sudut bengkok merupakan indikasi bahwa kartu disorot atau ditambahkan ke favorit. Anda dapat menyelesaikan ambiguitas ini dengan salah satu cara berikut:
- ikat perubahan sudut kartu ke tindakan pengguna tertentu, sorot atau tambahkan ke favorit
- lepaskan simulasi pembengkokan secara umum, tetapi biarkan pembulatan sudut jika Anda ingin menggunakannya sebagai chip

| 
|
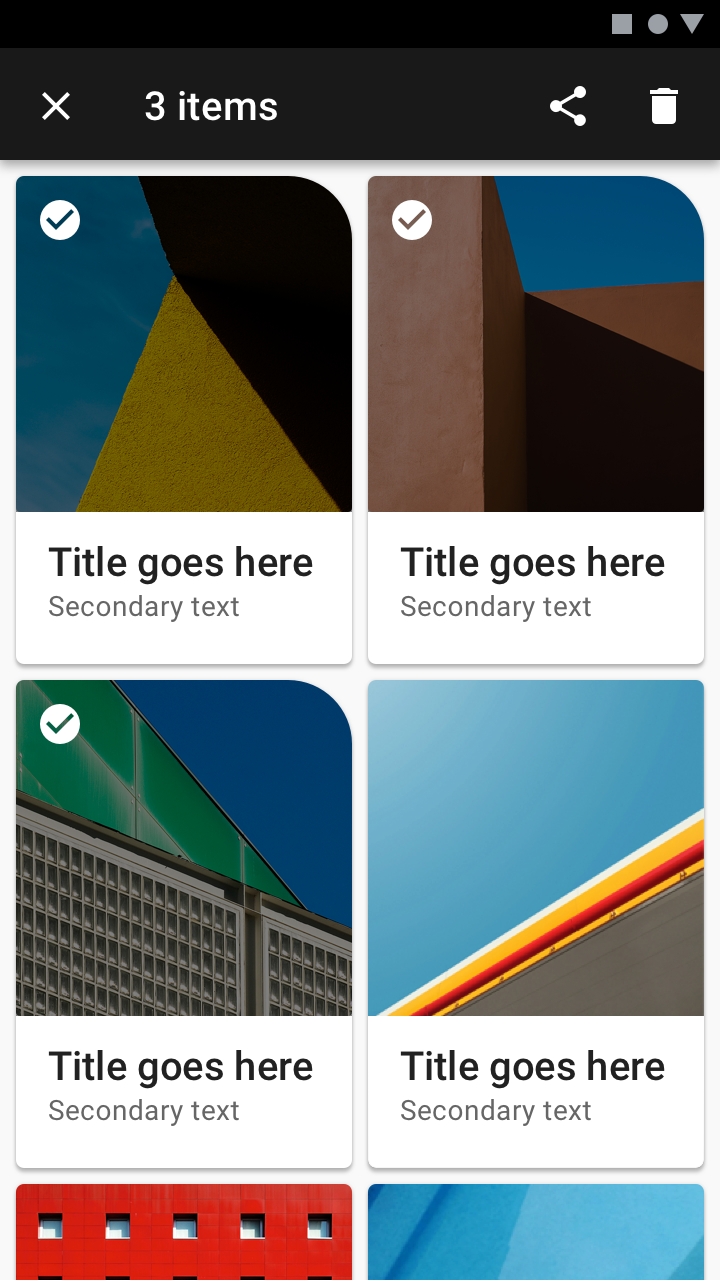
Bagaimana melakukan
Gunakan satu formulir untuk menampilkan satu negara. Sudut membulat di sini menunjukkan pemilihan kartu.
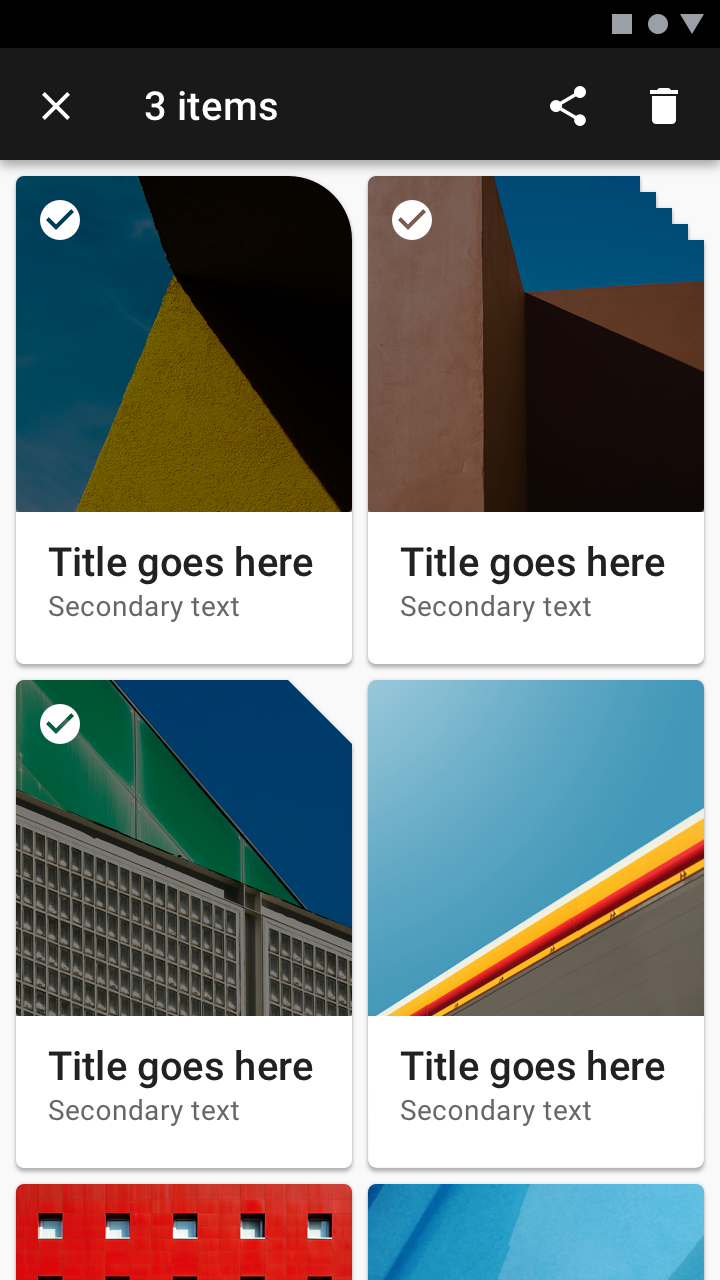
| Dengan rapi
Ini menggunakan berbagai bentuk untuk menampilkan satu negara, yang membuatnya sulit bagi pengguna untuk merasakan.
|
Pengakuan merek
Pembentukan gaya merek menggunakan formulir
Gunakan formulir dalam kombinasi dengan opsi penyesuaian lainnya (misalnya, warna dan font) untuk menciptakan gaya visual merek Anda. Bentuk berulang akan membantu membuat merek Anda unik dan mudah dikenali. Aplikasi Anda juga dapat menggunakan satu
set formulir dengan formulir serupa untuk berbagai komponen. Gaya bentuk di set harus sesuai dengan gaya merek Anda.
Penciptaan gaya
Saat Anda membuat gaya formulir Anda, hindari:
- Bahasa Jerman untuk interaktivitas
- bentuk ambigu
- kesulitan menggunakan
Memadukan gaya yang berbeda membuat Anda sulit mengaitkan segala bentuk dengan produk atau merek Anda.
Penyalahgunaan penggunaan
Penggunaan bentuk yang terlalu sering, yang dianggap sebagai chip merek, dapat mengurangi tingkat persepsi seperti itu.
 Bagaimana melakukan
Bagaimana melakukanPenggunaan bentuk yang bijak membantu membentuk gaya visual produk Anda.
Aplikasi ini menggunakan formulir berdasarkan logonya.
 Bagaimana melakukanAplikasi ini
Bagaimana melakukanAplikasi ini menggunakan bentuk-bentuk yang mirip dengan bentuk logo.

| 
|
Dengan rapi
Penggunaan satu bentuk yang terlalu sering mempengaruhi persepsi secara negatif.
| Bagaimana tidak melakukannya
Jangan gunakan formulir yang bukan bagian dari set formulir aplikasi Anda.
|
Bentuk bergerak
Formulir dapat berubah sebagai akibat dari perubahan konten atau tindakan pengguna.
Aplikasi
Perubahan formulir adalah peristiwa yang terjadi sebagai respons terhadap perubahan konten dalam formulir, perubahan status, atau tindakan pengguna. Misalnya, saat Anda memindahkan perangkat ke posisi horizontal, elemen antarmuka dapat mengubah ukurannya, yang akan menyebabkan perubahan bentuk.
Formulir juga dapat diubah untuk mempertahankan gaya visual aplikasi, atau untuk menampilkan penambahan objek baru ke beberapa set (
penerjemah catatan: misalnya menambahkan kartu ke selembar kertas ).
Alasan utama untuk perubahan bentuk dinamis:
- Item tidak pas di layar
- Ergonomi Terganggu
- Ubah makna suatu elemen
- Ketidakcocokan gaya aplikasi
- Bidik / berhubungan dengan elemen lain

| 
|
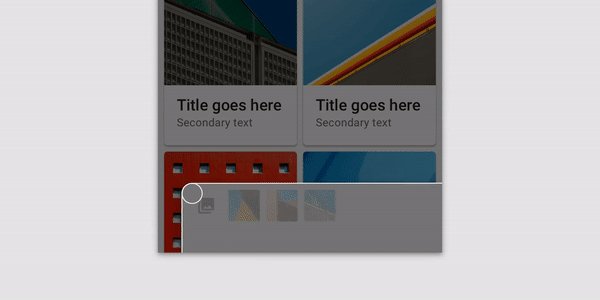
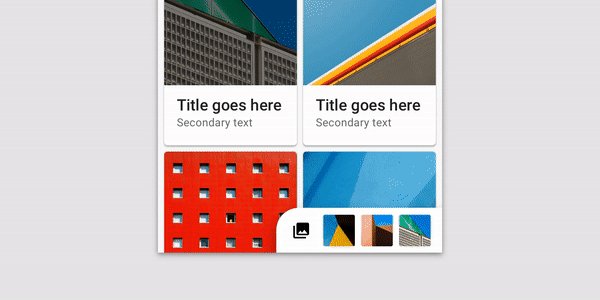
Bagaimana melakukan
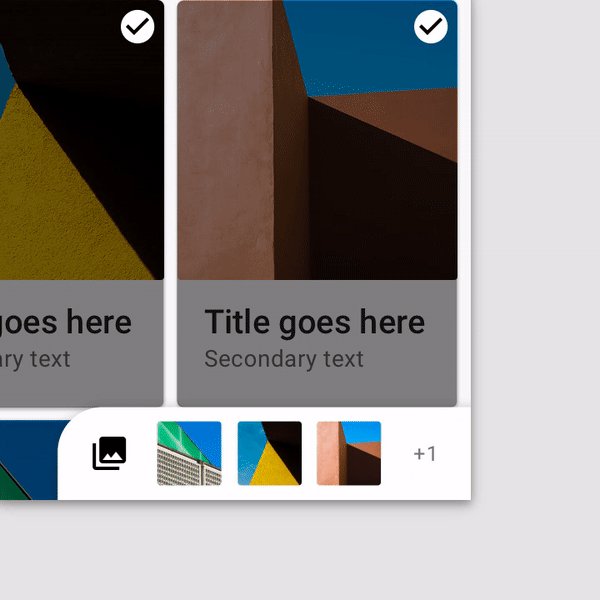
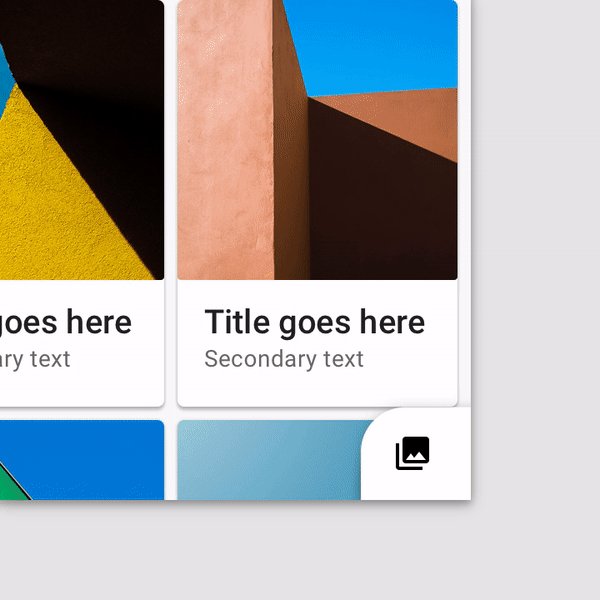
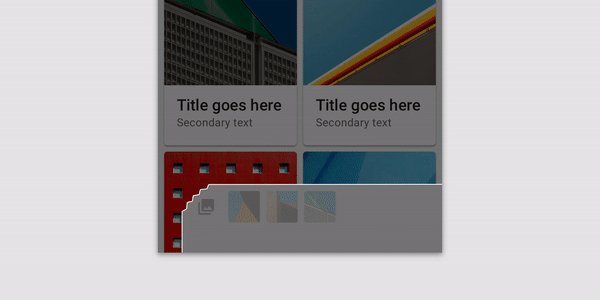
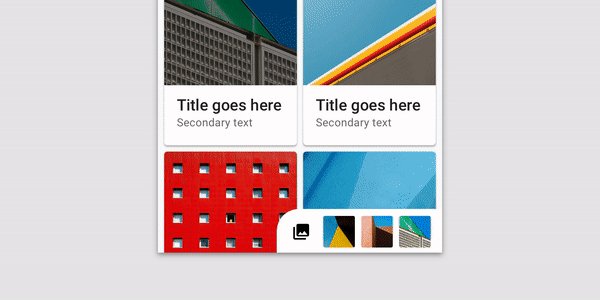
Formulir dapat berubah sebagai respons terhadap perubahan lain di antarmuka. Potongan untuk tombol secara dinamis muncul di panel bawah.
| Bagaimana melakukan
Item dapat mencerminkan perubahan status. Dalam aplikasi ini, bentuknya membesar secara dinamis saat Anda memilih kartu, dengan tetap mempertahankan pembulatan sudut.
|
Perubahan bentuk yang dinamis
Ubah Formulir
Saat ukuran elemen berubah, bentuknya juga berubah. Dia dapat menjaga posisi saat ini di layar, tetapi pada saat yang sama meregang atau berkontraksi.
Dimensi
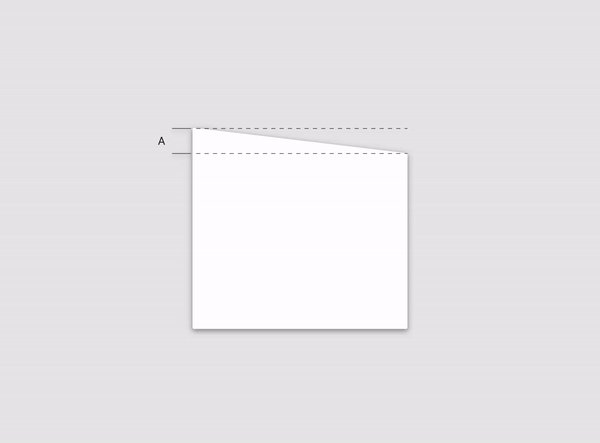
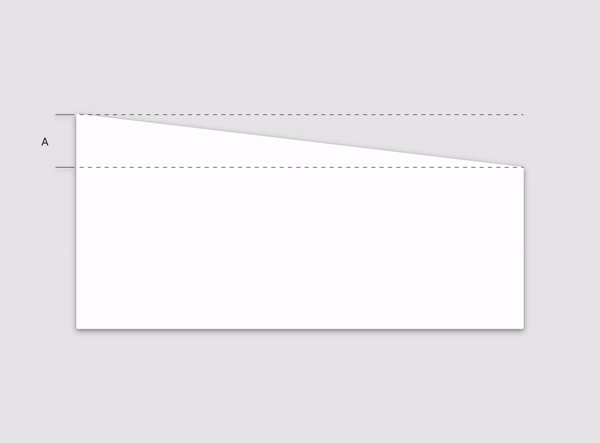
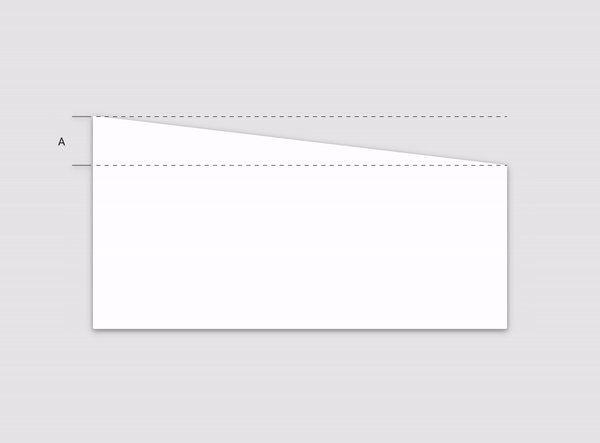
 Bagaimana melakukan
Bagaimana melakukanBentuk dapat mempertahankan ukuran dan posisi aslinya saat berganti. Bagian "B" mempertahankan ukuran dan posisi aslinya sehubungan dengan bagian "A", sementara bagian "C" diregangkan.
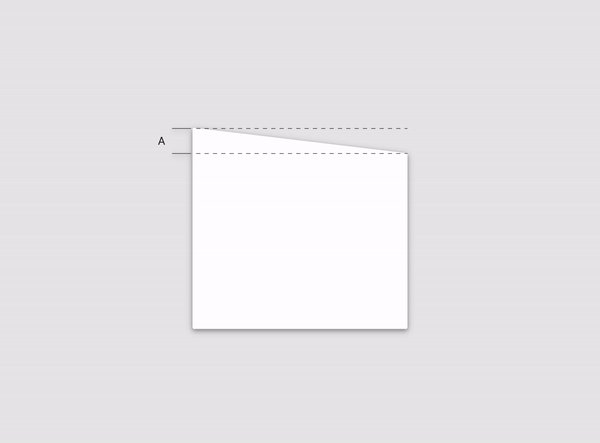
 Bagaimana melakukan
Bagaimana melakukanSuatu elemen dapat diubah ukurannya untuk mempertahankan bentuk. Ketinggian bagian "A" berubah proporsional dengan lebar elemen untuk mempertahankan sudut kemiringan.
Peregangan dan menyusut
Formulir dapat meregang dan berkontraksi sebagai respons terhadap pengubahan ukuran komponen. Transformasi harus mempertahankan proporsi bentuk aslinya.
 Bagaimana melakukan
Bagaimana melakukanKetika elemen ini membentang, bentuknya tetap dapat dikenali karena sudutnya yang bulat tetap mempertahankan dimensi aslinya.
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaHindari merusak elemen saat memotong atau meregangkan. Sudut-sudut gambar ini tidak mempertahankan dimensi aslinya, tetapi meregangkan proporsinya dengan pangkalan.
Ubah ukuran
Jaga aspek rasio formulir ketika mengubah ukurannya untuk menghindari bengkok.
 Bagaimana melakukan
Bagaimana melakukanJari-jari pembulatan sudut mengubah ukuran sesuai dengan rasio awal untuk ukuran bentuk.
Transformasi ke bentuk lain
Bentuknya bisa berubah menjadi sangat berbeda.
 Dengan rapi
Dengan rapiMengubah bentuk menjadi persis sama, tetapi dengan parameter yang berbeda, terlihat mulus selama proses konversi. Mengubah bentuk ke bentuk yang berbeda dari yang asli mungkin terlihat aneh atau konyol selama proses konversi.
Tampilan Konten
Visibilitas Konten
Semua konten yang terkandung dalam elemen harus terlihat oleh pengguna, tanpa memotong, bahkan selama perubahan bentuk.

| 
|
Bagaimana melakukan
Bentuk elemen harus diubah ukurannya sesuai dengan perubahan konten, tetapi mempertahankan pengakuan asli.
| Bagaimana tidak melakukannya
Hindari memisahkan formulir dari konten. Bentuk panel aplikasi ini menciptakan persepsi tombol yang salah secara terpisah dari panel itu sendiri.
|
Bentuk standar
Secara default, komponen gaya Desain Material adalah persegi panjang. Mereka dapat berubah menjadi sesuatu yang lain, dan sebaliknya. Misalnya, tombol bulat dapat berubah menjadi menu persegi panjang, dan berlawanan arah.
Bentuk persegi panjang memberikan ruang maksimum untuk menggulir konten dan bercampur dengan sisa bentuk di layar. Akibatnya, elemen memperhatikan isinya.
Dengan menggunakan formulir standar, Anda dapat menambahkan tooltip (misalnya, ikon buka dan tutup) untuk menunjukkan cara mengubahnya.
 Bagaimana melakukan
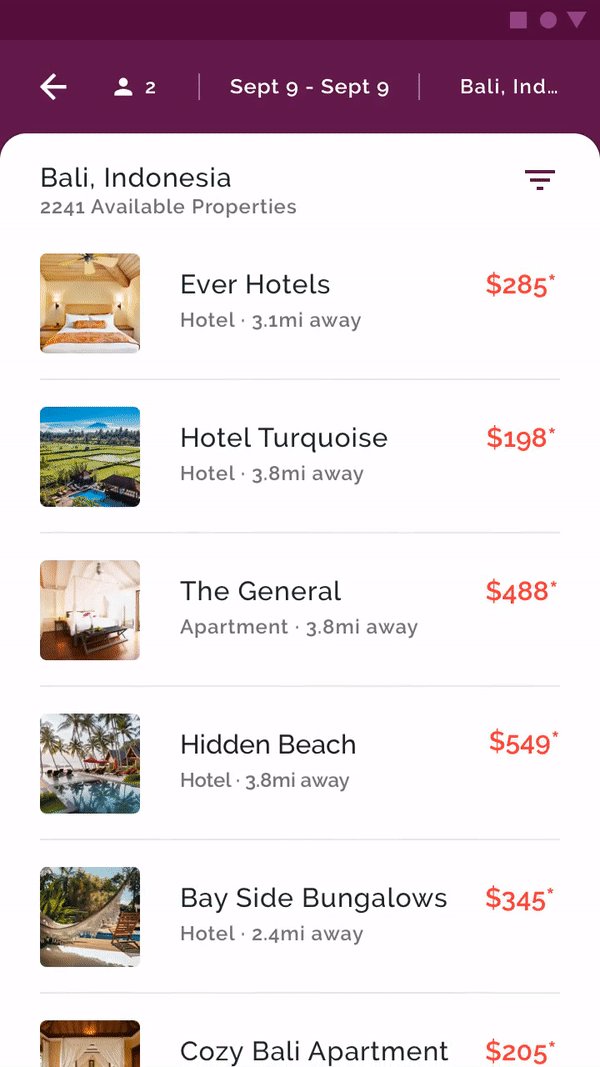
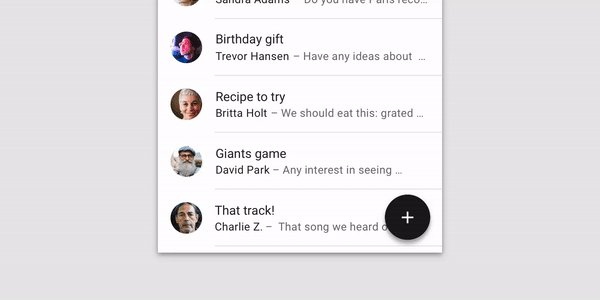
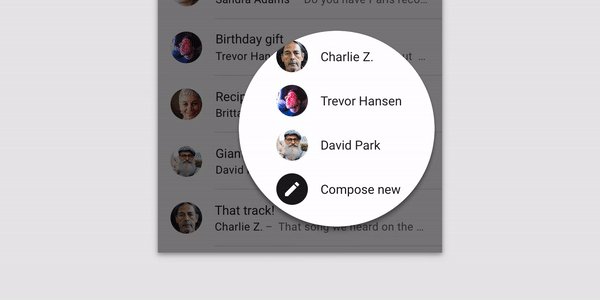
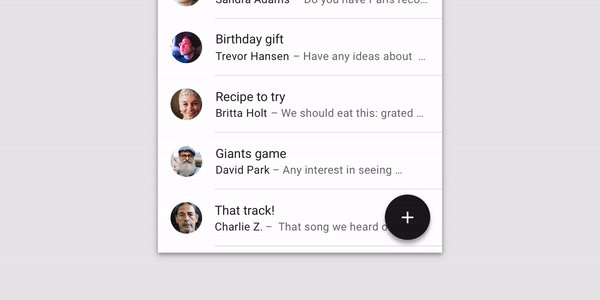
Bagaimana melakukanTombol bulat berubah menjadi menu persegi panjang untuk memberikan ruang maksimum konten.
 Bagaimana tidak melakukannya
Bagaimana tidak melakukannyaPilih bentuk elemen yang dapat diperluas yang sesuai untuk konten yang ditampilkan. Menu bundar ini menghambat persepsi konten karena mempertahankan bentuk tombol.
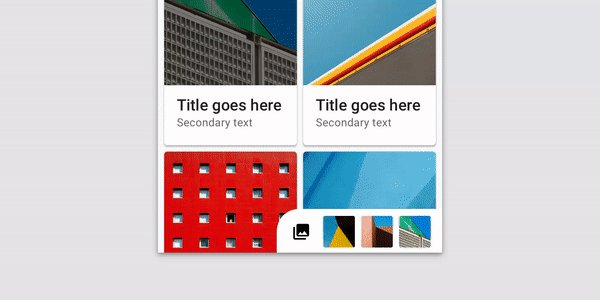
 Bagaimana melakukan
Bagaimana melakukanRuang maksimum untuk menampilkan daftar dicapai dengan mengubah sudut bulat menjadi sudut kanan standar.
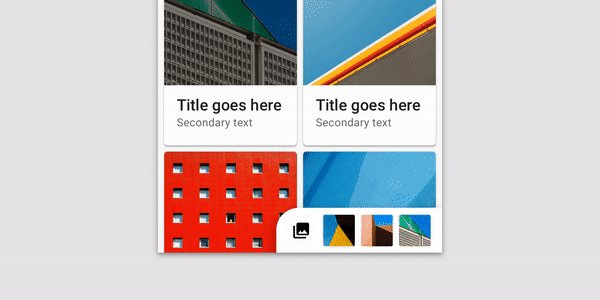
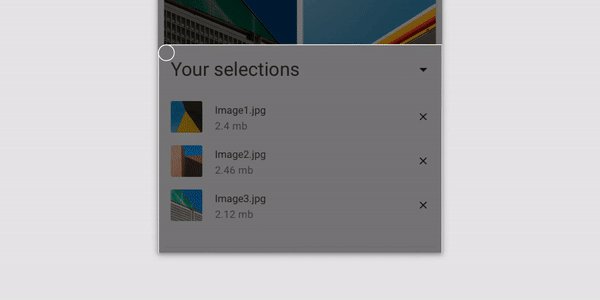
Rentang perhatian
Bentuk persegi panjang bergabung dengan bentuk persegi panjang lainnya, memungkinkan Anda untuk fokus.
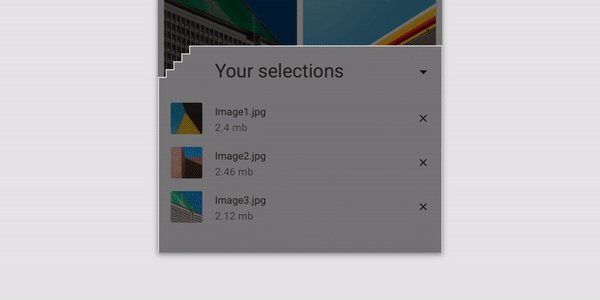
 Bagaimana melakukan
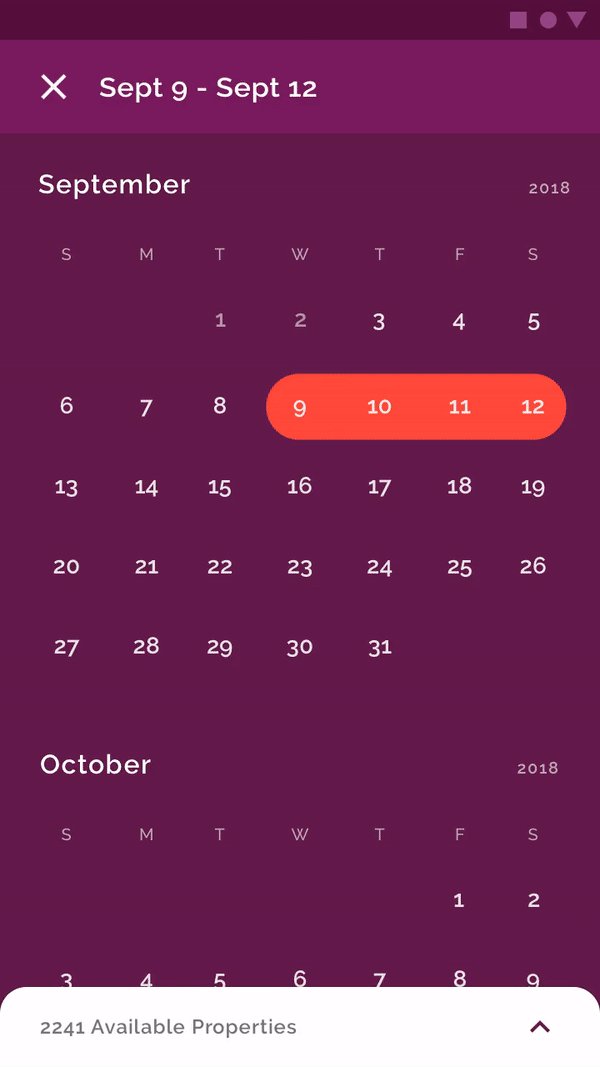
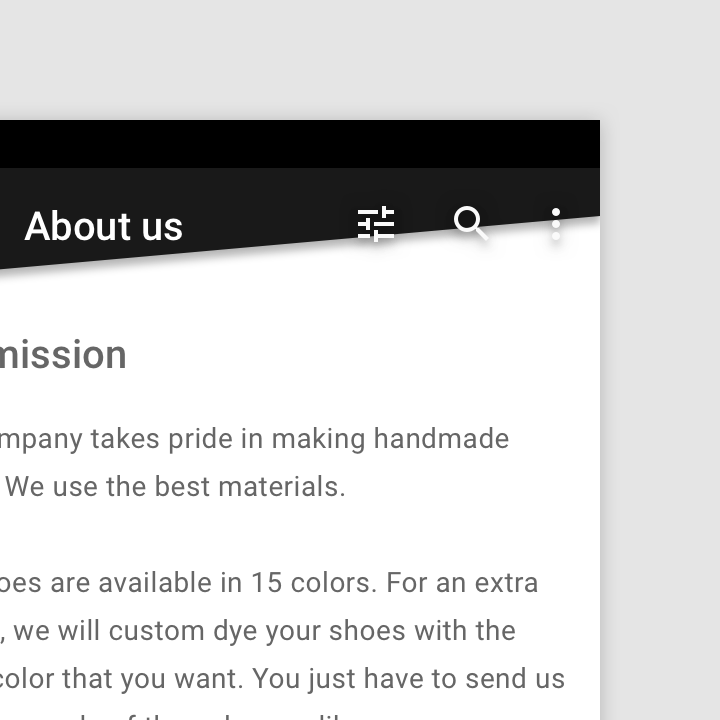
Bagaimana melakukanKetika daftar drop-down aktif, bentuk lapisan atas menghilangkan pembulatan sudut, mengurangi pemilihan di antara bentuk lainnya, memfokuskan pengguna pada pengaturan filter.
Kesimpulan penerjemah
Yah, itu saja. Anda mungkin memperhatikan bahwa beberapa momen diulang beberapa kali, dan ini benar. Saya juga menghapus beberapa pengulangan yang sangat jelas, yang ada di aslinya, tetapi saya mencoba untuk mengikuti teks sumber sebanyak mungkin.
Apakah Anda memiliki pemikiran tentang bagaimana Anda dapat lebih meningkatkan pengalaman menggunakan aplikasi? Saya akan senang membaca apa yang Anda pikirkan tentang itu di komentar!