Hari baik!
Setelah memutuskan untuk mulai mengembangkan aplikasi pada React Native, saya mengalami masalah dalam menyebarkan lingkungan. Hari ini saya ingin berbagi pengalaman menyiapkannya.
Tentu saja,
situs web resmi memiliki deskripsi terperinci, tetapi hanya mengikuti rekomendasi ini, cukup sulit untuk membuat semua pengaturan.

Jadi, mari kita mulai:
Node, Python2, JDK
- Instal NodeJS . Saya memiliki versi terbaru pada saat penulisan artikel 10.11.0
- Instal Python2 dan JavaSE . Digunakan jdk-10.0.2
Bereaksi CLI Asli
npm install -g react-native-cliLingkungan pengembangan Android
- Unduh dan instal Android Studio
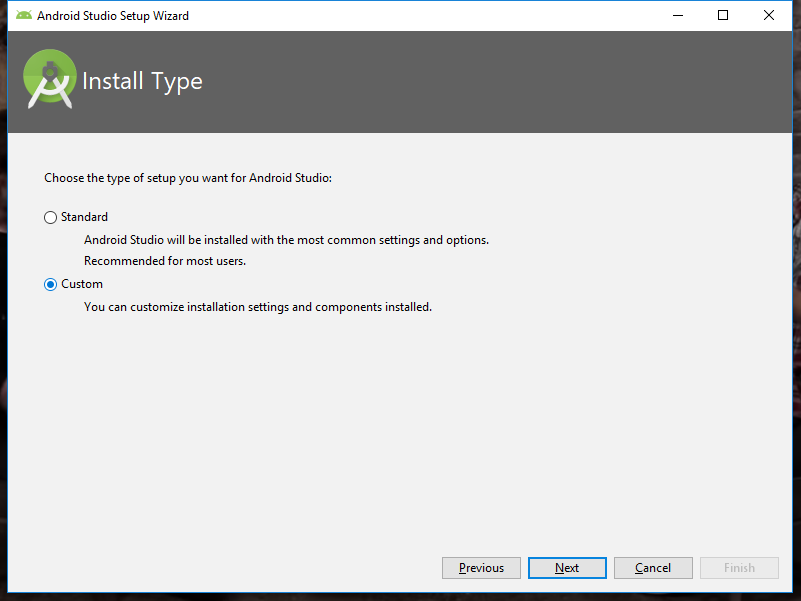
Setelah memulai, pilih instalasi khusus

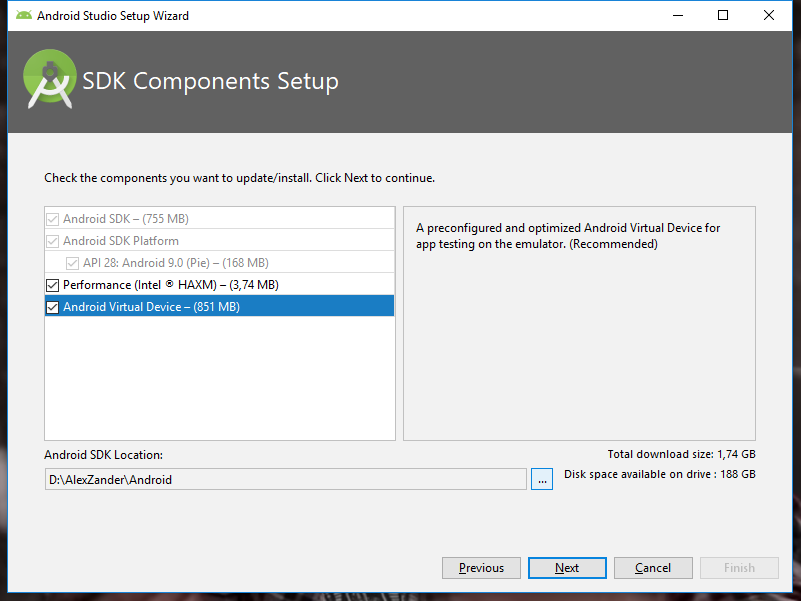
Selanjutnya, centang kotak "Android Virtual Device" dan tunjukkan ke folder Android - atau biarkan seperti C: \ Users \% USERNAME% \ AppData \ Local \ Android \ Sdk
Hal utama adalah bahwa seharusnya tidak ada alfabet Sirilik dalam perjalanan!
Apalagi dengan ini, masalah mungkin timbul di masa depan. Sebagai contoh, nama pengguna sistem saya ada di Cyrillic "C: \ Users \ Alexander", dan setelah memulai aplikasi grandle tidak dapat menemukan jalur, karena jalurnya tampak seperti "C: \ Users \ ????????? \ ... "

Klik "selanjutnya." Kami meninggalkan jumlah RAM yang disarankan, klik berikutnya dan instal.
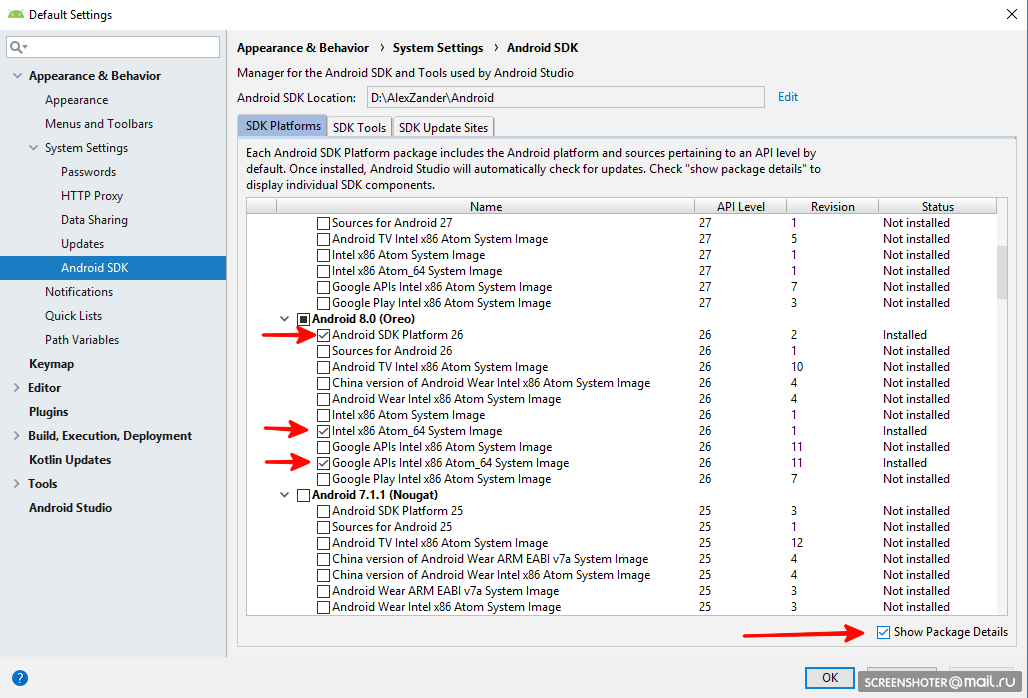
- Android SDK - buka studio dan pergi ke pengaturan
Penampilan & Perilaku → Pengaturan Sistem → Android SDK .
Pada tab "Platform SDK" , aktifkan kotak centang "Tampilkan Detail Paket" dan untuk set "Android 8.0 (Oreo)" :
- Platform Android SDK 26
- Gambar Sistem Intel x86 Atom_64
- Google API Intel x86 Atom_64 System Image

Sekarang pilih tab "SDK Tools" , aktifkan kotak centang "Tampilkan Detail Paket"
dan instal paket
Klik "Apply" . "Apply"
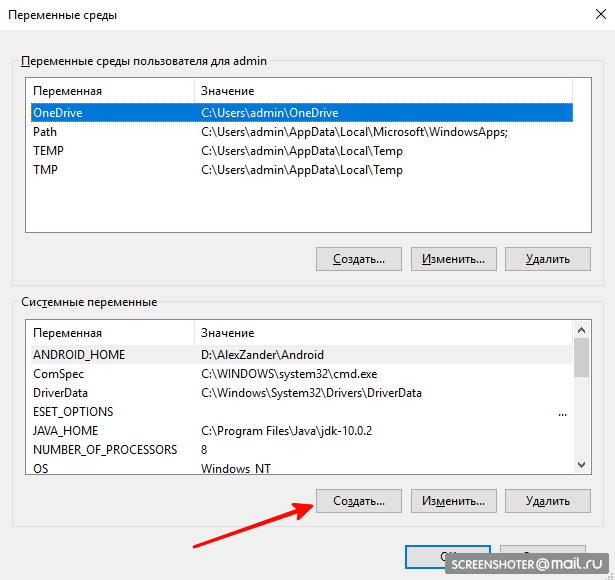
Variabel lingkungan
- ANDROID_HOME
Buat variabel untuk ANDROID_HOME :

- Nama Variabel ANDROID_HOME
- Nilai variabel (dapat dilihat di Android Studio)

- JAVA_HOME
Dengan analogi, buat variabel JAVA_HOME :
- Nama Variabel: JAVA_HOME
- Nilai variabel: C: \ Program Files \ Java \ jdk- (versi)
- Ubah Path variabel sistem:

Tambahkan 4 nilai:
- % JAVA_HOME% \ bin
- % ANDROID_HOME%
- % ANDROID_HOME% \ platform-tools
- % ANDROID_HOME% \ penjaga
Kami membuat aplikasi dan menjalankan emulator
- Buka folder yang nyaman bagi kami di konsol dan ketik:
react-native init MyTestProject
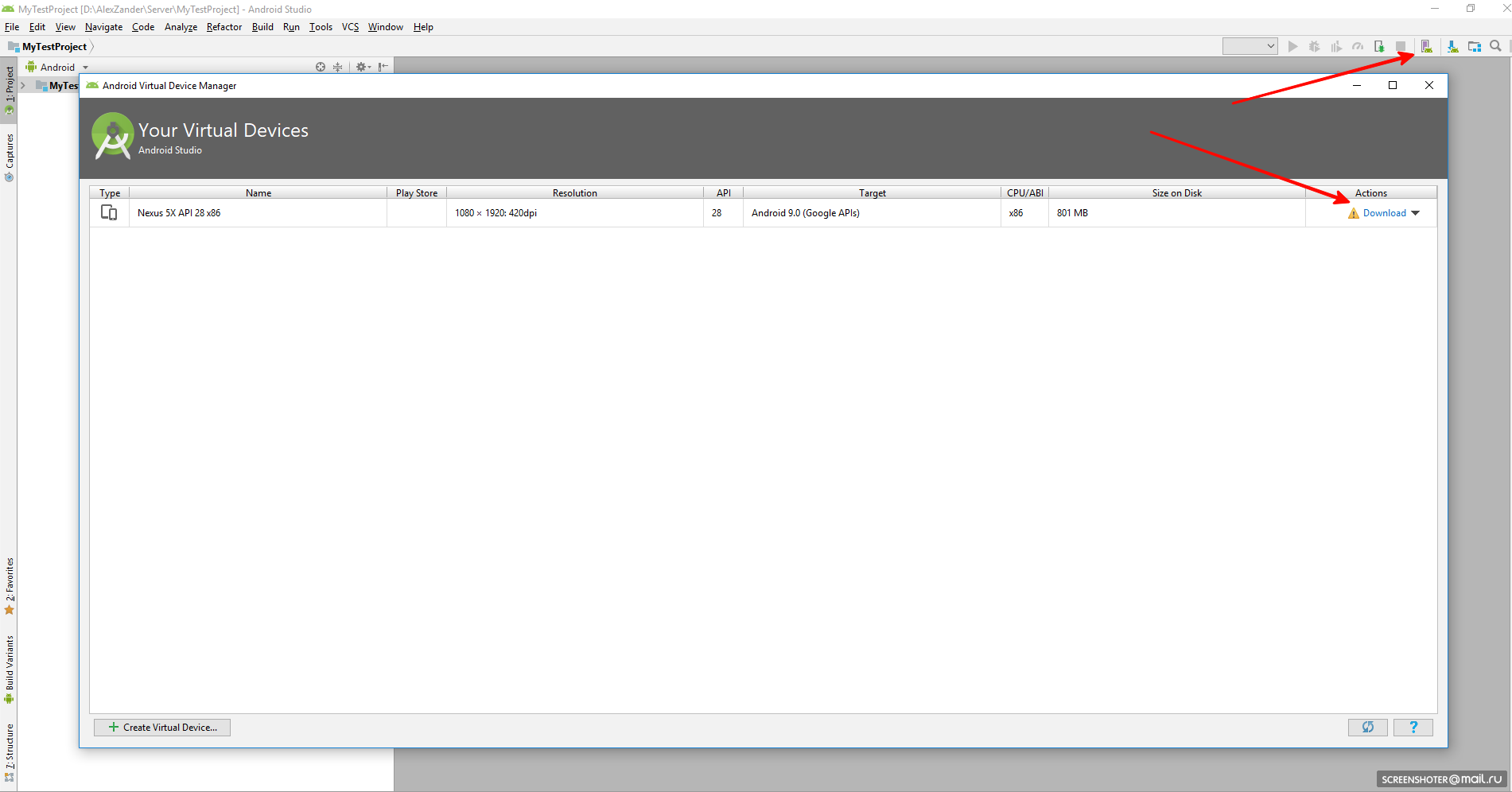
- Kami membuka proyek kami di Android Studio dan membuka AVD Manager

Jika AVD tidak diunduh, unduh dan jalankan
- Selanjutnya, buka konsol di folder aplikasi dan ketik:
react-native run-android
Setelah itu saya menemukan aplikasi dimulai.
Artikel ini menggunakan manual React Native resmi.
+ pengalaman pribadi!
Saya harap artikel ini akan membantu mereka yang memiliki masalah atau memutuskan untuk mulai mengembangkan aplikasi asli di Bereaksi
.