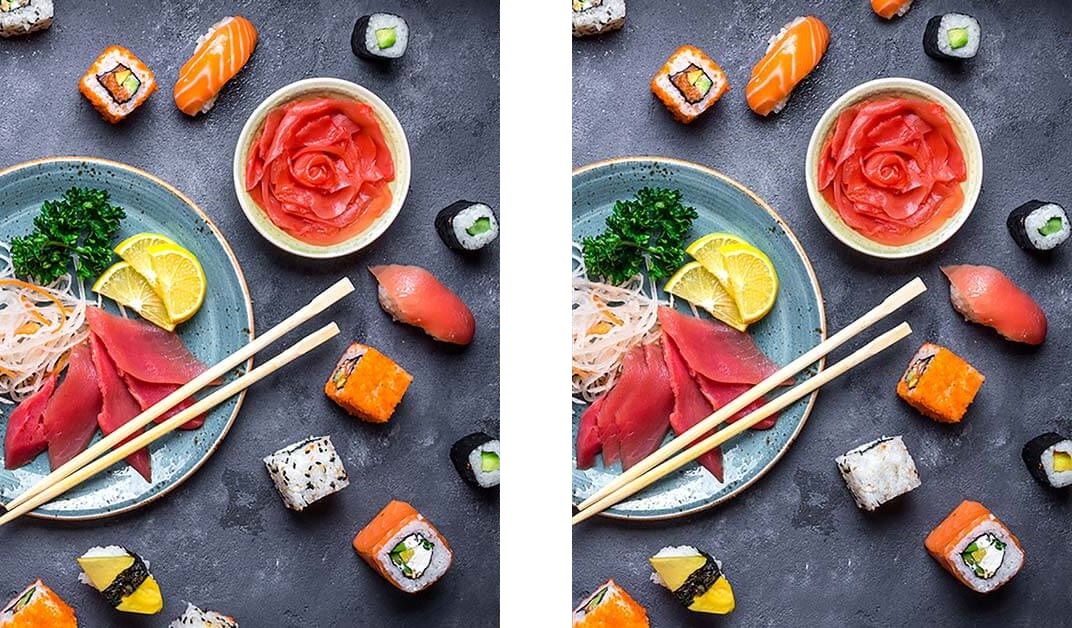
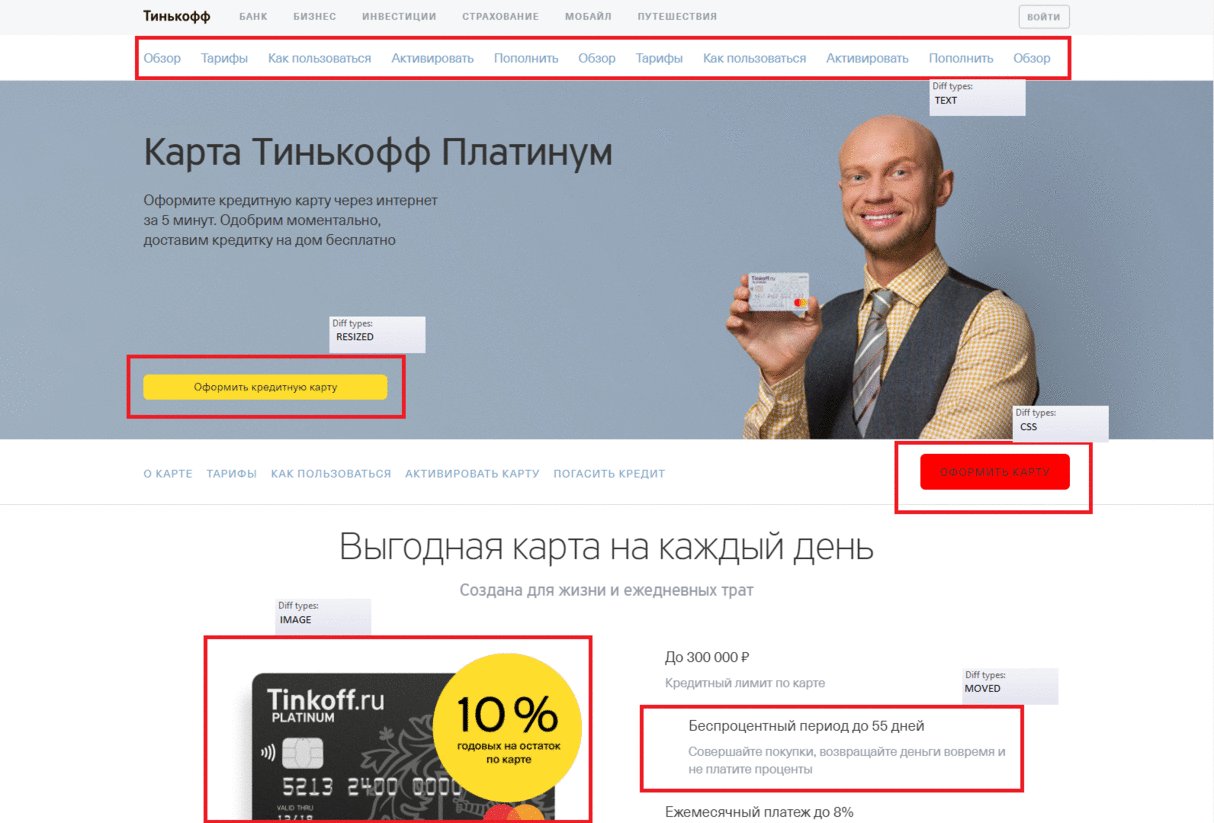
Artikel ini diterbitkan atas nama Alexander Kochetkov dan Crasse Snejana.Berapa banyak perbedaan yang akan Anda temukan dalam 10 detik?

Penguji kami akan menemukan SEMUA perbedaannya. Dan bahkan yang tidak terlihat. Di bawah ini saya akan berbicara tentang bagaimana dia akan melakukannya, tetapi pertama-tama saya akan memperkenalkan Anda pada hal-hal.
Perusahaan kami sedang mengembangkan berbagai aplikasi web. Ambil contoh aplikasi web klien yang khas dengan UI yang kaya, beberapa ratus halaman, tata letak responsif, dan dukungan untuk semua browser populer. Dalam skenario ini, pengujian regresi UI yang ada berubah menjadi AD dan membutuhkan banyak waktu. Agar tidak menjadi gila dan tidak berkubang di rawa ini, kami mengotomatiskan proses ini dan menciptakan alat baru -
QVisual .
Bagaimana tata letak pengujian seseorang (UI)? Dia mengambil implementasi saat ini dan membandingkannya dengan standar abstrak yang dibangun berdasarkan pengalamannya sendiri, kenyamanan dan ribuan halaman web dilihat sebelumnya. Untuk menulis AI Anda sendiri untuk menguji tata letak tentu saja akan sangat keren. Tapi ide ini terlihat seperti menembak dari meriam ke burung pipit. Oleh karena itu, kami melakukannya dengan lebih mudah: sebagai referensi, kami mulai menerima halaman yang sama yang sebelumnya diverifikasi oleh seseorang (dalam kebanyakan kasus ini adalah halaman dari rilis yang sukses sebelumnya). Jadi, seluruh tugas datang untuk membandingkan dua halaman.
Tentu saja, banyak solusi telah diterbitkan yang memungkinkan Anda untuk membandingkan dua gambar piksel dengan piksel. Mengapa kami menulis "motor lain"? Jawabannya sederhana - kami tidak ingin membatasi diri pada perbandingan piksel demi piksel, kami ingin dapat membandingkan setiap blok pada halaman dan menerima laporan yang bermakna tentang jumlah dan jenis perbedaan pada blok ini. Oleh karena itu, alat yang kami terapkan dapat membandingkan tidak hanya gambar itu sendiri, tetapi juga elemen halaman individual, jika diperlukan. Jadi kami beroperasi bukan dengan tangkapan layar dari dua halaman, tetapi dengan snapshot dari halaman-halaman ini.
Keuntungan dari Pendekatan
Cuplikan adalah tangkapan layar seluruh halaman plus data tentang gaya dan properti beberapa elemen web di halaman ini. Kami menerapkan pencarian perbedaan snapshot dengan aplikasi server dengan API terbuka.
Pendekatan: membandingkan elemen, bukan gambar, memungkinkan kami untuk menyoroti kesalahan umum, seperti:
- IMAGE - elemen pada halaman tidak secara visual sesuai dengan elemen pada standar;
- PINDAH - elemen offset, elemen identik dengan referensi, tetapi dengan koordinat yang berbeda;
- DISESUAIKAN - sangat mirip dengan offset, tetapi alih-alih posisi elemen, ukurannya berbeda;
- TEXT - kesalahan dalam teks;
- CSS dan ATRIBUT - perbedaan gaya dan atribut tidak selalu terlihat secara visual dan tidak selalu merupakan kesalahan. Tetapi untuk mengendalikan perubahan di dalamnya cukup berguna, karena dalam beberapa kasus membantu menemukan kesalahan yang terkait dengannya.
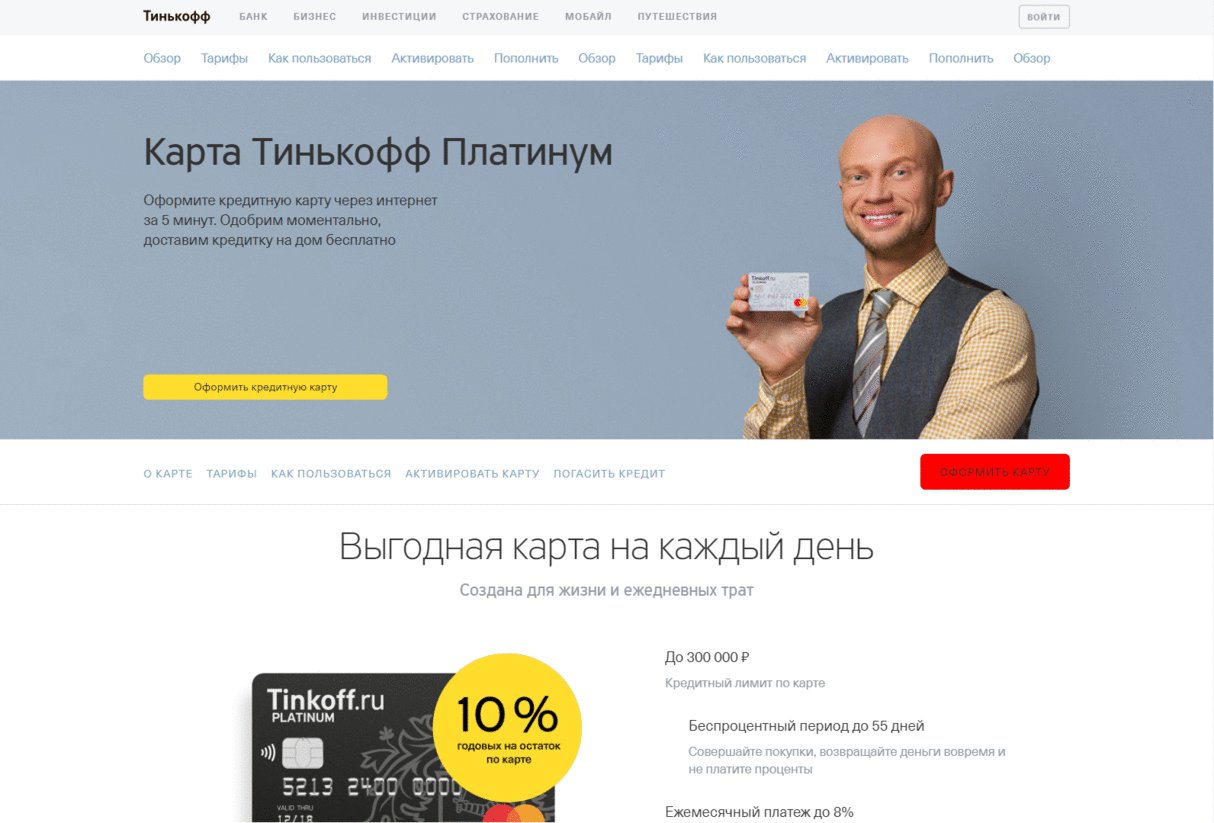
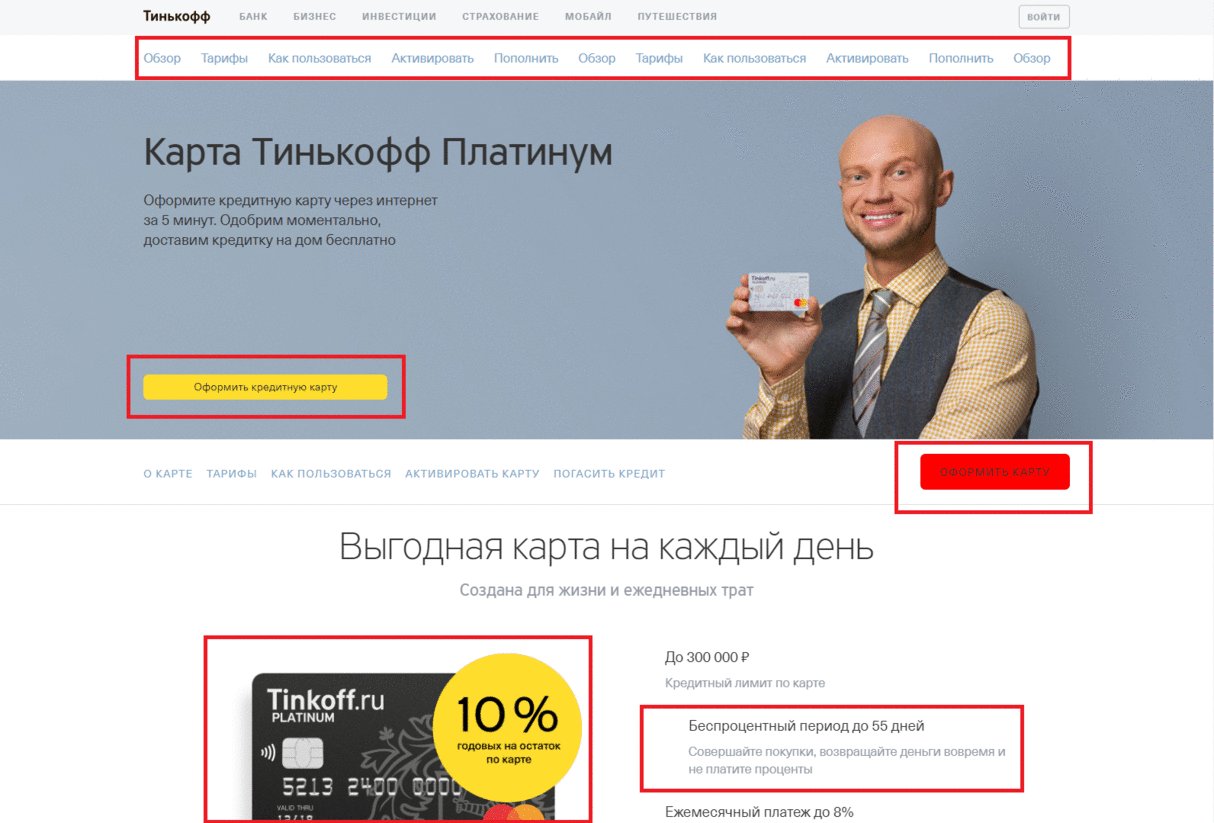
Analisis kecil contoh dengan sejumlah kesalahan umum:

Bagaimana cara kerjanya?
Anda dapat menghapus snapshot dari halaman menggunakan alat Anda sendiri, dan Anda dapat mentransfer
tangkapan layar dan data tentang
elemen ke server dengan dua permintaan POST biasa.
Jika tes Anda ditulis dalam Java, akan lebih mudah untuk menggunakan perpustakaan kami untuk tujuan ini, yang dengan sendirinya akan membuat snapshot dan mentransfer data ke server.
Sebelum Anda mulai, Anda perlu menentukan beberapa variabel (alamat server, jenis dan versi browser, dll.). Dalam tes itu sendiri, Anda harus menentukan alamat halaman dari mana Anda ingin mengambil snapshot, dan daftar pelacak dalam format Xpath atau CSS untuk mencari elemen yang kami butuhkan (opsional). Itu saja!
Di dalam perpustakaan, kami menggunakan perintah internal Selenium WebDriver dan skrip JavaScript untuk mengambil snapshot. Perintah internal WebDriver memungkinkan Anda untuk mengambil tangkapan layar dengan cepat dan akurat (tanpa menempel dan menggulir), dan js - menemukan elemen yang diperlukan dan menambahkan data tentangnya dalam snapshot. Setelah menghapus snapshot, kami mentransfernya ke aplikasi server kami, yang akan menyimpan data tentang elemen-elemen dalam mongo, dan screenshot itu sendiri di disk server. Sekarang snapshot ini dapat dibandingkan dengan standar. Data elemen akan dibandingkan seperti objek biasa, dan tangkapan layar - piksel demi piksel menggunakan
OpenCV .
Sekarang Anda bisa mendapatkan laporan tentang membandingkan dua foto. Untuk melakukan ini, Anda perlu mengirim
permintaan GET dan mendapatkan data tentang perbandingan dalam bentuk JSON sebagai tanggapan, atau menggunakan aplikasi front-end kami, yang akan membuat laporan yang terperinci, dan yang paling penting, dapat dibaca.
Dan bagaimana dengan laporannya?
Halaman utama laporan berisi informasi tentang tes yang berhasil lulus dan gagal (disorot merah) dan terdiri dari tiga daftar:
- daftar tes (cerita) di mana tata letak diperiksa. Di sini, untuk kenyamanan, nama-nama pengujian sesuai dengan url halaman dari mana foto diambil;
- daftar negara (state) - setiap cerita dapat berisi beberapa negara, misalnya, tangkapan layar sebelum mengisi formulir dan setelah. Setiap negara bagian dapat memuat beberapa foto dalam resolusi dan versi peramban yang berbeda;
- daftar dengan berbagai browser dan izin serta statistik singkat.
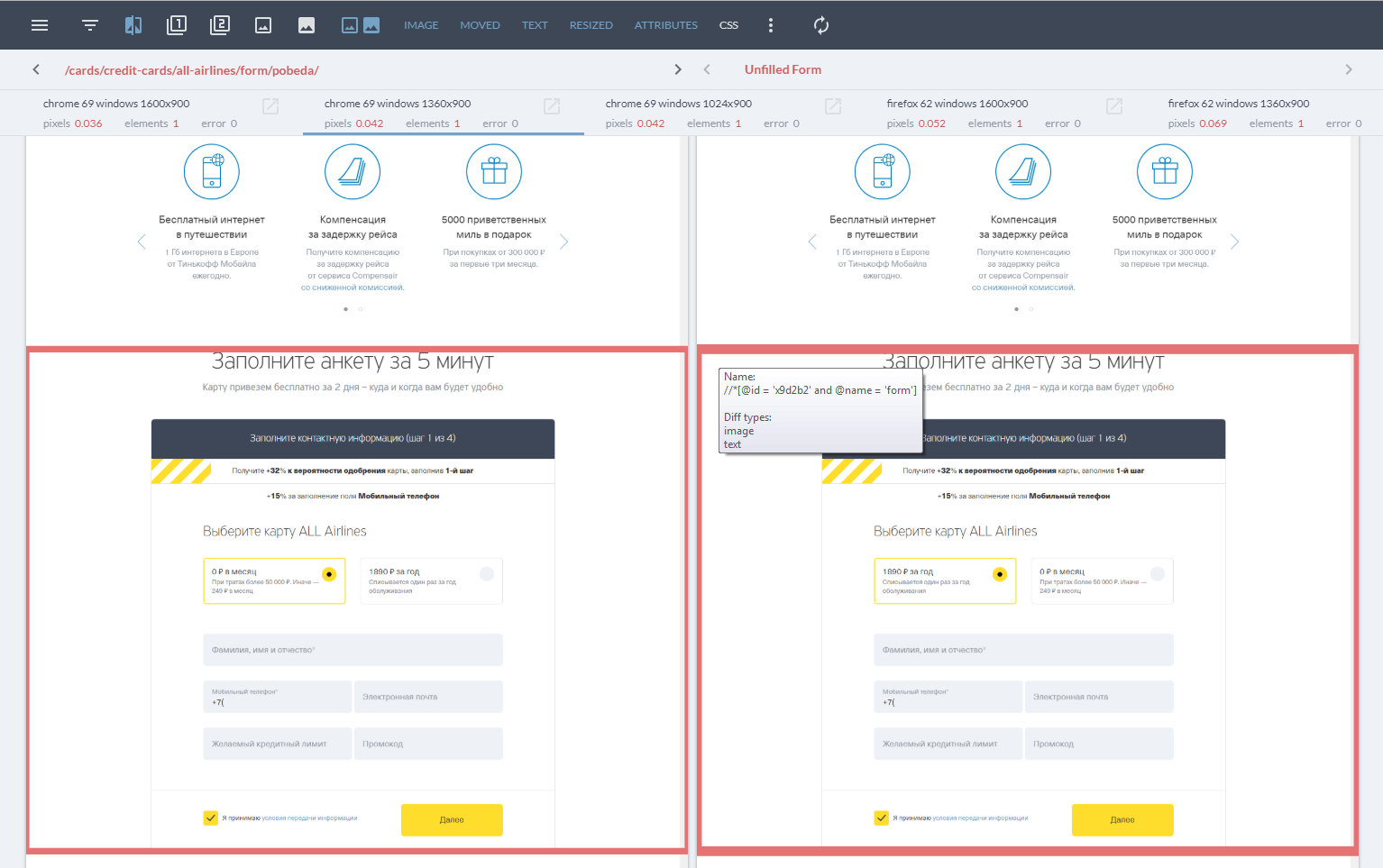
Di bagian atas terdapat ikon yang memungkinkan Anda untuk memfilter hasil tergantung pada jenis kesalahan dan persentase perbedaan dalam perbandingan pixel-per-pixel. Implementasi ini mempercepat verifikasi kesalahan.

Statistik singkat di blok daftar terakhir berisi tiga parameter:
- piksel - perbedaan antara dua gambar dalam persentase relatif terhadap ukuran seluruh halaman;
- elemen - jumlah elemen yang berbeda (dari yang ditemukan oleh pelacak yang lulus dalam tes);
- kesalahan - kesalahan internal yang terjadi ketika membandingkan foto-foto (misalnya, salah satu gambar tidak ditemukan untuk perbandingan, atau tidak ada data tentang foto-foto).
Laporan untuk setiap halaman adalah dua tangkapan layar dan sapuan elemen yang berbeda di mana diff ditemukan. Teks sembulan ketika melayang di atas elemen yang berbeda menunjukkan jenis kesalahan dan pelacak tempat elemen ditemukan. Anda juga dapat mengatur pemfilteran menurut jenis kesalahan, menyembunyikan salah satu tangkapan layar dan mengaktifkan / menonaktifkan hasil perbandingan piksel per piksel.

Seperti disebutkan di atas, kami juga membandingkan tangkapan layar piksel demi piksel, yang untuk beberapa tugas sangat efektif. Misalnya, untuk halaman baru dengan DOM yang tidak stabil, tidak masuk akal untuk menghabiskan waktu menulis dan memelihara pelacak.

Sebagai kesimpulan, saya ingin mengatakan tentang pembuangan nyata alat ini untuk perusahaan: setiap hari
QVisual membantu penguji kami untuk mengikuti semua perubahan dalam tata letak aplikasi. Kami menghemat banyak waktu membandingkan pendaratan dengan secara otomatis membuat tangkapan layar (hingga 1500+ pendaratan dalam 3 browser dalam 6 resolusi layar).
PS . Ini adalah ikhtisar singkat dari alat kami. Anda dapat menemukan informasi lebih lanjut tentang
GitHub , serta berpartisipasi dalam pengembangan alat ini.
PPS Bagi mereka yang ingin menguji diri mereka sendiri - ini semua perbedaan dalam gambar dari header:

Saluran dukungan alat Telegram:
t.me/qvisual