
Seni generatif (seni generatif atau prosedural) dapat membuat Anda takut jika Anda belum pernah melihatnya. Singkatnya, ini adalah konsep seni yang benar-benar menciptakan dirinya sendiri dan tidak memerlukan pengetahuan pemrograman hardcore untuk pertama kalinya. Jadi saya memutuskan untuk melarutkan kaset kami sedikit, mereka menyetir.
Apa itu seni generatif?
Ini adalah hasil dari sistem yang membuat keputusan sendiri tentang suatu objek, bukan seseorang. Suatu sistem dapat sesederhana program Python tunggal jika memiliki aturan dan momen peluang.
Dengan pemrograman, cukup mudah untuk membuat aturan dan batasan. Ada pernyataan kondisional untuk ini. Tetapi menemukan cara untuk membuat aturan ini menciptakan sesuatu yang menarik mungkin tidak sesederhana itu.
 Permainan hidup Conway
Permainan hidup ConwayPermainan Kehidupan Conway adalah seperangkat aturan sederhana yang dikenal yang mendefinisikan "kelahiran" dan "kematian" dari setiap sel dalam sistem. Setiap aturan berperan dalam mempromosikan sistem melalui setiap generasi. Meskipun aturannya sederhana dan mudah dipahami, pola-pola rumit dengan cepat muncul yang pada akhirnya menghasilkan hasil yang menarik.
Aturannya mungkin bertanggung jawab untuk meletakkan fondasi untuk sesuatu yang menarik, tetapi bahkan sesuatu yang semenarik yang bisa diprediksi oleh Conway's Game of Life. Keempat aturan adalah faktor penentu untuk setiap generasi. Oleh karena itu, untuk mendapatkan hasil yang tidak terduga, Anda perlu memperkenalkan pengacakan dalam keadaan awal sel. Dimulai dengan matriks acak, setiap eksekusi akan menjadi unik tanpa perlu mengubah aturan.
Contoh terbaik dari seni generatif adalah mereka yang menemukan kombinasi antara prediktabilitas dan keacakan untuk membuat sesuatu yang menarik yang secara statistik tidak mungkin untuk diulang.
Mengapa Anda mencoba ini?
Seni generatif tidak selalu seperti yang Anda inginkan. Tetapi jika Anda memutuskan untuk mengerjakannya, Anda dapat mengandalkan keunggulan berikut:
- Pengalaman Seni generatif adalah kesempatan lain untuk mengasah keterampilan baru dan lama. Ini dapat berfungsi sebagai input untuk mengerjakan konsep seperti algoritma, struktur data, dan bahkan bahasa baru.
- Hasil nyata. Dalam pemrograman, kita jarang melihat hasil fisik dari upaya kita. Ya, atau setidaknya saya tidak melihatnya. Saat ini di ruang tamu saya ada beberapa poster dengan cetakan seni prosedural saya. Dan saya suka ini dilakukan dengan kode.
- Desain yang menarik. Setiap orang memiliki pengalaman menjelaskan proyek pribadi kepada seseorang, bahkan mungkin selama wawancara. Seni generatif berbicara untuk dirinya sendiri. Kebanyakan orang akan menghargai hasilnya, bahkan jika mereka tidak dapat sepenuhnya memahami metodenya.
Di mana untuk memulai?
Memulai dengan seni generatif adalah proses yang sama dengan memulai dengan proyek lain. Langkah yang paling penting adalah menemukan ide atau menemukannya untuk pengembangan lebih lanjut. Setelah Anda memiliki tujuan, Anda dapat mulai mengerjakan pencapaiannya.
Sebagian besar proyek kreatif saya menggunakan Python. Ini adalah bahasa yang cukup sederhana dengan banyak paket berguna yang membantu pemrosesan gambar. Misalnya,
Bantal .
Untungnya, Anda tidak perlu mencari waktu yang lama untuk memulai - di bawah ini saya akan membagikan kode saya.
Generator sprite
Proyek ini dimulai ketika saya melihat posting dengan generator sprite yang ditulis dalam JavaScript. Program ini menciptakan sprite seni 5 × 5 pixel dengan pilihan warna acak, dan hasilnya menyerupai penjajah ruang multi-warna.
Saya ingin berlatih pemrosesan gambar dengan Python, jadi saya memutuskan untuk membuat ulang konsep ini sendiri. Selain itu, saya berpikir bahwa saya dapat mengembangkannya, karena proyek asli sangat terbatas dalam ukuran sprite. Dan saya ingin menunjukkan tidak hanya ukuran sprite, tetapi juga jumlah mereka dan bahkan ukuran gambar.
Berikut adalah dua hasil berbeda dari program saya:
 7x7-30–1900
7x7-30–1900 43x43-6–1900
43x43-6–1900Kedua gambar ini sangat berbeda satu sama lain, tetapi keduanya merupakan hasil dari sistem yang sama. Belum lagi fakta bahwa karena kompleksitas dan generasi sprite acak, ada kemungkinan besar bahwa bahkan dengan argumen yang sama, gambar-gambar ini akan selamanya menjadi salah satu dari jenis. Aku menyukainya.
Lingkungan
Sebelum Anda berkenalan dengan generator sprite, Anda harus menyiapkan fondasi kecil untuk pekerjaan itu.
Jika Anda belum pernah bekerja dengan Python sebelumnya, unduh
Python 2.7.10 . Pada awalnya, saya punya masalah dengan pengaturan lingkungan, jika Anda juga menjumpai mereka, lihat di
lingkungan virtual . Dan pastikan
Bantal dipasang juga.
Setelah mengatur lingkungan, Anda dapat menyalin kode saya ke file dengan ekstensi
.py dan menjalankan perintah berikut:
python spritething.py [SPRITE_DIMENSIONS] [NUMBER] [IMAGE_SIZE]
Sebagai contoh, perintah untuk membuat matriks sprite pertama adalah:
python spritething.py 7 30 1900
Kode
import PIL, random, sys from PIL import Image, ImageDraw origDimension = 1500 r = lambda: random.randint(50,215) rc = lambda: (r(), r(), r()) listSym = [] def create_square(border, draw, randColor, element, size): if (element == int(size/2)): draw.rectangle(border, randColor) elif (len(listSym) == element+1): draw.rectangle(border,listSym.pop()) else: listSym.append(randColor) draw.rectangle(border, randColor) def create_invader(border, draw, size): x0, y0, x1, y1 = border squareSize = (x1-x0)/size randColors = [rc(), rc(), rc(), (0,0,0), (0,0,0), (0,0,0)] i = 1 for y in range(0, size): I *= -1 element = 0 for x in range(0, size): topLeftX = x*squareSize + x0 topLeftY = y*squareSize + y0 botRightX = topLeftX + squareSize botRightY = topLeftY + squareSize create_square((topLeftX, topLeftY, botRightX, botRightY), draw, random.choice(randColors), element, size) if (element == int(size/2) or element == 0): I *= -1; element += I def main(size, invaders, imgSize): origDimension = imgSize origImage = Image.new('RGB', (origDimension, origDimension)) draw = ImageDraw.Draw(origImage) invaderSize = origDimension/invaders padding = invaderSize/size for x in range(0, invaders): for y in range(0, invaders): topLeftX = x*invaderSize + padding/2 topLeftY = y*invaderSize + padding/2 botRightX = topLeftX + invaderSize - padding botRightY = topLeftY + invaderSize - padding create_invader((topLeftX, topLeftY, botRightX, botRightY), draw, size) origImage.save(«Examples/Example-«+str(size)+»x»+str(size)+»-«+str(invaders)+»-«+str(imgSize)+».jpg») if __name__ == «__main__»: main(int(sys.argv[1]), int(sys.argv[2]), int(sys.argv[3]))
Solusi ini masih jauh dari sempurna, tetapi itu menunjukkan bahwa penciptaan seni generatif tidak memerlukan banyak kode. Saya akan menjelaskan poin-poin penting.
Fungsi utama dimulai dengan membuat gambar asli dan menentukan ukuran sprite. Dua
untuk loop bertanggung jawab untuk menentukan batas setiap sprite, pada dasarnya membagi ukuran gambar dengan jumlah sprite yang diminta. Nilai-nilai ini digunakan untuk menentukan koordinat masing-masing.
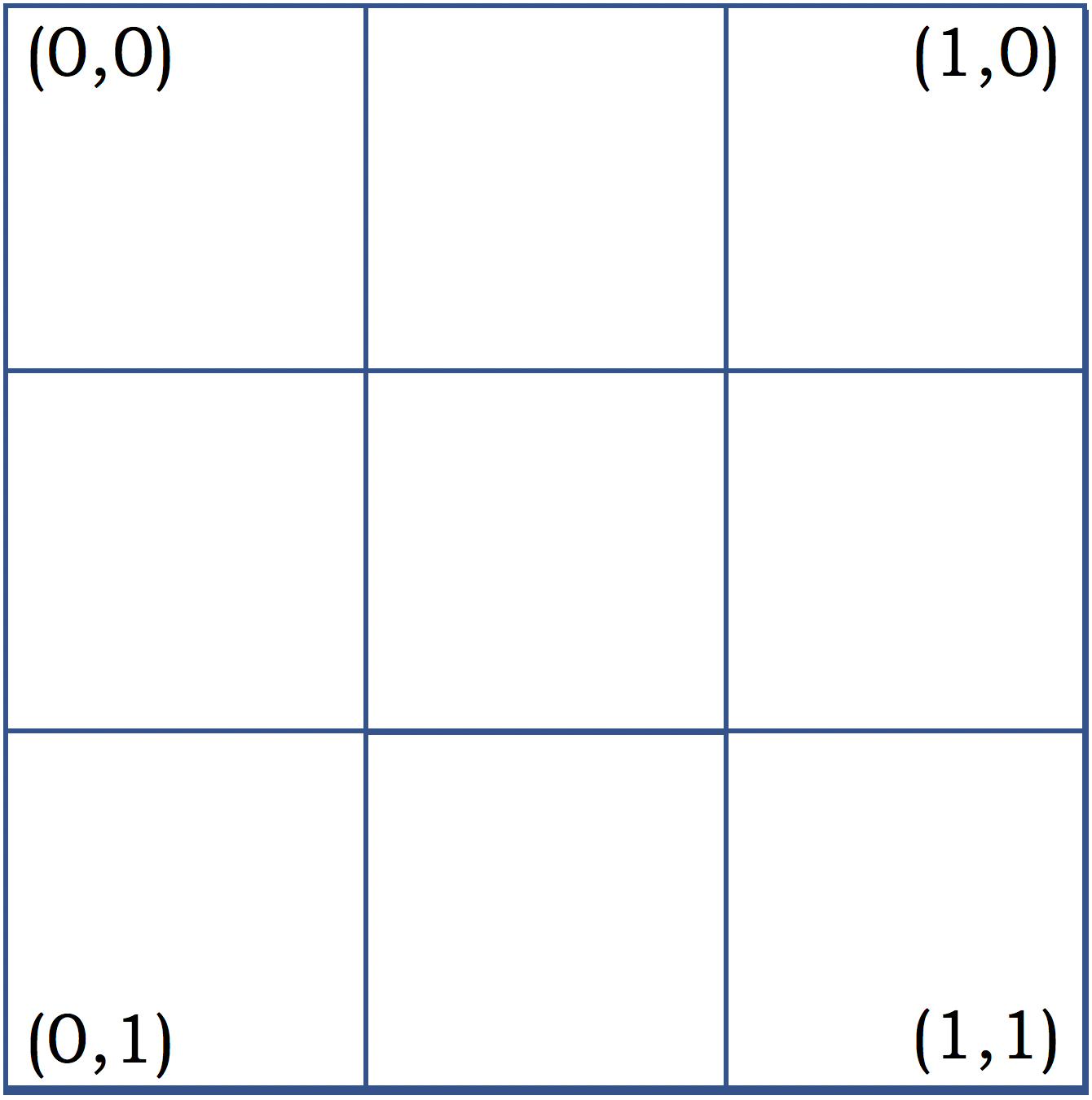
Lihatlah gambar di bawah ini. Bayangkan bahwa masing-masing dari empat kotak adalah sprite dengan ukuran 1. Perbatasan yang dilewatkan ke fungsi berikutnya mengacu pada koordinat sudut kiri atas dan sudut kanan bawah. Jadi tuple di sprite kiri atas adalah (0,0,1,1), dan tuple di kanan atas adalah (1,0,2,1). Mereka akan digunakan sebagai dimensi dan koordinat dasar untuk kotak masing-masing sprite.
 Contoh mendefinisikan batas sprite
Contoh mendefinisikan batas spriteFungsi
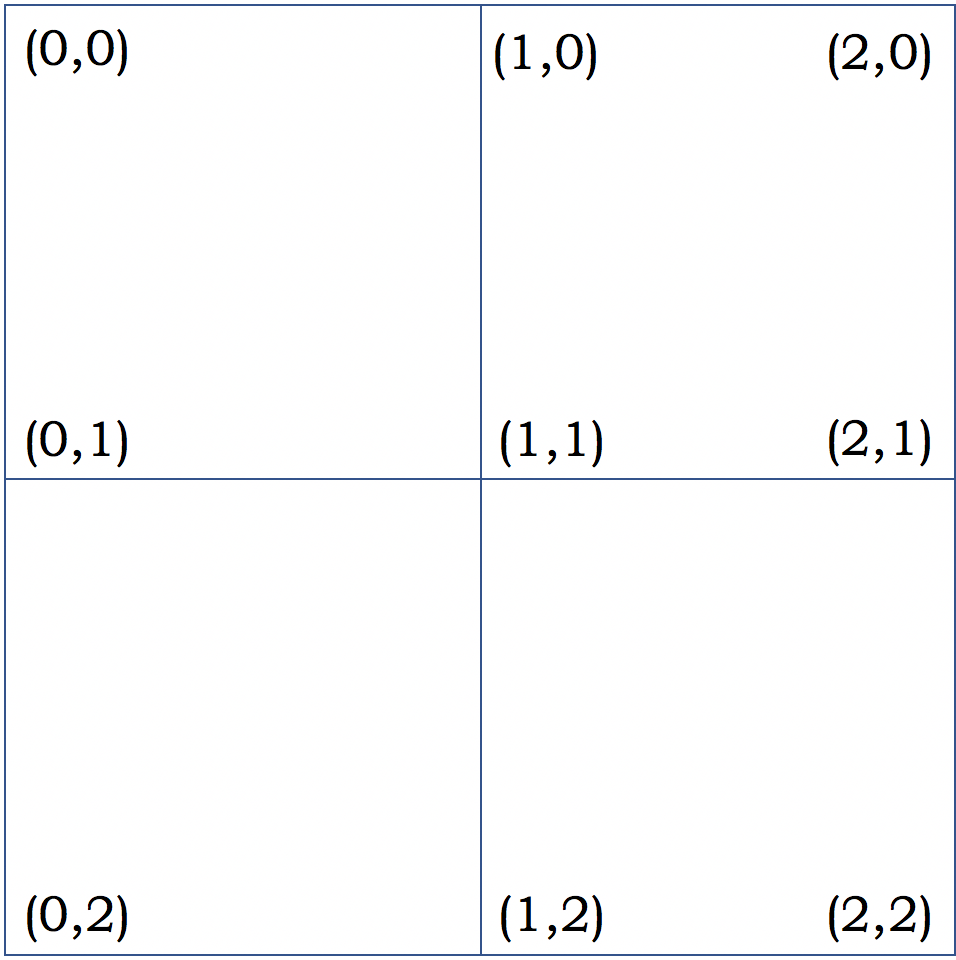
create_invader menentukan batas untuk setiap kotak di dalam sprite. Proses yang sama untuk menentukan batas diterapkan di sini dan disajikan di bawah ini, hanya alih-alih gambar penuh kami menggunakan perbatasan yang telah ditentukan untuk bekerja di dalam. Koordinat akhir ini untuk setiap kotak akan digunakan pada fungsi berikutnya untuk menggambar sprite.
 3 × 3 contoh gangguan sprite
3 × 3 contoh gangguan spriteUntuk menentukan warna, array sederhana dari tiga tupel RGB acak dan tiga yang hitam digunakan untuk mensimulasikan peluang 50% untuk ditarik. Fungsi Lambda di bagian atas kode bertanggung jawab untuk menghasilkan nilai RGB.
Trik sebenarnya dari fungsi ini adalah membuat simetri. Setiap kotak dikaitkan dengan nilai elemen. Gambar di bawah ini menunjukkan bagaimana nilai-nilai elemen meningkat ketika mereka mencapai pusat, dan kemudian menurun. Kotak dengan nilai elemen yang cocok ditampilkan dalam warna yang sama.
 Nilai elemen dan warna simetris untuk string dalam sprite 7 × 7
Nilai elemen dan warna simetris untuk string dalam sprite 7 × 7Karena
create_square mendapatkan parameternya dari
create_invader , ia menggunakan antrian dan nilai elemen sebelumnya untuk memastikan simetri. Ketika nilai pertama kali muncul, warnanya ditempatkan dalam antrian, dan kotak cermin menghapus warna.
 Proses pembuatan yang lengkap
Proses pembuatan yang lengkapSaya mengerti betapa sulitnya untuk membaca solusi orang lain untuk masalah dan kode bengkok, tapi saya harap Anda menemukan aplikasi ini. Ini akan keren jika Anda benar-benar memberikan kode saya dan menemukan solusi yang sama sekali berbeda.
Kesimpulan
Seni generatif membutuhkan waktu untuk mencapai potensi penuhnya. Secara umum, mungkin ada proyek yang lebih berguna di sekitar daripada seni generatif, yang tidak selalu sepadan dengan waktu. Tapi itu sangat menyenangkan dan Anda tidak pernah tahu di mana itu bisa berguna.