Halo teman-teman! Munculnya manajer dependensi populer di PHP adalah salah satu peristiwa paling penting dalam kehidupan komunitas PHP. Komposer membagi waktu menjadi "sebelum" - ketika perpustakaan yang ditulis sendiri berada di arsip zip atau hanya tersebar di folder dan disalin dengan "pena", hanya dalam kasus yang jarang digunakan git atau PEAR, dan "setelah" ketika kami mulai menggunakan komposer. Tetapi bagaimana jika Anda bekerja dengan CMS tertentu, tetapi tidak "tahu" apa komposer itu?
Kata Pengantar
Saya bekerja sebagai pemimpin tim di sebuah web-studio kecil dan sekitar setahun yang lalu saya harus mempertimbangkan kembali pendekatan untuk menggunakan praktik terbaik dalam tim saya. Untuk pengembangan proyek, lebih dari 70% fungsi yang dapat disebut standar (situs web, toko online), kami menggunakan 1C-Bitrix. Seperti semua CMS 1C-Bitrix populer memiliki struktur modular dan mendukung pemasangan modul pihak ketiga. Kedengarannya bagus, tetapi kenyataannya sedikit berbeda. Anda dapat mengembangkan modul Anda sendiri dan menyimpannya di arsip dengan menyalin kode sumber ke folder yang diperlukan dan menginstal modul satu per satu di panel kontrol, atau Anda dapat menerbitkan modul di situs 1C-Bitrix Marketplace yang disediakan untuk ini. Untuk menerbitkan modul, Anda hanya perlu menyimpulkan perjanjian kemitraan dan menandatangani perjanjian yang akan menjelaskan tanggung jawab Anda. Dan kita tidak berbicara tentang dependensi modul dan menginstal rantai dependensi.
Masalah ini sampai tingkat tertentu melekat pada semua CMS yang dikembangkan "sebelum". Ini mendemotivasi pengembangan modul kecil (tampaknya bagi kita bahwa "fungsi sederhana ini" tidak boleh diubah menjadi modul), dan memerlukan dokumentasi terpisah.
Dalam artikel ini saya akan memberi tahu Anda bagaimana mengatur penyimpanan dan penggunaan praktik terbaik dalam tim / perusahaan. Ini akan menarik bagi mereka yang menghadapi masalah yang sama, mereka yang mengembangkan situs web menggunakan CMS, mereka yang mengembangkan CMS mereka sendiri dan mereka yang hanya mengembangkan proyek dalam PHP. Ayo pergi!
Bagian Satu Penempatan Umum Modul
Tugas pertama yang perlu diselesaikan adalah tempat menyimpan modul. Kode sumber modul dapat disimpan dalam repositori git, mercurial atau svn. Untuk modul publik, saya sarankan GitHub. Pada GitHub, Anda akan memiliki kesempatan untuk dengan mudah melihat kode sumber dan memelihara dokumentasi dalam format Penurunan harga. Untuk menggunakan komposer, Anda perlu membuat dan mengisi file composer.json. Ini dapat dilakukan di editor, di IDE Anda, atau dengan memanggil perintah komposer init. Selanjutnya, saya tidak akan mempelajari fitur dasar dan perintah komposer, jika Anda baru mengenal komposer, baca artikel ini.
Setelah Anda membuat modul Anda (misalnya, itu kosong untuk saat ini) dan memposting kodenya di GitHub, Anda perlu mendaftarkan modul di packagist.org . Packagist akan menawarkan Anda untuk mengonfigurasi kait GitHub sehingga ketika perubahan sampai ke repositori, informasi tentang modul diperbarui pada packagist.org.
Bagian Dua Instalasi Yang paling menarik di sini
Anda, tentu saja, sangat akrab dengan CMS tempat Anda bekerja, yang berarti Anda tahu semua seluk-beluk menginstal modul di dalamnya. Dalam 1C-Bitrix, pemasangan modul berlangsung dalam 2 tahap:
- menempatkan kode sumber modul dalam direktori spesifik
<project_dir>/local/modules/<company_name>.<mod_mame> - Panggil fungsi RegisterModule (<company_name>. <mod_mame>). Sebagai aturan, semua tindakan instalasi modul dijelaskan dalam metode DoInstall dari kelas yang bertanggung jawab untuk menginstal dan menghapus modul.
<project_dir>/local/modules/<company_name>.<mod_mame>/install/index.php
Bagian dua adalah satu. Menyembunyikan paket di tempat yang aman
Secara default, komposer memasang semua paket di direktori <project_dir>/vendor jika komposer tersebut berada di root proyek dan tidak menjalankan kait apa pun dalam paket Anda. Tapi itu mudah diubah.
Kita perlu menempatkan file composer.json di root proyek:
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" } }
Dalam 1C-Bitrix, kode yang ditulis oleh pengembang biasanya ditempatkan di direktori <project_dir>/local . Oleh karena itu, kami memindahkan folder vendor sana dengan entri di bagian konfigurasi . Sekarang semua paket pihak ketiga akan di-host di sana. Tetapi modul kita harus ditempatkan di direktori <project_dir>/local/modules/<company_name>.<mod_mame> , apa yang harus saya lakukan?
Bagian dua dua. Plugin Instalasi Modul
Komposer memiliki beberapa jenis paket, salah satunya komposer-plugin adalah ekstensi untuk komposer itu sendiri. Agar modul-modul kita diinstal sebagaimana diminta oleh CMS, kita perlu menulis plugin kita sendiri. Untuk melakukan ini, buat proyek terpisah dan tempat composer.json di akarnya:
{ "name": "<my_name>/installer", "description": "Plugin for custom installing", "type": "composer-plugin", "license": "MIT", "homepage": "<link to homepage github>", "version": "0.0.1", "authors": [ { "name": "<name>", "email": "<email>" } ], "require": { "composer-plugin-api": "^1.0" }, "require-dev": { "composer/composer": "^1.0" }, "autoload": { "psr-4": { "<my_name>\\installer\\": "" } }, "extra": { "class": "<my_name>\\installer\\Plugin" } }
Ada 3 poin kunci dalam file ini:
- "type": "composer-plugin" - memberi tahu komposer bahwa itu adalah plugin
- autoload - menjelaskan aturan untuk kelas autoload
- extra - menunjukkan kelas mana yang merupakan plugin
Plugin akan terdiri dari dua kelas:
- plugin itu sendiri. Dia akan menambahkan penginstalnya sendiri ke komposer
- installer, yang akan terlibat dalam pemasangan modul
Plugin cukup menambahkan installer (file: Plugin.php )
namespace company_name\installer; use Composer\Composer; use Composer\EventDispatcher\EventSubscriberInterface; use Composer\IO\IOInterface; use Composer\Plugin\PluginInterface; class Plugin implements PluginInterface { public function activate(Composer $composer, IOInterface $io) { $composer->getInstallationManager()->addInstaller(new Bitrix($io, $composer)); } }
Selanjutnya, installer itu sendiri ( company_name\installer\Bitrix ). Kelas harus mewarisi dari Composer\Installer\LibraryInstaller dan berisi metode berikut:
- mendukung - mengembalikan true jika penginstal mendukung jenis paket ini
- getInstallPath - mengembalikan jalur tempat Anda ingin meletakkan kode sumber paket
- install / uninstall / perbarui - paket instal / uninstall / perbarui kait
Semua modul kami akan dari jenis modul-bitrix dan installer akan bekerja dengan mereka.
public function supports($packageType) { return $packageType === 'bitrix-module'; }
Saya memutuskan untuk mempertahankan integritas nama modul (terdiri dari nama_perusahaan dan mod_name dipisahkan oleh sebuah titik) dan <my_name>/<company_name>.<mod_mame> nama paket-paket <my_name>/<company_name>.<mod_mame> atau <company_name>/<company_name>.<mod_mame> . Jika kita mengambil nama paket dan memecahnya dengan garis miring, maka bagian kedua akan menjadi nama modul
public function getInstallPath(PackageInterface $package) { $name = explode("/", $package->getName()); return "local/modules/{$name[1]}/"; }
Metode initBitrix dan getModule mengimplementasikan pekerjaan dengan API 1C-Bitrix untuk menginstal modul. Metode pembaruan diimplementasikan berdasarkan CMS apa yang Anda miliki dan bagaimana Anda melepaskan pembaruan modul dan bagaimana Anda berencana untuk mengeksekusi mereka (file: Bitrix.php ).
namespace company_name\installer; use Composer\Installer\LibraryInstaller; use Composer\Package\PackageInterface; use Composer\Repository\InstalledRepositoryInterface; class Bitrix extends LibraryInstaller { public function supports($packageType) { return $packageType === 'bitrix-module'; } public function install(InstalledRepositoryInterface $repo, PackageInterface $package) { parent::install($repo, $package); $name = explode("/", $package->getName()); $this->initBitrix(); $module = $this->getModule($name[1]); $module->DoInstall(); } public function uninstall(InstalledRepositoryInterface $repo, PackageInterface $package) { $name = explode("/", $package->getName()); $this->initBitrix(); $module = $this->getModule($name[1]); $module->DoUninstall(); parent::uninstall($repo, $package); } public function getInstallPath(PackageInterface $package) { $name = explode("/", $package->getName()); return "local/modules/{$name[1]}/"; } protected function initBitrix() { $_SERVER['DOCUMENT_ROOT'] = __DIR__ . "/../../../../"; define('STOP_STATISTICS', true); define("NO_KEEP_STATISTIC", "Y"); define("NO_AGENT_STATISTIC","Y"); define("NOT_CHECK_PERMISSIONS", true); require_once($_SERVER['DOCUMENT_ROOT'] . '/bitrix/modules/main/include/prolog_before.php'); $GLOBALS['APPLICATION']->RestartBuffer(); } protected function getModule($module) { include_once $_SERVER['DOCUMENT_ROOT'] . "/local/modules/" . $module . "/install/index.php"; $class = str_replace(".", "_", $module); $module = new $class(); return $module; } }
Setelah Anda memeriksa plugin, kode tersebut dapat diunggah ke GitHub dan terdaftar dengan Packagist.
Bagian dua tiga. Modul
Mari kita kembali ke modul itu sendiri, yang kami sebutkan di bagian pertama. atau lebih tepatnya, ke komposernya . Johnny .
{ "name": "<my_name>/<company_name>.<mod_mame>", "type": "bitrix-module", "description": " ", "version": "1.0.0", "time": "11.09.2018", "minimum-stability": "dev", "license": "MIT", "homepage": "<link to homepage github>", "authors": [ { "name": "<name>", "email": "<email>" } ], "require": { "<my_name>/installer": "*" } }
Nama modul harus mematuhi persyaratan CMS, jenisnya harus ditentukan dengan mana installer bekerja (dalam kasus kami, bitrix-module ) dan dalam dependensi modul harus memiliki plug-in ( memerlukan bagian). Setelah membuat modul itu sendiri dan memeriksa operasinya, isi kodenya di GitHub dan daftarkan dengan Packagist.
Bagian dua empat. penggunaan
Biarkan saya mengingatkan Anda bahwa proyek (situs) itu sendiri memiliki sekitar komposer.json berikut
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" } }
sekarang kita dapat mendaftar di bagian yang diperlukan semua modul yang kita butuhkan atau memanggil perintah
composer require "<my_name>/<company_name>.<mod_mame>" "*"
Anda dapat sepenuhnya merasakan kegunaan pekerjaan yang dilakukan jika Anda harus, misalnya, menambahkan modul otorisasi ke proyek dengan mengirim kata sandi dalam SMS

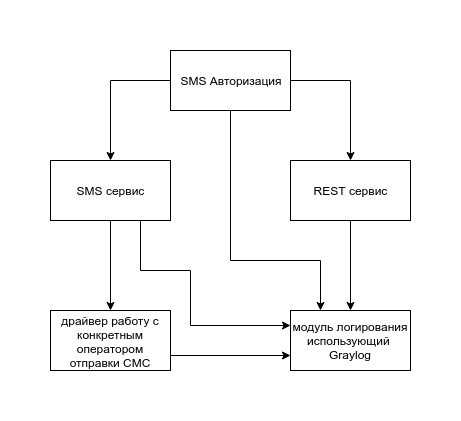
Modul itu sendiri berisi kode yang bertanggung jawab atas logika otorisasi, Anda tidak boleh memasukkan kode pengiriman SMS di dalamnya, karena modul lain, misalnya modul notifikasi, juga mengirim SMS, lebih baik membuat SMS modul terpisah sehingga kode tidak duplikat. Begitu juga layanan REST. Ini juga dapat digunakan oleh modul lain. Dan dengan semua skema rumit ini, ketika modul Anda menarik empat modul tambahan, instalasinya tetap sederhana. Jalankan satu perintah:
composer require "<my_name>/<company_name>.<mod_mame>" "*"
Dan apa dan dalam urutan apa untuk mengunduh dan menginstal, biarkan komposer memutuskan.
Bagian tiga. Modul pribadi
Teman, jika dalam semua hal di atas Anda tidak suka bahwa modul Anda akan berada di domain publik, maka kami akan segera memperbaikinya. Untuk mengatur penyimpanan halo modul Anda membutuhkan dua alat:
- GitLab adalah analog dari GitHub yang dapat Anda unduh dan instal di server Anda.
- Satis adalah generator repositori yang dapat digunakan komposer.
Untuk memulai, instal GitLab dan transfer kode sumber modul Anda ke dalamnya. kemudian instal Satis dan jelaskan semua modul Anda di satis.json
{ "name": "ropoName", "homepage": "https://composer.<company_name>.ru/", "repositories": [ { "type": "vcs", "url": "https://gitlab.<company_name>.ru/<my_name>/installer" }, { "type": "vcs", "url": "https://gitlab.<company_name>.ru/<my_name>/<company_name>.<mod_name>" } ], "config": { "gitlab-domains": [ "gitlab.<company_name>.ru" ], "gitlab-token": { "gitlab.<company_name>.ru": "GitLab Token" } }, "require-all": true }
Di GitLab, Anda perlu membuat token yang akan tersedia untuk api dan menentukannya di satis.json . Setelah semua manipulasi ini, jalankan perintah:
php bin/satis build satis.json ./web
Dan di folder web , dapatkan repositori statis, yang dapat dipublikasikan di https: // composer . <company_name> .ru /.
composer.json dari situs hanya akan berbeda karena akan memiliki bagian repositori
{ "name": "sites/<sitename>", "description": "<SiteName>", "authors": [ { "name": "<developerName>", "email": "<developerEmail>" } ], "minimum-stability": "dev", "require": {}, "config": { "vendor-dir": "local/vendor" }, "repositories": [ { "type": "composer", "url": "https://composer.<company_name>.ru/" } ] }
Kata penutup
Teman-teman, saya sangat berharap artikel ini bermanfaat bagi Anda. Dan tidak masalah CMS mana yang Anda gunakan, Anda akan dapat mengatur penyimpanan kode Anda dengan benar, Anda akan benar-benar mendokumentasikannya, Anda akan dapat membagi modul "tebal" menjadi banyak dependensi pemformatan "tipis", dan Anda akan berhenti mengalami kesulitan memasang atau memperbarui modul. Semoga beruntung