
Hampir setiap sumber daya web dirancang untuk mengumpulkan informasi, tujuannya dapat berupa pengumpulan aplikasi, tanda tangan, pendaftaran, serta pengumpulan data pribadi pelanggan. Dalam cabang acara apa pun, kita harus melalui tahap mengisi formulir web. Kami memikirkan tentang apa yang seharusnya menjadi bentuk yang memiliki konversi efektif maksimum sejak awal pengisian hingga pengajuan akhir. Saya mencatat di muka bahwa publikasi ini ditulis untuk tujuan informasi untuk menunjukkan bagaimana bentuk dengan pola gelap dikembangkan bahwa kampanye besar "berhasil" menggunakan dan dalam hal apapun tidak menyerukan tindakan yang dijelaskan dalam publikasi.
Mari kita ingat bahwa saya akan menunjuk istilah yang digunakan dalam publikasi ini.
Pola gelap - antarmuka pengguna dengan manfaat yang meningkat, tidak hanya untuk pengguna, tetapi untuk pemilik sumber daya. Antarmuka dan fungsionalitas disembunyikan untuk pengguna, dengan metode menu tidak logis, sebelum waktunya, realitas yang tidak konsisten atau kata-kata buram dan diaktifkan pada waktu yang tepat yang bermanfaat bagi pemilik. Dengan kata-kata itu, Anda dapat memahami langganan otomatis ke buletin e-mail, koneksi layanan berbayar tambahan dan kesepakatan dalam hal penggunaan data yang, menurut logika berbagai hal, seharusnya tidak ada di sana.
Label - Nama bidang input untuk informasi yang menunjukkan jenis dan logika formulir dan informasi yang harus dimasukkan ke dalam formulir. Biasanya, ini terletak di bagian atas atau samping formulir, tetapi juga dapat ditemukan di dalam, yang pada gilirannya merupakan solusi yang sangat buruk untuk mengisi informasi dalam jumlah besar.
Placeholder - petunjuk untuk memasukkan ke dalam formulir informasi yang diperlukan dan spesifik, biasanya terletak di bidang itu sendiri dan menghilang ketika Anda mulai berinteraksi dengannya.
Kotak centang - tombol sakelar yang memiliki 2 nilai, ya atau tidak (on / off).
Suatu kali saya menulis sebuah artikel di Medium tentang kegunaan formulir web modern - "bagaimana meningkatkan konversi formulir dengan kegunaan." Sekarang saya tidak akan menyentuh banyak aspek yang mempengaruhi pengalaman pengguna yang dijelaskan sebelumnya, tetapi hanya menyentuh prinsip-prinsip dan prinsip-prinsip yang akan saya gunakan dalam contoh ini.
Saya ingin mencatat bahwa jenis penerimaan ini bukan pengalaman pengguna yang benar dan lebih baik, tetapi sebaliknya, mengarah pada kemunduran dan mengganggu pengguna, tetapi dalam hal ini kami ingin mengumpulkan lebih banyak aplikasi dan informasi pengguna, dengan melebih-lebihkan kami mengejar sasaran manfaat yang serakah bagi pemilik di Dalam kerangka artikel teoretis, saya sama sekali tidak mendesak untuk menggunakan teknik-teknik ini. Sangat menarik bahwa pola gelap menggunakan teknik yang sama dengan kegunaan, dan didasarkan pada prinsip yang sama, tetapi mereka memiliki tujuan yang sama sekali berbeda.
Tantangan
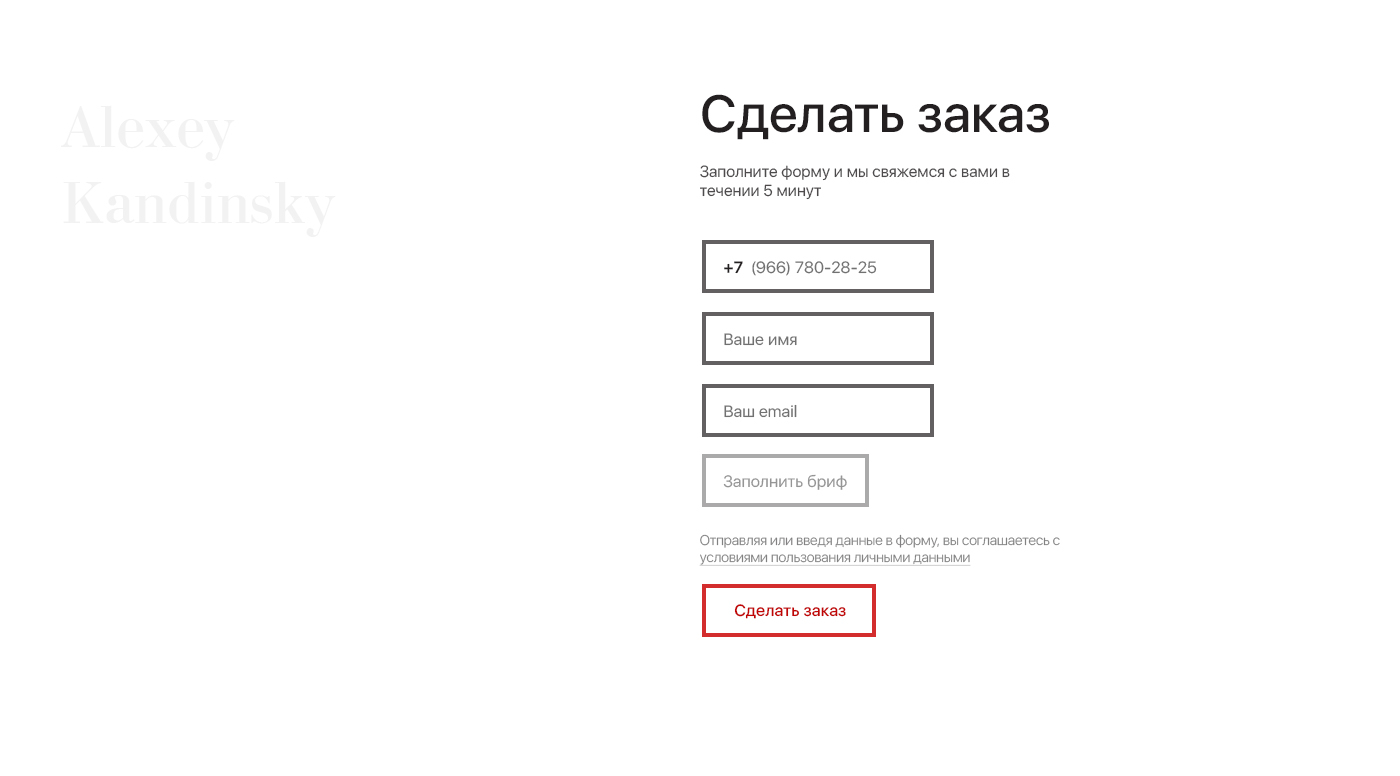
3 bidang input standar + formulir tambahan di dalamnya (kami tidak akan menyentuh formulir tambahan karena ini adalah topik terpisah ukuran beberapa ton).
Nomor telepon, nama pelanggan, email dan formulir terpisah dengan brief.
Tujuan
Buat pengisian formulir semudah mungkin dan arahkan ke pengajuan akhir dengan cara apa pun.
Kata Pengantar
Kami tidak ingin mengisi volume teks yang besar, dan ini terutama keterlaluan dan mungkin tersentak-sentak karena banyaknya formulir yang tidak ingin saya isi, kami juga tidak melihat kelayakan yang jelas untuk mengisinya, kami perlu menyelesaikan masalah dan secepat mungkin. Berdasarkan penilaian ini, kita dapat menyimpulkan bahwa memiliki begitu sedikit bidang input informasi, kita perlu menguranginya seminimal mungkin dan membuat jalur keluar sebagai tidak dapat diterima dan menyakitkan mungkin menggunakan pola gelap.
Solusi

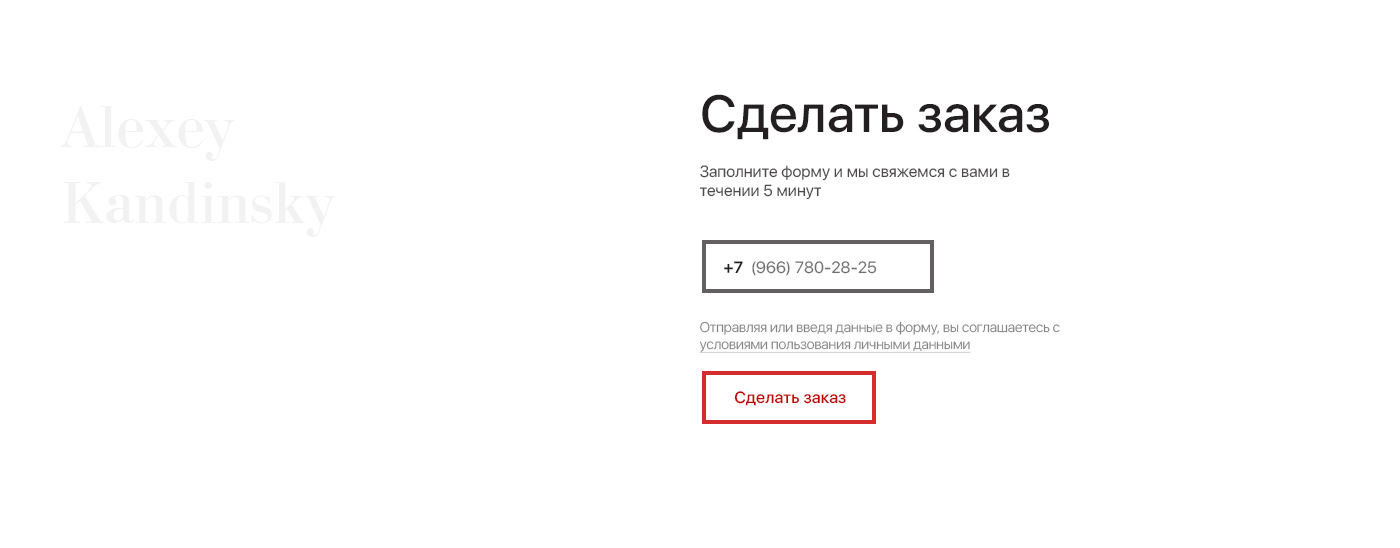
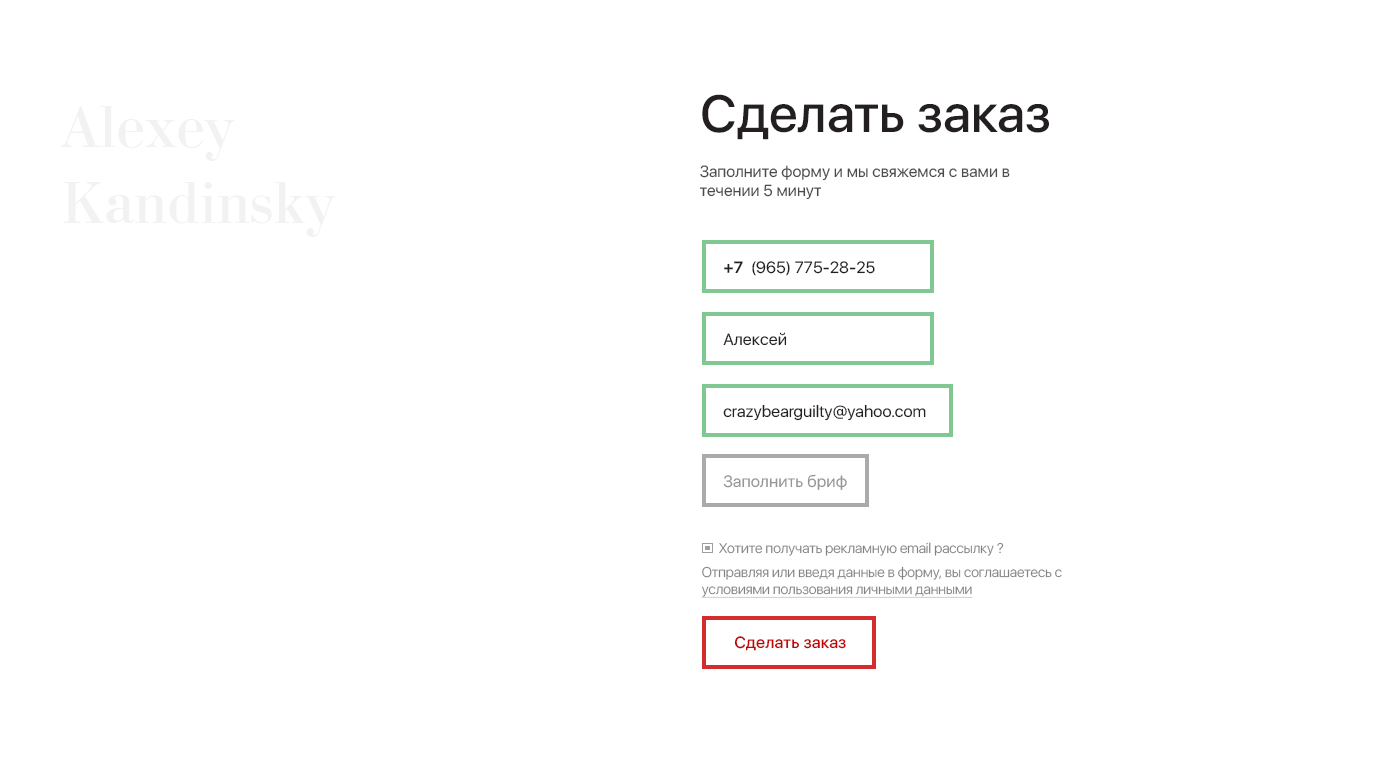
Diputuskan untuk meninggalkan hanya satu bidang - nomor telepon, dan setelah menyelesaikan entri, menunjukkan 3 elemen yang tersisa. Kolom opsional - Email dan formulir terpisah untuk mengisi brief spesifik oleh pelanggan. Juga bidang yang diperlukan kedua dari nama pelanggan. Dengan demikian, setelah mengisi nomor telepon, kami membuat jalur keberangkatan dengan mengisi formulir sampai akhir sebagai salah dan sesakit mungkin. Membesar-besarkan itu terdengar "Ya, saya mengisi nomornya, tidak banyak yang tersisa", sama seperti jika klien ditentukan dan tidak meluangkan waktu untuk mengisi brief, dia juga akan memasukkan formulir terpisah dengan mengisi brief. Karena opsionalitas dan kepedihan karena memasukkan sekilo informasi, kami membuat kolom input dari brief tidak diperlukan dan dihitamkan (kami tidak suka mengisi volume besar teks, terutama jika itu menyiratkan kesimpulan dan narasi yang konstruktif), dengan demikian, dengan kedok memperkenalkan informasi kecil, kami mendapat beberapa kali lebih banyak. Kami menunjukkan kebebasan memilih, dan pilihan cabang acara, tetapi kenyataannya itu tidak ada, karena brief akan diisi dalam hal apa pun, satu-satunya pertanyaan adalah seberapa cepat.
Tujuh dari penipuan yang tidak begitu rumit ini memberi kita keterlibatan yang efektif dari pengguna dalam proses mengisi formulir, Yandex dan banyak layanan sukses lainnya menggunakan teknik ini.
Yandex dalam layanan Yandex Money-nya, ketika memesan kartu plastik fisik sebelum mengisi formulir pendaftaran, kami tidak diberitahu bahwa kami harus segera membayar layanan satu tahun saat memesan (untuk hampir semua bank besar, biaya layanan terlihat seperti saldo negatif dalam akun tersebut) setelah menerima kartu plastik fisik, tetapi Yandex melangkah lebih jauh), jadi setelah mengisi semua data mulai dari jenis yang paling sederhana - siapa nama Anda? sebelum nomor seri dan paspor, sebelum konfirmasi akhir dari pesanan kartu, kami melihat bahwa untuk pendaftaran Anda harus membayar untuk pemeliharaan dan masalah, jika tidak karena alasan ini diputuskan untuk menunda pesanan, semua hal di atas harus dilakukan lagi, sehingga memotong jalur keberangkatan dari tindakan .

Yandex - menawarkan untuk memasukkan terlebih dahulu cahaya informasi, setelah lebih spesifik dan kompleks, pada dasarnya menarik ke dalam corong, untuk keluar dari itu lebih sulit dengan setiap bidang diisi baru, dengan dalih otak kita dalam bentuk tidak bergunanya waktu yang dihabiskan atau hanya kemalasan untuk mengisi formulir ini lagi. Terutama jika seseorang melakukan manipulasi fisik sehingga paspor jatuh ke tangan pemilik (bahkan jika dia pergi ke kamar sebelah untuk membawa dompet) dan pengenalan informasi selanjutnya, ini semua sangat mendorong pelaksanaan tindakan pembayaran layanan pada saat ini.
Distribusi Perhatian dan Label Rasio
Mempelajari rekomendasi kegunaan, jumlah titik dan elemen yang perlu Anda perhatikan, kami memahami bahwa opsi yang paling memuaskan adalah lokasi Label di bagian atas bidang input, dengan demikian kami melakukan vektor penglihatan di sepanjang satu garis vertikal, tanpa menyemprotkan sepanjang sisi layar.
Rekomendasi ini menunjukkan dirinya dengan baik dengan volume besar dan menengah informasi yang harus diisi, karena memungkinkan pengguna untuk tidak melupakan bidang yang dimasukkan atau sedang aktif saat ini, dan dalam hal input yang salah, untuk memahami bidang apa itu dan apa yang dimaksudkan untuk itu. Pada gilirannya, teknik ini meningkatkan jumlah informasi yang dibaca dan dengan sejumlah kecil formulir dapat memainkan peran yang sangat buruk jika kita menggunakannya dalam banyak grup sebagai pengganti.
Karena kami hanya memiliki 3 bidang untuk diisi, diputuskan untuk menggunakan hanya Placeholder sebagai Label, untuk alasan yang sama tanpa takut bahwa pengguna akan melupakan Label dari bidang yang diisi dan data akan spesifik.
AutoComplete dan Templat
Tentu saja, autocomplete memainkan peran yang sangat penting dalam pembentukan pengalaman pengguna, meningkatkan kenyamanan dan kecepatan penyelesaian masalah. Tetapi bagaimana jika itu tidak ada, atau jika tidak ada data untuk diisi pada sumber daya, dalam hal ini menggunakan templat akan menjadi ide yang baik, penting untuk tidak menggunakan templat masukan untuk bidang di mana ini tidak ditentukan oleh logika yang jelas dan akurasi data yang dimasukkan. Dalam kasus ini, +7 statis digunakan dan selanjutnya dalam templat, tidak termasuk kemungkinan kesalahan, ia tetap masuk (___) ___-__-__. Jika pengguna memasukkan informasi tanpa memperhatikan templat yang ada, yaitu, formulir - 89676552889, situasi ini diperbaiki dengan memperkenalkan skrip js untuk memperbaiki kasus tersebut.
Sebagai bidang terbawah, kami dapat menempatkan bidang berlangganan untuk nawala dengan kotak centang diaktifkan secara default, jadi berkat kecerobohan pengunjung, kami mendapat poin +1 ke daftar email, yang juga merupakan pola gelap.

Formulir Pengajuan dan Perhatian
Menarik perhatian pada ajakan untuk bertindak adalah penting ketika membuat formulir, dalam kasus kami, setelah judul yang menjelaskan tujuan blok informasi pada sumber daya, kami memposisikan perhatian pada elemen konversi, yaitu, tombol “memesan”, melalui animasi interaksi mikro dan penyorotan karena skema warna . Bahkan, mengalihkan perhatian dari yang paling penting, kami memposisikan diri pada tindakan
Kolokasi
Mengenai teks-teks yang memengaruhi perilaku, tanpa mengambil wewenang untuk memberi tahu bagaimana dan teks mana yang memengaruhi perilaku dalam bentuk yang diperluas, saya akan mengatakan dengan lebih singkat dan ringkas bahwa teks formulir - Memesan, mengisi, menelepon, tidak memuaskan dalam kasus ini (formulir aplikasi) ) Tetapi secara khusus dalam kasus kami, solusi yang baik untuk masalah ini adalah kalimat "Lakukan pemesanan", juga di tempat ini mungkin ada tulisan - Dapatkan saran. Pada dasarnya, masalah ini dikaitkan dengan harapan yang mengikuti tindakan, karena wajib melakukan beberapa tindakan sulit, atau justru sebaliknya, hanya membantu menyelesaikan masalah dan bukan kewajiban untuk melakukan sesuatu.
Kisah hidup
Di masa mahasiswa saya, bekerja dalam kampanye konstruksi, untuk posisi semua orang dan segalanya, saya harus melakukan analisis formulir web di situs anak perusahaan, ditemukan bahwa 70% pengguna mulai mengisi formulir dan meninggalkan situs tanpa menyelesaikan bahkan dua bidang.
Trick
Berdasarkan situasi ini, kami menempatkan bidang angka terlebih dahulu, menetapkannya sebagai bidang yang paling penting dan pada pandangan pertama satu-satunya bidang yang harus diisi, karena alasan berikut - Setiap pengguna yang sudah mulai mengisi formulir akan memasuki bidang angka, yang bagi kami memiliki faktor paling penting dari semua bidang yang tersisa , akan siap untuk mengisi yang tersisa, jika pengguna tidak mengisi kolom dan tidak mengirimkan formulir menggunakan ajax, kami menghitung waktu mulai mengisi dan jika formulir tidak dikirim, dalam waktu 20 menit, data formulir secara otomatis ski dikirim ke CRM pemilik. Skema yang sama berlaku ketika Anda mencoba untuk mengakhiri sesi di situs atau menutup tab (salah satu dari tiga skenario).
Pada gilirannya, penerimaan ini adalah pola yang gelap dan tidak membawa kesetiaan pelanggan kepada Anda sebagai perusahaan. Pola gelap semacam ini melanggar hak untuk menggunakan data pribadi. Untuk mencegah mata Anda dari pelanggaran yang jelas, ada tulisan "Dengan mengirim atau mulai memasukkan data Anda menyetujui ketentuan penggunaan data pribadi", fitur-fitur perjanjian yang tidak nyaman ini dicetak kecil ketika Anda membuka perjanjian penuh untuk penggunaan data pribadi.
Kesimpulan
Dari publikasi ini, saya ingin memberi alasan dan menyampaikan gagasan tentang bagaimana formulir itu sendiri dapat mengganggu dan bermanfaat bagi pemilik situs atau aplikasi, dengan konversi teoretis maksimum. Kami dan tim kami tidak menggunakan metode ini, subjek diskusi adalah proyek yang tidak ada, saya tidak pernah mendesak untuk menggunakan metode tersebut, artikel ini dimaksudkan untuk tujuan pendidikan dan hanya dalam bentuk data teoritis, tidak termasuk kemungkinan penggunaan praktis. Hampir semua penipuan dengan teknik pola gelap dapat diblokir oleh kegunaan dan pengembangan produk Anda dalam hal kegunaan untuk meningkatkan kualitas pengalaman pengguna.