
Jika Anda membaca Twitter, kemungkinan besar Anda tahu bahwa Hooks adalah fitur Bereaksi baru, tetapi Anda mungkin bertanya,
bagaimana kita dapat menggunakannya dalam praktik ? Pada artikel ini, kami akan menunjukkan kepada Anda beberapa contoh menggunakan kait.
Salah satu ide kunci untuk dipahami adalah bahwa
kait memungkinkan Anda untuk menggunakan status dan fitur Bereaksi lainnya tanpa menulis kelas .
Motivasi di balik kail
Meskipun arsitektur berorientasi komponen memungkinkan kita untuk menggunakan kembali tampilan dalam aplikasi kita, salah satu masalah terbesar yang dihadapi pengembang adalah bagaimana
menggunakan kembali logika berbasis negara di antara komponen . Ketika kami memiliki komponen yang memiliki logika keadaan yang sama, tidak ada solusi yang baik untuk menggunakan kembali komponen, dan ini kadang-kadang dapat menyebabkan duplikasi logika dalam konstruktor dan metode siklus hidup.
Untuk mengatasi masalah ini, biasanya gunakan:
- Komponen Pesanan Tinggi
- render alat peraga
Tetapi kedua pola ini memiliki kelemahan yang dapat berkontribusi pada kompleksitas basis kode.
Hooks bertujuan untuk menyelesaikan semua masalah ini, memungkinkan Anda untuk menulis komponen fungsional yang memiliki akses ke keadaan, konteks, metode siklus hidup, ref, dll., Tanpa menulis kelas.Kait di Alpha
Sebelum kita menyelam, penting untuk menyebutkan bahwa pengembangan API Hooks belum lengkap.
Selain itu, dokumentasi resmi sangat bagus, dan kami sarankan untuk membacanya juga karena secara luas menggambarkan motivasi di balik pengenalan Hooks.
UPD Artikel asli, terjemahan yang sedang Anda baca, ditulis pada saat API ini dalam pengujian alpha, saat React Hooks secara resmi siap digunakan. Perubahan ireversibel yang dibuat untuk rilis (dibandingkan dengan alpha) dapat ditemukan di bagian bawah artikel atau dalam catatan rilis .
Bagaimana kait terkait dengan kelas
Jika Anda terbiasa dengan React, salah satu cara terbaik untuk memahami Hooks adalah untuk melihat bagaimana kita dapat mereproduksi perilaku yang biasa kita gunakan untuk bekerja dengan kelas menggunakan Hooks.
Ingatlah bahwa ketika menulis kelas komponen, kita sering perlu:
- Kelola status
- Gunakan metode siklus hidup seperti componentDidMount () dan componentDidUpdate ()
- Akses konteks (static contextType)
Dengan React Hooks, kami dapat mereproduksi perilaku serupa dalam komponen fungsional:
- Untuk menggunakan status komponen, gunakan hook useState ()
- Alih-alih menggunakan metode siklus hidup seperti componentDidMount () dan componentDidUpdate (), gunakan hook useEffect ().
- Alih-alih menggunakan properti static contextType, gunakan hook useContext ().
Versi terbaru dari React diperlukan untuk menggunakan Hooks.
Anda dapat memulai dengan Hooks sekarang dengan mengubah nilai reaksi dan reaksi-dom di paket Anda. Json ke "selanjutnya".

UseState () contoh Hook
Negara adalah bagian integral dari React. Ini memungkinkan kita untuk mendeklarasikan variabel yang berisi data, yang, pada gilirannya, akan digunakan dalam aplikasi kita. Menggunakan kelas, negara biasanya didefinisikan sebagai berikut:

Sebelum Hooks, status biasanya hanya digunakan dalam komponen - kelas, tetapi, seperti yang disebutkan di atas,
Hooks memungkinkan kita untuk menambahkan status ke komponen fungsional juga .
Mari kita lihat contoh di bawah ini. Di sini kita membuat saklar dengan cahaya latar yang berubah warna tergantung pada nilai kondisi. Untuk ini kita akan menggunakan hook useState ().
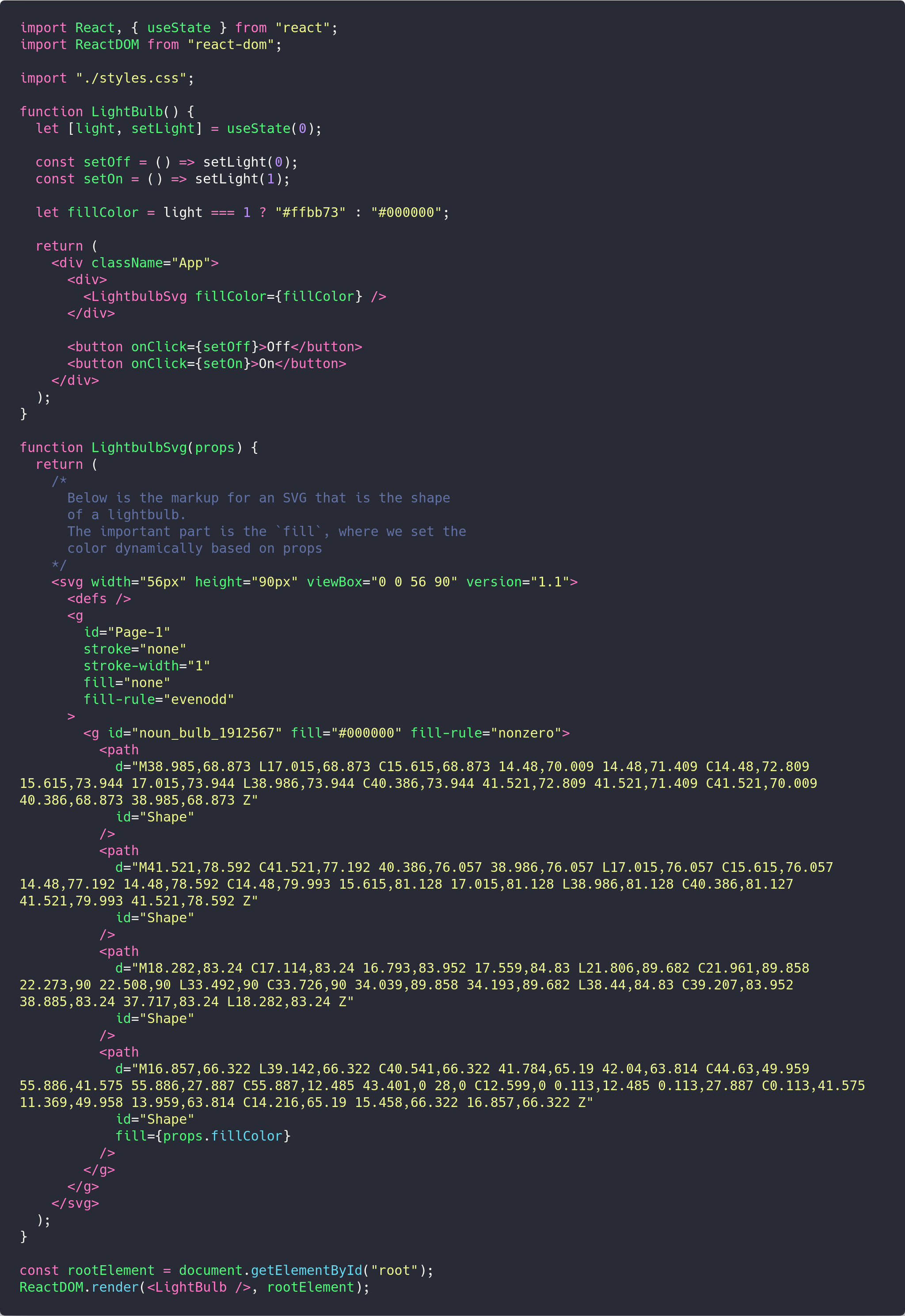
Berikut adalah kode lengkap (dan contoh yang dapat dieksekusi) - kita akan melihat apa yang terjadi di bawah. Dengan mengklik gambar, Anda dapat melihat contoh ini di CodeSandBox.

Komponen kami adalah fungsi
Dalam blok kode di atas, kita mulai dengan mengimpor
useState dari React. UseState adalah cara baru untuk memanfaatkan kemungkinan yang bisa ditawarkan oleh negara ini.
Kemudian perhatikan bahwa komponen ini
adalah fungsi, bukan kelas . Menarik!
Baca dan tulis status
Di dalam fungsi ini, kami memanggil useState untuk membuat variabel dalam status:
 useState digunakan untuk mendeklarasikan variabel status
useState digunakan untuk mendeklarasikan variabel status dan dapat diinisialisasi dengan semua jenis nilai (tidak seperti status dalam kelas, yang harus menjadi objek).
Seperti yang terlihat di atas, kami menggunakan destrrukturisasi pada nilai pengembalian useState.
- Nilai pertama, terang dalam kasus ini, adalah kondisi saat ini (seperti status ini)
- Nilai kedua adalah fungsi yang digunakan untuk memperbarui nilai status (nilai pertama) (seperti this.setState).
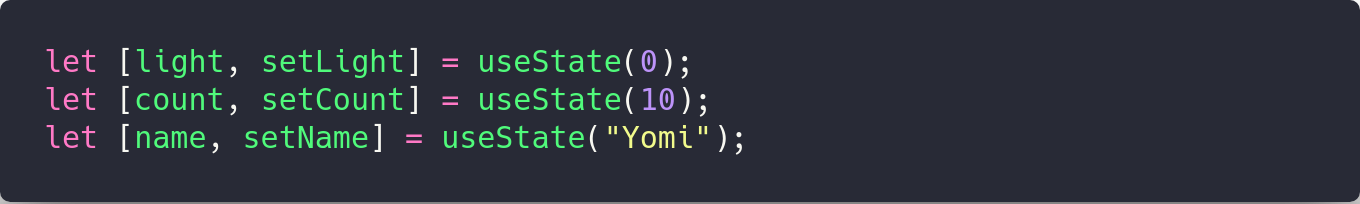
Kemudian kita membuat dua fungsi, yang masing-masing menetapkan negara ke nilai yang berbeda, 0 atau 1.

Kemudian kami menerapkannya sebagai penangan acara pada tombol dalam tampilan:

Bereaksi trek negara
Ketika tombol "On" ditekan, fungsi setOn dipanggil, yang memanggil setLight (1). Memanggil setLight (1)
memperbarui nilai cahaya untuk render berikutnya . Ini mungkin tampak sedikit ajaib, tetapi
Bereaksi melacak nilai variabel ini dan akan memberikan nilai baru ketika komponen ini sedang dibuat.
Kemudian kami menggunakan kondisi saat ini (
cahaya ) untuk menentukan apakah lampu harus menyala atau tidak. Artinya, kami mengatur warna isi SVG tergantung pada nilai
cahaya . Jika cahaya 0 (mati), maka fillColor diatur ke # 000000 (dan jika 1 (aktif), fillColor diatur ke # ffbb73).
Beberapa negara
Meskipun kami tidak melakukan ini pada contoh di atas, Anda dapat membuat beberapa status dengan memanggil useState lebih dari sekali. Sebagai contoh:

CATATAN
Ada beberapa batasan untuk menggunakan kait yang harus Anda ketahui. Yang paling penting, Anda hanya boleh memanggil kait di tingkat atas fungsi Anda. Lihat " Aturan Hooks " untuk informasi lebih lanjut.
Contoh penggunaan UseEffect ()
UseEffect Hook memungkinkan Anda melakukan efek samping dalam komponen fungsional . Efek samping dapat termasuk mengakses API, memperbarui DOM, berlangganan event handler - yang Anda inginkan hanyalah tindakan "imperatif" terjadi.
Menggunakan kait useEffect (), React tahu bahwa Anda ingin melakukan tindakan tertentu setelah rendering.
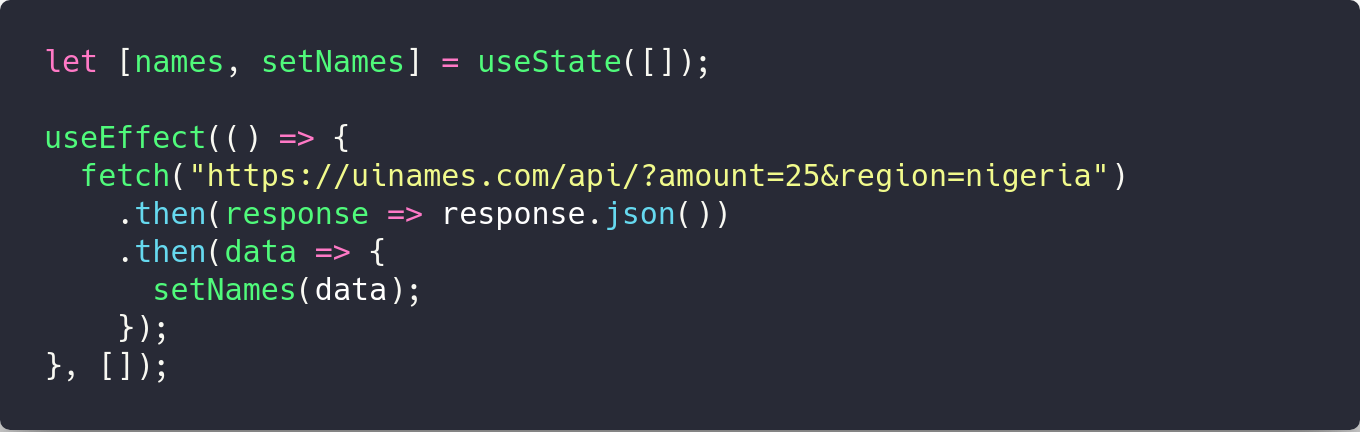
Mari kita lihat contoh di bawah ini. Kami akan menggunakan useEffect () untuk memanggil API dan mendapatkan respons.

Contoh kode ini menggunakan
useState dan
useEffect , dan ini karena kami ingin menulis hasil panggilan API untuk menyatakannya.

Terima data dan perbarui status
Untuk "menggunakan efek", kita perlu menempatkan tindakan kita di fungsi
useEffect , yaitu, kita melewatkan efek "aksi" sebagai fungsi anonim, sebagai argumen pertama yang
menggunakanEffect .
Dalam contoh di atas, kami merujuk ke API yang mengembalikan daftar nama. Ketika
respons kembali, kami mengonversinya menjadi JSON, dan kemudian menggunakan
setNames (data) untuk mengatur status.

Masalah Kinerja Saat Menggunakan Efek
Namun, ada hal lain yang bisa dikatakan tentang penggunaan
useEffect .
Hal pertama yang harus dipikirkan adalah bahwa secara default,
useEffect kami akan dipanggil pada setiap render! Berita baiknya adalah kita tidak perlu khawatir tentang data yang sudah ketinggalan zaman, tetapi berita buruknya adalah kita mungkin tidak ingin membuat permintaan HTTP untuk setiap render (seperti dalam kasus ini).
Anda dapat melewati efek
menggunakan argumen useEffect kedua , seperti dalam kasus ini. Argumen kedua untuk menggunakan Efek adalah daftar variabel yang ingin kita “amati”, dan kemudian kita akan menjalankan kembali efeknya hanya ketika salah satu dari nilai-nilai ini berubah.
Dalam contoh kode di atas, perhatikan bahwa kita melewatkan
array kosong sebagai argumen kedua. Kitalah yang memberi tahu React bahwa kami hanya ingin memberi nama efek ini saat memasang komponen.
Untuk mempelajari lebih lanjut tentang kinerja efek, periksa bagian ini di kertas putih.
Selain itu, seperti fungsi useState, useEffect memungkinkan Anda untuk menggunakan beberapa instance, yang berarti Anda dapat memiliki beberapa fungsi useEffect.
Contoh hook UseContext ()
Titik konteksKonteks dalam Bereaksi adalah cara komponen anak untuk mengakses nilai di komponen induk.
Untuk memahami kebutuhan akan konteks: saat membuat aplikasi Bereaksi, Anda sering harus meneruskan nilai dari atas pohon Bereaksi ke bawah. Dengan tidak menggunakan konteks, Anda melewati alat peraga melalui komponen yang tidak perlu tahu tentang mereka.
Melewatkan alat peraga ke bawah pohon komponen "tidak terkait" secara sayang disebut pemboran alat peraga.
Bereaksi Konteks memecahkan masalah pengeboran alat peraga dengan memungkinkan Anda berbagi nilai melalui pohon komponen, dengan komponen apa pun yang meminta nilai-nilai ini.
useContext () menyederhanakan penggunaan konteksDengan useContext Hook, menggunakan konteks lebih mudah dari sebelumnya.
Fungsi
useContext () mengambil objek konteks, yang awalnya dikembalikan dari
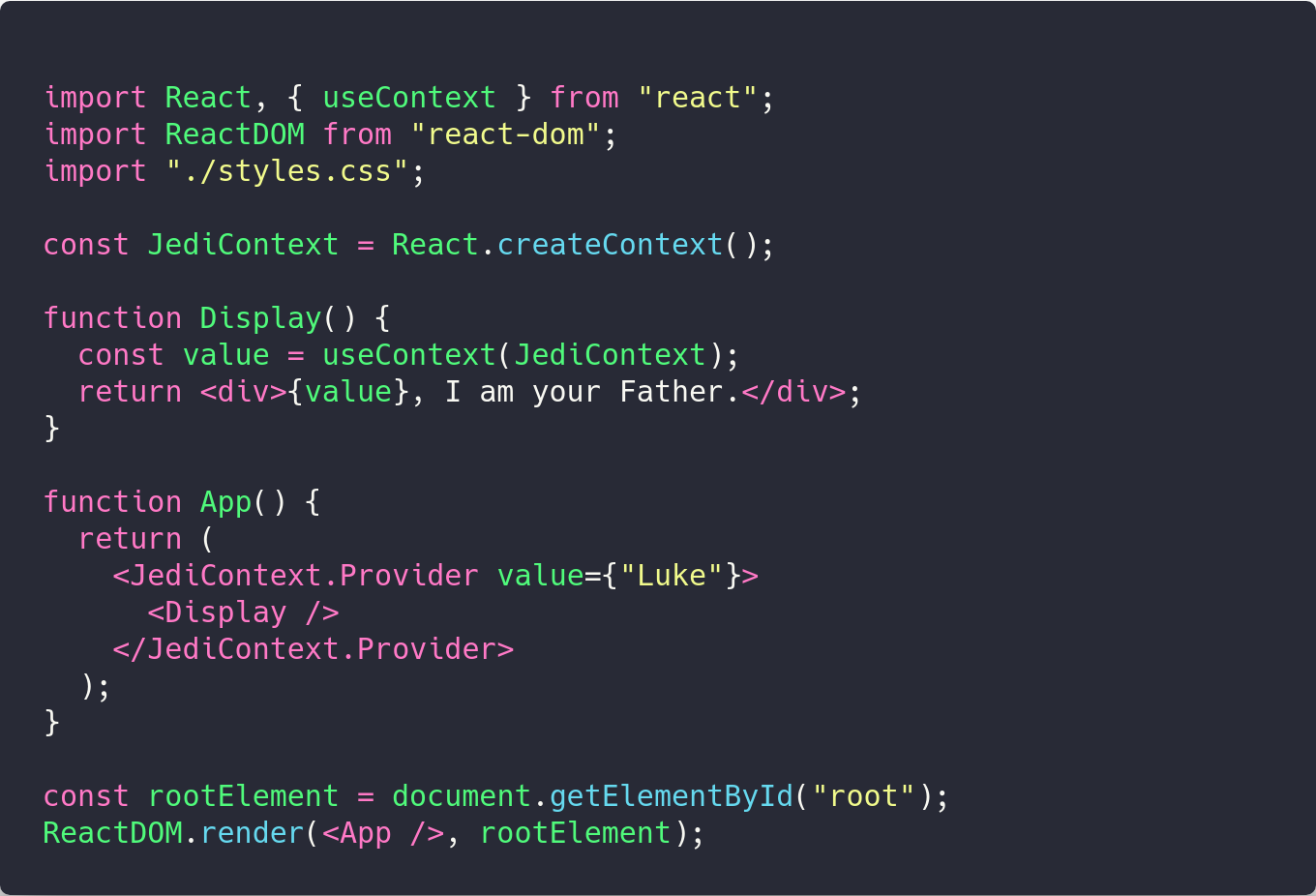
React.createContext () , dan kemudian mengembalikan nilai konteks saat ini. Mari kita lihat contoh di bawah ini.

Dalam kode di atas, konteks JediContext dibuat menggunakan React.createContext ().
Kami menggunakan JediContext.Provider di komponen Aplikasi kami dan menetapkan nilainya ke "Luke" di sana. Ini berarti bahwa setiap komponen yang perlu mengakses konteks sekarang akan dapat membaca nilai ini.
Untuk membaca nilai ini dalam fungsi Display (), kami memanggil useContext, melewati argumen JediContext.
Lalu kami melewati objek konteks yang kami dapatkan dari React.createContext, dan secara otomatis menampilkan nilai. Ketika nilai penyedia diperbarui, Hook ini akan secara otomatis bekerja dengan nilai konteks terakhir.
Mendapatkan tautan ke konteks dalam aplikasi yang lebih besar
Di atas, kami membuat JediContext dalam kedua komponen, tetapi dalam aplikasi yang lebih besar, Tampilan dan Aplikasi akan berada dalam file yang berbeda. Oleh karena itu, jika Anda memiliki situasi yang serupa, Anda mungkin bertanya-tanya: "Bagaimana kita mendapatkan tautan ke JediContext antar file?"
Jawabannya adalah Anda perlu
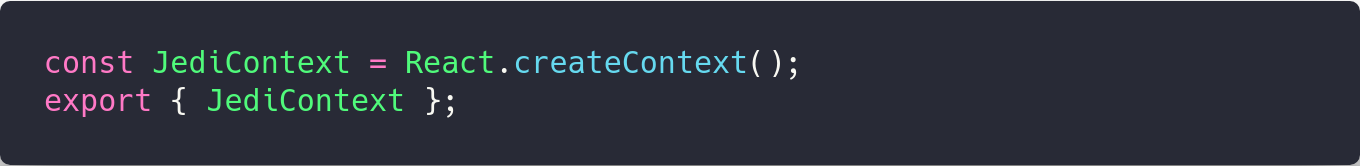
membuat file baru yang mengekspor JediContext .
Misalnya, Anda mungkin memiliki file context.js yang berisi sesuatu seperti ini:

dan kemudian di App.js (dan Display.js) Anda harus menulis:

Terima kasih,
Dave )
UseRef () contoh Hook
Rujukan menyediakan cara untuk mengakses elemen Bereaksi yang dibuat dalam metode render ().
Jika Anda baru
mengenal React ref, Anda dapat membaca
pengantar React ref .
Fungsi
useRef () mengembalikan objek ref.

useRef () dan formulir dengan input
Mari kita lihat contoh menggunakan hook useRef ().

Dalam contoh di atas, kami menggunakan useRef () dalam kombinasi dengan useState () untuk merender nilai input ke tag p.
Ref dibuat dalam variabel nameRef. Kemudian variabel nameRef dapat digunakan dalam input, diberikan sebagai referensi. Pada dasarnya, ini berarti bahwa sekarang isi bidang input akan dapat diakses melalui referensi.
Tombol kirim dalam kode memiliki pengendali event onClick yang disebut submitButton. Fungsi submitButton memanggil setName (dibuat melalui useState).
Seperti yang sudah kita lakukan menggunakan hookState, setName akan digunakan untuk mengatur nama negara. Untuk mengekstrak nama dari tag input, kita membaca nilai nameRef.current.value.
Catatan lain tentang useRef adalah ia dapat digunakan lebih dari atribut ref.
Menggunakan Custom Hooks
Salah satu fitur paling keren dari Hooks adalah Anda dapat dengan mudah
berbagi logika antara beberapa komponen dengan membuat Hook Anda sendiri.Dalam contoh di bawah ini, kami akan membuat kait
setCounter () kustom yang memungkinkan kami melacak status dan menyediakan fungsi pembaruan status kustom!
Lihat Juga, this useCounter Hook dari use-use dan useCounter dari Kent

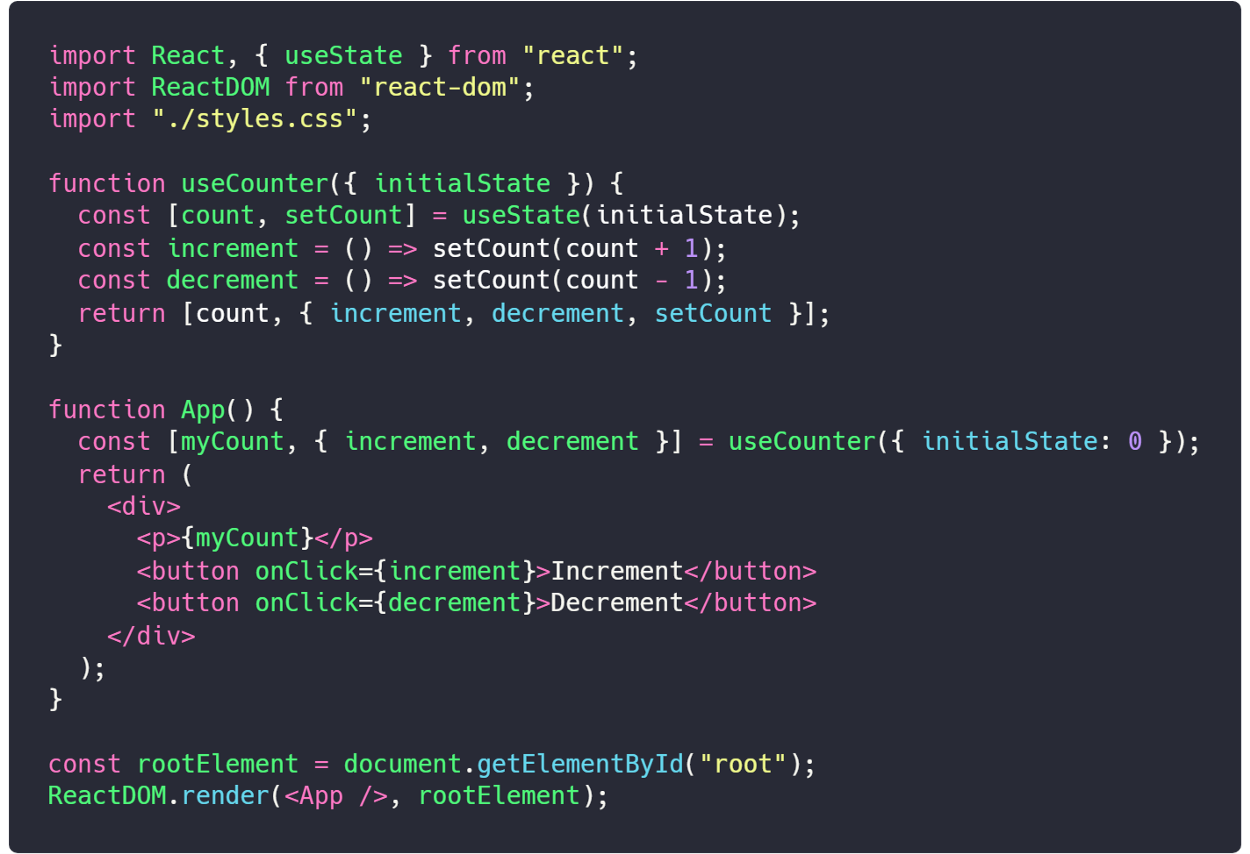
Dalam blok kode di atas, kita membuat fungsi useCounter yang menyimpan logika hook kita.
Harap dicatat bahwa useCounter dapat menggunakan Hook lain! Mari kita mulai dengan membuat status Hook baru melalui useState.
Kemudian kita mendefinisikan dua fungsi pembantu:
kenaikan dan
penurunan , yang memanggil
setCount dan menyesuaikan jumlah saat ini sesuai.
Akhirnya, kami mengembalikan tautan yang diperlukan untuk berinteraksi dengan kait kami.
T: Apa yang terjadi, mengembalikan array dengan objek?
A: Ya, seperti kebanyakan hal di Hooks, konvensi API belum lengkap. Tapi apa yang kita lakukan di sini mengembalikan array, di mana:
- Item pertama adalah nilai hook saat ini.
- Elemen kedua adalah objek yang berisi fungsi yang digunakan untuk berinteraksi dengan hook.
Konvensi ini memungkinkan Anda untuk dengan mudah “mengganti nama” nilai Hook saat ini - seperti yang kami lakukan di atas dengan
myCount .
Namun, Anda dapat mengembalikan apa pun yang Anda inginkan dari Hook kustom Anda.
Dalam contoh di atas, kami menggunakan
kenaikan dan
penurunan sebagai penangan
onClick dalam pandangan kami. Ketika pengguna menekan tombol, penghitung diperbarui dan ditampilkan kembali (seperti
myCount ) dalam tampilan.
Tes Penulisan untuk React Hooks
Untuk menulis tes untuk kait, kami akan menggunakan
perpustakaan reaksi-pengujian untuk pengujian.
Reaksi-pengujian-perpustakaan adalah solusi yang sangat ringan untuk menguji komponen Bereaksi. Ini adalah perpanjangan dari
dom reaksi dan
dom reaksi . Menggunakan
perpustakaan pengujian reaksi memastikan bahwa tes Anda bekerja langsung dengan node DOM.
Dengan kait penguji, belum semuanya jelas. Saat ini, Anda tidak dapat menguji hook secara terpisah. Sebagai gantinya, Anda perlu memasang kait Anda ke komponen dan menguji komponen ini.
Jadi, di bawah ini kami akan menulis tes untuk Hooks kami, berinteraksi dengan komponen kami, dan tidak dengan Hooks secara langsung. Berita baiknya adalah tes kami akan terlihat seperti tes Bereaksi reguler.
Pengujian menggunakanState () hook
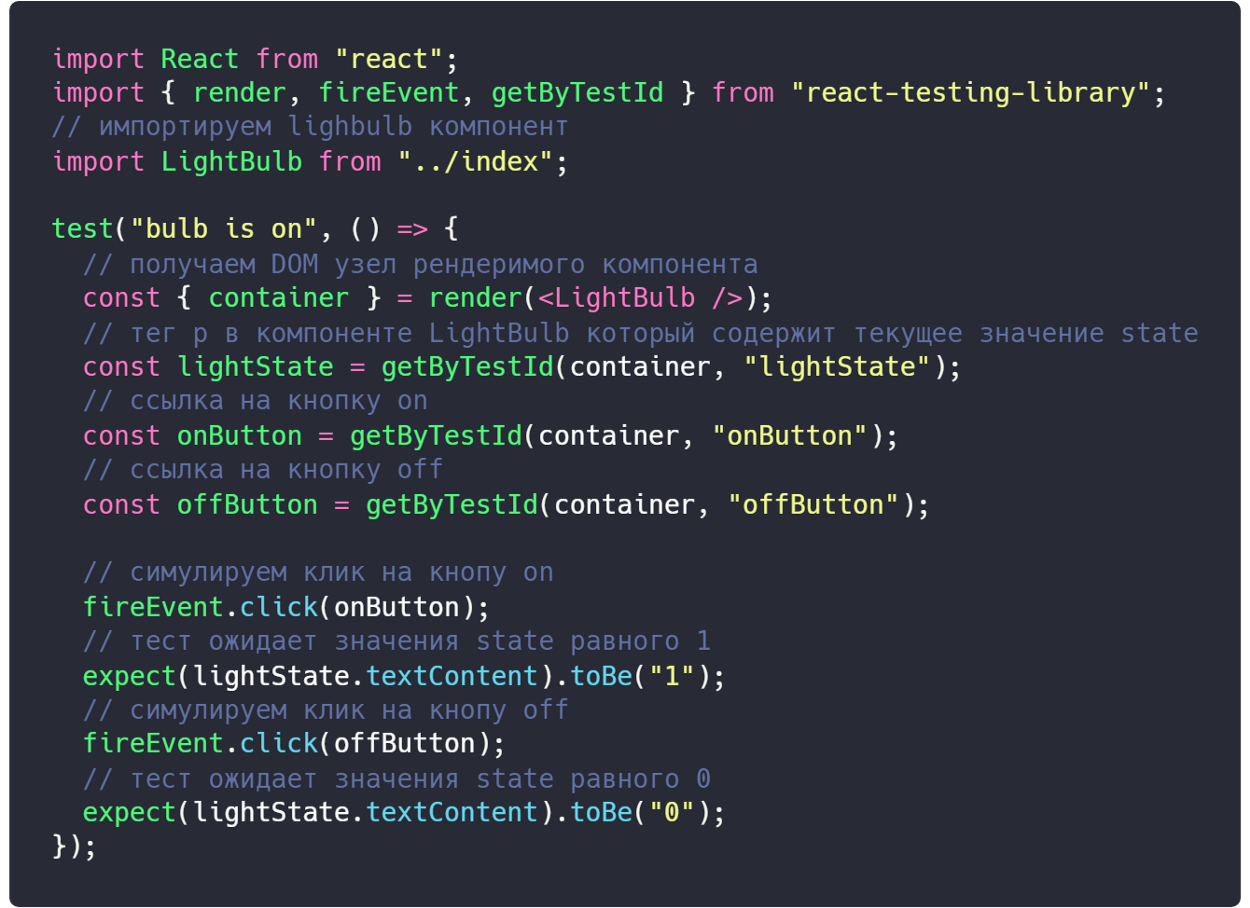
Mari kita lihat contoh tes menulis untuk
useState Hook. Dalam tutorial di atas, kami menguji lebih banyak variasi dari contoh useState yang digunakan di atas. Kami akan menulis tes untuk memastikan bahwa menekan tombol "Off" menetapkan negara ke 0 dan menekan tombol "On" menetapkan negara ke 1.

Dalam blok kode di atas, kita mulai dengan mengimpor beberapa pembantu dari
perpustakaan pengujian-reaksi dan komponen yang diuji.
- render , ini akan membantu menampilkan komponen kami. Ini diterjemahkan ke dalam wadah yang ditambahkan ke document.body
- getByTestId mendapatkan elemen DOM dengan data-testid
- FireEvent , ini digunakan untuk "memicu" peristiwa DOM. Ini melampirkan pengendali acara untuk mendokumentasikan dan memproses beberapa acara DOM melalui delegasi acara, misalnya. dengan mengklik tombol.
Lebih lanjut, dalam fungsi persetujuan tes, kami menetapkan nilai variabel untuk elemen dengan
data-testid dan nilai-nilai yang ingin kami gunakan dalam tes. Dengan tautan ke elemen pada DOM, kita dapat menggunakan metode
fireEvent untuk mensimulasikan klik pada tombol.
Tes memverifikasi bahwa jika
onButton ditekan, nilai status diatur ke 1, dan ketika Anda mengklik
offButton state adalah 1.
Pengujian menggunakanEffect () Hook
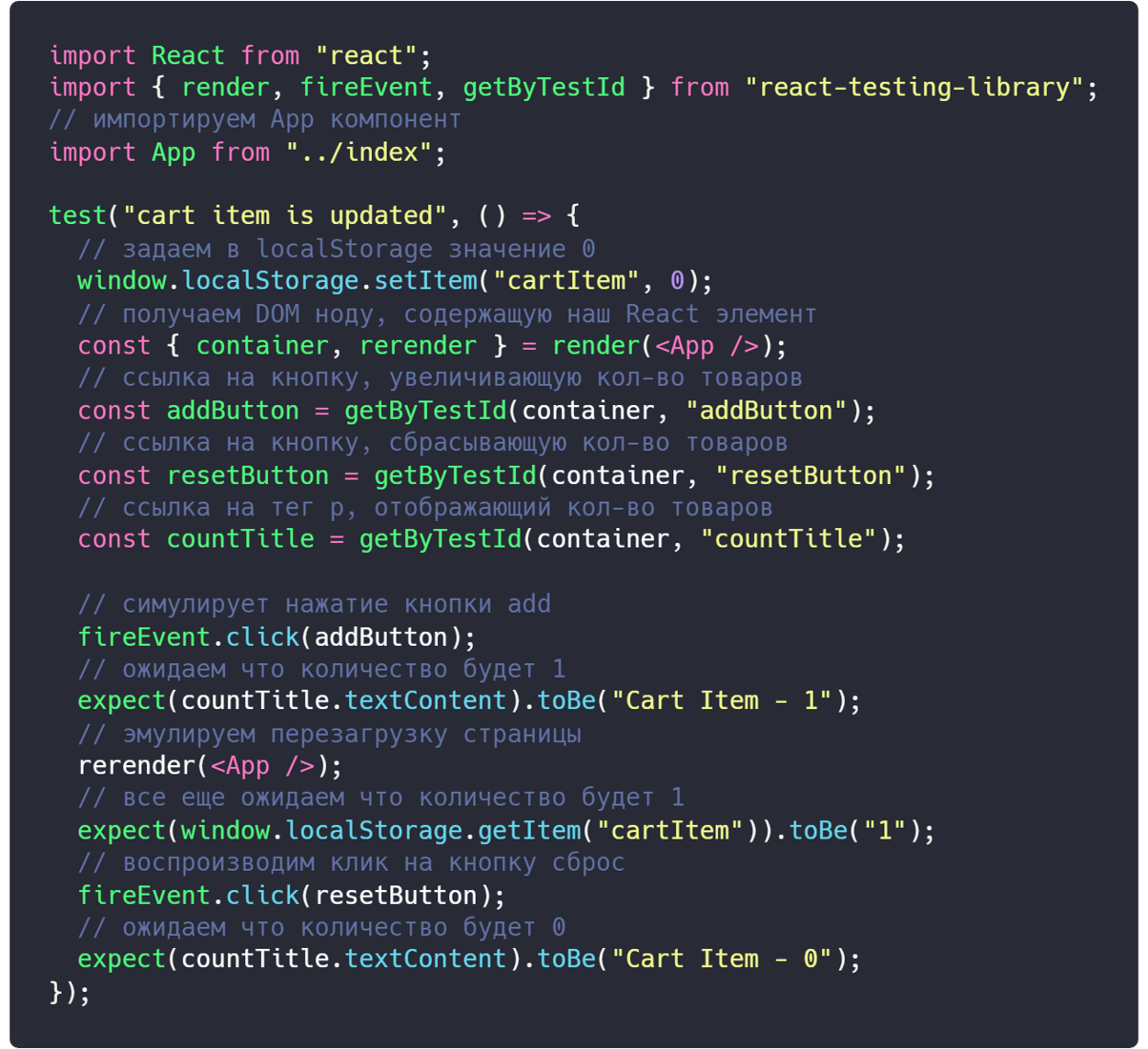
Dalam contoh ini, kami akan menulis tes untuk menambahkan produk ke troli menggunakan
useEffect Hook. Jumlah item juga disimpan di Penyimpanan lokal. File index.js di CodeSandbox di bawah ini berisi logika aktual yang digunakan untuk menambahkan item ke keranjang.
Kami akan menulis tes untuk memastikan bahwa pembaruan jumlah item keranjang juga tercermin dalam Penyimpanan lokal, dan bahkan jika halaman memuat ulang, jumlah item keranjang masih sama.

Dalam fungsi konfirmasi pengujian, pertama-tama kita menetapkan
cartItem di
localStorage ke 0, yang berarti bahwa jumlah item keranjang adalah 0. Kemudian kita mendapatkan
kontainer dan
rerender dari komponen
Aplikasi melalui perusakan.
Rerender memungkinkan kita mensimulasikan pemuatan ulang halaman.
Kemudian kita mendapatkan tautan ke tombol dan tag p, yang menampilkan nilai keranjang saat ini dan menetapkannya ke variabel.
Setelah ini selesai, tes kemudian mensimulasikan klik pada
addButton dan memeriksa apakah penghitung keranjang saat ini adalah 1 dan memuat ulang halaman, setelah itu jika memeriksa apakah
penyimpanan lokal ,
cartItem diatur ke 1. Kemudian mensimulasikan klik pada
resetButton dan memeriksa apakah jumlah item keranjang saat ini diatur ke 0.
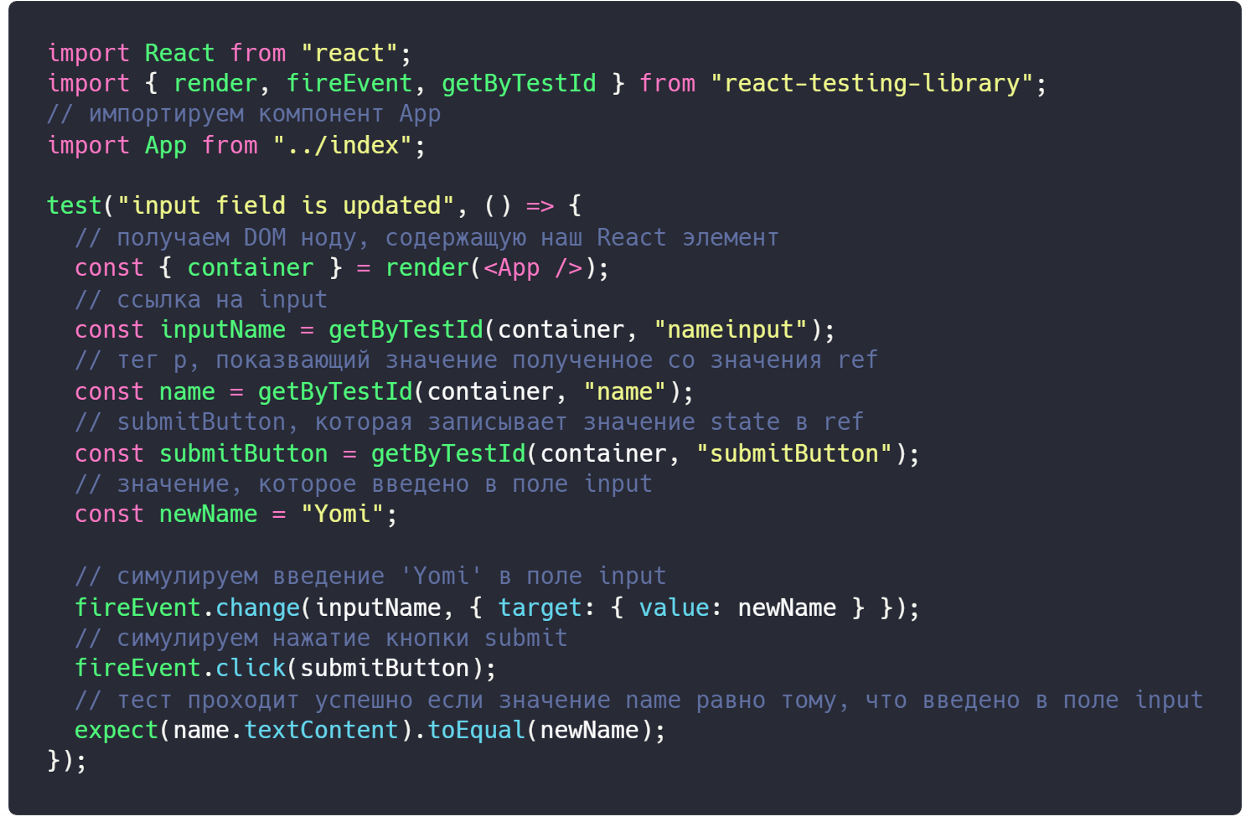
Pengujian menggunakanRef () Hook
Dalam contoh ini, kita akan menguji
useRef Hook, dan kita akan menggunakan contoh
useRef asli di atas sebagai dasar untuk pengujian.
UseRef digunakan untuk mendapatkan nilai dari bidang input, dan kemudian menetapkan nilai status. File
index.js di
CodeSandbox di bawah ini berisi logika untuk memasukkan nilai dan mengirimkannya.

Dalam fungsi yang menyetujui pengujian, kami menetapkan variabel di bidang input, tag p yang menampilkan nilai ref saat ini, dan tombol kirim. Kami juga menetapkan nilai yang ingin kami masukkan di bidang input untuk variabel newName. Ini akan digunakan untuk verifikasi dalam ujian.

Metode fireEvent.change digunakan untuk memasukkan nilai di bidang input, dalam hal ini nama yang disimpan dalam newName konstan digunakan, setelah itu tombol kirim ditekan.
Tes kemudian memeriksa untuk melihat apakah nilai ref setelah menekan tombol
cocok dengan nilai
newName .
Akhirnya, Anda akan melihat "Tidak ada tes yang gagal, selamat!" pesan di konsol.
Tanggapan Masyarakat terhadap Pengait
Sejak diperkenalkannya React Hooks, komunitas telah senang dengan fitur ini, dan kami telah melihat
banyak contoh dan contoh penggunaan React Hooks. Inilah beberapa yang utama:
- Situs ini berisi koleksi React Hooks.
- Reaksi-gunakan , perpustakaan yang dilengkapi dengan sekelompok React Hooks.
- Contoh CodeSandbox ini menunjukkan cara menggunakan useEffect Hook untuk membuat animasi menggunakan react-spring
- Contoh useMutableReducer yang memungkinkan Anda untuk hanya memutasikan status untuk memperbaruinya dalam peredam.
- Contoh ini ada di CodeSandbox, yang menunjukkan penggunaan terintegrasi yang kompleks dari komunikasi orangtua-anak dan penggunaan redisers.
- React Hooks Switch Component
- Koleksi lain React Hooks yang memiliki kait untuk nilai input, orientasi perangkat, dan visibilitas dokumen.
Berbagai jenis kait
Ada berbagai jenis kait yang dapat Anda gunakan di aplikasi Bereaksi. Mereka tercantum di bawah ini:
- useState - memungkinkan kita untuk menulis fungsi murni dengan akses untuk menyatakannya.
- useEffect - memungkinkan kita untuk melakukan efek samping. Efek samping dapat berupa panggilan API, memperbarui DOM, berlangganan pengendali acara.
- useContext - memungkinkan Anda untuk menulis fungsi murni dengan konteks di dalamnya.
- useReducer - memberi kita tautan ke peredam seperti Redux
- useRef - memungkinkan Anda untuk menulis fungsi-fungsi murni yang mengembalikan objek referensi yang dapat berubah.
- useMemo - .
- useCallback — Hook .
- useImperativeMethods - , ref.
- useMutationEffects — useEffect Hook , DOM-.
- useLayoutEffect - DOM -.
- hooks - .
hooks
Hal hebat tentang Hooks adalah mereka bekerja berdampingan dengan kode yang ada, sehingga Anda dapat secara perlahan melakukan perubahan yang mengimplementasikan Hooks. Yang harus Anda lakukan adalah memutakhirkan Bereaksi ke versi yang mendukung kait.Namun, Hooks masih merupakan fitur eksperimental, dan tim Bereaksi telah berulang kali memperingatkan bahwa API dapat berubah. Anggaplah Anda diperingatkan.Apa arti penampilan kait untuk kelas? Seperti yang dilaporkan tim Bereaksi, kelas-kelasnya masih ada, mereka adalah bagian besar dari basis kode Bereaksi, dan kemungkinan besar akan untuk beberapa waktu mendatang.. Facebook , , , , . React Hooks, —
API- Hooks , Hooks, , .Sumber Daya Tambahan
- React React Hooks,
- API .
- RFC, ,
UPD
:
React 16.8 Hooks API. -:
— useMutationEffect.
— useImperativeMethods useImperativeHandle.
— useState useReducer Hooks.
— , useEffect/useMemo/useCallback Hooks.
— Object.is useState useReducer.
— Strict Mode (DEV-only).
— lazy initialization API useReducer Hook.
.