Dalam
artikel sebelumnya, saya berbicara secara rinci tentang pengalaman kami dalam membuat layanan web / aplikasi seluler untuk memelihara buku harian pribadi. Versi aplikasi saat ini (versi minimum yang bisa diterapkan sudah tersedia di Google Play) sedang dikembangkan di React Native, dan di sini kita akan membahasnya secara rinci hari ini.
Kami berbicara tentang pengalaman kami sendiri dengan kerangka kerja, cara untuk memperluas fungsionalitas, "jebakan" (di mana Anda tanpa mereka!) Dan bagaimana kami menyiasatinya.
Tentang keseluruhan kerangka kerja
Sedikit tentang pahlawan acara -
Bereaksi Asli . Dia masih baik!
Bagi mereka yang cukup mengenal JavaScript dan khususnya NodeJS - ini sangat bagus. Jika Anda memiliki pengalaman dengan Bereaksi, baik, atau setidaknya memiliki pemahaman tentang idenya, mekanisme - itu sangat luar biasa!
Yang utama adalah bahwa output adalah aplikasi yang benar-benar asli. Ekstensi dan plugin mencakup hampir 99% tugas tipikal. Persentase yang tersisa jika dibutuhkan mendesak dapat ditambahkan dalam bahasa asli (java, objek-c) dan terhubung ke aplikasi React Native.
Tetapi cukup tentang pro, mereka tidak ada gunanya bagi mereka, meskipun daftar akan mengesankan. Semua barang dan barang tidak ada artinya jika aplikasi tidak dimulai, dan ini adalah hal pertama yang kami "senang" dengan React Native.
Pada awalnya dia tidak menyukai versi NodeJS. Kemudian versi npm. Kemudian versi Android SDK, kemudian versi alat Android, lalu ... Tidak ada gunanya secara tertulis tentang bagaimana semua masalah diselesaikan, karena sejak saat itu semua perangkat lunak di atas telah memperbarui versinya dan instruksinya tidak akan relevan.
Sadarilah: React Native bottleneck adalah lingkungan build. Bersiaplah untuk belajar google, membaca forum, dan stackoverflow. Akibatnya, kami menghabiskan waktu untuk penyebaran: Ubuntu - 3 hari, Win10 - 2 hari. Anehnya, semuanya ternyata lebih sederhana pada Windows, baik, atau hanya di ubuntu mereka menyingkirkan kerucut dan sudah mengerti apa dan di mana harus membuka.
Catatan, tiba-tiba seseorang menjadi berguna: kode yang disajikan di bawah ini menyelesaikan semua masalah dengan kompatibilitas versi sdk dari add-on saat kompilasi proyek.
subprojects { afterEvaluate {project -> if (project.hasProperty("android")) { android { compileSdkVersion 26 buildToolsVersion '26.0.3' } } } }
Itu ditulis dalam file /android/build.gradle di bagian paling akhir. Tanpa "arahan" ini, tampaknya, masing-masing plugin / ekstensi mencoba untuk mengkompilasi sesuai dengan versi mereka sendiri dari Android SDK, yang menyebabkan perakitan proyek dalam berbagai kekacauan kacau kesalahan sengit dan peringatan buruk. Tidak ada yang tahu seberapa relevan rekomendasi ini di masa depan. Tetapi hari ini, terutama setelah Google secara paksa melarang menggunakan SDK di bawah revisi ke 26 untuk kompilasi, ini sangat membantu.
Hambatan kedua - rasa sakitnya tidak begitu banyak React Native seperti, tampaknya, seluruh Open Source sebagai dukungan keseluruhan terbatas. Repositori memiliki banyak masalah yang belum terselesaikan. Bot "pintar" sengit menutup bug jika tidak ada aktivitas, kadang-kadang bahkan setelah 7 hari ... Dan semuanya tampak baik-baik saja. Tidak ada yang berutang apa pun kepada siapa pun. Setiap orang terbiasa dengan hal itu.

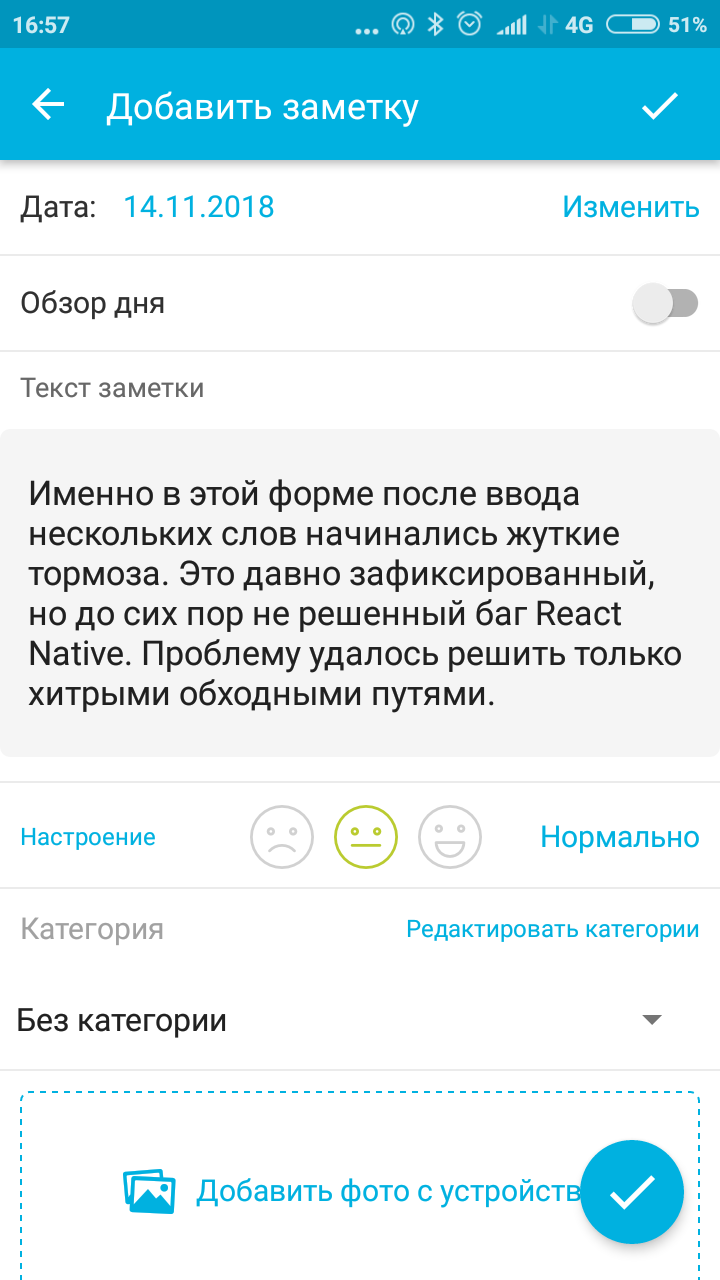
Kesabaran tersentak ketika "tidak bisa" ditemukan ketika memasukkan teks ke dalam TextInput biasa. Hanya kotak teks. Input teks hanya dari keyboard di layar. Setelah beberapa menit mencetak, kelambatan dan rem yang mengerikan dari sistem dimulai. Kami bergegas mencari masalah - ya, ada satu, itu dimulai dengan versi RN 5x.xx Apakah Anda menyelesaikan masalah? Tidak. Dua atau tiga masalah pada topik ditutup begitu saja. Beberapa lagi digabung menjadi
satu besar .
Saya harus menggali ke dalam, mencari tahu, mencoba berbagai opsi, mengubah versi RN, dengan harapan tidak ada kusen di sana. Akibatnya, secara eksperimental dimungkinkan untuk meminimalkan kesenjangan kinerja - mereka sepenuhnya menghapus semua pemformatan dan menulis ulang penangan input. Tetapi residu yang tidak menyenangkan tetap ada. Masalah dengan pengembang kerangka kerja, omong-omong, belum terpecahkan sejauh ini, enam bulan telah berlalu ...
Basis data
Realm adalah database cepat dengan fungsionalitas yang mengesankan dan bekerja di Android, iOS, Windows.
Pada awalnya, ada dua perasaan, kata mereka, tidak ada ORM untuk Anda, benar-benar tidak ada sql, rekamannya hanya di dalam callback. Tidak biasa dan aneh, terutama untuk pengembang web yang berasal dari PHP, yang dibesarkan di ActiveRecord dan Doctrine. Namun faktanya, menyusun set fungsi minimal untuk CRUD ternyata cukup sederhana dan cepat. Dan semua pertanyaan tentang selera dan kebiasaan diselesaikan dengan membaca informasi resmi, singkat, singkat dan mudah dimengerti.
Dan kemudian korsel hadiah dimulai:
- Enkripsi data, di luar kotak
- Pemuatan data secara malas (menarik dari basis data hanya apa yang dibutuhkan saat ini)
- Hubungan nyata antar entitas (hai mongo!
- Versi struktur database, dengan migrasi - di luar kotak
- Dan banyak hal kecil tapi menyenangkan.

Tampaknya masalah dengan database benar-benar tertutup. Kami sedang bekerja! Kasus ini diperdebatkan sampai mereka mencapai pencarian. Sebaliknya, untuk pencarian teks lengkap. Lebih tepatnya, untuk pencarian teks lengkap dalam bahasa Rusia, tidak peka huruf besar-kecil. Dia tidak bekerja. Tentu saja Dalam bahasa Inggris - bekerja. Peka huruf besar-kecil juga berfungsi. Tetapi tanpa register, tetapi dalam bahasa Rusia - bahkan menangis. Setelah menggali melalui bantuan,
bugtracker dan Internet, ternyata karena beberapa alasan teknis sangat tidak nyaman bagi pengembang untuk "berpikir" tentang mendukung penyandian multibyte dan segala sesuatu yang melampaui alfabet Latin. Ya, dia tidak melakukannya. Kenapa tidak
Tidak ada hubungannya, saya harus mencari solusinya. Sebagai akibat dari serangan singkat, keputusan "berkemauan keras" dibuat - kami membuat bidang terpisah "fulltext_index". Di dalamnya, kami menduplikasi semua teks dalam huruf besar, secara bersamaan "memotong" tanda baca yang tidak perlu, masalah yang tidak perlu dan semua jenis sampah. Setelah itu, masuk akal untuk menganggap bahwa kami melakukan pencarian dengan huruf besar paksa.
Kemenangan! Pencarian sekarang berfungsi seperti jam dalam bahasa Rusia, bahkan dalam bahasa Inggris!
Total: meskipun ada masalah dengan register, database bekerja sangat cepat, kenyamanannya rata, banyak chip yang sudah jadi dari kotak - secara umum, saya merekomendasikannya.
Navigasi layar
wix / react-native-navigation adalah navigator yang sederhana dan stabil (router, seperti yang dikatakan oleh programmer web).
Itu dipilih hanya karena ia lulus semua tes internal yang diperlukan (membuka layar, panggilan stack, kembali, sidebar). Secara umum, minimum yang diperlukan minimum.

Berbeda dengan
navigasi reaksi yang banyak digemari, wix memiliki 100% keaslian. Begitulah - semua transisi antara layar diterjemahkan ke dalam kode aplikasi java dan bekerja di tingkat sistem.
Dalam proses pengembangan, mereka menemukan bug yang mengerikan dari "layar putih" yang terjadi hanya dalam beberapa kasus dan pada perangkat individu. Kebetulan ketika Anda keluar dari mode "tidur", proses booting hanya membeku. Debugger dan debugging tidak digunakan. Pada github pada masalah ini hanya ada petunjuk aneh "... coba main" dengan urutan memuat layar dan rahmat penyihir lainnya. Bahkan tidak jelas pada tingkat masalah apa yang terkubur: kode java dari android atau sudah ada di mesin JavaScript. Setelah kami berdansa dengan rebana, kesalahan mulai tampak lebih jarang, tetapi tidak hilang sama sekali, tergantung pada daftar masalah yang belum terpecahkan. Sayang
Tidak termasuk "kusen" ini - semuanya lebih atau kurang dapat ditoleransi dan halus. Dan, yang paling penting, asli!
Sistem file
Dari sistem file, kami perlu menyimpan foto khusus, serta bekerja dengan beberapa file yang terkait dengan cadangan. Sebagai hasil dari memilih dari dua opsi yang memungkinkan, pilihan jatuh pada
react-native-fs
"Akses ke sistem file asli" - ini ditulis di pintu masuk repositori. Yah, mungkin memang begitu, tetapi dengan beberapa amandemen dan batasan.
1. Akses hanya asinkron. Akibatnya, terkadang Anda harus ingat bekerja dengan Promise / async / menunggu. Meskipun dalam Bereaksi Anda mulai melupakannya.
Eksekusi sinkron dari fungsi asinkron (menunggu), mensyaratkan bahwa fungsi saat ini adalah Asinkron (asinkron). Untuk melakukan ini, cukup tambahkan async di depan nama fungsi. Dan ya, untuk metode kelas React.Component, ini juga berfungsi. (dalam bantuan Bereaksi, ReactNative diam tentang ini, meskipun ini dengan sendirinya tersirat).
export default class CloudIndex extends BasePage { async setupBackupFolders(init = false) {
Penting untuk diingat bahwa setelah ini fungsinya juga menjadi tidak sinkron! Jika sudah pernah digunakan di suatu tempat sebelumnya, periksa ulang panggilannya.
2. Akses lintas-platform penuh hanya bagian dari sistem file. Pada dasarnya hanya satu direktori: DocumentDirectoryPath. Dan ini, pada kenyataannya, adalah direktori di mana aplikasi berada. Lupakan memindai direktori root, mencari gambar di galeri, audio, dll. Tidak ada yang tersedia.
Namun secara umum, ia menyelesaikan tugasnya 100%. Di tiang celengan hev.
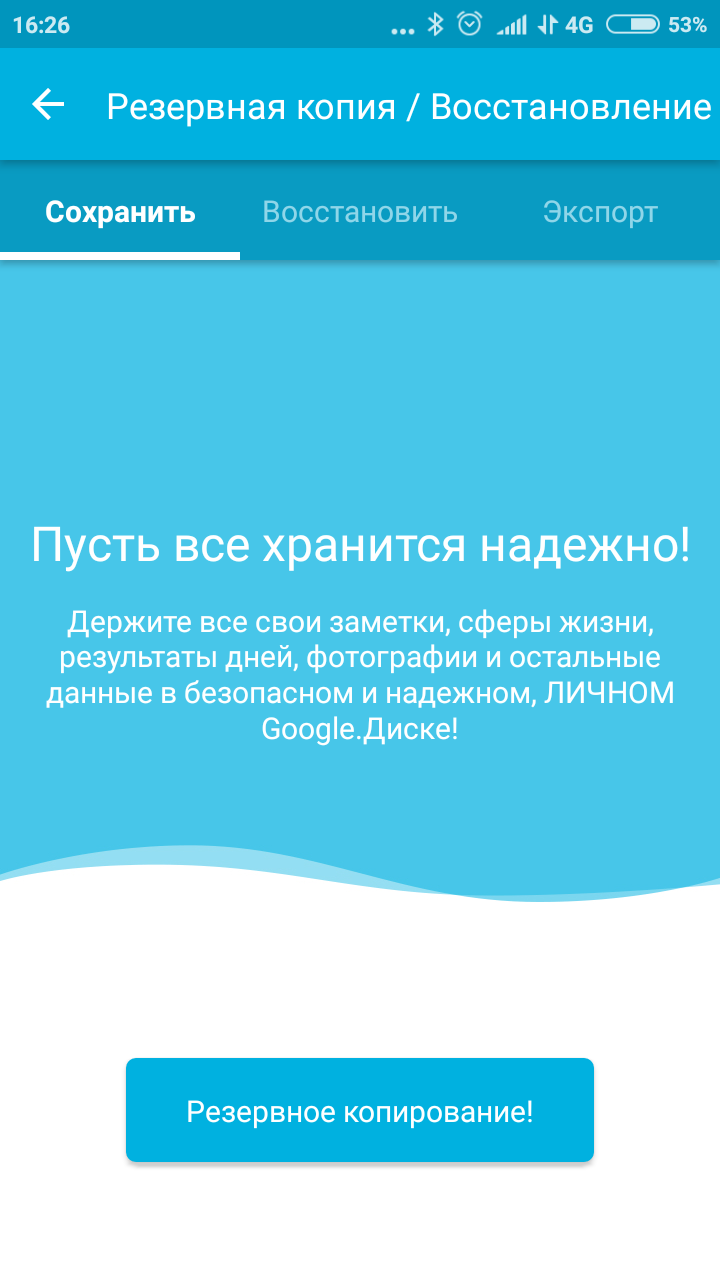
Akses cloud
Tugasnya sederhana dan kompleks. Sederhana, karena semua orang memiliki API - ambil dan gunakan. Sulit - saya tidak ingin masuk ke kedalaman, dan format waktu tidak memungkinkan saya untuk duduk dan melihat-lihat dalam metode "mungkin bekerja". Kami memutuskan untuk menemukan sesuatu yang berfungsi 100% dan diimplementasikan dalam ekstensi yang sudah jadi untuk React Native.
Tepat ada satu di antaranya: Google Drive. Bekerja dengan disk dapat dimengerti dan didorong oleh permintaan API dangkal. Tetapi mendapatkan akses aplikasi ke disk adalah cerita yang sama sekali berbeda.
React-native-google-signin - sistem manajemen otorisasi
google .

Di sinilah kami "bersenang-senang". Mereka menginginkannya lebih sederhana dan lebih dapat diandalkan, tetapi mereka ...
Semuanya dimulai dengan mendapatkan kunci pengembang. Sebelumnya, Google sendiri melakukan semua ini. Tetapi setelah pengambilalihan FireBase, diputuskan untuk mentransfer fungsi ini ke konsol yang luar biasa.
Jadi, untuk mendapatkan kuncinya, Anda perlu:
- Daftarkan aplikasi di konsol pengembang google untuk "mengaktifkan" akses ke layanan Drive di sana.
- Daftarkan aplikasi pada konsol firebase.
- Buat file google-services.json di konsol firebase - di mana kunci layanan dilindungi.
- Selipkan file ini ke proyek dengan ekstensi yang terinstal react-native-google-signin.
Dan kemudian, ya. Sesuatu mulai bekerja. Sebaliknya, kode kesalahan dalam respons layanan mulai bermakna.
Sangat penting untuk dicatat bahwa kunci API yang diperoleh oleh aplikasi secara langsung ketika menghubungkan ke layanan sama sekali tidak abadi. Terkadang itu berubah sekali sehari, kadang-kadang satu menit. Oleh karena itu, sebelum mengakses layanan, yang terbaik adalah selalu memeriksa terlebih dahulu apakah kunci saat ini kedaluwarsa. Dan jika sudah kadaluarsa - untuk menerima lagi.
Proses mendapatkan kunci API dari Google adalah sebagai berikut:
await GoogleSignin.hasPlayServices() const userInfo = await GoogleSignin.signIn() this.setState({ userInfo: userInfo, }) settings.set('google.drive.key', userInfo.accessToken) trace('>> Key obtained:', userInfo.accessToken) this.apiKey = userInfo.accessToken
Jadi, misalnya, dalam aplikasi kita, ketika kita membuka layar cadangan, kita mencoba untuk mendapatkan folder cadangan dari Google id. Jika semuanya berhasil, kami mendapatkan id.
backupRootID = await Storage.safeCreateFolder({ name: backupFolder, parents: ["root"], }).catch((e)=>{ if(e.status == 401) { trace(' >> Google signin unauthorized', e) signGoogle() return false } else { trace(' >> Google signin failed', e) } })
Jika tidak (galat 401 datang) - kami mencoba untuk mendapatkan kunci API baru dan mengulangi permintaan untuk mendapatkan id dari folder cadangan lagi.
Dan beberapa hal lagi yang menyenangkan
Bekerja dengan tanggal dan waktu
Hormati dan puji
saatKenalan dengan mukjizat ini sudah dimulai sejak lama dan sangat menyenangkan bisa bekerja dengan baik di lingkungan Bereaksi Asli.
Banyak format, sihir + - hari / bulan / tahun. Dukungan untuk multibahasa dan format nasional. Cantik!
Dimungkinkan untuk menghujani kita dengan tomat, menunjukkan bahwa semua ini mudah "dikuasai" oleh tangan dengan Date biasa, tetapi dalam kondisi perkembangan yang cepat, JANGAN memikirkan hal-hal seperti itu sangat, sangat berguna!
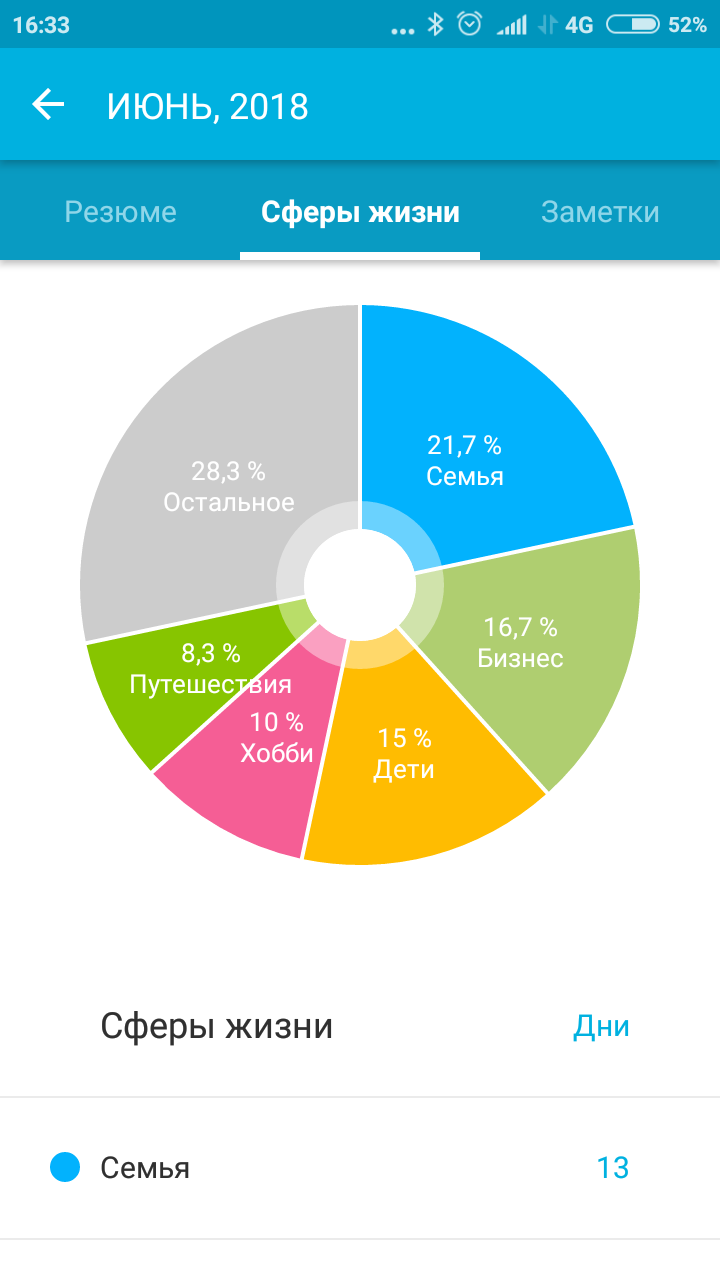
Grafik dan Grafik
 Bereaksi-asli-grafik-pembungkus
Bereaksi-asli-grafik-pembungkus - pembungkus JavaScript untuk MPAndroidCharts android asli.
Saya menyukai kehadiran banyak jenis grafik (meskipun pada tahap ini kami hanya menggunakan dua grafik - linear dan “pie”).
Merusak tayangan dengan sedikit referensi API yang hampir tidak ada. Penulis merekomendasikan melihat dokumentasi untuk MPAndroidCharts asli. Bahkan, saran itu ternyata sulit diimplementasikan, karena yang terakhir sedang dikembangkan terus menerus dan mengungguli implementasi pembungkus dengan beberapa versi. Selain itu, MPAndroidCharts ditulis dalam Java. Vrapper - dalam JavaScript. Anda dengan cepat harus memikirkan apa yang sulit.
Multilingualisme dan terjemahan
 Bereaksi-asli-i18n
Bereaksi-asli-i18n -bekerja seperti pesona, guys!
Meskipun komponen ini hang pada github yang ditandai Deprecated, tetapi ia bekerja tanpa kegagalan dan tiang tembok. Semua terjemahan tersebar rapi di file dengan bahasa.
Menggunakan parameter penerjemah juga berfungsi dengan bang:
Dalam residu kering
React Native memenuhi hampir semua harapannya. Dengan bantuannya, Anda dapat secara relatif cepat membuat aplikasi prototipe, mengetahui struktur dan kegunaannya. Semua alat yang diperlukan untuk "basis" adalah.
Di sisi lain, selalu ada risiko berada dalam "kekosongan" ketika tidak ada solusi siap pakai. Jadi, misalnya, kami mendapatkannya saat mengunggah foto ke aplikasi - komponen yang biasanya dapat memotong dan mencubit gambar - hanya satu. Dan itu tidak dimulai pada build kami saat ini. Jika kebutuhan untuk itu akan sangat "akut" - Anda harus memperbarui hampir setengah dari sistem, yang kemungkinan akan menyebabkan perburuan kesalahan.
Saat produk kami berkumpul di React Native di pasar akan muncul dengan sendirinya, kami akan mencari tahu dalam beberapa bulan mendatang. Tetapi ini adalah kisah yang sangat berbeda.