"Tuan membuat lebih banyak kesalahan daripada pemula - upaya"Daftar proyek pelatihan sebelumnya mencetak 50 ribu bacaan dan 600 favorit. Berikut adalah daftar proyek menarik lainnya untuk latihan, bagi mereka yang menginginkan suplemen.
1. Editor teks

Tujuan editor teks adalah untuk mengurangi upaya pengguna yang mencoba mengubah pemformatan mereka sebagai markup HTML yang valid. Editor teks yang baik memungkinkan pengguna untuk memformat teks dengan berbagai cara.
Pada titik tertentu, semua orang menggunakan editor teks. Jadi mengapa tidak
membuatnya sendiri ?
2. Klon Reddit
 Reddit
Reddit adalah agregasi berita sosial, peringkat konten web, dan situs diskusi.
Reddit - menghabiskan sebagian besar waktu saya, tetapi saya terus bertahan. Membuat klon Reddit adalah cara yang efektif untuk mempelajari pemrograman (sambil melihat Reddit).
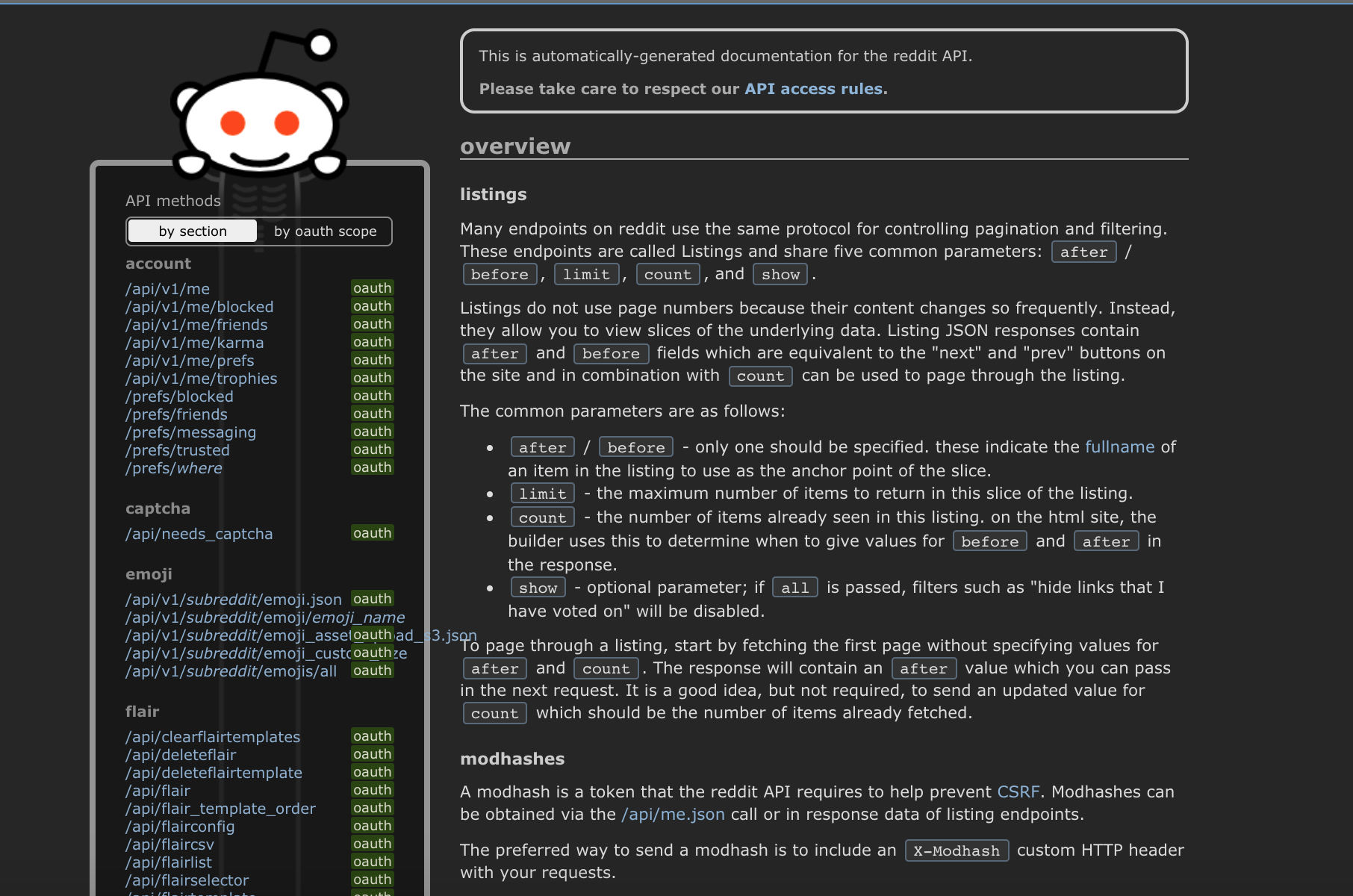
Reddit memberi Anda
API yang sangat kaya. Jangan lewatkan fitur apa pun atau melakukan kesalahan. Di dunia nyata dengan pelanggan dan pelanggan, Anda tidak akan bisa bekerja sembarangan, atau Anda akan dengan cepat kehilangan pekerjaan Anda.
Pelanggan yang cerdas akan segera menebak bahwa pekerjaannya tidak berjalan dengan baik dan akan menemukan orang lain.
 API Reddit
API Reddit3. Menerbitkan Paket NPM Open Source

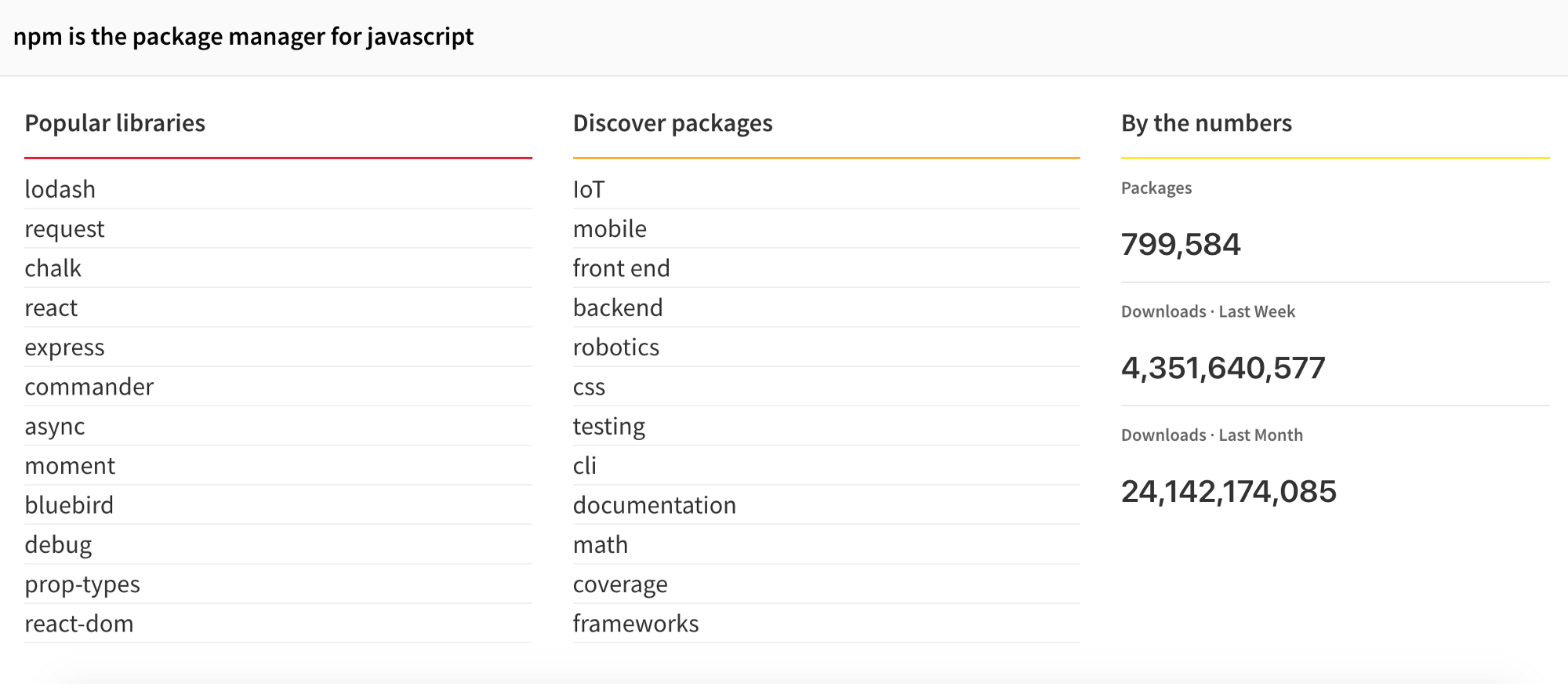
Jika Anda menulis kode dalam Javascript, kemungkinan besar Anda menggunakan manajer paket. Manajer paket memungkinkan Anda menggunakan kembali kode yang sudah ada yang ditulis dan diterbitkan orang lain.
Memahami siklus pengembangan paket lengkap akan memberikan pengalaman yang sangat baik. Ada banyak hal yang perlu Anda ketahui saat menerbitkan kode. Anda perlu memikirkan keamanan, versi semantik, skalabilitas, konvensi penamaan, dan pemeliharaan.
Paket itu bisa apa saja. Jika Anda tidak tahu, buat Lodash Anda sendiri dan publikasikan.
 Lodash: lodash.com
Lodash: lodash.comMemiliki sesuatu yang Anda lakukan di Internet menempatkan Anda 10% lebih tinggi daripada yang lain.
Berikut adalah beberapa sumber yang bermanfaat tentang open source dan paket.
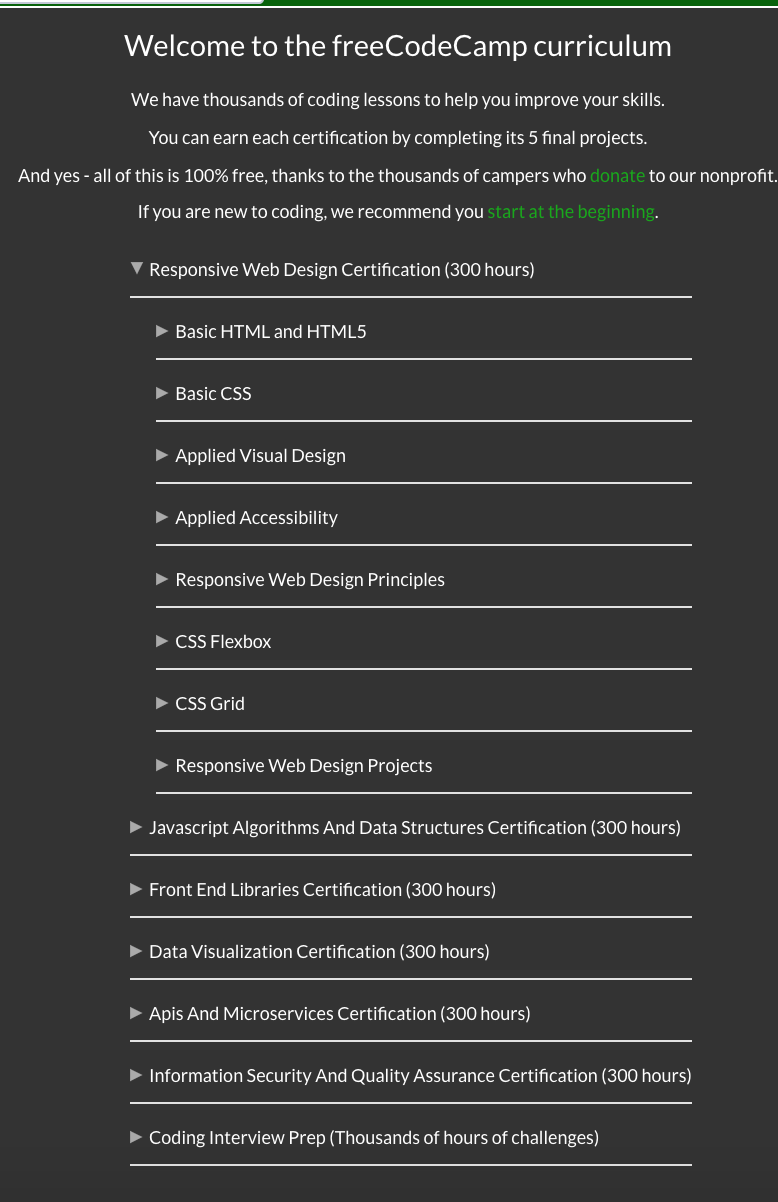
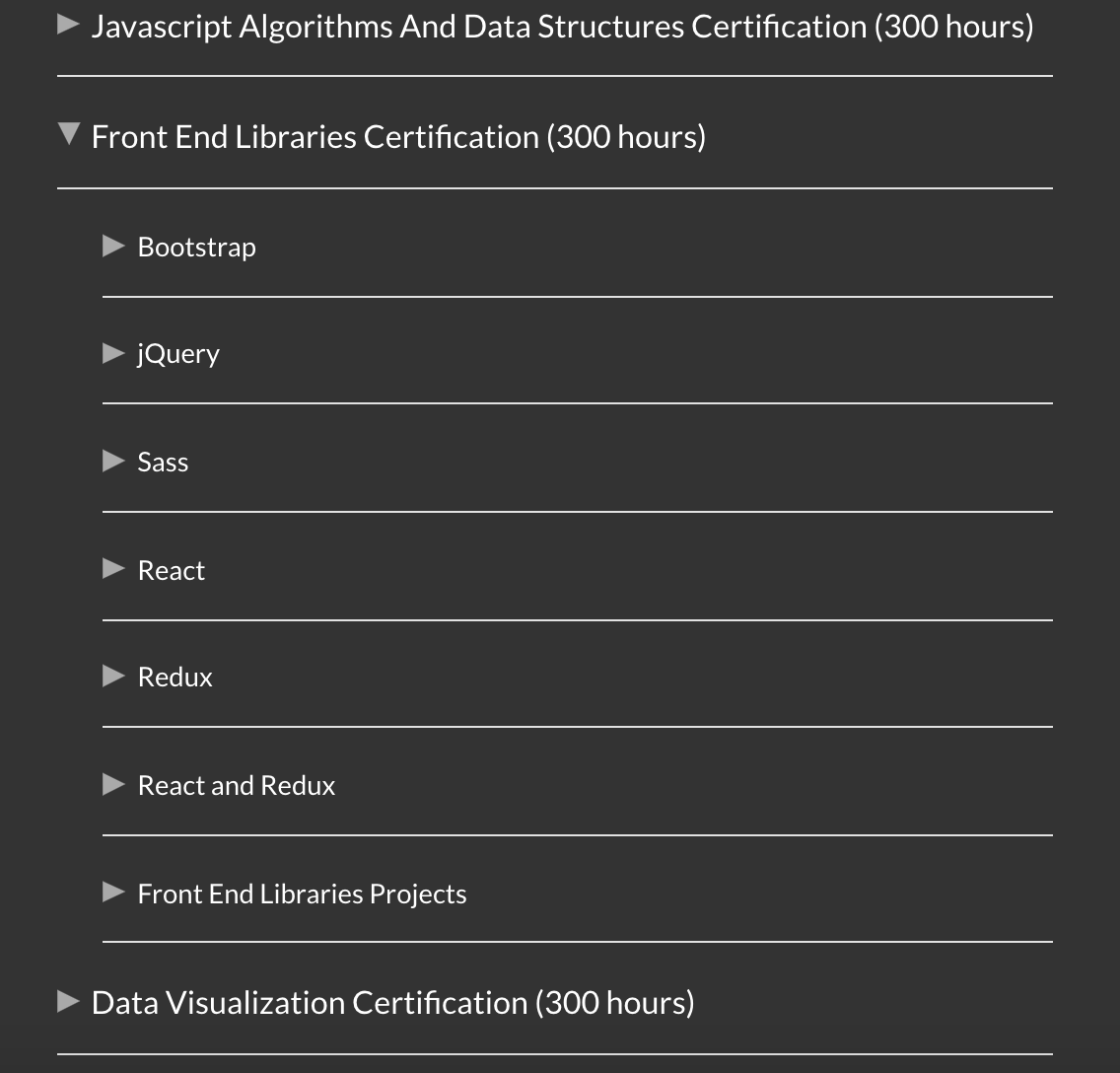
4. kurikulum freeCodeCamp
 Kurikulum Fcc
Kurikulum FccfreeCodecamp telah menyusun
kursus pemrograman yang sangat
komprehensif .
freeCodeCamp adalah organisasi nirlaba. Ini terdiri dari platform web pendidikan interaktif, forum komunitas online, obrolan, publikasi menengah dan organisasi lokal yang bermaksud membuat pembelajaran pengembangan web dapat diakses oleh semua orang.

Anda akan lebih dari memenuhi syarat untuk pekerjaan pertama Anda jika Anda berhasil menyelesaikan seluruh kursus.
5. Buat server HTTP dari awal
Protokol HTTP adalah salah satu protokol utama yang digunakan konten di Internet. Server HTTP digunakan untuk menyajikan konten statis seperti HTML, CSS, dan JS.
Mampu menerapkan protokol HTTP dari awal akan memperluas pengetahuan Anda tentang bagaimana segala sesuatu berinteraksi.
Misalnya, jika Anda menggunakan NodeJs, maka Anda tahu bahwa Express menyediakan server HTTP.
Untuk referensi, lihat apakah Anda dapat:
- Konfigurasikan server tanpa menggunakan perpustakaan apa pun
- Server harus menyajikan konten HTML, CSS, dan JS.
- Mengimplementasikan router dari awal
- Pantau perubahan dan perbarui server
Jika Anda tidak tahu alasannya, gunakan
Go lang dan coba buat server HTTP
Caddy dari awal.

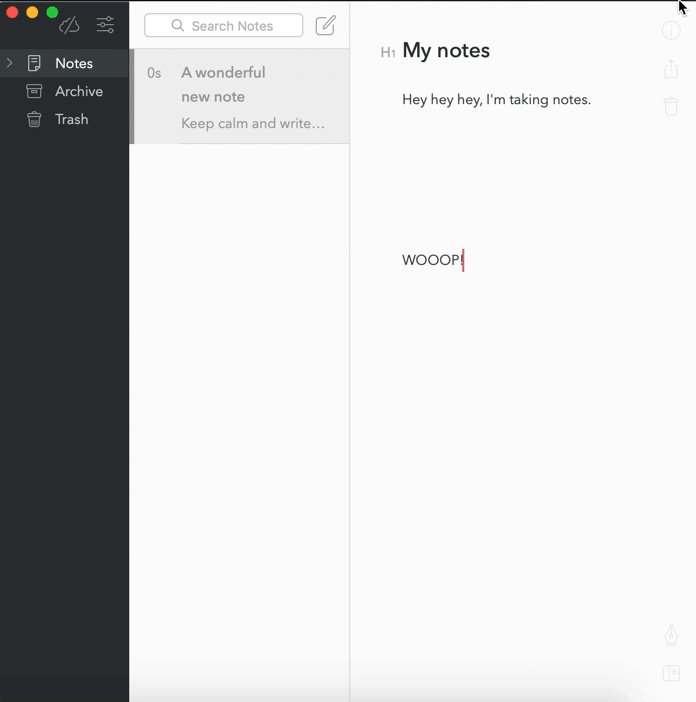
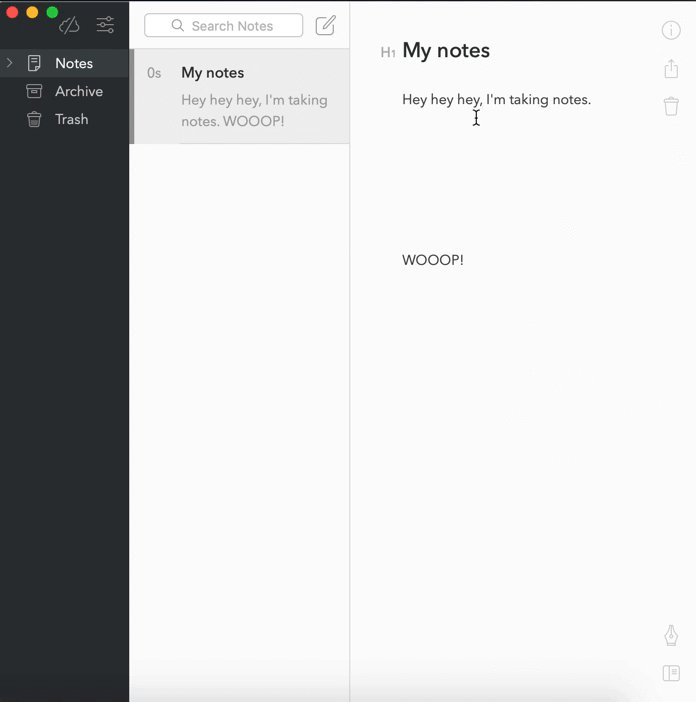
6. Aplikasi desktop untuk catatan

Kita semua mencatat, kan?
Mari kita membuat aplikasi pencatatan. Aplikasi perlu menyimpan catatan dan menyinkronkannya dengan database. Bangun aplikasi asli menggunakan Electron, Swift, atau hal lain yang Anda sukai dan yang sesuai dengan sistem Anda.
Jangan ragu untuk menggabungkan ini dengan tantangan pertama (editor teks).
Sebagai bonus, cobalah menyinkronkan versi desktop dengan versi web.
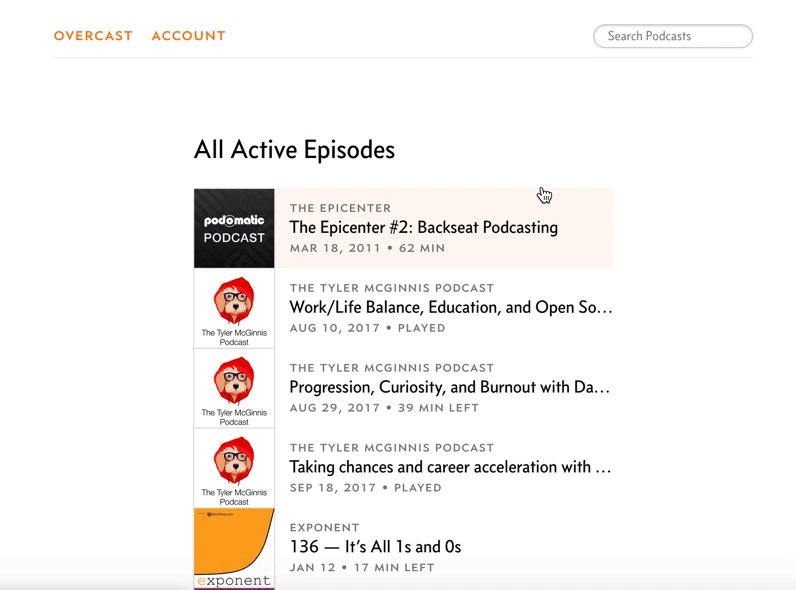
7. Podcast (Klon overcast)

Siapa yang tidak mendengarkan podcast?
Buat aplikasi web dengan fitur-fitur berikut:
- Buat akun
- Pencarian Podcast
- Nilai dan Berlangganan Podcast
- Berhenti dan mainkan, ubah kecepatan, fungsi maju dan mundur selama 30 detik.
Coba gunakan iTunes API sebagai titik awal. Jika Anda tahu sumber daya lain, tulis di komentar.
 affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api
affiliate.itunes.apple.com/resources/documentation/itunes-store-web-service-search-api8. Screen Capture

Hai Saya melepas layar saya sekarang!
Buat aplikasi desktop atau web yang memungkinkan Anda menangkap layar dan menyimpan klip sebagai
.gifBerikut adalah
beberapa saran tentang cara mencapai ini.
Terjemahan didukung oleh EDISON Software , sebuah perusahaan yang secara profesional mengembangkan aplikasi dan situs dalam PHP untuk pelanggan besar, serta pengembangan layanan cloud dan aplikasi mobile di Jawa .