Pengujian adalah keterampilan penting yang harus dimiliki setiap pengembang. Namun, ada juga yang enggan melakukannya.
Masing-masing dari kami bertemu dengan seorang pengembang yang mengklaim bahwa tes tidak berguna, mereka membutuhkan terlalu banyak usaha, dan memang kodenya sangat bagus sehingga tidak diperlukan tes. Jangan percaya itu. Pengujian sangat penting.

Pengujian membuat kode Anda lebih stabil dan mengurangi jumlah bug. Tampaknya bagi Anda tidak demikian, karena Anda tahu setiap bit kode Anda. Lagi pula, Anda yang menulisnya, mengapa harus tes lagi?
Misalkan Anda membuat aplikasi cuaca. Anda menulis kode selama beberapa hari atau minggu, sehingga Anda tahu kode dari dan ke.
Sekarang bayangkan Anda telah selesai mengerjakan aplikasi dan akan kembali ke sana dalam beberapa bulan. Anda tidak akan mengingat setiap detail dari kode lama. Anda mengubahnya ... dan neraka ... ada sesuatu yang rusak. Bagaimana Anda memperbaikinya? Lihat setiap file yang Anda buat dan konfigurasikan agar berfungsi kembali? Mungkin berhasil. Tetapi mengubah file ini akan merusak sesuatu yang lain.
Ambil contoh lain. Setelah beberapa bulan bekerja keras, Anda akhirnya mendapatkan posisi yang sudah lama Anda inginkan! Anda bergabung dengan tim dan mulai menciptakan sesuatu. Anda bekerja dengan kode dari pengembang lain dan sebaliknya. Dan dalam satu hari semuanya rusak. Jika tim belum mengintegrasikan tes ke dalam aplikasi mereka, saya tidak iri.
Setiap tim harus menulis tes ketika membuat perangkat lunak atau aplikasi. Anda tidak ingin menjadi orang yang tidak tahu cara menguji?
Ya, tes menulis membutuhkan waktu. Ya, itu sulit pada awalnya. Ya, membuat aplikasi lebih menarik. Tetapi tes itu penting dan menghemat waktu jika diterapkan dengan benar.
Tujuan saya hari ini adalah untuk meningkatkan keterampilan pengujian. Kami akan melihat pengujian dan pengembangan unit melalui pengujian dengan Jest (alat pengujian JavaScript). Tentu saja, ada alat pengujian lain yang dapat Anda gunakan, seperti Mocha dan Chai.
Ayo mulai!Pengujian unit
Ketika Anda memutuskan untuk menguji aplikasi, Anda dihadapkan dengan berbagai jenis pengujian: pengujian unit (unit), tes integrasi dan tes fungsional. Mari kita bahas unit test.
Tes fungsional dan integrasi sama pentingnya, tetapi lebih sulit untuk dikonfigurasikan dan diimplementasikan daripada tes unit. Singkatnya, unit test terdiri dari pengujian bagian-bagian kecil dari kode Anda: fungsi, metode kelas, dll. Anda mengirimkan data ke input dan mengonfirmasi bahwa Anda telah menerima hasil yang diharapkan.
Manfaat Pengujian Unit:- Membuat kode lebih stabil;
- Memfasilitasi perubahan dalam implementasi suatu fungsi tanpa mengubah perilakunya;
- Dokumentasikan kode Anda. Anda akan segera mengerti mengapa.
- Membuat Anda melakukan desain yang tepat. Memang, kode yang dirancang dengan buruk seringkali lebih sulit untuk diuji.
Pengembangan Tes (TDD)Untuk memahami dan menggunakan pengembangan melalui pengujian, ingat 2 aturan ini:
- Tulis tes yang gagal sebelum menulis kode.
- Kemudian tulis kode yang bisa lulus tes.
Ketika kita menggunakan TDD, kita berbicara tentang loop "merah, hijau, refactor".
Merah: Anda menulis tes gagal tanpa menulis kode.
Hijau: tulis kode paling sederhana yang dapat lulus ujian. Bahkan jika kodenya tampak paling bodoh bagi Anda.
Refactor: kode refactoring, jika perlu. Jangan khawatir jika Anda mengubah kode dan unit test Anda rusak jika terjadi kesalahan.
Menyusun file tes
Jest menyediakan fungsi untuk menyusun tes:
menggambarkan: digunakan untuk mengelompokkan tes Anda dan menggambarkan perilaku fungsi / modul / kelas Anda. Dibutuhkan dua parameter. Yang pertama adalah garis yang menggambarkan grup Anda. Yang kedua adalah fungsi panggilan balik di mana Anda memiliki kasus uji atau fungsi kait.
atau tes: unit test Anda. Parameternya sama dengan yang dijelaskan. Harus deskriptif. Penamaan tes terserah Anda, tetapi Anda bisa mulai dengan "Harus."
beforeAll (afterAll): fungsi hook berjalan sebelum (dan sesudah) semua tes. Dibutuhkan satu parameter, yang merupakan fungsi yang akan Anda jalankan sebelum (dan setelah) semua tes.
beforeEach (afterEach): fungsi hook yang dijalankan sebelum (dan sesudah) setiap tes. Dibutuhkan satu parameter, yaitu fungsi yang akan Anda jalankan sebelum (dan sesudah) setiap tes.
Sebelum menulis tes apa pun, Anda harus mengetahui yang berikut:
Anda dapat melewati tes menggunakan
.skip di
deskripsikan dan
itu :
it.skip (...) atau
deskripsikan .skip (...) . Menggunakan
.skip , Anda memberi tahu Jest untuk mengabaikan tes atau grup.
Anda dapat memilih dengan tepat tes yang ingin Anda jalankan menggunakan
.hanya di
deskripsikan dan
itu :
it.only (...) atau
menggambarkan.only (...) . Ini berguna jika Anda memiliki banyak tes dan ingin fokus hanya pada satu hal atau ingin "men-debug" tes Anda.
Pengaturan lelucon
Untuk menunjukkan kepada Anda fungsi pengujian yang kami periksa di atas, kami perlu mengonfigurasi Jest. Ini sangat sederhana.
Anda hanya perlu Node.js dan npm atau Yarn. Pastikan Anda menggunakan Node.js versi terbaru, karena kami akan menggunakan ES6. Buat direktori baru dan inisialisasi.
mkdir test-example && cd test-example npm init -y # OR yarn init -y
-ya menjawab "ya" untuk semua pertanyaan npm atau benang. Dia harus membuat file package.json yang sangat sederhana.
Kemudian tambahkan
Jest ke lingkungan pengembangan Anda.
yarn add jest --dev
Kemudian tambahkan skrip berikut ke
package.json Anda:
"scripts": { "test": "jest" }
tes benang akan menjalankan file pengujian Anda di direktori. Secara default, Jest mengenali file di dalam direktori __tests__, atau file yang berakhiran .spec.js, atau .test.js.
Itu saja. Apakah Anda siap untuk menulis tes pertama.
Pencocokan (sampel)
Ketika Anda memeriksa sesuatu, Anda perlu input dan hasil yang diharapkan. Inilah sebabnya mengapa Jest menyediakan sampel untuk menguji nilai kami:
expect(input).matcher(output)
Jest memiliki banyak sampel, ini yang paling penting:
toBe: membandingkan kesetaraan yang ketat (===).
expect(1 + 1).toBe(2) let testsAreEssential = true expect(testAreEssential).toBe(true)
toEqual: membandingkan nilai antara dua variabel, array atau objek.
let arr = [1, 2] arr.push(3) expect(arr).toEqual([1, 2, 3]) let x= 1 x++ expect(x).toEqual(2)
toBeTruthy (toBeFalsy): menunjukkan apakah nilainya benar (atau salah).
expect(null).toBeFalsy() expect(undefined).toBeFalsy() expect(false).toBeFalsy() expect("Hello world").toBeTruthy() expect({foo: 'bar'}).toBeTruthy()
toContain: memeriksa apakah array berisi elemen.
expect(['Apple', 'Banana', 'Strawberry']).toContain('Apple')
toThrow: memeriksa apakah suatu fungsi menyebabkan kesalahan.
function connect () { throw new ConnectionError() } expect(connect).toThrow(ConnectionError)
Tes pertama
Sekarang kita akan menulis tes pertama kami dan bermain dengan fitur kami. Pertama buat file example.spec.js di direktori Anda dan rekatkan yang berikut ini:
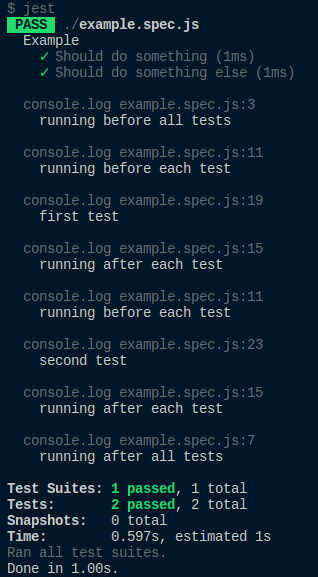
describe('Example', () => { beforeAll(() => { console.log('running before all tests') }) afterAll(() => { console.log('running after all tests') }) beforeEach(() => { console.log('running before each test') }) afterEach(() => { console.log('running after each test') }) it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
Harap dicatat bahwa kami tidak perlu mengimpor semua fungsi yang kami gunakan. Mereka sudah disediakan oleh Jest.
Jalankan
uji benang :

Karena Anda tidak memiliki pernyataan dalam tes, mereka akan lulus. Pernahkah Anda melihat instruksi console.log yang berbeda? Anda perlu lebih memahami bagaimana fungsi dan kasus pengujian Anda bekerja.
Sekarang hapus semua fungsi hook dan tambahkan
.skip ke tes pertama:
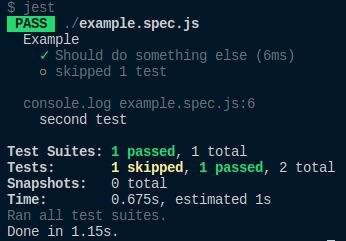
describe('Example', () => { it.skip('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) })
Jalankan
uji benang lagi:

Tidak apa-apa jika tes pertama tidak berhasil.
Tambahkan tes ketiga dan gunakan
.hanya :
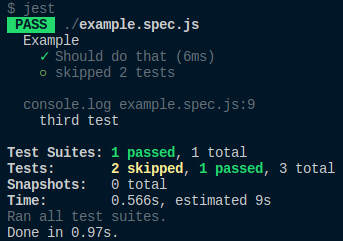
describe('Example', () => { it('Should do something', () => { console.log('first test') }) it('Should do something else', () => { console.log('second test') }) it.only('Should do that', () => { console.log('third test') }) })
Jalankan uji benang lagi :

Di bagian kedua artikel, kami akan membuat implementasi sederhana dari tumpukan dalam JavaScript menggunakan TDD.