Blazor 0.7.0 sekarang tersedia! Pembaruan ini berfokus pada ADR (hubungan leluhur-keturunan). Selain itu, kami telah menambahkan beberapa peningkatan pada proses debugging. Lebih detail di bawah cut!
Sedikit tentang Blazor: kerangka kerja untuk aplikasi browser yang ditulis dalam .NET dan diluncurkan menggunakan WebAssembly. Ini memberi Anda semua keuntungan dari aplikasi satu halaman modern (SPA), sementara memungkinkan Anda untuk menggunakan .NET dari awal hingga akhir, hingga kode umum pada server dan klien. [
1 ]
 Pengantar kecil atau "Apa itu Blazor?"
Pengantar kecil atau "Apa itu Blazor?" .
Inilah yang baru di Blazor 0.7.0:
- Nilai dan Parameter Cascading
- Peningkatan Debugging
Daftar lengkap perubahan dalam versi ini dapat ditemukan di
catatan rilis Blazor 0.7.0 .
Dapatkan Blazor 0.7.0
Instal yang berikut ini:
- .NET Core 2.1 SDK (2.1.500 atau lebih baru).
- Visual Studio 2017 (15.9 atau lebih baru) dengan ASP.NET.
- Perpanjangan Blazor Language Services terbaru dari Visual Studio Marketplace.
- Templat Blazor pada baris perintah:
dotnet new -i Microsoft.AspNetCore.Blazor.Templates
Anda dapat menemukan instruksi, dokumen, dan manual untuk Blazor di
blazor.net .
Tingkatkan proyek yang ada ke Blazor 0.7.0
Untuk memutakhirkan proyek Blazor 0.6.0 ke 0.7.0:
- Tetapkan prasyarat yang tercantum di atas.
- Perbarui paket Blazor Anda dan referensi alat .NET CLI ke 0.7.0. File proyek Blazor yang diperbarui akan terlihat seperti ini:
<Project Sdk="Microsoft.NET.Sdk.Web"> <PropertyGroup> <TargetFramework>netstandard2.0</TargetFramework> <RunCommand>dotnet</RunCommand> <RunArguments>blazor serve</RunArguments> <LangVersion>7.3</LangVersion> </PropertyGroup> <ItemGroup> <PackageReference Include="Microsoft.AspNetCore.Blazor.Browser" Version="0.7.0" /> <PackageReference Include="Microsoft.AspNetCore.Blazor.Build" Version="0.7.0" /> <DotNetCliToolReference Include="Microsoft.AspNetCore.Blazor.Cli" Version="0.7.0" /> </ItemGroup> </Project>
Ini dia! Sekarang Anda dapat mengevaluasi fitur-fitur terbaru Blazor.
Nilai dan Parameter Cascading
Komponen Blazor dapat menerima parameter yang dapat digunakan untuk mentransfer data ke komponen dan memengaruhi rendering komponen. Nilai parameter disediakan dari komponen induk ke komponen turunan. Namun, terkadang tidak nyaman untuk mentransfer data dari komponen leluhur ke komponen turunan, terutama ketika ada banyak lapisan di antara mereka. Nilai dan parameter Cascading menyelesaikan masalah ini dengan menyediakan cara yang nyaman bagi komponen leluhur untuk memberikan nilai yang kemudian tersedia untuk semua komponen turunan. Mereka juga menyediakan cara yang bagus untuk mengoordinasikan komponen.
Misalnya, jika Anda ingin memberikan beberapa informasi tentang suatu topik untuk bagian tertentu dari aplikasi Anda, Anda dapat meneruskan gaya dan kelas yang sesuai dari komponen ke komponen, tetapi itu akan membosankan dan memakan waktu. Sebagai gantinya, komponen induk generik dapat memberikan informasi topik sebagai nilai berjenjang yang dapat diterima oleh keturunan sebagai parameter berjenjang dan kemudian digunakan sesuai kebutuhan.
Misalkan kelas
ThemeInfo menyampaikan semua informasi tentang topik yang ingin Anda sampaikan melalui hierarki komponen sehingga semua tombol di bagian aplikasi Anda memiliki tampilan yang sama:
public class ThemeInfo { public string ButtonClass { get; set; } }
Komponen induk dapat memberikan nilai cascading menggunakan komponen
CascadingValue . Komponen
CascadingValue membungkus subtree dari hirarki komponen dan menetapkan nilai tunggal yang akan tersedia untuk semua komponen dalam subtree ini. Sebagai contoh, kita bisa menentukan informasi topik sebagai parameter cascading untuk semua komponen yang membentuk tubuh tata letak:
@inherits BlazorLayoutComponent <div class="sidebar"> <NavMenu /> </div> <div class="main"> <div class="top-row px-4"> <a href="http://blazor.net" target="_blank" class="ml-md-auto">About</a> </div> <CascadingValue Value="@theme"> <div class="content px-4"> @Body </div> </CascadingValue> </div> @functions { ThemeInfo theme = new ThemeInfo { ButtonClass = "btn-success" }; }
Untuk menggunakan nilai cascading, komponen dapat mendeklarasikan parameter cascading menggunakan atribut [CascadingParameter]. Nilai Cascading terkait dengan parameter cascading berdasarkan jenis. Pada contoh berikut, komponen Counter dimodifikasi untuk memiliki parameter cascading yang mengikat ke nilai cascading ThemeInfo, yang kemudian digunakan untuk mengatur kelas untuk tombol.
@page "/counter" <h1>Counter</h1> <p>Current count: @currentCount</p> <button class="btn @ThemeInfo.ButtonClass" onclick="@IncrementCount">Click me</button> @functions { int currentCount = 0; [CascadingParameter] protected ThemeInfo ThemeInfo { get; set; } void IncrementCount() { currentCount++; } }
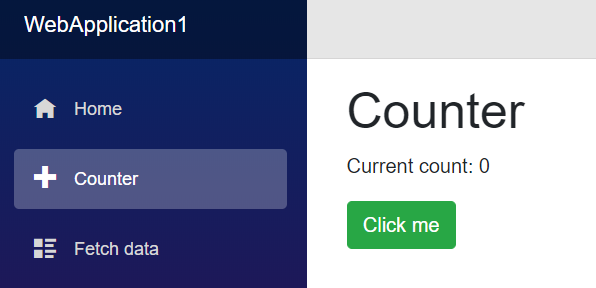
Ketika kami meluncurkan aplikasi, kami melihat bahwa gaya baru sedang diterapkan:

Opsi Cascading juga memungkinkan komponen untuk berinteraksi dalam hierarki komponen. Misalnya, Anda memiliki komponen TabSet yang berisi beberapa komponen Tab:
<TabSet> <Tab Title="First tab"> <h4>First tab</h4> This is the first tab. </Tab> @if (showSecondTab) { <Tab Title="Second"> <h4>Second tab</h4> You can toggle me. </Tab> } <Tab Title="Third"> <h4>Third tab</h4> <label> <input type="checkbox" bind=@showSecondTab /> Toggle second tab </label> </Tab> </TabSet>
Dalam contoh ini, komponen anak Tab tidak secara eksplisit diteruskan sebagai parameter ke TabSet. Sebaliknya, mereka hanyalah bagian dari konten anak TabSet. Tetapi TabSet masih perlu tahu tentang masing-masing tab agar dapat menampilkan tajuk dan tab yang aktif. Untuk mengaktifkan koordinasi ini tanpa memerlukan koneksi pengguna tertentu, komponen TabSet dapat mewakili dirinya sebagai nilai cascading, yang kemudian dapat dicocokkan dengan komponen komponen Tab:
Di TabSet.cshtml:
<!-- Display the tab headers --> <CascadingValue Value=this> <ul class="nav nav-tabs"> @ChildContent </ul> </CascadingValue>
Ini memungkinkan komponen Tab induk untuk menangkap TabSet yang mengandung sebagai parameter cascading, sehingga mereka dapat menambahkan diri mereka ke TabSet dan mengoordinasikan di mana Tab aktif:
Di Tab.cshtml:
[CascadingParameter] TabSet ContainerTabSet { get; set; }
Lihat contoh TabSet lengkap di
sini .
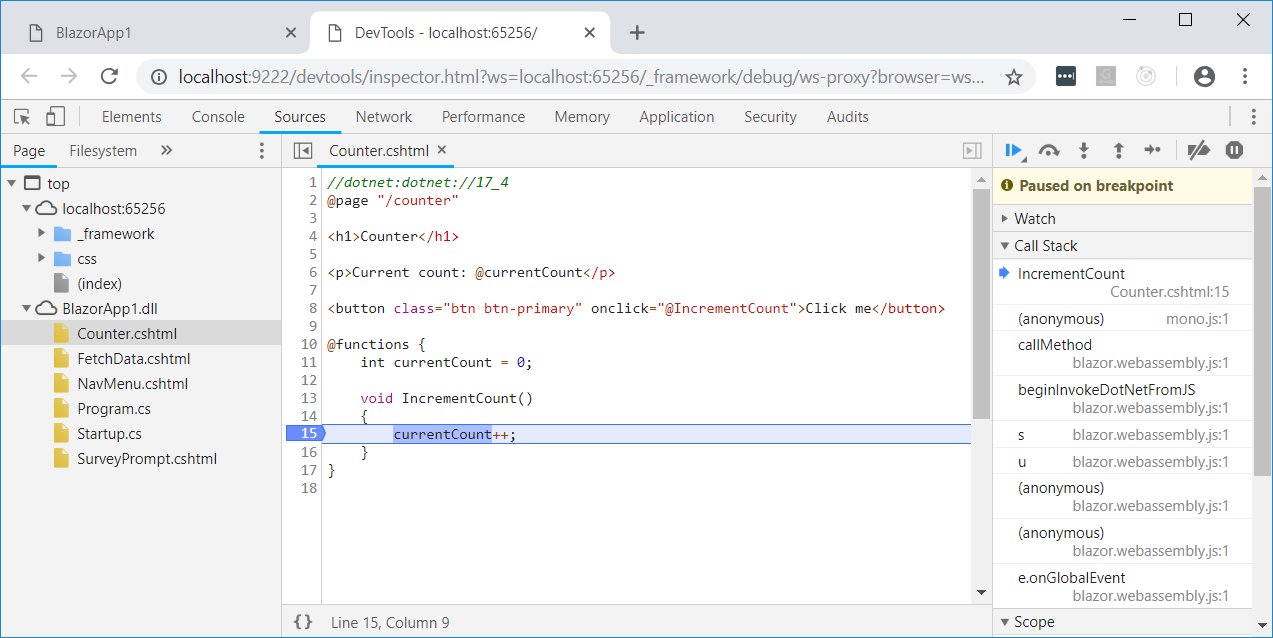
Peningkatan Debugging
Di Blazor 0.5.0, kami menambahkan dukungan untuk
debugging aplikasi klien Blazor di browser . Meskipun percobaan ini menunjukkan bahwa debugging aplikasi .NET di browser adalah mungkin, itu adalah pengalaman yang agak berbahaya. Sekarang Anda dapat menginstal dan menghapus breakpoint dengan lebih andal, dan keandalan debugging selangkah demi selangkah telah ditingkatkan.