
Pada 2018, serverless adalah cara tercepat untuk membuat backend aplikasi, bahkan jika Anda belum pernah melakukannya. Ya, saya tahu tentang konstruktor aplikasi yang tak terhitung jumlahnya, MBaaS atau BaaS, tetapi saya ingin menunjukkan bahwa serverless cocok tidak hanya untuk aplikasi dasar, tetapi juga untuk backend kompleks yang dapat diskalakan yang tidak dapat dilakukan pada konstruktor.
Suatu hari kami meluncurkan
cloud serverless pertama di Rusia - Rusonyx Serverless berdasarkan pada platform
Swifty . Tiga bulan pertama menggunakan platform ini gratis, sehingga semua orang dapat mencoba pendekatan tanpa server.
Dalam artikel ini saya akan memberi tahu Anda cara membuat aplikasi todo sederhana dengan otentikasi, profil pengguna, penyimpanan gambar dan, pada kenyataannya, manajemen tugas menggunakan pendekatan tanpa server. Kami secara alami akan melakukan ini pada Swifty, tetapi pendekatan di sini hampir sama untuk semua solusi serverless. Contoh aplikasi yang sudah selesai dapat ditemukan di
sini . Frontend ditulis dalam vue.js, yang akan kita jalankan di Object Storage (S3) bawaan, backend akan dilakukan pada fungsi di Go dan Python.
Anda tidak perlu pengetahuan tentang JavaScript, goshechki, dan python untuk lulus panduan ini. Kode sumber aplikasi dapat diambil di
sini .
Otentikasi pengguna
Pada tahap pertama, kita akan membuat fungsi sendiri untuk aplikasi backend. Pertama-tama, Anda memerlukan akun di Swifty, yang dapat Anda buat di
sini . Setelah masuk ke dasbor Anda akan melihat layar ini.

Sekarang setelah Anda memiliki akun, Anda dapat mulai membuat fungsinya sendiri. Swifty termasuk layanan otentikasi - Otentikasi, yang menyediakan operasi dasar pendaftaran, masuk dan keluar, serta kemampuan untuk membuat, memodifikasi, mengambil dan menghapus profil pengguna. Ini juga memiliki integrasi Facebook dan kemampuan untuk menautkan profil yang sudah dibuat dengan profil Facebook. Tapi kita belum membutuhkannya. Mungkin nanti.
Buat layanan otentikasi :
- Buka Swifty -> Layanan Otentikasi.
- Klik Buat Basis Data Auth dan beri nama basis data todoapp. Saya akan terus menggunakan nama ini, tetapi Anda dapat memberi nama pangkalan Anda seperti yang Anda inginkan.
Akibatnya, banyak hal akan dibuat :
- Function todoapp.base - membuat pengguna signup, masuk dan keluar, mengimplementasikan protokol OAuth 2.0.
- Function todoapp.fb - memungkinkan Anda untuk mengotentikasi pengguna melalui fb.
- Function todoapp.link - menautkan akun pengguna yang sudah dibuat dengan akun mereka di fb.
- Function todoapp.profiles - membuat, memperbarui, menghapus profil pengguna di MongoDB.
- Todoapp_mgo DB - Mongo untuk menyimpan akun pengguna.
- Todoapp_profiles - Mongo DB untuk menyimpan profil pengguna.
- Middleware Otentikasi (AuthMW) adalah proxy yang memungkinkan, ketika mengakses fungsi API, untuk memverifikasi otentikasi pengguna dengan memeriksa token JWT-nya, yang dikeluarkan oleh fungsi todoapp.base. Tidak ada token atau tidak benar - permintaan ke API akan ditolak.
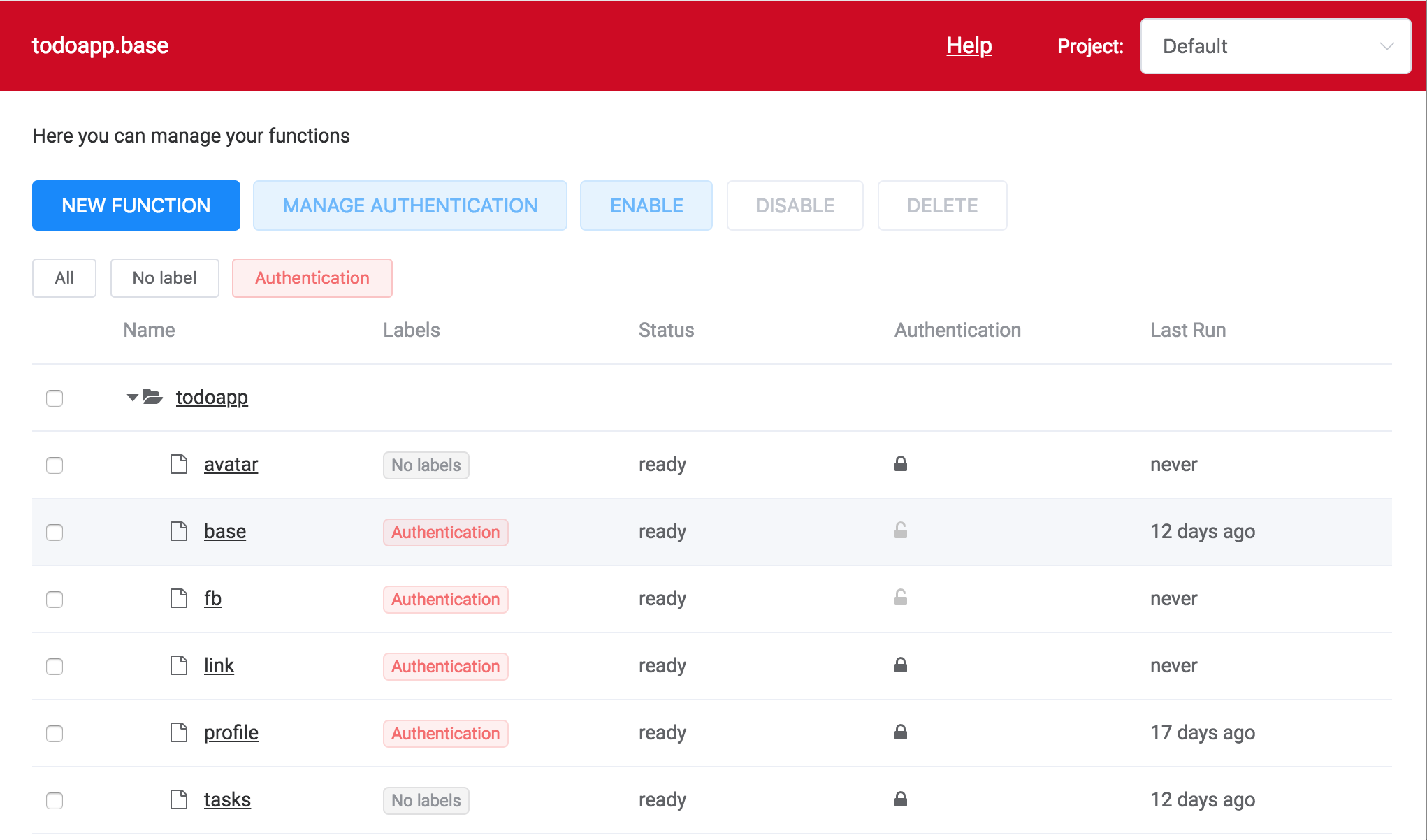
Kami menggunakan "." atas nama fungsi untuk memisahkannya ke dalam folder. Oleh karena itu, jika Anda membuat fungsi baru dengan nama todoapp.newfungsi, maka itu akan secara otomatis pergi ke folder todoapp dan muncul di sana dengan nama fungsi baru. Daftar fungsi Anda sekarang harus berisi set berikut (lihat gambar).

Anda dapat melewati, tetapi lebih baik membaca
Paragraf ini, pada prinsipnya, dapat dilewati. Atau tidak, jika Anda ingin memahami cara kerja layanan otentikasi kami dan memahami sedikit tentang cara kerja Swifty. Fungsi todoapp.base, ditulis dalam Go, menyediakan kemampuan otentikasi dasar, tetapi tidak ada yang mencegah Anda memperluas kemampuannya untuk memenuhi kebutuhan aplikasi Anda. Tidak peduli bagaimana Anda mengubahnya, tanpa menyentuh masuk dan keluar, itu akan tetap melakukan tugasnya. Fungsi ini memiliki variabel SWIFTY_AUTH_NAME, yang menyimpan nama AuthMW. Fungsi juga membutuhkan akses ke MongoDB dan AuthMW itu sendiri, yang terdaftar pada tab Access di properti fungsi. Dia juga memiliki pemicu REST API yang memiliki tautan yang perlu dipanggil untuk mengakses fungsi.
Fungsi todoapp.base mengharapkan Anda memberikannya userid dan kata sandi sebagai argumen permintaan. Kata sandi dienkripsi.
Berikut adalah contoh pertanyaan seperti itu:* Sign up: https://api.swifty.cloud:8686/call/012.../signup&userid=user@yourmail.com&password=xxxxxxxx * Sign in: https://api.swifty.cloud:8686/call/012.../signin&userid=user@yourmail.com&password=xxxxxxxx * Log out: https://api.swifty.cloud:8686/call/012.../leave&userid=user@yourmail.com
Jika, misalnya, proses masuk berhasil (fungsi berhasil memverifikasi kata sandi yang dikirimkan), maka Anda akan menerima JSON dengan token JWT, yang harus digunakan setiap kali Anda mengakses fungsi yang otentikasinya diaktifkan. Token JWT dibuat berdasarkan skema Otentikasi Pembawa. Informasi lebih lanjut tentang OAuth 2.0 dan skema Bearer dapat dibaca di
sini .
Jika otentikasi tidak berhasil, maka fungsi yang dipanggil tidak dimulai dan permintaan mengembalikan kode 401.
Manajemen Profil Pengguna
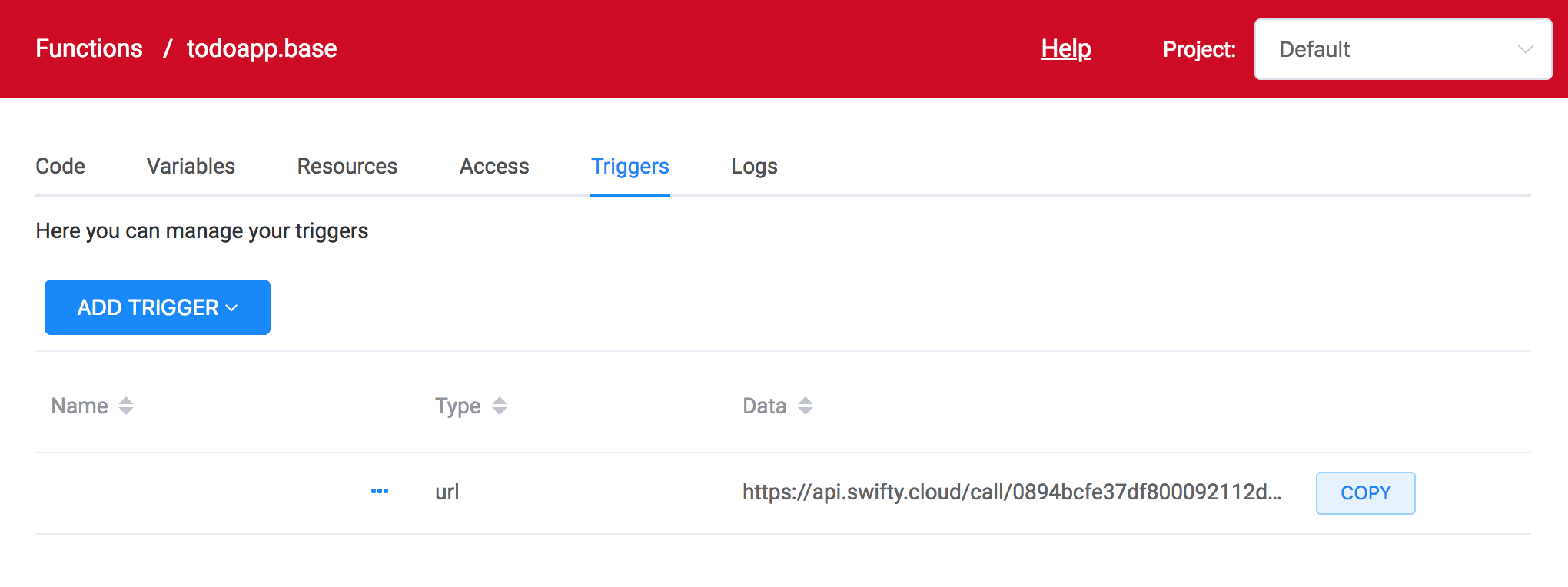
Jadi, setiap fungsi memiliki url REST API, tautan yang harus Anda panggil untuk menjalankan fungsinya. Untuk mendapatkan tautan ini untuk fungsi otentikasi, buka fungsi todoapp.base, buka tab Pemicu, salin url REST API dan simpan sebagai AUTH_URL di suatu tempat. Sedikit lebih jauh, kita perlu memasukkan tautan ini ke file konfigurasi frontend aplikasi kita.

Kami juga memerlukan URL API untuk todoapp.profiles sehingga aplikasi kami dapat mengelola profil pengguna. Buka fungsi ini, buka tab Pemicu, salin url REST API dan simpan sebagai PROFILE_URL.
Manajemen avatar pengguna
Aplikasi kami juga memungkinkan Anda untuk mengunggah avatar pengguna dan mendemonstrasikan cara menyimpan file pada Object Storage bawaan. Gambar pengguna diunggah menggunakan fungsi khusus dan disimpan di Object Storage bawaan. Akses ke gambar dapat diperoleh melalui fungsi atau menggunakan API S3 standar, kunci akses yang dapat diperoleh pada tab kontrol Penyimpanan Objek di UI.
Untuk membuat fungsi manajemen gambar:- Pergi ke tab Functions -> Function Baru -> From repo (Templates). Kami menyimpan semua templat fungsi di repositori git publik swifty.demo. Repositori ini harus dipilih secara default.
- Pilih fungsi Avatar manajemen (python), klik Berikutnya dan masukkan nama fungsi todoapp.[ baru. Klik Buat.
- Selanjutnya, buka tab Pemicu, klik Tambah Pemicu, pilih REST API (URL). Salin tautan yang muncul dan simpan sebagai PICTURE_URL.
Selanjutnya, Anda perlu membuat ember di Object Storage untuk menyimpan gambar pengguna:
- Pergi ke Object Storage -> Buat tab Bucket. Beri nama ember todoappimages baru.
- Pergi ke tab Functions -> todoapp.[ -> Access -> klik Add, pilih Object Storage, bucket todoappimgaes yang baru dibuat dan klik Add.
Sekarang fungsi kami memiliki akses ke ember yang ditentukan. Ini sangat sederhana dan kami tidak perlu mendaftarkan akses apa pun ke bucket di dalam fungsi. Satu-satunya hal yang perlu kita tentukan adalah fungsi di mana ember untuk menyimpan gambar dengan bantuan variabel lingkungan:
- Pergi ke tab Functions -> todoapp.[ -> Variables dan klik Create Variable.
- Masukkan nama variabel - BUCKET_NAME, dan nilainya - todoappimages.
Manajemen tugas
Sebenarnya, kami sedang membuat aplikasi manajemen tugas dan sekarang saatnya untuk akhirnya membuat fungsi yang sesuai. Kami memiliki template untuk itu yang memungkinkan Anda untuk membuat tugas, menandainya sebagai selesai, dan menghapus tugas.
Buat fungsi:- Pergi ke tab Functions -> Function Baru -> From repo (Templates).
- Pilih fungsi aplikasi TODO (python), klik Next dan masukkan nama fungsi todoapp.tasks baru. Klik Buat.
- Selanjutnya, buka tab Pemicu, klik Tambah Pemicu, pilih REST API (URL). Salin tautan yang muncul dan simpan sebagai TASKS_URL.
Selanjutnya, kita membutuhkan database untuk menyimpan tugas kita. Opsi termudah adalah MongoDB.
- Pergi ke Database Mongo -> Buat tab Database dan buat database yang disebut todoapp_tasks.
- Pergi ke tab Functions -> todoapp.tasks -> Access -> Add dan tambahkan database baru.
Sekarang fungsi kita memiliki akses ke basis data todoapp_tasks dan kita dapat mengaksesnya dari fungsi menggunakan pustaka swifty, misalnya seperti ini:
db = swifty.MongoDatabase(os.getenv('TASKS_DB_NAME'))Kami hanya perlu mendaftarkan variabel lingkungan dengan nama database:
- Buka Fungsi tab -> todoapp.tasks -> Variabel dan klik Buat Variabel.
- Masukkan nama variabel - TASKS_DB_NAME, dan nilainya - todoapp_tasks.
Aktifkan otentikasi untuk fitur
Ketika kami memiliki backend untuk otentikasi pengguna dan fungsi-fungsi itu sendiri yang membentuk backend dari aplikasi kami, kami dapat mengaktifkan otentikasi untuk mereka sehingga hanya pengguna yang berwenang yang dapat mengakses fungsi profil, avatar, dan manajemen tugas.
Cara mengaktifkan verifikasi token untuk fungsi tertentu:- Buka tab Functions dan pilih fungsi todoapp.tasks dan todoapp.[.
- Klik Kelola Otentikasi dan pilih layanan todoapp, klik Aktifkan.
Sekarang, fungsi todoapp.tasks dan todoapp.[ akan dilakukan hanya untuk pengguna dengan token JWT yang benar yang dihasilkan menggunakan todoapp.base.
Setelah semua tindakan di atas, daftar fungsi kita akan terlihat seperti ini.

Publikasikan Aplikasi
Mari kita berurusan dengan frontend aplikasi kita. Frontend ditulis dalam vue.js dan kita hanya perlu menambahkan tautan ke fungsi kita di file konfigurasinya dan membangun kembali aplikasi dengan konfigurasi yang diperbarui ini. Semuanya sederhana di sini dan tidak diperlukan pengetahuan tentang vue.js dan JavaScript.
Untuk membangun kembali aplikasi, Anda perlu menginstal node.js. Jika Anda tidak memilikinya, silakan gunakan
panduan resmi untuk menuliskannya. Jika Anda memiliki mac, maka ada panduan yang bagus di
sini . Anda juga perlu git untuk menarik repositori ke komputer Anda. Silakan lakukan:
Setelah itu, buka folder
/swifty.todoapp/src dan buka file
config.js di editor favorit Anda. Anda perlu mengubah variabel yang ada di sana menjadi variabel yang Anda simpan sebelumnya:
export const AUTH_URL = "https://api.swifty.cloud/call/991..."
export const PROFILE_URL = "https://api.swifty.cloud/call/281..."
export const PICTURE_URL = "https://api.swifty.cloud/call/e6a..."
export const TASKS_URL = "https://api.swifty.cloud/call/4b1..."Kami belum membutuhkan variabel yang terkait dengan FB.
Maka Anda perlu membangun kembali aplikasi:
...
Bangun Selesai. Direktori dist siap digunakan.
Sebelum Anda membangun aplikasi, Anda juga dapat mengujinya secara lokal:
dan mengaksesnya melalui browser di http: // localhost: 8080
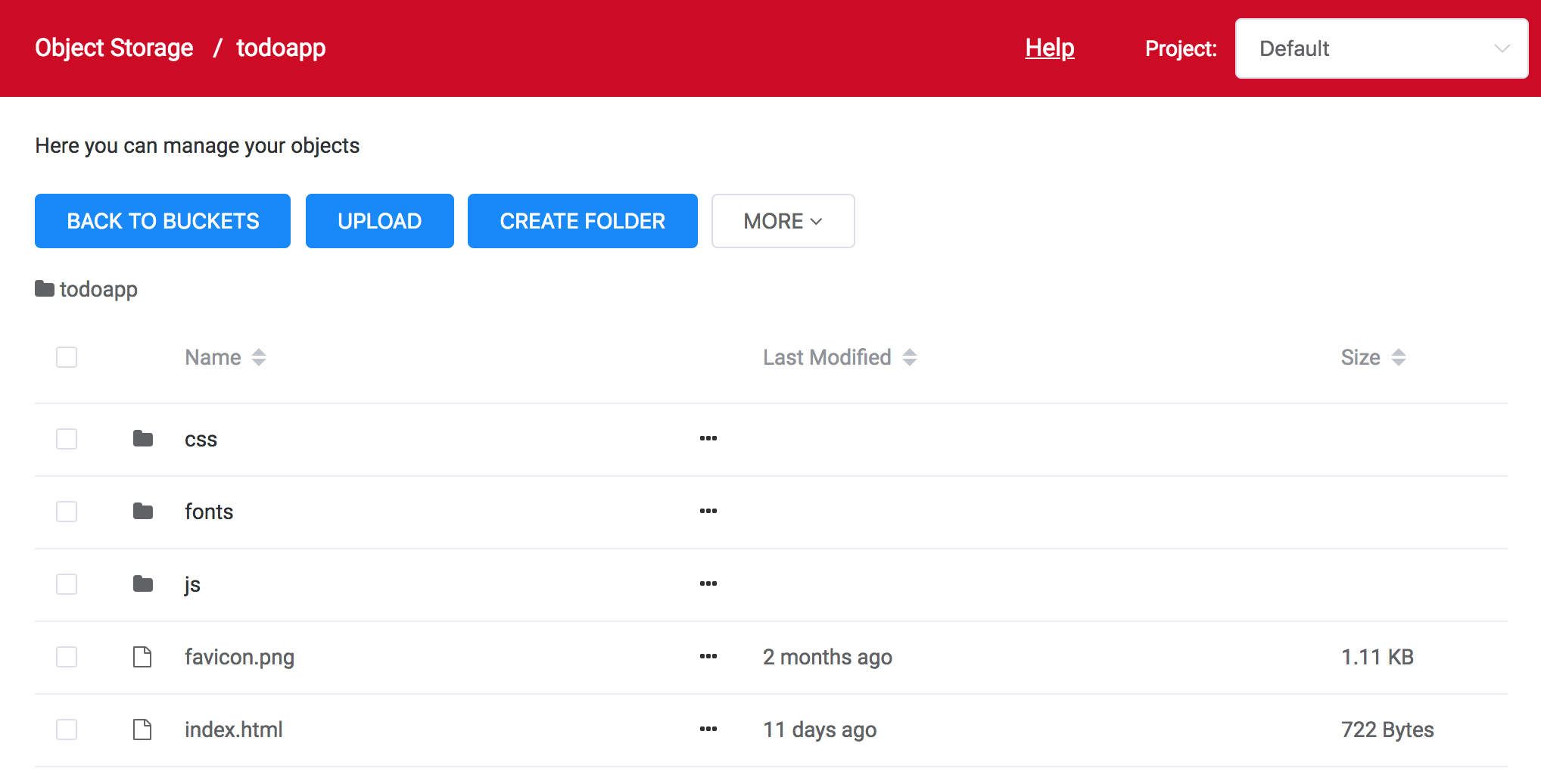
Kami menggunakan Object Storage untuk menyimpan file statis aplikasi kami. Buka tab Object Storage, buat ember todoapp dan unggah file ke folder itu dari folder
/swifty.todoapp/dist/ amati nama foldernya (Anda harus membuatnya dengan tangan).
Langkah terakhir adalah mempublikasikan aplikasi. Klik Lainnya -> Pengaturan Server HTTP dan aktifkan Server HTTP untuk bucket Anda. Salin tautan yang muncul dan ikuti - ini adalah aplikasi Anda!

Sekarang Anda dapat membuat akun di dalamnya dan mencobanya dalam tindakan. Jika sekarang Anda masuk ke layar fungsi, Anda akan melihat bahwa fungsinya baru saja diluncurkan - untuk otentikasi, pemuatan profil, dll.
Apa selanjutnya
Kami menunjukkan contoh sederhana tentang cara menggunakan serverless untuk membuat aplikasi. Kami masih memiliki banyak templat fungsi populer, dan Anda, saya yakin, memiliki lebih banyak ide untuk aplikasi baru. Coba templat, tulis fungsi Anda, dan jadikan ide Anda aplikasi.
Dan tentu saja, silakan hubungi jika Anda memiliki pertanyaan tentang serverless pada umumnya dan Swifty pada khususnya.
Selamat menikmati!