Middle Earth: Shadow of Mordor diluncurkan pada 2014. Permainan itu sendiri adalah kejutan besar, dan fakta bahwa itu adalah spin-off dari jalan cerita Lord of the Ring cukup tak terduga. Permainan ini memperoleh sukses besar, dan pada saat penulisan,
Monolith telah merilis sekuel - Shadow of War. Grafik gim ini sangat indah, terutama mengingat gim ini dirilis untuk generasi konsol yang berbeda, termasuk Xbox 360 dan PS3. Versi PC dipoles dengan cukup baik, berisi opsi grafis tambahan dan paket tekstur resolusi tinggi yang sepenuhnya mengungkapkan potensi permainan.
Gim ini menggunakan penyaji tangguhan DX11 yang relatif baru. Saya menggunakan
Renderdoc untuk mempelajari teknik rendering game secara mendalam. Ketika bekerja, parameter grafik maksimum yang mungkin (ultra) digunakan dan semua "lotion" yang mungkin dimasukkan, seperti transparansi yang independen dari pesanan, tessellation, oklusi di ruang layar dan berbagai blur gerakan.
Bingkai
Berikut ini adalah kerangka yang akan kami analisis. Pemain ini terletak di platform kayu di wilayah Udun. Shadow of Mordor menggunakan mekanisme yang mirip dengan mekanisme permainan seperti Assassin's Creed, di mana Anda dapat memanjat bangunan dan menara, dan kemudian menikmati lanskap digital di sekitarnya dari atap.
Bagian kedalaman
Sekitar 140 panggilan render pertama melakukan lintasan pendahuluan cepat untuk membuat elemen elevasi dan bangunan terbesar ke buffer kedalaman. Sebagian besar objek tidak termasuk dalam kartu pendahuluan ini, tetapi akan membantu jika permainan memiliki jumlah panggilan undian yang sangat besar dan Anda dapat melihat jauh ke kejauhan. Menariknya, karakter yang selalu berada di tengah layar dan menempati sebagian kecil dari ruang layar tidak termasuk dalam bagian ini. Seperti di banyak game dunia terbuka lainnya, mesin menggunakan nilai z terbalik. Teknik ini mengikat pesawat dekat ke 1,0 dan pesawat jauh ke 0,0 untuk meningkatkan akurasi pada jarak besar dan mencegah konflik z. Baca lebih lanjut tentang akurasi z-buffer di
sini .
G-buffer
Segera setelah ini, pass G-buffer dimulai, yang dilakukan di sekitar 2700 panggilan undian. Jika Anda membaca
analisis saya
sebelumnya tentang Castlevania: Lords of Shadow 2 atau mempelajari artikel serupa lainnya, maka bagian ini seharusnya tidak asing bagi Anda. Properti permukaan dicatat dalam satu set buffer, yang kemudian dibaca dalam perhitungan perhitungan pencahayaan untuk menghitung reaksi permukaan terhadap cahaya. Shadow of Mordor menggunakan renderer ditangguhkan klasik, tetapi sejumlah kecil target render G-buffer digunakan untuk mencapai tujuan ini (3). Sebagai perbandingan: Mesin Unreal dalam bagian ini menggunakan 5-6 buffer. G-buffer memiliki skema berikut:
Buffer normal
| R | G | B | A |
| Normal.x | Normal | Normal.z | ID |
Buffer normals menyimpan normals di ruang dunia dalam format "8 bit per channel". Ini hampir tidak cukup, dan kadang-kadang tidak sama sekali, untuk menggambarkan permukaan rata yang bervariasi dengan lancar. Jika Anda melihat lebih dekat, ini bisa dilihat di beberapa genangan air di dalam game. Saluran alfa digunakan sebagai ID yang menandai berbagai jenis objek. Sebagai contoh, saya menemukan bahwa 255 merujuk pada karakter, 128 ke bagian animasi dari bendera, dan langit ditandai dengan ID 1, karena nantinya pengidentifikasi ini digunakan untuk memfilternya pada tahap penambahan (langit mendapatkan mekar radial sendiri).
Dalam artikel asli, ini dan banyak gambar lainnya dianimasikan untuk kejelasan yang lebih besar, jadi saya sarankan mencari di sana.Buffer Albedo
| R | G | B | A |
| Albedo.r | Albedo.g | Albedo.b | Oklusi rongga |
Buffer albedo menyimpan ketiga komponen albedo dan oklusi skala kecil (kadang-kadang disebut rongga oklusi), yang digunakan untuk menaungi detail kecil yang tidak dapat dijangkau oleh peta bayangan atau pasca-pemrosesan dalam ruang layar. Ini terutama digunakan untuk keperluan dekoratif, misalnya, lubang dan lipatan pada pakaian, celah-celah kecil di pohon, pola kecil pada pakaian Talion, dll.


Saat memproses musuh di shader, Albedo memperhitungkan tekstur darah (yang menarik, Talion tidak pernah mendapat luka yang terlihat). Tekstur darah adalah input untuk fase rendering pakaian dan tubuh musuh, tetapi tidak menentukan warna darah, yang merupakan input dalam buffer konstan, tetapi menentukan faktor / level darah untuk mengontrol jumlah darah yang ditampilkan. Juga, orientasi normal digunakan untuk mengukur efek, memungkinkan Anda untuk mengontrol arah percikan darah. Kemudian albedo pada dasarnya teduh dengan kecerahan luka yang diterima oleh musuh, diambil dari tempat yang sesuai pada peta darah, dan juga memodifikasi properti lain, seperti specular, untuk mendapatkan efek darah yang meyakinkan. Saya tidak dapat menemukan bagian dari bingkai di mana peta diberikan, tetapi saya berasumsi bahwa mereka dicatat tepat di awal bingkai ketika pedang terbuka, dan kemudian digunakan di sini.
Buffer specular
| R | G | B | A |
| Kekasaran | Intensitas specular | Fresnel | Faktor hamburan bawah permukaan |
Buffer specular berisi properti permukaan lain yang dapat diharapkan terlihat dalam game, seperti kekasaran (ini bukan kekasaran, tetapi tingkat specular yang diskalakan, tetapi dapat ditafsirkan dengan cara ini), intensitas specular (kecerahan specular) yang menskala Albedo untuk mendapatkan specular warna yang benar, faktor reflektifitas (umumnya disebut dalam literatur sebagai F0, karena merupakan input untuk respons cermin Fresnel) dan komponen hamburan bawah permukaan (hamburan bawah permukaan). Komponen yang terakhir digunakan untuk menerangi bahan tembus cahaya seperti jaringan tipis, tanaman, dan kulit. Jika nanti kita menyelami studi tentang shader pencahayaan, kita menemukan bahwa di sini kita menggunakan variasi
model specular dinormalisasi menurut Blinn-Fong .
Decals ditangguhkan
Seperti yang kita lihat di atas, Shadow of Mordor menampilkan jejak darah yang cukup rinci pada karakter yang terluka. Ketika Talion melambaikan pedangnya, lingkungan juga menerima bagiannya dari darah orc gelap. Namun, teknik lain digunakan untuk lingkungan -
decals tangguhan . Teknik ini terdiri dari memproyeksikan serangkaian tekstur datar ke permukaan apa yang sebelumnya diberikan. Dengan cara ini, isi buffer-G diganti dengan konten baru ini sebelum melakukan izin pencahayaan. Dalam kasus darah, semprotan berdarah saja sudah cukup, dan ketika merender banyak stiker secara bergantian, lanskap yang agak suram dengan cepat dibuat.
Hal terakhir yang diberikan dalam bagian G-buffer adalah langit, tekstur langit resolusi sangat tinggi (8192 × 2048) dalam format HDR BC6H. Saya harus melakukan sedikit koreksi nada, karena dalam HDR semua warna terlalu gelap.
Tessellation
"Fitur" permainan yang sangat menarik (jika dihidupkan) adalah tessellation. Ini digunakan untuk banyak hal yang berbeda, mulai dari medan hingga rendering karakter (serta alat peraga dan objek karakter). Di sini, tessellation tidak membagi mesh mesh yang rendah, tetapi membuat poligon dari cloud titik, menggunakan tingkat pembagian yang diperlukan, tergantung pada kriteria tingkat detail, misalnya, pada jarak ke kamera. Contoh yang menarik adalah jubah Talion, yang ditransmisikan ke GPU sebagai point cloud (setelah simulasi fisika), dan shader tessellation membuat ulang poligon.
Transparansi bebas pesanan

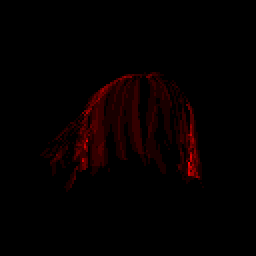
Salah satu hal pertama yang mengejutkan saya dengan keanehannya adalah lulus perawatan rambut, karena melakukan shader khusus yang sangat kompleks. Dalam opsi grafik, opsi OIT (Order-Independent Transparency) untuk rambut disebutkan, yaitu, memang seharusnya begitu. Pertama, ia melakukan output ke buffer terpisah dan menghitung jumlah total piksel transparan yang saling bertumpukan, sambil menyimpan properti dalam struktur "dalam" yang mirip dengan buffer-G. Kemudian, shader lain mengurutkan fragmen individu individu sesuai dengan kedalamannya. Tampaknya panah juga merender dengan cara ini (mungkin, bulu mereka membutuhkan penyortiran yang tepat). Ini adalah efek yang sangat halus yang tidak menambahkan perbedaan grafik khusus, tetapi masih detail yang menarik. Berikut adalah contoh sederhana: gambar di atas menunjukkan jumlah fragmen yang tumpang tindih (semakin merah, semakin banyak fragmen). Transparansi reguler masih diurutkan berdasarkan CPU dan diterjemahkan sebagai alpha tradisional. Hanya entitas individu yang termasuk dalam pass OIT.
Bayangan Mordor
SoM memiliki banyak sumber bayangan. Selain peta bayangan tradisional sumber cahaya dinamis, SoM menggunakan oklusi ambien dua saluran di ruang layar, oklusi skala mikro yang dibuat untuk hampir semua objek dalam game, dan tekstur oklusi mirip dengan peta ketinggian dengan tampilan atas.
Oklusi di ruang layar
Pass pertama merender menggunakan ambient G-buffer dan oklusi specular dalam ruang layar. Shader itu sendiri adalah siklus besar yang tidak terlipat yang mengambil sampel baik peta kedalaman ukuran penuh dan peta kedalaman rata-rata yang sebelumnya dikurangi, mencari sampel tetangga dalam pola tertentu. Ia menggunakan tekstur persegi 4x4 untuk memilih vektor pseudo-acak dalam mencari sumber oklusi. Ini membuat buffer oklusi bising, yang kemudian dihaluskan oleh blur sederhana dalam dua lintasan. Fitur yang paling menarik di sini adalah bahwa ada dua saluran oklusi yang berbeda: salah satunya digunakan sebagai oklusi spekulatif, dan yang lainnya sebagai oklusi difus. Dalam implementasi SSAO standar, satu saluran dihitung yang berlaku untuk semua pencahayaan yang dipanggang. Di sini, kartu SSAO juga dibaca untuk transmisi ke jalur pencahayaan directional, tempat kartu itu digunakan.
Kartu bayangan
Acara selanjutnya adalah rendering peta bayangan. Karena aksi permainan terutama terjadi di ruang terbuka, sebagian besar cahaya dan bayangan diambil dari cahaya directional utama. Di sini kita menggunakan teknik
cascading shadow map (variasi di antaranya adalah
shadow map yang dibagi paralel ), teknik yang cukup standar untuk mengaplikasikan bayangan pada jarak jauh, yang terdiri dari rendering adegan yang sama dari satu sudut pandang sumber cahaya untuk area ruang yang berbeda. Biasanya, bayangan peta jauh dari area jangkauan kamera berada pada jarak yang jauh atau memiliki resolusi lebih rendah dari yang sebelumnya, pada dasarnya mengurangi resolusi di daerah di mana detail masih tidak diperlukan karena fakta bahwa geometri terlalu jauh. Dalam adegan ini, permainan membuat tiga kaskade bayangan 4096 × 4096 (pada kenyataannya, permainan memiliki tempat untuk empat). Kaskade atas sangat dekat dengan Talion, dan yang lebih rendah mencakup gunung dan objek yang sangat jauh dari kamera. Saat bekerja dengan bayangan, permainan menggunakan trik yang sama dengan koordinat z terbalik seperti pada peta kedalaman. \
Buffer bayangan
Langkah selanjutnya adalah membuat buffer bayangan. Ini adalah tekstur saluran tunggal, berdasarkan pada informasi oklusi dari peta bayangan sebelumnya, ini mengkodekan faktor bayangan dalam interval [0, 1]. Untuk membuat kehalusan di sekitar tepi, peta bayangan disampel 4 kali menggunakan keadaan sampler bilinear khusus, yang menerima 4 sampel dan membandingkannya dengan nilai yang diberikan (ini disebut
Penyaringan Tutup Persentase ). Mendapatkan banyak sampel dan rata-rata hasilnya sering disebut
Persentase Lebih Dekat Bayangan Lembut . Selain membaca peta bayangan, komponen terakhir dari buffer specular (yaitu, koefisien hamburan bawah permukaan) juga disampel, yang dikalikan dengan "faktor cahaya berdarah". Tampaknya ini perlu untuk menghilangkan bayangan dari benda-benda ini, sehingga sedikit lebih banyak cahaya melewatinya.
Tekstur proyeksi arah
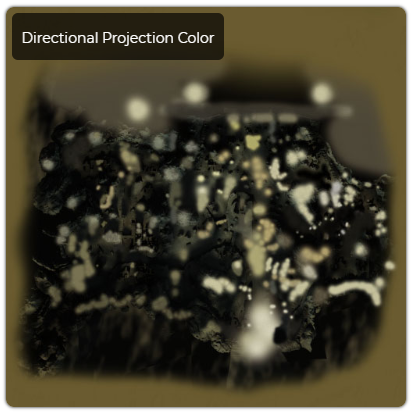
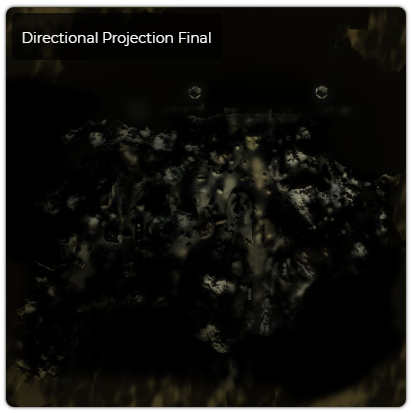
Sumber cahaya dan bayangan lainnya adalah tekstur tampilan atas yang diambil sampelnya dari sumber cahaya terarah. Ini adalah cor warna yang ditambahkan ke warna sumber cahaya directional, ditambah efek naungan global yang berlaku untuk pencahayaan directional. Tampaknya beberapa di antaranya dibuat secara manual di atas peta pencahayaan level yang dibuat secara otomatis dengan tampilan atas. Tampaknya tepi bayangan untuk geometri statis disesuaikan secara manual (mungkin untuk menghindari konflik dengan peta bayangan nyata), dan beberapa bagian juga tampak sedikit diwarnai dengan tangan. Mungkin tugas dari tekstur ini adalah penambahan biaya rendah dari oklusi ambien skala besar dan simulasi pencahayaan global yang ringan di samping pencahayaan terarah. Gambar di bawah ini menunjukkan rona, penyumbatan, dan produk dari kedua faktor, yang memberi kita gambaran tentang seperti apa topeng warna akhir itu.



Hasil dari semua lintasan penerangan disimpan dalam target render dari format R11G11B10F. Beginilah hasilnya. Saya melakukan koreksi nada pada hasil untuk membuat efek pencahayaan terarah pada tingkat lebih terlihat.
Semua gunung yang jauh (tidak ditampilkan dalam gambar di atas) juga diterangi oleh cahaya directional, tetapi mereka disorot sebagai kasing terpisah sehingga pencahayaan dapat dikontrol dengan lebih baik. Beberapa diskalakan, tetapi yang lebih jauh sebenarnya adalah penipu dengan peta normal dan albedo yang dibuat secara cerdik. Mereka memiliki sumber pencahayaan directional khusus yang hanya mempengaruhi pegunungan.
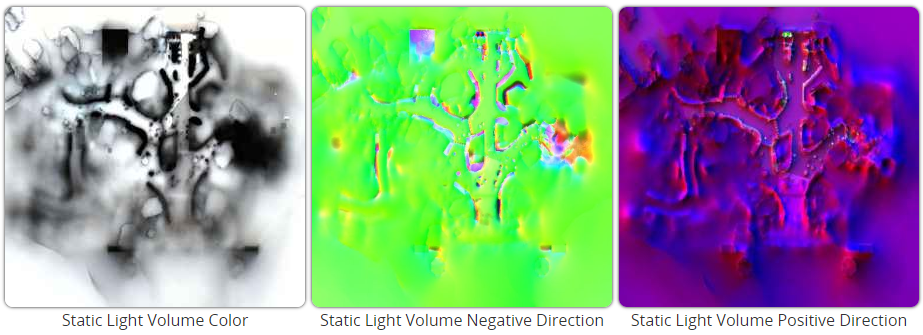
Pencahayaan statis
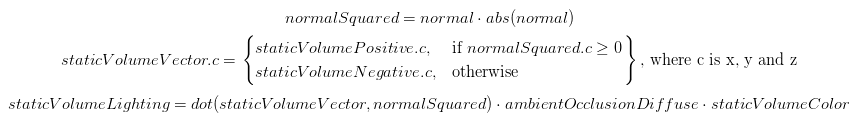
Shadow of Mordor menggunakan implementasi pencahayaan statis yang sangat intensif memori, yang menggunakan tekstur volume yang sangat besar. Gambar di bawah ini menunjukkan tiga tekstur statis untuk jumlah penerangan yang digunakan untuk menerangi bagian area ini secara difus. Masing-masing dari mereka adalah tekstur besar terkompresi 512x512x128 BC6H, yaitu, mereka menempati 32 MB per tekstur atau 96 MB secara umum (kami bermain dengan pengaturan kualitas maksimum). Tekstur warna menunjukkan intensitas memasuki voxel. Dua lainnya menunjukkan kekuatan atau besarnya intensitas ini sepanjang enam arah xyz dan -xyz, dan normal digunakan untuk memilih tiga komponen (xyz positif atau negatif, yang paling konsisten dengan normal). Setelah membangun vektor ini, kami mengambil produk vektornya dengan kuadrat normal, dan ini menjadi faktor penskalaan untuk intensitas. Rumusnya adalah sebagai berikut:


Volume Cahaya Statis juga membuat peta kubik untuk pencahayaan specular, yang kemungkinan ditangkap di tengah SLV. Yang cukup menarik, tekstur volume menyimpan nilai HDR yang dikompres dalam BC6H, dan peta kubik disimpan dalam format BC3 (DXT5), yang tidak dapat menyimpan nilai floating point. Untuk mengimbangi pembatasan ini, saluran alfa mempertahankan kecerahan, yang kemudian diukur dari 1-10. Ini adalah keputusan yang aneh, dan bagi saya, ini lebih mirip implementasi Legacy. Jangan lupa bahwa game ini dirilis untuk konsol generasi sebelumnya, yang tidak mendukung format tekstur HDR baru.
Bingkai di bawah ini menunjukkan hasil "sebelum dan sesudah" dengan mempertimbangkan dampak dari gambar rata-rata. Untuk visualisasi, saya melakukan koreksi nada.
Kabut atmosfer
Shadow of Mordor memiliki sistem cuaca dan waktu, berkat itu matahari bersinar atau hujan menyirami permainan di Mordor. Sistem ini dikendalikan oleh jumlah komponen, dan salah satu yang paling penting adalah kabut. Shadow of Mordor menggunakan model kabut atmosfer yang cukup sederhana namun sehat secara fisik, termasuk hamburan
Rayleigh tunggal, serta hamburan oleh partikel bola (hamburan Mie).
Ini dimulai dengan menghitung posisi kamera relatif terhadap
pusat bumi . Beberapa rumus trigonometri memungkinkan untuk menentukan di mana kamera berada di atmosfer, di mana piksel berada, dan berapa jarak yang ditempuh sinar di atmosfer pada ketinggian maksimum atmosfer yang diberikan. Dalam kasus kami, atmosfer memiliki ketinggian 65.000 meter di atas permukaan planet ini. Dengan informasi ini, Rayleigh dan koefisien partikel bola digunakan untuk menghitung kedua jenis kepadatan partikel kabut dan warnanya. Kepadatan ini mengaburkan piksel yang sudah diarsir, menyebarkan cahaya memasuki kamera dari permukaan yang diarsir, dan berkontribusi terhadap kabut. Saat mensimulasikan hamburan seperti itu, kecerahan dan arah matahari diperhitungkan.
Kecepatan rana dan koreksi nada
Saat menghitung kecepatan rana, pendekatan yang cukup standar digunakan: mengurangi resolusi buffer kecerahan secara berurutan, dihitung dari buffer warna HDR utama, ke dalam rantai tekstur, yang masing-masing berukuran setengah ukuran tekstur sebelumnya, dimulai dengan tekstur 1/3 dari buffer frame utama. Dengan penurunan resolusi ini, 4 sampel diambil, rata-rata nilai piksel tetangga, yaitu, setelah mengubah semua nilai rata-rata menjadi satu texel, hasil akhirnya menjadi kecerahan rata-rata. Setelah tekstur mencapai ukuran 16 × 9 texels, penghitung shader diluncurkan, menjumlahkan semua texels yang tersisa. Nilai ini segera dibaca dalam pass koreksi nada untuk mengubah nilai kecerahan.
Untuk koreksi nada, operator Reinhardt digunakan, formula optimal yang dapat ditemukan di
sini dan di
sini . Dalam kode hlsl, ini akan terlihat seperti ini:
float3 hdrColor = tex2D(HDRTexture, uv.xy); hdrColor *= exposureValue;
Jika kita memplot kurva ini, kita akan melihat bahwa operator ini membuang 10% dari nilai putih bahkan dengan nilai input 2.0, pada saat yang sama secara paksa meninggalkan sebagian kecil dari interval bawah sepenuhnya hitam. Ini menciptakan gambar gelap yang tidak jenuh.
Tahap alfa
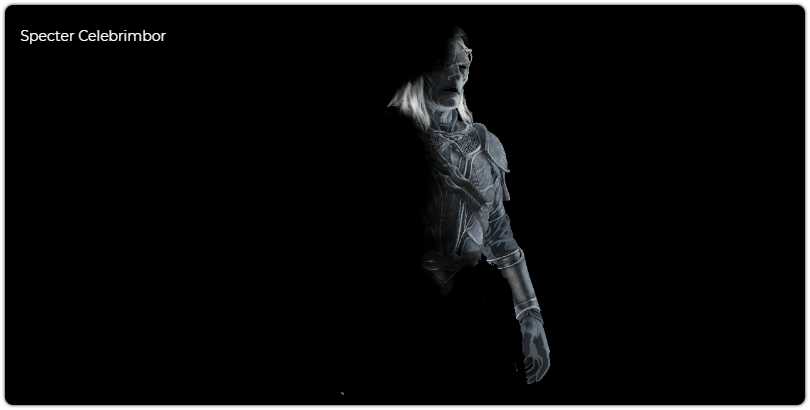
Langkah alpha agak tidak biasa karena membuat objek langsung ke buffer LDR. Game lain juga membuatnya di buffer HDR sehingga mereka dapat berpartisipasi dalam shutter pass. Namun demikian, tekstur kecerahan yang dihitung sebelumnya terbatas pada semua objek yang diterangi alfa (dalam beberapa kasus, misalnya, untuk objek yang memancarkan cahaya, kecepatan rana dihitung menggunakan konstanta shader, bukan pencarian tekstur), dan oleh karena itu kecepatan rana diterapkan secara otomatis saat rendering, dan tidak dilakukan dalam postprocessing. Kasus yang sangat spesifik menggunakan alfa dalam permainan adalah transisi ke mode hantu (di dalamnya hantu Celebrimbor ditampilkan di atas karakter pemain, ditempa dalam cincin kedaulatan alam semesta LOTR, sehingga, permainan menunjukkan bahwa ia selalu berada di dekatnya, meskipun tidak terlihat). Gim ini melewati beberapa parameter ke jerat kedua karakter, yang mengontrol opacity dan memungkinkan gim untuk mengaburkan sebagian Talion dan secara bertahap menunjukkan Celebrimore. Objek lain dalam game dalam mode hantu juga membuat versi hantu di atas objek buram, seperti musuh dan menara. Ini adalah adegan lain dengan transisi ke dunia hantu.




Hujan
Dalam kerangka utama yang kami periksa, tidak ada hujan, tetapi cuacanya adalah bagian penting dari permainan yang ingin saya sebutkan di sini. Ini dihasilkan dan disimulasikan dalam GPU, dan diberikan tepat pada akhir fase alpha. Compute shader dijalankan yang melakukan simulasi dan menulis posisi ke buffer. Posisi-posisi ini diambil oleh shader lain, yang dengan bantuan panggilan tidak langsung yang di-instal membuat banyak contoh paha depan seperti posisi-posisi yang dihitung pada lintasan sebelumnya. Vertex shader memiliki quad sederhana, yang, jika perlu, dideformasi dan diputar ke arah kamera. Untuk mencegah hujan menembus permukaan, vertex shader juga membaca peta ketinggian dari tampilan atas, yang memungkinkan Anda untuk menolak semua tetes di bawah permukaan yang tumpang tindih. Peta ketinggian ini diberikan tepat di awal bingkai. Vertex shader yang sama memberi tahu pixel shader tempat mendapatkan sampel dari tekstur drop; jika dropnya dekat dengan permukaan, ia memilih area tekstur yang mengandung animasi splash. Selain itu, tetesan air hujan melakukan perhitungan kabut dalam pixel shader untuk berbaur dengan adegan lainnya. Berikut ini adalah tangkapan layar dari perspektif yang sama pada hari hujan.


Ketika efek hujan diaktifkan, buffer specular dimodifikasi secara global untuk membuat permukaan basah, dan gelombang hujan dirender ke buffer normal. Animasi ini diberi batas waktu, jadi hanya satu frame dari animasi melingkar yang digunakan. Buffer normal yang ditunjukkan di bawah ini dimodifikasi untuk menunjukkan gelombang yang diberikan ke buffer.
Lens Flare dan Bloom
Setelah rendering alfa selesai, suar lensa diberikan di atasnya. Serangkaian paha depan bergeser diberikan mulai dari titik di mana cahaya arah berasal (dalam kasus kami, matahari). Segera setelah ini, mekar lulus dilakukan. Ini adalah teknik yang cukup standar, yang terdiri dari serangkaian ukuran yang diperkecil dan tekstur kabur yang mengandung piksel yang kecerahannya melebihi batas tertentu. Dua lintasan mekar digunakan, umum dengan Gaussian blur untuk seluruh adegan dan blur radial khusus yang hanya berlaku untuk langit. Radial blur adalah salah satu operasi yang menggunakan ID khusus dari G-buffer peta normal, karena hanya piksel di langit yang diperhitungkan. Sebagai bonus, blur ini akan mencicipi peta kedalaman dan dapat membuat
sinar senja berbiaya rendah. Karena kami bekerja dengan buffer LDR pada tahap ini, nilai ambang mekar berbeda dari nilai dari karpet HDR (nilai di atas ambang batas, biasanya 1,0, mengarah ke perhitungan), dan ini berarti bahwa nilai mekar yang diperoleh darinya sedikit terbatas. Bagaimanapun, ini bagus untuk permainan dan inilah hasilnya. Pada gambar di bawah ini, warna-warna tekstur mip bloom terlihat sedikit aneh karena setiap piksel diskalakan oleh kecerahan yang terdapat dalam saluran alpha. Kecerahan ini dihitung sebelumnya, pada tahap koreksi nada. Dalam pengomposisian akhir, bloom dihitung sebagai
bloom.rgb · bloom.a · bloomScale .
Antialiasing + Kedalaman Lapangan
Tidak ada banyak yang bisa dikatakan tentang kedua operasi ini, pendekatan standar industri digunakan. Lulus sederhana melalui antialiasing FXAA dilakukan segera setelah menyusun mekar dengan gambar LDR, dan kedalaman bidang dilakukan segera setelahnya. Untuk kedalaman bidang, game membuat dua versi buram final buffer yang berkurang. Kemudian kedalaman piksel digunakan untuk mencampur gambar yang buram dan normal, yang memberikan efek defocusing. Demi kejelasan, dalam penangkapan ini, saya melebih-lebihkan efek kedalaman bidang. Gim ini memiliki mode tangkapan layar bawaan, memungkinkan Anda untuk dengan mudah mengkonfigurasi kondisi ini.
Motion blur
Motion blur terdiri dari dua lintasan. Pertama, data dari orientasi kamera sebelumnya dan saat ini ditransfer ke buffer kecepatan layar penuh. Dalam hal ini, dua saluran tekstur dipenuhi dengan kecepatan di ruang layar. Sekarang, saluran r berisi besarnya perubahan piksel dalam arah horisontal layar, dan saluran g berisi besarnya dalam arah vertikal. Ini adalah bagaimana strip radial diperoleh saat menggerakkan kamera. Karakter ditampilkan lagi, kali ini mengisi saluran biru berdasarkan pose saat ini dan sebelumnya, seperti halnya dengan kamera. Saluran biru digunakan untuk menandai apakah rendering harus di-render atau tidak. Saluran alpha juga diisi dengan nilai konstan (0,0598), tetapi saya belum menyelidiki nilainya atau tujuannya. Resolusi buffer kecepatan direduksi menjadi tekstur yang sangat kecil dengan rata-rata pada rentang kecepatan yang relatif luas dalam tekstur asli. Pada lintasan terakhir, ini memberi setiap piksel perkiraan tentang apa radius blur akan berada dalam lintasan blur nyata.
Kemudian blur pass membaca tekstur kecepatan, peta kedalaman, buffer warna asli, dan tekstur noise. Yang terakhir digunakan untuk menyembunyikan efek gambar cermin, yang dapat terjadi dengan jenis blur dengan radius besar. Kemudian, penyangga gambar disampel beberapa kali ke arah yang ditunjukkan oleh penyangga kecepatan, warna dirata-ratakan, yang mengarah pada pengaburan gambar ke arah vektor gerakan. Juga, efek ini diskalakan sesuai dengan frame rate yang digunakan game. Untuk penangkapan ini, saya harus membatasi permainan hingga 30fps, karena pada 60fps dan di atas ini hampir tidak terlihat.
Koreksi warna
Lulus akhir dari koreksi warna dilakukan dengan menggunakan "kubus warna". Kubus warna adalah tekstur 3D yang komponen rgb-nya melekat pada koordinat xyz dari tekstur. Koordinat xyz ini mengandung warna yang harus kita ganti dengan warna aslinya. Dalam kasus kami, tabel pencarian (LUT) adalah netral (mis. Koordinat dan warna mengandung nilai yang sama), jadi saya memodifikasi adegan yang sama menggunakan preset yang disediakan gim di editor kamera.
Bingkai akhir
Setelah pembuatan bingkai utama dalam buffer terpisah, UI diberikan. Ini memastikan bahwa terlepas dari ukuran yang dipilih untuk buffer belakang, UI akan selalu membuat jelas dan indah dalam ukuran jendela asli, sementara permainan dapat mengubah resolusi jika perlu untuk memastikan kecepatan. Pada akhirnya, kedua tekstur dicampur bersama berdasarkan data saluran alpha UI, dan kemudian dirender ke dalam frame buffer akhir, yang siap untuk ditampilkan di layar.
Saya harap Anda menikmati analisis saya. Saya ingin mengucapkan terima kasih kepada
Adrian Correge atas karya luar biasa yang menginspirasi saya untuk mempelajari grafik, serta staf studio
Monolith untuk permainan yang benar-benar tak terlupakan ini.