Pekan lalu, kami merilis versi pratinjau dukungan file Razor (.cshtml) dalam ekstensi C # untuk Visual Studio Code (1.17.1). Versi ini memperkenalkan penyelesaian C #, pelengkapan direktif, dan diagnostik dasar untuk proyek-proyek ASP.NET Core. Lebih detail di bawah cut!

Untuk pekerjaan itu diperlukan
Untuk menggunakan versi pratinjau yang diaktifkan Razor ini dalam Visual Studio Code, instal yang berikut ini:
Jika Anda telah menginstal VS Code dan ekstensi C #, pastikan Anda memutakhirkannya ke versi terbaru.
Memulai
Untuk mencoba alat Razor baru, buat aplikasi web ASP.NET Core baru dan kemudian edit file Razor apa saja (.cshtml).
1. Buka Kode Visual Studio
2. Pilih Terminal> Terminal Baru
3. Di terminal baru, jalankan:
dotnet new webapp -o WebApp1` code -r WebApp1
4. Buka About.cshtml
5. Coba pelengkapan HTML

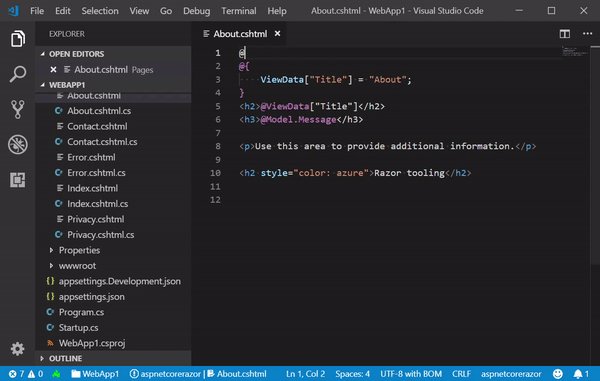
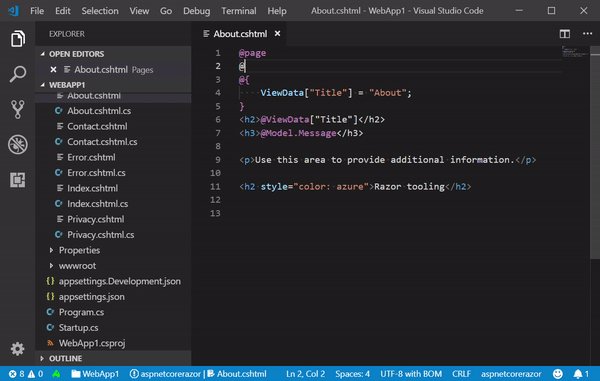
6. Dan penyelesaian arahan Razor

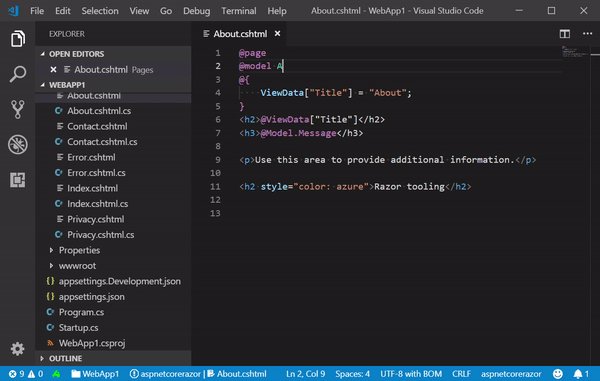
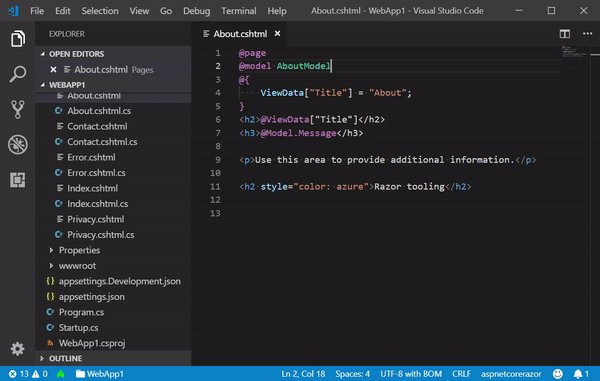
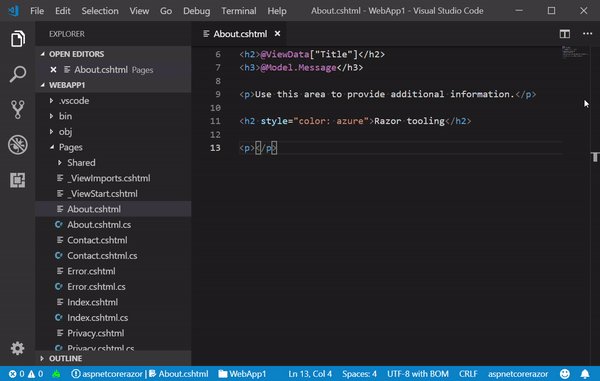
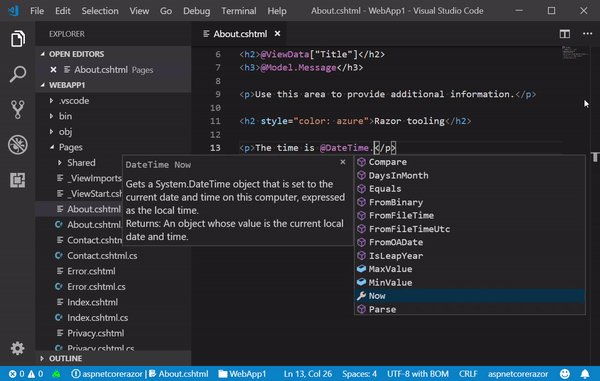
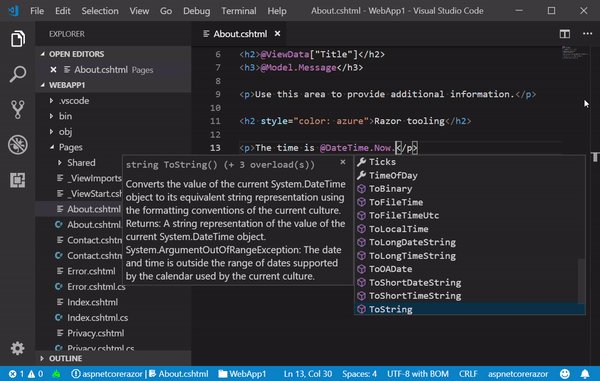
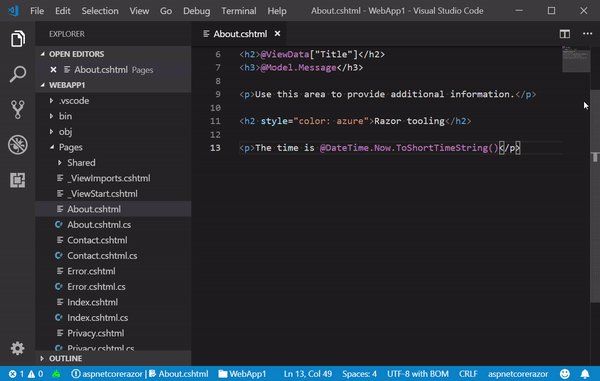
7. Dan penyelesaian C #

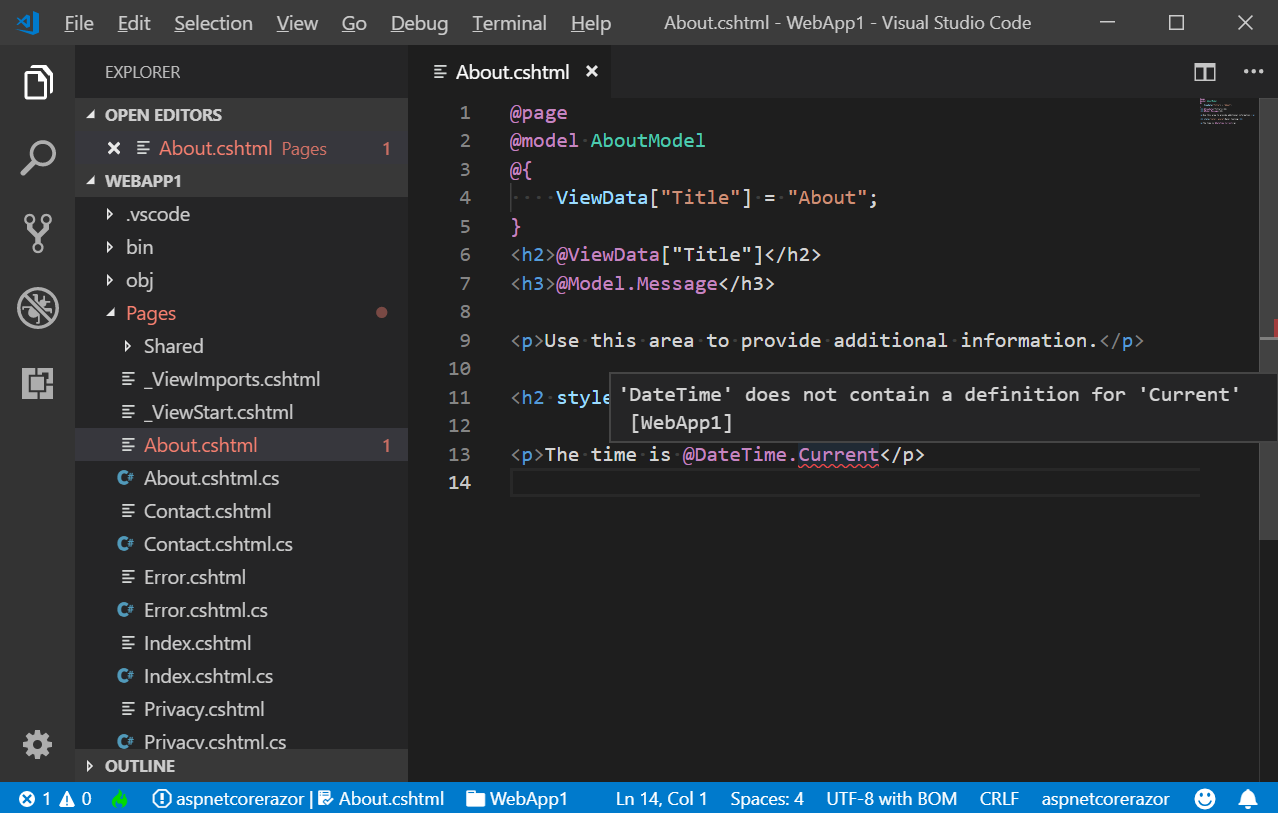
8. Anda juga mendapatkan diagnostik

Keterbatasan dan Masalah yang Diketahui
Ini adalah versi alfa pertama alat Razor untuk Visual Studio Code, jadi ada sejumlah batasan dan masalah yang diketahui:
- Pengeditan silet saat ini hanya didukung pada proyek Core ASP.NET (tanpa dukungan untuk proyek ASP.NET atau proyek Blazor)
- Tag penolong dan dukungan pemformatan belum diterapkan
- Dukungan pewarnaan terbatas
- Kesalahan yang tidak benar dalam proyek Blazor untuk binding acara
- Ekstensi Akronim Emmet Belum Didukung
Harap dicatat bahwa jika Anda perlu menonaktifkan alat Razor karena alasan apa pun:
- Buka Kode Visual Studio Pengaturan Pengguna: File -> Preferensi -> Pengaturan
- Temukan pisau cukur
- Centang kotak "Razor: Disabled"