Selamat siang Saya mempersembahkan kepada Anda kelanjutan dari artikel “Unduh, simpan, dan lihat PDF dalam Swift”, seperti yang dijanjikan penulis - sedikit lebih banyak pada PDFKit.
PDFKit muncul di iOS 11, dan memiliki 3 fitur hebat yang ingin saya bicarakan dalam proses membuat aplikasi pembaca e-book:
Pagination ,
Content Display , dan
Icon Page.
Semua orang yang tertarik, selamat datang di kucing.


 Paging, Outline, dan ThumbnailMembuat PDFViewController dengan Initializer Injection
Paging, Outline, dan ThumbnailMembuat PDFViewController dengan Initializer InjectionSaat membuat variabel
URL di PDFViewController, kami membuatnya tidak berubah. Itu sebabnya saya memilih
Initializer Injection daripada
Property Injection atau
Method Injection .
Satu-satunya variabel yang diimplementasikan adalah
pdfUrl , dan sisanya:
dokumen dan
garis besar , dapat diakses melalui ruang lingkup kelas lokal dan dapat diinisiasi melalui
init () .
Konten
pdfView tidak berubah, jadi saya menunjuknya dengan
dokumen variabel dan juga menginisialisasi melalui
init () .
import UIKit import PDFKit class PDFViewController: UIViewController { private let pdfUrl: URL private let document: PDFDocument! private let outline: PDFOutline? private var pdfView = PDFView() init(pdfUrl: URL) { self.pdfUrl = pdfUrl self.document = PDFDocument(url: pdfUrl) self.outline = document.outlineRoot pdfView.document = document super.init(nibName: nil, bundle: nil) } ... override func viewDidLoad() { super.viewDidLoad() view.addSubview(pdfView) } }
import UIKit class ViewController: UIViewController { @IBAction func openPdfPressed(_ sender: Any) { guard let path = Bundle.main.url(forResource: "swift", withExtension: "pdf") else { print("failed to unwrap fileURL") return } let pdfViewController = PDFViewController(pdfUrl: path) present(pdfViewController, animated: true, completion: nil) } }
Atur pagination horizontalSekarang kita memiliki konten dalam dokumen, yang telah kita
tulis di
pdfView.document . Untuk membuat gulir horizontal, seperti dalam buku, Anda perlu menambahkan beberapa pengaturan ke PDFView.
private func setupPDFView() { view.addSubview(pdfView) pdfView.displayDirection = .horizontal pdfView.usePageViewController(true) pdfView.pageBreakMargins = UIEdgeInsets(top: 0, left: 0, bottom: 0, right: 0) pdfView.autoScales = true }
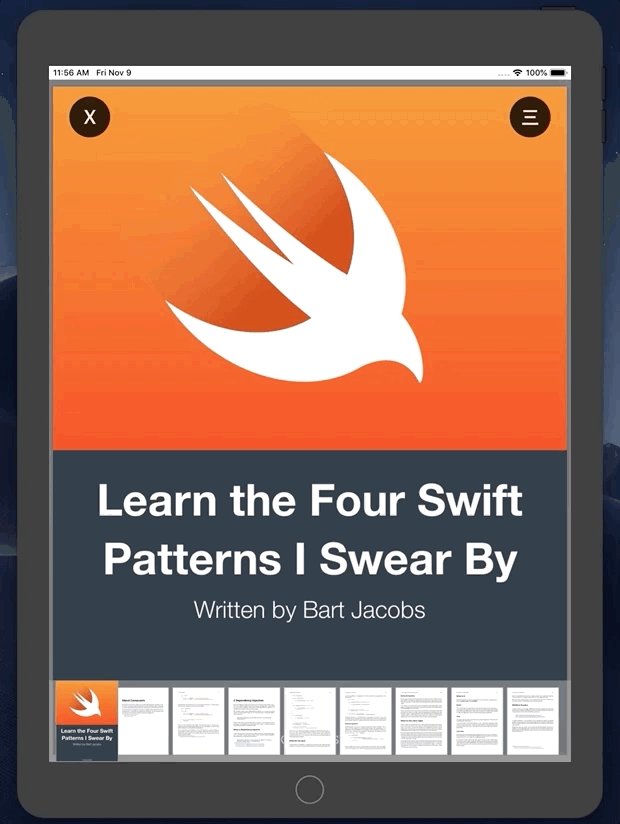
 Ikon halaman untuk navigasi yang mudah
Ikon halaman untuk navigasi yang mudahPDFKit memiliki hal yang sangat berguna seperti ThumbnailView. Yang perlu Anda lakukan adalah menetapkan
pdfView kami ke properti
thumbnailView.pdfView . Dan itu saja! Tidak ada delegasi, notifikasi, atau pengaturan lainnya.
private func setupThumbnailView() { thumbnailView.pdfView = pdfView thumbnailView.backgroundColor = UIColor(displayP3Red: 179/255, green: 179/255, blue: 179/255, alpha: 0.5) thumbnailView.layoutMode = .horizontal thumbnailView.thumbnailSize = CGSize(width: 80, height: 100) thumbnailView.contentInset = UIEdgeInsets(top: 0, left: 10, bottom: 0, right: 10) view.addSubview(thumbnailView) }
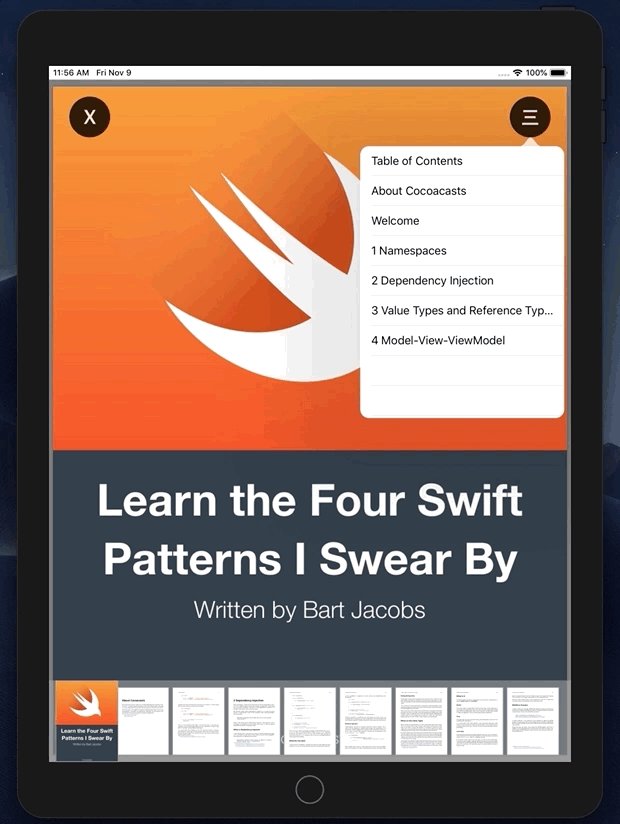
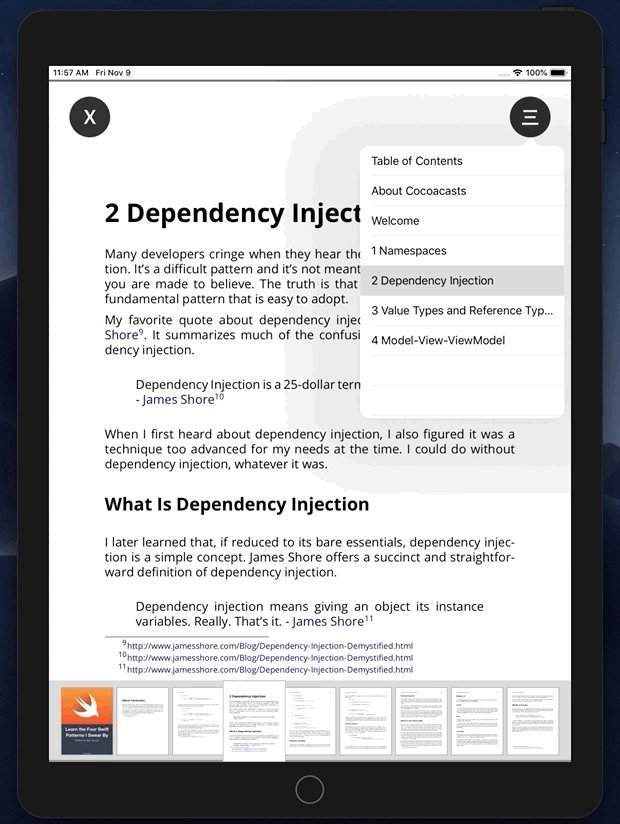
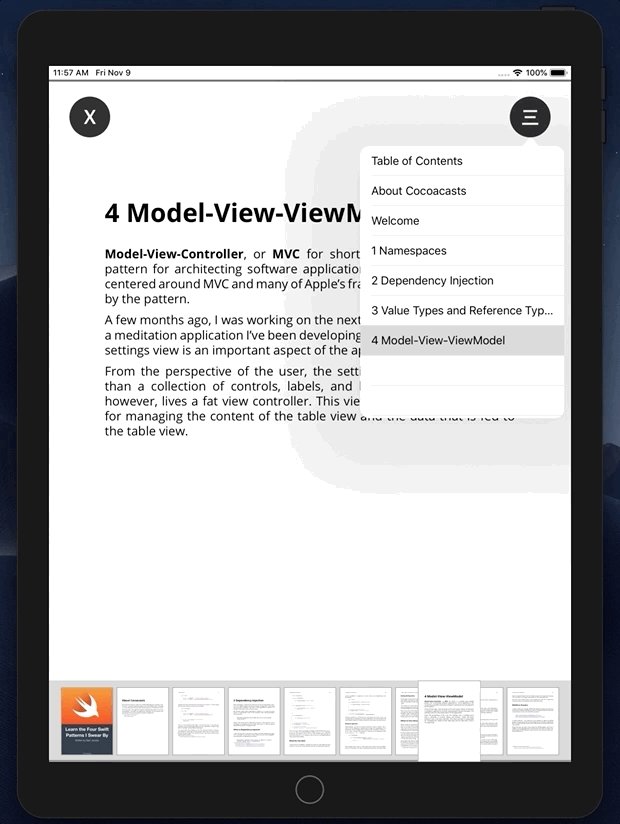
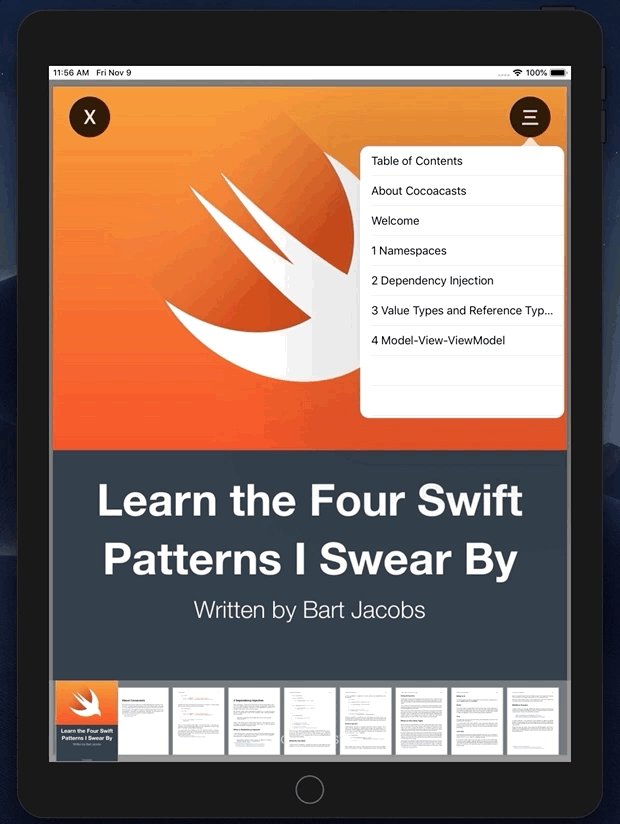
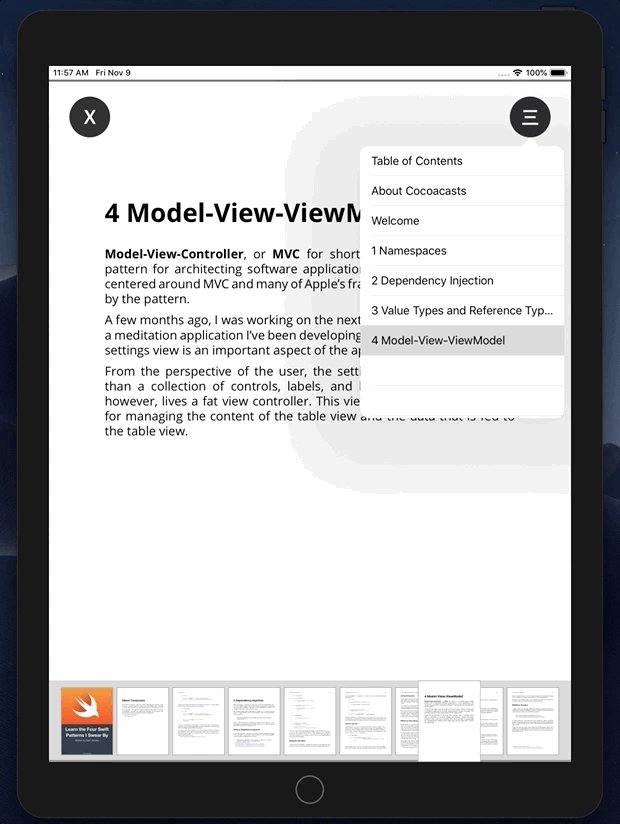
 Tampilkan konten untuk navigasi bab
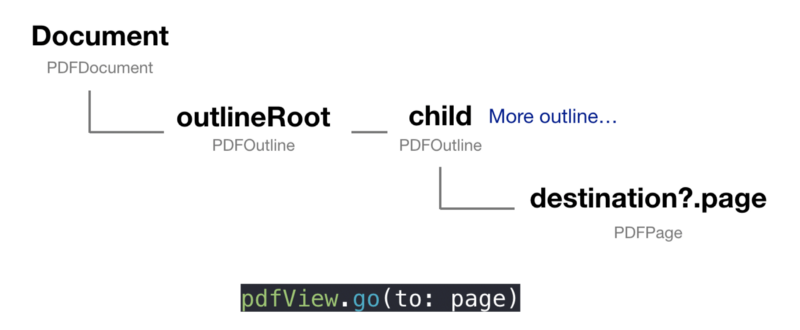
Tampilkan konten untuk navigasi babUntuk sampai ke halaman tertentu, kita perlu mentransfer halaman tertentu (
PDFPage ) ke
pdfView . Jadi kita perlu mempelajari hierarki konten (
garis besar ) dalam dokumen (
dokumen ) untuk sampai ke halaman yang diinginkan (
halaman ).

Saya menggunakan
UITableViewController sebagai popup (
popOver ). Karena itu, saya perlu:
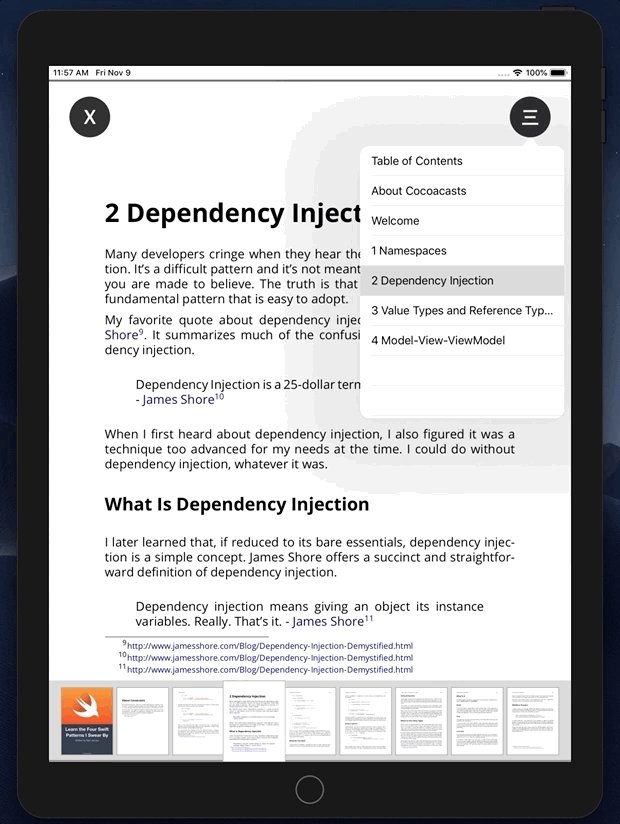
- Buat protokol. UITableViewController harus mengikuti protokol ini.
- Tambahkan beberapa metode delegasi untuk mengakses pdfView di PDFViewController .
- Panggil metode delegasi ketika pengguna memilih sel tertentu.
import UIKit import PDFKit protocol OutlineDelegate: class { func goTo(page: PDFPage) } class OutlineTableViewController: UITableViewController { let outline: PDFOutline weak var delegate: OutlineDelegate? init(outline: PDFOutline, delegate: OutlineDelegate?) { self.outline = outline self.delegate = delegate super.init(nibName: nil, bundle: nil) } ... override func tableView(_ tableView: UITableView, numberOfRowsInSection section: Int) -> Int { return outline.numberOfChildren } override func tableView(_ tableView: UITableView, cellForRowAt indexPath: IndexPath) -> UITableViewCell { let cell = tableView.dequeueReusableCell(withIdentifier: "Cell", for: indexPath) as UITableViewCell if let label = cell.textLabel, let title = outline.child(at: indexPath.row)?.label { label.text = String(title) } return cell } override func tableView(_ tableView: UITableView, didSelectRowAt indexPath: IndexPath) { if let page = outline.child(at: indexPath.row)?.destination?.page { delegate?.goTo(page: page) } } }

Hore! Jadi kami menerapkan 3 fungsi utama PDFKit. Masih ada beberapa detail antarmuka yang sepele, tetapi dalam artikel ini kami tidak akan fokus pada mereka. Proyek ini tersedia untuk semua orang.