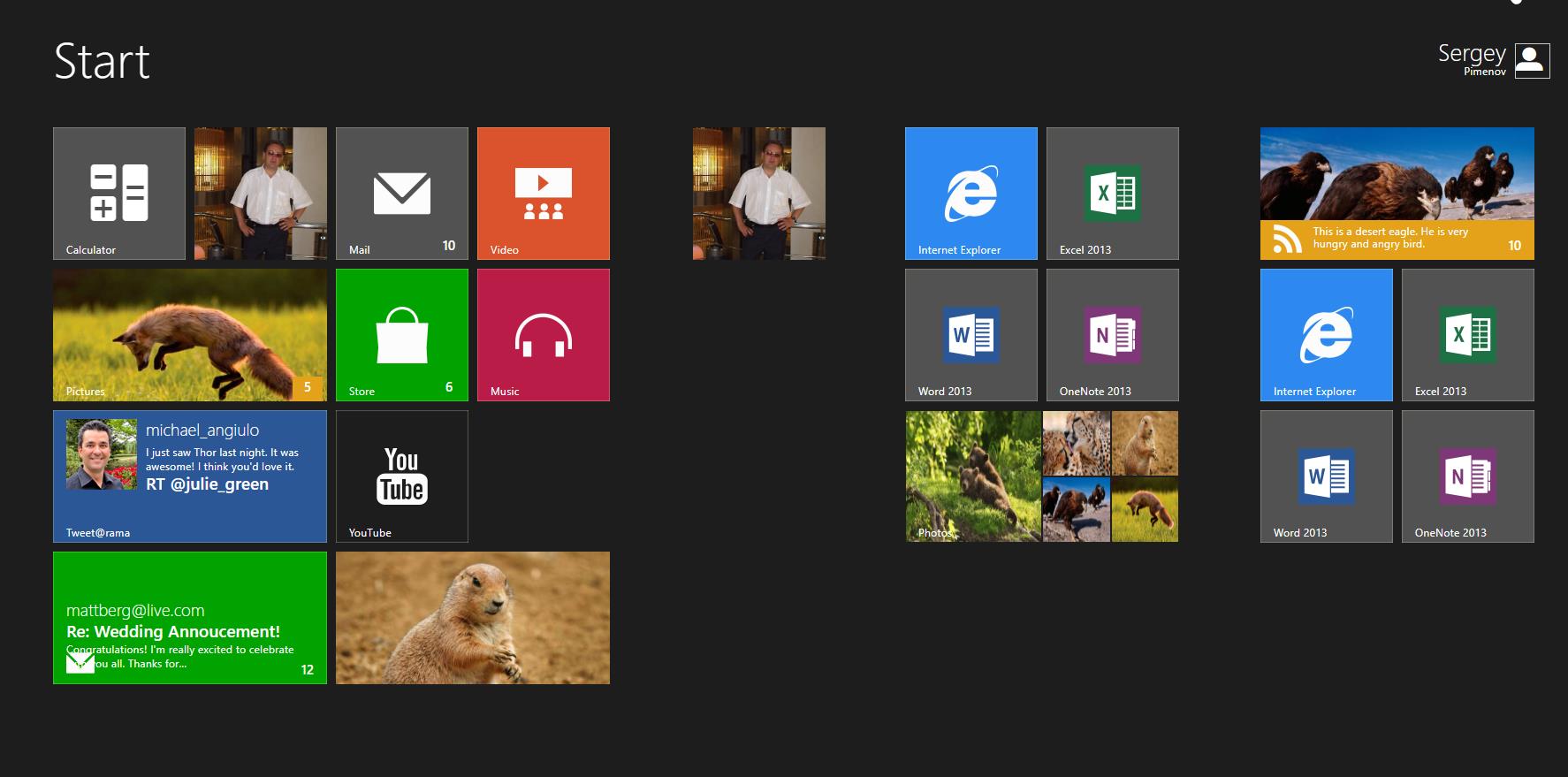
Kisah ini dimulai pada tahun 2012, ketika Windows 8 memulai perjalanannya dengan langkah-langkah luas di planet ini. Terkesan oleh antarmuka ubin halaman awal sistem operasi ini, saya memutuskan untuk melakukan hal yang sama dalam HTML, CSS, dan JavaScript.

Kemudian tidak ada pemikiran untuk membuat perpustakaan komponen, hanya satu set gaya dan aplikasi mereka, dan itu di browser dan itu indah dan itu bekerja. Dan kita pergi. Pada awalnya hanya ada ubin (ubin), kemudian mereka memperoleh berbagai efek, dan kemudian ini menjadi tidak cukup. Di Internet (hanya bercanda, di situs web Microsoft), Panduan Pengembang Microsoft untuk Windows 8 UI ditemukan. Setelah membaca sedikit tentang pembuatan insinyur Microsoft ini, diputuskan untuk mulai membuat perpustakaan komponen, perlahan-lahan, untuk kebutuhan pribadi, tanpa iklan dan kegembiraan.
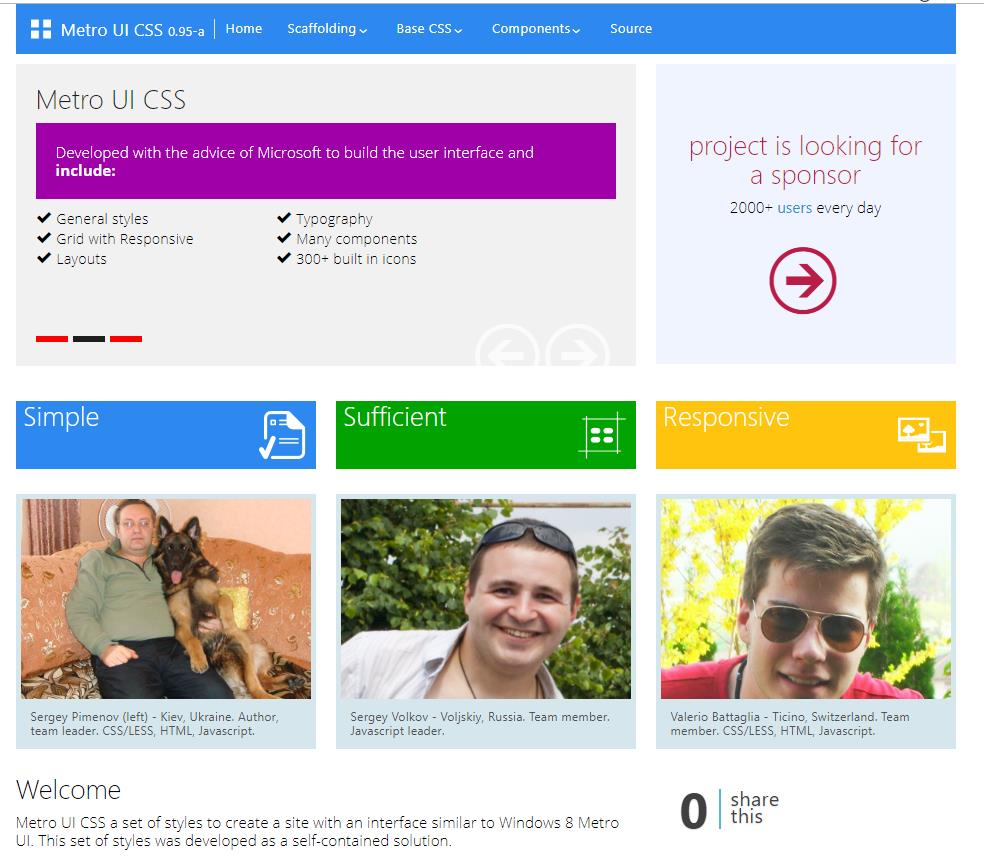
Nah, seperti yang mereka katakan, dikatakan - dilakukan. Proyek ini diberi nama kode Metro UI CSS .
Versi pertama , yang, omong-omong, tidak mendapatkan nomor 1, tetapi tetap dalam cerita dengan angka 0,95, memiliki gaya dasar dan selusin komponen.

Sergey Volkov dari Rusia dan Valerio Battaglia dari Swiss bergabung dengan proyek ini. Segera, saya ingin mengucapkan terima kasih banyak atas pekerjaan mereka di proyek ini.
Meskipun proyek itu tidak diiklankan di mana pun, itu masih diperhatikan oleh masyarakat. Jumlah pengunjung ke halaman proyek dengan cepat mencapai angka 2.000 host setiap hari, dan bintang-bintang mulai perlahan-lahan menumpuk di halaman GitHub dari proyek tersebut.
Setelah beberapa waktu, proyek tersebut diperhatikan oleh para manajer program Microsoft Bizspark dan segera menerima status yang sesuai sebagai peserta dalam program BizSpark, dan kita semua yang bekerja pada proyek tersebut menerima roti dari Microsoft dalam bentuk lisensi perangkat lunak dari raksasa perangkat lunak.
Beberapa saat kemudian, proyek ini juga menerima dukungan dari JetBrain (perusahaan secara aktif mendukung open source) dalam bentuk lisensi untuk IDE PhpStorm mereka yang luar biasa .
Pada Juni 2013, diputuskan untuk berhenti bekerja pada versi 0.95 dan memulai pengembangan versi 2.0. Pada saat ini, beberapa pengalaman telah menumpuk, kesadaran telah datang bahwa apa yang telah dilakukan adalah salah, apa yang perlu diperbaiki, dan apa yang dihapus sepenuhnya. TODO keseluruhan ternyata sangat luas sehingga tidak ada gunanya melakukan koreksi dan penambahan ke versi 0.95, tetapi lebih bijaksana untuk memulai pengembangan dari awal.
Maka dimulailah versi 2.0 hidupnya.
Saat mengembangkan versi 2.0, kesalahan dan keputusan yang salah dalam versi 0.95 diperhitungkan. Gaya dasar dioptimalkan, dan set komponen diperluas 3 kali menjadi 30 buah, kemampuan untuk menginisialisasi komponen menggunakan pendekatan deklaratif melalui atribut HTML elemen data-peran ditambahkan.

Umpan balik positif dari komunitas menunjukkan bahwa itu adalah langkah yang tepat - untuk mengabaikan kelanjutan pekerjaan pada 0.95 demi Metro UI CSS 2.0 yang sama sekali baru.
Sayangnya, pada awal pengerjaan pada versi 2.0, komunikasi terputus, karena satu dan lain alasan, dengan Sergey dan Valerio, dan proyek ini ditulis lebih lanjut oleh satu orang. Itu adalah pekerjaan yang sulit tetapi sangat menarik. Secara umum, saya perhatikan bahwa jika pekerjaan Anda menguntungkan seseorang, itu memberi penulis keuntungan seperti itu, yang tidak dapat Anda beli dengan uang dan sensasi darinya memiliki warna psikologis mereka sendiri yang tak tertandingi.
Versi 2.0 berlangsung 2 tahun. Ketika semuanya berkembang, proyek berkembang, baik dalam pemikiran dan kode. Pada Agustus 2015, muncul pemahaman bahwa ada sesuatu yang perlu diubah dalam proyek dan diubah secara radikal sehingga akan bermanfaat bagi mereka yang menggunakan perpustakaan untuk tugas-tugas mereka.
Salah satu keputusan kunci untuk rilis versi 3.0 adalah keputusan untuk bergerak lebih jauh dari inisialisasi fungsional komponen dan menjadikannya sebagai deklaratif mungkin dan memungkinkan orang yang tidak memiliki pengalaman pemrograman JavaScript (seperti pakar SEO) untuk membuat halaman halaman dan menjaga halaman ini tetap interaktif.
Kelemahan utama dari pendekatan deklaratif dalam versi 2.0 adalah kenyataan bahwa itu hanya bekerja untuk komponen yang sudah dibangun sebelumnya. Jika komponen dimuat ke halaman melalui Ajax atau dibuat oleh kode JavaScript, maka satu-satunya cara untuk menginisialisasi adalah dengan memanggil fungsi yang sesuai.

Pada akhir Agustus 2015, saya mulai mengerjakan versi 3 Metro UI CSS .
Seperti yang saya katakan di atas, tugas utama adalah melakukan segalanya dengan gaya deklaratif. Dan jika sebelumnya, untuk menginisialisasi komponen yang dimuat menggunakan Ajax atau dibuat menggunakan JavaScript dan dilampirkan ke DOM, perlu untuk menulis kode JavaScript yang sesuai dengan panggilan ke fungsi inisialisasi komponen yang diperlukan, maka pada versi ke-3 diputuskan untuk memperbaikinya, terlebih lagi, browser sudah mulai mendukung teknologi yang diperlukan untuk ini (Pengamat).
Pada versi ketiga, kode gaya dasar sangat dioptimalkan, sebuah mekanisme ditulis untuk menginisialisasi komponen dan melacak penampilan mereka pada halaman dengan inisialisasi otomatis berikutnya. Set komponen dan fungsinya diperluas, kode komponen ditulis ulang untuk mendukung fungsi inisialisasi dan pelacakan. Inovasi dilakukan, karena sejumlah besar umpan balik positif dari pengguna perpustakaan berbicara tentang.

Pada bulan April 2018, sekali lagi meninjau kode sumber CSS UI Metro dan situs yang ditulis di Metro 3, saya sampai pada kesimpulan bahwa ada begitu banyak kode HTML untuk ditulis kepada programmer dan Anda perlu melakukan sesuatu tentang hal itu.
Jadi keputusan dibuat bahwa meskipun semua kode pembungkus HTML tambahan, dan banyak komponen pada saat itu, memiliki pembungkus elemen HTML di atas mereka untuk memastikan operabilitasnya, bukan programmer yang menulis, tetapi perpustakaan dapat menanganinya. Masalah lain adalah bahwa Metro 3 tidak melacak perubahan dalam nilai-nilai atribut kunci dari komponen, perubahan yang mensyaratkan perubahan dalam perilaku komponen. Dua faktor ini membuat saya menulis Metro 4.

Pekerjaan persiapan memakan waktu tiga bulan, di mana selama waktu itu sebuah rencana dibuat untuk merestrukturisasi Metro 3, menentukan apa yang dibutuhkan dan bagaimana melakukannya. Pada bulan Agustus, saya mulai bekerja pada versi ke-4, yang pada saat itu bahkan dalam nama telah berubah dari Metro UI CSS menjadi hanya Metro 4. Mengganti nama juga tidak hanya dilakukan. Perpustakaan, meskipun mempertahankan basis visual yang ditetapkan dalam tiga versi sebelumnya, tidak lagi hanya stylization elemen Windows 8. Ini telah menjadi sesuatu yang lebih. Semuanya telah ditulis ulang dari awal. Jumlah komponen telah ditingkatkan 2 kali menjadi 70+ dan terus meningkat. Sekarang telah menjadi produk mandiri, tidak perlu banyak komponen dan perpustakaan pihak ketiga (kecuali untuk jQuery Core, sementara ini adalah ketergantungan utama dan satu-satunya).
Jadi apa yang spesial dari Metro 4 yang tidak tersedia di perpustakaan lain, misalnya Bootstrap? Bahkan, saya bahkan tidak akan membandingkan! Ini adalah visi pribadi saya, ini adalah dunia saya yang telah saya bangun selama beberapa tahun. Jika Anda benar-benar puas dengan Bootstrap atau perpustakaan lain, maka Anda dapat terus menggunakannya, tetapi jika Anda ingin mencoba sesuatu yang baru dan lebih dalam kehidupan ini (persetan dengan kesederhanaan!), Selamat datang di dunia Metro 4.
Fitur utama dari proyek:
- Satu set gaya dasar - Metro 4 mencakup berbagai gaya untuk mengubah tampilan elemen html.
- 70+ komponen dengan gaya penggunaan deklaratif tersedia untuk menyelesaikan hampir semua tugas.
- Alat - Berbagai fungsi dan kelas bawaan akan meningkatkan produktivitas Anda.
- Font ikon dengan lebih dari 500 ikon.
- Builder ( https://builder.metroui.org.ua ) - menggunakan kolektor, Anda dapat mengumpulkan komponen Metro 4 Anda sendiri. Kode sumber tersedia di Github.
- Sandbox ( https://sandbox.org.ua ) - kotak pasirnya sendiri untuk menguji kemampuan Metro 4 dan tidak hanya. Omong-omong, kotak pasir ditulis dalam Metro 4, ditulis oleh Metro 4 dan kode sumbernya tersedia di GitHub.
- Respon cepat untuk kesalahan yang terdeteksi dan penghapusannya. Versi baru dirilis setiap minggu pada hari Minggu, dan dalam seminggu Cabang Pengembang tersedia di GitHub dengan perbaikan dan ekstensi saat ini sudah diterapkan.
- Penjelasan terperinci dari semua elemen perpustakaan Metro 4 ( https://metroui.org.ua ).
- Forum - Dapatkan lebih banyak bantuan dari komunitas di forum Metro 4.
- Metro 4 adalah toolkit open source untuk pengembangan menggunakan HTML, CSS dan JS. Metro 4 memungkinkan Anda untuk dengan cepat dan tanpa biaya tambahan untuk membuat prototipe halaman dan situs fitur lengkap, dan bahkan tanpa pengetahuan tentang JavaScript.
- Metro 4 saat ini memiliki lisensi MIT dan akan selalu tetap gratis untuk proyek sumber terbuka nirlaba.
Terima kasih khusus yang ingin saya sampaikan:
- Kepada teman saya Alexander Zadorozhny, untuk dukungan keuangan pada tahap pertama proyek
- Kepada teman dan bos saya Alexander Olshansky atas dukungannya dan sejumlah besar ide orisinal untuk proyek ini
Sumber daya