"Aku seorang seniman, begitu!"
"Internet menderita kurangnya standarisasi yang masuk akal."
Kami terhubung ke holivar. Dan untuk siapa kamu?
Baru-baru ini, sebuah esai kontroversial diterbitkan di Medium.
Mengapa semua situs web terlihat sama ? (alias "Kelelahan visual web"). Esai "Hypanulo." Saat saya menulis ini, ia telah menerima lebih dari 55.000 tampilan, 27.000 tampilan, 11.300 muncul dan 60 komentar. Saya jelas gugup.
Jadi - terima kasih atas umpan baliknya. Bagus untuk memulai debat yang hidup. Tetapi sulit bagi saya untuk membahas setiap komentar satu per satu. Umpan balik yang saya terima beragam, dan komentar di Medium dan Twitter cukup kontroversial. Tanpa merinci, sebagian besar diskusi bermuara pada argumen terkenal "kreativitas versus kegunaan."
Esai saya tentu penuh dengan poin kontroversial. Saya mengkritik tren khusus untuk web didorong oleh template, yang menyisakan sangat sedikit kesempatan untuk pendekatan pengembangan yang inovatif dan kompleks. Saya tidak mengkritik kegunaan sama sekali. Itu tidak masuk akal dan salah tafsir atas teks saya.
Seluruh diskusi "kreativitas versus kegunaan" telah berlangsung selama lebih dari 100 tahun. Seperti yang saya tulis sebelumnya, ini sangat terkait dengan perkembangan teknologi dan revolusi industri. Sejarah telah menunjukkan bahwa kita membutuhkan kreativitas dan kegunaan untuk membuat kemajuan nyata di dunia desain dan teknologi. Dan untuk memiliki hubungan yang seimbang antara kreativitas dan kegunaan, bagi kita kita harus membahasnya lagi dan lagi. Dalam esai saya, saya ingin menyeimbangkan kreativitas saya.
Selain itu, saya ingin menyentuh beberapa argumen spesifik dari diskusi. Saya menulis bagian berikut sebagai tanggapan atas komentar pertama. Itu masih ada, dan saya pikir ini adalah tambahan yang bagus untuk esai asli. Jawabannya agak sulit ditemukan, jadi saya akan mempostingnya lagi di sini.
1) Template harus berfungsi untuk desain
Template adalah bagian dari web saat ini. Satu esai polemik tidak akan mengubahnya.
Template masuk akal. Mereka memungkinkan Anda untuk dengan cepat mempublikasikan konten dan menggabungkan keandalan teknis dengan alur kerja yang disederhanakan. Mereka sangat efektif.
Tetapi saya mendapat kesan bahwa sekarang para desainer berusaha membatasi kreativitas mereka sehingga desain dapat bekerja pada template. Dan saya sangat yakin bahwa itu harus sebaliknya. Alih-alih bertanya bagaimana mereka cocok dengan template, pengembang dan desainer harus bertanya pada diri sendiri bagaimana mereka dapat membuat template yang sesuai dengan desain. Ini adalah salah satu alasan mengapa saya percaya bahwa desainer harus dapat menulis kode sendiri. Jika Anda ingin mendorong batas, Anda harus memahami batasannya.
2) Formulir - Konten
Biarkan saya mengutip sendiri:
Salah satu prinsip dasar desain adalah hubungan yang mendalam dan bermakna antara bentuk dan konten; formulir harus mencerminkan dan membentuk konten.
Dengan kata lain, Anda memerlukan solusi desain khusus untuk masalah desain tertentu. Suatu pendekatan tunggal yang cocok untuk semuanya jarang memberikan hasil yang memuaskan. Sistem informasi rumah sakit jelas bukan tempat yang cocok untuk tipografi eksperimental. Dan saya tidak akan meminta David Carson untuk membuat buku untuk sekolah dasar.
Tetapi desain lebih dari sekadar tipografi rumah sakit dan buku sekolah. Ada banyak aplikasi, terutama di bidang budaya, musik, dan seni, di mana desain visual dapat melakukan lebih dari sekadar memberikan keterbacaan. Ini berlaku untuk percetakan - dan ini berlaku untuk web.
3) Halaman web sebagai buku saku
Jika kita menggambar analogi antara Web dan dunia buku, maka kita berada di era halaman web “paperback”.
Paperback adalah buku kecil dan murah untuk konsumsi cepat. Mereka menempel pada lem, menggunakan kertas berkualitas rendah, memiliki gambar berkualitas buruk, dan seringkali tipografi biasa-biasa saja. Tetapi mereka bekerja dengan baik untuk pasar massal. Mereka sangat efektif.
Tidak ada yang salah dengan paperback. Dalam banyak hal, itu masuk akal, dan bahkan ada sejumlah “novel” yang dirancang dengan sangat baik. Tetapi pernyataan bahwa mereka seharusnya hanya dalam "paperback" benar-benar bodoh. Ada ruang, pasar, dan kebutuhan akan novel-novel yang mengikat, majalah fotografi perjalanan, katalog pameran mewah, buku masak yang berlimpah, dan sebagainya.
Tidak ada yang mengharuskan semua buku dalam paperback. Tapi saya mendapat kesan bahwa banyak orang menganggap halaman web sebagai "soft cover" - mesin informasi pragmatis yang murah. Posisi ini mengabaikan fakta bahwa Internet adalah ruang budaya yang sangat besar dan bahkan situs web yang paling minimal dan praktis adalah artefak.
Ada banyak buku yang berbeda, dari buku sampul pragmatis hingga buku fiksi eksperimental. Saya ingin melihat keragaman budaya dan visual ini di Internet.
Teks artikel kontroversial:Mengapa semua situs terlihat sama?
(https://medium.com/s/story/on-the-visual-weariness-of-the-web-8af1c969ce73)
Internet menderita karena kurangnya imajinasi, jadi saya meminta siswa saya untuk mendesain ulang.
Internet saat ini monoton. Semuanya terlihat sama: font yang sama, belum lagi tata letak, halaman yang dapat dipertukarkan, dan kurangnya bahasa visual yang ekspresif. Bahkan mikrotipografi berantakan.
Desain web saat ini tampaknya didorong oleh keterbatasan teknis dan ideologis, daripada kreativitas dan ide. Setiap halaman terdiri dari wadah dalam wadah dalam wadah; terkadang teks, terkadang gambar. Tidak ada yang benar-benar dilakukan, itu hanya disarankan secara default.
Ironisnya, teknologi web modern memiliki potensi besar untuk desain. Kami memiliki kesempatan untuk menerapkan hampir semua ide dan tata letak yang mungkin. Kami dapat membuat situs yang radikal, luar biasa, dan menggugah. Kita dapat menggabungkan tipografi eksperimental dengan gambar generatif dan pengalaman interaktif.
Namun, bahkan situs web untuk desainer didasarkan pada wadah dalam wadah dalam wadah.

Portal iklan paling populer di Internet - Dribbble dan Behance - begitu membosankan secara mendasar sehingga pada dasarnya dapat dipertukarkan.
Mengapa ini terjadi?
Ada beberapa alasan. Kerangka kerja teknologi seperti sistem manajemen konten (CMS) dan platform blogging seperti WordPress berbasis template. Halaman web kerangka kerja ini tidak dibuat secara individual, tetapi dihasilkan dengan cepat, menggabungkan berbagai jenis media, seperti gambar, tajuk utama, teks isi dan video. Template bukan desain yang dirancang. Sebaliknya, ini adalah aturan untuk menggabungkan tipe data terkait. Selain template, platform ini biasanya tidak memberikan kesempatan untuk memengaruhi tampilan halaman. Apa yang Anda lihat adalah apa yang Anda tuangkan ke dalam templat.
Dengan kata lain, polanya agnostik. Dan itu masalahnya.
Salah satu prinsip dasar desain adalah hubungan yang mendalam dan bermakna antara bentuk dan konten; formulir harus mencerminkan dan membentuk konten. Memisahkannya melanggar prinsip ini dan membuat wadah konten umum. Dalam arti desain, pola tidak ada artinya; formulir tidak menambahkan apa pun ke konten.
Salah satu prinsip dasar desain adalah hubungan yang mendalam dan bermakna antara bentuk dan konten.
Ada banyak alasan lain untuk kurangnya kreativitas dalam desain web. Sebagian besar alasan ini bersifat ekonomi dan pragmatis. Misalnya, membuat halaman terpisah membutuhkan banyak waktu. Mengingat kecepatan berita dan artikel baru, situs web besar tidak memiliki sumber daya untuk mendesain halaman dari awal. Selain itu, desain web masih tergantung pada pengetahuan teknis: HTML, JavaScript, dan CSS tetap menjadi alat yang kompleks bagi para desainer. Tidak ada desain web yang setara dengan alur kerja langsung dan bermanfaat untuk aplikasi penerbitan desktop.
Saya menyarankan bahwa kemalasan kreatif dan intelektual para desainer juga patut disalahkan. Di era mobile-first, pengembangan umum berbasis kerangka kerja, tidak ada yang peduli dengan integritas visual dan kontekstual dari halaman web.
Bagaimana kita bisa menyelesaikan masalah ini? Seperti apa tampilan situs yang ekspresif dan canggih saat ini?
Terkadang, jika Anda ingin menciptakan masa depan, Anda perlu menemukan kembali masa lalu.
Desain web retro
Saya mengembangkan situs web pertama saya sekitar 23 tahun yang lalu dalam sebuah grup penelitian dan pengembangan di Universitas Seni di Bremen, Jerman. Pembuatan halaman web baru pada saat itu. Internet masih muda. Halaman-halaman itu membangkitkan imajinasi saya.
Di pertengahan tahun sembilan puluhan, kami berjuang dengan pembatasan HTML. Kami hanya dapat menggunakan font aman web seperti Arial, Times atau Verdana. Kami harus menggunakan tata letak tabular, font monospace, atau GIF jika kami ingin melakukan sesuatu yang menarik. Awalnya, HTML sepenuhnya berorientasi pada konten, dan kami harus bekerja melawan teknologi untuk membuat desain halaman.
Pada saat yang sama, tipografi eksperimental meledak. Dari Jan Chchichold Die Neue Typographie pada tahun duapuluhan hingga maket komputer dari April Greiman pada tahun delapanpuluhan, desainer menantang status quo dan mencoba menemukan bahasa visual yang mewakili ide dan revolusi era mereka. Pada pertengahan 90-an, kombinasi yang tidak biasa dari pencapaian teknologi dan budaya memungkinkan kami untuk menciptakan generasi desain grafis yang sangat radikal. Anda dapat melihat ini dalam karya Irma Boom, David Carson, Paula Cher, Neville Brody dan banyak lainnya.
Namun, dibandingkan dengan ledakan visual dunia desain grafis, halaman web awal masih cukup timpang. (
Museum Desain Web menunjukkan ini dengan sangat baik.)
Kami ingin melakukan desain grafis di browser, tetapi tidak ada yang tahu bagaimana - atau kesalahan apa yang bisa terjadi. Tidak ada ide bagaimana seharusnya halaman web terlihat. Tidak ada standar. Tidak ada CMS (hampir), tidak ada CSS, tidak ada JS, tidak ada video, tidak ada animasi.
Sekarang adalah saat yang tepat, tidak seperti sebelumnya, untuk menantang monoton visual dari Internet.
Lihat 2018, kita bisa melakukan semuanya di browser. Dari tata ruang besar hingga mikrotipografi, animasi, dan video. Dan apa yang kita lakukan dengan peluang luar biasa ini? Wadah dalam wadah dalam wadah. Gigabita laman seluler yang secara visual serupa terkontaminasi dengan JavaScript. Pola umum yang mengikuti aturan visual yang sama. Jika bungsu saya, saya bisa melihat keadaan desain web dalam 23 tahun, dia akan sangat kecewa.
Masalah desain web bukanlah keterbatasan teknologi, tetapi keterbatasan imajinasi kita. Kita telah menjadi terlalu taat pada konformitas visual, kelayakan ekonomi, dan harapan yang diantisipasi.
Namun, setiap krisis menciptakan peluang. Sekarang adalah saat yang tepat, tidak seperti sebelumnya, untuk menantang monoton visual dari Internet. Sayangnya, saya terlalu tua dan terlalu borjuis untuk datang dengan pendekatan radikal, eksperimental dan modern untuk desain web. Tetapi saya dapat meminta siswa saya untuk melakukan ini.
Pada 2017, saya melakukan kursus desain web tentang desain antarmuka di Potsdam, Jerman. Setiap tim diminta untuk mengembangkan desain ulang untuk situs web yang ada. Tugasnya sangat jelas: menghadirkan browser sebagai kanvas kosong dan menciptakan kesan visual ekspresif dan imajinatif. Gunakan potensi teknologi dari teknologi web modern sebagai alat untuk kreativitas Anda. Jangan membatasi diri Anda pada masalah kegunaan, keterbacaan, dan fleksibilitas. Punya posisi Anda sendiri. Jangan memperhitungkan
Erwartungskonformität (kira-kira Penerjemah “memenuhi harapan pengguna”).
Saya sangat senang dengan hasil lokakarya. (Anda dapat melihat semua hasil
di halaman ini .) Berikut adalah empat proyek yang mewakili pendekatan berbeda untuk menyelesaikan masalah.
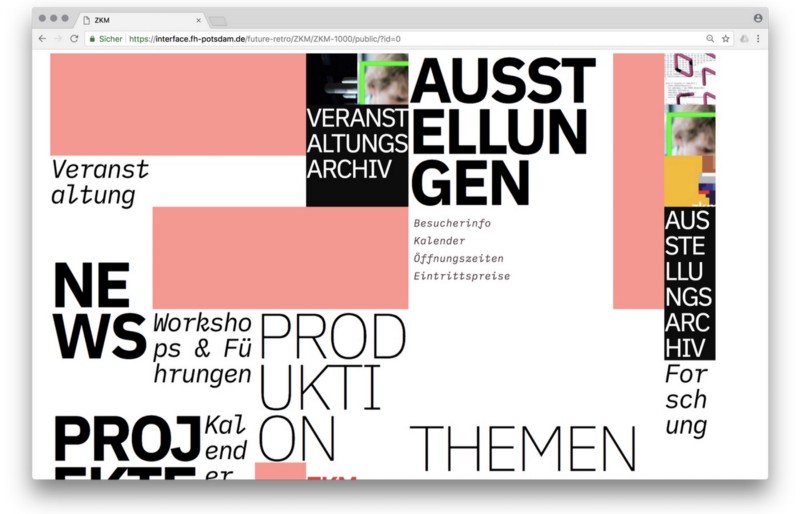
1. ZKM Frederick Haaz dan Jonas Kepfer

Frederick dan Jonas memilih situs web
Zentrum für Kunst und Medien (ZKM) sebagai titik awal untuk eksperimen dan penelitian mereka. Pilihan yang sangat cocok, karena ZKM adalah salah satu tempat pameran seni media paling terkenal di Jerman, tetapi situs web ZKM cukup standar. Ini fungsional, tetapi tidak memiliki pernyataan avant-garde, yang diwakili oleh karya seni di pameran.
Tujuan Frederick dan Jonas adalah mengembangkan konsep, bahasa visual, dan pengaturan teknis situs web ZKM, yang mewakili pendekatan progresif museum. Inti dari konsep mereka adalah desain generatif: setiap kali halaman dimuat, tata letak baru dibuat.
Lihatlah desain ulang ZKM .
2. Streem of Daria Tees, Bela Kurek dan Lucas Vogel
 Streem
Streem adalah majalah jalanan tentang seni jalanan dan budaya. Ini adalah platform untuk seniman masa depan, dan platform untuk masalah sosial. Streem meliputi karya ilustrasi, lukisan, fotografi, desain, penulisan, dan jurnalisme. Daria, Bela dan Lucas menggabungkan berbagai pengaruh ini dan mendasarkan proyek mereka pada struktur perkotaan konseptual. Untuk prototipe mereka, mereka menciptakan empat tempat yang berbeda, masing-masing mewakili bagian dari majalah. Pendekatan mereka menggabungkan gaya ilustratif yang kuat dengan tipografi spasial untuk menciptakan kota yang pemilih.
Lihatlah desain ulang Streem .
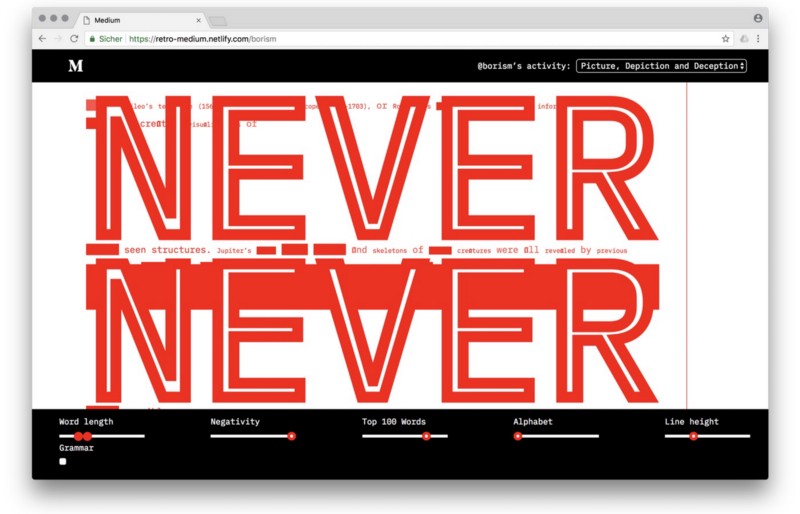
3. Sedang Amelie Kirchmeier dan Fabiana Schulz

Amelie dan Fabian mengambil pendekatan yang agak struktural. Alih-alih menemukan bentuk yang memadai untuk cerita tertentu, tujuan mereka adalah mengurai halaman web dan memecahnya menjadi properti semantik, sintaksis, dan statistik. Gagasan mereka adalah untuk menunjukkan fluiditas dan kelenturan yang melekat dari HTML. Mereka mendekonstruksi publikasi dan menciptakan lingkungan yang memungkinkan pembaca untuk memecah blok teks yang panjang dalam ruang tipografi eksperimental.
Lihatlah desain ulang Medium .
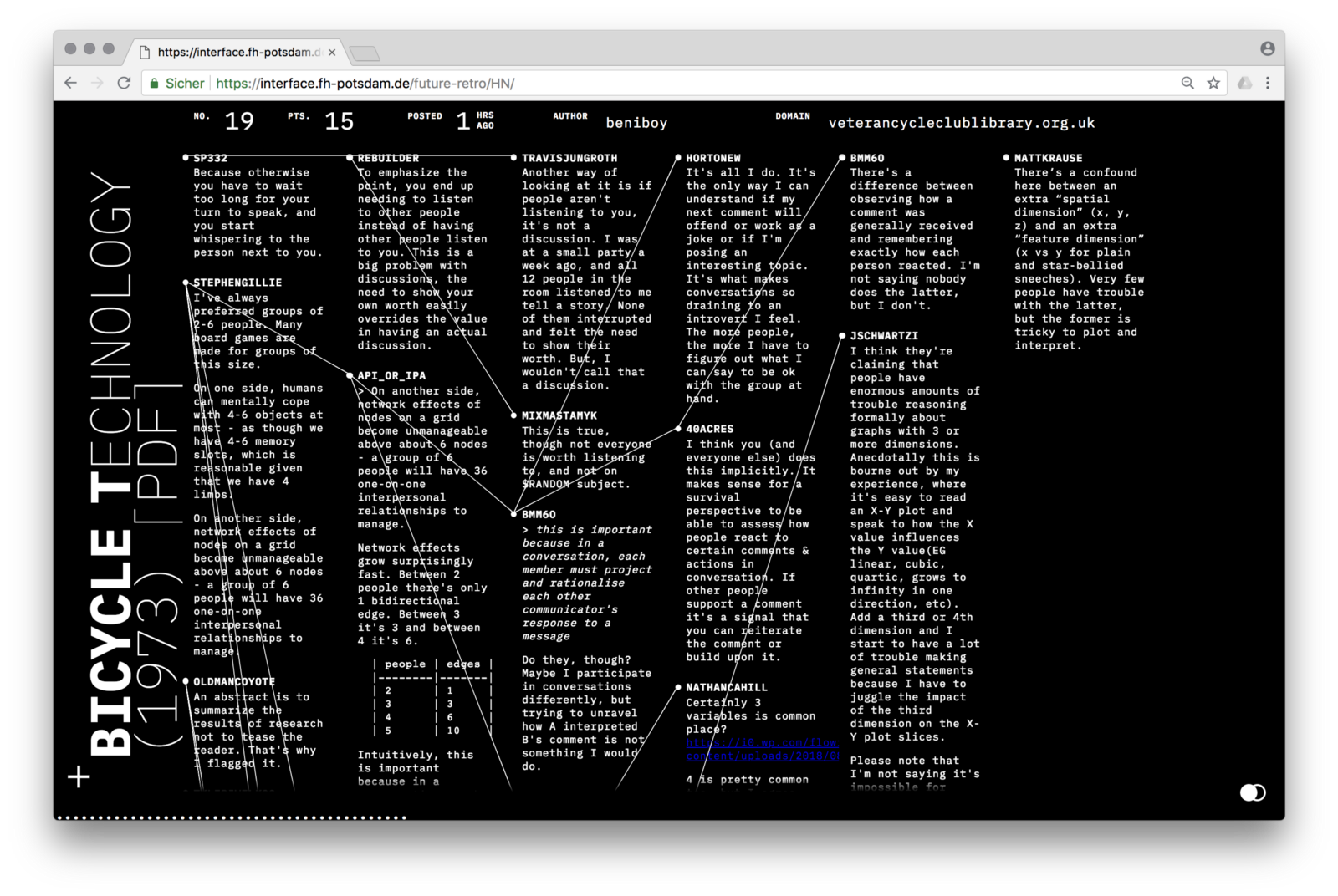
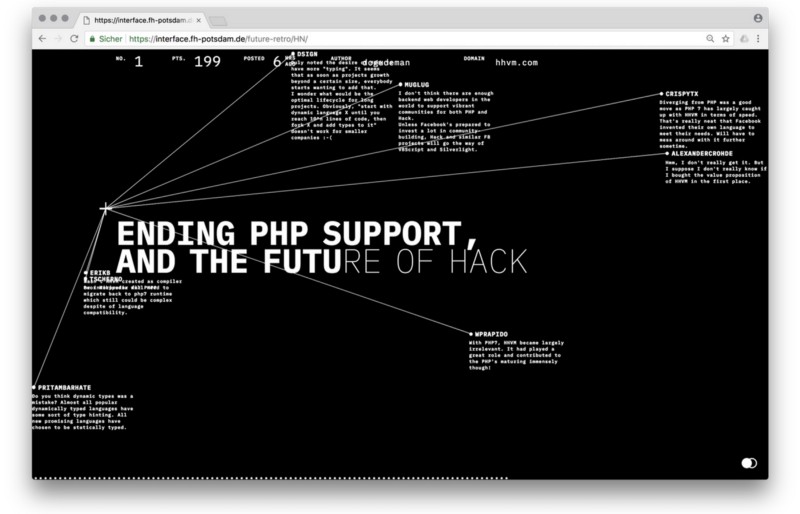
4. Peretas Berita Fabian Dinklage dan Florian Zia

Fabian dan Florian mengubah Hacker News menjadi visualisasi interaktif. Situs jejaring sosial adalah agregator berita yang berfokus pada ilmu komputer dan teknologi informasi. Desainnya sederhana, tetapi memiliki fungsi canggih untuk memilih dan berdiskusi. Fabian dan Florian mengambil struktur yang ada dan mengubahnya menjadi ruang tipografi garis waktu dan jaringan. Presentasi visual didasarkan pada konsistensi dan hubungan antara berita dan komentar. Mereka juga menautkan desain mereka ke Hacker News API, sehingga Anda dapat menggunakannya untuk membaca situs tersebut.
Lihatlah desain ulang Berita Hacker .
***
David Carson pernah berkata,
"Jangan membingungkan komunikasi dengan keterbacaan." Kita harus menerapkan tip ini pada keadaan desain web saat ini. Kejelasan, kegunaan, daya tanggap dan, khususnya, aksesibilitas adalah kualitas penting dari Web'a modern. Tetapi mereka tidak seharusnya mendefinisikan dan membatasi repertoar visual mereka. Jika Anda menyamakan stereotip dengan kegunaan, Anda tidak akan mengerti desain visual atau desain yang berpusat pada manusia.
Sebagai contoh, saya ingin melihat desain web yang lebih radikal, produktif, menggugah, bijaksana, memadai, spesifik konten dan cerdas. Saya ingin menemukan kembali Internet sebagai ruang untuk eksperimen. Saya ingin lebih terkejut. Saya tidak tahu bagaimana Internet akan terlihat dalam 23 tahun, tetapi saya harap tidak akan seperti sekarang ini.
Terjemahan didukung oleh EDISON Software, sebuah perusahaan pengembangan web profesional yang baru - baru ini mendesain ulang situs webnya .PS
Saya akan memberikan komentar yang bermanfaat oleh habrachitatel kepada publikasi terakhir dari sebuah artikel yang kontroversialTampaknya saya tidak mengerti nicerta dalam hal desain. Saya melihat "desain ulang" - dan ada semacam, maaf untuk ekspresi, sampah. Desain situs web biasanya dirancang agar orang berinteraksi dengannya setiap hari. Ini bukan lukisan garda depan yang bisa dijual dengan harga selangit hanya karena dilukis oleh ekor keledai yang sedang duduk di gerobak yang diseret oleh seniman itu sendiri
- vlreshet
Internet menderita karena kurangnya standarisasi yang masuk akal.
Sebagai pengguna, saya ingin pergi ke situs dan tidak melewati aliran "kreativitas" perancang.
- eugene_bb
Sesuatu bukan didesain ulang, tetapi semacam permainan. Ada situs yang melakukan sesuatu dengan moto "Saya seorang seniman, saya melihatnya seperti itu."
Seperti yang disebutkan vlreshet di atas, situs dibuat untuk interaksi manusia, dan bukan untuk perwujudan fantasi desainer. Situs adalah alat yang seharusnya nyaman untuk digunakan di tempat pertama, dan imajinasi perancang harus jauh dari tempat pertama (dan dalam perwujudan seperti di "desain ulang" Anda, Anda bahkan tidak harus memberikan tempat terakhir untuk itu).
Internet menderita karena kurangnya imajinasi
Sebaliknya, dia sudah menderita kelebihan imajinasi. Sudah, beberapa fantasi desainer mengalir ke megabita font dan gambar yang diunggah ke situs.
Untuk percikan fantasi, ini adalah situs promo yang diterbitkan secara berkelompok di awwwards: fantasi sepenuhnya, terkadang keren, sangat jarang berguna, tetapi umumnya tidak berarti.
Di web biasa, fantasi seperti itu bukan tempat untuk orang
- ashot
Mengapa mereka membuat Medium Upyachka? Desainer adalah desainer seperti ...
- berezuev
Mengapa semua buku terlihat sama? Oh ya, mereka juga harus dibaca!
Mengapa semua mobil terlihat sama? Oh ya, mereka harus naik!
Hal utama dalam situs adalah informasi. Untuk presentasi yang efektif, Anda hanya perlu mengikuti aturan ergonomis tertentu. Aturan-aturan ini mempersempit imajinasi para desainer dan memang demikian. Situs mirip satu sama lain, tetapi itu sebabnya pengguna dengan cepat menemukan elemen navigasi yang ia butuhkan dan kurang lebih nyaman mempersepsikan konten.
Dan contoh-contoh artikel ini agak menunjukkan betapa TIDAK perlu membuat situs, karena pengunjung tidak akan melampaui halaman utama. Nah, temukan tautan dangkal ke kontak di salah satu kreasi cerdik ini.
- Pran
Komentator - baca artikel dengan seksama. Desainer belum menyelesaikan tugas dengan buruk. Harap perhatikan bahwa pernyataan masalah mengatakan: "Skor untuk pengguna, mereka masih tidak mengerti apa-apa" :).
Karena itu, mengkritik desain, dengan alasan bahwa pengguna tidak nyaman, adalah omong kosong. Dalam pernyataan masalah, dinyatakan dengan jelas bahwa kenyamanan pengguna harus dinilai.
- newm