 Dari penerjemah: kami
Dari penerjemah: kami menerbitkan untuk Anda
sebuah artikel oleh Tomomi Imura tentang cara mengembangkan aplikasi yang terintegrasi dengan Slack
Tindakan adalah yang memungkinkan pengguna Slack untuk berinteraksi dengan aplikasi Anda menggunakan pesan: melaporkan masalah dengan bug, mengirim permintaan ke helpdesk, atau melakukan sesuatu yang lain. Fitur ini mirip dengan fitur bawaan seperti berkomentar atau berbagi.
Tutorial ini akan memandu Anda melalui seluruh proses pembuatan aplikasi langsung.
Skillbox merekomendasikan: Kursus praktis dua tahun "Saya seorang Pengembang Web PRO . "
Kami mengingatkan Anda: untuk semua pembaca "Habr" - diskon 10.000 rubel saat mendaftar untuk kursus Skillbox apa pun menggunakan kode promo "Habr".
Tutorial akan bermanfaat bagi siapa saja yang ingin mempelajari Slack API. Saat mengembangkan aplikasi, Node.js digunakan, jadi jika Anda ingin mengulangi tentang apa itu percakapan, instal.
Proyek yang sudah selesai dapat ditemukan di
GitHub , dengan versi yang disederhanakan - di
Glitch .
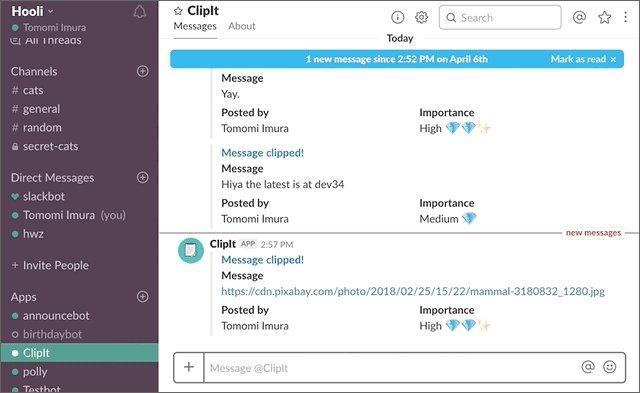
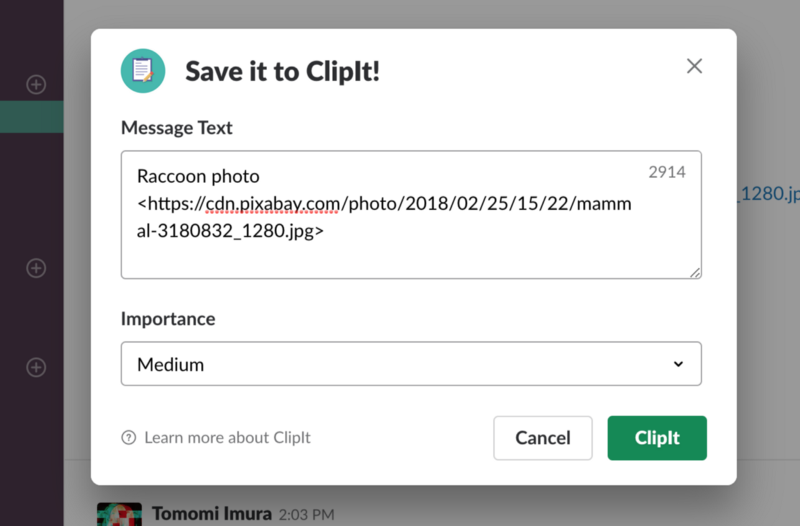
ClipIt! untuk kendurKami akan mengembangkan aplikasi Slack untuk aplikasi ClipIt imajiner! Mari kita bayangkan bahwa kami mengelola layanan web yang memungkinkan Anda untuk "meletakkan" bagian dari halaman web dengan menyimpannya dalam database. Pengguna dapat mengakses konten yang disimpan dari perangkat seluler atau PC, layanan ini multi-platform. Dan juga ClipIt! memungkinkan Anda untuk melampirkan teks di lingkungan pesan Slack menggunakan Action.
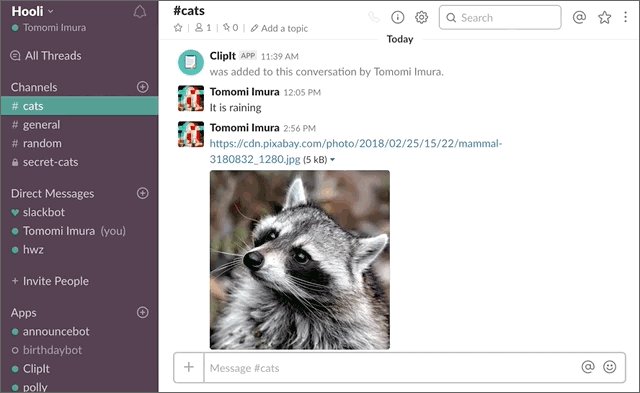
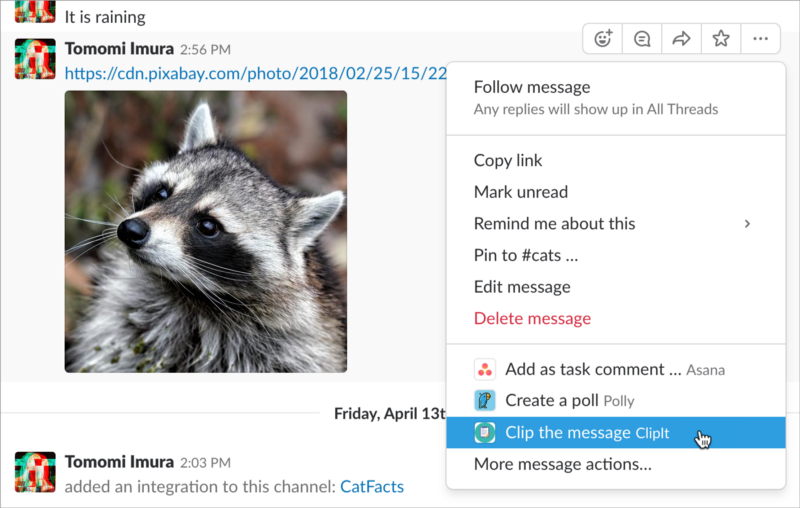
Berikut ini adalah gif yang menunjukkan cara kerja aplikasi.

Dan di sini adalah algoritma interaksi pengguna dengan ClipIt! dari Slack:
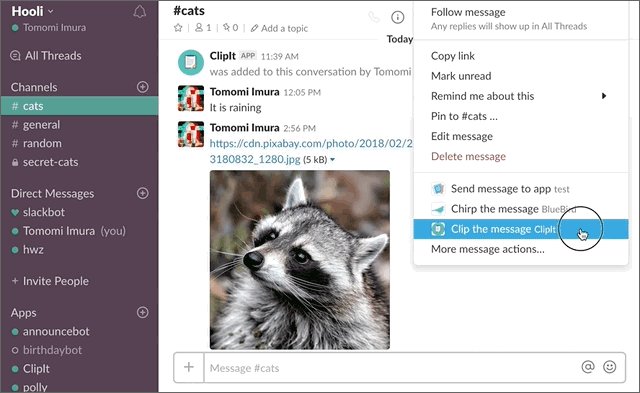
- Pengguna melayang di atas pesan dan memilih Klip pesan di menu drop-down.
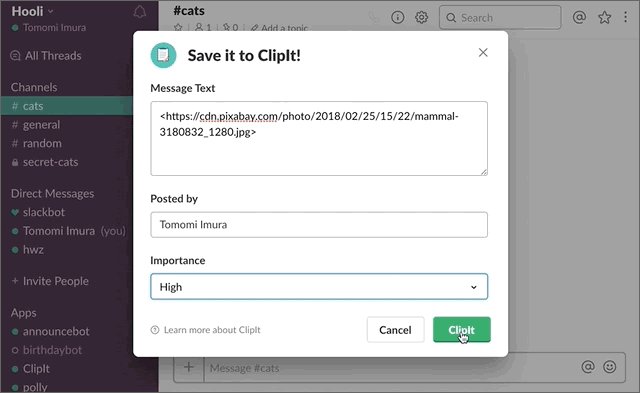
- Dialog terbuka, yang memberi lebih banyak peluang.
- Pengguna mengonfirmasi tindakan.
- ClipIt! untuk Slack mengekspor pesan ke basis data ClipIt!
- ClipIt! untuk Slack mengirimkan DM ke pengguna dengan konfirmasi.
Kustomisasi aplikasi
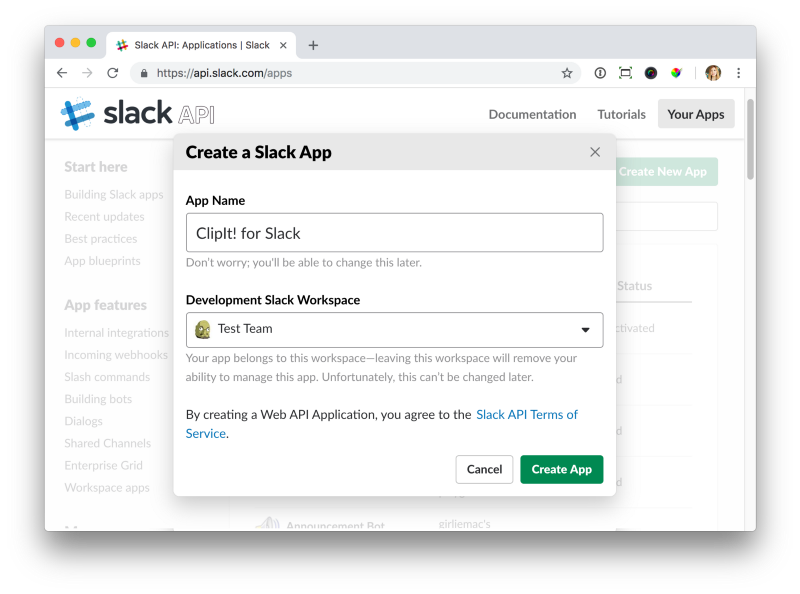
Masuk ke akun Slack Anda dan buat aplikasi menggunakan
tautan ini . Masukkan nama dan ruang lingkupnya.

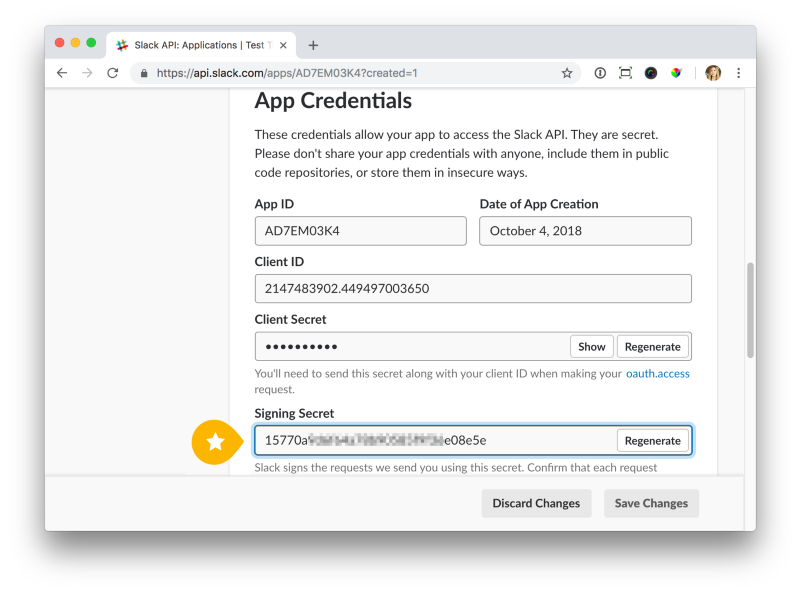
Klik tombol Buat Aplikasi, lalu Informasi Dasar, gulir ke Kredensial Aplikasi.

Setelah itu, buka Rahasia Penandatanganan dan salin kode yang akan digunakan sebagai variabel lingkungan SLACK_SIGNING_SECRET dalam file .env Anda di Node root. Saya akan menjelaskan apa itu dan bagaimana menggunakannya, di bagian "Permintaan Verifikasi", sedikit lebih rendah.
SLACK_SIGNING_SECRET = 15770a ...
Gulir ke bawah sedikit lebih jauh untuk mengisi Informasi Tampilan dengan ikon dan deskripsi aplikasi Anda.
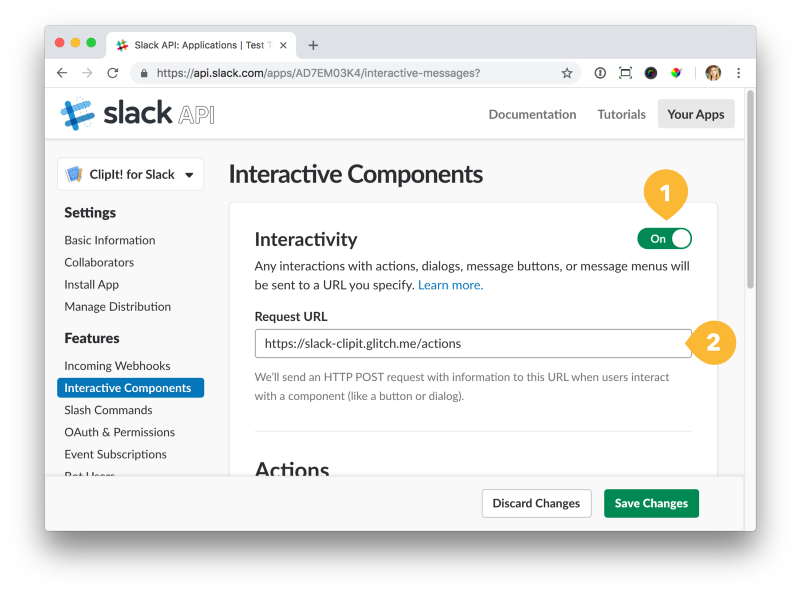
Sekarang aktifkan Interaktivitas dalam Komponen Interaktif. Dengan melakukan ini, Anda akan melihat lebih banyak bidang pada halaman.

Saatnya untuk memasukkan URL Permintaan - ini adalah alamat tempat Slack mengirim data terkait ketika pengguna memulai tindakan.
Ini harus menjadi URL server Anda tempat kode aplikasi berjalan. Misalnya, jika Anda memposting semua ini di Glitch, URL Anda akan terlihat seperti
example.glitch.me/actions . Jika Anda menggunakan tunneling saat bekerja dengan layanan seperti ngrok, maka gunakan URL layanan (misalnya,
example.ngrok.io , lalu tambahkan / tindakan).
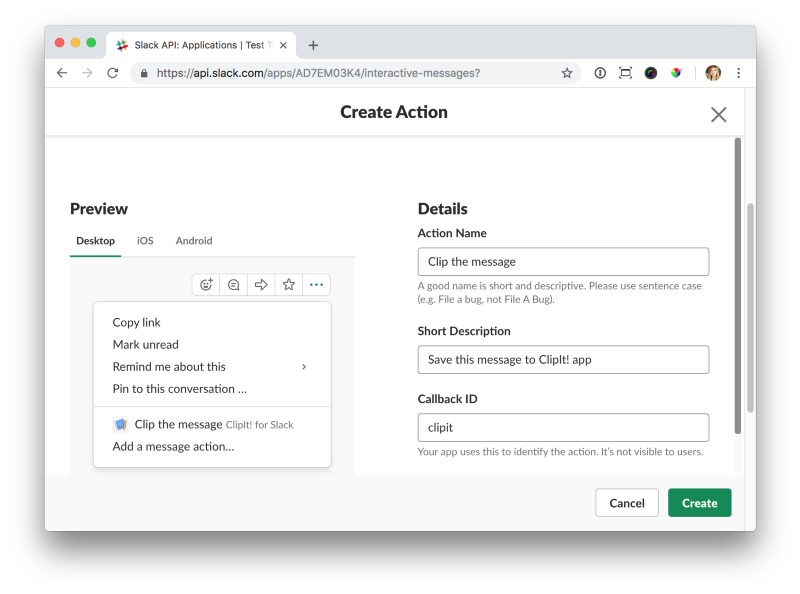
Setelah Anda memasukkan URL Permintaan, gulir ke bawah ke Tindakan dan klik Buat Tindakan Baru. Isi formulir:

Klik Buat, lalu Simpan Perubahan.
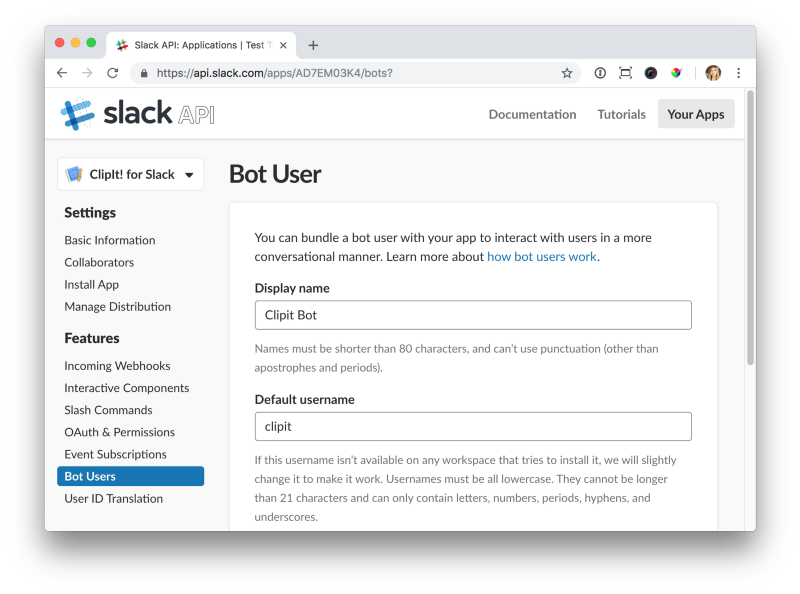
Selanjutnya, pergi ke Pengguna Bot. Klik Tambah Pengguna Bot dan beri nama bot aplikasi.

Sekarang klik Tambah Pengguna Bot dan simpan.
Langkah selanjutnya adalah pergi ke OAuth & Izin dan klik Instal Aplikasi ke Workspace. Setelah instalasi selesai, halaman akan mengembalikan Anda ke OAuth & Izin dengan token akses. Salin token bot dan simpan semuanya dalam file .env.
SLACK_ACCESS_TOKEN = xoxb-214 ...
Selain itu, Lingkup perlu diaktifkan pada halaman yang sama. Setelah melakukan ini, pastikan bot dan perintah disorot.
Sekarang setelah semua pengaturan siap, kami mulai membuat - kami sedang menulis aplikasi.
Pembuatan aplikasi
Seperti disebutkan di atas, saat membuat aplikasi, Node.js dan ExpressJS digunakan. Untuk bekerja dengan semua ini, instal dependensi ExpressJS, bodyParser, dan yang lainnya. Jadi, saya menggunakan klien permintaan HTTPs aksioma bersama dengan qs.
$ npm pasang express body-parser axios qs dotenv --save
Mari kita mulai dengan yang paling penting. Kami akan mengubah kode nanti ketika kami menambahkan lebih banyak fitur. Pertama, buat file index.js. Dalam file ini, kami mengatur server untuk mendengarkan pada port yang sesuai:
require('dotenv').config();
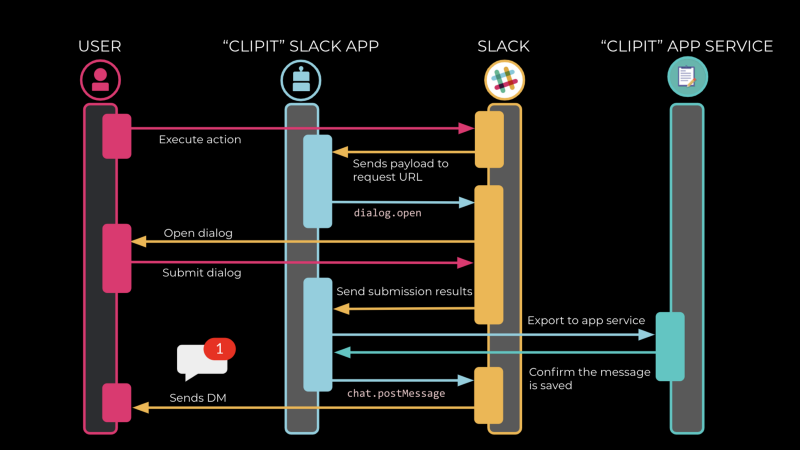
Sebelum kita melanjutkan, mari kita lihat diagram yang menggambarkan prinsip-prinsip operasi dari semua yang kita bicarakan.

Setiap utas diinisialisasi ketika pengguna melakukan tindakan yang terletak di menu pesan. Segera setelah event message_action menyala, Slack mengirimkan aplikasi payload ke URL permintaan yang telah didaftarkan sebelumnya.

Endpoint dapat ditulis sebagai berikut:
app.post('/actions', (req, res) => { const payload = JSON.parse(req.body.payload); const {type, user, submission} = payload;
Jika jenis acara adalah message_action, aplikasi membuka dialog.
Kemudian kami menambahkan kode yang mendefinisikan struktur konten dialog, dengan pembukaannya di klien Slack, menggunakan metode dialog.open:
const dialogData = { token: process.env.SLACK_ACCESS_TOKEN, trigger_id: payload.trigger_id, dialog: JSON.stringify({ title: 'Save it to ClipIt!', callback_id: 'clipit', submit_label: 'ClipIt', elements: [ { label: 'Message Text', type: 'textarea', name: 'message', value: payload.message.text }, { label: 'Importance', type: 'select', name: 'importance', value: 'Medium ', options: [ { label: 'High', value: 'High ' }, { label: 'Medium', value: 'Medium ' }, { label: 'Low', value: 'Low ️' } ], }, ] }) };
Di sini kita menggunakan modul axios untuk menjalankan permintaan POST ke Slack; setelah itu, metode dialog.open membuka dialog dengan mengirim status HTTP 200.

Titik akhir juga diaktifkan jika dialog dimulai oleh pengguna. Dalam kode snippet 2, Anda perlu menjawab dengan permintaan HTTP 200 kosong sehingga Slack tahu bahwa pandangan telah diterima.
Akhirnya, kami mengirim pesan konfirmasi kepada pengguna menggunakan metode chat.postMessage.
else if (type === 'dialog_submission') { res.send('');
Sekarang mari kita jalankan kodenya dan lihat bagaimana aplikasi bekerja dalam integrasi dengan Slack. Jika semuanya baik-baik, ambil langkah terakhir.
Meminta Verifikasi
Sekarang mari kita jaga keamanan aplikasi dan tambahkan verifikasi permintaan. Selalu verifikasi setiap permintaan dari Slack sebelum membawanya ke kantor.
Untuk melakukan ini, kembali ke cuplikan 1, yang terletak di bagian paling atas. Ganti tempat di mana ada komentar // Dua baris berikutnya akan dimodifikasi nanti, dengan ini:
const rawBodyBuffer = (req, res, buf, encoding) => { if (buf && buf.length) { req.rawBody = buf.toString(encoding || 'utf8'); } }; app.use(bodyParser.urlencoded({verify: rawBodyBuffer, extended: true })); app.use(bodyParser.json({ verify: rawBodyBuffer }));
Saya sudah
mengaktifkan kriptografi di
memverifikasiSignature.js , jadi tambahkan saja fungsi ke awal index.js:
const signature = require('./verifySignature');
Sekarang kami melakukan verifikasi:
if(!signature.isVerified(req)) {
Saya merekomendasikan memverifikasi permintaan setiap kali aplikasi Anda menerimanya dari Slack.
Kami menjalankan kode lagi, dan jika semuanya berjalan sebagaimana mestinya, Anda dapat merayakan keberhasilan! Selamat!