Penulis kursus Netologi Tata Letak Web HTML, Stas Melnikov, menjelaskan apa properti CSS kustom dan mengapa mereka perlu ditelusuri.Standar CSS Custom Properties telah mengubah CSS. Peluang gila telah muncul, yang hanya bisa kita impikan sebelumnya. Kami memberi tahu Anda dengan tepat apa dan mengapa pemula harus mempelajarinya secepat mungkin.
Apa itu properti khusus
Properti khusus adalah properti CSS yang dibuat oleh pengembang sendiri. Browser tidak tahu apa-apa tentang properti ini sampai diumumkan.
Mendeklarasikan properti kustom dimulai dengan tanda hubung ganda, diikuti dengan nama, titik dua, dan nilai.

Misalnya, mendeklarasikan properti khusus
--netologyBrandColor dengan nilai
purple untuk elemen
button :
button { --netologyBrandColor: purple; }
Sekarang browser tahu tentang properti kami, tetapi apa gunanya?
Fitur Properti Kustom
Trik pertama adalah fungsi
var . Dengan fungsi ini, kami dapat memberi tahu browser untuk mengambil nilai dari properti khusus yang dinyatakan dan menambahkannya untuk properti inline.
Agar browser dapat melakukan ini, pengembang perlu mendeklarasikan properti bawaan, misalnya,
color , dan menambahkan fungsi
var sebagai nilai, dalam argumen yang meneruskan nama properti pengguna.

Misalnya, tambahkan properti khusus untuk
border dan
color properti bawaan:
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); }
Di browser, tombolnya akan terlihat seperti ini:

Mengapa mempelajari properti khusus jika ada variabel di Sass dan semuanya benar-benar baik-baik saja?
Variabel dalam preprosesor seperti LESS dan Sass membantu mengatur kode sehingga lebih mudah bagi kita untuk memeliharanya. Misalnya, dalam kode berikut, saya menggunakan variabel
$netologyBrandColor , yang menyimpan warna primer merek:
$netologyBrandColor: purple; button { border: 2px solid $netologyBrandColor; color: $netologyBrandColor; }
Setelah mengonversi kode di browser, kita akan melihat kode berikut:
button { border: 2px solid purple; color: purple; }
Berdasarkan contoh tersebut, jelas bahwa setelah mengonversi kode dari Sass ke CSS alih-alih variabel, kompiler memasukkan nilainya, sehingga kita dapat mengatakan bahwa tidak ada variabel Sass di browser.
Fitur kedua dari properti khusus adalah
properti itu hidup di browser, sehingga kami dapat mengubahnya secara langsung di dalamnya. Misalnya, ubah nilai properti pengguna
--netologyBrandColor saat Anda mengarahkan kursor ke tombol.
button { --netologyBrandColor: purple; border: 2px solid var(--netologyBrandColor); color: var(--netologyBrandColor); } button:hover { --netologyBrandColor:

Sekarang, jika tombol memiliki status
hover , nilai
border dan properti
color akan berubah. Karena fitur ini maka properti khusus disebut "langsung": mereka dapat diubah secara langsung di browser, dan karenanya mengubah nilai-nilai properti bawaan yang mereka terapkan.
Sebagai contoh lain, saya akan mengubah nilai properti khusus dengan status
focus .
button { --netologyBrandColor:

Kemampuan untuk mengubah properti pengguna secara dinamis dapat dikombinasikan dengan variabel Sass atau variabel KURANG.
Properti Kustom dan Ekspresi Media
Kemungkinan lain dari properti khusus adalah bahwa nilainya dapat diubah menggunakan kueri media.
Misalnya, buat dua properti khusus:
—mq dan
—textColor . Menggunakan yang pertama, kami menampilkan nama fungsi media pada halaman, dan yang kedua diperlukan untuk mengganti warnanya. Pada layar dengan lebar hingga 768px, teks akan menjadi magenta, dan dari 769px akan menjadi merah.
body::before { content: var(--mq); color: var(--textColor); } @media (max-width: 768px) { body::before { --mq: "max-width: 768px"; --textColor: purple; } } @media (min-width: 769px) { body::before { --mq: "min-width: 769px"; --textColor: red; } }


Properti kustom dan fungsi calc
CSS memiliki fungsi
calc yang dengannya Anda dapat melakukan operasi aritmatika. Itu juga dapat bekerja dengan properti kustom. Misalnya, kita dapat mengontrol jumlah anak dalam satu baris:
.child { width: calc(100% / var(--childCount)); }
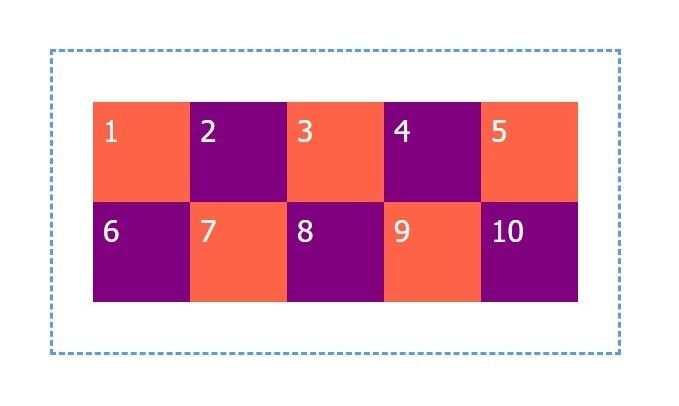
Jika kita menambahkan nilai 5 untuk properti khusus
--childCount di browser, kita akan melihat gambar berikut:

Untuk perubahan, saya akan mengubah 5 hingga 7 dan elemen akan dibangun kembali.

Properti Khusus dan SVG
Kemungkinan lain dari properti kustom adalah bahwa mereka dapat digunakan untuk menetapkan nilai untuk properti SVG seperti
fill ,
stroke ,
stroke-width dan lainnya. Ada dua cara untuk melakukan ini.
Pada metode pertama, kita akan menggunakan atribut
fill ,
stroke dan
stroke-width , yang kita definisikan sebagai properti yang didefinisikan pengguna sebagai nilai.
<svg class="svg-with-attr" viewBox="0 0 26 28"> <path stroke="var(--iconStroke)" stroke-width="var(--iconStrokeWidth)" fill="var(--iconFill)" d="..."> </svg>
Dan tambahkan nilai untuk properti khusus ke CSS:
.svg-with-attr{ --iconFill:

Ikon di sebelah kiri tanpa gaya, dan di sebelah kanan dengan pengaturan kami. Sederhananya kita dapat menyesuaikan gambar.
Cara kedua adalah menghapus atribut mereka dan menggantinya dengan properti CSS.
<svg class="svg-with-props" viewBox="0 0 26 28"> <path d="..."> </svg>
.svg-with-props { --iconFill:

Saya secara khusus menambahkan nilai-nilai lain untuk properti
fill ,
stroke dan
stroke-width sehingga perbedaan antara contoh terlihat secara visual.
Dukungan browser
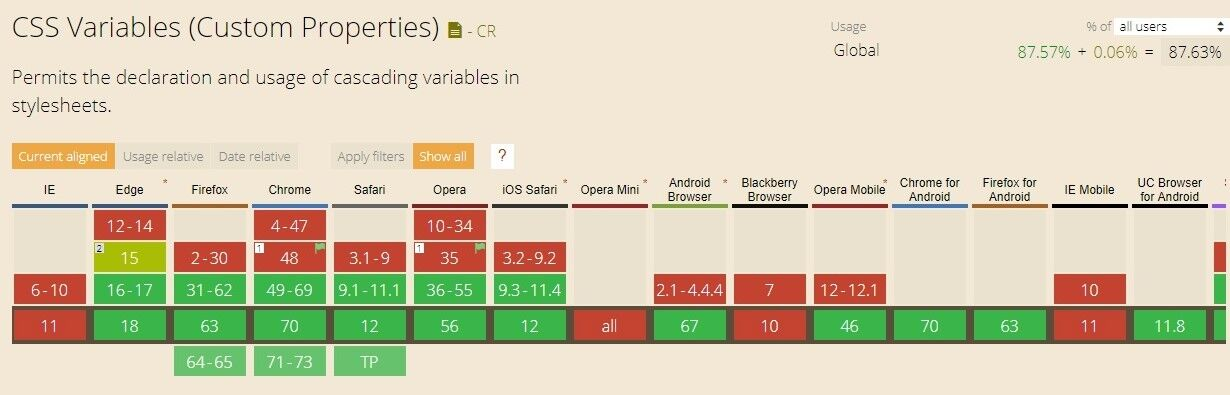
Menurut
caniuse.com , properti khusus berfungsi di sebagian besar browser modern kecuali IE11.

Jika proyek Anda memiliki banyak pengguna dengan IE11, jangan gunakan properti khusus. Saya bisa memberi tahu Anda cara membuat fallback, tetapi berdasarkan pengalaman saya, saya pikir lebih baik tidak menggunakannya.
Jika Anda tidak perlu mendukung IE11, silakan gunakan semua fitur properti khusus.
Kesimpulan
Saya harap saya berhasil membuat Anda tertarik pada properti khusus. Dalam artikel ini, saya hanya menyentuh kemungkinan dan menghilangkan bagian teknis dan praktis, tetapi saya akan mengejar ketinggalan ini dan menulis beberapa artikel lagi tentang prinsip kerja dan kasus.
Dari para editor
Mata kuliah Netologi dengan topik: