Selamat siang, pembaca yang budiman.
Dalam artikel saya, saya ingin berbagi implementasi tampilan hierarki dengan RecyclerView. Tanpa menggunakan pustaka tambahan dan tanpa menggunakan array anak.
Siapa yang peduli, tolong, di bawah kucing. Saya akan mencoba menggambarkan sebanyak mungkin apa dan bagaimana.

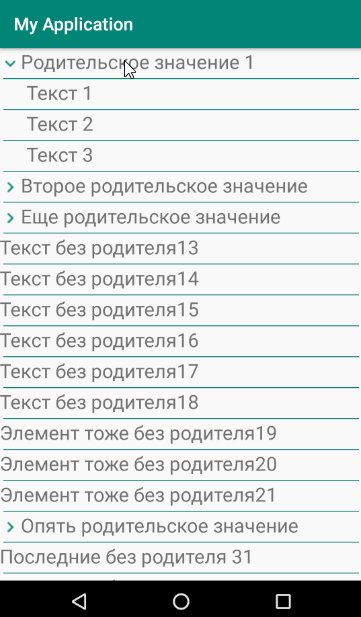
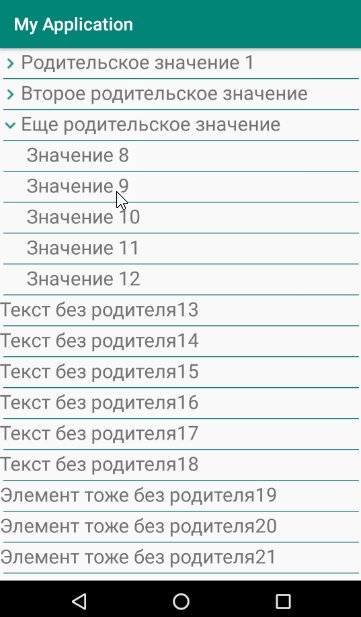
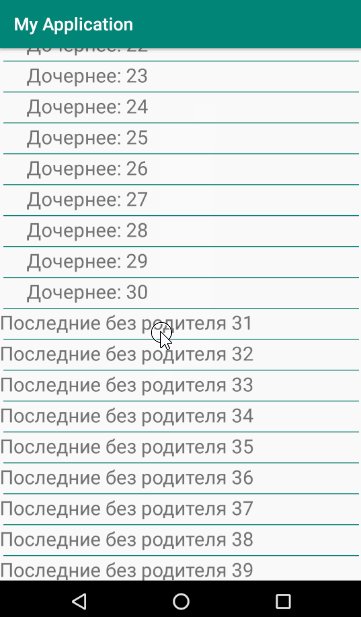
Prinsip pembentukan daftar elemen adalah bahwa elemen anak akan ditampilkan atau disembunyikan.
Meskipun saya mengatakan bahwa implementasinya akan tanpa perpustakaan tambahan, namun, perpustakaan standar masih perlu dihubungkan.
Perpustakaan yang terhubungdependencies { implementation 'com.android.support:appcompat-v7:26.1.0' implementation 'com.android.support:design:26.1.0' implementation 'com.android.support:recyclerview-v7:26.1.0' }
Markup akan sangat minim - hanya daftar RecyclerView.
Markup <RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.RecyclerView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/recycler_list"> </android.support.v7.widget.RecyclerView> </RelativeLayout>
Selain itu, kita membutuhkan kelas terpisah yang dengannya kita akan menyimpan nilai daftar.
Kelas untuk data Data.java public final class Data { private String valueText = "";
Komentar harus jelas, tetapi saya akan jelaskan. Untuk setiap elemen dalam daftar, kami akan menyimpan
valueId pengenalnya, name
valueText , pengidentifikasi elemen induk
parentId , label yang menunjukkan bahwa elemen tersebut adalah parent
itemParent dan nilai visibilitas untuk elemen anak
childVisibility .
Langkah persiapan berikutnya adalah membuat markup untuk item daftar itu sendiri.
Markup untuk item.xml <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" android:id="@+id/item" android:layout_width="match_parent" android:layout_height="wrap_content"> <RelativeLayout android:layout_width="match_parent" android:layout_height="match_parent"> <android.support.v7.widget.AppCompatImageView android:id="@+id/icon_tree" android:layout_width="wrap_content" android:layout_height="wrap_content" android:background="@drawable/icon_hide" android:visibility="gone" app:backgroundTint="@color/colorPrimary" android:layout_centerVertical="true"/> <LinearLayout android:id="@+id/block_text" android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_toRightOf="@+id/icon_tree"> <TextView android:id="@+id/value_name" android:layout_width="match_parent" android:layout_height="wrap_content" android:foreground="?android:attr/selectableItemBackground" android:text="sdfdsf"/> </LinearLayout> <View android:layout_width="match_parent" android:layout_height="1dp" android:background="@color/colorPrimary" android:layout_below="@+id/block_text" android:layout_marginTop="4dp" android:layout_marginLeft="4dp" android:layout_marginRight="4dp"/> </RelativeLayout> </LinearLayout>
AppCompatImageView diperlukan untuk menampilkan status elemen induk.
TextView - untuk menampilkan nilai suatu elemen.
Lihat hanya untuk berbagi.
Langkah persiapan terakhir adalah membuat kelas untuk menangani daftar adaptor.
Adaptor untuk daftar RecyclerViewAdapter.java public class RecyclerViewAdapter extends RecyclerView.Adapter<RecyclerViewAdapter.ViewHolder> { private View vv; private List<Data> allRecords;
Pemrosesan utama berlangsung dalam prosedur
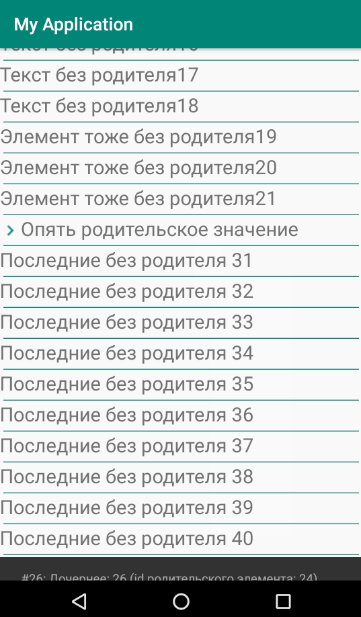
onBindViewHolder . Untuk setiap elemen daftar, pengidentifikasi, nilai, dan parameter dari nilai induk diperoleh. Menampilkan atau menyembunyikan elemen anak, serta ikon status untuk elemen induk. Nah, pemrosesan klik pada daftar digantung. Kemudian semua orang memutuskan bagaimana dia perlu memproses daftar. Contoh ini hanya menunjukkan pesan dengan nilai id dan elemen.
Dalam prosedur untuk menampilkan atau menyembunyikan anak
setVisibility , teks juga diindentasi untuk elemen anak di 80 piksel.
Tinggal mengisi daftar saja di tempat yang tepat.
Daftar bangunan List<Data> records = new ArrayList<Data>();
Hasilnya adalah daftar sederhana dengan dukungan untuk elemen anak. Implementasi ini memungkinkan Anda untuk mengisi beberapa elemen bersarang. Tetapi Anda perlu sedikit memperbaiki lekukan untuk elemen anak jika level bersarang lebih dari 1.
Terima kasih atas perhatian dan proyek sukses Anda.