Halo semuanya!
Hari ini saya sarankan menyelam ke salah satu kerangka kerja web yang paling nyaman dalam hubungannya dengan Python yang disebut
Dash . Itu muncul belum lama ini, beberapa tahun yang lalu berkat pengembang kerangka kerja plotly. Dash sendiri adalah sekelompok Flask, React.Js, HTML dan CSS.
Kinerja Chris Parmer di PLOTCON 2016
Mari kita instal kerangka kerja segera. Tentukan versi yang diperbarui di
sini .
pip install dash==0.31.1
Teman-teman, jika Anda benar-benar ingin memahami kerangka kerja ini, bacalah publikasi sampai akhir, seperti contoh pertama yang diikuti, dan setelah ulasan rinci kode. Jika Anda masih tidak mengerti, saya sarankan Anda untuk membaca dokumentasi Dash dalam bahasa Inggris di aslinya. Juga di RuNet ada beberapa artikel yang menjelaskan konsep yang saya putuskan untuk lewati dalam tutorial ini.
Mari kita mulai.
Aplikasi Dash terdiri dari dua bagian. Bagian pertama, "tata letak," menjelaskan bagaimana aplikasi kita terlihat. Bagian kedua menjelaskan interaktivitas aplikasi, kita akan membicarakannya di artikel berikutnya.
Dash menyediakan kelas Python untuk semua komponen visual aplikasi. Pengembang menyediakan seperangkat komponen dalam apa yang disebut
dash_core_components dan
dash_html_components . Tetapi Anda juga dapat
membangun komponen Anda menggunakan JavaScript dan React.js.
Itu pentingdash_core_components berisi berbagai bentuk dinamis, seperti, misalnya, daftar drop-down, bagan, dan kotak centang.
dash_html_components berisi konstruksi html untuk membungkus formulir kami. Misalnya blok Div atau tag header H1, H2, dan sebagainya. Pengembang memberi kami semacam abstraksi dari html menggunakan kamus Python.
Untuk mulai memahami, buat file
app.py , yang akan berisi yang berikut:
Dan jalankan dari direktori saat ini dengan perintah:
$ python app.py...Running on http://127.0.0.1:8050/ (Press CTRL+C to quit)Kami melihat bahwa server telah dimulai dan siap menerima permintaan untuk port 8050 (Anda mungkin memiliki port lain).
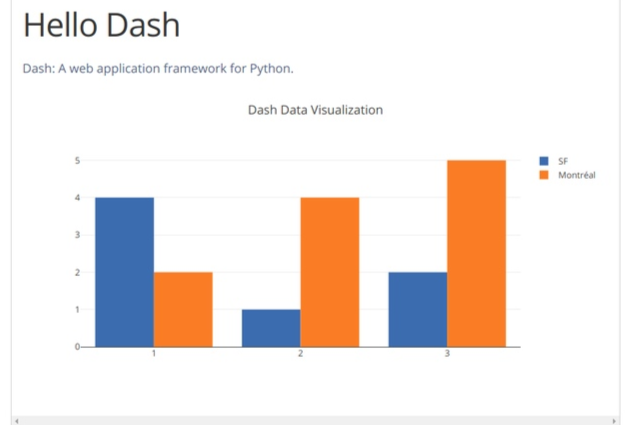
Pergi ke alamat
http://127.0.0.1:8050/dan lihat:

Catatan
- Komponen
layout terdiri dari pohon "komponen" yang terkandung dalam dash_html_components . Misalnya blok div.
dash_html_components memiliki komponen untuk setiap tag html. html.H1(children='Hello Dash') menghasilkan elemen HTML <h1>Hello Dash</h1>
dalam aplikasi Anda.
- Tidak semua komponen kerangka kerja adalah komponen HTML.
dash_core_components menghasilkan elemen tingkat tinggi dan elemen interaktif menggunakan sekelompok JS, HTML, CSS, dan React.Js.
- Setiap komponen dijelaskan sepenuhnya melalui atribut kata kunci. Dash adalah deklaratif: pertama-tama, Anda akan menjelaskan aplikasi Anda melalui atribut ini.
- Atribut
children - children sedikit istimewa. Secara konvensional, ini selalu menjadi yang pertama, yang berarti Anda dapat mengganti html.H1(children='Hello Dash') dengan html.H1('Hello Dash') .
Catatan
Dash berisi fitur pengembang web yang familier:
hot-reloading . Ini diaktifkan saat fungsi
app.run_server(debug=True) diluncurkan. Fitur ini memperbarui browser Anda setiap kali Anda membuat perubahan pada kode dan menyimpan hasilnya. Jadi, tidak perlu me-restart server setiap kali.
Seperti yang kita ingat, Dash berisi komponen untuk setiap tag HTML. Tapi itu juga bisa menerima semua argumen kata kunci, serta elemen HTML.
Mari kita sedikit mengubah kode kita:
Kami menyegarkan halaman, dan melihat:

Dalam contoh ini, kami mengubah gaya
html.Div dan
html.H1 menggunakan properti
style .
html.H1('Hello Dash', style={'textAlign': 'center', 'color': '#7FDBFF'}) dirender dalam aplikasi Dash sebagai:
<h1 style="text-align: center; color: #7FDBFF">Hello Dash</h1>
Tetapi ada beberapa poin penting:
- Properti
style HTML adalah string yang dipisahkan titik koma. Di Dash, Anda bisa melewati kamus.
- Kunci dalam kamus
style sedikit berbeda dalam penulisan relatif terhadap HTML. Alih-alih text-align kami menulis textAlign .
- Kelas anak-anak dari setiap elemen tag di Dash (kelas) dilewatkan dalam array melalui argumen
children - children .
Komponen yang dapat digunakan kembali
Melanjutkan, bayangkan bahwa kita memerlukan beberapa elemen yang akan berubah, misalnya, tergantung pada input pengguna dari aplikasi kita. Untuk ini, apa yang disebut
reusable components disediakan di Dash. Pertimbangkan mereka menggunakan tabel contoh, data yang akan dimuat dari kerangka data Pandas.
import dash import dash_core_components as dcc import dash_html_components as html import pandas as pd df = pd.read_csv( 'https://gist.githubusercontent.com/chriddyp/' 'c78bf172206ce24f77d6363a2d754b59/raw/' 'c353e8ef842413cae56ae3920b8fd78468aa4cb2/' 'usa-agricultural-exports-2011.csv') def generate_table(dataframe, max_rows=10): return html.Table(
Sedikit tentang tabel
Mari kita ingat apa tabel dalam HTML itu.
Tabel HTML ditentukan oleh tag
tabel .
Setiap baris tabel diidentifikasi oleh tag
tr . Header tabel ditentukan oleh tag
th . Sel tabel diisi menggunakan tag
td .
Ternyata struktur berikut:
<table style="width:100%"> <tr> <th>Firstname</th> <th>Lastname</th> <th>Age</th> </tr> <tr> <td>Jill</td> <td>Smith</td> <td>50</td> </tr> <tr> <td>Eve</td> <td>Jackson</td> <td>94</td> </tr> <tr> <td>John</td> <td>Doe</td> <td>80</td> </tr> </table>
Dan terlihat seperti ini:
| Nama depan | Nama belakang | Usia |
|---|
| Jill | Smith | 50 |
| Eve | Jackson | 94 |
| John | Doe | 80 |
Komponen Kernel (Komponen Inti)
Seperti yang kami katakan sebelumnya,
dash_core_components mencakup elemen tingkat tinggi. Seperti: menu tarik-turun, grafik, dan lainnya.
Anda dapat membiasakan diri dengan sisi visual dari elemen-elemen ini, yang masing-masing disertai dengan kode (sangat nyaman, rasa hormat universal kepada pengembang dari Plot.ly) di
sini .
Agar pengembang, yaitu Anda, untuk dapat membedakan semua elemen dalam kode, adalah kebiasaan untuk menulis label untuk setiap komponen kernel. Ini adalah sesuatu seperti nama elemen kita. Ini tidak perlu, tetapi hanya membuat proses debug lebih mudah. Dan pengguna akan diberi kesempatan untuk dengan cepat memahami antarmuka Anda. Selanjutnya Anda akan mengerti apa yang saya maksud.
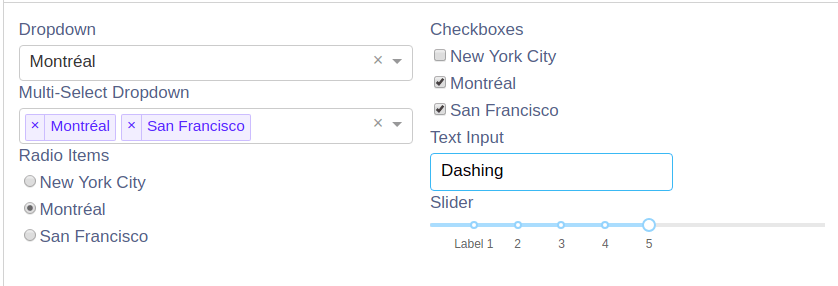
Mari kita lihat kode berikut:
import dash import dash_core_components as dcc import dash_html_components as html external_stylesheets = ['https://codepen.io/chriddyp/pen/bWLwgP.css'] app = dash.Dash(__name__, external_stylesheets=external_stylesheets) app.layout = html.Div([ html.Label('Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Multi-Select Dropdown'), dcc.Dropdown( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value=['MTL', 'SF'], multi=True ), html.Label('Radio Items'), dcc.RadioItems( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], value='MTL' ), html.Label('Checkboxes'), dcc.Checklist( options=[ {'label': 'New York City', 'value': 'NYC'}, {'label': u'Montréal', 'value': 'MTL'}, {'label': 'San Francisco', 'value': 'SF'} ], values=['MTL', 'SF'] ), html.Label('Text Input'), dcc.Input(value='MTL', type='text'), html.Label('Slider'), dcc.Slider( min=0, max=9, marks={i: 'Label {}'.format(i) if i == 1 else str(i) for i in range(1, 6)}, value=5, ), ], style={'columnCount': 2}) if __name__ == '__main__': app.run_server(debug=True)
Di sini kita melihat bahwa kita membuat seperti biasa satu blok Div umum, yang berisi berbagai komponen inti kami. Itu terlihat seperti ini:

Masih ada pertanyaan?
Para pengembang telah menyiapkan dokumentasi yang sangat rinci, Anda dapat membacanya dengan perintah Python khas untuk setiap kelas:
>>> help(dcc.Dropdown)
Ringkasan
layout dipelajari sebelumnya menggambarkan bagaimana aplikasi kita terlihat. Intinya, ini berisi hierarki tag HTML seperti pohon dan elemen tingkat tinggi dari inti Dash, yang terkandung dalam
dash_core_components .
Di bagian selanjutnya, kita akan belajar bagaimana membuat halaman kita interaktif. Jika Anda menyukai tutorial ini, beri tanda plus dan berlangganan saya.
* Akan segera ada tautan ke bagian selanjutnya *