Membuat konten digital, kami terbiasa fokus pada pengguna biasa. Dengan demikian, hampir sepertiga dari populasi Rusia diabaikan - ini adalah orang-orang cacat, orang tua, dan mereka yang sementara memiliki kebutuhan khusus. Pada artikel sebelumnya, kami berbicara tentang
pendekatan kami
untuk mengadaptasi layanan digital di Sberbank .
Pada Hari Penyandang Disabilitas Internasional, kami memutuskan untuk berbagi
panduan aksesibilitas digital dengan komunitas profesional. Dalam artikel ini Anda akan menemukan bahwa penting untuk mengetahui manajer, perancang dan pengembang ketika merancang antarmuka yang dapat diakses.
Rekomendasi umum untuk manajer
Untuk membayangkan pengalaman pengguna penyandang cacat, cobalah program untuk mensimulasikan berbagai jenis
kebutaan warna , penglihatan yang buruk, dan
gangguan lainnya . Untuk lebih memahami bagaimana tunanetra bekerja dengan antarmuka suara, program akses layar (
VoiceOver pada MacOS ,
VoiceOver di iOS ,
TalkBack di Android ,
NVDA atau
JAWS untuk Windows) cocok.
Masukkan aksesibilitas dalam proses pengembangan sejak awal:
- Beri tahu tim bahwa penting untuk membuat dan mengevaluasi pengalaman pengguna berdasarkan persyaratan aksesibilitas.
- Periksa setiap pembaruan dan fitur baru untuk kebutuhan para penyandang cacat.
- Setiap sprint, melakukan pengujian otomatis dengan pengembang untuk dengan cepat menangkap kesalahan umum, dan menggabungkannya dengan pengujian khusus untuk mencapai persyaratan aksesibilitas.
- Lakukan pengujian produk manual secara teratur: maka akan ada sedikit koreksi pada tahap akhir;
- Sebelum produk dijual setidaknya selama tiga minggu, lakukan tes akhir dengan pakar aksesibilitas.
Apa yang harus dilakukan pada perancang
Daftar kiat untuk desainer jauh lebih banyak. Beberapa kiat bersifat umum dan bermanfaat untuk antarmuka pada prinsipnya.
Persyaratan untuk elemen struktural dan manajemen halaman
- Desain harus sedemikian rupa sehingga pengguna dengan cepat dan mudah menemukan informasi utama.
- Semua konten dan desain harus sesuai dengan struktur logis dari judul: ini sangat membantu bagi pengguna tunanetra dan orang tua.
- Pengguna harus dapat menavigasi situs dengan beberapa cara: melalui daftar isi, peta situs, tautan antar halaman dan pencarian.
- Pembaca layar tidak bekerja dengan baik dengan objek pop-up, jadi modal windows lebih baik tidak digunakan.
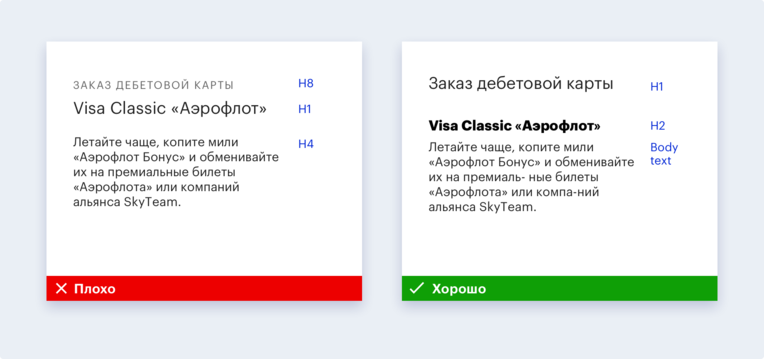
- Gaya harus digunakan dengan benar. Header Level 1 pada tata letak harus berupa header H1 dalam kode. Sebaliknya, apa yang bukan tajuk tingkat pertama tidak boleh ditandai sebagai tajuk H1.
 Penskalaan
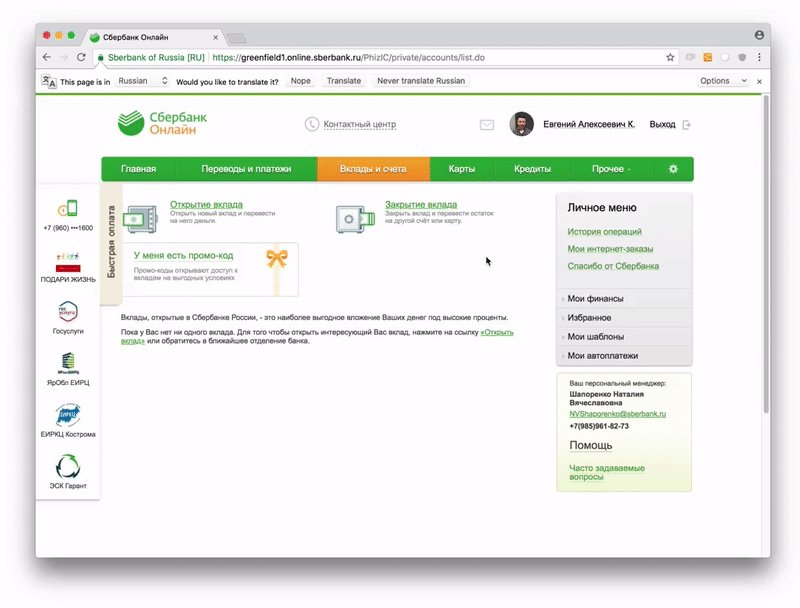
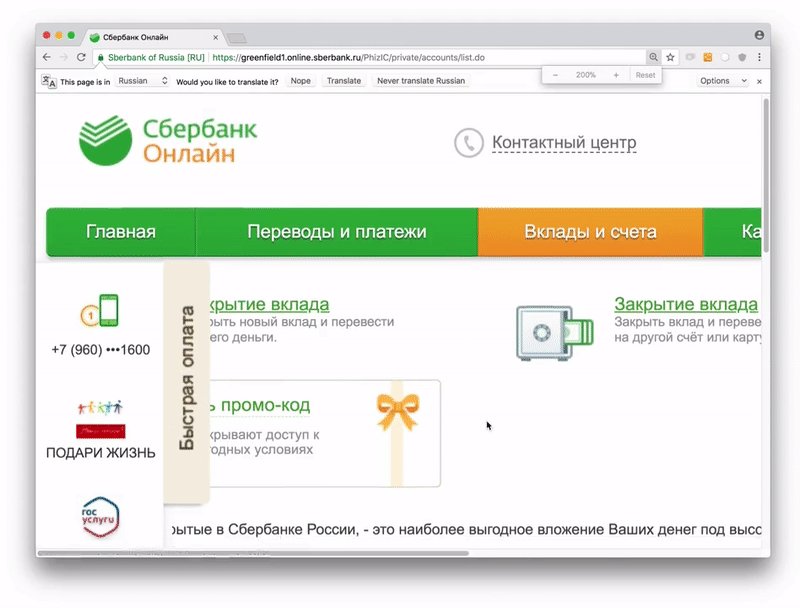
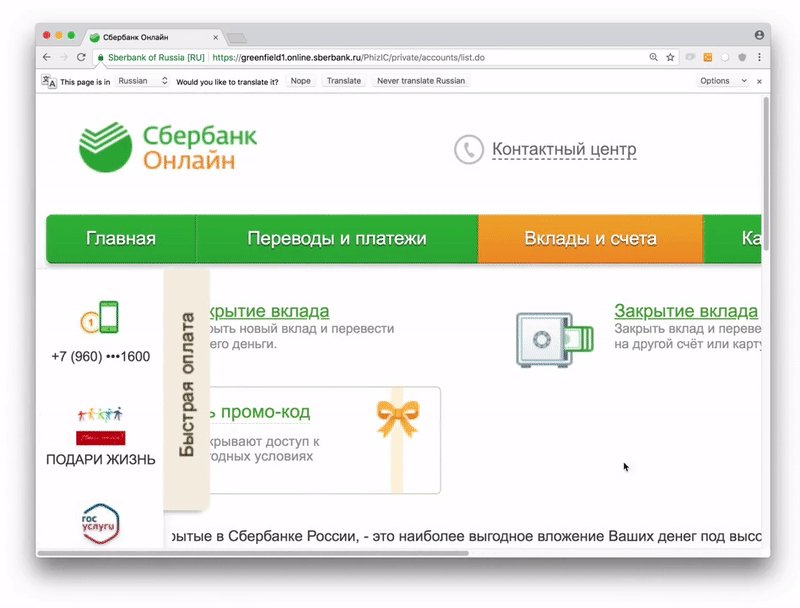
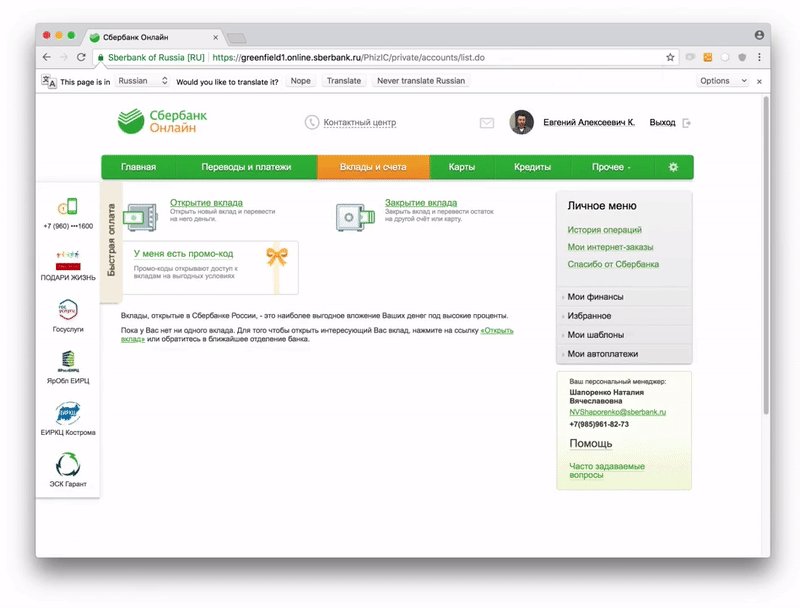
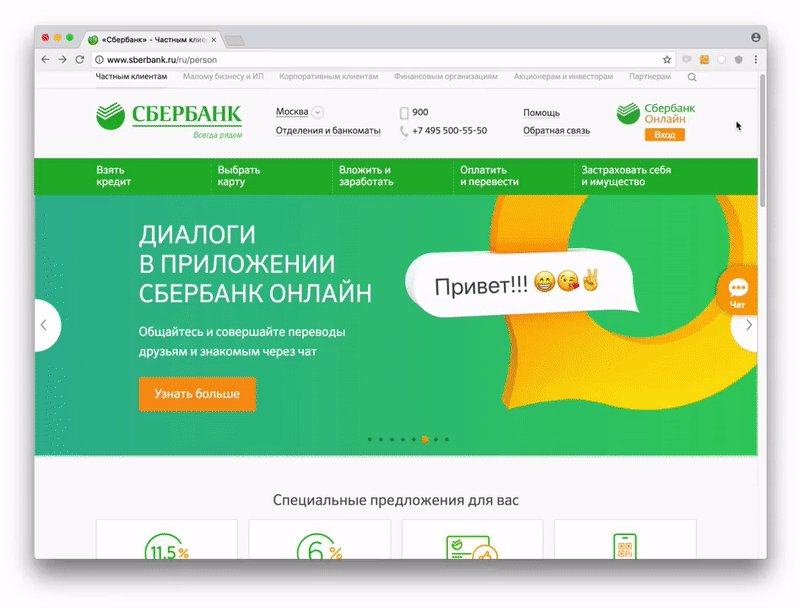
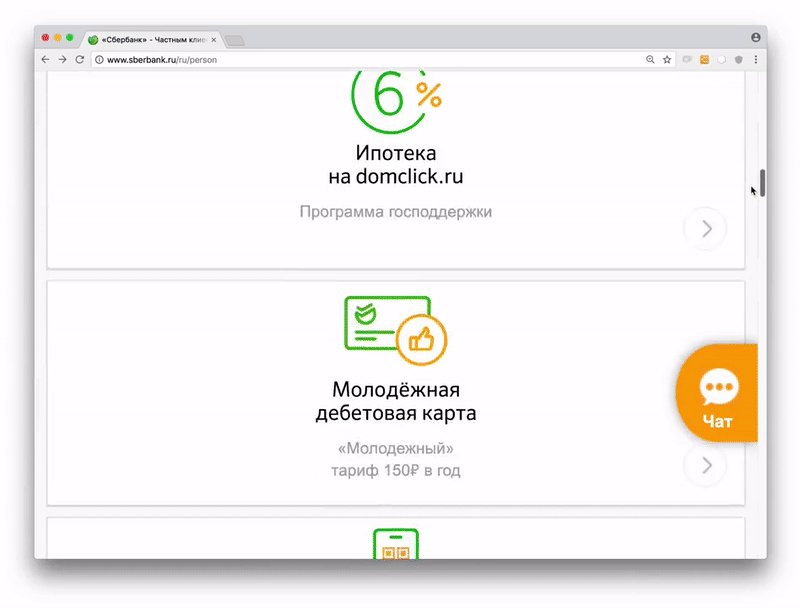
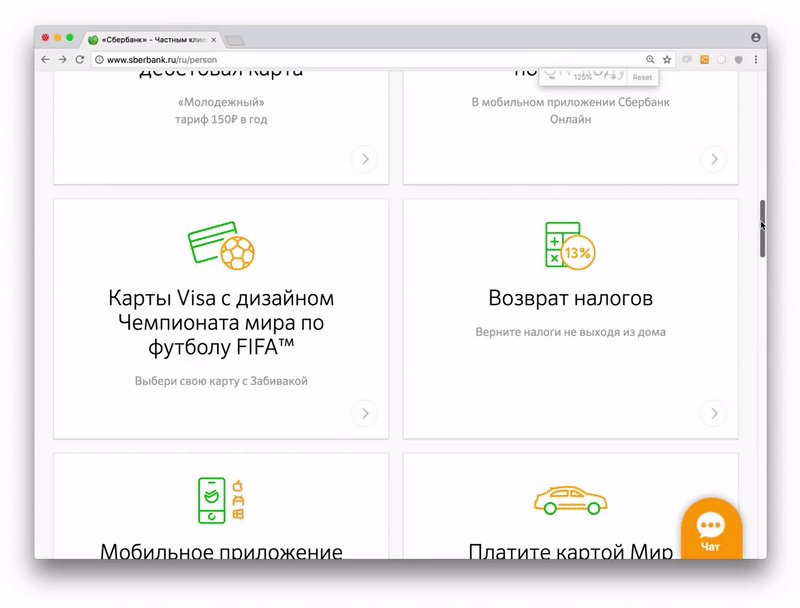
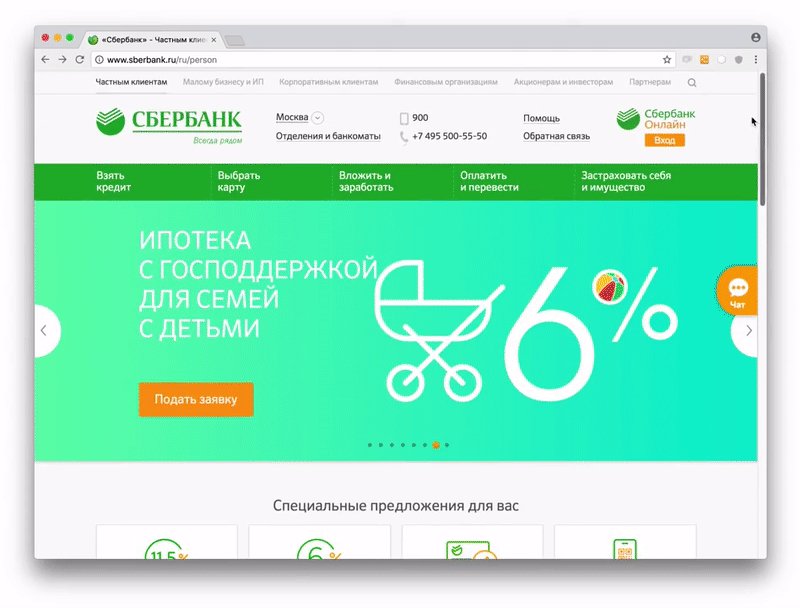
Penskalaan halaman yang benar juga akan membuatnya mudah dibaca dari media elektronik apa pun dan memfasilitasi persepsi konten yang tunanetra. Solusi terbaik dalam hal ini adalah tata letak adaptif. Saat tata letak sudah siap, lakukan pemeriksaan: tingkatkan layar menjadi 200% menggunakan pintasan keyboard "Cmd +" atau "Ctrl +".

(Contoh penskalaan buruk)

(Contoh penskalaan yang baik)
Kontrol keyboard adalah penyelamatan nyata bagi orang-orang dengan gangguan sistem muskuloskeletal dan keterampilan motorik, serta bagi pengguna tunanetra yang menggunakan pembaca layar untuk menavigasi Internet. Untuk akses yang benar dari keyboard, Anda perlu mengontrol titik-titik berikut:
- Pengguna harus dapat memilih dan mengaktifkan elemen interaktif apa pun pada halaman menggunakan Tab, spasi dan tombol panah.
- Untuk pengguna yang terlihat, penting agar elemen interaktif memiliki status yang terlihat dan akrab: fokus, arahkan, aktif, dan kunjungi.
- Untuk pengguna tunanetra, sebuah fungsi penting yang memungkinkan Anda untuk pergi ke konten utama - lewati iklan dengan elemen navigasi dan segera buka informasi utama, kurangi jumlah konten yang tidak perlu untuk didengarkan.
- Pengguna juga mengharapkan bahwa fokus antara elemen akan beralih dalam urutan logis: biasanya ini dari kiri ke kanan dan dari atas ke bawah.
- Ketika tata letak situs sudah siap, periksa dengan tombol Tab, apakah di mana-mana terlihat ketika mengendalikan dari keyboard di mana fokusnya?
Untuk beberapa pengguna, pengaturan
area klik item sangat penting. Ada orang dengan gangguan pada sistem muskuloskeletal dan keterampilan motorik. Sulit bagi mereka untuk mendapatkan tautan kecil atau berdiri dekat satu sama lain, untuk bekerja dengan situs / aplikasi dengan satu tangan. Untuk menyediakan pengguna dengan antarmuka, Anda perlu:
- Pastikan Anda dapat mencapai kontrol dasar dengan ibu jari dan tangan kiri dan kanan, bahkan pada ponsel besar.
- Tetapkan area klik setidaknya 44 piksel CSS. Jadi itu hanya akan membuat mereka menjadi orang dewasa rata-rata dengan ukuran ujung jari sekitar 10 mm. Ikon seringkali lebih kecil, jadi Anda harus memperbesar area di sekitarnya.
- Pisahkan elemen yang dapat diklik dengan ruang 8-pixel.
Konten situs / aplikasi
Semua teks di situs harus dapat dibaca. Inilah yang dapat Anda lakukan untuk ini:
- Hindari klerikalisme, istilah-istilah khusus dan kalimat-kalimat yang tidak masuk akal, penuh dengan segala macam belokan;
- Coba persingkat paragraf - akan lebih mudah melihatnya di perangkat seluler;
- Gunakan kalimat pendek jika memungkinkan.
- Jika Anda perlu menggunakan istilah, jelaskan. Jika ada terlalu banyak, kompilasi glosarium.
- Saat menggunakan singkatan atau akronim untuk pertama kalinya, uraikan mereka.
- Cobalah untuk tidak menggunakan idiom, karena orang yang berbicara bahasa isyarat, serta pengguna dengan cacat mental, dapat menerimanya secara harfiah;
- Pantau tata letak dan kesalahan ketik keyboard, karena keberadaannya sangat menyulitkan pekerjaan pembaca layar.
Selain keterbacaan teks itu sendiri, penting bahwa desainnya membantu persepsi. Untuk melakukan ini:
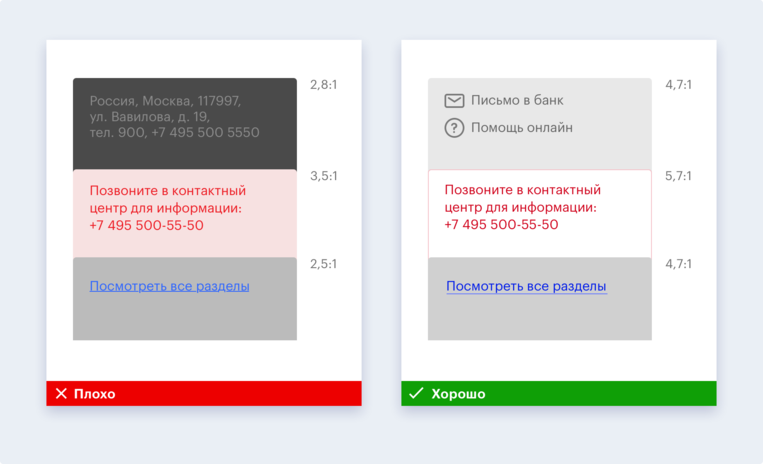
- Pastikan rasio kontras minimum adalah 4,5: 1, untuk teks yang diperbesar Anda dapat mengurangi kontras menjadi 3: 1. Pengecualian adalah logo, elemen yang memainkan peran dekoratif dan kontrol tidak aktif;
- Gunakan ukuran font yang cukup untuk kenyamanan membaca: minimum untuk teks utama adalah 16 piksel.
- Pilih font yang dapat dibaca, dapat dibaca dengan baik terlepas dari skala, cukup besar dalam ukuran yang dipilih, mendukung semua karakter dan gaya yang diperlukan, dengan parameter yang konstan untuk bentuk huruf dan huruf unik yang tidak dapat dikacaukan satu sama lain.

- Jangan mengandalkan warna sebagai satu-satunya media visual untuk mengirimkan informasi, karena ada orang-orang dengan kebutaan warna di antara pengguna Anda. Gunakan huruf tebal, bintang, ikon, tipografi, teks, tandai bidang yang diperlukan, dll.
 Grafik
Grafik harus digunakan hanya jika tidak mungkin untuk mengatasi satu teks. Jika demikian, maka:
- Pastikan semua gambar disertai dengan deskripsi yang singkat dan mudah dipahami.
- Pilih ikon yang dikenal - misalnya, tempat sampah untuk menghapus informasi.
- Saat overlay teks pada gambar, ingat kontrasnya: gunakan latar belakang yang solid atau gelap gambar;
- Berikan deskripsi singkat tentang visualisasi data untuk membenamkan pengguna dalam konteks.
- Berikan kontras yang cukup antara data yang disajikan sehingga penderita buta warna dapat membedakan warna.
- Buat formulir alternatif untuk konten yang tidak dapat direpresentasikan sebagai teks. Misalnya, pencarian ATM dapat diimplementasikan baik melalui kartu dan melalui tabel atau daftar;
- Captcha adalah salah satu masalah terbesar bagi orang buta. Jika Anda tidak bisa menolaknya, buatlah cara alternatif untuk melihatnya, misalnya, bersuara.
- Pastikan bahwa tidak ada elemen dalam desain Anda yang berkedip lebih dari tiga kali per detik, karena elemen animasi situs dapat menyebabkan orang dengan beberapa jenis gangguan serangan epilepsi.
Teks, tautan, dan
instruksi elemen harus dibuat secara logis sehingga, misalnya, pengguna tunanetra memahami mengapa mereka diperlukan dalam situasi tertentu dan apa yang terjadi ketika Anda mengkliknya.
- Dengan nama tombol Buat Akun, tidak seperti tombol Selesai, pengguna dengan jelas memahami apa yang akan terjadi pada langkah berikutnya.
- Jika sebuah klik mengarah untuk mengunduh dokumen, tulislah secara langsung. Alih-alih "Klik di sini" tulis "Unduh laporan".
- Tautan harus dimasukkan dalam teks sehingga merupakan bagian dari kalimat. Pendekatan ini akan lebih nyaman bagi orang buta dan bagi pengguna yang terlihat.
- Pastikan bahwa instruksi dapat diikuti oleh seseorang tanpa pendengaran dan penglihatan: jangan membuat referensi untuk bentuk, ukuran, tata letak visual atau suara.
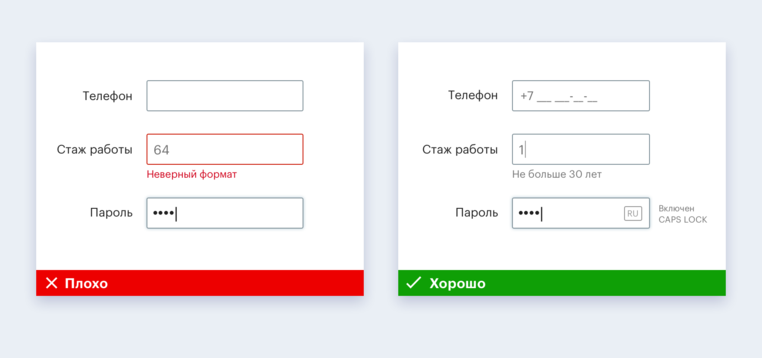
Petunjuk kontekstual melakukan fungsi tambahan yang penting, mengurangi kemungkinan kesalahan saat mengisi formulir di situs. Pastikan Anda memilikinya. Dan jangan lupa:
- Periksa bahwa semua elemen input memiliki nama label yang jelas yang tetap terlihat bahkan setelah mengisi kolom.
- Peringatkan pengguna sebelumnya tentang format data: tanggal, telepon, TIN, dll. Ketika CAPS LOCK diaktifkan, nada yang baik untuk mengingatkan Anda tentang hal ini.

- Beri tahu pengguna tentang penampilan informasi baru dalam proses mengisi formulir.
- Periksa instruksi yang membantu pengguna memperbaiki kesalahan.

Kiat Pengembang Web
Orang buta berinteraksi dengan antarmuka dengan bantuan akses layar / program pembaca layar yang mereproduksi suara apa yang ditampilkan di layar. Ketersediaan antarmuka untuk pengguna pembaca layar tergantung terutama pada pengembang. Jika kursor pembaca layar ada di tombol, maka nama tombol dari pengembang dan jenis elemen ini dari sistem operasi akan jatuh ke blok output pesan suara. Jadi pengguna yang buta memahami apa elemen ini dan bagaimana bekerja dengannya.
Karena pengembang terlibat dalam
navigasi , berikut ini adalah rekomendasi terkait:
- Berikan transisi logis antar halaman. Ketika halaman dimuat untuk waktu yang lama, pengunjung yang melihat situs memahami ini tanpa kesulitan, tetapi pengguna yang buta harus diperingatkan bahwa pemuatan sedang berlangsung;
- Saat memperbarui atau pindah ke halaman baru, pastikan bahwa fokus langsung jatuh pada elemen pertama - tombol kembali atau judul halaman. Ini akan memungkinkan pengguna tunanetra untuk mengetahui bahwa halaman telah diperbarui, dan untuk memahami di mana ia mendapat;
- Ketika halaman tidak dimuat ulang, dan hanya isi kontainer yang berubah, Anda harus memberi tahu pengguna bahwa konten telah berubah.
- Berikan transisi fokus logis antara elemen: biasanya ini beralih dari kiri ke kanan atau dari atas ke bawah.
- Jadikan setiap elemen pada halaman sebagai terpisah, karena jika tidak, orang buta tidak akan mengerti bidang apa yang dimaksud dengan tanda tangan ini atau itu.
- Gunakan elemen dengan tautan untuk navigasi cepat pengguna di halaman;
- Tambahkan tautan "Lewati ke konten utama" ke header halaman. Ini akan membantu Anda bergerak di sekitar halaman lebih cepat. Suatu opsi mungkin awalnya disembunyikan, tetapi harus menjadi terlihat ketika fokus jatuh padanya.
- Tentukan elemen tengara dasar yang ditentukan baik oleh penanda semantik di HTML5, atau menggunakan peran ARIA.
Mengenai pertanyaan
logika dan struktur , maka:
- Gunakan atribut untuk konten - bagian, artikel, samping - untuk membagi konten halaman menjadi blok logis.
- Pastikan judul konsisten dengan struktur halaman.
- Gunakan level tajuk H1 - H6: H1 untuk level tertinggi, H6 untuk level terendah. Jangan lewati level tajuk.
- Berikan berbagai cara untuk mencari konten: peta situs, pencarian situs.
Untuk membuat semua pengguna nyaman, Anda perlu:
- Coba gunakan tombol kontrol asli seperti.
- Pastikan komponen antarmuka khusus dapat diakses oleh pengguna pembaca layar.
- Tunjukkan dalam kode jenis elemen, statusnya (nilai), nama dan tooltip untuk setiap elemen antarmuka yang menunggu tindakan apa pun dari pengguna pembaca layar.
- Periksa apakah jenis elemen didefinisikan dengan benar. Sebagai aturan, jenis elemen asli ditentukan dengan benar secara default, dan untuk elemen kustom atau lebih kompleks, tipe tersebut dapat ditentukan secara salah dan kemudian harus ditentukan secara independen.
- Gunakan tabel untuk data tabular - maka mereka akan tersedia untuk pembaca layar.
- Tanda tangani elemen antarmuka apa pun yang terlihat oleh penglihatan dan berharga bagi pembaca layar. Jika elemen tidak bernilai bagi pembaca layar, maka "visibilitas" untuk pengguna harus dinonaktifkan. Keterangan gambar memungkinkan pengguna tuna netra untuk memahami apa yang ditampilkan pada gambar itu. Tanda tangan untuk gambar dalam kode penting untuk pengguna dengan internet lambat.
- Jelaskan bidang input menggunakan label, atribut judul, atau label aria;
- Gunakan untuk pengikatan atribut dan kelas khusus untuk teknologi bantu jika Anda ingin menetapkan satu elemen sebagai sumber label untuk elemen lain.
Pengujian otomatis membantu menemukan kesalahan aksesibilitas, dan pengujian pengguna membantu memeriksa adaptasi antarmuka dengan kebutuhan orang-orang dengan kebutuhan khusus, sehingga kedua jenis ini harus dikombinasikan.
Pemeriksaan otomatis cepat dapat dilakukan dengan beberapa cara:
Dan di sini adalah algoritma pengujian pengguna dengan pengguna tunanetra:
- Pastikan pembaca layar menyentuh elemen dan menyuarakan semua yang Anda butuhkan, termasuk label, kiat, dan kesalahan.
- Pastikan konten diputar dalam urutan yang benar: label ke bidang, tajuk ke konten, dll.
- Pastikan kode menunjukkan bahasa yang benar dan pembaca layar mengucapkan kata-kata tanpa aksen.
- Pastikan tombol dan tautan memiliki deskripsi yang memungkinkan Anda memahami ke mana arah klik itu akan mengarah.
Anda dapat menemukan rekomendasi lain untuk pengembang web dan seluler
di panduan aksesibilitas digital .
Kami ingin lingkungan digital diadaptasi secara maksimal untuk orang-orang dengan kebutuhan khusus, termasuk orang-orang dengan pendengaran, penglihatan, gangguan motorik dan kesulitan dalam memahami informasi.
Kami berharap bahwa dengan rekomendasi kami, audiens situs / aplikasi Anda akan diisi ulang oleh pengguna yang berterima kasih dengan kebutuhan khusus. Kami akan dengan senang hati menjawab pertanyaan di komentar.