Saya harus segera mengatakan bahwa situs tersebut akan bekerja lebih cepat jika Anda mengganti Bootstrap dengan CSS dan JS murni. Artikel ini adalah tentang cara cepat mulai mengembangkan aplikasi web yang indah, dan pengoptimalan sudah menjadi masalah terpisah yang melampaui ruang lingkup artikel ini.
Pertama, Anda perlu memahami setidaknya sedikit HTML, CSS, JavaScript, XML, DOM, OOP dan dapat bekerja di terminal (baris perintah).
Di mana mendapatkan bahan untuk belajar?Untuk mempelajari HTML dan CSS saya sarankan
htmlbook.ruUntuk mempelajari JavaScript, saya sarankan
learn.javascript.ruUntuk mempelajari XML, saya sarankan
msiter.ru/tutorials/uchebnik-xml-dlya-nachinayushchihAnda dapat membaca tentang DOM dalam pelajaran JavaScript
learn.javascript.ru/dom-nodesUntuk mempelajari OOP, saya merekomendasikan kursus video
proglib.io/p/oop-videocourseUntuk menjelajahi baris perintah Windows, saya sarankan
cmd.readthedocs.io/cmd.htmlUntuk mempelajari terminal pada Mac, saya sarankan
ixrevo.me/mac-os-x-terminalJika Anda bekerja di Linux, maka
bash dan analog tahu, dalam upaya terakhir,
pria atau
bantuan akan
membantu Anda.
Untuk mempelajari Bereaksi, saya menggunakan
learn-reactjs.ru (yang merupakan terjemahan dari dokumentasi Bereaksi resmi:
reactjs.org ).
Untuk mempelajari Bootstrap, saya menggunakan
bootstrap-4.ru (yang merupakan terjemahan dari dokumentasi Bootstrap resmi:
getbootstrap.com ).
Untuk mendapatkan teman Bereaksi dan Bootstrap, saya menemukan artikel yang bagus di
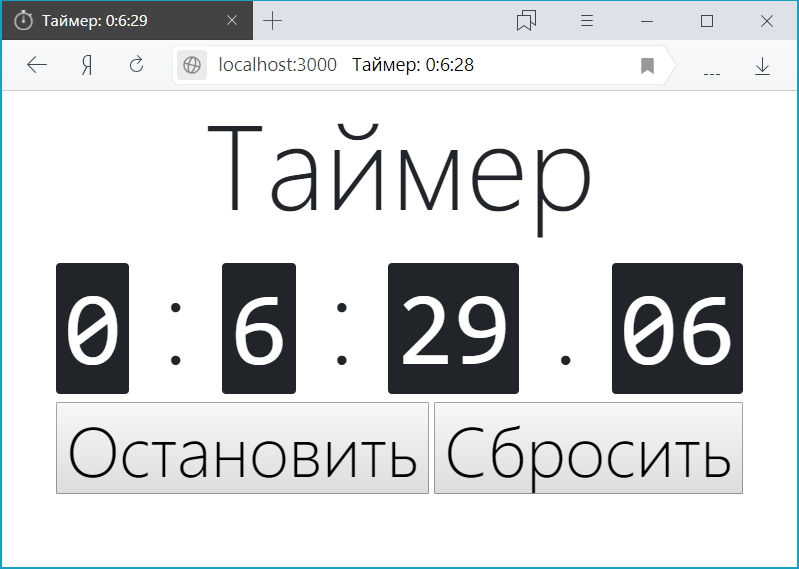
webformyself.com/kak-ispolzovat-bootstrap-s-react Dalam artikel ini saya akan memeras minimum yang diperlukan untuk bekerja dan membuat timer seperti itu:

Instalasi
Pertama, kita membutuhkan manajer paket. Saya memilih
npm , dan itu ada di
Node.jsJadi pertama-tama, instal
Node.js di sistem operasi Anda dari situs resmi:
nodejs.org/en/download . Anda dapat mengetahui pemasangannya, jadi saya tidak akan menjelaskan proses pemasangannya. Saya hanya mencatat bahwa menginstal di bawah Ubuntu itu sederhana:
sudo apt update sudo apt install nodejs sudo apt install npm
Melalui terminal, kami memverifikasi bahwa Node.js dan npm berhasil diinstal:
nodejs -v npm -v
Jika ada kesalahan selama output, itu berarti ada sesuatu yang salah dan Anda perlu memahaminya, dan dimungkinkan untuk menginstalnya kembali. Jika vc ditampilkan dengan angka dan titik, maka semuanya baik-baik saja.
Instal Buat-reaksi-aplikasi sehingga Anda dapat dengan cepat membuat kerangka kerja aplikasi:
npm install -g create-react-app
Selanjutnya, kita membuat kerangka kerja aplikasi pada React. Mari beri nama aplikasi
baru-aplikasi kita . Jika Anda ingin membuat aplikasi untuk folder yang berbeda dari folder pengguna, maka pertama pergi ke terminal melalui terminal menggunakan
perintah cd . Jadi, di terminal, cukup masukkan 3 perintah:
create-react-app new-app cd new-app npm start
Kami membuat
aplikasi aplikasi baru. Buka folder
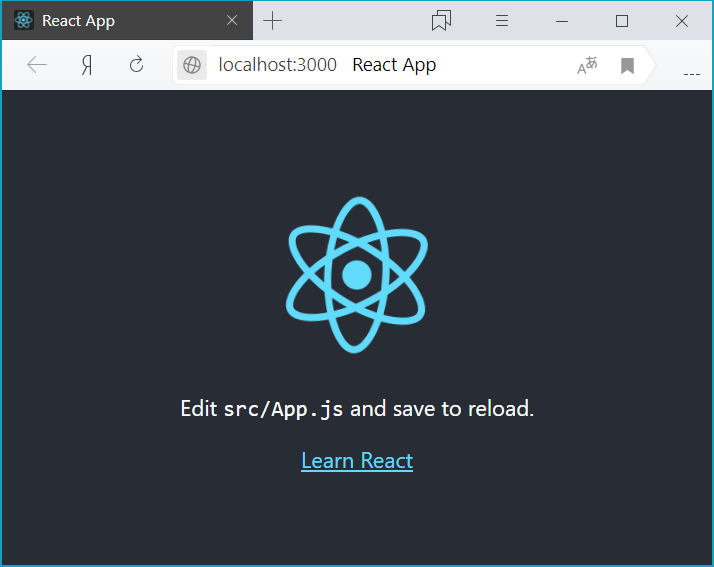
aplikasi baru . Kami meluncurkan aplikasi. Setelah baris-baris ini, browser dengan aplikasi Bereaksi harus mulai dari alamat
http: // localhost: 3000
Terminal harus tetap terbuka, tanpa itu halaman aplikasi tidak akan terbuka. Jika Anda tiba-tiba ditutup - tidak masalah. Cukup menggunakan
perintah cd untuk membuka folder aplikasi dan memulainya dengan perintah
mulai npmSekarang instal bootstrap
npm install bootstrap
Juga disarankan untuk menginstal dependensi jquery dan popper.js di atasnya, tetapi mereka diperlukan hanya untuk bagian Bootstrap JS. Saya mencoba tanpa mereka - bagian CSS Bootstrap berfungsi dengan baik, jadi baris berikut di terminal adalah opsional:
npm install jquery popper.js
Selanjutnya, Anda perlu membuat perubahan pada file aplikasi, untuk ini, pergi ke folder aplikasi baru, di mana aplikasi berada, tambahkan baris ke file
src / index.js , itu harus menjadi yang pertama:
import 'bootstrap/dist/css/bootstrap.min.css';
Jika Anda menggunakan jQuery, popper.js atau bagian Bootstrap JS (modal windows, animasi, dll.), Anda perlu menambahkan 3 baris lagi di bawah baris pertama:
import $ from 'jquery'; import Popper from 'popper.js'; import 'bootstrap/dist/js/bootstrap.bundle.min';
Sekarang tinggal menjalankan proyek:
npm start
Dan lagi, browser terbuka di
http: // localhost: 3000 sudah dengan aplikasi yang dimuliakan menggunakan Bootstrap:

Juga untuk debugging Bereaksi, Anda dapat menginstal ekstensi "
Bereaksi Alat Pengembang " untuk browser. Tautan saat ini ke ekstensi untuk
Chrome dan
Firefox dan kasus penggunaan lainnya tercantum dalam repositori resmi
github.com/facebook/react-devtoolsInstalasi dan pengaturan awal sekarang selesai.
BEJ, komponen dan properti
Mari kita lihat apa yang
membuat-reaksi-aplikasi yang dihasilkan untuk kita - file sumber ada di direktori src. Pertama, mari kita lihat file
index.js - ada beberapa baris impor. Sudah jelas dari baris apa yang mereka lakukan, jadi saya tidak akan berkomentar.
Baris paling penting dalam file ini:
ReactDOM.render(<App />, document.getElementById('root'));
Ini menarik halaman aplikasi. Ada elemen
<div> dengan id = root di file HTML sumber.
<div> ini menampilkan komponen
Aplikasi , yang digambar oleh fungsi render dari kelas
ReactDOM . Dalam hal ini, komponen diambil dalam bentuk yang mirip dengan XML, yang disebut JSX (tentang yang nanti).
Sekarang mari kita beralih ke file
App.js , di mana implementasi kelas App berada, yang mewarisi dari kelas
React.Component .
class App extends React.Component { <b>render()</b>, JSX: <div className="App"> <header className="App-header"> <img src={logo} className="App-logo" alt="logo" /> <p> Edit <code>src/App.js</code> and save to reload. </p> <a className="App-link" href="https://reactjs.org" target="_blank" rel="noopener noreferrer" > Learn React </a> </header> </div>
JSX sangat mirip dengan HTML, tetapi ada sisipan kode JS di kurung kurawal {}. Dan harus ada satu elemen root, dalam hal ini <div>.
Untuk lebih memahami, kami akan menghapus semua kode metode
render () dan menulis komponen paling sederhana:
class App extends React.Component { render() { return <h1>, {this.props.name}!</h1>; } }
Sekarang, mari kita kembali ke file index.js dan memperbaikinya.
ReactDOM.render(<App name="" />, document.getElementById('root'));
Setelah menyimpan file, halaman akan menyegarkan di browser. Dan sekarang kita akan mengerti.
Secara konseptual, komponen mirip dengan fungsi JavaScript. Mereka mengambil data sewenang-wenang (disebut alat peraga) dan mengembalikan elemen Bereaksi yang menggambarkan apa yang akan muncul di layar. Komponen memungkinkan Anda untuk membagi UI menjadi bagian-bagian independen yang dapat digunakan kembali dan bekerja dengan masing-masing komponen secara terpisah.
Ketika Bereaksi melihat bahwa elemen adalah komponen khusus, ia meneruskan semua atribut JSX ke komponen itu sebagai objek tunggal. Objek seperti itu disebut alat peraga.
Dalam contoh, parameter
nama dilewatkan ke komponen sebagai atribut dari
tag <App> dengan nilai "
World ". Selanjutnya, dalam metode
render () dari kelas
App , sebagai hasil dari fungsi di dalam JSX, yang sebenarnya merupakan templat HTML, kurung kurawal
{} menunjukkan
ini - kelas saat ini,
alat peraga - objek pengguna,
nama - nama parameter objek.
Konstruktor, Siklus Hidup, dan Perubahan Status
Selain parameter yang disimpan dalam
alat peraga, Anda dapat menyimpan status objek dalam
status .
Mari kita buat penghitung waktu. Tidak ada parameter yang diperlukan untuk timer, jadi mari kita hapus parameter di
index.js :
ReactDOM.render(<App/>, document.getElementById('root'));
Dan sekarang di file
App.js kami mengganti semua teks antara
impor dan
ekspor :
const INTERVAL = 100; class App extends Component { constructor(props) { super(props); this.state = {value: 0}; } increment(){ this.setState({value: this.state.value + 1}); } componentDidMount() { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } componentWillUnmount() { clearInterval(this.timerID); } render() { const value = this.state.value return ( <div> <p>:</p> <p> <span>{Math.floor(value/INTERVAL/60/60)} : </span> <span>{Math.floor(value/INTERVAL/60) % 60} : </span> <span>{Math.floor(value/INTERVAL) % 60} . </span> <span>{value % INTERVAL}</span> </p> </div> ); } }
Setelah memasukkan dan menyimpan kode ini, timer akan muncul di halaman dan secara otomatis mulai.
Mari kita uraikan kode ini. Sebelum kelas, konstanta diumumkan, berkat itu Anda dapat menyesuaikan kecepatan refresh timer.
Selanjutnya, di dalam kelas ada konstruktor wajib kelas, yang props disahkan. Selanjutnya, pemrosesan standar konstruktor dari kelas induk
super (alat peraga) dan menentukan keadaan
nilai melalui
ini adalah objek saat ini. Ini adalah satu-satunya tempat di mana Anda dapat langsung mengatur negara. Di tempat lain, hanya bacaan yang tersedia, atau pengaturan negara dengan metode
setState () khusus , yang digunakan dalam metode
increment () berikutnya untuk meningkatkan status
nilai satu per satu.
Dalam aplikasi dengan banyak komponen, sangat penting untuk membebaskan sumber daya yang ditempati oleh komponen ketika mereka dihancurkan. Kita perlu mengatur timer setiap kali DOM ditarik untuk pertama kalinya. Dalam Bereaksi, ini disebut "mount / install". Kita juga perlu menghapus timer ini setiap kali DOM yang dibuat oleh komponen dihapus. Dalam Bereaksi, ini disebut "turun / turun."
Untuk ini, metode
componentDidMount () dan
componentWillUnmount () digunakan . Dalam dokumentasi, metode ini disebut "
kait siklus hidup ". Untuk kesederhanaan, kami akan menyebutnya metode siklus hidup. Metode
componentDidMount () diaktifkan setelah komponen telah diberikan di DOM. Ini adalah tempat yang bagus untuk mengatur timer. Kami akan menghapus timer dalam metode
componentWillUnmount () dari siklus hidup.
Perhatikan bagaimana kita di
componentDidMount () menyimpan ID pengatur waktu secara langsung menggunakan fungsi panah. Meskipun this.props diinstal secara independen oleh React dan
this.state memiliki makna tertentu, Anda dapat dengan bebas menambahkan bidang tambahan ke kelas secara manual jika Anda perlu menyimpan sesuatu yang tidak digunakan untuk output visual. Jika Anda tidak menggunakan sesuatu dalam
render () , itu tidak boleh dalam status
negara .
Lebih jauh, untuk durasi run
render () , status nilai ditetapkan dalam nilai konstan lokal. Dan kemudian menggunakan
lantai fungsi matematika
() , yang membulatkan angka ke bawah, membagi (
/ ) dan mendapatkan sisa pembagian (
% ), kita mendapatkan bagian-bagian dari timer, yang kemudian ditampilkan dalam satu baris setelah kata Timer. Anda dapat melihat hasil pekerjaan kami.
Penampilan dengan Bootstrap
Tidak nyaman bahwa penghitung waktu bekerja segera ketika halaman di-refresh. Saya ingin memulai dan berhenti ketika Anda mengklik tombol yang sesuai. Dan saya ingin berada di tengah dan besar.
Mari kita mulai dengan desainnya. Untuk melakukan ini, tambahkan baris berikut ke file
App.css :
.container-fluid { display: flex; flex-direction: column; }
Berkat
wadah cairan-wadah karet adaptif di Bootstrap, yang membantu menciptakan tata letak yang sepenuhnya fleksibel untuk halaman atau blok. Wadah ini lebar 100%. Mari kita membuat wadah
fleksibel , dengan arah menyelaraskan elemen-elemen secara vertikal - sehingga mengambil semua ruang dan dapat disejajarkan di tengah.
Sekarang mari kita selesaikan metode
render () di
App.js untuk menerapkan gaya Bootstrap dan menambahkan beberapa tombol. Untuk melakukan ini, ganti nilai yang dikembalikan oleh metode dengan yang berikut:
<div class="container-fluid align-items-center"> <h1 class="display-1"></h1> <h1 class="display-1"> <span><kbd>{Math.floor(value/INTERVAL/60/60)}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL/60) % 60}</kbd> : </span> <span><kbd>{Math.floor(value/INTERVAL) % 60}</kbd> . </span> <span><kbd>{value % INTERVAL < 10 ? '0' : ''}{value % INTERVAL}</kbd></span> </h1> <div> <button class="display-4"></button> <button class="display-4"></button> </div> </div>
Di baris pertama, 2 kelas Bootstrap ditambahkan ke root
<div> :
container-fluid (yang saya tulis di atas) dan
align-items-center - yang hanya menyelaraskan elemen-elemen kontainer di tengah.
Selanjutnya, dua
<div> dengan kelas
display-1 - kelas ini hanya untuk menampilkan teks besar.
Selanjutnya, tag
<kbd> baru ditambahkan ke angka - yang biasanya digunakan untuk menyorot tombol yang perlu ditekan. Dalam hal ini, sangat bagus untuk membandingkan angka yang ditampilkan.
Ekspresi bersyarat ditambahkan dalam digit terakhir, menunjukkan bagian dari satu detik, memungkinkan untuk digit satu digit (<10) untuk output pada awal 0, dan tidak untuk output untuk angka dua digit. Ini diperlukan agar angka-angka tidak berkedut setiap detik. Untuk melakukan ini, gunakan operator JavaScript ternary:
condition? benar: salahKemudian dalam
<div> terpisah
saya menempatkan 2 tombol dengan kelas
Display-4 - kelas ini dipilih sebagai ukuran yang paling cocok sehingga tombol-tombolnya sesuai dengan ukuran timer. Saya memasukkan karakter di antara tombol
- Ruang tak terpisahkan sehingga tombol tidak bergabung.
Anda dapat memulai, tetapi tombol belum berfungsi. Mari kita ajarkan tombol untuk bekerja.
Penanganan acara
Pertama, tambahkan panggilan ke fungsi yang sesuai dalam kode output tombol:
<button class="display-4" onClick={this.stopTimer}></button> <button class="display-4" onClick={this.resetTimer}></button>
Perhatikan bahwa dalam Bereaksi,
pengendali event
onClick , bukan
onclick , seperti pada JavaScript, dan fungsi yang dipanggil ditunjukkan dalam kurung kurawal tanpa tanda kurung dan menunjukkan objek dari mana metode dipanggil, dalam hal
ini .
Sekarang kita mendefinisikan metode yang ditentukan
stopTimer () dan
resetTimer () :
stopTimer(){ clearInterval(this.timerID); } resetTimer(){ this.setState({value: 0}); }
Tetapi ini masih belum cukup, dan jika Anda membiarkannya seperti ini, maka ketika tombol ditekan, kesalahan akan muncul, karena ini saat memanggil fungsi
tidak akan
ditentukan . Ini karena dalam JavaScript, metode kelas tidak terikat secara default. Biasanya, jika Anda mereferensikan metode tanpa () setelahnya, misalnya,
onClick = {this.resetTimer} , Anda perlu mengikat metode ini.
Bind metode di konstruktor kelas dengan menambahkan 2 baris:
this.stopTimer = this.stopTimer.bind(this); this.resetTimer = this.resetTimer.bind(this);
Bagus, berhasil! Tetapi hanya tombol stop yang bisa digunakan hanya 1 kali, dan setelah itu tombol berhenti bekerja. Dan ini logis, karena dengan memanggil
stopTimer (), kami menonaktifkan pemanggilan fungsi biasa dengan memanggil
clearInterval () .
Komentar yang disarankan menggunakan fungsi panah. Sudah berusaha. Jadi Anda tidak dapat menambahkan 2 baris ke konstruktor, tetapi ganti fungsinya sendiri dengan fungsi panah berikut:
stopTimer = () => { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); } resetTimer = () => { this.setState({value: 0}); }
Untuk mengatasi ini, kita akan membuat tombol "Stop" juga berfungsi sebagai "Run".
Pertama, tambahkan status Boolean yang
berhenti ke konstruktor untuk memahami dalam mode mana tombol bekerja:
this.state = {value: 0, stopped: false};
Sekarang, ganti sepenuhnya konten metode
stopTimer () :
this.setState({stopped: !this.state.stopped}); if(this.state.stopped){ clearInterval(this.timerID); } else { this.timerID = setInterval(() => this.increment(), 1000/INTERVAL); };
Di awal metode, ubah status
berhenti ke yang sebaliknya melalui
setState () .
Selanjutnya, jika penghitung waktu harus dihentikan (mis.,
Stop = true ), maka kami menonaktifkan pemanggilan fungsi reguler melalui
clearInterval () , dan jika penghitung waktu harus dimulai (mis.,
Dihentikan = false ), maka mulai pemanggilan fungsi biasa dengan cara yang sama seperti
componentDidMount () .
Anda juga perlu memperbaiki metode
increment () sehingga berhenti ketika
berhenti = true :
increment(){ if(!this.state.stopped) (this.setState({value: this.state.value + 1})); }
Dan akhirnya, kami mengubah nama tombol tergantung pada status berhenti, memasukkan yang berikut, bukan "Berhenti":
{this.state.stopped?'':''}
Sekarang kami memiliki timer yang cantik dan nyaman.
Alih-alih kesimpulan atau ceri pada kue
Akhirnya, saya ingin mengubah judul standar dan ikon jendela menjadi milik kita.
Anda dapat mengubah judul dengan mengatur
document.title dalam metode
componentDidMount () , tetapi kami akan melanjutkan dan membuat waktu tampilan judul halaman menjadi akurat untuk detik, untuk ini kami akan menambahkan pengaturan
document.title ke metode
componentDidUpdate () khusus :
componentDidUpdate(){ const value = this.state.value; if (this.state.stopped) document.title = ""; else document.title = ": "+Math.floor(value/INTERVAL/60/60)+":" +Math.floor(value/INTERVAL/60) % 60+":"+Math.floor(value/INTERVAL) % 60; }
Sekarang timer berulang hingga detik dalam judul halaman, dan ketika timer dihentikan, hanya kata Timer yang ditampilkan.
Ikonnya sederhana. Cukup dengan menyiapkan gambar dalam format
jpg ,
bmp ,
gif ,
png , letakkan di folder
publik (dan bukan
src , tempat kami bekerja), beri nama, misalnya,
favicon.png dan ubah baris di file
public \ index.html :
<link rel="shortcut icon" href="%PUBLIC_URL%/favicon.ico">
per baris:
<link rel="shortcut icon" type="image/png" href="/favicon.png"/>
Untuk hari ini, hanya itu yang ingin saya sampaikan. Pada artikel selanjutnya saya akan berbicara lebih banyak tentang Bootstrap, yang dalam artikel ini hanya sedikit menyentuh. Selain Bootstrap, masih ada topik penting: daftar, tabel, formulir, dan pemikiran React-style.
Akhirnya, repositori di BitBucket, yang memiliki semua kode untuk artikel ini