Dalam mencari platform baru untuk kegiatan, saya menarik perhatian pada "widget" chrome, yang telah saya gunakan untuk waktu yang lama, tetapi tidak pernah menganggap hal itu penting. Saya langsung ingin mencoba menerapkan sesuatu.
Idenya adalah untuk membuat task manager untuk pengembang (dan tidak hanya), yang akan selalu ada. Seharusnya ditampilkan tiket
trello dan
jira saat ini, permintaan ke
gitlab , dll. Ini adalah hal-hal yang biasanya saya cari dengan mengetikkan kata kunci di bilah alamat browser, seperti "jira PM-20".
 Ekstensi Chrome
Ekstensi ChromeSaya tahu pasti bahwa ekstensi browser adalah halaman html reguler yang didukung oleh skrip js. Tetapi dia tidak tahu bagaimana cara membuatnya. Hal pertama yang Google berikan kepada saya tentang masalah ini adalah
artikel tentang media , bukan dokumentasi resmi. Itu bahkan lebih baik karena itu adalah artikel ulasan widget paling sederhana dari ide hingga publikasi.
Artikel itu memberi saya ide bahwa pengembangan "widget" tidak terlalu rumit. Saya segera mulai membuat "hello world!".
Struktur

Ternyata Anda perlu membuat
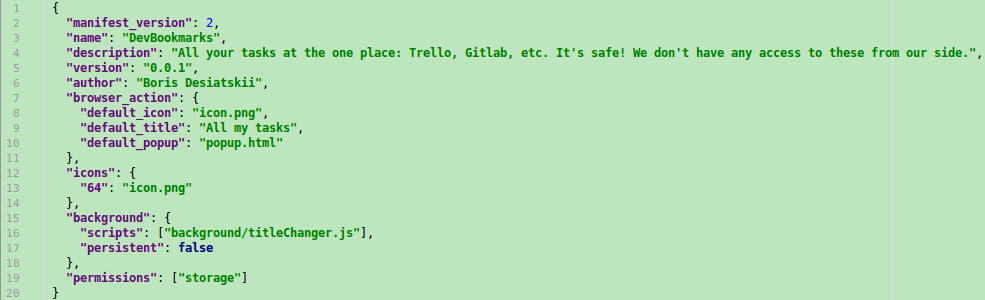
mainfest.json di root proyek. Ini menjelaskan ekstensi: nama, deskripsi, penulis, ikon, izin, dll. Saya membuat versi pertama tanpa mempelajari dokumentasi.
 Manifes pertama. Json
Manifes pertama. JsonEkstensi memungkinkan Anda untuk menjalankan skrip-js di latar belakang, yang melakukan sesuatu bahkan ketika pengguna tidak menggunakannya. Saya merasakan fungsi ini sangat dangkal, hanya untuk memahami bagaimana ia bisa bekerja. Dia hanya mengubah judul di widget <h1>.
Yang menarik bagi saya adalah halaman html itu sendiri, yang ditampilkan ketika saya mengklik ikon di browser, itu disebut
popup.html di manifes saya.
Omong- omong, halaman ini dapat dibuka di browser seperti situs mana pun, hanya ekstensi chrome, misalnya
ekstensi chrome: // id- widget-in-webstore / popup.html, akan digunakan sebagai "protokol". Dengan demikian, Anda dapat melihat kode sumber ekstensi apa pun yang telah Anda instal.
Ini bekerja dengan cara yang sama seperti situs web mana pun, dengan pengecualian beberapa fitur, misalnya: tautan klik hanya berfungsi dengan
target = "_ blank" . Ada batasan teknis yang dikendalikan oleh pengembang, misalnya,
Kebijakan Keamanan Konten atau
izin untuk fungsionalitas browser, yang diminta dari pengguna.
Jalankan ekstensi
Setelah membuat folder dengan
manifest.json dan
popup.html di dalamnya, Anda sudah bisa meluncurkannya sebagai widget. Halaman
chrome: // extensions chrome: // extensions memiliki tombol
unduh ekstensi unduhan . Menggunakannya, pilih foldernya

dan ekstensi segera ditampilkan dalam daftar "widget" di sebelah bilah alamat.
Mulai saat ini, ekstensi sudah dapat diuji: ubah
popup.html , dan lihat perubahan dengan
membuka kembali "widget" dengan mengklik ikonnya.
Terbitkan ke webstore
Untuk mulai dengan, kemampuan untuk mempublikasikan 20 ekstensi pertama biaya
$ 5 . Ini terjadi di
dasbor webstore, untuk ini Anda perlu mengisi arsip zip dari isi folder ekstensi dan mengerjakan teks iklan dan gambar.
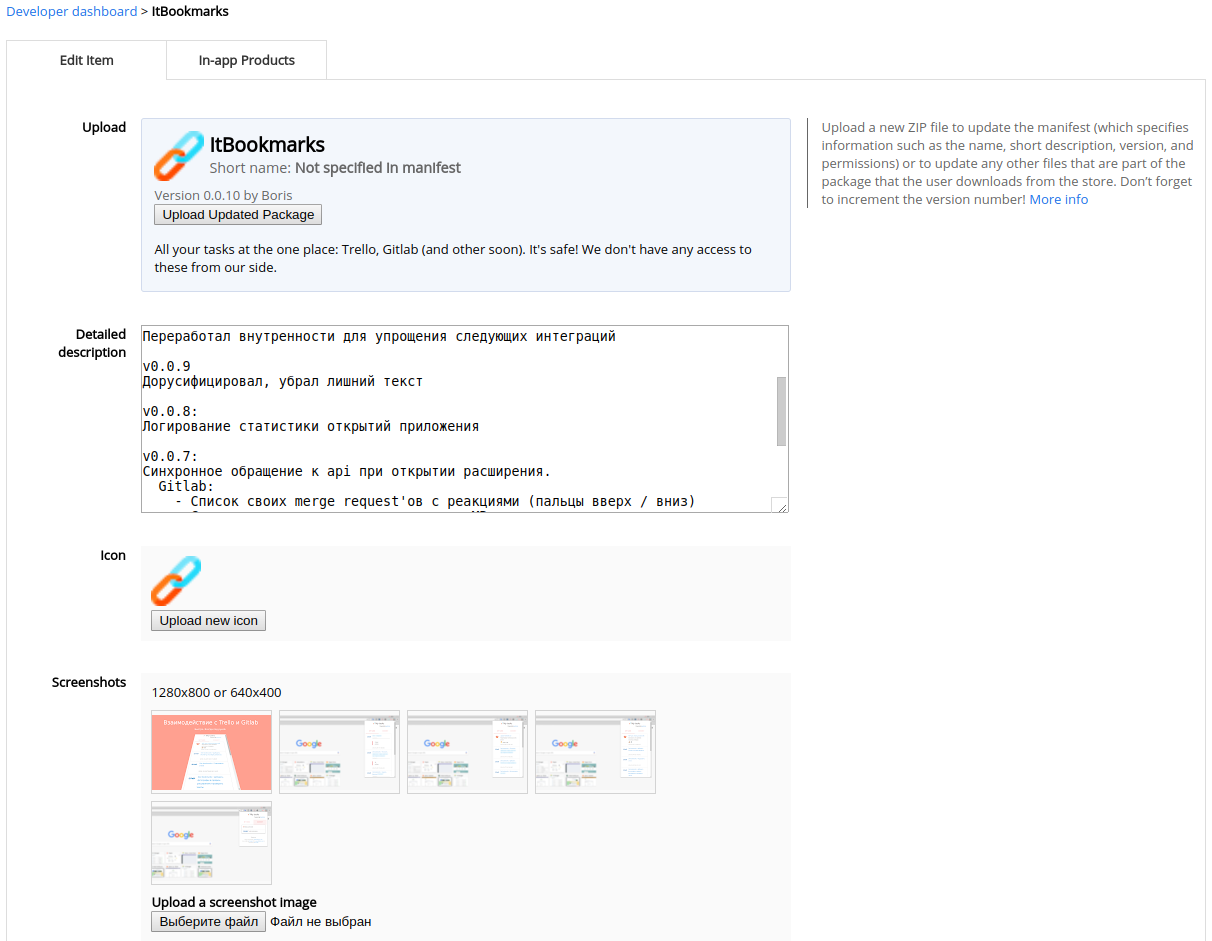
 Bersiap untuk menerbitkan ekstensi
Bersiap untuk menerbitkan ekstensiBagian pertama dari deskripsi ekstensi akan ditampilkan dari properti
deskripsi dari manifes ekstensi, sisanya ditambahkan ke deskripsi terperinci dalam manajemen ekstensi di webstore.
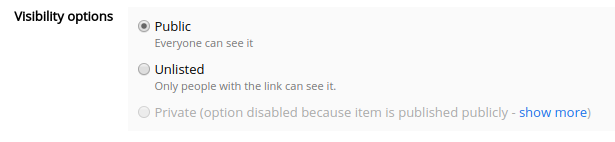
Ekstensi memiliki pengaturan penerbitan yang fleksibel: Anda dapat memilih wilayah di dunia untuk publikasi, serta visibilitas ekstensi.

Harus diingat bahwa jika Anda memilih untuk hanya mempublikasikan Federasi Rusia, maka di negara lain ekstensi tidak akan muncul. Saya menemukan ini ketika di Thailand: Saya tidak mengerti mengapa, setelah 2 hari, ekstensi tidak dicari di toko, bahkan dengan nama langsungnya.
Opsi lanjutan
Saya menjelaskan langkah-langkah yang diperlukan untuk menerbitkan ekstensi sederhana agar prosesnya jelas. Sekarang saya ingin menyoroti beberapa detail untuk menulis "widget" yang lebih kompleks.
Inti dari ekstensi saya adalah menggunakan API orang lain untuk mendapatkan informasi. Untuk melakukan ini, saya memerlukan setidaknya penyimpanan lokal untuk mengingat token otorisasi.
Saya menggunakan
"izin": ["penyimpanan"] di manifes saya.
OAuth2
Dalam kebanyakan kasus, pengembang API menawarkan protokol OAuth2 untuk otorisasi.
Jika Anda tidak terbiasa dengan protokol ini: ia menawarkan proses otentikasi dan otorisasi aplikasi yang aman atas nama pengguna tanpa akses ke login / kata sandi dari aplikasi ini.
Protokol menjelaskan beberapa
metode untuk otorisasi . Idealnya, Anda harus menggunakan
Alur Kode Otorisasi, yang menganggap aplikasi memiliki
backend ; API mengarahkan pengguna dengan kode Auth ke aplikasi, dan aplikasi di backend menukarnya dengan token.
Ada juga
Aliran Implisit yang disederhanakan yang memungkinkan Anda untuk masuk tanpa backend: setelah otorisasi, API mengarahkan pengguna ke aplikasi dengan token di URL.
Bagaimana cara menggunakan otorisasi "redirect" ini dalam ekstensi chrome? Mulai situs web? Ternyata itu tidak perlu.
Tongkat saya
Awalnya, saya mulai berintegrasi dengan Gitlalb dan Trello. Dengan Gitlab, semuanya ternyata “sederhana”: Anda mengirim pengguna ke panel admin ke Gitlab-nya sehingga ia membuat token dan memberikannya kepada Anda. Saya tidak perlu repot dengan pendekatan ini untuk waktu yang lama, saya hanya membuat bidang untuk memasukkan token dan menjelaskan cara mendapatkannya.
Trello menyediakan OAuth2, saya segera menyadari bahwa itu memiliki
aliran implisit , tetapi agak aneh: token ditampilkan pada halaman / setujui mereka di formulir ini
Tanpa semakin dalam, saya juga membuat bidang input token di ekstensi saya dan menjelaskan kepada pengguna cara melakukannya.
Jalan yang benar
Seperti biasa, keputusan yang baik tidak segera datang. Saya menemukan ketika saya mulai integrasi dengan Jira, yang hanya memiliki Aliran Kode Otorisasi.
Entah bagaimana saya menemukan
chrome.identity : fungsionalitas browser yang telah menerapkan semua "kruk" untuk otorisasi. Fungsionalitas ini membutuhkan penyertaan
identitas dalam izin nyata. Saya menambahkan manifes saya:
"izin": ["penyimpanan", "identitas"] .
Seperti yang saya katakan: setiap ekstensi memiliki URL seperti
chrome-extension: // <id> / . Alamat semacam itu tidak cocok untuk apa pun, tetapi
chrome.identity menyediakan URL nyata
https: // <app-id> .chromiumapp.org / * , yang dapat diteruskan ke API dengan OAuth2 sebagai redirectUrl. API, setelah otorisasi, akan mengirim pengguna ke sana dengan parameter tambahan, baik itu kode auth atau token, dan chrome akan mengambilnya dan meneruskan ekstensi ke js-callback Anda.
Untuk melakukan ini, gunakan chrome.identity.launchWebAuthFlow (), yang membuka halaman otorisasi API di jendela baru:
chrome.identity.launchWebAuthFlow( { 'url': JiraApi.url(), 'interactive': true }, jira.callback() );
Saya akan langsung mengatakan: jendela ini tidak persis seperti jendela browser utama, yang akan menimbulkan pertanyaan bagi saya jika saya adalah pengguna biasa, karena sepertinya semacam blok phishing, bukan jendela. Mungkin ini hanya persepsi saya, mungkin ini hanya di
OS saya.
 Jendela otorisasi chrome.identity.launchWebAuthFlow
Jendela otorisasi chrome.identity.launchWebAuthFlowPilihan lain
Ketika gagasan menerapkan fungsi apa pun muncul, saya sarankan google chrome API, karena sudah memiliki banyak fitur serupa yang akan memudahkan pekerjaan Anda. Misalnya,
manifes penuh.json mengesankan:
{ // Required "app": { "background": { // Optional "scripts": ["background.js"] } }, "manifest_version": 2, "name": "My App", "version": "versionString", // Recommended "default_locale": "en", "description": "A plain text description", "icons": {...}, // Optional "action_handlers": ["new_note"], "author": ..., "automation": ..., "bluetooth": { "uuids": ["1105", "1006"] }, "commands": {...}, "current_locale": ..., "event_rules": [{...}], "externally_connectable": { "matches": ["*://*.example.com/*"] }, "file_handlers": {...}, "file_system_provider_capabilities": { "configurable": true, "multiple_mounts": true, "source": "network" }, "import": [{"id": "aaaaaaaaaaaaaaaaaaaaaaaaaaaaaaaa"}], "key": "publicKey", "kiosk": { "always_update": ..., "required_platform_version": ... }, "kiosk_enabled": true, "kiosk_only": true, "kiosk_secondary_apps": ..., "minimum_chrome_version": "versionString", "nacl_modules": [...], "oauth2": ..., "offline_enabled": true, "optional_permissions": ["tabs"], "permissions": ["tabs"], "platforms": ..., "requirements": {...}, "sandbox": [...], "short_name": "Short Name", "signature": ..., "sockets": { "tcp": { "connect": "*" }, "udp": { "send": "*" } }, "storage": { "managed_schema": "schema.json" }, "system_indicator": ..., "update_url": "http://path/to/updateInfo.xml", "url_handlers": {...}, "usb_printers": { "filters": [...] }, "version_name": "aString", "webview": {...} }
Berurusan dengan semua fitur sebelumnya mungkin terlalu boros. jumlah mereka yang sangat besar.
Selain itu, hanya sisi js dari ekstensi itu sendiri yang dapat tumbuh hingga ukuran besar.
 Skema saya saat ini
Skema saya saat iniPromosi
Yang sedikit layak disebut adalah promosi perluasannya. Fitur "widget" adalah mereka ditujukan untuk pengguna desktop, yang dalam beberapa tahun terakhir berhasil menjadi minoritas.
Saya mencoba iklan kontekstual dan iklan media sosial. Punya sedikit pengalaman dan nol konversi.
Iklan kontekstual
Pengalaman saya sejauh ini terbatas pada satu platform, saya tidak dapat berbicara untuk yang lain, tetapi saya pikir hal yang sama ada di sana.
Ternyata Anda tidak dapat menargetkan perangkat dan browser di iklan kontekstual Yandex. Jadi, jika ekstensi Anda hanya untuk chrome, orang-orang yang duduk di browser lain yang transisinya hanya akan membawa kerugian tambahan harus menampilkan iklan.
Saya tidak ingin membuat situs terpisah untuk ekstensi saya, jadi saya mengiklankan halamannya di webstore. Kerugian dari pendekatan ini adalah Anda hanya dapat mempercayai statistik akun iklan dan tidak dapat melihat bagaimana perilaku pengguna di halaman yang diiklankan.
Jejaring sosial
Mereka hanya termasuk dalam kategori situs di mana desktop adalah minoritas yang sekarat.
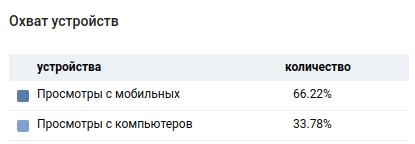
Vkontakte menyediakan penargetan untuk versi mobile dan versi lengkap dari situs webnya. Tapi tanda centang ini disembunyikan di bagian paling akhir pengaturan, saya pribadi tidak menyadarinya sebelum saya membocorkan anggaran dan melihat liputan menyedihkan dalam statistik

Bahkan, tampilan seluler jauh lebih besar hari itu
Pikiran akhirnya
Saya percaya bahwa ekstensi adalah alat yang ampuh untuk orang yang bekerja di Internet, karena di browser kami menghabiskan banyak waktu, yang kadang-kadang kami ingin mengoptimalkan. Misalnya, widget penerjemah Google yang menerjemahkan teks ketika menyorot adalah contoh optimisasi yang baik. Solusi untuk masalah sejumlah besar tab terbuka "nanti" Saya juga memutuskan menggunakan widget.
Menulis ekstensi memberi Anda pengalaman dalam mempelajari bagian bawah laut gunung es "Chrome" dan menulis "frontend" (terutama jika Anda seorang pengembang backend). Ekstensi dapat ditulis pada JS Bereaksi yang sama tempat Anda dapat menyebar ke aplikasi menulis untuk perangkat seluler. Proses penulisan keduanya sangat mirip.