Kami
sudah berbicara tentang masalah apa yang kami hadapi dalam pengembangan front-end pada tahun 2018. Mari kita lihat seberapa jauh kita melangkah dari standar ketika kita menulis kode kita

dan bagaimana kita bisa menyelesaikan masalah ini.
Browser modern dapat melakukan banyak hal, mereka memahami ES6, mendukung modul ES, menyediakan alat yang nyaman untuk pengembangan dan debugging. Tetapi apakah ini cukup dan apakah kita menggunakan semua cara ini secara efektif?
Mari kita sorot perbedaan utama antara kode sumber kami dan kode yang kami unduh di browser kami:
Kode dikirimkan dalam satu file - meskipun semua browser modern memahami format modul ES, sebagian besar alat pengembangan merekatkan kode kami menjadi satu file besar.
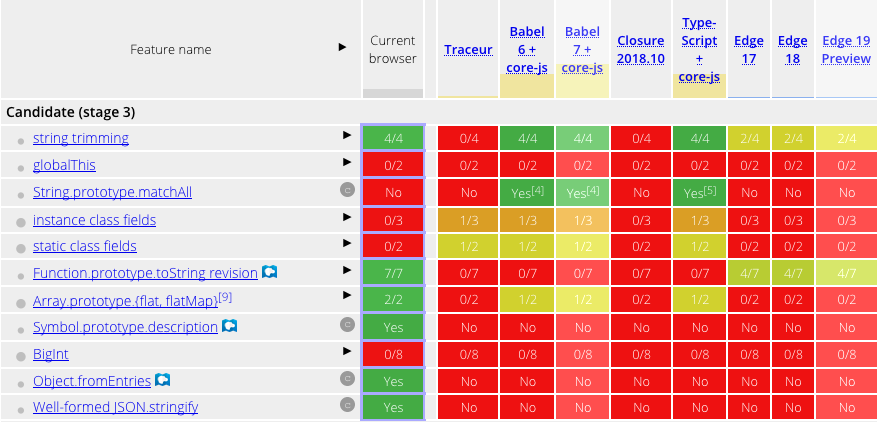
Fitur-fitur baru javascript - menurut
tabel kompatibilitas, hanya versi desktop terbaru dari chrome yang mendukung 100% properti bahasa baru (dan hanya sebagian dari properti eksperimental), browser lain memerlukan transpilasi dan polifile untuk properti yang hilang.
@Component() class Toolbar {}
Fitur baru css -
cssdb berisi daftar properti css yang didukung oleh browser modern, sisanya harus dikompilasi.
@media (480px <= width < 768px) {}
Modul Commonjs - format modul asli untuk
node.js, meskipun popularitas dan prevalensinya, tidak didukung oleh browser apa pun dan perlu dikonversi (modul ES didukung oleh versi node.js baru dalam
mode eksperimental , sebagian besar perpustakaan masih dikirim dalam format Commonjs).
const component = require('./component'); module.exports = function() {};
Impor sederhana - (impor dimulai dengan nama paket), browser tidak didukung, pekerjaan sedang berlangsung pada
draft standar (atau, Anda sekarang dapat mengkonsolidasikan impor di node.js dan browser menggunakan modul ES dan mendefinisikan kembali modul loader node.js untuk bekerja dengan jalur absolut seperti / node_modules / lodash / lib / get.js, tetapi kebanyakan perpustakaan tidak).
import get from 'lodash/get';
Impor modul bawaan - juga tidak didukung di peramban, memerlukan penggantian oleh perpustakaan.
import zlib from 'zlib';
Merusak impor - kita terbiasa mengimpor apa pun dari mana saja tanpa khawatir tentang apakah nilai yang kita inginkan diekspor:
import { Component } from 'react';
pada kenyataannya, pustaka mengekspor satu objek Bereaksi tunggal yang berisi properti Komponen, bukan seperangkat properti seperti yang mungkin Anda pikirkan.
Impor format pihak ketiga (css, json, dll.) - tidak didukung oleh browser dan tampaknya tidak akan (kecuali
untuk impor wasm ).
import './style.css';
Ketik deklarasi - naskah dan aliran telah menjadi sangat populer dan membantu dalam pengembangan perpustakaan besar, tetapi tidak memiliki dukungan di browser.
const a: number = 1;
Bahasa logam - scss, sass, less, typescript, coffeescript, pug tidak standar dan memerlukan kompilasi.
<style type=”text/scss”> .logo { color: white; &.active { color: red; } } </style>
Template JSX tidak standar dan harus dikonversi menggunakan createElement:
const element = <h1>Hello, world!</h1>;
Templat Vue - sambil menggambar inspirasi dari komponen web, juga tidak standar:
<template> <div>This will be pre-compiled</div> </template> <script src="./my-component.js"></script> <style src="./my-component.css"></style>
Jalur relatif dalam komponen web - jika Anda terbiasa memecah komponen Anda menjadi templat dan gaya skrip, maka Anda tahu bahwa jalur tersebut dilampirkan ke akar proyek dan komponen menjadi tidak mungkin untuk ditransfer dan sulit untuk digunakan kembali di proyek lain.
fetch('./my-button.html');
Jika Anda bekerja dengan Angular:
Ketergantungan Injeksi - diimplementasikan menggunakan refleksi dan metadata dekorator, membutuhkan kompilasi.
Memuat gaya dinamis melalui http - kerangka kerja tidak mendukung fitur ini di luar kotak.
Seperti yang Anda lihat, web yang biasa kita gunakan jauh dari standar, meskipun sebagian bercita-cita untuk itu. Tugas
hq adalah merapikan perbedaan ini sampai banyak hal standar dan yang lainnya tidak lagi digunakan. Hebat adalah server pintar yang membuat kode Anda sedikit lebih jelas ke browser sementara hanya mengkonversi minimum yang diperlukan dan tidak tetap bersama-sama. Dengan demikian, terlepas dari teknologi dan kerangka kerja yang dipilih, hq melakukan semua pekerjaan rutin ini untuk memastikan kompatibilitas bagi Anda dan memungkinkan Anda untuk segera memulai pengembangan.
Apa manfaat lain yang disediakan oleh hq?
- Kurang konfigurasi
- Peningkatan debugging karena tidak ada bundel
- Kode di browser sedekat mungkin dengan sumbernya
- Struktur proyek sederhana tercermin di browser
- Semua dependensi proyek terlihat, siapa yang memuat apa, mengapa dan kapan
- Penggunaan penuh alat browser: memuat / debugging / cakupan kode
- Pengoperasian server sangat cepat
- Menggunakan standar, karya terbaik seperti server statis biasa
Coba hq sekarang:
npm i -g @hqjs/hq
dan kemudian jalankan di root proyek:
hq
PS: Terima kasih kepada
justboris untuk komentar berharga pada artikel sebelumnya.