
Lebih dari satu dekade pengembangan, Google telah lama berhenti mengeluarkan halaman pencarian dengan tata letak primitif, ada cukup uang dan waktu untuk mendesain halaman pencarian. Baru-baru ini (sebenarnya, ia telah bereksperimen di berbagai belahan dunia selama 2 bulan), ia merancang desain baru hasil pencarian, yang masih difinalisasi - bidang input oval muncul (dalam pencarian untuk gambar itu masih persegi panjang), dipaku ke atas (saat menggulir halaman) cari. Fungsi yang tersisa, pada dasarnya, tetap sama dengan yang dibuat skrip pengguna
Google Search Buttons (ekstensi browser) beberapa waktu lalu. Sehubungan dengan perubahan dalam tata letak halaman, perbaikan dilakukan, dan pada saat yang sama mereka menyentuh elemen antarmuka pengguna baru, yang akan kita bahas sekarang, menunjukkan modifikasi yang berfungsi.
Semuanya, secara umum, baik untuk Google, dan modifikasi yang dilakukan tidak berbicara tentang kelemahan yang kuat, tetapi mereka menambahkan sedikit kenyamanan pada hal-hal kecil, yang membentuk UI umum (antarmuka pengguna). Kami daftar apa yang akan dibahas. Pada awalnya - bertugas, fungsi skrip yang sudah ada, dan di bawah - fakta bahwa beberapa hari yang lalu ada yang baru dengan desain Google.
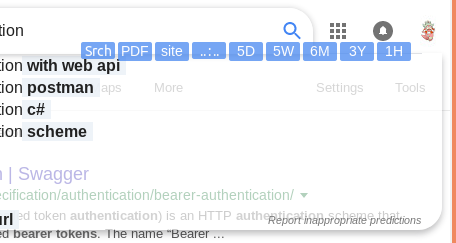
- Tombol tambahan - tombol-tombol ini membentuk dasar dari skrip pengguna yang diinstal. Sehingga mereka hanya dengan sekali klik, beberapa fungsi (pencarian berdasarkan tanggal, jenis file dan situs) dipindahkan lebih dekat ke pengguna, ke ruang halaman kosong. Sudah ada selama beberapa tahun, jadi sudah dibahas, termasuk dalam beberapa artikel tentang Habré;
- penyimpanan pengaturan tombol tambahan;
- daftar tarik-turun ekstensi file (sekitar 30), dalam pencarian umum dan pencarian dalam gambar;
- mengisyaratkan penutupan hasil pencarian ketika mereka muncul - bagaimana penutupan yang tidak lengkap diputuskan;
- bidang pencarian dipaku - itu di Yandex sekitar 7 tahun yang lalu; ada skrip yang "bertarung" dengannya, dan sekarang skrip itu memecahkan masalah serupa dalam gaya aikido dan skrip pengguna Google;
- Halaman lebar yang diperlukan Google (ingin 1100) sedikit dipangkas (hingga 800px dengan header relatif nyaman).
Tombol tambahan
Mereka tidak berubah dalam beberapa hari terakhir, tetapi ada revisi sekitar setahun yang lalu, yang meningkatkan transisi (transisi CSS) dari hilangnya kolom tanggal oleh lead mouse. Awalnya, skrip membuat penghilangan terprogram dari kolom pada JS, sehingga dengan gerakan mouse acak, mereka tidak akan menghilang secara instan dan dalam sepersekian detik akan mungkin untuk memperbaiki jika kolom masih diperlukan. Ini adalah trik umum yang digunakan pada menu untuk tujuan yang sama. Sekarang ini dapat dilakukan sepenuhnya dalam CSS, tetapi sebelumnya, diperlukan dukungan browser yang lebih lengkap. Sekarang kepunahan program disimpan, tetapi sedikit diperhalus oleh kehadiran transisi CSS. Tidak semua orang menyukai kehadiran transisi dan kelancaran transparansi pada umumnya, tetapi ini adalah masalah pengaturan dan perbaikan pada skrip. Ini menyediakan untuk penyimpanan pengaturan di localStorage, tetapi tidak ada "tema".
Pengaturan Penyimpanan
Google, Yandex, dan Facebook tidak mudah menyimpan penyimpanan lokal untuk waktu yang lama - memori secara berkala dibersihkan (browser dari komputer lokal setiap pengguna). Oleh karena itu, untuk menyimpan domain situs tempat pengguna sering mencari, jumlah hari dan minggu untuk melakukan grup pencarian, saya harus membuat keputusan yang sulit (sesuatu yang serupa dijelaskan di suatu tempat di Habré, sejauh yang saya ingat, untuk Facebook) - untuk menyimpan pengaturan di domain lain . Tapi sekarang Anda dapat memperluas skrip, misalnya, mempertahankan "tema" yang sangat bisa ditulis untuk waktu yang lama. Jumlah hari, minggu atau tahun yang dipilih pengguna selama pencarian terakhir muncul dan disimpan di header daftar drop-down. (Sedikit kenyamanan lain.)
Daftar ekstensi file
Untuk menampilkan 23 tipe file dan 7 tipe gambar dengan mudah, tipe file dibagi menjadi 3 kolom, tetapi 2 tipe terakhir muncul ketika Anda mengklik tombol "Selengkapnya ...". Juga, dalam mencari gambar di tombol tambahan, kotak centang "Tampilkan ukuran gambar" (atau tidak ditampilkan) digandakan.
Untuk file, pertanyaannya tetap tentang bagaimana hal itu lebih nyaman, dan apakah perlu mengatur pencarian untuk beberapa jenis file. Permintaan untuk itu dapat ditulis secara manual di bidang pencarian (filetype: pdf ATAU filetype: doc), tetapi dapat dilakukan entah bagaimana di antarmuka tombol. Yandex memiliki peluang serupa.
Tips Pencarian dan Transparansi
Kami memberikan yang paling menarik - ke real desainer Google. Namun, di Yandex, lembar petunjuk yang menutupi setengah layar tidak terpecahkan, dan juga harus diperbaiki. Di Google, kami akan membuatnya lebih menyeluruh, karena menyoroti berbagai akhir kata dan frasa untuk membuatnya lebih mudah dinavigasi. Kami akan memastikan bahwa seluruh jamuan ini juga tidak mengganggu banyak pencarian - pekerjaan utama mesin pencari.
Di Yandex, transparansi dibuat sederhana - hampir tidak terlihat (dengan skrip
Yandex No Float Field ), sehingga judul dan bentuk kolom di bawah prompt dapat ditebak. Ini hampir tidak mengganggu melihat tips yang tidak selalu diinginkan dan tidak sepenuhnya mematikan visibilitas hasil pencarian.
Di Google, skrip baru dibuat lebih radikal - lebih transparan. Melalui bidang putih solid Anda bahkan dapat membaca. Tetapi agar petunjuknya terlihat - kami menggunakan tag teks tebal dari konfirmasi untuk mengatur substrat berwarna pekat untuk bagian-bagian penting ini.
Bidang Pencarian Dipaku
(Atau garis macet - © 2011 ya - mereka bertarung di sini: userstyles.org/styles/51117/yandex-ru-no-float-field . Setelah beberapa tahun itu dibatalkan, kemudian dimasukkan lagi setelah 2-3 tahun dan sekarang sudah ada di antarmuka Yandex tersedia.)Jadi Google menginjak jalur lengkung ini. Jelas, solusi ini pada dasarnya cacat jika Anda tidak memiliki monitor dengan ketinggian lebih dari 1600 piksel. Bidang pencarian dengan batas dan pernak-perniknya menyembunyikan bagian dari ketinggian jendela yang diperlukan untuk menampilkan hasil pencarian - yang utama, untuk mana mereka datang ke situs. Jika menggulir menghapus bidang dari jendela pada halaman biasa, maka dengan "pelayanan yang baik" menggigitnya di bagian atas, peluang sederhana ini juga hilang. Dan jika, seperti Yandex sekarang, ada juga tautan - jumlah rasa terima kasih tumbuh secara proporsional. (Namun, rentenir juga mengambil siapa yang 3%, siapa yang 7% dari komisi, sehingga mayoritas sudah terbiasa, tetapi apa gunanya? Mengapa, jika Anda bahkan tidak perlu tiga?) Namun, mereka berdua mungkin berinvestasi pada produsen monitor resolusi tinggi tepat waktu, jadi dan Google sekarang akan mulai meneteskan keuntungan). Tapi sampai kita membeli monitor baru, mari kita hapus garis lengket ini.
Google memakan sedikit dalam bidang yang dipaku - hanya 72px (72/1080 = komisi 6,7% untuk produsen monitor), Yandex - 94 (8,7%). Meskipun keduanya dapat menampilkan jendela jika perlu - dengan mengarahkan mouse ke atas layar.
Kami akan memenuhi impian pengguna miskin yang tidak ingin menghabiskan uang untuk besi (yang tidak perlu) - terutama karena Google secara otomatis berhasil menunjukkan tombol tambahan kami di bidang yang dipaku. Jika Anda memindahkan bidang di bawah bagian atas jendela, tombol "hang", dan melayang di atasnya memungkinkan Anda untuk membuka bidang input.
Persentase komisi adalah ketinggian tombol - 22/1080 = 2%, dan bahkan kemudian kita bagi dengan 3, karena Lebar menempati sepertiga layar. (Gumaman kemarahan menyapu di antara monitor kapitalis.)
Kami menunjuk sesuatu di tengah halaman - kami tidak hanya melihat tombol jatuh, tetapi juga bidang input yang tersedia.
Halaman lebar Google
Mereka masih tidak menghasilkan monitor layar lebar, sehingga gaya menetapkan batas lebar halaman 1100 piksel - cukup sederhana. (Mengapa mereka membutuhkan orang-orang ini dengan 1100 piksel?) Tetapi ketika kita melihat hasil pencarian tidak di jendela penuh, kadang-kadang membutuhkan waktu lebih sedikit. Bidang pencarian untuk melihat lebar yang lebih kecil tidak nyaman.
Kami membuat peningkatan sehingga dari 800 piksel Anda dapat menggunakan semua fungsi di header tanpa memutar halaman secara horizontal.
Gulir horizontal horizontal tetap ada, tetapi ini adalah identitas korporat Google, yang sangat tergantung pada konten halaman. Mari kita serahkan ini padanya, dan ketika (dan jika) kita membuat mesin pencari kita, kita akan mengerjakannya dan pada pengguliran horizontal.
Rencana skrip pengguna untuk Google adalah menambahkan beberapa tombol (ukuran, gaya, warna) untuk jendela pencarian gambar, membuat multi-pilihan file, 1-2 kotak centang untuk gaya dan membiarkannya dalam formulir ini untuk revisi berikutnya bila diperlukan.
UPD: fitur menarik di Google untuk bahasa Rusia.
Seperti yang Anda ketahui, kalkulator Google bercampur menjadi hasil pencarian jika ia melihat ekspresi matematika. Secara khusus, 2 ^ 4 adalah 2 ** 4, sama dengan 16. Tetapi Google juga memahami '2v4' sebagai operasi meningkatkan daya.