
Sekali waktu, percakapan menguping terjadi
di depan toko yang jauh, jauh :
NB: - ?
GURU : - «» . . . , ...
NB: - , ?
GURU : - google yandex , . . , .
NB: - ?
GURU : - ?… ...
NB berhenti bertanya, tampaknya takut mengganggu lawan bicara yang jelas lebih berpengalaman.
GURU memutar matanya, seolah menekankan kelelahan topik proxy dan diam ...
Tentu saja,
GURU tahu bahwa permintaan pencarian (misalnya, dengan kata: proxy) akan segera mengarahkan
NB untuk mendapatkan alamat yang diinginkan: daftar port. Tetapi setelah percobaan pertama,
NB , sama cepatnya, akan mengerti:
- Tidak semua alamat dalam daftar berfungsi;
- Tidak semua proxy sama baiknya;
- “Menempel” situs melalui proxy secara manual adalah tugas yang membutuhkan kemauan yang besar;
- Proksi yang "salah" akan membahayakan situasi, karena situs tersebut dapat dicurigai oleh skrip raksasa di bungkusnya.
Dalam artikel ini saya akan berbicara tentang arti improvisasi (dan yang paling penting universal)
(tanpa menggunakan perangkat lunak berpemilik khusus, seperti
ZennoPoster , dll ...)
membuat alat otomatis untuk mendapatkan daftar proksi "sangat cocok" dan menggunakannya untuk mengatur kunjungan (otomatis) ke yang dipromosikan
situs menggunakan
browser Chrome .
Dengan mengikuti instruksi, Anda akan menerima alat yang sudah jadi yang memungkinkan:
- "Klik" -pada (kunjungi) situs target sepenuhnya secara otomatis, tanpa takut kompromi;
- sepenuhnya meniru perilaku pengguna;
- mengatur semua kunjungan sesuai dengan jadwal (skenario);
- lakukan semua hal di atas dalam jumlah yang diperlukan untuk maju.
Dan meskipun semua pekerjaan saya (bersama dengan penelitian) membutuhkan waktu satu minggu, Anda tidak perlu dua hari untuk membangun alat seperti itu, memiliki pengetahuan dasar tentang
baris perintah ,
PHP dan
JavaScript .
Namun, sebelum Anda gulir di bawah
diagram berikut , saya akan mengatakan beberapa kata tentang mengapa bahan ini disiapkan dan untuk siapa.
Materi akan berguna jika Anda ingin memahami bagaimana konstruksi (? Atau konstruktor?) Diatur dengan mana Anda dapat membangun aplikasi secara relatif cepat, mudah dan tanpa biaya, dapat disesuaikan untuk memuat perubahan. Jika Anda tertarik pada kemungkinan membangun aplikasi berdasarkan bus layanan (
ESB ).
Teks akan berguna jika Anda ingin berkenalan dengan penggunaan
Docker untuk sistem pembangunan
instan . Atau jika Anda hanya tertarik pada
Selenium Server dan nuansa menerima konten / manifestasi dari aktivitas HTTPx.
Untuk "gunakan segera", membaca dengan seksama semua ini tidak sepadan. Kode itu pasti.
Langsung ke pengaturan alat jadi. Pengaturan membutuhkan waktu kurang dari 20 menit.Manual mengasumsikan bahwa Anda memiliki 2 mesin yang Anda inginkan dengan Ubuntu 18.04 diinstal.
Satu untuk infrastruktur (
buruh pelabuhan ), yang lain untuk kontrol
proses (
proses ).
Diasumsikan bahwa paket-paket berikut sudah diinstal pada
buruh pelabuhan :
git, buruh pelabuhan, buruh pelabuhan-menulis
Diasumsikan bahwa paket-paket berikut sudah diinstal pada
proses :
git, php-common, php-cli, php-curl, php-zip, php-memcached, komposer
Jika Anda memiliki pertanyaan pada saat ini, saya sarankan menghabiskan 15 menit membaca seluruh materi.
buruh pelabuhan
proses
Tunggu, perhatikan apa yang terjadi melalui panel-web (http: // ip-address-docker-Machines: 8080).
Hasilnya akan tersedia dalam antrian yang
terletak .
Menghancurkan dan merencanakan

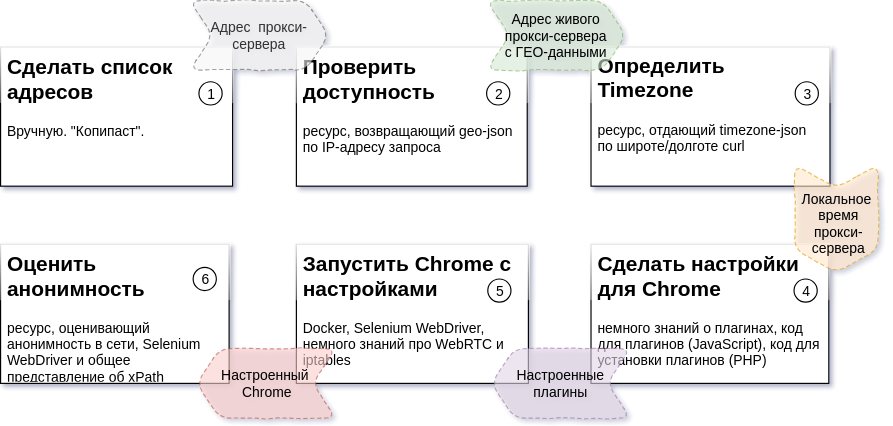
Diagram di atas menjelaskan urutan langkah proses, hasil yang diharapkan untuk setiap langkah, dan sumber daya yang akan diperlukan untuk membuat setiap bagian (detail:
Tugas 2 ,
Tugas 3 ,
Tugas 4,5,6 ).
Dalam kasus saya, semuanya terjadi pada dua mesin
Ubuntu 18.04 . Salah satunya mengontrol proses. Di sisi lain, beberapa kontainer docker infrastruktur sedang berjalan.
Alasan dan Kegagalan
Semua kode paket terdiri dari tiga bagian.
Salah satunya bukan milikku (saya perhatikan bahwa ini adalah kode yang rapi dan indah). Sumber untuk kode ini adalah packagist.org .
Saya sendiri menulis yang lain, saya mencoba membuatnya dapat dimengerti dan dicurahkan sekitar satu minggu untuk bagian kode ini.
Sisanya adalah "warisan sejarah yang sulit". Bagian kode ini dibuat dalam waktu yang cukup lama. Termasuk pada saat saya tidak memiliki banyak keahlian dalam pemrograman.
Inilah tepatnya alasan lokasi repositori di GitLab saya dan paket di Satis saya. Untuk menerbitkan di GitHub.com dan packagist.org, kode ini akan membutuhkan pemrosesan dan dokumentasi yang lebih menyeluruh.
Semua bagian kode terbuka untuk penggunaan tanpa batas. Repositori dan paket akan tersedia selamanya.
Namun, ketika menerbitkan ulang kode, saya akan berterima kasih kepada Anda karena memposting tautan ke saya atau ke artikel ini.
Sedikit tentang arsitektur
Pendekatan yang digunakan untuk membuat alat kami adalah menulis (atau menggunakan utilitas yang sudah jadi) untuk menyelesaikan setiap tugas tertentu. Selain itu, setiap utilitas, terlepas dari tugas yang harus diselesaikan, memiliki dua properti yang sama untuk semua:
- utilitas dapat diluncurkan secara terpisah dari yang lain dari baris perintah dengan parameter yang berisi tugas;
- utilitas dapat mengembalikan hasil eksekusi ke stdout (setelah dikonfigurasi dengan cara tertentu).
Solusi yang dibuat oleh prinsip ini memungkinkan Anda untuk mengubah jumlah penangan tugas yang berjalan (pekerja) untuk setiap langkah proses. Jumlah pekerja yang berbeda untuk setiap langkah akan mengarah ke "0" downtime untuk langkah-langkah yang mengikuti karena lamanya tugas pemrosesan dari langkah sebelumnya.
Waktu yang dihabiskan untuk mendapatkan unit dari hasil proses (dalam kasus kami ini adalah proxy terverifikasi) tergantung pada faktor-faktor eksternal (jumlah proxy yang tidak cocok, waktu respons sumber daya eksternal, dll.).
Dengan mengubah jumlah pekerja untuk setiap langkah proses, kami mengubah ketergantungan ini menjadi ketergantungan pada jumlah pekerja berjalan (mis., Tergantung pada komputasi yang terlibat dan kapasitas saluran).
Untuk menyinkronkan operasi masing-masing komponen independen, akan lebih mudah untuk menggunakan server antrian pesan sebagai bus data tunggal. Ini akan memungkinkan Anda untuk mengakumulasikan hasil langkah-langkah yang diselesaikan dalam antrian dan memberikannya ke utilitas "langkah selanjutnya" pada waktu yang tepat sebagai input.
Antrian pengiriman pesan. MQ dan ESB
Sebagai level bawah (
MQ ) kita akan menggunakan
beanstalkd . Kecil, ringan, bebas konfigurasi, tersedia dalam paket deb dan dalam wadah Docker, pekerja keras yang tidak mencolok. Level logis (
ESB ) akan mengimplementasikan kode dalam
PHP .
Dua kelas akan digunakan untuk implementasi.
esbTask dan
nextStepWorker .
esbTask class esbTask // , {
Sebuah instance dari kelas ini berfungsi untuk "mengatasi"
paylod melalui langkah-langkah proses. Konsep
ESB menerapkan beberapa prinsip / pola. Dua di antaranya patut diperhatikan secara terpisah:
- Tentang jalur (urutan langkah) proses, pada setiap titik waktu proses,
tidak ada yang tahu kecuali amplop yang akan dikirim;
- Setiap amplop memiliki tiga arah hasil yang mungkin:
- langkah selanjutnya dari proses (kelanjutan normal);
- hentikan langkah (hentikan target - dipilih oleh langkah berikutnya, jika tidak ada gunanya melanjutkan proses / hentikan situasi);
- langkah kesalahan (target pemberhentian darurat - dipilih oleh langkah berikutnya, jika terjadi kesalahan pekerja).
Objek yang antri direpresentasikan dalam json, disembunyikan di sini ... nextStepWorkerSetiap pesan yang muncul dalam antrian diproses oleh pekerja yang bertanggung jawab untuk itu. Untuk melakukan ini, serangkaian fungsi berikut diimplementasikan:
class nextStepWorker extends workerConstructor {
Pekerja untuk setiap langkah proses diimplementasikan berdasarkan kelas ini. Seluruh rutinitas pemrosesan, pengalamatan dan pengiriman langkah selanjutnya dalam rute, kelas ditangani.
Solusi untuk setiap masalah adalah dengan:
- Dapatkan esbTask dan jalankan pekerja;
- Terapkan logika dengan menyimpan hasil dalam payload;
- Selesaikan eksekusi pekerja (darurat atau normal - itu tidak masalah).
Jika langkah-langkah tersebut selesai, hasilnya akan mengantri dengan nama yang sesuai dan pekerja berikutnya akan mulai memproses.
Lakukan sekali. Periksa ketersediaan
Bahkan, menciptakan pekerja untuk memecahkan masalah adalah implementasi dari satu metode. Contoh (disederhanakan) dari implementasi pekerja memecahkan
Masalah 2 adalah sebagai berikut:
Beberapa baris kode dan semuanya dilakukan dan "diperbantukan" ke tahap berikutnya.
Tentukan Zona Waktu. TimeZoneDB dan untuk apa ...
Pengujian mendalam terhadap permintaan yang masuk melibatkan pencocokan waktu jendela browser dengan waktu di mana alamat IP sumber permintaan ada.
Untuk menghindari kecurigaan dari penghitung, kita perlu mengetahui waktu proksi lokal.
Untuk mengetahui waktu, kami mengambil garis lintang dan bujur dari hasil langkah sebelumnya dari proses dan memperoleh data tentang zona waktu di mana instance jendela browser kami di masa depan akan bekerja. Data ini akan diberikan kepada kami oleh para
profesional di bidang waktu .
Pekerja yang disederhanakan untuk menyelesaikan masalah ini (
Tugas 3 ) akan sangat mirip dengan yang
sebelumnya . Satu-satunya perbedaan adalah URL permintaan. Anda dapat menemukan versi lengkap dalam file:
// app / src / Proses / pekerja / timeZone.php
Sedikit tentang infrastruktur
Selain
beanstalkd yang dijelaskan, alat kami akan membutuhkan:
- Memcached - untuk tugas caching;
- Selenium Server - lebih mudah untuk menjalankan Selenium Web Driver dalam wadah terpisah dan Anda dapat memantau prosesnya melalui VNC ;
- Dasbor untuk memantau beanstald , memcached, dan VNC .
Untuk penyebaran cepat semua ini, Docker (
Cara menginstal di Ubuntu ) sangat mudah.
Dan "orkestra" baginya adalah komposisi buruh pelabuhan (perintah untuk instalasi) ... sudo apt-get -y update sudo apt-get -y install docker-compose
Alat-alat ini memungkinkan Anda untuk menjalankan server / proses yang sudah dikonfigurasi dan dikonfigurasi (oleh seseorang sebelumnya) dalam "wadah" terpisah dari OS induk. Untuk detailnya, saya sarankan merujuk
ini atau artikel
ini .
Jadi ...
Untuk memulai infrastruktur, Anda memerlukan beberapa perintah di konsol:
Sebagai hasil dari eksekusi perintah pada mesin dengan alamat XXX.XXX.XXX.XXX,
Anda akan menerima serangkaian layanan berikut:
- XXX.XXX.XXX.XXX:11300 - beanstalkd
- XXX.XXX.XXX.XXX:11211 - Memcached
- XXX.XXX.XXX.XXX-00-00444 - Server Selenium
- XXX.XXX.XXX.XXX:5930 - Server VNC untuk mengontrol apa yang terjadi di Chrome
- XXX.XXX.XXX.XXX:8081 - Panel web untuk berkomunikasi dengan Memcached (admin: pass)
- XXX.XXX.XXX.XXX:8082 - Panel web untuk berkomunikasi dengan beanstalkd
- XXX.XXX.XXX.XXX:8083 - Panel web untuk berkomunikasi dengan VNC (kata sandi: rahasia)
- XXX.XXX.XXX.XXX:8080 - Panel web umum
"Lihat apakah semuanya ada di tempat", "masuk ke konsol ke wadah", "hentikan infrastruktur" bisa menjadi perintah di spoiler. Tugas 4,5,6 - digabung menjadi satu utilitas
Setelah melihat perincian tugas-tugas secara rinci (
diagram di atas ), mudah untuk memastikan bahwa hanya satu dari tugas yang tersisa (
tugas 6 ) bergantung pada sumber daya eksternal. Melakukan tugas-tugas dengan runtime “dijamin kondisional” (terlepas dari faktor-faktor yang tidak terkontrol), kami tidak akan mendapatkan keuntungan tambahan pada kecepatan keseluruhan proses. Dalam hal ini, tugas-tugas ini (
4,5,6 ) digabungkan menjadi satu pekerja. File pekerja disebut:
// app / src / Proses / pekerja / whoerChecker.php
Buat pengaturan untuk Chrome. Plugin
Chrome dikonfigurasi secara fleksibel dengan plugin.
Plugin untuk
Chrome adalah arsip yang berisi file
manifes.json . Dia menjelaskan plugin. Arsip ini juga berisi serangkaian
JavaScript, html, css, dan file
lain yang diperlukan oleh plugin (
detail ).
Dalam kasus kami, salah satu file
JavaScript akan dieksekusi dalam konteks jendela kerja
Chrome dan semua pengaturan yang diperlukan akan berlaku.
Kami hanya perlu mengambil templat plugin dan mengganti data yang diperlukan (protokol interaksi, alamat dan port atau Timezone) untuk server proxy yang sedang diuji di tempat yang tepat.
Potongan kode yang membuat arsip:
Template untuk plugin penyetelan proksi ditemukan
di celengan hasil kerja orang-orang yang mencintai profesi mereka , diubah di bagian protokol, dan ditambahkan ke repositori.
Perubahan waktu jendela
Untuk mengubah waktu global dari instance Chrome yang berjalan, kita perlu mengganti
window.Date dengan kelas dengan fungsi yang sama, tetapi valid di zona waktu yang tepat.
Saya sangat menghargai
karya Sampo Juustila . Script dibuat untuk pengujian
UI otomatis , tetapi setelah sedikit perbaikan diterapkan.
Ada nuansa di sini yang saya ingin menarik perhatian Anda. Ini terkait dengan konteks skrip yang dijelaskan dalam
manifes.json .
Seluruh rahasianya adalah bahwa konteks global (konteks di mana skrip utama plug-in diluncurkan dan pengaturannya diatur, misalnya, terhubung ke jaringan) diisolasi dari konteks tab tempat laman dimuat.
Secara empiris, ditemukan bahwa dampak pada prototipe kelas dalam konteks global tidak menyebabkan perubahan pada tab. Namun, setelah mendaftarkan skrip di halaman yang sudah dimuat dan menjalankannya sebelum yang lain, masalahnya diselesaikan.
Solusinya diwakili oleh fragmen kode berikut:
Pengaturan proxy
Menyiapkan proxy di Chrome sangat sederhana sehingga saya akan menyembunyikan kode js di spoiler Jalur plugin Chrome
Semua plugin dinamai sesuai dengan skema dan ditambahkan ke folder sementara mesin yang mengontrol proses.// skema penamaan untuk plugin proxy:
proxy- [address] - [port] - [protokol]> .zip
timeshift - ["-" | ""] - [shift_in_minutes_from_GMT] .zip
Selanjutnya, kita perlu menginstal plugin ini dalam wadah buruh pelabuhan, yang berjalan pada mesin yang bertanggung jawab atas infrastruktur.
Kami akan melakukan ini dengan ssh.
Untuk melakukan ini, saya bertemu phpseclib (bahkan kemudian menyesalinya). Terpesona oleh perilaku perpustakaan yang tidak biasa, saya menghabiskan satu hari untuk mempelajarinya.Klien konsol ssh akan bekerja lebih baik di sini dan akan bekerja lebih cepat, tetapi pekerjaan sudah dilakukan.Untuk level rendah (bekerja dengan SFTP dan SSH) kelas dasar bertanggung jawab (di bawah). Mengganti kelas ini akan menggantikan phpseclib dengan klien konsol.
Berasal dari basis sshDocker dan kelas proxyHelper yang sudah dikenal, tidak hanya menghasilkan plugin, tetapi juga menempatkannya di folder sementara wadah infrastruktur.
Luncurkan Chome dengan Pengaturan
Selenium Server akan membantu kami meluncurkan Chrome yang disesuaikan . Selenium Server adalah kerangka kerja yang dibuat oleh tim FaceBook khusus untuk menguji antarmuka WEB. Kerangka kerja ini memungkinkan pengembang untuk secara emulasi meniru setiap tindakan pengguna di jendela browser (menggunakan Chrome atau Firefox ). Selenium Server diadaptasi untuk digunakan dengan banyak bahasa dan merupakan alat standar untuk menulis skrip pengujian. Cara terbaik untuk mendapatkan rilis baru untuk digunakan dalam suatu proyek: composer require facebook/webdriver
Konfigurasi tradisional dari instance utama objek Selenium Server (RemoteWebDriver) tampak bertele-tele bagi saya. Dan karena itu, saya sedikit mengurangi semua ini, mengoptimalkan konfigurasi untuk kebutuhan saya:
Mata segera melekat pada $ plugins. $ plugins adalah struktur data yang bertanggung jawab untuk mengkonfigurasi plugins. Untuk setiap direktori dan untuk menggantikan placeholder dalam file JavaScript plugin.Strukturnya dijelaskan dalam file app / plugs.php dan merupakan bagian dari app / settings.php opsi global. Mengurai halaman dengan Selenium WebDriver sangat sederhana. .... $url = 'https://__/_-_'; $page = $chrome->get($url); ....
Seperti yang sudah saya tulis, semua tindakan ini dilaksanakan oleh utilitas dari langkah ketiga ( Tugas 4,5,6 ):// app / src / Proses / pekerja / whoerChecker.php
Sebagai penutup deskripsi bekerja dengan Selenium Server , saya ingin menarik perhatian Anda pada kenyataan bahwa ketika menggunakan teknologi ini pada skala industri (pembukaan 1000 - 3000 halaman), tidak jarang sesi dengan Selenium Server berakhir dengan salah. Jendela tidak memiliki pemilik. Dan windows seperti itu bisa menumpuk banyak.Beberapa cara untuk memerangi "bros" dipertimbangkan. Bekerja "makan" 2 hari. Yang paling efektif adalah cron . Instalasi dan konfigurasi yang benar dalam wadah Docker berubah menjadi tugas yang terpisah, dengan hati-hati dan sangat teliti dijelaskan oleh renskiy , dalam sebuah artikel yang ditujukan untuk TOPIK INI SAJA (yang saya terkejut).Pembangunan kembali otomatis dari gambar Docker asli dan pemasangan beberapa skrip untuk menutup bros dan membersihkan plugin yang tidak digunakan dijelaskan dalam docker-compose.yml, repositori infrastruktur . Frekuensi pembersihan diatur dalam file killcron dari repositori yang sama.WebRTC
Terlepas dari kenyataan bahwa kami telah menetapkan waktu yang benar, dan lalu lintas browser kami melewati proxy, kami masih dapat dideteksi.Selain perbedaan waktu (browser dan alamat IP), ada dua sumber deanonimisasi "duduk di belakang proxy". Ini adalah teknologi flash dan WebRTC yang tertanam di browser. Flash dinonaktifkan di browser kami , WebRTC tidak.Alasan kedua kemungkinan kegagalan adalah sama - paket UDP di mana-mana dan gesit . Untuk WebRTC, ini adalah dua port: 3478 dan 19302 .Untuk menghentikan eksodus pengintai dari wadah chrome, aturan iptables diterapkan pada mesin host dengan wadah infrastruktur: iptables -t raw -I PREROUTING -p udp -m multiport --dports 3478,19302 -j DROP
ProxyHelper yang sama mengimplementasikan tugas ini.Sisa pekerja
Untuk mencapai tujuan dengan sukses - penerapan "klik" pada situs target melalui proxy anonim, kita perlu satu pekerja lagi.Ini akan menjadi versi dipotong dari whoerChecker . Saya pikir untuk melakukannya sendiri, menggunakan semua yang ditulis, itu tidak akan sulit.Hasil dari seluruh proses, jatuh ke antrian yang terletak , berisi data pada "derajat" anonimitas dari setiap alamat server proxy yang telah diverifikasi.Saat "bermain" melawan konter, hal utama yang harus diingat adalah anonimitas dan tidak terbawa oleh kunjungan robot. Kepatuhan dengan prinsip "jangan terbawa oleh klik" disediakan oleh kemungkinan mengatur tindakan pada jadwal, yang tertanam dalam esbTask ( karena bidang amplop ESB kami ).Jika Anda mencoba dan melakukan semuanya dengan hati-hati, maka metrik-yandex dari situs target akan serupa dengan gambar di bawah ini.
Bagaimana menyatukan semuanya
Jadi, diberikan:- utilitas yang dapat menerima "sebagai input" (sebagai argumen baris perintah) esbTask dalam bentuk json-string dan menjalankan beberapa logika, dan mengirim hasilnya ke beanstalkd ;
- Message Queuing ( MQ ), berdasarkan beanstalkd ;
- Mesin Linux (Mesin proses);
Dengan "Diberi" ini, biasanya saya menggunakan libevent dan Bereaksi PHP . Semua ini, dilengkapi dengan beberapa alat, memungkinkan Anda untuk mengontrol jumlah (dalam batas yang ditentukan) dari instance handler untuk setiap tahap proses secara otomatis.Namun, mengingat ukuran artikel dan kekhasan topiknya, saya akan dengan senang hati menjelaskan semua ini dalam artikel terpisah. Artikel ini adalah teknologi noserver . Barang di masa depan adalah " server ".Tanggal publikasi terkait dengan minat Anda, Pembaca yang Terhormat.. , ,… . , , , , , .
habr , . , , .
. , " server ", README.md .
Dalam " noserver ", satu instance akan memproses satu antrian (satu langkah proses). Pendekatan ini hanya bisa membuat saya kesal semangat yang saya gunakan saat men-debug pekerja.Tergantung pada kecepatan pemrosesan yang Anda butuhkan, Anda dapat memulai salinan sebanyak yang Anda suka “secara manual”.Ini mungkin terlihat seperti ini:
Awal yang aneh dari pekerja itu mencolok ... Terlepas dari kenyataan bahwa masing-masing pekerja adalah objek PHP, saya menggunakan exec (...) .Ini dilakukan untuk menghemat waktu, agar tidak membuat pekerja terpisah untuk " noserver " atau tidak mengubah pekerja untuk tujuan memulai dalam mode " server ".Beberapa kata tentang konfigurasi dan penyebaran
Konstanta konfigurasi
File konfigurasi untuk instance Anda adalah app / settings.php . Itu harus dibuat oleh Anda segera setelah kloning repositori. Untuk melakukan ini, ganti nama aplikasi file / settings.php.dist . Semua konstanta dijelaskan secara internal.app / settings.php , antara lain, menyertakan file dengan konstanta lain.- app / queues.php berisi nama-nama antrian dan pekerjaan
- app / plugs.php berisi deskripsi plugin Chrome
- app / techs.php berisi konstanta yang dihitung
Utilitas
Untuk kenyamanan memproses hasil proses dan menempatkan tugas ada beberapa utilitas. Utilitas diluncurkan dari baris perintah. Dilengkapi dengan deskripsi argumen. Terletak: app / src / Utils . backup.php - menyimpan antrian ke file
clear.php - membersihkan antrian
eksportir.php - ekspor dari file dengan antrian yang disimpan
alamat pasangan: port
givethejob.php - mengepos tugas ke proses
(sumber - alamat: kotak kombo port).
dapat mengecualikan beberapa alamat dari daftar
restore.php - mengembalikan antrian yang disimpan
Menyetel pekerja
Saat menggunakan pekerja tertulis, mungkin nyaman untuk menggunakan opsi konfigurasi berikut:
Penempatan
Manual mengasumsikan bahwa Anda memiliki 2 mesin yang Anda inginkan dengan Ubuntu 18.04 diinstal .Satu untuk infrastruktur ( buruh pelabuhan ), yang lain untuk kontrol proses ( proses ).buruh pelabuhan
proses
Tunggu, perhatikan apa yang terjadi melalui panel-web (http: // ip-address-docker-machines: 8080).Hasilnya akan tersedia dalam antrian yang terletak .Dan sebagai kesimpulan
Anehnya, menulis dan mengedit artikel ini membutuhkan waktu lebih lama daripada menulis kode itu sendiri.Menurut pendapat saya, semuanya bisa sebaliknya (dan perbedaan waktu bisa beberapa kali lebih besar), jika bukan karena dua ideologi: Antrian Pesan dan Bus Layanan Perusahaan .Saya akan sangat senang jika pendekatan yang disajikan untuk menulis aplikasi berguna bagi Anda, beban pada bagian yang berbeda yang tidak jelas pada tahap desain.Terima kasih