Intisari telah mengumpulkan artikel segar tentang desain antarmuka, serta alat, pola, kasus, dan kisah sejarah sejak 2009. Saya dengan hati-hati menyaring aliran langganan yang besar sehingga Anda dapat meningkatkan keterampilan profesional Anda dan menyelesaikan tugas pekerjaan dengan lebih baik. Masalah sebelumnya:
April 2010-Oktober 2018 .
Pola dan praktik terbaik
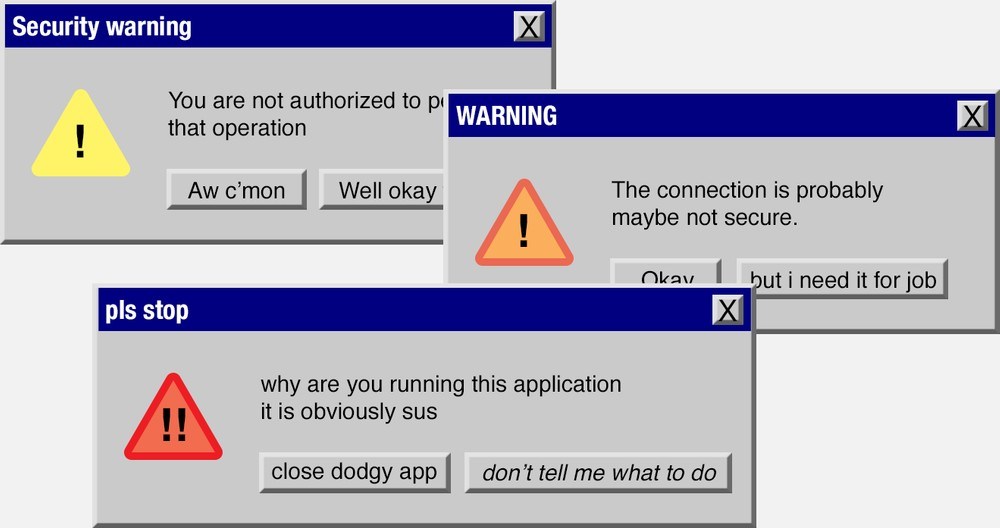
Dikotomi antara kegunaan dan keamanan adalah salah satu yang tertua dalam profesi ini, dan sering kali kehilangan salah satu dari keduanya. Serena Chen menjelaskan cara untuk membantu Anda menemukan keseimbangan - cara membuat opsi teraman yang paling nyaman untuk Anda ikuti.

Duncan Campbell dari Gorilla Arm mem-parsing praktik terbaik untuk layar splash pada peluncuran aplikasi. Saran cerdas untuk situasi yang berbeda, memungkinkan untuk mengurangi waktu tunggu yang sebenarnya atau yang dirasakan untuk unduhan.

Raluca Budiu berbicara tentang penelitian pengguna bot dari Grup Nielsen / Norman. Deskripsi yang sangat baik dari skenario umum dan masalah umum.

Yuxuan (Tammy) Zhou dari Nielsen / Norman Group menjelaskan cara menggunakan bidang input dengan nilai tambahan.
Alita Joyce dari kiat Nielsen / Norman Group untuk bekerja dengan notifikasi seluler dengan kompeten. Cara mengkonfigurasi frekuensi dan waktu pengiriman dengan benar.
Halaman Laubheimer dari Nielsen / Norman Group menjelaskan beberapa cara untuk menyimpan produk di toko online untuk masa depan dan membantu Anda memilih yang terbaik.
Desain sistem dan pedoman
Benjamin Martin yang kuat dari TeleTracking berbicara tentang bagaimana sistem desain mereka membangun komponen dan templat dalam Sketsa dari token. Artikel ini adalah diagram urutan perakitan yang sangat baik dengan penyebutan semua alat yang diperlukan.

Brad Frost, Dan Mall dan Josh Clark telah menghasilkan serangkaian video pendidikan tentang bekerja pada sistem desain untuk InVision.
Pengumuman .
Rupanya, tema gelap akan menjadi hit tahun depan. Andy Clarke menunjukkan cara mendukungnya di situs melalui pertanyaan media.

Amy Hupe dari GOV.UK berbicara tentang bagaimana tim menggambarkan komponen dan pola dalam sistem desain.
Generator palet warna. Anda memberinya warna primer, dia memberi Anda warna tambahan.
Desain Lancar Microsoft
Jon Friedman dari tim MS Office berbicara
tentang bekerja pada ikon aplikasi baru . Ini adalah salah satu contoh paling kuat bagaimana mengekspresikan bahasa visual - mereka sangat terhubung dengan Fluent Design System, yang didasarkan pada bahan 3D, akrilik dan rendering tanah liat.

Pemahaman pengguna
Sumber daya cerdas untuk mengoptimalkan antarmuka untuk orang-orang dengan gangguan warna (300 juta orang di dunia). Kasing, artikel, alat.
J. Henry McKeen dari The Home Depot berbicara tentang atlas Jobs to Be Done. Ini membantu menganalisis komponen utama - driver, perilaku saat ini, titik nyeri, dan kriteria keberhasilan.
Serangkaian video oleh Mikhail Rudenko dari
Service Design Bureau , menjelaskan dasar-dasar metode Jobs to Be Done.
Bagian 2 dan
3 . Mereka juga menerbitkan
daftar periksa untuk deskripsi pekerjaan .
Arsitektur informasi, desain konseptual, strategi konten
Ksenia Ilinykh dari Kontur berbicara tentang format untuk mengirimkan spesifikasi antarmuka ke pengembang dalam bentuk storyboard.
Stanislav Khrustalyov dari Hard Client menguraikan pengingat yang cocok untuk membuat peta perjalanan pelanggan. Blog perusahaan memiliki banyak materi bagus lainnya tentang masalah desain layanan:
Metode pengumpulan umpan balik .
Menerapkan perbaikan .
Membangun program loyalitas .

Desain dan desain layar antarmuka
Alat desain dan pengembangan baru. Anda bisa mendapatkan kode untuk web atau Android / iOS (dan bahkan menerbitkannya di toko aplikasi).

Figma
Dylan Field
mengulas pembaruan besar untuk tahun ini . Kecepatan pengembangan alat, tentu saja, luar biasa.
Baca juga
kiat untuk bekerja secara efektif dengan Tom Johnson .
Framer
Mereka menerima investasi $ 24 juta lain dalam seri B.Pustaka komponen umum, antarmuka dan kinerja yang ditingkatkan.
Kit UI untuk iOS dan
Android .

Atom
Alat ditutup . Tim berencana untuk menangani alat pengembangan produk yang lebih umum.
Adobe xd
Sketsa
Plugin
- Timelapse : memungkinkan Anda untuk merekam screencast dari pekerjaan pada tata letak.
- Anima : mengontrol lekukan karakter bersarang.
- Felipe : memungkinkan Anda untuk mengubah bentuk primitif menjadi karakter Sketsa. Pengumuman dari penulis .
- Data VK : memungkinkan Anda untuk memasukkan berbagai data dari profil VK Anda: avatar teman, komunitas, sampul video.
Hore! Perancang satu halaman lainnya.
Berhenti Satu lagi!
Templat ilustrasi gaya-kendur.

Avocode
Sekarang mereka juga
menunjukkan banyak layar yang dimuat sebagai prototipe .
Layanan untuk pengoptimalan gambar dari Google.
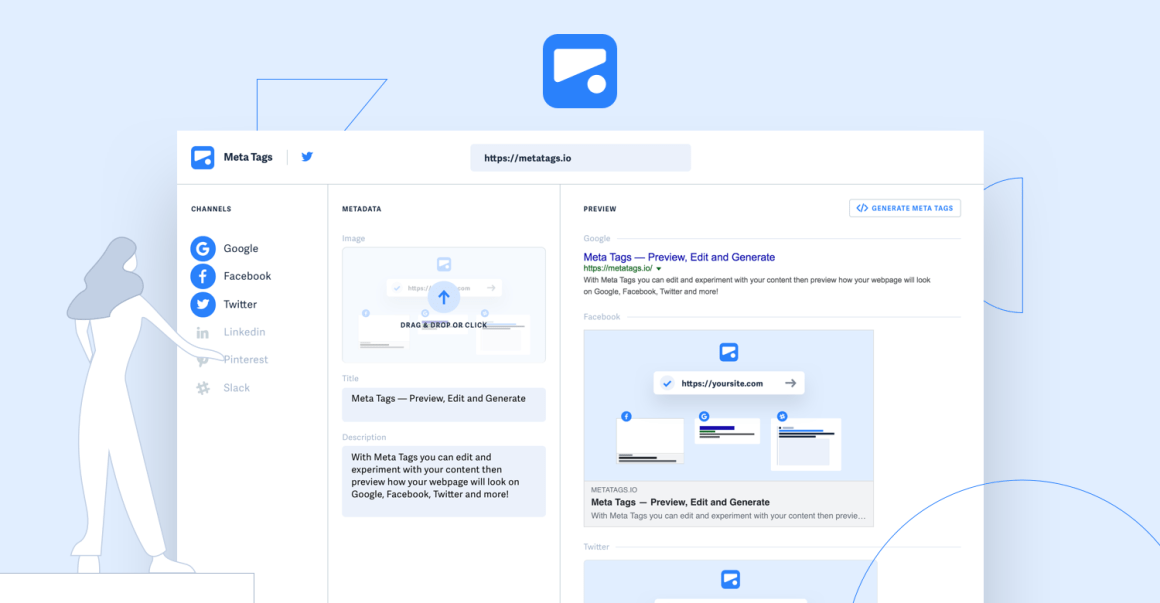
Layanan ini membantu untuk dengan cepat mencoba meta tag situs dan bagaimana tautan ditampilkan di Google, Facebook, Twitter, LinkedIn, Pinterest, dan Slack.

Hadron
Alat ini menambahkan
serangkaian fitur terpisah untuk pengembang , sehingga mereka dapat bekerja sama dengan perancang pada satu proyek.
Readymag
Mengumumkan versi beta dari
pembagian halaman panjang menjadi beberapa bagian . Ini akan menyederhanakan perubahan konten di tengah (Anda tidak perlu memindahkan dan memeriksa ulang apa yang lebih rendah).
Taras Brizitsky membuat alatnya untuk mendesain antarmuka di iPad.
Beta baru-baru ini muncul. Pengumuman sebelumnya menggambarkan
ide asli .
AIC membuat notebook mereka untuk membuat sketsa antarmuka.
Penelitian dan pengujian pengguna, analitik
Duyen Mary Nguyen berbicara tentang metode penelitian kuantitatif yang digunakan Facebook.
Jeff Sauro melakukan survei reguler di kalangan profesional UX tentang metode penelitian pengguna yang mereka gunakan. Dalam artikel statistik untuk 2018.
Jim Ross memo tentang menentukan ruang lingkup pekerjaan saat melakukan riset pengguna. Berapa banyak dan seperti apa responden yang harus dicari, tugas apa yang harus dimasukkan, bagaimana membangun logistik, dalam bentuk apa untuk menganalisis dan menyajikan hasilnya.
Pemrograman visual dan desain di browser
Skrip baru
Charlie Gerard belajar cara mengelola situs di browser melalui perangkat otak-komputer menggunakan JavaScript.
Craig Morey mencoba iPad Pro sebagai alat pengembangan web. Itu tidak bekerja untuk pekerjaan yang serius, tidak peduli bagaimana Apple menjual masa depan.
Metrik dan ROI
NPS, seperti metode lainnya, memiliki karakteristik dan keterbatasannya sendiri, serta kritikus yang belum membaca buku, tetapi harus berbicara. Jeff Sauro mengulangi percobaan penulis metrik Fred Reichheld dan menunjukkan distribusi peringkat dan kemauan untuk merekomendasikan produk. Spoiler: hampir semuanya berfungsi seperti yang dijanjikan.
Manajemen desain
Presentasi saya adalah tentang pendekatan baru kami untuk perencanaan jangka panjang dari perubahan desain di perusahaan. Pada awal tahun, kami meluncurkan versi baru dari pendekatan yang dengannya kami secara sistematis meningkatkan desain produk dan memperkenalkan metode kerja baru. Ini didasarkan pada piramida klasik perencanaan strategis dari visi dan misi ke langkah-langkah spesifik berdasarkan OKR (Tujuan & Hasil Utama).

Memahami nilai desain untuk bisnis membantu kedua belah pihak. Mengumpulkan beberapa indeks yang mencoba menghitung penyerbukan: Indeks Desain McKinsey, Indeks Nilai Desain; Forrester melaporkan untuk IBM, British Design Council dan pasar desain Finlandia. Artikel ini membahas apakah mereka dapat dipercaya.

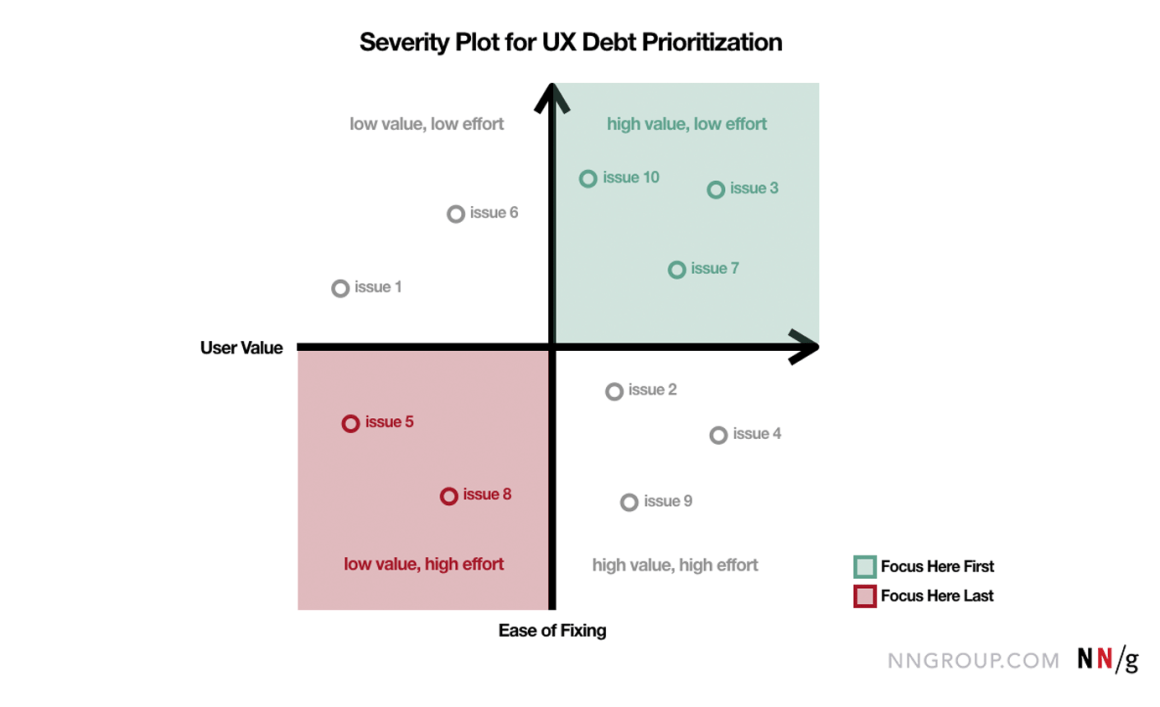
Hutang terjadi kartu, teknis, organisasi dan antarmuka. Untuk yang pertama, Anda dapat menderita secara pribadi dan fisik, untuk masalah lainnya sebagai perusahaan makanan. Hutang desain adalah akumulasi masalah kegunaan yang sengaja atau tidak sengaja, solusinya ditunda hingga versi yang akan datang. Akibatnya, pengguna menderita, dan meskipun mereka sabar, mereka melompati waktu dan tidak kembali. Ada beberapa contoh pendekatan sistematis: Nielsen / Norman Group, Truven Health, Athena Health, Salesforce, Optimizely.

Alat untuk menilai kompetensi desainer dan pengembangannya. Ini dibagi menjadi tiga kategori - universal, profesional dan keterampilan kepemimpinan.

Jonny Burch telah mengumpulkan koleksi kartu kompetensi untuk perancang dan pengembang dari berbagai perusahaan.

Stephen Olmstead dari InVision berbicara tentang bagaimana tim desain di perusahaan bekerja. Secara total, organisasi ini memiliki 750 karyawan yang tersebar, dimana sekitar 30 terlibat dalam desain.
Alastair Simpson dari Atlassian menggambarkan poin-poin utama pidatonya di Leading Design 2018. Dia mengatakan bahwa desainer telah lama duduk di meja pembuat keputusan utama, tetapi takut untuk mengambil keuntungan penuh dari itu. Selain itu, kesombongan diri dalam semangat "kami adalah satu-satunya yang sadar pengguna" membuatnya sulit untuk menyadari bahwa ada banyak peran seperti itu dalam tim produk modern dan mereka tidak kurang berharga.
Kelly Churchill dari IBM melanjutkan kisah bagaimana pemikiran desain telah membantu pengembang front-end. Mereka mengukur NPS pada orang-orang di perusahaan yang bekerja dengan pengembang baru dan telah tumbuh berkat perbaikan yang diusulkan.
Athenahealth Dani Nordin menunjukkan cara menggabungkan pengambilan keputusan dalam suatu organisasi. Dia memberikan saran kepada tim desain untuk masing-masing dari empat.
Oleg Yakubenkov bekerja di Facebook dan berbicara tentang budaya makanan perusahaan.
Wawancara dengan kepala Microsoft Satya Nadella tentang perubahan budaya dan organisasi perusahaan yang diperlukan untuk lompatan baru. Ini lebih dari nyata -
pada akhir November, kapitalisasi mereka menyusul Apple . Artikel ini bukan tentang desain, tetapi tentang pentingnya merestrukturisasi organisasi untuk lompatan baru, yang, dalam kasus Microsoft, juga memengaruhi antarmuka.
Memo untuk Kara Pernice dari Nielsen / Norman Group tentang pengintegrasian intranet perusahaan setelah merger mereka. Masalahnya tidak sering, tetapi situasinya rumit dan analisisnya cukup rinci.
Interaksi tim
Layanan ini membantu untuk melakukan brainstorming online - merekam ide dan memilih mereka untuk memilih yang paling cocok.

Metodologi, Prosedur, Standar
McKinsey mengambil metodologi sprint desain dan berganti nama menjadi "konsep sprint" ke dalam pendekatan mereka. Ada beberapa perbedaan, kecuali bahwa tautan ke tugas-tugas bisnis dan perhitungan ROI dari implementasi lebih jelas dijabarkan.
Kasing
Jordan Amblin dari MetaLab berbicara tentang bagaimana mereka membuat konsep penyajian video di aplikasi seluler Facebook.
Tren
Statistik pasar (Q3 2018)
pertumbuhan penjualan jam tangan pintar di dunia - 67%
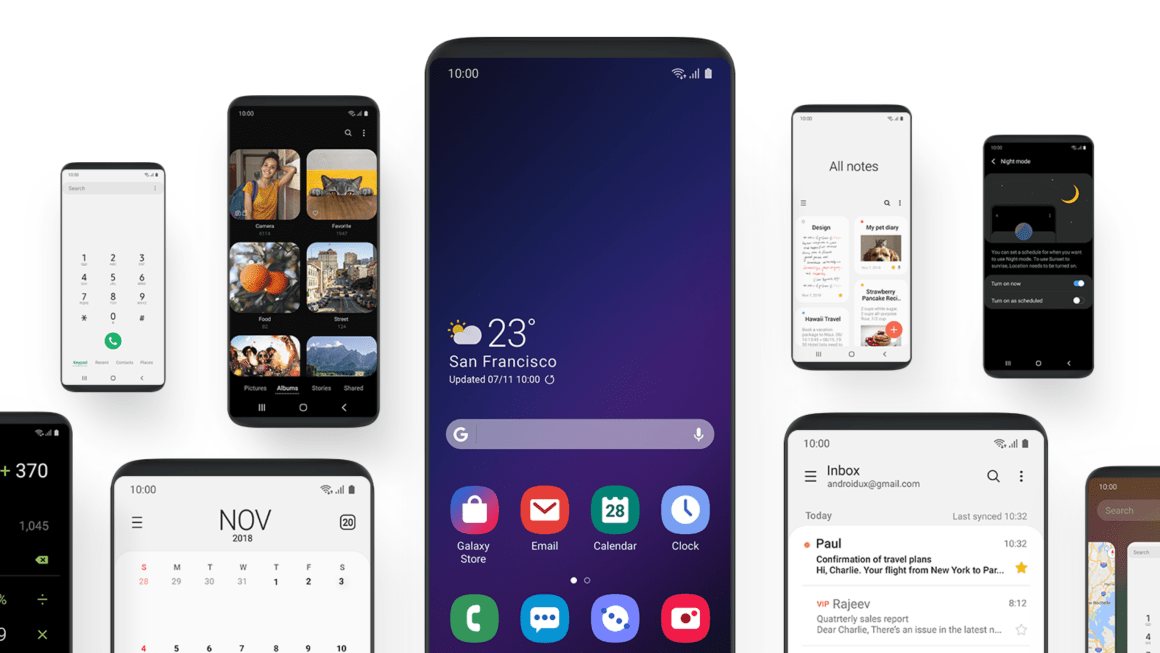
Samsung telah lama menunjukkan teknologi layar fleksibel, dan pada awal November menunjukkan konsep ponsel. Pada musim semi, model komersial akan dirilis. Tampaknya akhirnya suatu gerakan yang menarik akan dimulai pada antarmuka seluler, di mana semuanya menjadi terlalu dapat diprediksi.
Android akan segera
mendukung fitur ini .
Kami baru saja mengumumkan dukungan untuk lipatan di #AndroidDevSummit , faktor bentuk baru yang datang tahun depan dari mitra Android.
Aplikasi Android berjalan mulus saat perangkat terlipat, mencapai fitur utama faktor bentuk ini: kontinuitas layar. pic.twitter.com/NAfOmCOY26
- Pengembang Android ( AndroidDev ) 7 November 2018
Selain itu, mereka mengumumkan
antarmuka shell baru UI Satu . Menariknya, mereka membagi layar menjadi bagian atas (konten) dan bagian bawah (kontrol).

Desain Algoritma
Dalam salah satu masalah sebelumnya, ada cerita tentang bagaimana
Google menggunakan pendekatan desain algoritmik dan mengekstraksi banyak informasi berguna dari gambar satelit dan panorama jalan . Tampaknya Apple memecahkan masalah ini secara manual.
Generator eksperimental foto wajah realistis dari Shaobo Guan. Anda dapat memilih jenis kelamin, usia, ras, dan detail lainnya.
Kantor berita China Xinhua telah meluncurkan dua presenter algoritmik. Suara, ekspresi wajah, dan gerakan bibir mereka disintesis.
Asisten suara menunjukkan pertumbuhan yang tajam - pada akhir tahun mereka memperkirakan 75 juta perangkat terjual di seluruh dunia (statistik terperinci di bawah). China akan segera menyusul Amerika Serikat, dan Rusia juga merencanakan waktu yang panas - Mail.Ru Group akan ditambahkan ke Yandex dan Google. Agar tidak berdiri di samping, sudah saatnya bagi para desainer untuk memompa otot antarmuka suara.
Pangsa penjualan Amazon adalah 31,9%
29,4% dari
penjualan berada di Cinaperkiraan penjualan tahunan - 75 juta
pada ponsel cerdas di AS - 90 juta
di kolom di AS - 46M
50.000
keahlian di Alexa di AS ,
sedikit ulasanSiri menggunakan ponsel cerdas di AS - 44%
Siri di telepon pintar di dunia - 31%
Google Assistant di telepon pintar di dunia - 51%
Ben Sauer telah mengkompilasi untuk Clearleft koleksi prinsip-prinsip desain untuk antarmuka suara dari perusahaan yang berbeda. Selain mereka adalah buku, artikel, dan pemikiran umum.
Panduan berguna untuk merancang antarmuka suara dari Justin Baker dari Intuit. Pilihan jenis perangkat, skenario dan konteks penggunaan, batasan teknologi, dan titik interaksi utama.
Terjemahan bagian paling pertama dari studi dari Nielsen / Norman Group.
Kiat prototyping suara dari Cathy Pearl dari Google, Cassidy Williams dari Amazon, Susse Sønderby Jense dari Adobe XD, Ben Sauer dari Clearleft.
Perancang bot obrolan dan keterampilan online untuk asisten suara Google Assistant dan Yandex Alice.
Untuk pengembangan umum dan profesional
Arun Venkatesan membahas alasan mengapa perusahaan membuat font mereka sendiri. Baru-baru ini, ada semakin banyak dari mereka, terlepas dari kenyataan bahwa ini tidak selalu dinyatakan dalam hasil karakteristik - banyak dari mereka sangat mirip.
Proses konferensi
Kami mengadakan banyak konferensi dan pertemuan untuk para desainer, dan kebanyakan dari mereka direkam dalam video. Sejak 2011, seratus lima puluh rekaman pidato dan diskusi panel tentang desain antarmuka, desain grafis, riset pengguna, dan bidang profesional lainnya telah terkumpul. Akhirnya mereka mengumpulkan mereka di satu saluran di YouTube dan VK.

Saya menghadiri konferensi yang relatif baru tentang manajemen desain produk-produk digital DesignOps Summit (tahun kedua sedang berlangsung). Ternyata sangat cocok - salah satu yang paling berguna yang pernah saya kunjungi. Sangat kuat bahwa mereka dapat mengumpulkan begitu banyak konten yang sangat terspesialisasi selama dua hari - hampir semua pertunjukan baik padat atau keren (hanya beberapa boneka). Sudah ada presentasi dan laporan dari Natalie Hanson. Penyelenggara berjanji untuk mengirim video.

Berlangganan intisari di Facebook , VKontakte , Telegram atau melalui surat - ada tautan baru yang muncul setiap minggu. Terima kasih kepada semua orang yang berbagi tautan di grup, terutama Gennady Dragun, Pavel Skripkin, Dmitry Podluzhny, Anton Artemov, Denis Efremov, Alexei Kopylov, Taras Brizitsky, Evgeny Sokolov, dan Anton Oleinik.