Pada 1 November 2017, saya menjadi pemimpin tim pengembangan di departemen pengembangan perangkat lunak Timeweb. Dan pada 12 November 2018, kepala departemen bertanya kapan artikel untuk Habrahabr akan siap, karena departemen pemasaran bertanya, para relawan telah berakhir, dan rencana isi memerlukan sesuatu yang lain)
Oleh karena itu, saya ingin memberikan retrospektif tentang bagaimana proses pengembangan, pengujian dan pengiriman produk kami telah berubah selama setahun terakhir. Tentang proses dan alat warisan, buruh pelabuhan, gitlab dan bagaimana kami berkembang.
Timeweb Hoster sudah ada sejak 2006. Selama ini, perusahaan menginvestasikan banyak upaya untuk menyediakan pelanggan dengan layanan yang unik dan nyaman yang akan membedakannya dari pesaing. Timeweb memiliki aplikasi mobile sendiri, antarmuka email berbasis web, panel kontrol hosting virtual, VDS, program afiliasi, alat pendukungnya, dan banyak lagi.
Ada sekitar 250 proyek di gitlab kami: ini adalah aplikasi klien, alat internal, pustaka, repositori konfigurasi. Lusinan dari mereka secara aktif dikembangkan dan didukung: mereka melakukan selama minggu kerja, menguji, mengumpulkan, dan melepaskan mereka.
Selain sejumlah besar kode warisan, semua ini disertai dengan sejumlah proses yang diwariskan dan alat terkait. Seperti warisan apa pun, mereka juga perlu dipelihara, dioptimalkan, dire-reforasi, dan terkadang diganti.
Dari sekian banyak proyek, panel kontrol paling dekat dengan hosting klien. Dan justru dalam proyek “Control Panel” itulah kita paling sering menjalankan berbagai perbaikan infrastruktur dan melakukan banyak upaya untuk menjaga infrastruktur yang terhubung dalam kondisi prima. Menyebarkan pengalaman yang diperoleh dan menyukai praktik ke produk lain dan tim mereka.
Tentang berbagai perubahan pada alat dan proses selama setahun terakhir, saya akan memberi tahu.
Gelandangan → komposisi buruh pelabuhan
Masalah
Pada hari kerja pertama, saya mencoba menaikkan panel kontrol secara lokal. Pada saat itu, ada lima aplikasi web dalam satu repositori:
- PU virtual hosting 3.0,
- PU VDS 2.0,
- PU webmaster,
- STAFF (alat bantu),
- Pedoman (demo komponen ujung depan standar).
Untuk menjalankan, Vagrant digunakan secara lokal. Vagrant diluncurkan tidak mungkin. Untuk memulai dan mengkonfigurasinya diperlukan bantuan rekan kerja dan sekitar satu hari waktu bersih. Saya harus menginstal versi khusus dari Virtual Box (ada masalah pada stabil saat ini), bekerja dari konsol di dalam mesin virtual sangat mengerikan: perintah sepele seperti npm / komposer instal melambat secara signifikan.
Kinerja aplikasi itu sendiri di mesin virtual jauh dari mungkin, mengingat tumpukan teknologi yang digunakan dan kekuatan mesin. Belum lagi bahwa mesin virtual adalah mesin virtual, dan menurut definisi itu memakan bagian penting dari sumber daya PC Anda.
Solusi
Lingkungan pengembangan lokal telah ditulis ulang untuk dijalankan dalam wadah buruh pelabuhan. Kontainerisasi berdasarkan buruh pelabuhan adalah solusi paling umum untuk mengisolasi lingkungan aplikasi pada semua tahap siklus hidupnya. Karena itu, tidak ada alternatif khusus.
Kesimpulan
Dari pro:
- secara lokal, aplikasi menjadi lebih responsif, wadah membutuhkan kurang dari VM,
- meluncurkan instance baru, seperti yang ditunjukkan oleh latihan, membutuhkan waktu beberapa menit dan hanya membutuhkan buruh pelabuhan (-compose) tidak lebih rendah dari versi tertentu. Setelah kloning, lakukan saja:
make install-dev make run-dev
Ada beberapa kompromi:
- Saya harus menulis binding shell untuk perintah buruh pelabuhan (komposer, npm, dll.). Mereka, seperti docker-compose.yml, tidak sepenuhnya lintas platform dibandingkan dengan Vagrant. Sebagai contoh, meluncurkan di bawah Mac membutuhkan upaya tambahan, dan di Windows mungkin akan lebih mudah untuk menjalankan distribusi dengan buruh pelabuhan di mesin virtual linux. Tapi ini kompromi yang bisa diterima, seperti tim hanya menggunakan distribusi berbasis debian, ini adalah batasan yang dapat diterima untuk pengembangan komersial,
- untuk mendukung host virtual, sebuah wadah berbasis
github.com/jwilder/nginx-proxy diluncurkan secara lokal. Bukan itu penopang, tetapi perangkat lunak tambahan, yang terkadang perlu diingat, meski tidak menimbulkan masalah.
Ya, semua orang di tim harus menyadari setidaknya apa itu buruh pelabuhan. Meskipun berkat skrip shell dan Makefile yang disebutkan, pengembang melaksanakan 95% tugas mereka tanpa memikirkan kontainer, tetapi dalam lingkungan yang identik dan dijamin.
newcp-dev → cp-stands
Ungkapan aneh ini adalah nama-nama mesin dengan test stand panel kontrol, baru dan lama, masing-masing.
Masalah
Resep yang mungkin digunakan secara eksklusif di dalam Vagrant, jadi keuntungan utama tidak tercapai: versi paket di prod dan di stand berbeda dari apa yang dikerjakan pengembang.
Ketidaksesuaian versi paket perangkat lunak server pada versi lama dengan apa yang dimiliki pengembang menyebabkan masalah. Sinkronisasi diperumit oleh kenyataan bahwa administrator sistem menggunakan sistem manajemen konfigurasi yang berbeda, dan tidak mungkin mengintegrasikannya dengan repositori pengembang.
Solusi
Setelah kontainerisasi, tidaklah sulit untuk memperluas konfigurasi docker-compose untuk digunakan di bangku tes. Mesin baru dibuat untuk menyebarkan dudukan di DOCKER_HOST.
Kesimpulan
Pengembang sekarang yakin akan relevansi lingkungan lokal dan pengujian.
TeamCity → gitlab-ci
Masalahnya
Konfigurasi proyek di TeamCity adalah proses yang melelahkan dan tidak berterima kasih. Konfigurasi CI disimpan secara terpisah dari kode, dalam xml, yang tidak berlaku untuk versi normal, dan ikhtisar perubahan. Kami juga mengalami masalah dengan stabilitas proses pembangunan pada agen TeamCity.
Solusi
Karena gitlab sudah digunakan sebagai repositori untuk repositori, mulai menggunakan CI-nya tidak hanya logis, tetapi juga mudah dan menyenangkan. Sekarang seluruh konfigurasi CI / CD tepat di repositori.
Hasil
Sepanjang tahun, hampir semua proyek yang dirakit oleh TeamCity dengan aman dipindahkan ke gitlab-ci. Kami mendapat kesempatan untuk dengan cepat mengimplementasikan berbagai fitur untuk mengotomatisasi proses CI / CD.
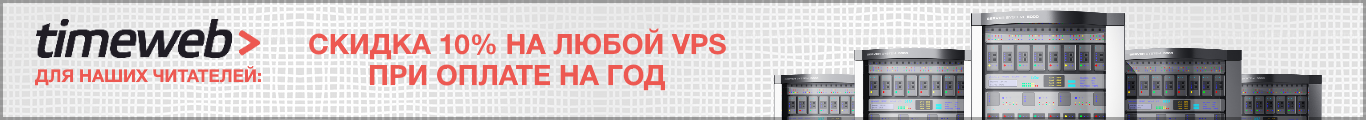
Tangkapan layar pipa akan menjadi yang paling jelas:
 Fig. 1. cabang fitur: semua pemeriksaan dan tes otomatis yang tersedia disertakan. Setelah selesai, kirim komentar dengan tautan ke pipeline ke tugas redmine. Tugas manual untuk merakit dan meluncurkan dudukan dengan cabang ini.
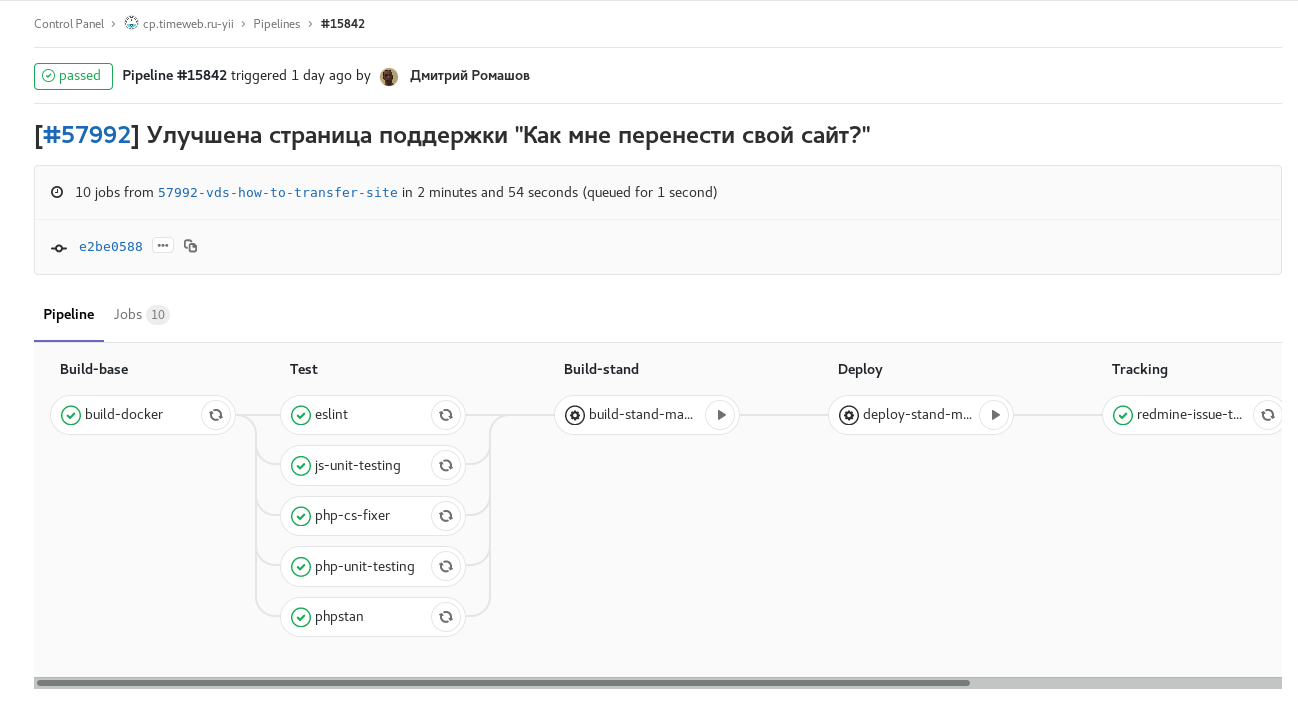
Fig. 1. cabang fitur: semua pemeriksaan dan tes otomatis yang tersedia disertakan. Setelah selesai, kirim komentar dengan tautan ke pipeline ke tugas redmine. Tugas manual untuk merakit dan meluncurkan dudukan dengan cabang ini. Fig. 2. kembangkan build terjadwal dengan pembekuan kode (checkout: rc): build kembangkan sesuai jadwal dengan pembekuan kode. Perakitan gambar untuk dudukan panel kontrol individual terjadi secara paralel.
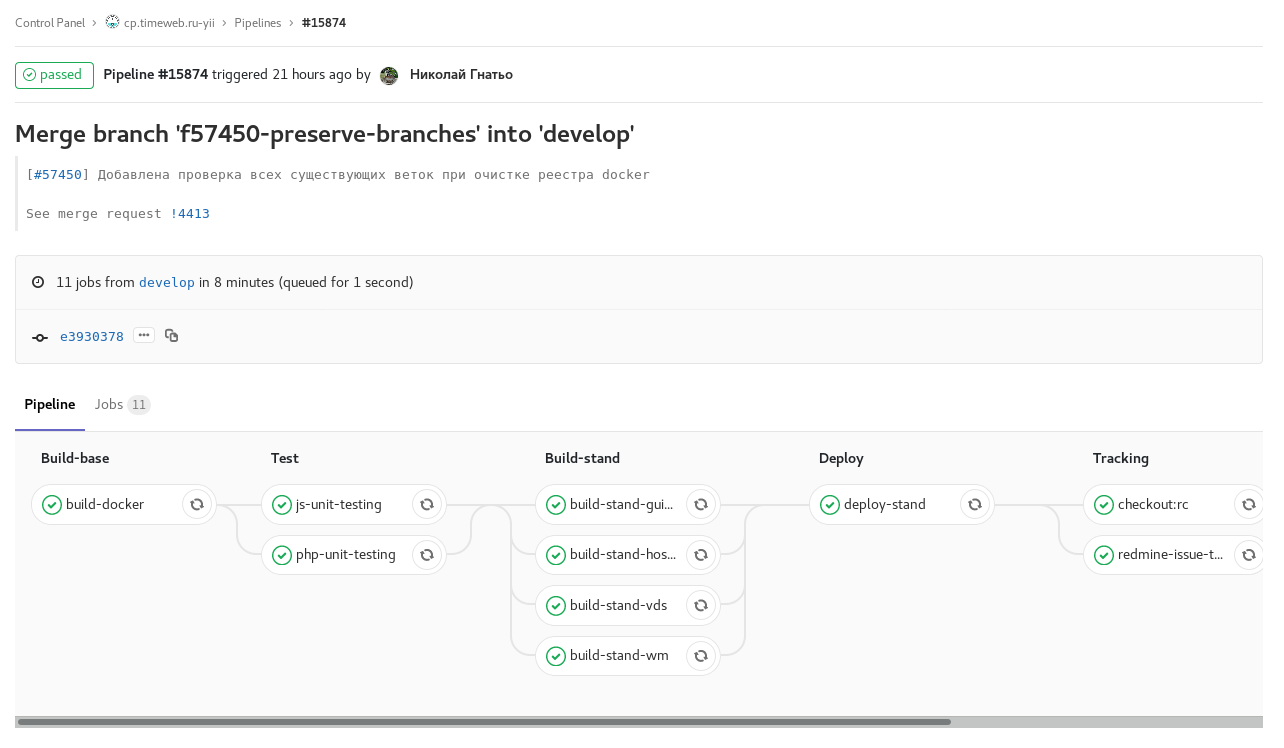
Fig. 2. kembangkan build terjadwal dengan pembekuan kode (checkout: rc): build kembangkan sesuai jadwal dengan pembekuan kode. Perakitan gambar untuk dudukan panel kontrol individual terjadi secara paralel. Fig. 3. tag pipeline: melepaskan salah satu panel kontrol. Tugas manual untuk rilis rollback.
Fig. 3. tag pipeline: melepaskan salah satu panel kontrol. Tugas manual untuk rilis rollback.Selain itu, dari gitlab-ci ada perubahan status dan penunjukan seseorang di redmine pada tahap In Progress → Review → QA, notifikasi di Slack tentang rilis dan pembaruan staging dan rollback.
Ini mudah, tetapi kami tidak memperhitungkan satu poin metodologis. Setelah menerapkan otomatisasi semacam itu dalam satu proyek, orang dengan cepat terbiasa dengannya. Dan dalam kasus beralih ke proyek lain di mana ini belum ada, atau prosesnya berbeda, Anda dapat lupa untuk memindahkan dan menetapkan kembali tugas dalam redmine atau meninggalkan komentar dengan tautan ke Gabung Permintaan (yang juga dilakukan gitlab-ci), memaksa pemirsa untuk mencari yang diinginkan MR sendiri. Pada saat yang sama, Anda tidak ingin menyalin kepingan .gitlab-ci.yml dan kode shell yang menyertainya antara proyek, karena Anda harus mendukung salin-tempel.
Kesimpulan: otomatisasi bagus, tetapi ketika itu sama di tingkat semua tim dan proyek - bahkan lebih baik. Saya akan berterima kasih kepada publik terkemuka untuk ide-ide tentang bagaimana mengatur penggunaan kembali konfigurasi seperti itu dengan indah.
Durasi pipa: 80 mnt → 8 mnt
Perlahan-lahan, CI kami mulai memakan banyak waktu. Penguji sangat menderita dari ini: setiap perbaikan dalam master harus menunggu satu jam untuk rilis. Itu terlihat seperti ini:
 Fig. 4.pipeline durasi 80
Fig. 4.pipeline durasi 80 lvl min.Saya harus menyelami analisis tempat lambat selama beberapa hari dan mencari cara untuk mempercepat sambil mempertahankan fungsionalitas.
Tempat terpanjang dalam proses menginstal paket npm. Tanpa masalah, mereka menggantinya dengan benang dan disimpan di beberapa tempat hingga 7 menit.
Mereka menolak pembaruan pementasan otomatis, lebih suka kontrol manual atas status dudukan ini.
Kami juga menambahkan beberapa pelari dan dibagi menjadi tugas-tugas paralel perakitan gambar aplikasi dan semua pemeriksaan. Setelah optimasi ini, pipa cabang utama dengan pembaruan semua tegakan mulai mengambil dalam kebanyakan kasus 7-8 menit.
Capistrano → deployer
Untuk penyebaran dalam produksi dan pada qa-stand, Capistrano digunakan (dan terus digunakan pada saat penulisan). Skenario utama untuk alat ini adalah: kloning repositori ke server target dan melakukan semua tugas di sana.
Sebelumnya, penyebaran dipicu oleh tangan seorang insinyur QA dengan kunci ssh yang diperlukan dari Vagrant. Kemudian, ketika Vagrant ditinggalkan, Capistrano pindah ke wadah yang terpisah. Sekarang menyebarkan dibuat dari wadah dengan Capistrano dengan pelari gitlab, ditandai dengan tag khusus dan memiliki kunci yang diperlukan, secara otomatis ketika tag yang diperlukan muncul.
Masalahnya di sini adalah bahwa seluruh proses pembangunan:
a) mengkonsumsi sumber daya server tempur secara signifikan (terutama node / tegukan),
b) tidak ada cara untuk menjaga versi komposer, npm tetap terbaru. simpul, dll.
Lebih logis untuk membangun di server build (dalam kasus kami ini adalah gitlab-runner), dan mengunggah artefak yang siap pakai ke server target. Ini akan menyelamatkan server pertempuran dari utilitas perakitan dan tanggung jawab asing.
Sekarang kami menganggap deployer sebagai pengganti capistrano (karena kami tidak memiliki rubist, kami juga tidak memiliki keinginan untuk bekerja dengan DSL-nya) dan berencana untuk mentransfer perakitan ke sisi gitlab. Dalam beberapa proyek yang tidak kritis, kami sudah berhasil mencobanya dan sejauh ini puas: kelihatannya lebih mudah, kami belum menemukan batasan.
Gitflow: rc-branch → tag
Pengembangan dilakukan dalam siklus mingguan. Selama lima hari, versi baru sedang dikembangkan: pengembang menerima perbaikan dan perbaikan yang direncanakan untuk rilis minggu depan. Pada Jumat malam, pembekuan kode secara otomatis terjadi. Pada hari Senin, pengujian versi baru dimulai, perbaikan dilakukan, dan pada akhir minggu kerja, rilis dilakukan.
Sebelumnya, kami menggunakan cabang dengan nama formulir rc18-47, yang berarti kandidat rilis adalah minggu ke-47 tahun 2018. Pembekuan kode adalah untuk checkout dari cabang rc dari develop. Namun pada bulan Oktober tahun ini, kami beralih ke tag. Tag ditetapkan sebelumnya, tapi setelah faktanya, setelah rilis dan merger rc dengan master. Sekarang tampilan tag mengarah ke penyebaran otomatis, dan pembekuan merupakan gabungan dari pengembangan menjadi master.
Jadi kami menyingkirkan entitas tambahan dalam git dan variabel dalam proses.
Sekarang kami sedang "menarik" proyek-proyek yang tertinggal dalam proses untuk alur kerja yang serupa.
Kesimpulan
Otomasi proses, optimalisasi mereka, serta pengembangan, adalah masalah konstan: selama produk berkembang secara aktif dan tim bekerja, akan ada tugas yang sesuai. Muncul ide baru tentang cara menghilangkan tindakan rutin: fitur diterapkan di gitlab-ci.
Seiring bertambahnya aplikasi, proses CI mulai memakan waktu yang sangat lama - saatnya untuk memperbaiki kinerjanya. Karena pendekatan dan alat menjadi usang - Anda perlu meluangkan waktu untuk melakukan refactor, meninjaunya, dan memperbarui.