Halo lagi.
Kami mendekati tanggal peluncuran kursus baru kami
"Pengembang Android" , tidak ada yang tersisa dan ada beberapa materi menarik yang kami bagikan dengan semua orang, termasuk calon pendengar.
Ayo pergi.
Baru-baru ini, versi 28 dari Perpustakaan Dukungan Android telah diumumkan. Dalam versi alpha saat ini, kami sekarang memiliki akses ke serangkaian komponen baru yang menarik. Dalam artikel ini, saya ingin melihat tambahan yang telah dibuat ke Perpustakaan Dukungan sebagai komponen dari Tampilan Material.
 Tombol bahan
Tombol bahanMaterialButton adalah widget yang dapat digunakan untuk menampilkan tombol dalam gaya materi di antarmuka pengguna aplikasi. Kelas ini mewarisi dari kelas AppCompatButton, yang mungkin sudah Anda gunakan dalam proyek Anda, tetapi apa perbedaannya? Secara default, tombol ini sudah akan didekorasi dengan tampilan material tanpa perlu mengkonfigurasinya sendiri menggunakan flag style. Kita dapat menggunakan kelas MaterialButton apa adanya, karena sudah akan memiliki penampilan material yang kita butuhkan - anggap itu sebagai kelas yang lebih nyaman.

Kami dapat menambahkan tombol ini ke file tata letak kami sebagai berikut:
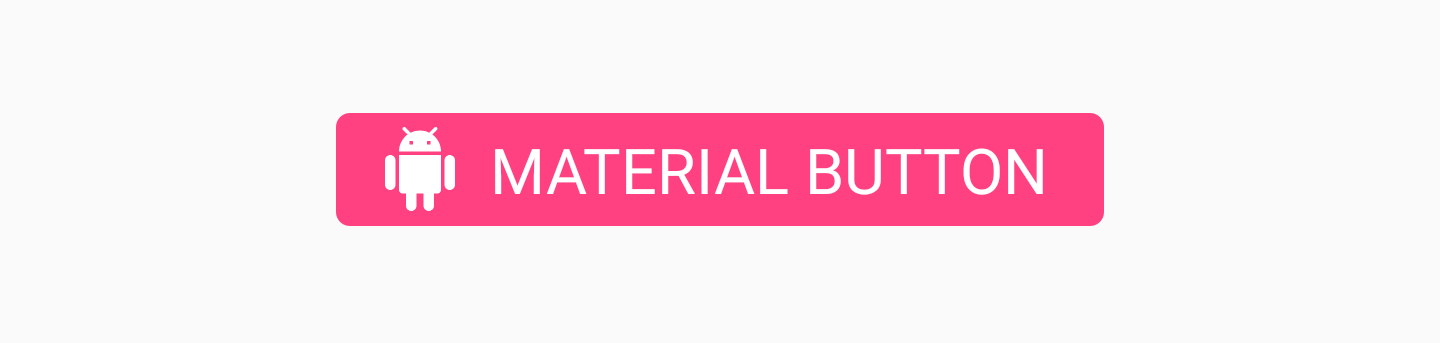
<android.support.design.button.MaterialButton android:layout_width="wrap_content" android:layout_height="wrap_content" android:text="MATERIAL BUTTON" android:textSize="18sp" app:icon="@drawable/ic_android_white_24dp" />
Secara default, kelas ini akan menggunakan warna aksen tema Anda untuk mengisi latar belakang tombol dan putih untuk teks di atasnya. Jika tombol tidak mengisi, maka warna aksen akan digunakan untuk warna teks pada tombol bersama dengan latar belakang transparan.
Jika kita ingin menambahkan beberapa gaya tambahan ke tombol, kita bisa melakukan ini menggunakan set atribut style
MaterialButton .
- app: icon - Digunakan untuk menentukan gambar yang ditampilkan di awal tombol.

- app: iconTint - Digunakan untuk mengubah warna ikon yang ditentukan dalam aplikasi: atribut icon
- app: iconTintMode - Menentukan mode yang akan digunakan untuk mengubah warna ikon

- app: iconPadding - Indentasi yang akan diterapkan pada ikon yang ditentukan dalam aplikasi: atribut icon

- app: additionalPaddingLeftForIcon - Menentukan indentasi yang akan diterapkan di sebelah kiri ikon yang ditentukan dalam aplikasi: atribut icon

- app: additionalPaddingRightForIcon - Menentukan indentasi yang akan diterapkan di sebelah kanan ikon yang ditentukan dalam aplikasi: atribut icon

- app: rippleColor - Warna efek tombol ripple
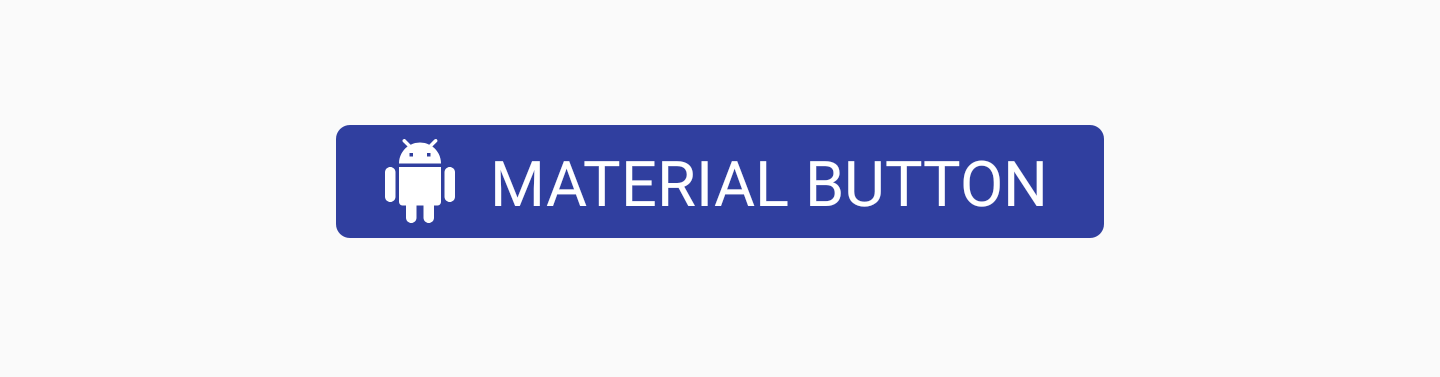
- app: backgroundTint - Digunakan untuk menerapkan rona ke latar belakang tombol. Jika Anda ingin mengubah warna latar tombol, gunakan atribut ini alih-alih latar, agar tidak melanggar gaya tombol.
- app: backgroundTintMode - Digunakan untuk menentukan mode yang akan digunakan untuk mengubah rona latar belakang

- app: strokeColor - Warna stroke tombol
- app: strokeWidth - Lebar tombol stroke

- app: cornerRadius - Digunakan untuk menentukan jari-jari penghalusan sudut tombol
 Chip
ChipKomponen Chip memungkinkan kita untuk menampilkan chip dalam tata letak kita. Sebenarnya, sebuah chip adalah beberapa teks dengan latar belakang bulat. Tujuannya adalah untuk menampilkan kepada pengguna beberapa bentuk set teks, yang mungkin atau mungkin tidak dipilih. Misalnya, chip dapat digunakan untuk menampilkan daftar penawaran yang dapat dipilih untuk pengguna berdasarkan konteks saat ini di aplikasi Anda.

Kita dapat menambahkan Chip ke tata letak kita, menggunakan, misalnya,
app:chipText atribut
app:chipText untuk mengatur teks yang akan ditampilkan pada chip:
<android.support.design.chip.Chip android:id="@+id/some_chip" android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This is a chip" />
Ada juga satu set atribut lain yang dapat digunakan untuk lebih menyesuaikan dgn mode chip:
- app: checkable - Digunakan untuk menyatakan apakah chip dapat ditandai sebagai dipilih / tidak dipilih. Jika dinonaktifkan, pemilihan chip berlaku sama dengan tombol.
- app: chipIcon - Digunakan untuk menampilkan ikon di dalam chip

- app: closeIcon - Digunakan untuk menampilkan ikon hapus di dalam chip

Kita juga dapat menggantung pendengar pada instance chip kita. Mereka dapat bermanfaat untuk melacak interaksi pengguna. Jika chip kami dapat dipilih, kemungkinan besar kami ingin mengetahui kapan kondisi ini diubah. Kita dapat melakukan ini menggunakan listener
setOnCheckedChangeListener :
some_chip.setOnCheckedChangeListener { button, checked -> }
Hal yang sama berlaku jika kita ingin mendengarkan interaksi dengan ikon hapus. Untuk melakukan ini, kita dapat menggunakan fungsi
setOnCloseIconClickListener untuk mendaftarkan peristiwa penghapusan:
some_chip.setOnCloseIconClickListener { }
Kelompok chipJika kami menunjukkan satu set chip kepada pengguna kami, kami ingin memastikan bahwa mereka dikelompokkan bersama dalam pandangan kami. Untuk melakukan ini, kita dapat menggunakan
komponen tampilan
ChipGroup :

Jika kita ingin menggunakan
ChipGroup , kita hanya perlu membungkus
ChipView kita di komponen induk dari
ChipGroup :
<android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="This" /> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="is" />
Secara default,
ChipViews Anda mungkin tampak sedikit disematkan satu sama lain. Jika demikian, Anda dapat menambahkan spasi ke tampilan anak menggunakan atribut ChipGroup berikut:
- app: chipSpacing - Menambahkan jarak baik secara horizontal maupun vertikal
- app: chipSpacingHorizontal - menambahkan jarak horizontal
- app: chipSpacingVertical - menambahkan jarak vertikal

Kami juga dapat mendeklarasikan Tampilan Chip anak kami yang ditampilkan pada satu baris di dalam wadah ChipGroup menggunakan
app:singleLine :

Dalam hal ini, Anda perlu membungkus ChipGroup dalam tampilan yang dapat digulir, misalnya,
HorizontalScrollView , sehingga pengguna Anda dapat menggulir melalui chip yang ditampilkan:
<HorizontalScrollView android:layout_width="wrap_content" android:layout_height="wrap_content"> <android.support.design.chip.ChipGroup android:layout_width="wrap_content" android:layout_height="wrap_content" app:singleLine="true"> <android.support.design.chip.Chip android:layout_width="wrap_content" android:layout_height="wrap_content" app:chipText="Some chip" />
Tampilan kartu materialDalam aplikasi kami, kami mungkin sudah menggunakan komponen
CardView di beberapa titik. Pustaka Dukungan sekarang memiliki komponen yang disebut
MaterialCardView yang memberi kami implementasi out-of-the-box yang ditata sebagai desain material.

CardView dapat ditambahkan ke tata letak Anda seperti ini:
<android.support.design.card.MaterialCardView android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_margin="16dp"> ... child views ... </android.support.design.card.MaterialCardView>
Anda dapat menyesuaikan dgn mode CardView menggunakan dua atributnya:
- app: strokeColor - Warna yang akan digunakan untuk stroke (harus diatur untuk menampilkan stroke)
- aplikasi: strokeWidth - Lebar Stroke

Bersama dengan dua atribut ini, Anda juga bisa menata CardView menggunakan atribut yang awalnya tersedia, seperti
app:cardBackgroundColor , dll
Bilah aplikasi bawahBottomAppBar adalah komponen baru yang memungkinkan kita untuk menampilkan komponen seperti bilah alat di bagian bawah tata letak kita. Ini memungkinkan kami untuk menampilkan komponen untuk pengguna sedemikian rupa sehingga berinteraksi dengan mereka lebih mudah daripada mungkin dengan toolbar standar.

Anda dapat menambahkan
BottomAppBar ke file tata letak Anda seperti ini:
<android.support.design.bottomappbar.BottomAppBar android:layout_width="match_parent" android:layout_height="wrap_content" android:layout_gravity="bottom" app:backgroundTint="@color/colorPrimary" app:popupTheme="@style/ThemeOverlay.AppCompat.Light" app:theme="@style/ThemeOverlay.AppCompat.Dark.ActionBar">
Tampaknya BottomAppBar harus memiliki menu yang ditugaskan untuk ditampilkan di layar. Ini dapat dilakukan secara pemrograman sebagai berikut:
bottom_app_bar.replaceMenu(R.menu.main)
Ketika datang untuk menata BottomAppBar, ada beberapa atribut yang dapat Anda gunakan.
- app: fabAttached - Menunjukkan apakah FAB dilampirkan ke BottomAppBar. Anda dapat menghubungkan FAB menggunakan aplikasi: layout_anchor di komponen FAB yang ingin Anda sambungkan menggunakan pengenal BottomAppBar. Jika FAB terpasang, itu akan dimasukkan ke dalam BottomAppBar, jika FAB akan tetap di atas BottomAppBar.

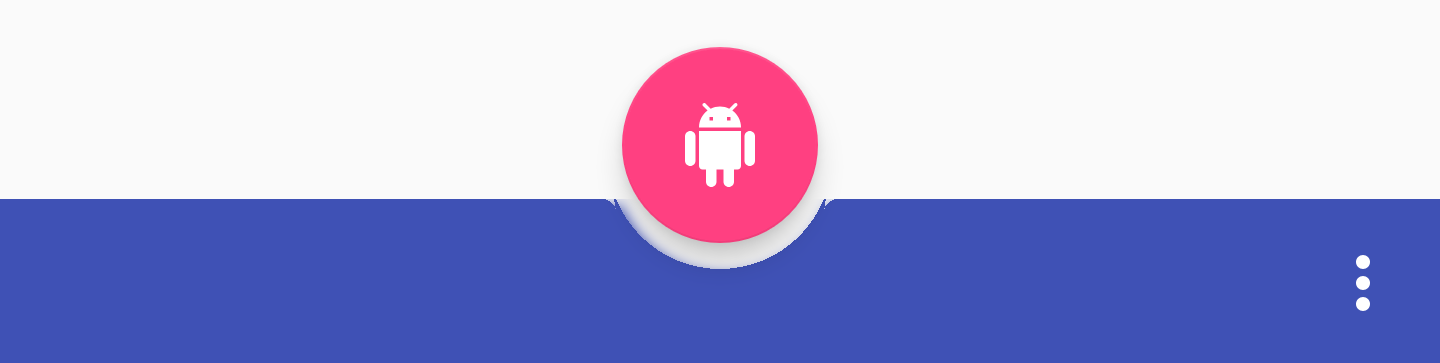
- app: fabAlignmentMode - Mengumumkan posisi FAB yang dilampirkan ke BottomAppBar. Ini bisa berupa akhir:

atau pusat:

- app: fabCradleVerticalOffset - Menyatakan offset vertikal yang akan digunakan untuk FAB terlampir. Standarnya adalah 0dp

Menyetel nilai dp akan memungkinkan FAB untuk naik secara vertikal:

- app: backgroundTint - Digunakan untuk mengubah rona latar belakang tampilan. Jika Anda ingin mengatur warna latar belakang dalam tampilan, maka Anda perlu menggunakan atribut
android:background . Ini akan memastikan stabilitas presentasi.
KesimpulanMenurut pendapat saya, ini adalah tambahan yang elegan untuk Perpustakaan Dukungan. Saya berharap dapat menggunakan komponen gaya material langsung dari kotak dan saya juga senang menemukan kasus di mana BottomAppBar dapat digunakan. Saya yakin butuh beberapa waktu agar Perpustakaan Dukungan menjadi stabil. Seperti biasa, saya ingin mendengar pendapat atau komentar Anda tentang komponen baru ini!
AKHIR
Kami menantikan komentar dan pertanyaan Anda yang dapat Anda tinggalkan di sini atau Anda dapat mengunjungi
Barbara pada
hari terbuka .