Setelah istirahat sejenak dengan kuliah, kami memulai sprint Tahun Baru. Seperti setahun yang lalu, itu akan sepenuhnya terdiri dari bahan-bahan dari konferensi FrontTalks besar, yang diadakan Yandex di Yekaterinburg. Mari kita mulai dengan pidato oleh Anton Kastritsky - pengembang dari Yandex.Market. Anton menunjukkan melalui contoh bagaimana dan dari antarmuka apa yang dirangkai, dan juga berbicara tentang teks, desain, aksesibilitas, dan kinerjanya dalam konteks aplikasi web modern.
- Nama saya Anton, saya bekerja sebagai pengembang antarmuka di tim antarmuka mitra Yandex.Market. Hari ini saya ingin berbicara tentang tipografi di web.
Sebelum itu, saya ingin menceritakan sebuah cerita pendek tentang bagaimana ternyata topik ini dekat dan menarik bagi saya.
Setelah saya memikirkan fakta bahwa mungkin tidak semua orang mengerti cara bekerja dengan teks, font, dan tampilan di web. Dan mungkin pertama kali saya memikirkannya adalah ketika saya ingin mendapatkan Yandex. Saya diwawancarai, saya memiliki bagian dengan tata letak. Saya suka tata letak, tidak ada yang rumit, saya suka itu. Itu perlu untuk membuat komponen, saya melakukan segalanya, hebat. Dalam uraian tugas ditulis bahwa perlu untuk mengatur font, ada Arial, Helvetica. Yah tidak masalah, saya menulis Helvetica, Arial, sans-serif. Segala sesuatu sebagaimana mestinya. Tetapi pewawancara tidak setuju, mengatakan bahwa saya telah salah menulis. Itu membingungkan saya, saya pikir Yandex adalah perusahaan besar, mungkin mereka berharap banyak dari saya. Ketahui apa itu font sistem, apa font yang aman itu. Saya mengatakan bagaimana mereka bekerja dan mengapa saya menuliskan semuanya seperti apa adanya.
Pewawancara tidak langsung setuju dengan saya, tetapi sebagai hasilnya, kami memahami bahwa kami harus menulis Helvetica, Arial, dan bukan sebaliknya. Jadi saya sampai di Yandex. Saya mulai mewawancarai, menemukan masalah ini, memperbaikinya. Jadi datanglah kepada kami untuk bekerja, itu hebat bagi kami.
Sebelum beralih ke tipografi, mari kita bicara tentang apa itu teks.
Teks
Teks adalah alat yang membantu kami memberi tahu pengguna tentang tindakan selanjutnya. Sebagian besar konten di Internet adalah teks. Terlepas dari kenyataan bahwa layanan seperti Instagram dan YouTube sedang populer sekarang, orang-orang mengkonsumsi banyak konten multimedia, teks juga menempati ruang yang sangat besar di Internet, dan orang-orang masih membacanya. Ini sangat penting.
Siapa yang bekerja di perusahaan di mana ada copywriter atau penulis, yang terlibat dalam teks? Hampir setengah. Dan siapa yang muncul dengan teks untuk aplikasi itu sendiri? Juga setengah.
Terkadang perancang memberi Anda desain, Anda mulai melakukannya. Tetapi ada beberapa kondisi yang tidak terduga, dan Anda harus memikirkan sendiri teksnya. Hampir semuanya wow. Dalam situasi seperti itu, itu harus memalukan. Saya mendapat kesan bahwa pengembang meremehkan peran copywriter di perusahaan, memandang rendah mereka dan menyajikannya entah bagaimana.

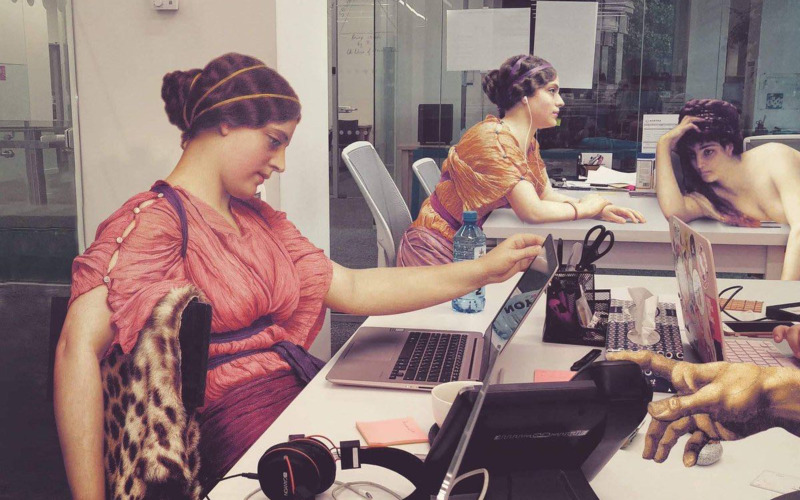
Hanya sekelompok wanita seni yang duduk di kantor dan mensimulasikan pekerjaan dengan sangat terampil. Ini sebenarnya tidak demikian.
Copywriter - seperti nabi ini yang mencoba menunjukkan kepada gadis pengembang bagaimana seharusnya dalam kenyataan, dan dia mencoba yang terbaik untuk mengabaikannya.

Peran copywriter sangat penting. Mereka dapat memiliki dampak langsung pada produk, menawarkan solusi yang lebih harmonis, interaksi, mekanik. Seseorang, setelah membaca teks pada halaman tersebut, dapat melihat produk Anda dengan cara yang sangat berbeda. Peran mereka benar-benar sangat penting, mereka harus selalu didengarkan, dan tidak seperti gadis ini, yang mencoba untuk bekerja dan tidak memperhatikan apa yang disiarkan nabi ini kepadanya. Cobalah untuk mendengarkan copywriter Anda dan jangan ragu untuk bertanya kepada mereka.
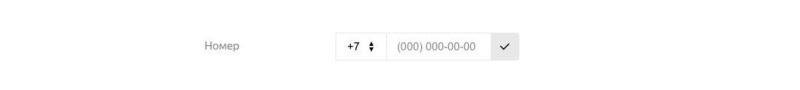
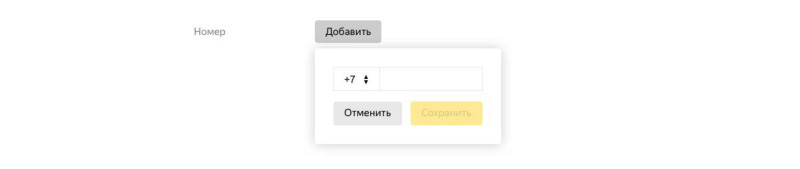
Ini juga sangat penting bukan hanya apa yang Anda tulis, tetapi umumnya menulis secara umum. Saya ingin menunjukkan contoh kehidupan nyata. Kami memiliki komponen di mana pengguna perlu menambahkan nomor telepon.

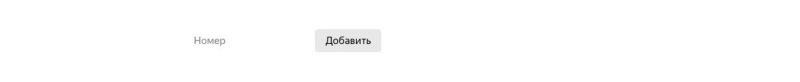
Halaman besar dengan pengaturan, semuanya seperti biasa. Ada label, nomor, tombol "Tambah", pengguna mengkliknya, dan input telepon muncul.

Setelah dia berhasil memasukkan nomor telepon, dia perlu mengklik tanda centang abu-abu untuk menyimpan.

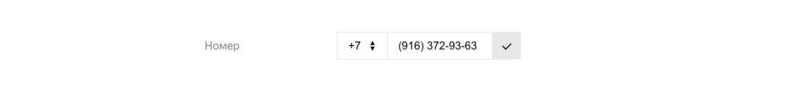
Ketika kami mulai melakukan pengujian UX, kami mengetahui bahwa sejumlah kecil pengguna bahkan menduga bahwa perlu mengklik tombol abu-abu untuk menyimpan nomor telepon. Apa yang telah kita lakukan Setelah pengguna berhasil memasukkan nomor telepon, kami melukis tanda centang dengan warna kuning, dan pengguna dapat menyimpannya.

Kami melakukan pengujian UX berulang. Semakin sedikit orang yang tahu cara menyimpan nomor telepon.
Pada titik ini, mungkin bagi Anda bahwa pengguna kami memiliki beberapa masalah berinteraksi dengan antarmuka kami, mereka entah bagaimana menggunakannya.

Namun pada kenyataannya, masalahnya bukan pada pengguna, tetapi dengan kami, karena kami tidak dapat dengan jelas menyampaikan kepada mereka apa yang kami inginkan dari mereka. Oleh karena itu, hari ini komponen ini terlihat sedikit berbeda: semuanya juga mengklik tombol, tetapi sekarang memiliki sembulan dengan tombol eksplisit "batal" dan "simpan".



Setelah ia berhasil memasukkan nomor telepon, tombol "simpan" menyala, dan pengguna dapat memutuskan sendiri apakah ia ingin menyimpannya atau tidak. Jika dia mengklik di luar popup, maka popup akan hilang, dan dia belum menambahkan nomornya.
Dari sini kita dapat menyimpulkan: jangan takut untuk menulis hal-hal yang jelas. Kami pengembang menghabiskan banyak waktu di Internet, kami melihat banyak opsi GUI berbeda untuk melakukan hal yang sama. Tetapi tidak semua pengguna kami memiliki pengalaman ini. Jadi mari kita buat antarmuka yang lebih sederhana dan lebih intuitif sehingga akan lebih mudah bagi pengguna untuk mencari tahu sendiri.
Tampilan
Mari kita bicara tentang pemetaan secara umum. Mudah ditebak bahwa semua aturan tampilan berasal dari cetakan.
Penting untuk mengganti bahwa saya adalah seorang pengembang, dan saya tidak dapat melakukannya dengan indah. Saya tahu bagaimana membuatnya bekerja, dan ketika semuanya baik-baik saja, dan itu bekerja secara produktif. Oleh karena itu, saya tidak akan berbicara tentang serif atau berbagai jenis font. Aku akan melakukannya, tetapi nanti.
Ada banyak konten dan layanan teks di Internet di mana pengguna pergi secara eksklusif untuk membaca sesuatu.

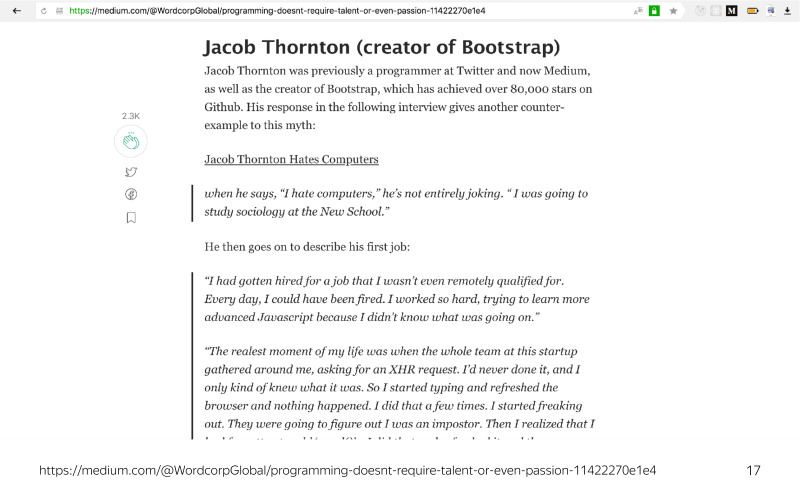
Menurut saya salah satu layanan yang paling nyaman adalah Medium. Saya pikir semua orang mengenalnya, mereka datang, membaca berita, terutama pada topik frontend. Layanan ini benar-benar menyajikan konten yang mudah dibaca. Tapi saya akan memberikan contoh tandingan, yang kita semua gunakan.

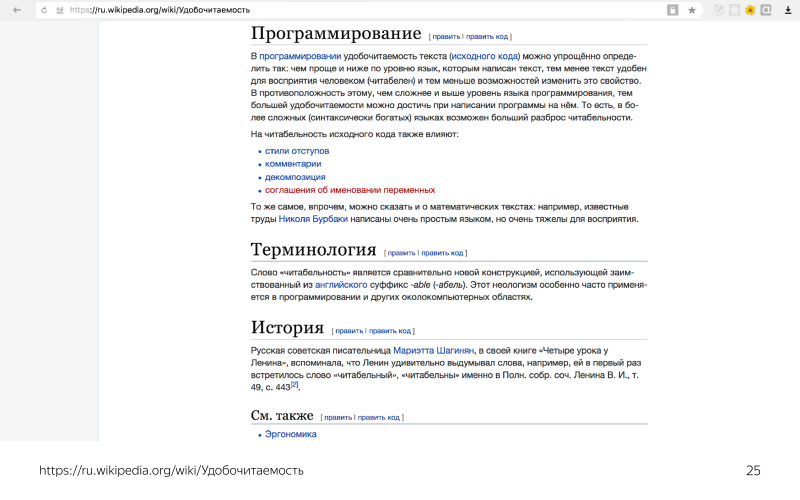
Saya tidak tahu satu orang pun yang mengunjungi Wikipedia dan membaca apa pun dengan senang hati. Menurut saya ini bukan opsi yang bisa dibaca, meskipun bisa diperbaiki dengan mengikuti hanya dua atau tiga aturan.
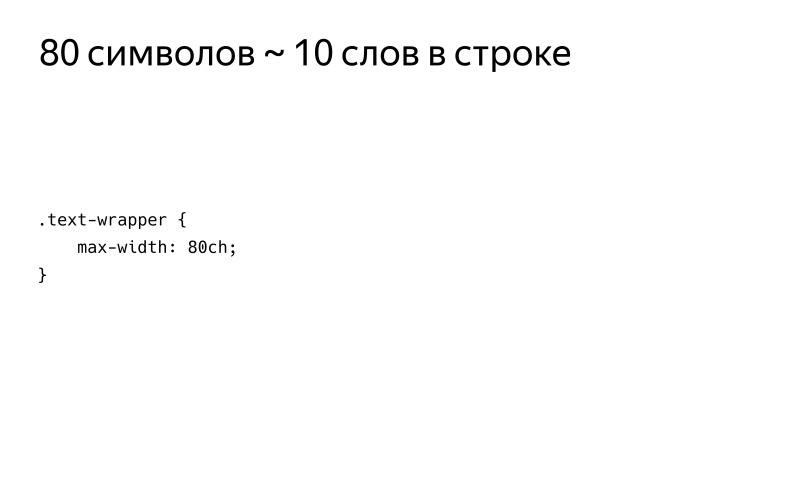
Yang pertama adalah memiliki sekitar 10 kata per baris.

Kita perlu membatasi lebar konten teks hingga sekitar 80 karakter. Aturan ini mungkin menyerupai pengaturan linter Anda, karena tampilan kode, dan kode itu sendiri, serta teks di situs, ditulis sehingga dapat dengan mudah dirasakan oleh seseorang, bukan komputer.

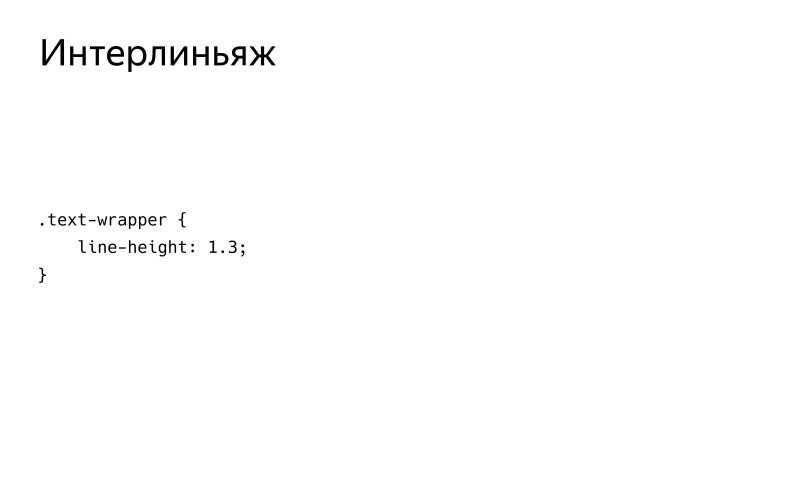
Yang kedua adalah spasi baris. Ketika garis Anda terlalu dekat satu sama lain, pengguna sudah mulai mengalami kesulitan dengan persepsi ini.

Dan buat font sedikit lebih besar, untuk memudahkan persepsi. Sekarang Wikipedia mengambil bentuk yang sudah terasa lebih mudah dipahami.


Dan juga, jika ruang layar sangat penting bagi Anda, Anda dapat menambahkan tanda hubung.


Ini mungkin tidak selalu bekerja dengan benar dengan teks Rusia, tetapi dapat membantu menghemat beberapa baris.
Jangan lupa bahwa dalam bahasa Rusia ada banyak aturan ejaan. Kita perlu menyingkirkan hal-hal seperti menggantung dalih, memastikan bahwa jika perlu, harus ada tanda hubung besar, dan sebagainya. Alat seperti
Typographer dapat membantu Anda dengan ini. Cukup jalankan teks Anda melaluinya dan hanya itu.
Jika Anda memiliki teks statis, Anda dapat menambahkan
plugin babel untuk mengonversinya ketika Anda membangun aplikasi Anda. Jika teks Anda disimpan di penyimpanan eksternal,
paket npm semacam itu mungkin berguna, Anda dapat mengonversi teks sebelum mengirimnya ke klien.
Font web
Bagaimana bisa terjadi bahwa kita dapat menggunakan font yang berbeda di web?
Pengembang dewasa mungkin ingat bahwa untuk waktu yang lama kami harus menambahkan gambar yang berbeda jika kami ingin mengubah tampilan teks pada halaman. Kemudian kami mendapat tag font. Dan hari ini kami menggunakan properti font-family, di mana kami membuat daftar font sendiri dalam urutan yang kita inginkan untuk diterapkan. Jika tiba-tiba peramban tidak menemukan dan tidak mengenalinya, peramban ini akan masuk lebih jauh ke daftar ini dan menggunakan yang berikut ini.

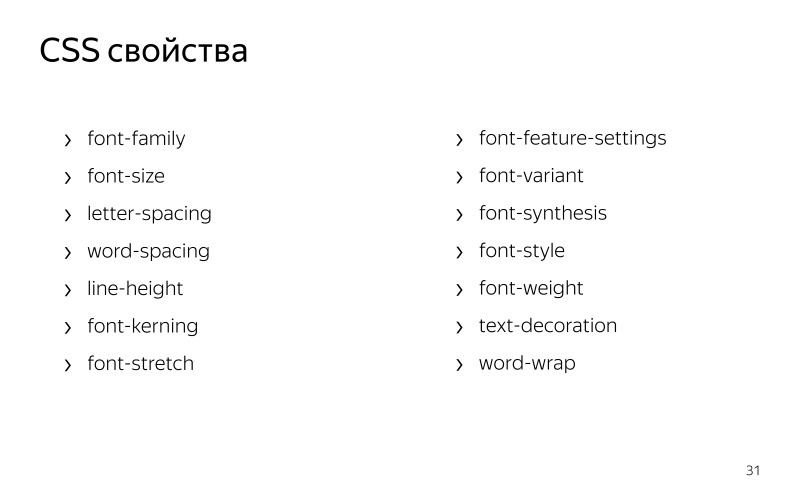
Sudah hari ini kami memiliki sejumlah besar properti untuk mengubah tampilan teks.

Dan saya tidak bisa tidak menyebutkan hal seperti font variabel.

Ini membantu kita untuk mengubah tampilan antarmuka kita lebih jauh. Hari ini, dukungan sudah cukup baik.

Sejumlah besar informasi telah ditulis tentang teknologi ini di Internet selama beberapa tahun terakhir, yang tidak akan kita bahas sekarang.
Font
Ada sejumlah besar font. Tapi saya ingin pendekatan dari sudut pandang teknik dan membaginya menjadi beberapa jenis.

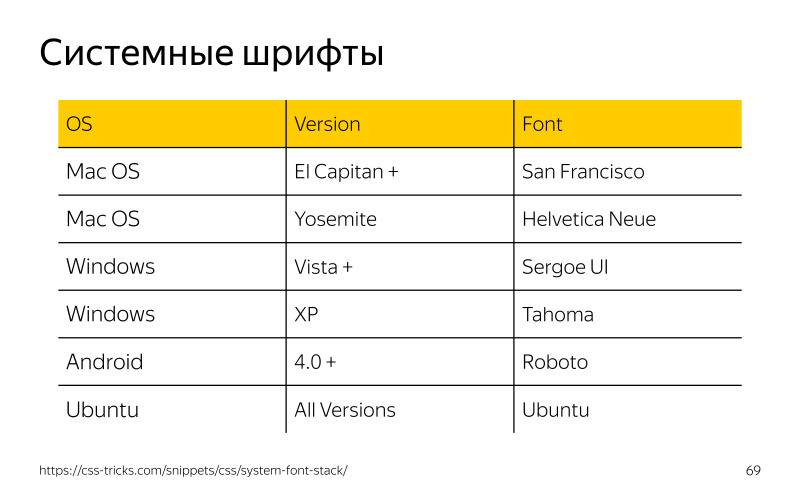
Saya pikir semua orang yang membaca spesifikasinya, dan tidak hanya, tahu bahwa ada font sistem yang sudah diinstal di OS dari kotak; Ada font yang diinstal yang diinstal pengguna secara independen; serta font yang dapat diunduh atau web, ini saja yang diunduh pengguna dengan membuka aplikasi Anda.
Saya tidak bisa tidak menyebutkan font yang aman. Bagaimana ternyata kami memilikinya? Sebelumnya, kami tidak dapat berharap bahwa pengguna memiliki font ini atau itu, oleh karena itu, pada awal tahun 2000-an, Microsoft menawarkan daftar enam font yang ada pada semua sistem sejak awal dekade terakhir, dan pengembang dapat menggunakannya dengan hati nurani yang jelas, mengetahui bahwa font-font ini sudah ada di pengguna dan tidak perlu mengirim permintaan tambahan.

Dan di sini kita melihat Arial yang sama. Ke depan: seseorang sudah tahu bahwa Helvetica adalah font sistem pada macOS, sudah ada di sana selama bertahun-tahun. Karena itu, dalam cerita yang saya sebutkan di awal, saya mengatakan bahwa kita harus merekam Helvetica, Arial, dan bukan sebaliknya.
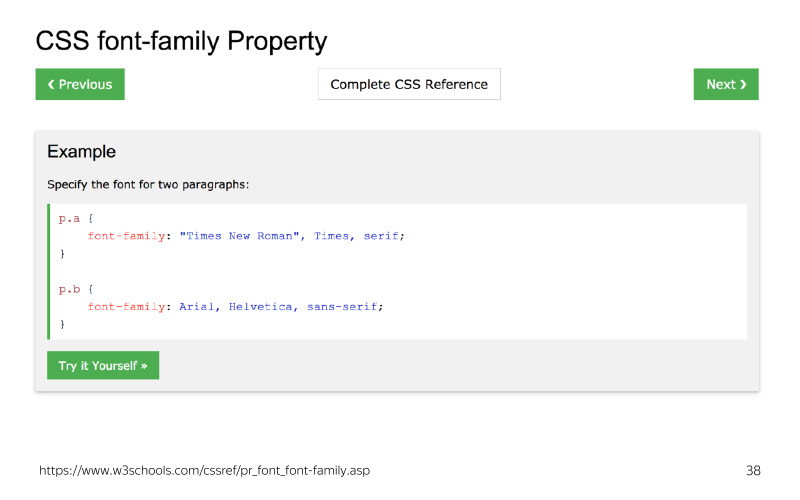
Setelah itu, saya memperhatikan catatan ini banyak pada berbagai sumber, dan saya bertanya-tanya dari mana asalnya, bagaimana ternyata orang dapat membuat kesalahan mendasar. Bagaimanapun, kita mempelajarinya ketika kita baru mulai belajar CSS.
Saya sangat terkejut ketika saya menyadari bahwa itu berasal dari sumber daya yang agak dihormati seperti sekolah w3, mengirim laporan bug kepada mereka, tetapi mereka masih belum memperbaikinya, eh.

Sekarang kembali ke fonta. Bagaimana kita bisa menghubungkan font? Kami memiliki CSS dan JavaScript.

Kami dapat mendeklarasikan font-face khusus dan menentukan beberapa format dari mana browser akan memilih dan mengunduh yang pertama yang diketahuinya.
- WOFF2 paling baik dikompresi dan didukung oleh semua browser modern.
- WOFF kompres sedikit lebih buruk, tetapi memiliki dukungan yang sangat baik.
- EOT diperlukan khusus untuk IE yang lebih lama. - TTF, ia juga memiliki dukungan yang baik, dan dengan mengunduhnya, kami dapat menginstalnya di OS.
- SVG, yang sudah usang, menurut saya, hanya didukung di satu atau dua browser hari ini.
Kami juga memiliki fungsi CSS yang keren seperti lokal, dengan bantuannya kami dapat memeriksa apakah font ada di OS pengguna. Tetapi Anda tidak benar-benar harus bergantung padanya. Bahkan jika font memiliki nama yang sama, ini tidak berarti sama sekali bahwa mereka adalah font yang sama. Karena itu, jika Anda menggunakannya, berhati-hatilah.

Setelah Anda mengumumkan fontnya, jangan lupa untuk menentukan beberapa fallback, jika browser gagal mengunduhnya.
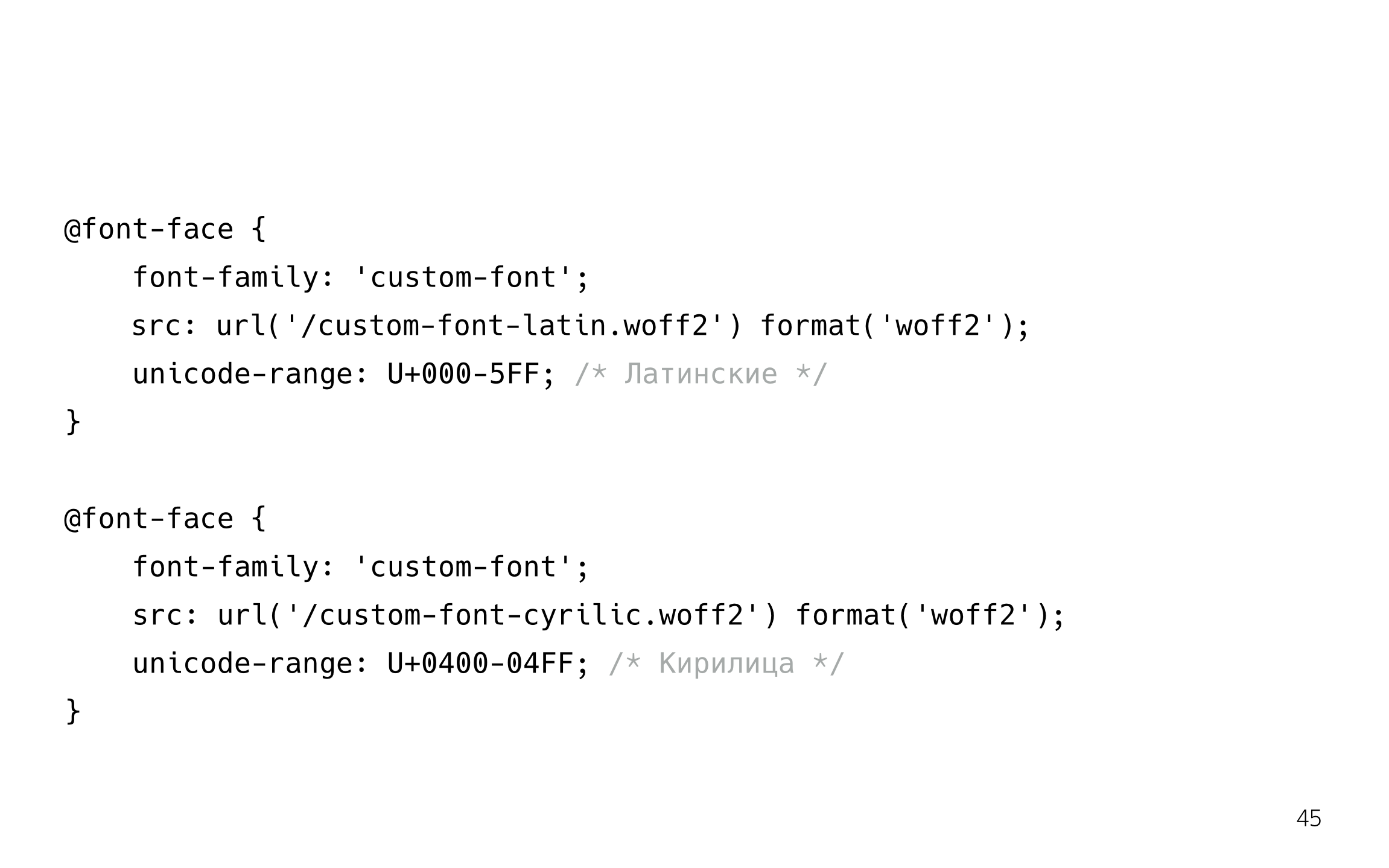
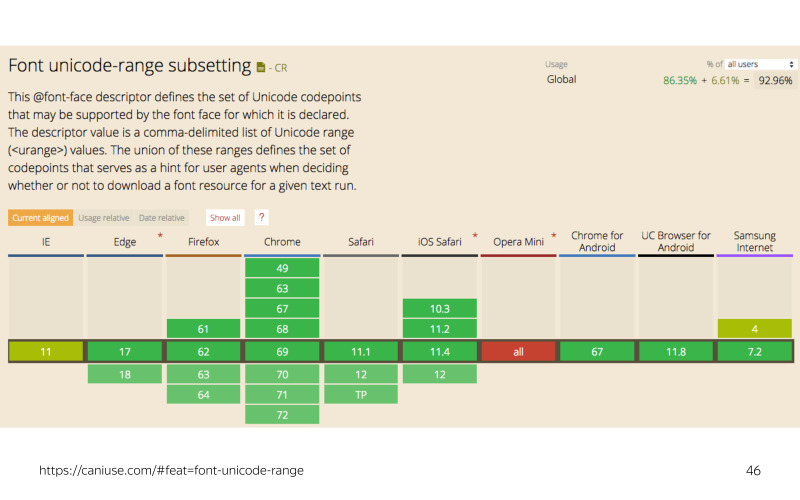
Saya pikir banyak orang tahu bahwa kita dapat menentukan kisaran Unicode untuk font, dan setelah font diunduh, itu akan digunakan secara eksklusif untuk karakter yang ditentukan. Misalnya, Anda hanya ingin menampilkan teks berbahasa Inggris dalam font ini atau hanya angka, dll.

Ini juga memungkinkan Anda untuk secara signifikan mengurangi lalu lintas yang kami kirim ke pengguna.

Di atas, kita dapat memisahkan font menjadi dua file terpisah, dalam satu hanya ada karakter Latin, dan yang kedua - Cyrillic. Kami memberi mereka nama font-family yang sama sehingga browser memahami bahwa ini adalah bagian dari satu font. Sekarang, jika kita hanya memiliki karakter Cyrillic pada halaman, pengguna hanya akan mengunduh file kedua, yang mengurangi lalu lintas yang diunduh oleh pengguna.
Akibatnya, tidak terlalu sulit untuk melakukan subset, ada alat GUI dan CLI untuk ini, tidak sulit untuk menemukannya dan menanganinya.

Dukungan cukup baik hari ini. Jangan malu menggunakannya.

Jangan lupakan pepatah agung “ukur tujuh kali - sabseth sekali”, jika tidak, Anda bisa masuk ke dalam situasi yang agak tidak nyaman.

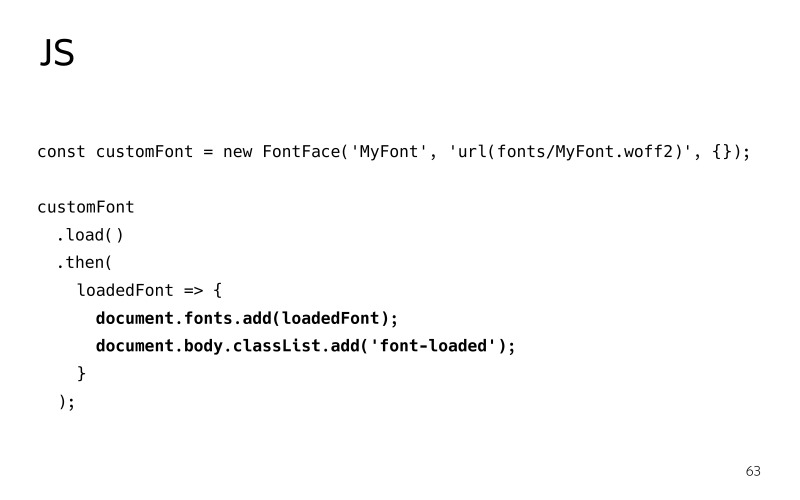
Kami juga dapat mengunduh font menggunakan JS, kami memiliki FontFace API untuk ini, tampilannya sangat mirip.

Kami mendeklarasikan font baru, memuatnya, memuatnya secara serempak. Setelah dimuat, kita dapat menambahkannya ke halaman.
Pada pandangan pertama, pendekatan ini mungkin tampak tidak berguna, kecuali jika Anda terlibat dalam layanan font. Tetapi pada akhir laporan, Anda mungkin berubah pikiran.
Yah, kami memiliki layanan, kami telah menambahkan beberapa font untuk itu. Dan pengguna kami datang ke halaman kami, dan bertemu dengan gambar seperti itu.

Bagaimana itu bisa terjadi? HTML telah tiba, gaya telah dimuat, dan font belum datang, dan di sini perilaku browser dapat bervariasi. Beberapa browser memblokir rendering teks, akan terlihat bahwa tidak ada teks, tetapi pada kenyataannya browser menggambar teks dengan font transparan mereka sendiri, karena mereka perlu tahu berapa banyak ruang pada halaman yang dibutuhkan teks sehingga semua lekukan mirip. Saat font dimuat, teks digambar ulang dengan font Anda dan ditampilkan di browser.
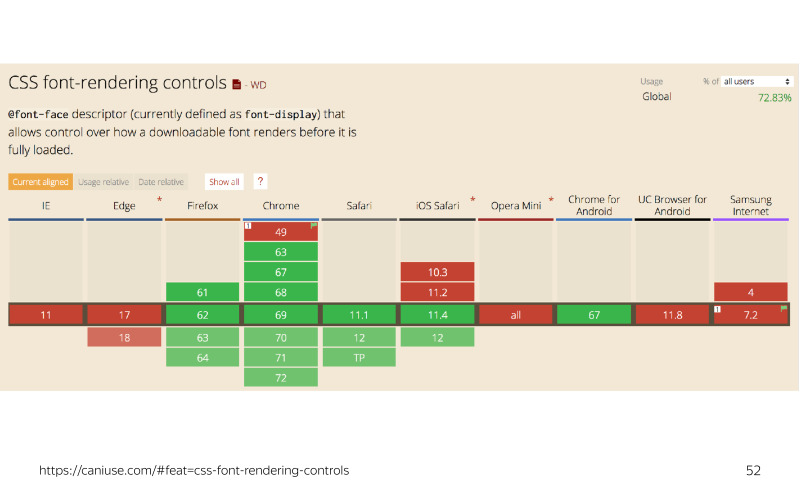
Alangkah baiknya jika kita bisa menyatukan perilaku browser dalam kasus seperti itu. Memang, beberapa browser dapat membuat teks dengan font yang transparan, sementara yang lain dengan font yang dilipat. Untuk ini, kami hanya memiliki satu baris kode.

Pada dasarnya, hanya blokir atau swap yang akan berguna untuk Anda dari sini. Block akan membuat browser menunggu dan membuat konten pada halaman dengan font transparan, karena sangat mungkin Anda memiliki font kustom yang sangat indah yang tidak terlihat seperti apa pun. Karena itu, Anda tidak ingin pengguna melihat teks, jadi biarkan pengguna menunggu. Ini tidak akan menunggu selamanya, hanya tiga detik, setelah itu akan menggunakan font berikut dan akan menunggu hingga tak terhingga hingga Anda tiba.
Atau swap, ketika browser segera mengambil font yang dilipat berikutnya, menarik konten dengannya, dan menunggu waktu tak terbatas untuk font Anda tiba.

Hari ini dukungannya cukup bagus, ini sudah bisa digunakan. Lagipula, CSS bukan JS, jika tiba-tiba browser tidak memahami sesuatu - tidak apa-apa, itu akan mengabaikan aturan ini dan melangkah lebih jauh. Dalam kasus seperti itu, kita mendapatkan perilaku yang sama seperti sebelumnya.
Hebat, kami meminta browser, sekarang kami memiliki perilaku yang sama di hampir semua browser non-legacy.
Tapi kami tidak memecahkan masalah itu sendiri. Bagaimana bisa terjadi bahwa font datang begitu lama? Dahulu kala, ketika saya belum bekerja di Yandex, saya melakukan pendaratan kecil, tidak ada yang istimewa, tetapi banyak gambar dan sedikit gaya.

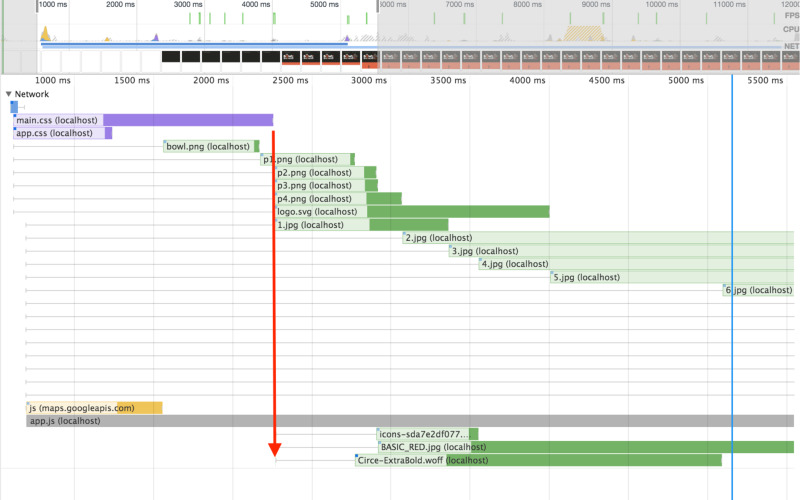
Saya mengalami masalah sehingga font tiba pada 6-7 detik, dan ini hanya dengan mempercepat jaringan ke 3G cepat, meskipun render pertama sudah ditampilkan di suatu tempat selama 2,5 detik, dan pengguna hanya melihat halaman kosong.
HTML biru dimuat di bagian atas, kemudian gaya ungu pergi. Di mana font kami?

Itu dia. Bagaimana itu bisa terjadi? Kami memiliki sedikit klarifikasi, bahkan jika kami mendeklarasikan font kami di awal gaya kami, browser akan mengirimkan permintaan untuk itu hanya setelah mengunduh semua CSS, mem-parsainya sepenuhnya dan melihat bahwa ada teks pada halaman yang perlu digambar dengan font ini. .
Alangkah baiknya jika kita bisa memberi tahu browser: dengarkan, saya pasti akan menggunakan font ini, dan unduh sekarang.

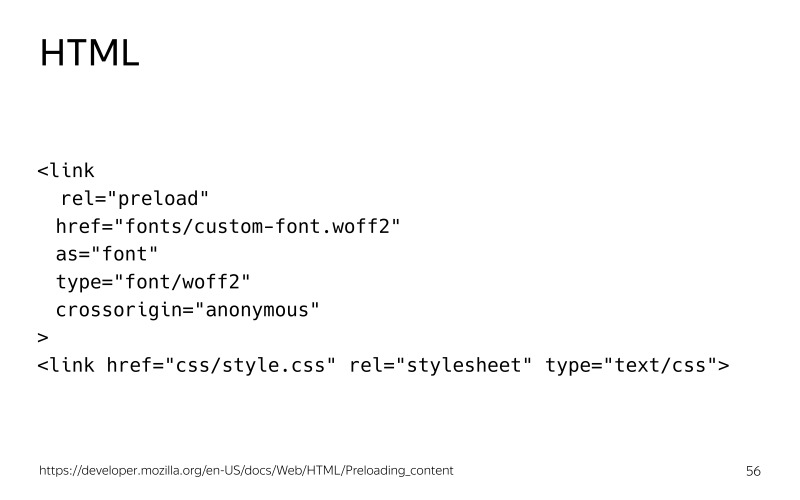
Jadi kita bisa. Ini disebut pemuatan font. Kami dapat memberi tahu browser hanya dalam satu baris bahwa kami perlu mengunduh font khusus ini dan mengirim permintaan untuk itu sebelum kami mengirim permintaan untuk gaya. Sekarang air terjun permintaan terlihat berbeda.

Teks kami dengan font yang benar muncul dengan semua konten lain selama sekitar 3 detik. Ini tidak mempercepat situs kami, tetapi pengguna dapat segera mulai menavigasi konten ini. Dan itu bagus.

preload tautan hanya berfungsi di browser yang cukup modern, dan layak digunakan terutama dengan woff2, jika tidak, maka cukup hapus. Karena permintaan selalu terkirim.
: , . MDN, .

, , . eot, IE, Microsoft? .
.

, , ? , , , , , .
— . JS, , , , , .

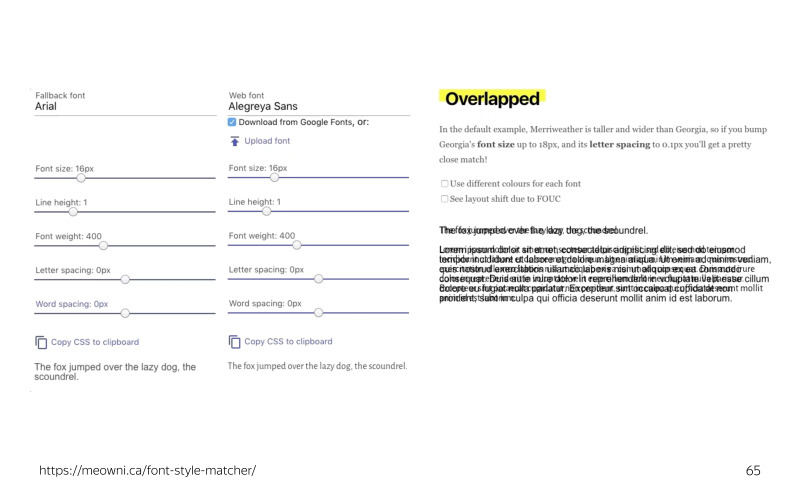
. , , . . Font style matcher, , CSS , , , , , , “”.


-? , , .
, . ? , , , Yandex Sans. , . , ? , , ?
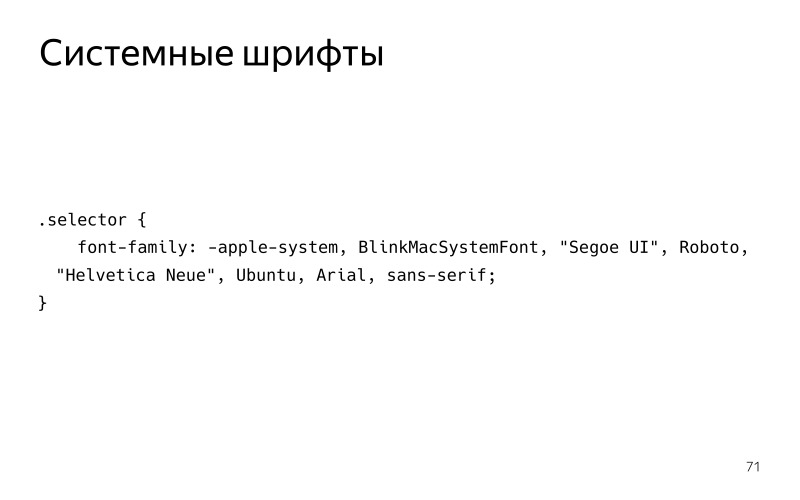
«», -. , . ? , . .

, system-ui, , stage 2, , Windows, .

, , . , , . , github, Twitter, Medium. , .

, , , , bootstrap. .
, , accessibility, , , , .
? , - ?

, , -, , . , , .
,
axe pa11y , accessibility test runners, CI-. . pa11y .
- . , , ? .

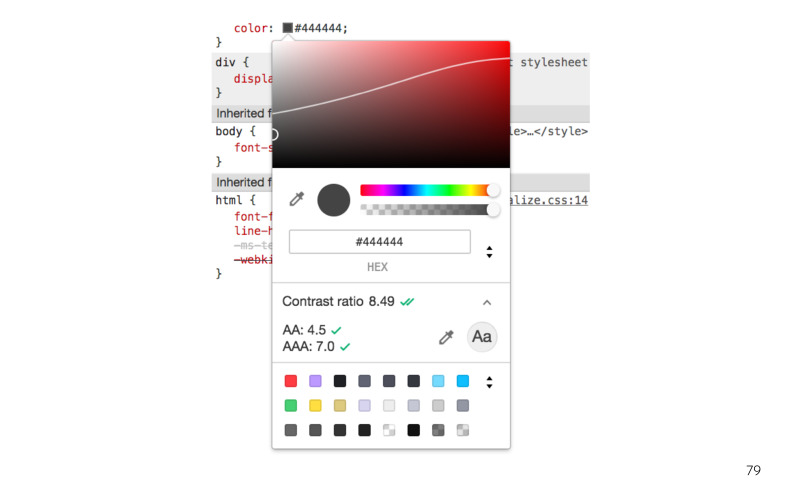
, , . , color picker dev tools, Chromium- — .



, , , , . , , , , , , .


, , , .
.

, localStorage, . , , . , , , - , .
, : localStorage , key-value-, — . - , , .
— . head HTML- . , . , , bounce rate. , — , , .
, , . : , 200 , . — , . , — , , svg. , . svg CSS- .
, . . , , . — svg.

. , , . — : , , , . .
. , . . , . , , .
, , , . — , . Terima kasih