
Semakin lama, untuk kisah acara / produk / layanan, perusahaan membuat situs berdasarkan desainer mana pun. Baik sendiri, atau menarik desainer dan tanpa partisipasi seorang programmer. Desainer modern memungkinkan Anda membuat situs web yang keren, cerah, efektif, namun statis. Setiap perubahan harus dilakukan "pena di editor" dan publikasi ulang halaman. Tetapi bagaimana jika data berubah sangat sering atau jika Anda ingin menambahkan sedikit otomatisasi - Di sinilah Google Tables dan Charts Query Language (dan pemrogramnya familiar) dapat membantu.
Beberapa tahun yang lalu saya didekati oleh seorang teman yang perlu menambahkan daftar harga di situs yang dikumpulkan di Tilda. Dan semuanya akan baik-baik saja, ada blok "tabel" - isi data dan publikasikan, tetapi ada dua syarat:
- harga tergantung pada dolar dan berubah hampir setiap hari
- membutuhkan harga yang sama dan bagian-bagiannya pada halaman-halaman kelompok produk
Oleh karena itu, banyak rutinitas dan kemungkinan perbedaan data yang tinggi. Itu perlu untuk diotomatisasi.
Dan bantuan datang dari Google Speadsheets. Saya pikir tidak masuk akal untuk menggambarkan pro: editor biasa, kolaborasi, formula. Yang Anda butuhkan hanyalah mengubah nilai tukar sekali sehari. Yang tersisa hanyalah pertanyaan tentang cara mendapatkan data dari tabel di situs. Dan kemudian
Google Charts API berguna.
Itu memungkinkan menggunakan permintaan ajax untuk menerima data dalam bentuk jsonp.
Permintaan harus dikirim ke alamat "
docs.google.com/a/google.com/spreadsheets/d/xxxxxx/gviz/tq?tq=yyyyyyy "
dimana:
xxxxxx - pengidentifikasi dari tautan publik ke tabel google
yyyyyy - SQL query untuk mengambil data dari tabel yang dikonversi (jangan lupa untuk mengkonversi semua karakter ke entitas HTML seperti: pilih% 20A% 2C% 20sum (B)% 20group% 20by% 20A).
Komentar lain, SQL cukup akrab kecuali bahwa itu terpotong (lihat
dokumentasi ), tetapi blok FROM benar-benar terpotong. Jadi Anda perlu menulis sesuatu seperti "pilih A, B di mana C = 'f' dan B <30 order oleh B"
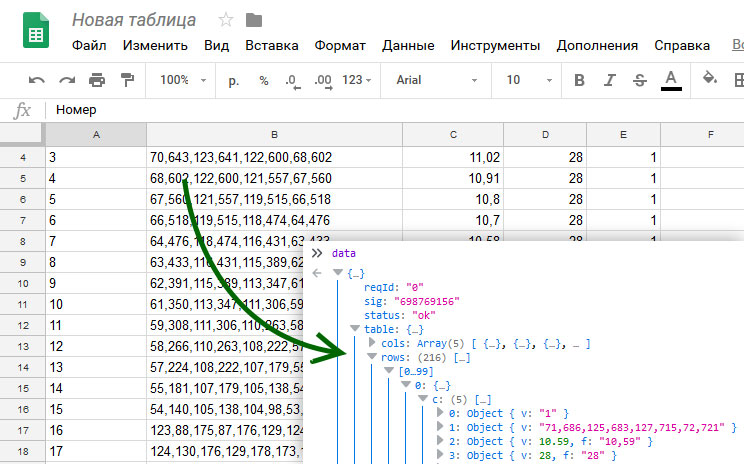
Script yang dihasilkan akan memanggil metode google.visualization.Query.setResponse (data).
Objek data berisi data berguna berikut:
{ status: "ok",
Nah, kemudian lakukan apa yang Anda inginkan dengan data: setidaknya masukkan ke dalam tabel, setidaknya hasilkan svg (digunakan untuk menghasilkan peta pada skema desa pinggiran yang mencatat bebas dan dijual), setidaknya ganti placeholder dalam teks - penerbangan fantasi tidak terbatas.
Tentu saja, metode ini tidak cocok untuk sistem yang sarat muatan, Google memiliki batasan jumlah permintaan per hari, tetapi sejauh ini tidak ada situs dari otomatis yang dapat saya temukan.
Dan sedikit petunjuk akhirnya. Tabel tempat pertanyaan dibuat harus dibagikan dengan referensi. Dan jika Anda tiba-tiba membutuhkan bidang yang tersembunyi dari mata publik, maka untuk ini ada fungsi yang nyaman di Google Sheets. Ini disebut
IMPORTRANGE (key., Range) . Kuncinya adalah tautan ke tabel mana pun yang Anda akses, dan rentangnya adalah sekelompok sel yang ingin Anda tampilkan. Yaitu Anda membuat tabel tertutup dengan set lengkap data dan tabel publik di mana Anda hanya mengimpor rentang data yang diperlukan (Anda masih akan menunjukkannya di situs).