Halo, Habr! Saya mempersembahkan kepada Anda terjemahan
The Joy of Haxe. Kisah cinta FontStruct dengan bahasa pemrograman yang diabaikan .
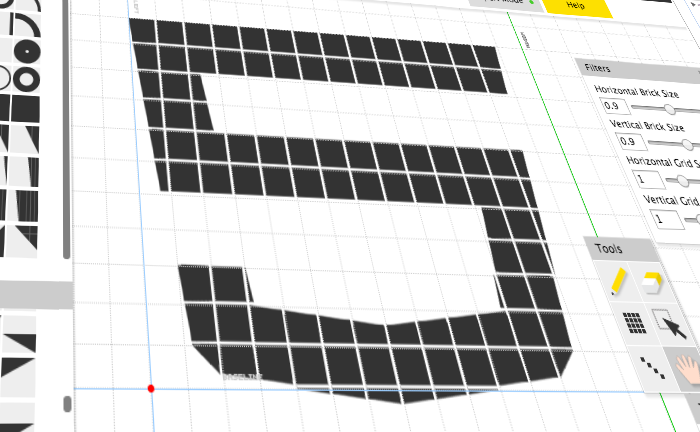
Upaya yang agak kasar untuk mereproduksi logo Haxe di editor font FontStructKami baru-baru ini membuka kode sumber untuk bagian terpenting dari modul pembuatan font kami. Ini adalah pustaka
fonthx untuk membuat font TrueType, dan ditulis dalam
Haxe .
Hampir tidak ada kode dalam artikel ini. Jika Anda hanya tertarik pada kode, maka Anda dapat membiasakan diri dengan itu di
github , dan pekerjaannya ditampilkan
pada contoh editor font pixel paling sederhana yang dibangun menggunakan perpustakaan fonthx.
Terlepas dari apakah Anda terbiasa dengan Haxe atau tidak, proyek fonthx mungkin menarik bagi Anda, karena proyek ini menunjukkan beberapa fitur luar biasa dari bahasa yang sedikit dikenal di luar komunitas Haxe - khususnya, kemampuan untuk menulis kode dalam satu bahasa yang bagus dengan kompilasi / terjemahan lebih lanjut tidak hanya dalam Javascript, tetapi juga di banyak platform lain, dalam kasus fonthx platform tersebut adalah JVM (kode proyek diterjemahkan dalam Java), kode asli (C ++ atau C #), NodeJS atau WASM.
Saya bisa disebut polyglot yang yakin. Seperti banyak pengembang lain, saya menulis kode dalam berbagai bahasa dan, menghormati niat serius dari mereka yang lebih suka mengkhususkan diri hanya dalam satu bahasa, saya juga takut semua penggemar dan scammers evangelis yang berbicara tentang satu bahasa yang benar-benar benar. Tetapi apa yang mendorong saya untuk menggunakan bahasa khusus seperti Haxe untuk membuat komponen utama FontStruct, serta menulis artikel ini? Dan apa itu Haxe?
Haxe
Haxe adalah bahasa pemrograman modern, sangat diketik dengan beberapa fitur menarik dan perpustakaan standar kecil.
Fitur paling penting dari suatu bahasa adalah kemampuannya untuk mengkompilasi kode yang sama untuk platform target yang berbeda.
Sebagian besar pengembang akrab dengan konsep pengembangan "isomorfik" ketika seorang programmer menulis kode server dan klien dalam satu bahasa. Paling sering, Javascript atau TypeScript digunakan sebagai bahasa seperti itu, tetapi bahasa lain yang mampu dikompilasi ke dalam Javascript juga dapat digunakan. Haxe melangkah lebih jauh ke arah ini, membuka sejumlah peluang tambahan yang menarik. Dimungkinkan untuk mengkompilasi file yang dapat dieksekusi, aplikasi Java, modul WASM, aplikasi NodeJS, aplikasi berbasis browser, aplikasi mobile, dan bahkan pustaka untuk bahasa seperti PHP, Lua atau Python dari satu basis kode di Haxe.
Di FontStruct, kami memanfaatkan kesempatan ini dengan mengembangkan komponen-komponen kunci dari aplikasi Haxe kami. Modul server dikompilasi sebagai Java servlets, dan modul klien dikompilasi sebagai aplikasi JS. Meskipun saat ini kami berfokus terutama pada dua platform target ini (serta NodeJS untuk menjalankan tes kecepatan), kami juga mempertimbangkan untuk menggunakan alat yang disediakan oleh ekosistem Haxe untuk membuat aplikasi mobile di C ++. Selain itu, penggunaan Haxe di masa depan dapat memungkinkan pembuatan aplikasi desktop asli (tidak berdasarkan Electron).
Karena fakta bahwa Haxe mendukung begitu banyak platform target, itu lebih baik daripada siapa pun (setidaknya untuk tugas kami) menerapkan gagasan "tulis kode sekali - jalankan di mana saja", lebih baik daripada alat apa pun yang saya temui selama dua puluh tahun terakhir. Ini memberi kesan bahwa kode yang sama dapat dikompilasi untuk platform atau runtime apa pun.
Proses adopsi Haxe
 FontStructor - Editor Font Gratis di FontStruct.com
FontStructor - Editor Font Gratis di FontStruct.comLebih dari 10 tahun yang lalu, ketika FontStruct diluncurkan, Adobe Flash digunakan untuk editor font FontStructor, serta widget untuk melihat font. Dan untuk membuat font TrueType di server, digunakan kode yang sepenuhnya independen yang ditulis dalam Java.
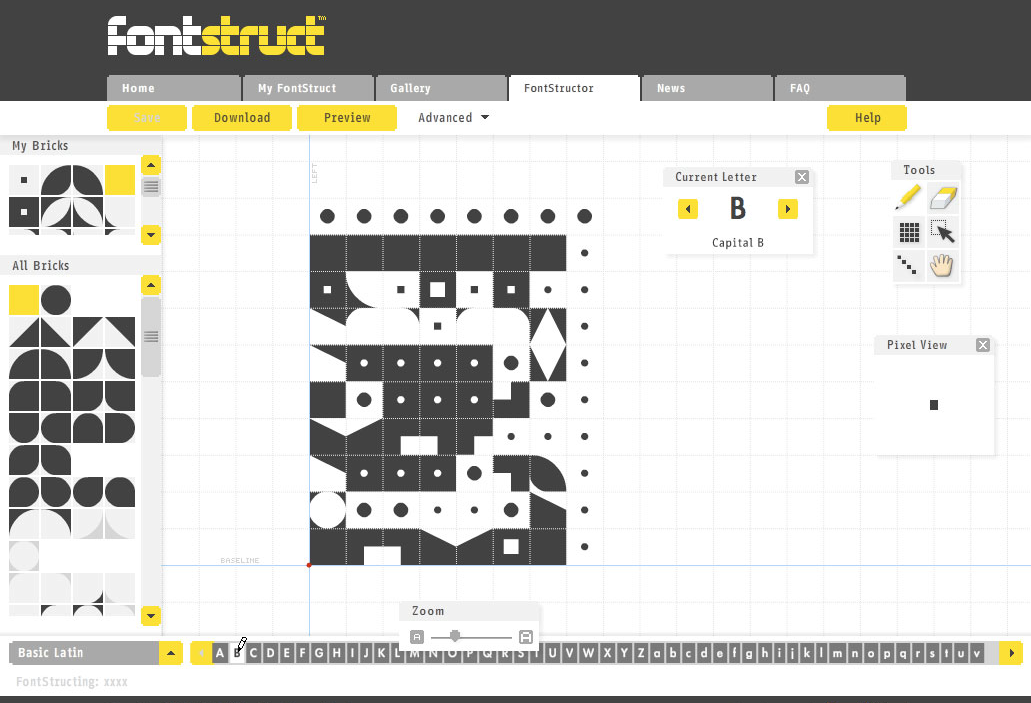
 Versi lama dari editor FontStructor. Semua kontrol di dalamnya diambil dalam Flash. Perhatikan scrollbar aneh di panel di sebelah kiri. Seiring waktu, menu utama di bagian atas halaman secara bertahap menyimpang secara visual dan fungsional dari menu html yang digunakan di seluruh situs. Tidak ada DOM atau CSS di sini
Versi lama dari editor FontStructor. Semua kontrol di dalamnya diambil dalam Flash. Perhatikan scrollbar aneh di panel di sebelah kiri. Seiring waktu, menu utama di bagian atas halaman secara bertahap menyimpang secara visual dan fungsional dari menu html yang digunakan di seluruh situs. Tidak ada DOM atau CSS di siniMeskipun FontStruct telah dan tetap sukses besar, solusi teknis awal kami belum lulus ujian waktu. Perkembangan standar web dan kurangnya dukungan plug-in pada platform seluler telah membuat Flash tidak cocok untuk digunakan dalam aplikasi web. Kami juga harus berurusan dengan duplikasi kode antara server Java dan klien Flash, serta antara Flash dan bagian lain dari klien yang ditulis dalam HTML / JS / CSS. Itu perlu untuk terus-menerus menyinkronkan di antara mereka sendiri tiga basis kode, baik dari segi fungsionalitas dan desain.
Pada 2013, kami mulai mempertimbangkan kemungkinan menggunakan Haxe, khususnya, sebagai sarana untuk menerjemahkan editor FontStructor dari Flash ke HTML5. Dalam penelitian awal kami, kami menemukan bahwa sudah ada alat yang tersedia untuk secara otomatis mengkonversi kode ActionScript ke Haxe (
as3hx ) dan bahkan
port Haxe kerangka
Robotlegs MVC yang kami gunakan dalam versi Flash. Maka kami memulai percobaan porting klien.
Mulai lambat dan bermasalah
Tahun pertama hubungan kami dengan Haxe disertai dengan keraguan dan keraguan.
Karena beberapa alasan, dan paling tidak karena terbatasnya sumber daya yang dapat kami curahkan, proses pengangkutan menjadi agak lambat. Seperti yang telah
dicatat oleh penulis lain , alat untuk secara otomatis mengkonversi kode ActionScript menjadi Haxe (as3hx) ternyata sangat berguna, tetapi bukan tanpa kekurangan - kode yang diperoleh dengannya juga harus ditinjau dan diedit. Selama proses ini, menjadi jelas bahwa basis kode kami membengkak dan keliru dalam desainnya, sehingga sejalan dengan porting, kami memutuskan untuk melakukan perbaikan, sehingga semakin memperlambat kemajuan lebih lanjut. Selain itu, Haxe adalah bahasa baru bagi kami, jadi kami pasti membuat kesalahan saat mempelajari bahasa ini dan alat-alatnya.
Sejauh ini, kesalahan terbesar kami adalah keputusan untuk menggunakan kerangka UI pihak ketiga pada Haxe.
Untuk Haxe, ada banyak kerangka kerja seperti itu (mungkin bahkan terlalu banyak) yang menyediakan API terpadu untuk rendering grafik pada berbagai platform.
OpenFL dan
NME adalah contoh kerangka kerja tersebut dan menyediakan alat untuk membangun aplikasi Haxe untuk platform mobile dan bahkan konsol. Dengan demikian, mereka menyediakan implementasi Flash API untuk rendering grafik. Semua ini tampak sangat menggoda - kita dapat mentransfer aplikasi ke HTML5 menggunakan API yang sudah dikenal dan, mungkin, bahkan membuat aplikasi untuk Android dan iOS secara bersamaan!
Oleh karena itu, kami memutuskan untuk menggunakan OpenFL untuk port aplikasi kami ke Haxe.
Saya tidak ingin tidak menghormati OpenFL (Saya bahkan ingin mengatakan bahwa: "Masalahnya bukan pada OpenFL, tetapi pada kita"). OpenFL adalah proyek fantastis yang telah menunjukkan dirinya dengan baik di banyak proyek, dan kami dapat kembali ke sana di masa depan, tetapi setelah porting sekitar 90% dari aplikasi kami ke Haxe, kami memutuskan untuk meninggalkannya.
OpenFL ternyata menjadi ketergantungan yang jauh lebih serius dari yang kami harapkan. Awalnya direncanakan bahwa itu akan digunakan hanya sebagai perpustakaan eksternal untuk UI kami, tetapi pada akhirnya ternyata OpenFL menyeret alatnya sendiri untuk membangun proyek, format file khusus untuk menggambarkan proyek, serta dependensi eksternal tambahan. Mungkin ini disebabkan oleh fakta bahwa, seperti sebagian besar ekosistem Haxe, OpenFL mencoba untuk memenuhi kebutuhan pengembang game indie, sementara itu berkembang cukup cepat dan perhatian utama dalam pengembangannya dibayarkan untuk menambahkan fungsi baru, bukan stabilitas.
Yang paling penting bagi kami adalah kode HTML5 yang dihasilkan menggunakan OpenFL sangat ideal untuk gim, tetapi tidak cocok untuk aplikasi seperti FontStruct. Yang kami inginkan pada akhirnya adalah untuk menampilkan di pohon DOM biasa di browser yang kami dapat gaya dengan CSS, dan bukan satu set elemen kanvas atau sprite yang dibuat oleh OpenFL.
Kami membutuhkan HTML5 biasa, bukan upaya untuk mereplikasi Flash di browser tanpa menggunakan plugin tambahan.
Menyenangkan
Segera setelah kami meninggalkan penggunaan OpenFL dan menyadari bahwa kami dapat melakukan apa pun yang kami inginkan hanya menggunakan Haxe, semuanya berjalan lebih cepat, lebih mudah dan, pada akhirnya, jauh lebih menyenangkan.
Dan bekerja dengan Haxe itu menyenangkan. Dapat dikatakan diciptakan oleh para ahli yang menyenangkan - pengembang game independen. Pengembang game memerlukan kompilasi cepat, serta basis kode tunggal untuk membuat aplikasi untuk komputer desktop, browser, iOS, Android, dan konsol. Pengembang game membutuhkan kode yang produktif dan stabil. Dan Haxe menyediakan semua fitur hebat ini, dan bukan hanya untuk pengembang game.
Saya tidak takut untuk mengungkapkan gagasan bahwa salah satu masalah terbesar Haxe - ukuran komunitasnya yang relatif kecil dan kerenggangan ekosistemnya yang terkait - juga merupakan keunggulan dalam hal pengalaman bagi pengembang. Saat bekerja dengan Haxe, Anda tidak mungkin menghabiskan waktu berjam-jam untuk menelusuri dan mencari informasi tentang stack-overflow, atau menganalisis dan membandingkan berbagai pelajaran tentang topik yang diminati, serta saat mempelajari API dari beberapa kerangka kerja atau perpustakaan baru - jawaban, pelajaran dan perpustakaan mungkin tidak ada. Dan jika ada, maka kemungkinan besar mereka akan menjadi satu-satunya bahan tentang topik ini. Dengan Haxe, Anda akan menyelesaikan sendiri masalah pemrograman (!), Tulis pustaka sendiri atau, tanpa mengalami rasa bersalah sedikit pun, bahkan menemukan kembali atau port sendiri. Ini menyenangkan dan memberikan kebebasan, dan inilah yang banyak diupayakan oleh banyak pengembang setelah kerangka kerja tanpa akhir dan pengembangan modern terkait dengan menyalin kode dari berbagai sumber. Dengan menggunakan prinsip "lebih sedikit lebih baik", Haxe tidak unik, tetapi itu pasti plus.
Haxe memberikan kesempatan unik kepada programmer. Ini memberikan perasaan khusus tentang penemuan dan kegembiraan yang luar biasa. Menggunakan Haxe, dengan kemampuannya untuk mengkompilasi kode untuk banyak platform target, ada perasaan bahwa programmer dibebaskan dari salah satu dependensi paling mendasar dari semua yang ada - runtime itu sendiri.
FontStruct Renderer
Peluncuran komponen Haxe pertama kami untuk situs FontStruct pada bulan April 2015 adalah peristiwa yang aneh dan tidak terduga.
Galeri adalah bagian utama dari FontStruct: daftar ribuan font yang dapat dicari dan diurutkan pada platform kami. Sejak awal 2008, kami mengalami masalah konstan dengan kecepatan pengunduhan dan kinerja pratinjau font di galeri itu sendiri maupun di halaman situs lainnya.
 Bagian dari halaman galeri FontStruct di mana pratinjau font yang dibuat pada platform ditampilkan. Awalnya, setiap item pratinjau individual disajikan dengan film Flash yang memuat lambat!
Bagian dari halaman galeri FontStruct di mana pratinjau font yang dibuat pada platform ditampilkan. Awalnya, setiap item pratinjau individual disajikan dengan film Flash yang memuat lambat!Karena font FontStruct ("FontStructions") disimpan dalam format berpemilik dan sering diedit, tidak mungkin untuk menggunakannya untuk rendering seperti font TrueType biasa. Ini berarti ketidakmampuan untuk membuat gambar bitmap di server untuk mempratinjau font (menggunakan pustaka FreeType).
Untuk "memecahkan" masalah ini, di awal FontStruct, kami menggunakan film Flash terpisah untuk elemen galeri. Setiap film Flash mengunduh dan mem-parsing data dalam format milik kami, dan kemudian menunjukkan gambar pada klien untuk pratinjau. Ketika ditampilkan di halaman 20 atau lebih klip seperti itu, masing-masing mengunduh data dan mencoba menggambar font, waktu muat dan konsumsi sumber daya mesin pengguna meningkat secara signifikan, dan situasinya semakin diperburuk dengan waktu, karena font yang dikembangkan dalam editor kami menjadi semakin dan semakin banyak. dan lebih kompleks.
Pada akhirnya, kami menggunakan solusi hybrid mewah: pertama kali kami melihat font, kami menggunakan film Flash yang menghasilkan gambar untuk pratinjau, kemudian gambar ini ditangkap dan disimpan di server sebagai file PNG. Dan untuk pratinjau untuk pengguna berikut, yang disimpan di server PNG sudah digunakan. - Peretasan aneh ini sangat meningkatkan waktu buka halaman, tapi kotor dan, akhirnya, salah atau semacamnya. Keputusan yang tepat adalah menulis modul server yang sama sekali baru - misalnya, di Jawa atau PHP - untuk memuat dan mem-parsing data font, dan kemudian membuat bitmap berdasarkan itu, tetapi kami hanya tidak memiliki sumber daya untuk melakukan ini.
Sementara itu, proses porting Fontstructor ke Haxe berjalan sangat lambat, dan kami jauh dari rilis. Tapi kita sudah cukup jauh untuk memahami bahwa kode Haxe baru dapat menyelesaikan masalah kita dengan melihat pratinjau font di galeri.
Kami sudah memiliki kode Haxe untuk memuat dan mem-parsing format font kami. Kami memiliki kode untuk rendering mesin terbang (pada Canvas dalam HTML5 atau pada sprite di Flash). Kami juga memiliki semua komponen yang diperlukan untuk menyelesaikan masalah di sisi klien. Bisakah kita mengadaptasi kode ini untuk digunakan di server?
Ya! Setelah kami menyadari ini, prosesnya berjalan sangat cepat. Pada awalnya kami berpikir untuk menggunakan C ++ dan perpustakaan Kairo untuk membuat font (berharap kami dapat menulis ekstensi untuk PHP atau modul CGI), tetapi kami memutuskan untuk menggunakan Java. "Betapa indahnya bisa membuat pilihan mendasar dengan hanya beberapa baris kode dan kompilasi bersyarat!" Kita juga bisa menggunakan NodeJS dan node-canvas untuk ini, tetapi kita sudah terbiasa dengan proses membuat dan menggunakan Java servlets, dan Java memiliki semua fungsi yang kita butuhkan untuk menggambar dan memanipulasi bitmap. Kami mungkin tidak suka menulis kode di Jawa, tetapi dengan Haxe, ini tidak lagi diperlukan.
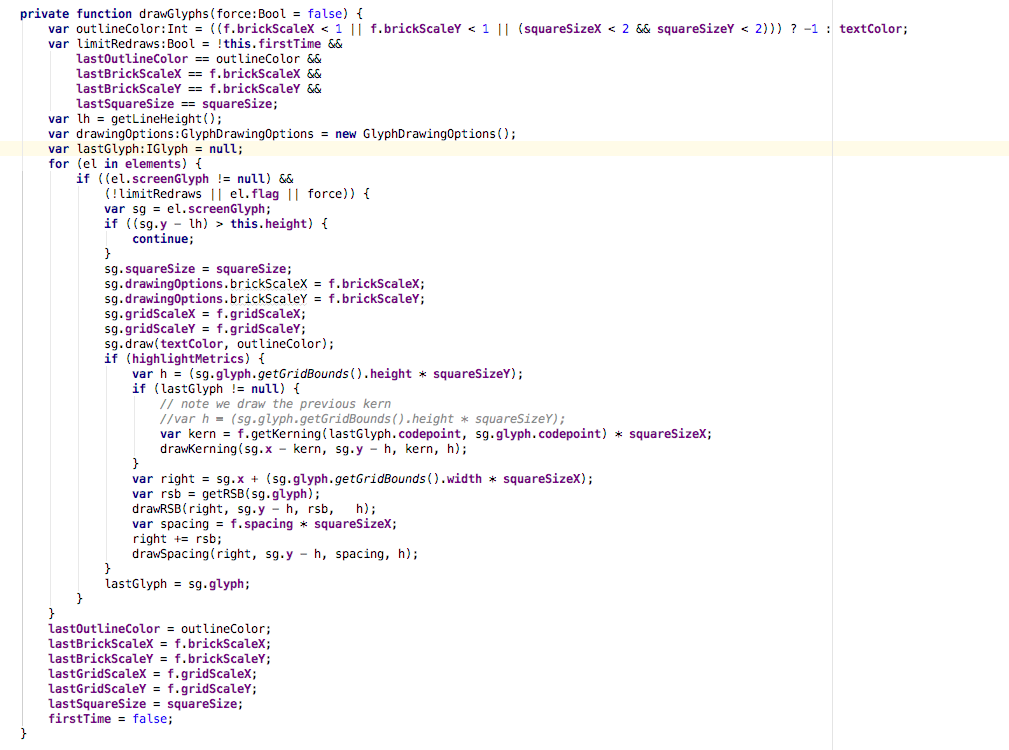
 Kode rendering tingkat tinggi tersebut dapat dikompilasi dan dijalankan baik pada klien (JavaScript) dan di server (di JVM)
Kode rendering tingkat tinggi tersebut dapat dikompilasi dan dijalankan baik pada klien (JavaScript) dan di server (di JVM)Akibatnya, kami hanya perlu beberapa hari untuk membuat perubahan pada basis kode kami, dan penyaji baru diluncurkan. Semalam, kami secara signifikan meningkatkan kinerja galeri FontStruct, menyingkirkan penggunaan peretasan kotor, dan, yang paling penting, meluncurkan komponen pertama kami di Haxe untuk bertempur. Kami menyadari bahwa Haxe mampu mengejutkan dan memiliki kemampuan yang jauh lebih besar dari yang kami harapkan darinya.
Perpisahan dengan Flash (dan c Vanilla Java)
Pada November 2015, yaitu, setelah 7 bulan, kami berhasil meluncurkan modul klien Haxe pertama - versi HTML5 dari widget untuk pratinjau font. Saya pikir pengguna kami hampir tidak melihat perubahan, yang di satu sisi entah bagaimana mengecewakan, tetapi, pada akhirnya, merupakan indikator keberhasilan inisiatif ini.
Sekarang kami hanya memiliki satu Flash-module di situs - editor FontStructor, dan kami butuh satu tahun lagi untuk akhirnya meluncurkan versi HTML5 pada November 2016. Jadi sudah tiba saatnya untuk meninggalkan kode AS3 kami dan mendeklarasikan FontStruct bebas dari Flash.
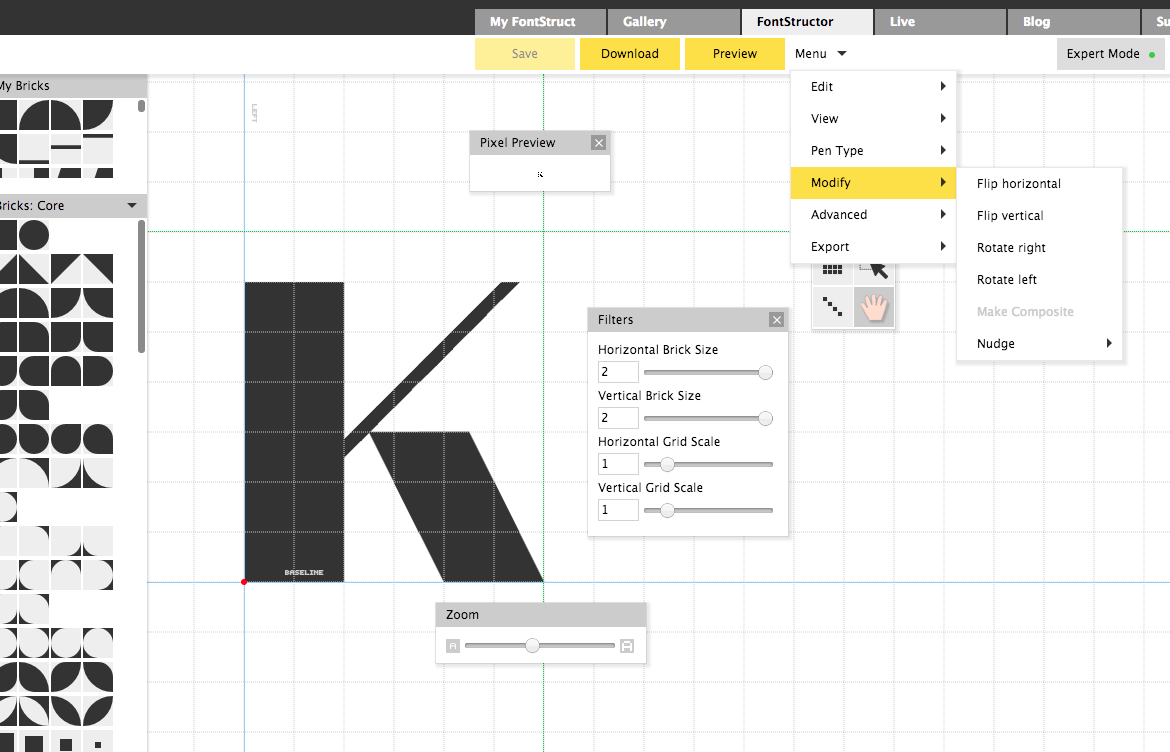
 Versi HTML5 baru dari FontStructor diluncurkan pada tahun 2016
Versi HTML5 baru dari FontStructor diluncurkan pada tahun 2016Pada bulan Agustus 2018, kami porting modul pembuatan font FontMortar ke Haxe. Port terakhir ini memungkinkan kami untuk sepenuhnya meninggalkan kode yang ditulis dalam Java.
Saya belum siap menggunakan Haxe untuk semuanya. Ya, saya tahu ada proyek di mana ia digunakan sebagai alat utama untuk semua aspek pengembangan web, tetapi saya sangat senang dengan kerangka kerja
Symfony yang sangat baik sebagai dasar dari aplikasi web kami. FontStruct terus menggunakan banyak bahasa pemrograman yang berbeda, tetapi pengenalan Haxe telah memungkinkan kami untuk mengurangi ukuran dan kompleksitas bagian terpenting dari kode kami. Untuk organisasi kecil kami, penyederhanaan ini telah terbukti vital untuk mempertahankan dan mengembangkan platform.
Menyelam lebih dalam ke Hux
Jika ini adalah pertama kalinya Anda mendengar tentang Haxe dan kisah saya membuat Anda tertarik, maka saya hanya perlu membuat daftar beberapa fakta lagi tentang dia.
- Dukungan bahasa pada bagian dari IDE cukup baik dan terus membaik, modul untuk IntelliJ Idea dan Visual Studio Code secara aktif berkembang.
- Haxe menyediakan alat untuk bekerja dengan kode dan pustaka asli , sehingga tidak membatasi kemampuan Anda, hanya memaksakan sebagian kecil dari fungsi yang tersedia. Jika Anda mengembangkan untuk JavaScript, maka Anda memiliki kesempatan untuk menggunakan perpustakaan JavaScript apa pun, misalnya, berbagai pengikat tersedia untuk bekerja dengan React. Untuk FontStructor, kami menggunakan beberapa modul npm, seperti interactive.js dan opentip. Menulis pengikat untuk mereka hanya butuh beberapa menit.
- Haxe memiliki sistem tipe canggih yang kuat dengan fitur seperti parameterisasi tipe , kelas dan metode generik , tipe abstrak , dan inferensi tipe .
- Haxe memiliki makro yang sangat kuat yang menyediakan akses ke AST pada waktu kompilasi, yang memungkinkan pengembang untuk menambahkan konstruksi bahasa mereka sendiri dan menghasilkan kode secara dinamis.
- Terlepas dari kenyataan bahwa tidak ada banyak sumber daya pada Haxe di Internet, ada repositori perpustakaan yang mencakup kebutuhan umum pengembang di luar perpustakaan standar (selain itu, di Github Anda dapat menemukan lebih banyak repositori yang tidak terwakili di haxelib - kira-kira. Penerjemah) .
- Terakhir, Haxe memiliki komunitas yang sangat berbakat dan responsif .
Kesimpulan
Kebanyakan pengembang berpengalaman siap untuk perubahan, tetapi mereka berhati-hati dalam memilih teknologi yang digunakan. Sangat mungkin bahwa pada titik tertentu sebagian besar dari Anda juga merasa ingin mengubah bahasa pemrograman dalam kerangka proyek, terutama ketika bahasa baru dan trendi dengan banyak fitur menarik muncul. Kami berhati-hati dalam memilih Haxe, memikirkan berapa lama hubungan kami akan berlangsung. Pikiran kami tentangnya kira -kira seperti ini :Kedengarannya hebat, tetapi memiliki komunitas kecil. Apa yang akan terjadi padanya dalam 5 tahun? Situs ini tampaknya normal, tetapi karena alasan tertentu tidak terlihat modern. Dan ini tidak menginspirasi kepercayaan.
Tampaknya tidak didokumentasikan dengan baik.
Bukankah itu untuk pengembang game indie?Setelah lima tahun menggunakan Haxe, saya sangat terkejut bahwa saya tidak menyesali pilihan teknologi ini. Terlepas dari semua kekurangan dan semua kesulitan yang disebabkan oleh mereka, terlepas dari komunitas yang relatif kecil dan tidak adanya sponsor perusahaan besar, Haxe sepenuhnya mengatasi tugas-tugasnya. Dengan Haxe, saya merasakan kebebasan dan kebebasan dari platform apa pun. Sekarang kita memiliki basis kode tunggal untuk komponen utama FontStruct, sementara sebelumnya ada dua di antaranya. Selama beberapa bulan terakhir, versi servlets yang lebih baru yang bertanggung jawab untuk menghasilkan font dan gambar untuk pratinjau tidak pernah gagal. Editor HTML5 baru dan widget pratinjau sekarang berfungsi di semua browser, termasuk seluler, padahal sebelumnya kami harus bekerja dengan teknologi yang sudah ketinggalan zaman dan sekarat.Dan, di samping manfaat praktisnya, bekerja dengan Haxe membawa sukacita dan rasa sihir, kegembiraan Haxe !