
Hai, habrozhiteli! Buku React in Action memperkenalkan pengembang front-end ke kerangka kerja Bereaksi dan alat terkait. Pertama, Anda akan menjadi terbiasa dengan perpustakaan Bereaksi, kemudian menyegarkan materi tentang beberapa ide mendasar dalam konteks ini dan belajar tentang bekerja dengan komponen. Dalam praktiknya, Anda akan menguasai React murni (tanpa transpilasi, tanpa bantuan sintaks), beralih dari komponen statis paling sederhana ke dinamis dan interaktif.
Paruh kedua buku ini membahas berbagai cara untuk berinteraksi dengan Bereaksi. Anda akan mempelajari metode dasar siklus hidup, mempelajari cara membuat aliran data, formulir, dan juga menguji aplikasi. Sebagai permulaan, Anda akan menemukan materi tentang arsitektur aplikasi Bereaksi, interaksi dengan Redux, kunjungan ke rendering server dan tinjauan React Native.
Kutipan. Bab 11. Mengintegrasikan Redux dan Bereaksi
- Reduksi adalah cara bagi Redux untuk menentukan bagaimana keadaan seharusnya berubah.
- Menggunakan Redux dengan Bereaksi.
- Konversi Huruf Sosial untuk menggunakan arsitektur aplikasi Redux.
- Menambahkan suka dan komentar ke aplikasi.
Di sini Anda melanjutkan pekerjaan yang Anda lakukan di bab sebelumnya untuk membuat elemen dasar arsitektur Redux. Anda akan bekerja pada Bereaksi integrasi dengan tindakan dan repositori Redux dan mempelajari cara kerja reduksi. Redux adalah varian dari template Flux yang dirancang dengan React in mind, ia bekerja dengan baik dengan aliran data searah dan React API. Meskipun ini bukan pilihan universal, banyak aplikasi Bereaksi besar melihat Redux sebagai salah satu pilihan terbaik untuk menerapkan solusi manajemen negara. Ikuti contoh mereka dan terapkan pada Letters Social.
Mendapatkan kode sumber
Seperti sebelumnya, Anda bisa mendapatkan kode sumber untuk contoh-contoh dari bab ini dengan membuka repositori GitHub di github.com/react-in-action/letters-social . Jika Anda berencana untuk mulai bekerja di sini sendiri dari awal, ambil kode sumber dari contoh-contoh dari bab 7 dan 8 (jika Anda mempelajarinya dan menyelesaikan contohnya sendiri) atau merujuk ke cabang yang terkait dengan bab ini (bab-10-11).
Ingatlah bahwa setiap cabang berisi kode akhir bab (misalnya, bab-10-11 berisi kode yang diperoleh di akhir bab 10 dan 11). Anda dapat menjalankan salah satu dari perintah berikut pilihan Anda di shell baris perintah untuk mendapatkan kode sampel dari bab saat ini. Jika tidak ada repositori sama sekali, jalankan perintah:
git clone git@github.com:react-in-action/letters-social.git
Jika Anda sudah mengkloning repositori, maka berikut ini:
git checkout chapter-10-11
Mungkin Anda pindah ke sini dari bab lain, jadi ada baiknya memeriksa untuk melihat apakah Anda memiliki semua dependensi yang diperlukan diinstal menggunakan perintah:
npm install
11.1. Gearbox menentukan bagaimana keadaan seharusnya berubah
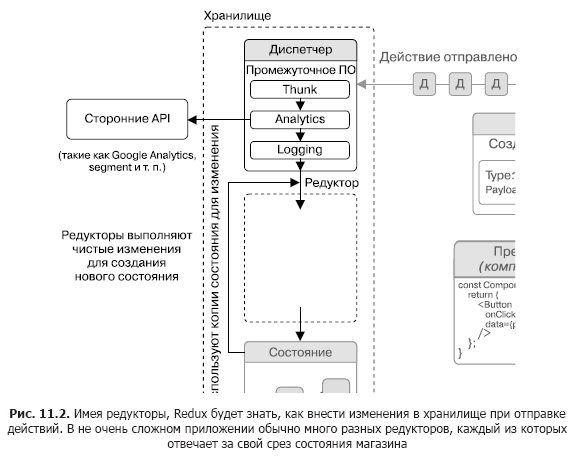
Anda dapat membuat dan mengirim tindakan dan menangani kesalahan, tetapi itu tidak memengaruhi negara dengan cara apa pun. Untuk menangani tindakan yang masuk, kotak roda gigi harus dikonfigurasi. Ingatlah bahwa tindakan hanyalah cara untuk melaporkan bahwa suatu peristiwa telah terjadi, dan untuk memberikan informasi tentang apa yang terjadi, tidak lebih. Tugas reduksi adalah untuk menunjukkan bagaimana keadaan toko akan berubah dalam menanggapi tindakan ini. Dalam gbr. 11.1 menunjukkan bagaimana gearbox masuk ke dalam gambar Redux yang lebih umum yang telah kita lihat.
Tapi apa itu gearbox? Jika Anda masih menikmati kesederhanaan Redux, maka Anda tidak akan kecewa: ini hanya fungsi sederhana yang memiliki satu tujuan. Gearbox adalah fungsi murni yang mengambil status dan tindakan sebelumnya sebagai argumen dan mengembalikan status berikutnya. Menurut dokumentasi Redux, mereka disebut reduksi karena tanda tangan metode mereka terlihat seperti data yang dikirimkan ke Array.prototype.reduce (misalnya, [1,2,3] .reduce ((a, b) => a + b, 0).
Gearbox harus merupakan fungsi murni, yang berarti bahwa, dengan input yang diberikan, mereka akan setiap kali menghasilkan output yang sesuai. Ini kontras dengan tindakan atau middleware di mana efek samping dihasilkan dan panggilan API sering terjadi. Melakukan apa pun yang tidak sinkron atau tidak bersih (mis., Memanggil Date.now atau Math.random ()) pada reduksi adalah anti-pola yang dapat menurunkan kinerja atau keandalan aplikasi. Redux docs mengandung klausa ini: “Setelah menerima argumen yang sama, ia harus menghitung status berikutnya dan mengembalikannya. Tidak ada kejutan. Tidak ada efek samping. Tidak ada panggilan API. Tidak ada perubahan Hanya perhitungan. " Lihat
redux.js.org/basics/reducers untuk informasi lebih lanjut tentang ini.
11.1.1. Bentuk negara dan keadaan awal
Pereduksi akan mulai bekerja untuk mengubah satu-satunya toko Redux, jadi sekarang saatnya untuk berbicara tentang bentuk toko yang akan diambil. Merancang bentuk keadaan aplikasi apa pun akan memengaruhi cara antarmuka pengguna aplikasi bekerja (dan pada saat yang sama dipengaruhi oleh pekerjaan ini), tetapi sebagai aturan, disarankan untuk menyimpan data mentah sebagai terpisah mungkin dari data antarmuka pengguna. Salah satu cara untuk melakukan ini adalah menyimpan nilai seperti pengidentifikasi secara terpisah dari data mereka dan menggunakan pengidentifikasi untuk mencari data.
Anda akan membuat file status awal yang membantu menentukan bentuk dan struktur negara. Di folder konstanta, buat file bernama initialState.js.
Ini adalah keadaan aplikasi Redux sebelum tindakan apa pun diajukan atau perubahan dilakukan. Anda akan memasukkan informasi tentang kesalahan dan status unduhan, serta beberapa informasi tentang pesan, komentar, dan pengguna. Anda akan menyimpan pengidentifikasi untuk komentar dan pesan dalam array dan informasi dasar untuk mereka dalam objek yang mudah dirujuk. Listing 11.1 memperlihatkan contoh konfigurasi keadaan awal.
11.1.2. Mengatur gearbox untuk merespons tindakan yang masuk
Saat mengatur kondisi awal, Anda harus membuat beberapa reduksi untuk menangani tindakan yang masuk sehingga repositori dapat diperbarui. Gearbox biasanya menggunakan pernyataan sakelar untuk memperbarui status sesuai dengan jenis tindakan masuk. Mereka mengembalikan salinan baru dari negara (bukan versi yang sama dengan perubahan), yang kemudian akan digunakan untuk memperbarui repositori. Gearbox juga mengikuti prinsip catch-all untuk memastikan bahwa tindakan yang tidak diketahui hanya kembali ke kondisi yang ada. Saya sudah mencatat ini, tetapi penting untuk mengatakan sekali lagi bahwa gearbox melakukan perhitungan dan harus mengembalikan hasil yang sama setiap kali berdasarkan input yang diberikan - seharusnya tidak ada efek samping atau proses yang tidak jelas.
Gearbox bertanggung jawab untuk menghitung bagaimana penyimpanan harus berubah. Dalam sebagian besar aplikasi, Anda akan memiliki banyak reduksi, yang masing-masing bertanggung jawab atas bagian dari penyimpanan. Ini membantu menjaga file tetap ringkas dan fokus. Pada akhirnya, Anda akan menggunakan metode menggabungkanReducers yang tersedia di Redux untuk menggabungkan reducers menjadi satu. Sebagian besar reduksi menggunakan pernyataan switch dengan case untuk berbagai jenis tindakan dan perintah catch-all secara default untuk segala sesuatu yang lain untuk memastikan bahwa jenis tindakan yang tidak diketahui (mungkin dibuat secara kebetulan, jika ada) tidak akan mempengaruhi keadaan.
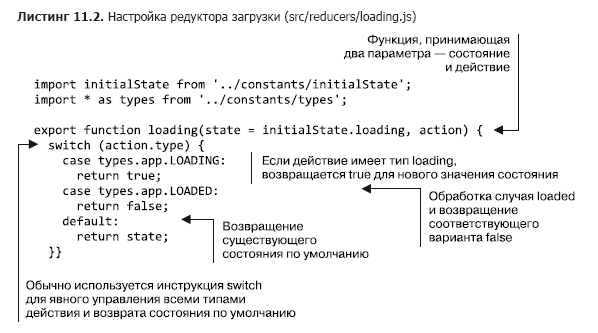
Reduksi juga membuat salinan status dan tidak secara langsung mengubah kondisi repositori yang ada. Jika Anda melihat ara. 11.1, Anda akan melihat bahwa gearbox menggunakan status saat melakukan pekerjaan mereka. Pendekatan ini mirip dengan bagaimana biasanya struktur data yang tidak dapat diubah bekerja: alih-alih perubahan langsung, salinan yang dimodifikasi dibuat. Listing 11.2 menunjukkan cara mengkonfigurasi load reducer. Harap dicatat bahwa dalam kasus ini Anda berurusan dengan sepotong datar negara - pemuatan properti Boolean, jadi kembalikan benar atau salah untuk negara baru. Anda akan sering bekerja dengan objek keadaan yang memiliki banyak kunci atau properti terlampir, dalam hal ini peredam perlu melakukan lebih dari sekadar mengembalikan benar atau salah.

Sekarang setelah tindakan pengunduhan dikirimkan, repositori Redux akan dapat melakukan sesuatu dengannya. Ketika suatu tindakan tiba dan melewati middleware yang ada, Redux menggunakan reduksi untuk menentukan negara baru mana yang harus dibuat dari tindakan tersebut. Tidak ada cara untuk repositori untuk mengetahui informasi perubahan yang terkandung dalam tindakan sebelum Anda mengkonfigurasi reduksi. Untuk menunjukkan ini, dalam gbr. 11.2 gearbox dihapus dari aliran; lihat mengapa tindakan gagal mencapai repositori.

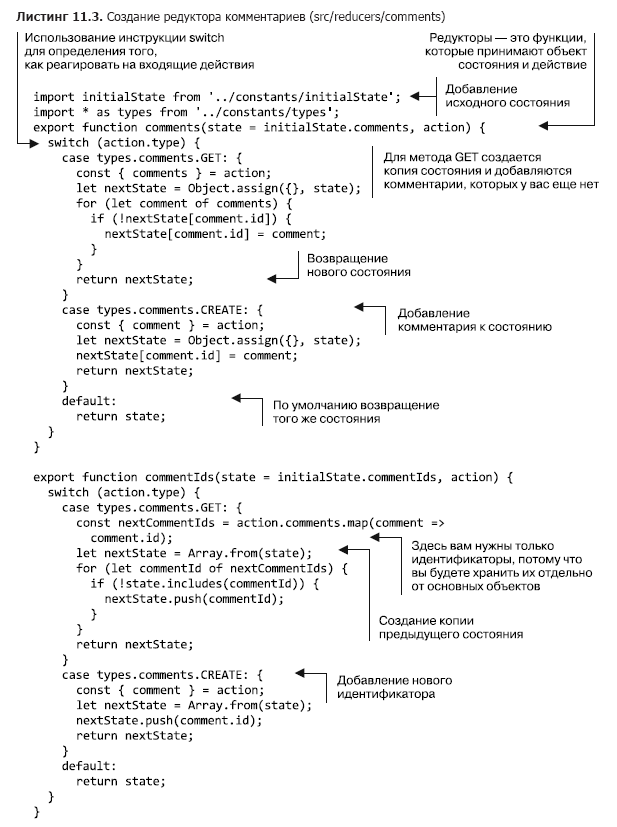
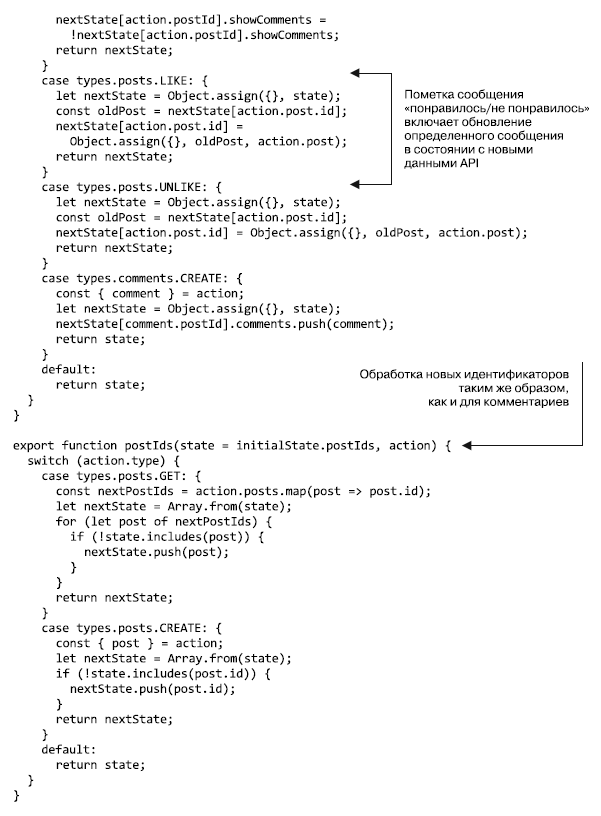
Anda kemudian akan membuat peredam lain untuk menerapkan keterampilan Redux Anda. Pada akhirnya, banyak reduksi tidak hanya mengembalikan benar atau salah. Atau setidaknya dalam perhitungan akan ada lebih dari sekedar benar atau salah. Bagian penting lain dari aplikasi Letters Social menunjukkan dan membuat pesan, dan Anda perlu porting ke Redux. Anda harus menyimpan sebagian besar logika yang ada yang digunakan oleh aplikasi dan menerjemahkannya ke dalam bentuk Redux-friendly, seolah-olah Anda telah mengadaptasi aplikasi Bereaksi nyata untuk menggunakan Redux. Buat dua reduksi untuk memproses pesan itu sendiri dan satu untuk melacak pengidentifikasi pesan. Dalam aplikasi yang lebih besar, Anda dapat menggabungkannya di bawah tombol yang berbeda, tetapi sekarang baik untuk menyimpannya secara terpisah. Ini juga merupakan contoh bagaimana Anda dapat mengonfigurasi beberapa gearbox untuk menangani satu tindakan. Listing 11.3 menunjukkan cara menulis reducer untuk komentar. Di sini Anda akan membuat banyak reduksi, dan segera setelah ini selesai, aplikasi akan menerima tidak hanya deskripsi terperinci tentang peristiwa yang mungkin terjadi, tetapi juga cara untuk mengubah keadaan.

Sekarang ketika Anda mengirimkan tindakan yang terkait dengan komentar, status toko akan diperbarui sesuai dengan itu. Pernahkah Anda memperhatikan bagaimana Anda bisa menanggapi tindakan yang tidak sepenuhnya dari jenis yang sama? Gearbox dapat merespons tindakan yang termasuk dalam kompetensi mereka, bahkan jika mereka tidak dari jenis yang sama. Ini dimungkinkan karena, terlepas dari kenyataan bahwa irisan pesan status mengontrol pesan, mungkin ada tindakan lain yang dapat memengaruhinya. Kesimpulan: gearbox bertanggung jawab untuk menyelesaikan pertanyaan tentang bagaimana indikator keadaan tertentu harus berubah, terlepas dari tindakan atau tipe tindakan apa yang muncul. Beberapa reduksi mungkin perlu tahu tentang berbagai jenis tindakan yang tidak terkait dengan sumber daya (pesan) yang mereka modelkan.
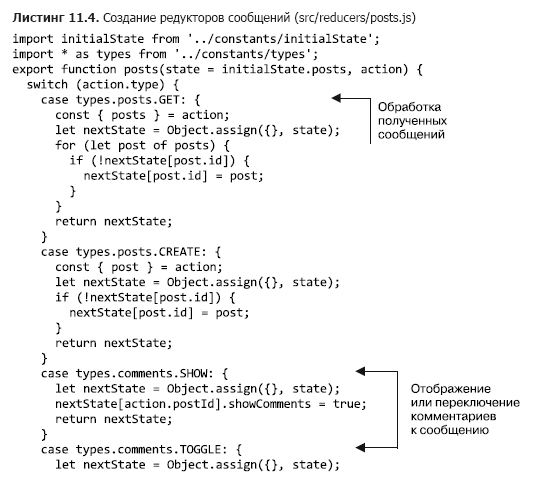
Sekarang, setelah membuat peredam komentar, Anda dapat menjalankan yang akan memproses pesan. Ini akan sangat mirip dengan peredam komentar karena ia menggunakan strategi yang sama untuk menyimpannya secara terpisah sebagai pengidentifikasi dan objek. Dia juga harus tahu cara menangani pesan dengan dan tanpa suka (Anda membuat tindakan untuk fungsi ini di bab 10). Listing 11.4 menunjukkan bagaimana mengimplementasikan semua ini.


Saya (penulis) menyertakan dua reducers dalam file-file ini, karena mereka sangat terkait satu sama lain dan keduanya bekerja pada data fundamental yang sama (pesan dan komentar), tetapi Anda mungkin ingin menggunakan satu peredam untuk mempermudah pekerjaan dalam file. Dalam kebanyakan kasus, pemasangan gearbox oleh Anda akan mencerminkan struktur penyimpanan atau paling tidak sesuai dengannya. Anda mungkin telah memperhatikan bahwa pengembangan bentuk kondisi penyimpanan (lihat kondisi awal yang Anda atur sebelumnya dalam bab ini) sangat memengaruhi cara reduksi didefinisikan dan, pada tingkat lebih rendah, tindakan. Salah satu kesimpulan dari hal ini adalah bahwa lebih baik menghabiskan lebih banyak waktu untuk mengembangkan suatu bentuk negara daripada memberikannya suatu kesan. Jika terlalu sedikit waktu yang dialokasikan untuk desain, mungkin perlu waktu lama untuk memperbaiki bentuk negara untuk memperbaikinya, sementara desain yang cermat dan template Redux membuat menambahkan fungsionalitas baru sebagai tindakan sederhana.
Migrasi ke Redux: apakah perlu?
Saya telah menyebutkan beberapa kali dalam bab ini bahwa Redux mungkin memerlukan banyak pekerjaan untuk pengaturan awal (Anda mungkin sudah mengalami ini), tetapi pada akhirnya itu akan menghasilkan buah. Ini terutama berlaku untuk proyek yang saya dan pengembang akrab lainnya kerjakan. Satu proyek yang saya ikuti termasuk migrasi lengkap aplikasi dari arsitektur Flux ke Redux. Seluruh tim bekerja selama sekitar satu bulan, tetapi kami dapat mulai menulis ulang aplikasi, mencapai ketidakstabilan minimal dan mengurangi jumlah kesalahan menjadi minimum.
Dan hasil keseluruhannya adalah kemungkinan pemutaran berulang yang lebih cepat dari produk menggunakan templat yang membantu Redux menempatkan kami di tempat yang tepat. Beberapa bulan setelah migrasi Redux, kami menyelesaikan serangkaian desain ulang lengkap aplikasi. Meskipun kami mendesain ulang sebagian besar aplikasi Bereaksi, arsitektur Redux memungkinkan kami untuk membuat sedikit perubahan pada manajemen negara dan logika bisnis dari aplikasi tersebut. Selain itu, template Redux telah membuatnya mudah untuk ditambahkan ke status aplikasi jika diperlukan. Integrasi Redux telah membenarkan pekerjaan mengkonfigurasi dan menerjemahkan aplikasi di dalamnya dan terus membayar dividen.
»Informasi lebih lanjut tentang buku ini dapat ditemukan di
situs web penerbit»
Isi»
KutipanKupon diskon 20% untuk penjaja -
Bereaksi