
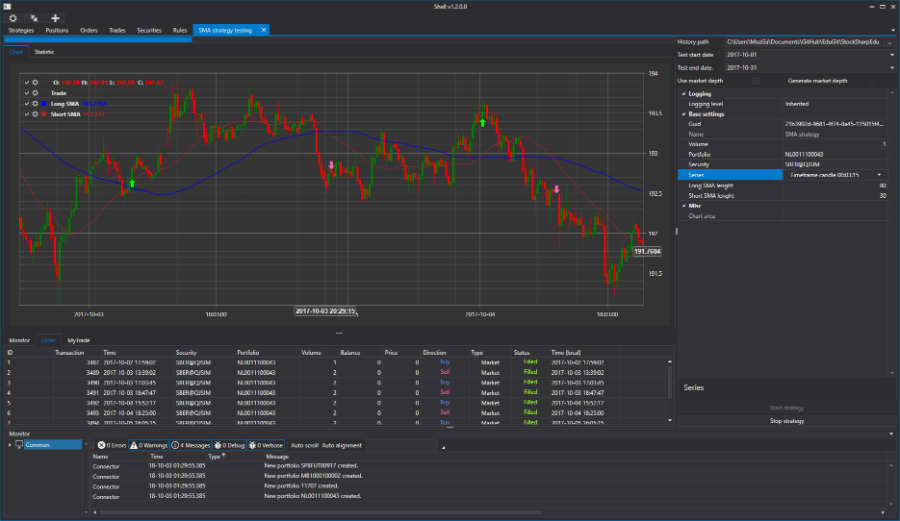
Di blog kami, kami menulis banyak tentang teknologi dan alat bermanfaat yang terkait dengan perdagangan saham. Salah satunya adalah platform
StockSharp gratis, yang dapat digunakan untuk pengembangan profesional terminal perdagangan dan robot perdagangan di C #. Pada artikel ini, kami akan menunjukkan cara menggunakan kerangka grafis yang termasuk dalam S # .API untuk membuat terminal perdagangan dengan kemampuan untuk menjalankan strategi algoritmik.
Apa yang dibutuhkan
- Visual Studio 2017 (Komunitas, versi gratis), di dalamnya kami akan memprogram.
- Koneksi ke perdagangan di bursa, dalam contoh dalam teks ini antarmuka SMARTcom dari ITI Capital digunakan .
Pembuatan proyek
Buat aplikasi WPF baru di Visual Studio:

Maka Anda perlu menambahkan perpustakaan S # .API. Anda dapat mengetahui bagaimana melakukan ini
di dokumentasi . Pilihan terbaik adalah menginstal menggunakan Nuget.
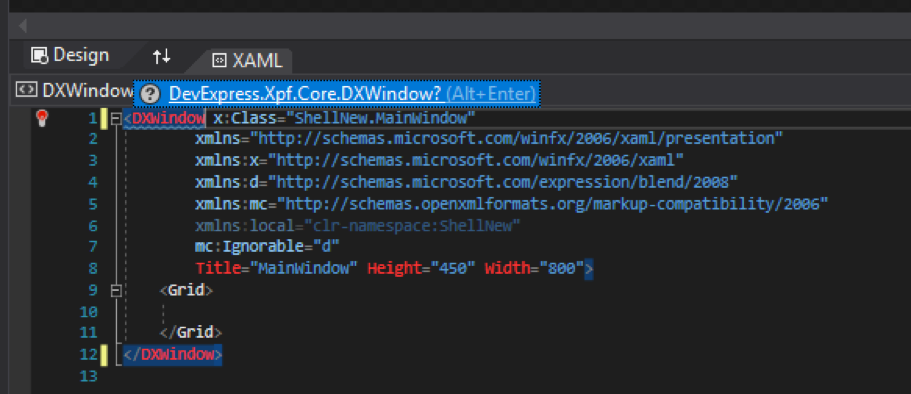
Karena semua elemen grafis S # .API didasarkan pada DevExpress, dan perpustakaan DevExpress datang dengan S # .API, bodoh jika tidak menggunakannya. Mari kita pergi ke jendela editor MainWindow.xaml:

Ganti Window dengan DXWindow, kita membutuhkan ini untuk menggunakan skema warna yang berbeda:

Visual Studio sendiri akan menawarkan kita untuk memasukkan pustaka yang diperlukan.
Kami akan membagi jendela menjadi tiga bagian - di bagian atas akan ada strip dengan tombol untuk mengatur koneksi dan koneksi, di bagian bawah akan ada jendela dengan log, dan di tengah semua panel lainnya. Cara termudah untuk memecahkan jendela adalah dengan LayoutControl dari DevExpress.
Dalam tiga bagian yang dihasilkan, kita akan menambahkan elemen yang kita butuhkan.
<dx:DXWindow x:Class="ShellNew.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <dxlc:LayoutControl Padding="0" Name="LayoutControlRoot" Orientation="Vertical"> <dxlc:LayoutGroup HorizontalAlignment="Stretch" Height="25"> </dxlc:LayoutGroup> <dxlc:LayoutGroup HorizontalAlignment="Stretch" > </dxlc:LayoutGroup> <dxlc:LayoutGroup HorizontalAlignment="Stretch" > </dxlc:LayoutGroup> </dxlc:LayoutControl> </dx:DXWindow>
Mengkonfigurasi koneksi ke konektor
Tambahkan dua tombol, satu adalah tombol pengaturan koneksi, dan yang kedua adalah tombol koneksi. Untuk melakukan ini, gunakan tombol SimpleButton dari DevExpress. Tombol-tombol akan terletak di bagian atas aplikasi. Di setiap tombol kita menempatkan gambar-gambar yang familier dari
S # .Designer ,
S # .Data dan
S # .Terminal .
<dx:DXWindow x:Class="ShellNew.MainWindow" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol" xmlns:xaml="http://schemas.stocksharp.com/xaml" mc:Ignorable="d" Title="MainWindow" Height="450" Width="800"> <dxlc:LayoutControl Padding="0" Name="LayoutControlRoot" Orientation="Vertical"> <dxlc:LayoutGroup HorizontalAlignment="Stretch" Height="25"> <!-- --> <dxlc:LayoutItem Width="40"> <dx:SimpleButton x:Name="SettingsButton" Click="SettingsButton_Click" > <Image Source="{xaml:ThemedIcons Key=Settings}" Width="16" /> </dx:SimpleButton> </dxlc:LayoutItem> <dxlc:LayoutItem Width="40"> <dx:SimpleButton x:Name="ConnectButton" Click="ConnectButton_Click" > <Image Source="{xaml:ThemedIcons Key=Connect}" Width="16" /> </dx:SimpleButton> </dxlc:LayoutItem> </dxlc:LayoutGroup> <dxlc:LayoutGroup HorizontalAlignment="Stretch" View="Tabs"> <!-- --> </dxlc:LayoutGroup> <dxlc:LayoutGroup HorizontalAlignment="Stretch" > <!-- --> </dxlc:LayoutGroup> </dxlc:LayoutControl> </dx:DXWindow>
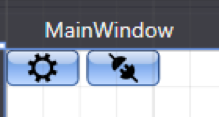
Di sudut kanan atas formulir layar kita akan melihat gambar berikut:

Klik dua kali pada setiap tombol untuk membuat penangan acara untuk mengklik tombol. Dalam kode MainWindow, Anda harus mendeklarasikan konektor, serta lokasi dan nama file tempat pengaturan konektor akan disimpan.
public readonly Connector Connector; private const string _dir = "Data"; private static readonly string _settingsFile = $@"{_dir}\connection.xml";
Pada pengendali acara untuk mengklik tombol pengaturan konektor, kami akan membuka jendela konfigurasi konektor dan menyimpannya ke file.
private void SettingsButton_Click(object sender, RoutedEventArgs e) { if (Connector.Configure(this)) { new XmlSerializer<SettingsStorage>().Serialize(Connector.Save(), _settingsFile); } }
Di konstruktor, kami akan memeriksa apakah ada direktori dan file dengan pengaturan konektor, dan jika ada, kami akan memuatnya ke dalam konektor:
Sebagian besar objek S # .API memiliki metode Simpan dan Muat yang dapat digunakan untuk menyimpan dan memuat objek ini dari file XML.
Pada penangan metode mengklik tombol hubungkan, kami menghubungkan konektor.
private void ConnectButton_Click(object sender, RoutedEventArgs e) { Connector.Connect(); }
Sekarang Anda dapat menjalankan program dan memeriksanya.
Mengatur tema gelap
Banyak pedagang lebih suka tema gelap daripada aplikasi perdagangan. Karena itu, kami segera membuat tema program gelap. Untuk Anda perlu menemukan file App.xaml:

Dan ganti Aplikasi dengan charting: ExtendedBaseApplication di dalamnya, dan Visual Studio itu sendiri akan menawarkan kita untuk memasukkan pustaka yang diperlukan.
<charting:ExtendedBaseApplication x:Class="ShellNew.App" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:charting="http://schemas.stocksharp.com/xaml" StartupUri="MainWindow.xaml"> </charting:ExtendedBaseApplication>
Dan dalam file App.xaml.cs Anda perlu menghapus ": Aplikasi".
namespace ShellNew {
Dalam konstruktor MainWindow, tulis
ApplicationThemeHelper.ApplicationThemeName = Theme.VS2017DarkName;Kode lengkap saat ini:
public partial class MainWindow { public readonly Connector Connector; private const string _dir = "Data"; private static readonly string _settingsFile = $@"{_dir}\connection.xml"; public MainWindow() {
Jalankan untuk memeriksa topik gelap:

Buat Bilah Alat
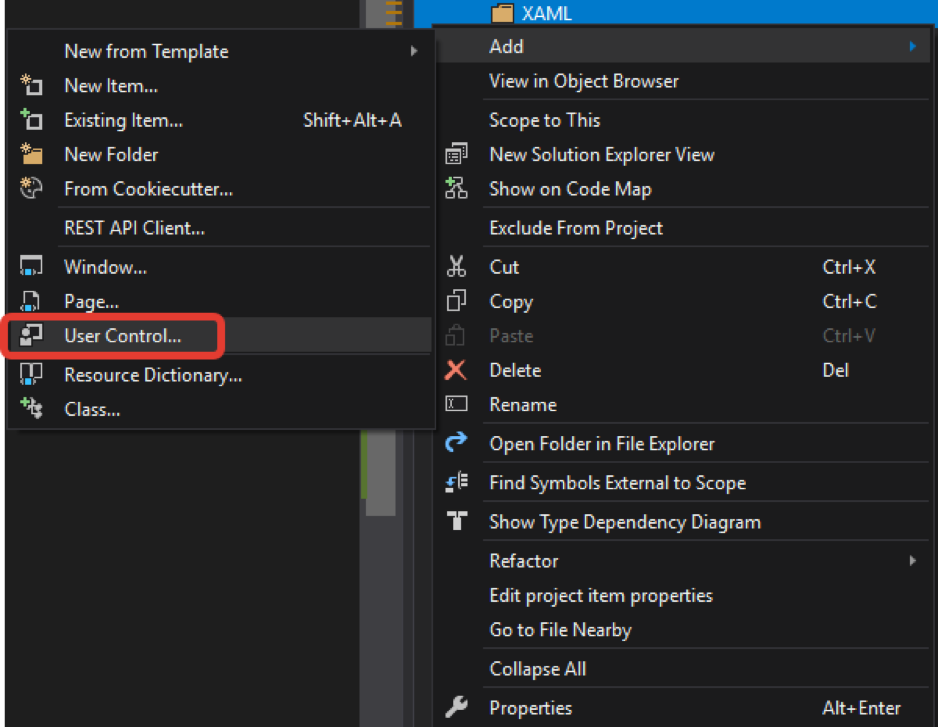
Tambahkan folder tempat kami akan menyimpan semua kontrol yang kami buat, dan menyebutnya XAML. Tambahkan UserControll pertama kami ke sana, beri nama SecurityGridControl.

Kami menambahkan satu elemen SecurityPicker ke dalamnya. Ini akan menampilkan alat yang tersedia. Dengan analogi dengan jendela utama, kita akan menggunakan LayoutControl dari DevExpress.
<UserControl x:Class="ShellNew.XAML.SecurityGridControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:xaml="http://schemas.stocksharp.com/xaml" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <xaml:SecurityPicker x:Name="SecPicker" /> </UserControl>
Mari kita pergi ke perancang jendela utama dan mengubah bagian tengah ke tampilan bookmark. Di salah satu bookmark, kami akan menempatkan pengontrol yang kami buat dengan SecurityPicker:
<dxlc:LayoutGroup HorizontalAlignment="Stretch" View="Tabs"> <!-- --> <dxlc:LayoutGroup Header="Securities"> <myxaml:SecurityGridControl x:Name="SecurityPanel" /> </dxlc:LayoutGroup> </dxlc:LayoutGroup>
Sekarang kita memiliki bilah alat, kita perlu memberikannya sumber data, dalam kasus kami itu adalah konektor. Anda cukup
MainWindow
SecurityPanel.SecPicker.SecurityProvider = Connector; di konstruktor
MainWindow
SecurityPanel.SecPicker.SecurityProvider = Connector; MainWindow
SecurityPanel.SecPicker.SecurityProvider = Connector; .
Tetapi Anda tidak harus menyumbat MainWindow dengan kode yang tidak berlaku untuk itu. Oleh karena itu, kita akan membuat variabel statis Instance dan menetapkan MainWindow di konstruktor MainWindow:
… public static MainWindow Instance; … Instance = this; …
Sekarang, di mana saja dalam program kami, kami dapat mengakses properti MainWindow melalui kode MainWindow.Instance.XXX.
Di konstruktor SecurityGridControl, dengan cara ini kami menetapkan Connector sebagai sumber data:
public SecurityGridControl() { InitializeComponent(); SecPicker.SecurityProvider = MainWindow.Instance.Connector; }
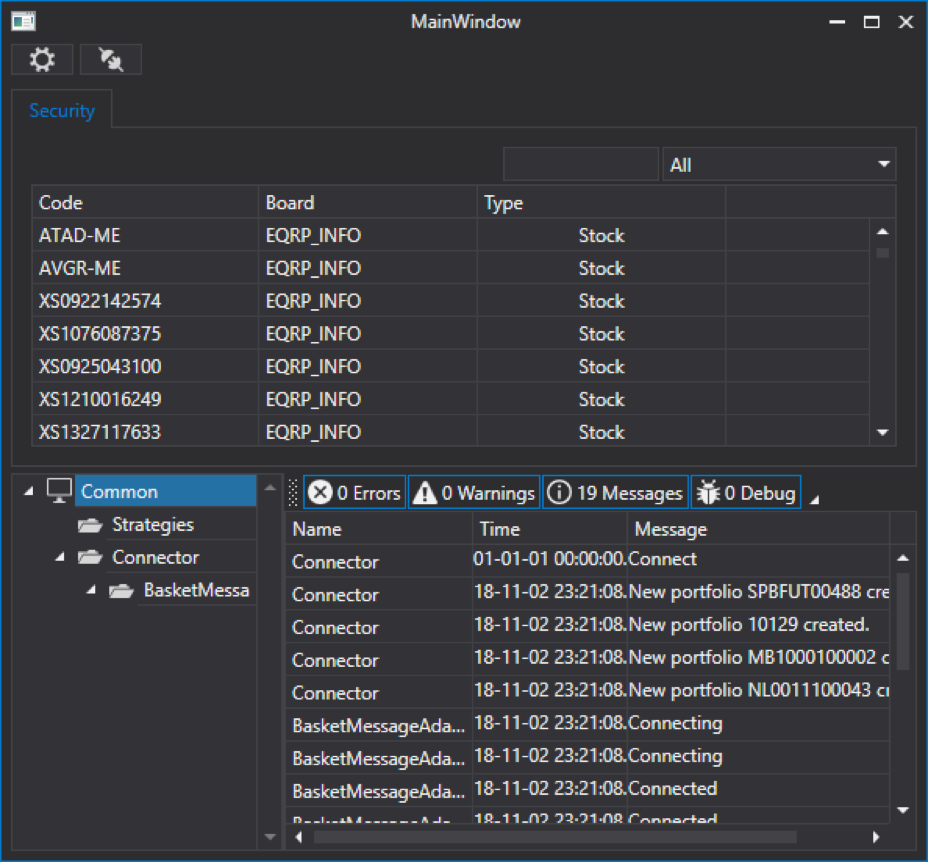
Jalankan untuk memeriksa:

Menambahkan Logging
Program, penghubung atau robot harus dikontrol. Untuk ini, S # .API memiliki kelas LogManager khusus. Kelas ini menerima pesan dari sumber dan meneruskannya ke pendengar. Dalam kasus kami, sumbernya adalah Connector, strategi, dll., Dan pendengar akan berupa file dan panel log.
Dalam kode MainWindow, kami mendeklarasikan objek LogManager dan tempat penyimpanannya:
public readonly LogManager LogManager; private static readonly string _logsDir = $@"{_dir}\Logs\";
Di konstruktor MainWindow, buat LogManager, atur sumber Connector dan file pendengar untuknya:
Dengan analogi dengan bilah alat, buat panel log di folder XAML, tambahkan UserControl lain. Beri nama MonitorControl. Tambahkan elemen Monitor ke dalamnya.
<UserControl x:Class="ShellNew.XAML.MonitorControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:xaml="http://schemas.stocksharp.com/xaml" mc:Ignorable="d" d:DesignHeight="450" d:DesignWidth="800"> <xaml:Monitor x:Name="Monitor" /> </UserControl>
Di konstruktor MonitorControl, atur LogManager ke Monitor sebagai pendengar:
public MonitorControl() { InitializeComponent(); MainWindow.Instance.LogManager.Listeners.Add(new GuiLogListener(Monitor)); }
Tambahkan MonitorControl yang dibuat ke bagian bawah MainWindow:
<dxlc:LayoutGroup HorizontalAlignment="Stretch" dxlc:LayoutControl.AllowVerticalSizing="True"> <!-- --> <myxaml:MonitorControl x:Name="MonitorControl" /> </dxlc:LayoutGroup>
Jalankan untuk memeriksa:

Buat panel kaca
Dengan analogi dengan panel sebelumnya, buat panel kaca, tambahkan UserControl lain ke folder XAML. Beri nama MarketDepthControl.
Di MainWindow kita sudah menggunakan LayoutControl, dalam kontrol ini kita juga akan menggunakan LayoutControl. Kami membagi panel menjadi dua bagian secara horizontal:
<UserControl x:Class="ShellNew.XAML.MarketDepthControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol" mc:Ignorable="d"> <dxlc:LayoutControl Padding="0" Name="LayoutControlRoot" Orientation="Horizontal"> <dxlc:LayoutGroup> <!--Left--> </dxlc:LayoutGroup> <dxlc:LayoutGroup Orientation="Vertical" dxlc:LayoutControl.AllowHorizontalSizing="True"> <!--Rigth--> </dxlc:LayoutGroup> </dxlc:LayoutControl> </UserControl>
Tambahkan SecurityPicker ke sisi kiri - kami bertemu dengannya ketika kami membuat bilah alat.
<dxlc:LayoutGroup> <xaml:SecurityPicker x:Name="SecPicker" SecuritySelected="SecPicker_SecuritySelected" /> </dxlc:LayoutGroup> . : <dxlc:LayoutGroup Orientation="Vertical" dxlc:LayoutControl.AllowHorizontalSizing="True"> <dxlc:LayoutItem VerticalAlignment="Stretch"> <xaml:MarketDepthControl x:Name="MarketDepth" MaxHeight="2000" SelectionChanged="MarketDepth_SelectionChanged" /> </dxlc:LayoutItem> </dxlc:LayoutGroup>
MarketDepthControl perlu menetapkan beberapa nilai MaxHeight, jika tidak aplikasi tidak akan mulai.
Di bawah kaca, kami akan menempatkan elemen tugas portofolio, harga, dan volume pesanan:
<dxlc:LayoutItem Label="Portfolio" Height="20"> <xaml:PortfolioComboBox x:Name="PortfolioComboBox" /> </dxlc:LayoutItem> <dxlc:LayoutItem Label="Price" Height="20"> <dxe:SpinEdit MinValue="0" Name="SpinEditPrice" /> </dxlc:LayoutItem> <dxlc:LayoutItem Label="Volume" Height="20"> <dxe:SpinEdit MinValue="0" Name="SpinEditVolume" /> </dxlc:LayoutItem>
Perlu dicatat properti Label dari LayoutItem, memungkinkan Anda untuk mengatur teks di depan elemen. Serta elemen SpinEdit dari DevExpress di mana nyaman untuk mengatur nilai numerik. Elemen-elemen ini terlihat sebagai berikut:

Di bawah ini kami akan menempatkan tombol beli dan jual:
<dxlc:LayoutGroup Orientation="Horizontal" Height="20" VerticalAlignment="Stretch"> <dxlc:LayoutItem VerticalAlignment="Stretch"> <dx:SimpleButton Content="Buy" x:Name="BuyButton" Click="BuyButton_Click" /> </dxlc:LayoutItem> <dxlc:LayoutItem VerticalAlignment="Stretch"> <dx:SimpleButton Content="Sell" x:Name="SelltButton" Click="SelltButton_Click" /> </dxlc:LayoutItem> </dxlc:LayoutGroup>
Kode lengkap:
<UserControl x:Class="ShellNew.XAML.MarketDepthControl" xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation" xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml" xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006" xmlns:d="http://schemas.microsoft.com/expression/blend/2008" xmlns:dxlc="http://schemas.devexpress.com/winfx/2008/xaml/layoutcontrol" xmlns:dx="http://schemas.devexpress.com/winfx/2008/xaml/core" xmlns:xaml="http://schemas.stocksharp.com/xaml" xmlns:dxe="http://schemas.devexpress.com/winfx/2008/xaml/editors" mc:Ignorable="d"> <dxlc:LayoutControl Padding="0" Name="LayoutControlRoot" Orientation="Horizontal"> <dxlc:LayoutGroup> <xaml:SecurityPicker x:Name="SecPicker" SecuritySelected="SecPicker_SecuritySelected" /> </dxlc:LayoutGroup> <dxlc:LayoutGroup Orientation="Vertical" dxlc:LayoutControl.AllowHorizontalSizing="True"> <dxlc:LayoutItem VerticalAlignment="Stretch"> <xaml:MarketDepthControl x:Name="MarketDepth" MaxHeight="2000" SelectionChanged="MarketDepth_SelectionChanged" /> </dxlc:LayoutItem> <dxlc:LayoutItem Label="Portfolio" Height="20"> <xaml:PortfolioComboBox x:Name="PortfolioComboBox" /> </dxlc:LayoutItem> <dxlc:LayoutItem Label="Price" Height="20"> <dxe:SpinEdit MinValue="0" Name="SpinEditPrice" /> </dxlc:LayoutItem> <dxlc:LayoutItem Label="Volume" Height="20"> <dxe:SpinEdit MinValue="0" Name="SpinEditVolume" /> </dxlc:LayoutItem> <dxlc:LayoutGroup Orientation="Horizontal" Height="20" VerticalAlignment="Stretch"> <dxlc:LayoutItem VerticalAlignment="Stretch"> <dx:SimpleButton Content="Buy" x:Name="BuyButton" Click="BuyButton_Click" /> </dxlc:LayoutItem> <dxlc:LayoutItem VerticalAlignment="Stretch"> <dx:SimpleButton Content="Sell" x:Name="SelltButton" Click="SelltButton_Click" /> </dxlc:LayoutItem> </dxlc:LayoutGroup> </dxlc:LayoutGroup> </dxlc:LayoutControl> </UserControl>
Di konstruktor MarketDepthControl, atur sumber alat untuk SecurityPicker dan sumber portofolio untuk PortfolioComboBox, dalam kasus kami ini akan menjadi Konektor:
public MarketDepthControl() { InitializeComponent(); SecPicker.SecurityProvider = MainWindow.Instance.Connector; PortfolioComboBox.Portfolios = new PortfolioDataSource(MainWindow.Instance.Connector); }
Buat pengendali acara pemilihan alat di SecurityPicker. Di dalamnya kami memeriksa apakah alat yang diterima tidak sama dengan nol. Jika tidak sama dengan nol, kami menyimpan alat yang diterima dalam variabel lokal, itu akan berguna bagi kami saat memperbarui kaca. Kemudian kami membersihkan dan mendaftarkan alat yang diterima di Connector untuk menerima gelas menggunakan metode RegisterMarketDepth. Menggunakan metode GetMarketDepth, kami mendapatkan kaca saat ini untuk instrumen untuk memperbarui MarketDepthControl dengan itu.
private Security _selectedSecurity; private void SecPicker_SecuritySelected(Security security) { if (security == null) return; _selectedSecurity = security; MainWindow.Instance.Connector.RegisterMarketDepth(_selectedSecurity); var marketDepth = MainWindow.Instance.Connector.GetMarketDepth(_selectedSecurity); MarketDepth.UpdateDepth(marketDepth); }
Agar gelas terus diperbarui di konstruktor MarketDepthControl, kami berlangganan acara perubahan kaca MarketDepthChanged pada konektor. Dalam penangan acara ini, kami akan memeriksa alat mana kaca yang diterima milik, dan jika itu milik alat yang dipilih di SecurityPicker, maka kami memperbaruinya: MarketDepthControl.
public MarketDepthControl() { InitializeComponent(); SecPicker.SecurityProvider = MainWindow.Instance.Connector; PortfolioComboBox.Portfolios = new PortfolioDataSource(MainWindow.Instance.Connector); MainWindow.Instance.Connector.MarketDepthChanged += Connector_MarketDepthChanged; } private void Connector_MarketDepthChanged(MarketDepth marketDepth) { if (_selectedSecurity == null || marketDepth.Security != _selectedSecurity) return; MarketDepth.UpdateDepth(marketDepth); }
Di bagian tengah MainWindow, tambahkan panel MarketDepthControl yang dibuat:
<dxlc:LayoutGroup HorizontalAlignment="Stretch" View="Tabs"> <!-- --> <dxlc:LayoutGroup Header="Securities"> <myxaml:SecurityGridControl x:Name="SecurityPanel" /> </dxlc:LayoutGroup> <dxlc:LayoutGroup Header="Portfolios"> <myxaml:PortfolioGridControl x:Name="PortfolioGridControl" /> </dxlc:LayoutGroup> <dxlc:LayoutGroup Header="Orders"> <myxaml:OrderGridControl x:Name="OrderGridControl" /> </dxlc:LayoutGroup> <dxlc:LayoutGroup Header="MyTrades"> <myxaml:MyTradeGridControl x:Name="MyTradeGridControl" /> </dxlc:LayoutGroup> <dxlc:LayoutGroup Header="MarketDepth"> <myxaml:MarketDepthControl x:Name="MarketDepthControl" /> </dxlc:LayoutGroup> </dxlc:LayoutGroup>
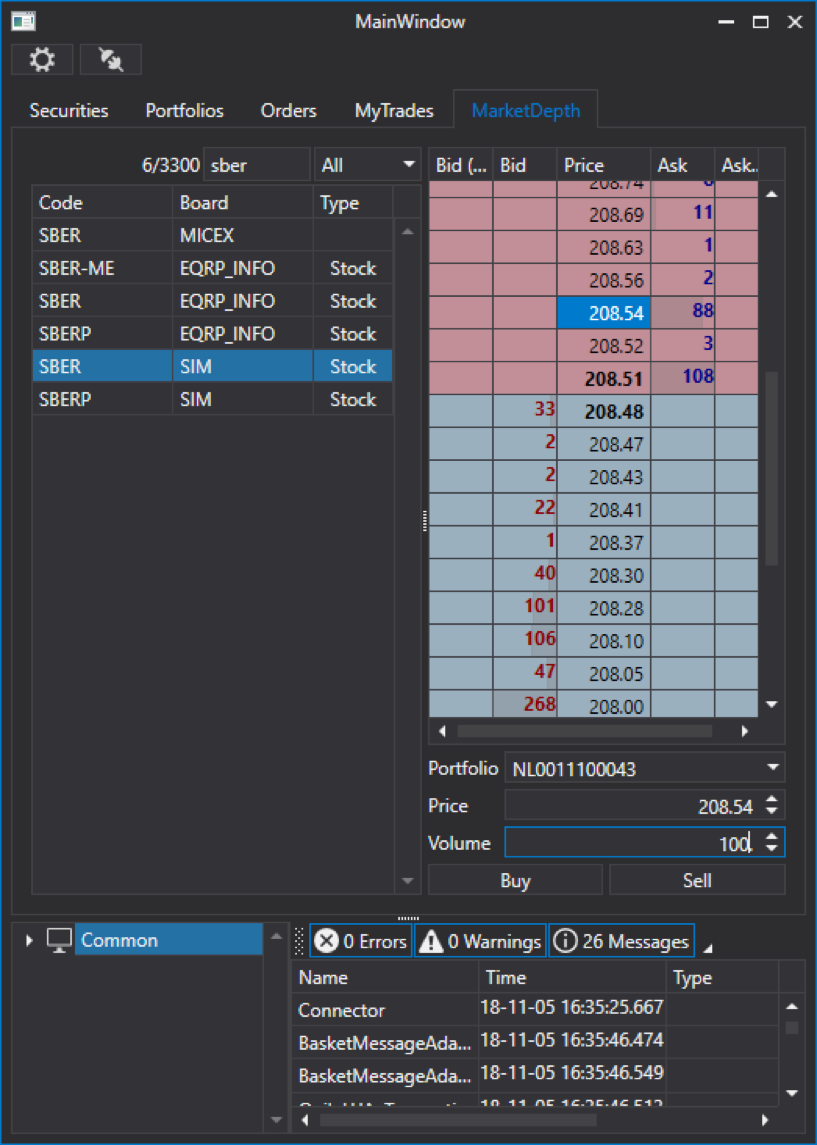
Pada tahap ini, Anda dapat menjalankan program dan memeriksa operasi memperbarui kacamata.
Buat pengendali acara untuk mengklik tombol beli dan jual. Di setiap handler kami membuat Pesanan, di dalamnya kami menunjukkan alat yang dipilih di SecurityPicker, portofolio yang dipilih di PortfolioComboBox, volume dan harga dari SpinEdit yang sesuai. Daftarkan aplikasi di Connector menggunakan metode RegisterOrder.
private void BuyButton_Click(object sender, RoutedEventArgs e) { Order order = new Order() { Security = _selectedSecurity, Portfolio = PortfolioComboBox.SelectedPortfolio, Volume = SpinEditVolume.Value, Price = SpinEditPrice.Value, Direction = StockSharp.Messages.Sides.Buy, }; MainWindow.Instance.Connector.RegisterOrder(order); } private void SelltButton_Click(object sender, RoutedEventArgs e) { Order order = new Order() { Security = _selectedSecurity, Portfolio = PortfolioComboBox.SelectedPortfolio, Volume = SpinEditVolume.Value, Price = SpinEditPrice.Value, Direction = StockSharp.Messages.Sides.Sell, }; MainWindow.Instance.Connector.RegisterOrder(order); }
Kedua prosesor hanya berbeda dalam arah aplikasi.
Mari kita ubah nilai SpinEditPrice dengan harga dari kutipan yang dipilih ketika memilih penawaran dalam gelas. Untuk melakukan ini, buat event handler SelectionChanged untuk MarketDepthControl. Di mana kami akan memperbarui nilai SpinEditPrice dengan harga penawaran yang dipilih jika penawaran yang dipilih tidak sama dengan nol.
private void MarketDepth_SelectionChanged(object sender, GridSelectionChangedEventArgs e) { if (MarketDepth.SelectedQuote == null) return; SpinEditPrice.Value = MarketDepth.SelectedQuote.Price; }
Jalankan untuk memeriksa:

Menyimpan Data Pasar
Untuk menyimpan portofolio, alat, platform, kita membutuhkan kelas CsvEntityRegistry. Penting untuk mengulang lokasi penyimpanan entitas dan memanggil metode Init untuk memuatnya.
_csvEntityRegistry = new CsvEntityRegistry(_csvEntityRegistryDir); _csvEntityRegistry.Init();
Untuk menyimpan lilin, penawaran, dll. kami membutuhkan StorageRegistry:
_storageRegistry = new StorageRegistry { DefaultDrive = new LocalMarketDataDrive(_storageRegistryDir), };
Kami juga memerlukan registry SnapshotRegistry dari toko snapshot:
_snapshotRegistry = new SnapshotRegistry(_snapshotRegistryDir);
Semua ini kami sampaikan ke Connector saat dibuat:
Connector = new Connector(_csvEntityRegistry, _storageRegistry, _snapshotRegistry) { IsRestoreSubscriptionOnReconnect = true, StorageAdapter = { DaysLoad = TimeSpan.FromDays(3) }, }; Connector.LookupAll();
Di sini kami juga menunjukkan bahwa Konektor akan menyambung kembali ketika koneksi terputus, dan juga menunjukkan berapa hari riwayat unduhan. Connector String. LowupAll (); meminta data yang tersedia:
Setelah memuat aplikasi, pergi ke folder Data, kita akan melihat bahwa folder baru telah muncul:

Saat menghubungkan kembali, toolbar dan portofolio sudah akan terisi.
Kami dengan lancar mendekati akhir bagian pertama. Pada tahap ini, program ini memungkinkan Anda untuk menampilkan semua data pasar yang tersedia untuk kami. Bagian selanjutnya akan menunjukkan yang paling lezat - yaitu, perdagangan dalam mode manual dan otomatis.
Dilanjutkan ...Penulis : Ivan Zalutsky