Mari kita mulai serangkaian artikel tentang keamanan aplikasi web dengan penjelasan tentang apa yang browser lakukan dan bagaimana mereka melakukannya. Karena sebagian besar klien Anda akan berinteraksi dengan aplikasi web Anda melalui browser, Anda perlu memahami dasar-dasar bagaimana program-program hebat ini bekerja.
 Chrome dan lynx
Chrome dan lynxBrowser adalah
mesin rendering . Tugasnya adalah mengunduh halaman web dan menyajikannya dengan cara yang bisa dibaca manusia.
Meskipun ini hampir merupakan penyederhanaan kriminal, tetapi untuk sekarang ini semua yang perlu kita ketahui saat ini.
- Pengguna memasukkan alamat di baris input browser.
- Peramban mengunduh "dokumen" di URL ini dan menampilkannya.
Anda mungkin terbiasa bekerja dengan salah satu peramban paling populer seperti Chrome, Firefox, Edge atau Safari, tetapi ini tidak berarti bahwa tidak ada peramban lain di dunia.
Misalnya,
lynx adalah peramban teks baris perintah yang ringan. Di jantung lynx adalah prinsip yang sama yang akan Anda temukan di peramban utama lainnya. Pengguna memasukkan alamat web (URL), browser mengunduh dokumen dan menampilkannya - satu-satunya perbedaan adalah bahwa lynx tidak menggunakan mesin rendering grafis, tetapi antarmuka teks, berkat situs-situs seperti Google yang terlihat seperti ini:

Secara umum, kami memiliki gagasan tentang apa yang dilakukan browser, tetapi mari kita melihat lebih dekat tindakan yang dilakukan aplikasi cerdas ini untuk kita.
Apa yang dilakukan browser?
Singkatnya, browser pada dasarnya terdiri dari
- Resolusi DNS
- Pertukaran HTTP
- Rendering
- Atur ulang dan ulangi
Resolusi DNS
Proses ini membantu browser mengetahui server mana yang harus disambungkan ketika pengguna memasukkan URL. Browser menghubungi server DNS dan menemukan bahwa
google.com cocok dengan set angka
216.58.207.110 - alamat IP yang dapat disambungkan oleh browser.
Pertukaran HTTP
Segera setelah browser menentukan server mana yang akan melayani permintaan kami, ia akan membuat koneksi TCP dengannya dan memulai
pertukaran HTTP . Ini tidak lain adalah cara berkomunikasi antara browser dan server yang dibutuhkan, dan untuk server, ini adalah cara untuk menanggapi permintaan browser.
HTTP hanyalah nama protokol yang paling populer untuk berkomunikasi di jaringan, dan sebagian besar browser memilih HTTP ketika berkomunikasi dengan server. Pertukaran HTTP menyiratkan bahwa klien (browser kami) mengirim
permintaan , dan server mengirimkan
respons .
Misalnya, setelah browser berhasil terhubung ke server yang melayani
google.com , itu akan mengirimkan permintaan yang terlihat seperti ini
GET / HTTP/1.1
Host: google.com
AcceptMari kita uraikan baris kueri demi baris:
- GET / HTTP / 1.1 : dengan baris pertama ini, browser meminta server untuk mengambil dokumen dari lokasi / , kemudian menambahkan bahwa sisa permintaan akan terjadi melalui HTTP / 1.1 (atau Anda juga dapat menggunakan versi 1.0 atau 2)
- Host: google.com : ini adalah satu-satunya header HTTP yang diperlukan untuk protokol HTTP / 1.1 . Karena server dapat melayani beberapa domain (google.com, google.co.uk , dll.), Klien di sini menyebutkan bahwa permintaan tersebut adalah untuk host khusus ini.
- Terima: * / * : tajuk opsional di mana browser memberi tahu server bahwa ia akan menerima respons apa pun. Server dapat memiliki sumber daya yang tersedia dalam JSON, XML atau HTML, sehingga dapat memilih format apa pun yang diinginkannya
Setelah browser bertindak sebagai
klien menyelesaikan permintaannya, server akan mengirim respons. Inilah jawabannya:
HTTP/1.1 200 OK Cache-Control: private, max-age=0 Content-Type: text/html; charset=ISO-8859-1 Server: gws X-XSS-Protection: 1; mode=block X-Frame-Options: SAMEORIGIN Set-Cookie: NID=1234; expires=Fri, 18-Jan-2019 18:25:04 GMT; path=/; domain=.google.com; HttpOnly <!doctype html><html"> ... ... </html>
Wow, saat ini cukup banyak informasi yang perlu dicerna. Server memberi tahu kami bahwa permintaan berhasil (
200 OK ) dan menambahkan beberapa tajuk ke
respons , misalnya, Anda dapat mengetahui server mana yang memproses permintaan kami (
Server: gws ), apa kebijakan
Perlindungan-X-XSS untuk jawaban ini, dan seterusnya lebih jauh dan sejenisnya.
Saat ini Anda tidak perlu memahami setiap baris dalam jawabannya. Nanti dalam seri publikasi ini kita akan berbicara lebih banyak tentang protokol HTTP, header-nya, dll.
Saat ini, yang perlu Anda ketahui adalah bahwa klien dan server bertukar informasi dan mereka melakukannya melalui protokol HTTP.
Rendering
Terakhir, proses rendering sedang berlangsung. Seberapa baik browser jika satu-satunya hal itu menunjukkan pengguna adalah daftar karakter lucu?
<!doctype html><html"> ... ... </html>
Di badan
respons, server menyertakan presentasi dokumen yang diminta sesuai dengan header
Tipe Konten . Dalam kasus kami, tipe konten diatur ke
teks / html , jadi kami mengharapkan markup HTML dalam respons - dan itulah yang kami temukan di badan dokumen.
Inilah saat di mana browser benar-benar menunjukkan kemampuannya. Itu membaca dan menganalisis kode HTML, memuat sumber daya tambahan yang termasuk dalam markup (misalnya, file JavaScript atau dokumen CSS dapat ditentukan di sana untuk memuat) dan menyajikannya kepada pengguna sesegera mungkin.
Sekali lagi, hasil akhirnya adalah apa yang dapat diakses oleh Vasya rata-rata.

Jika Anda memerlukan penjelasan yang lebih terperinci tentang apa yang sebenarnya terjadi ketika kami menekan tombol enter di bilah alamat browser, saya sarankan membaca artikel
"Apa yang terjadi ketika ..." , upaya yang sangat teliti untuk menjelaskan mekanisme yang mendasari mekanisme ini.
Karena seri ini tentang keamanan, saya akan memberikan petunjuk tentang apa yang baru saja kami temukan: penyerang dengan mudah mencari nafkah dari
kerentanan dalam hal pertukaran dan rendering HTTP . Kerentanan, pengguna jahat, dan makhluk fantastis lainnya ditemukan di tempat lain, tetapi pendekatan yang lebih efektif untuk memberikan perlindungan pada tingkat yang disebutkan telah memungkinkan Anda untuk berhasil meningkatkan keadaan keamanan Anda.
Vendor
4 browser paling populer dimiliki oleh vendor yang berbeda:
- Google Chrome
- Firefox oleh Mozilla
- Safari Apple
- Microsoft Edge
Selain bertarung satu sama lain untuk meningkatkan penetrasi pasar mereka, vendor juga berinteraksi satu sama lain untuk meningkatkan standar web, yang merupakan semacam "persyaratan minimum" untuk browser.
W3C adalah landasan pengembangan standar, tetapi browser sering mengembangkan fungsi mereka sendiri, yang akhirnya berubah menjadi standar web, dan keamanan tidak terkecuali.
Misalnya,
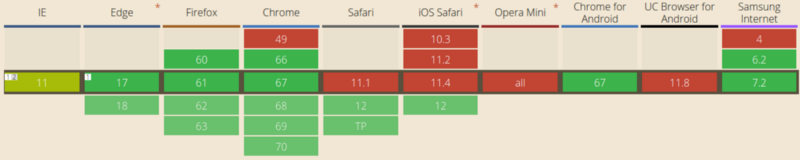
cookie SameSite diperkenalkan di Chrome 51, sebuah fitur yang memungkinkan aplikasi web untuk menyingkirkan jenis kerentanan tertentu yang dikenal sebagai CSRF (lebih lanjut tentang ini nanti). Pabrikan lain memutuskan bahwa itu adalah ide yang bagus dan diikuti, yang menyebabkan pendekatan SameSite menjadi standar web: Safari saat ini merupakan satu-satunya browser utama
tanpa dukungan cookie SameSite .

Ini memberi tahu kita dua hal:
- Safari tampaknya tidak terlalu peduli dengan keamanan penggunanya (hanya bercanda: Cookie SameSite akan tersedia di Safari 12, yang mungkin sudah dirilis pada saat membaca artikel ini)
- memperbaiki kerentanan dalam satu browser tidak berarti bahwa semua pengguna Anda aman
Poin pertama adalah tembakan ke Safari (seperti yang saya katakan, saya bercanda!), Dan poin kedua sangat penting. Saat mengembangkan aplikasi web, kita tidak hanya perlu memastikan bahwa mereka terlihat sama di browser yang berbeda, tetapi juga memberikan perlindungan yang sama untuk pengguna kami pada platform yang berbeda.
Strategi keamanan jaringan Anda harus bervariasi tergantung pada kemampuan yang disediakan oleh vendor browser kepada kami. Sebagian besar browser saat ini mendukung serangkaian fitur yang sama dan jarang menyimpang dari peta jalan keseluruhan, tetapi kasus-kasus seperti yang di atas masih terjadi, dan inilah yang harus kita pertimbangkan ketika mendefinisikan strategi keamanan kita.
Dalam kasus kami, jika kami memutuskan bahwa kami hanya akan menetralisir serangan CSRF dengan cookie SameSite, kami harus tahu bahwa kami membahayakan pengguna Safari kami. Dan pengguna kami juga harus tahu ini.
Dan yang tak kalah pentingnya, Anda harus ingat bahwa Anda dapat memutuskan apakah akan mendukung versi browser atau tidak: dukungan untuk setiap versi browser tidak praktis (ingat Internet Explorer 6). Meskipun demikian, dukungan penuh percaya diri untuk beberapa versi browser utama terbaru biasanya merupakan solusi yang baik. Namun, jika Anda tidak berencana untuk memberikan perlindungan pada platform tertentu, sangat disarankan agar pengguna Anda mengetahuinya.
Kiat untuk pro : Anda tidak boleh mendorong pengguna Anda untuk menggunakan browser yang ketinggalan zaman atau mendukung mereka secara aktif. Bahkan jika Anda mengambil semua tindakan pencegahan yang diperlukan, pengembang web lain tidak melakukannya. Dorong pengguna untuk menggunakan versi terbaru yang didukung dari salah satu browser utama mereka.
Vendor atau bug standar?
Fakta bahwa pengguna biasa mengakses aplikasi kami melalui bantuan perangkat lunak klien pihak ketiga (browser) menambah level lain yang mempersulit jalan menuju penjelajahan web yang nyaman dan aman: browser itu sendiri dapat menjadi sumber kerentanan keamanan.
Vendor biasanya memberikan hadiah (juga dikenal sebagai bug bug) kepada peneliti keamanan yang mungkin mencari kerentanan di browser itu sendiri. Kesalahan ini tidak terkait dengan aplikasi web Anda, tetapi dengan cara browser mengelola keamanan secara independen.
Misalnya,
program hadiah Chrome memungkinkan peneliti keamanan untuk menghubungi tim keamanan Chrome untuk melaporkan kerentanan yang mereka temukan. Jika fakta kerentanan dikonfirmasi, perbaikan akan dikeluarkan dan, sebagai aturan, pemberitahuan keamanan akan diterbitkan, dan peneliti akan menerima hadiah (biasanya finansial) dari program.
Perusahaan seperti Google telah menginvestasikan banyak modal dalam program Bug Bounty mereka, karena ini memungkinkan perusahaan untuk menarik banyak peneliti, menjanjikan mereka keuntungan finansial jika mereka menemukan masalah dengan perangkat lunak yang diuji.
Semua orang memenangkan program Bug Bounty: penyedia berhasil meningkatkan keamanan perangkat lunak mereka, dan peneliti dibayar untuk temuan mereka. Kami akan membahas program ini nanti, karena saya percaya inisiatif Bug Bounty layak mendapat bagian terpisah dalam lanskap keamanan.
Jake Archibald adalah Google Advocate yang menemukan kerentanan yang memengaruhi banyak browser. Dia mendokumentasikan upayanya untuk mendeteksinya, proses menghubungi berbagai vendor yang dipengaruhi oleh kerentanan, dan reaksi perwakilan vendor dalam posting blog yang menarik , yang saya sarankan Anda baca.
Browser Pengembang
Sekarang, kita seharusnya sudah memahami konsep yang sangat sederhana, tetapi agak penting: browser hanyalah klien HTTP yang dibuat untuk pengguna Internet “rata-rata”.
Browser jelas lebih kuat daripada klien HTTP sederhana untuk platform apa pun (misalnya, ingat bahwa NodeJS memiliki
ketergantungan pada 'http'), tetapi, pada akhirnya, mereka "hanyalah" produk evolusi alami dari klien HTTP yang lebih sederhana.
Sedangkan untuk pengembang, klien HTTP kami mungkin
cURL oleh Daniel Stenberg, salah satu program terpopuler yang digunakan pengembang web setiap hari. Hal ini memungkinkan kami untuk melakukan pertukaran HTTP dengan cepat dengan mengirimkan permintaan HTTP dari baris perintah kami:
$ curl -I localhost:8080 HTTP/1.1 200 OK server: ecstatic-2.2.1 Content-Type: text/html etag: "23724049-4096-"2018-07-20T11:20:35.526Z"" last-modified: Fri, 20 Jul 2018 11:20:35 GMT cache-control: max-age=3600 Date: Fri, 20 Jul 2018 11:21:02 GMT Connection: keep-alive
Dalam contoh di atas, kami meminta dokumen di
localhost: 8080 / , dan server lokal berhasil menjawabnya.
Alih-alih membongkar badan respons ke baris perintah, kami menggunakan flag
-I , yang memberi tahu CURL bahwa kami hanya tertarik pada header respons. Mengambil langkah lebih jauh, kita dapat memberikan perintah cURL sedikit informasi lebih lanjut, termasuk permintaan aktual yang dijalankannya, sehingga kita dapat memeriksa semua pertukaran HTTP ini dengan lebih baik. Opsi yang harus kita gunakan:
-v (
verbose , more):
$ curl -I -v localhost:8080 * Rebuilt URL to: localhost:8080/ * Trying 127.0.0.1... * Connected to localhost (127.0.0.1) port 8080 (#0) > HEAD / HTTP/1.1 > Host: localhost:8080 > User-Agent: curl/7.47.0 > Accept: */* > < HTTP/1.1 200 OK HTTP/1.1 200 OK < server: ecstatic-2.2.1 server: ecstatic-2.2.1 < Content-Type: text/html Content-Type: text/html < etag: "23724049-4096-"2018-07-20T11:20:35.526Z"" etag: "23724049-4096-"2018-07-20T11:20:35.526Z"" < last-modified: Fri, 20 Jul 2018 11:20:35 GMT last-modified: Fri, 20 Jul 2018 11:20:35 GMT < cache-control: max-age=3600 cache-control: max-age=3600 < Date: Fri, 20 Jul 2018 11:25:55 GMT Date: Fri, 20 Jul 2018 11:25:55 GMT < Connection: keep-alive Connection: keep-alive < * Connection #0 to host localhost left intact
Tentang informasi yang sama tersedia di peramban populer melalui DevTools mereka.
Seperti yang telah kita lihat, browser tidak lebih dari klien HTTP yang canggih. Tentu saja, mereka menambahkan sejumlah besar fungsi (misalnya, manajemen kredensial, bookmark, riwayat, dll.), Tetapi kenyataannya adalah mereka dilahirkan sebagai klien HTTP untuk orang. Ini penting, karena dalam kebanyakan kasus Anda tidak perlu browser untuk memeriksa keamanan aplikasi web Anda, ketika Anda bisa "merokok" dan melihat jawabannya.
Dan hal terakhir yang ingin saya perhatikan:
browser bisa apa saja. Jika Anda memiliki aplikasi seluler yang menggunakan API melalui HTTP, maka aplikasi ini adalah browser Anda - aplikasi ini hanya dikonfigurasikan oleh Anda berdasarkan pesanan individual, yang hanya mengenali jenis respons HTTP tertentu (dari API Anda sendiri).
Menyelam HTTP
Seperti yang telah kami sebutkan, kami akan membahas fase-fase
pertukaran HTTP dan
render secara paling rinci, karena mereka menyediakan jumlah terbesar
dari vektor serangan untuk penyerang.
Pada
artikel selanjutnya, kita akan melihat lebih dekat pada protokol HTTP dan mencoba memahami tindakan apa yang harus kita ambil untuk memastikan keamanan pertukaran HTTP.
Terjemahan didukung oleh EDISON Software , perusahaan pengembangan situs web profesional untuk pelanggan besar, serta pengembangan web C # dan .NET .