Sekitar sebulan yang lalu React Hooks keluar, dan segera menjadi jelas bahwa React-Hot-Loader merusak semua raspberry dan tidak hanya sangat tidak kompatibel dengan mereka, itu juga merusak sisa kode. Secara umum, itu adalah bulan yang panas ...

Apa yang ada di dalam?
- API baru untuk HMR
- Dukungan Full React 16.6 - React.lazy, React.memo, dan forwardRef
- Tentu saja kait
- React - dom (apa pun artinya)
- Plugin webpack
- Batas Kesalahan Automagic
- Membuat murni
- "Prinsip"
API baru untuk HMR
Di sini, hampir tidak ada yang berubah - hot - tetap hot . Baru saja lebih pendek dan lebih cerdas:
Sebelumnya
import {hot} from 'react-hot-loader'; .... export default hot(module)(MyComponent)
Sekarang
import {hot} from 'react-hot-loader/root'; .... export default hot(MyComponent)
Faktanya, hot baru hanyalah yang lama, dibagi menjadi dua bagian. Akibatnya, dimungkinkan untuk mendeteksi situasi ketika bagian pertama dipanggil, dan yang kedua tidak ( perincian ).
Bereaksi 16.6 dukungan
forwardRef hanya berfungsi (tidak ada yang mengatakan bahwa mereka tidak bekerja sebelumnya), memo akan diperbarui meskipun faktanya itu memo , tetapi lazy belajar untuk mengimpor kembali internalnya.
Dan tentu saja, semuanya berfungsi langsung dari peti mati.
Bereaksi dukungan kait
Setelah rilis 16,7, menjadi jelas bahwa masalah dengan Hooks. Sayangnya, proyek besar seperti StoryBook ( masalah ) dan Gatsby ( masalah ) terkena dampak bencana ini.
Masalahnya mengalir dari sifat React-Hot-Loader - untuk mengelabui React dan mencegah penghancuran versi lama pohon, HotLoader membungkus setiap komponen dalam pembungkus yang hanya mengubah tautan ke komponen "nyata" di dalam dirinya sendiri.
Tentu saja, SFC dibungkus dalam Komponen, dan semuanya rusak.
Bahkan, SFC berbalik dengan SFC yang mengembalikan instance Kelas. Fitur Bereaksi "pabrik" yang sangat tidak berdokumen.
Komunitas dengan cepat menemukan jalan keluar (yang saya sendiri tidak langsung pikirkan), hanya perlu mengubah satu opsi - {pureSFC: true} , dan RHL akan beralih ke mode operasi yang lebih sederhana, yang sebelumnya dimatikan karena masalah dengan kedalaman pembaruan paksa, yang juga kami perbarui sekarang.
Bereaksi-panas-dom
Hot-Loader selalu tentang meretas React, dan melakukan ini dengan membebani createElement dan mengembalikan komponen "proksi" untuk mengelabui pemeriksaan di dalam React-Dom . Sekarang Hot-Loader akan meretas ini sangat memeriksa :) Ini bekerja luar biasa.
Sayangnya, reaksi itu sendiri tidak menyediakan API untuk ini, jadi kami merilis paket khusus - hot-loader / react-dom dengan semua tambalan yang diperlukan.
Menempatkan tambalan sederhana:
// this would always work yarn add @hot-loader/react-dom@npm:react-dom // or change your webpack config alias: { 'react-dom': '@hot-loader/react-dom' } // or do the same with package.json to enable it in parcel
Bagi mereka yang tidak ingin menginstal paket-paket kidal, bundel ini dilengkapi dengan webpack-loader yang secara khusus akan menambal versi reaksi-dom Anda.
Webpack-loader
Loader webpack yang sama yang kami pakukan pada versi 4 kembali kepada kami. Mengapa
- Untuk cepat mendapatkan node_modules dan memberikan informasi kode lebih lanjut
- Untuk menambal dom dom
- Bagi yang tidak suka babel
Batas Kesalahan Automagic
Kesalahan selama pengembangan adalah hal favorit, tetapi tidak ada yang menyukai kesalahan + react-hot-loader - itu hanya tidak bekerja dengan baik, dan kadang-kadang itu tidak berhasil sama sekali.
Dimulai dengan versi 4.6, React-Hot-Loader akan menambahkan componentDidCatch ke semua komponen sebelum dimulainya pembaruan, dan menghapusnya setelah pembaruan. Kesalahan dapat ditangkap dan ditampilkan "tepat di tempat".
Tampaknya seperti hal sepele, tetapi hal sepele ini mengubah seluruh proses pengembangan. Dan tentu saja, semuanya disesuaikan dengan selera Anda.

Render "Murni"
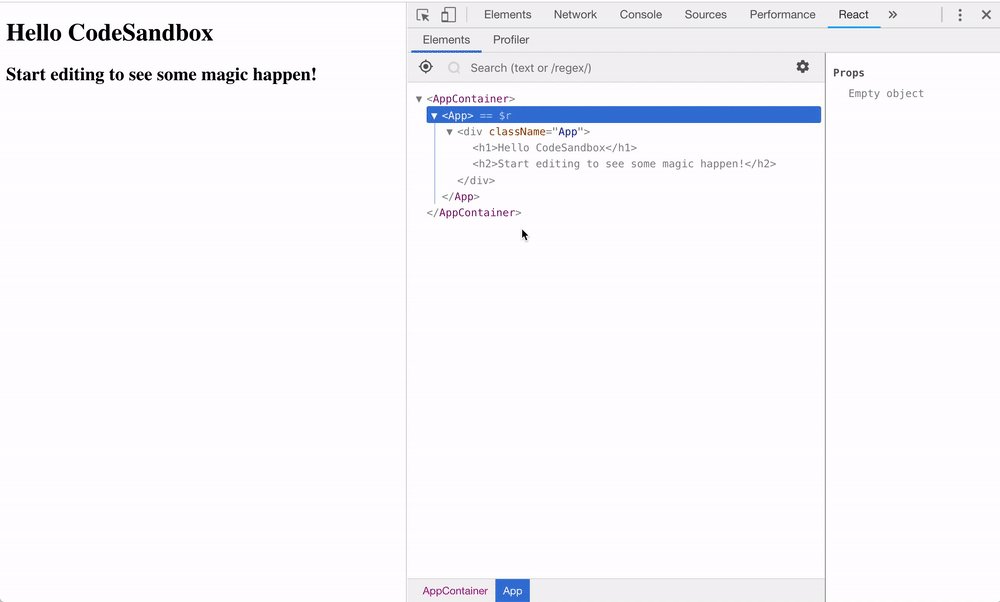
Masalah ini selalu terjadi pada Hot-Loader. Sampai mereka menusuk hidung mereka . Singkatnya - di React Dev Tools, Anda dapat mengeklik kanan pada menu dan langsung ke komponen ... Lebih tepatnya (dulu) Anda tidak dapat melakukan ini

Sekarang ada opsi pureRender , asalkan dimatikan secara default, yang menghilangkan beberapa efek samping dari Komponen yang menyebabkan masalah ini.
Sayangnya, ini hanya berfungsi untuk komponen "Berbasis kelas", untuk SFC diperlukan tambalan dalam reaksi, yang disebutkan di atas.
Pada prinsipnya, sekarang ada peluang untuk secara praktis menyembunyikan keberadaan HotLoader di sistem.
Prinsip
Hanya seminggu yang lalu, Dan Abramov menerbitkan daftar keinginannya untuk hot-loader - 22 prinsip yang harus dipenuhi oleh hot-loader agar “benar” jika tidak putih dan lembut.
Saat ini, 14 poin selesai 100%, dan 4 hingga 50% lainnya. Total - 17 dari 22. Pada prinsipnya, tidak buruk, dan jelas apa yang perlu dilakukan untuk menyelesaikan sisanya.
Siapa tahu, mungkin setelah itu Dan akan kembali ke proyek.
Jadi apa
- cukup tingkatkan hot loader Anda!
- ganti yang lama dengan yang
hot , saya tahu itu terdengar aneh, tapi Anda mengerti saya. - cobalah untuk menambal reaksi dom. Ini tidak begitu diperlukan, semuanya akan bekerja dengan baik tanpa langkah ini - tetapi akan sangat baik dengannya.
- itu saja. Itu harus bekerja. Cobalah saja.
Denganmu adalah ️
https://github.com/gaearon/react-hot-loader